
Как составить портфолио начинающему UX/UI-дизайнеру?
Портфолио для UX/UI-дизайнера — способ продемонстрировать свои навыки и профессионализм будущим клиентам и работодателям. Разберемся, как и из чего сформировать его начинающему специалисту.
Веб-дизайн
12523
13 июня 2023
Чтобы найти работу или заказчиков на фрилансе, UX/UI-дизайнеру, даже начинающему, без реального опыта работы, требуется не только продуманное резюме, но и грамотно составленное портфолио. Но как сформировать его, если вы только начинаете свой путь в профессии, какую площадку для демонстрации работ лучше выбрать и каким образом подтвердить свои навыки? Ответы на эти и другие вопросы по теме составления портфолио вы найдете чуть ниже.
Начинающие UX/UI-дизайнеры часто совершают ошибку, стараясь включить в портфолио как можно больше любых работ, вне зависимости от их качества, тематики и направленности. Такой подход не принесет результата. Чтобы впечатлить заказчиков и работодателей, учитывайте ряд рекомендаций при подборе проектов для портфолио:
Выбор площадок, где UX/UI-дизайнер может разместить портфолио, сегодня довольно широк. Перечислим самые популярные ресурсы и их особенности:

Чтобы привлечь внимание и заинтересовать рекрутеров и потенциальных заказчиков, мало просто опубликовать на выбранной площадке несколько скринов финальных макетов и написать краткую заметку о себе. Каждый проект необходимо оформить в кейс. Человек, изучающий ваш кейс, должен понимать:
В итоге вы получите структуру кейса, которая объяснит суть вашего видения и подход к решению задач в сфере UX/UI-дизайна.
Но как быть, если у вас нет опыта работы с реальными проектами и крутые кейсы брать неоткуда? Ничего страшного, огромное количество кейсов на том же Behance — это придуманные проекты для несуществующих клиентов, специально созданные для портфолио.

Неважно, есть ли у проекта реальный заказчик, ваша цель— создать реалистичную концепцию продукта, способного решить актуальную бизнес-задачу. Для оформления первичного портфолио можно разработать несколько крутых проектов для несуществующих клиентов, например:
Портфолио UX/UI-дизайнера — это больше, чем онлайн-галерея из эффектных картинок. Чтобы оно справлялось со своей прямой задачей, привлекало к вам заказчиков и работодателей, портфолио должно быть продумано до мелочей, демонстрировать ваш подход к работе и умение успешно решать задачи бизнеса. Изучая ваши кейсы, будущие партнеры должны убедиться, что вы человек, способный придумать выигрышную концепцию IT-решения для их бизнеса.
Что добавлять в портфолио?
Начинающие UX/UI-дизайнеры часто совершают ошибку, стараясь включить в портфолио как можно больше любых работ, вне зависимости от их качества, тематики и направленности. Такой подход не принесет результата. Чтобы впечатлить заказчиков и работодателей, учитывайте ряд рекомендаций при подборе проектов для портфолио:
- Показывайте только работы, относящиеся к UX/UI-дизайну, если претендуете на место продуктового дизайнера. Всё, что не имеет отношения к делу (листовки, баннеры, презентации) безжалостно исключаем
- Из тематических проектов демонстрируем только самые лучшие и сильные работы. Пускай их будет всего 2-3, но их качество должно быть безупречным

- Показывайте примеры проектов, с которыми хотите работать в будущем. Если вы хотите продумывать дизайн и интерфейс для мобильных приложений, интернет-магазинов, посадочных страниц, разместите минимум по 1 соответствующему проекту в портфолио
Где демонстрировать работы?
Выбор площадок, где UX/UI-дизайнер может разместить портфолио, сегодня довольно широк. Перечислим самые популярные ресурсы и их особенности:
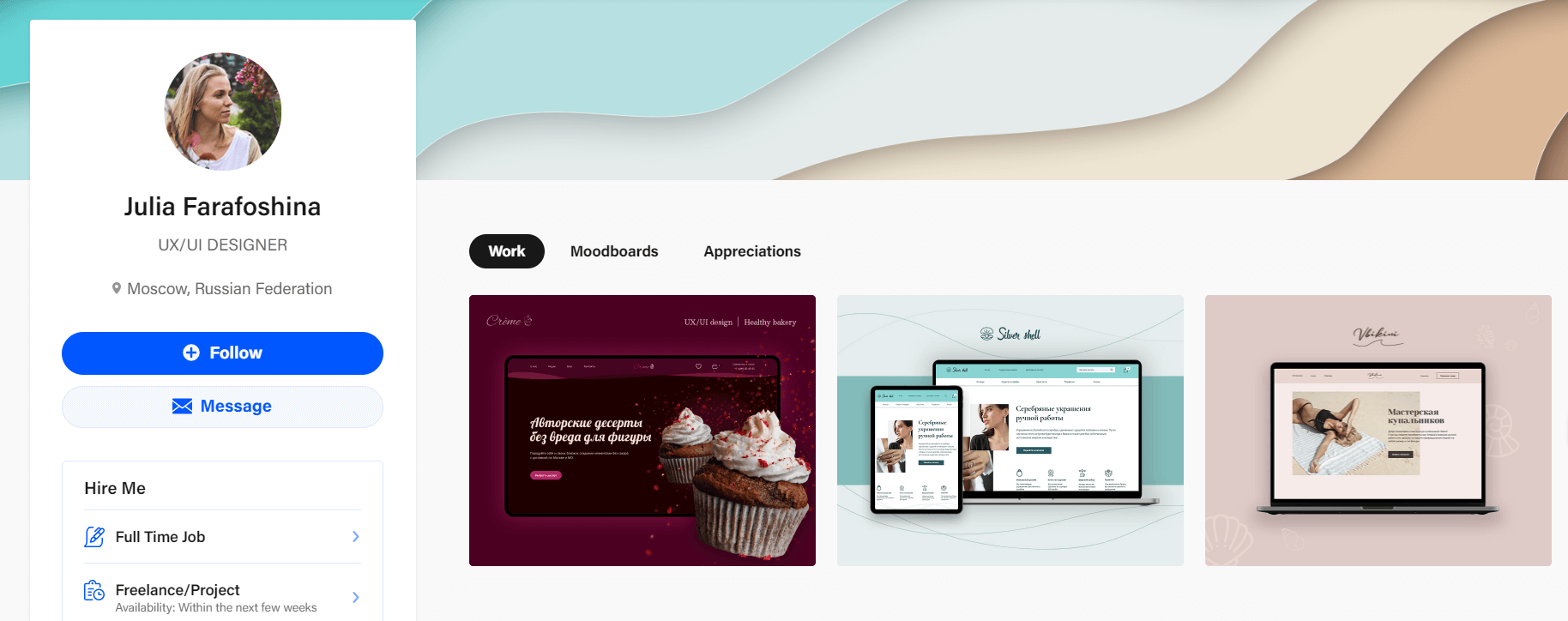
- Behance — специализированная онлайн-платформа, где дизайнеры и представители других креативных профессий заводят профили и демонстрируют собственные работы в виде отдельных кейсов. Здесь есть свои стандарты оформления кейсов и можно подробно раскрыть суть проекта
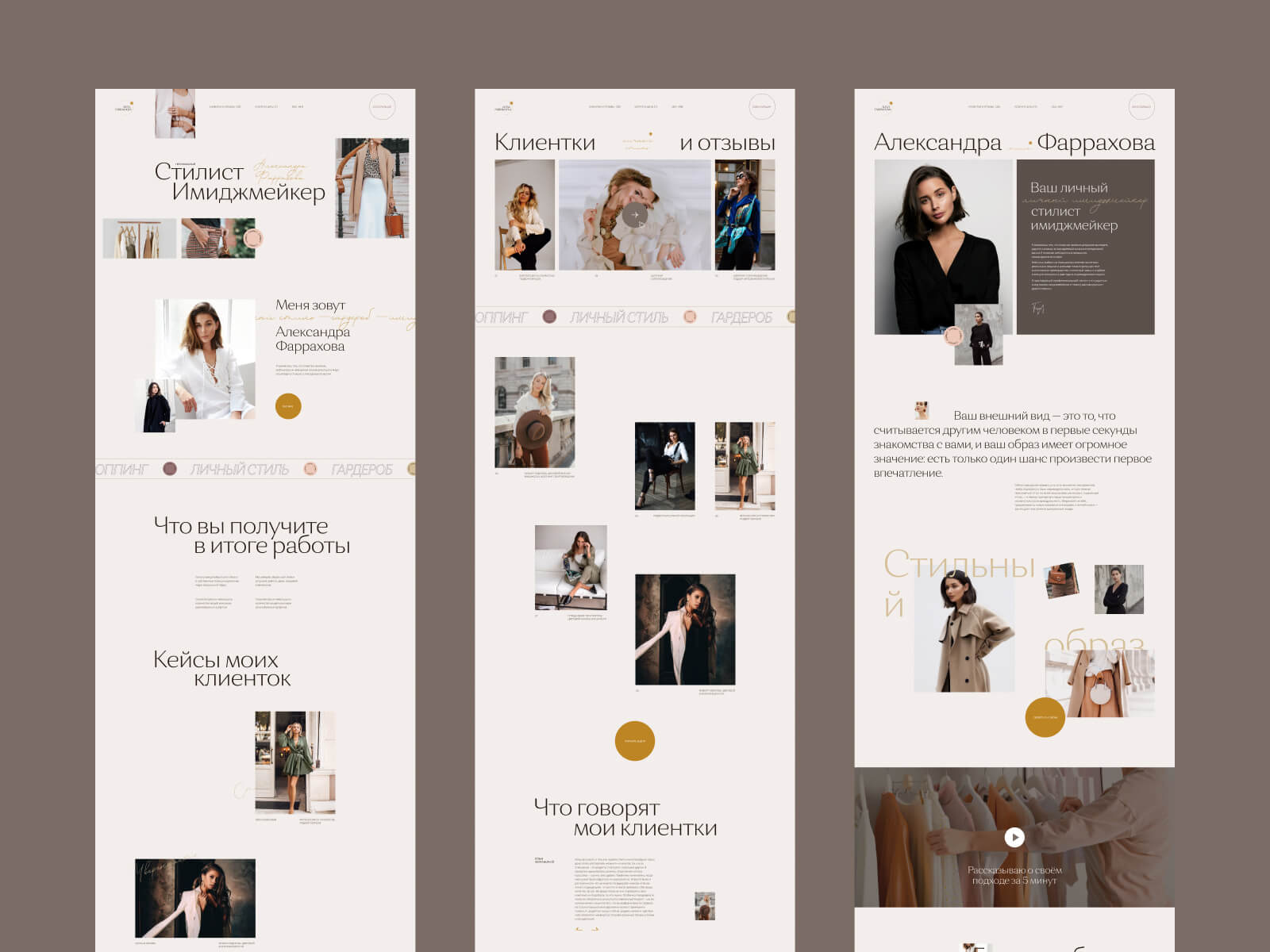
- Конструкторы вроде Tilda и Readymag предоставляют больше свободы, позволяя создать персональный сайт и оформить его по своему желанию
- В приложение Notion можно достойно оформить портфолио с минимальными усилиями, хотя выглядеть оно будет скромнее, чем на специализированных площадках
- Figma позволит показать не просто итоговую картинку, но и структуру макета. Здесь важно грамотно оформить файл и его отдельные элементы, чтобы человек со стороны легко мог в нем сориентироваться и оценить проделанную работу. О том как это сделать, у нас есть отдельная статья.
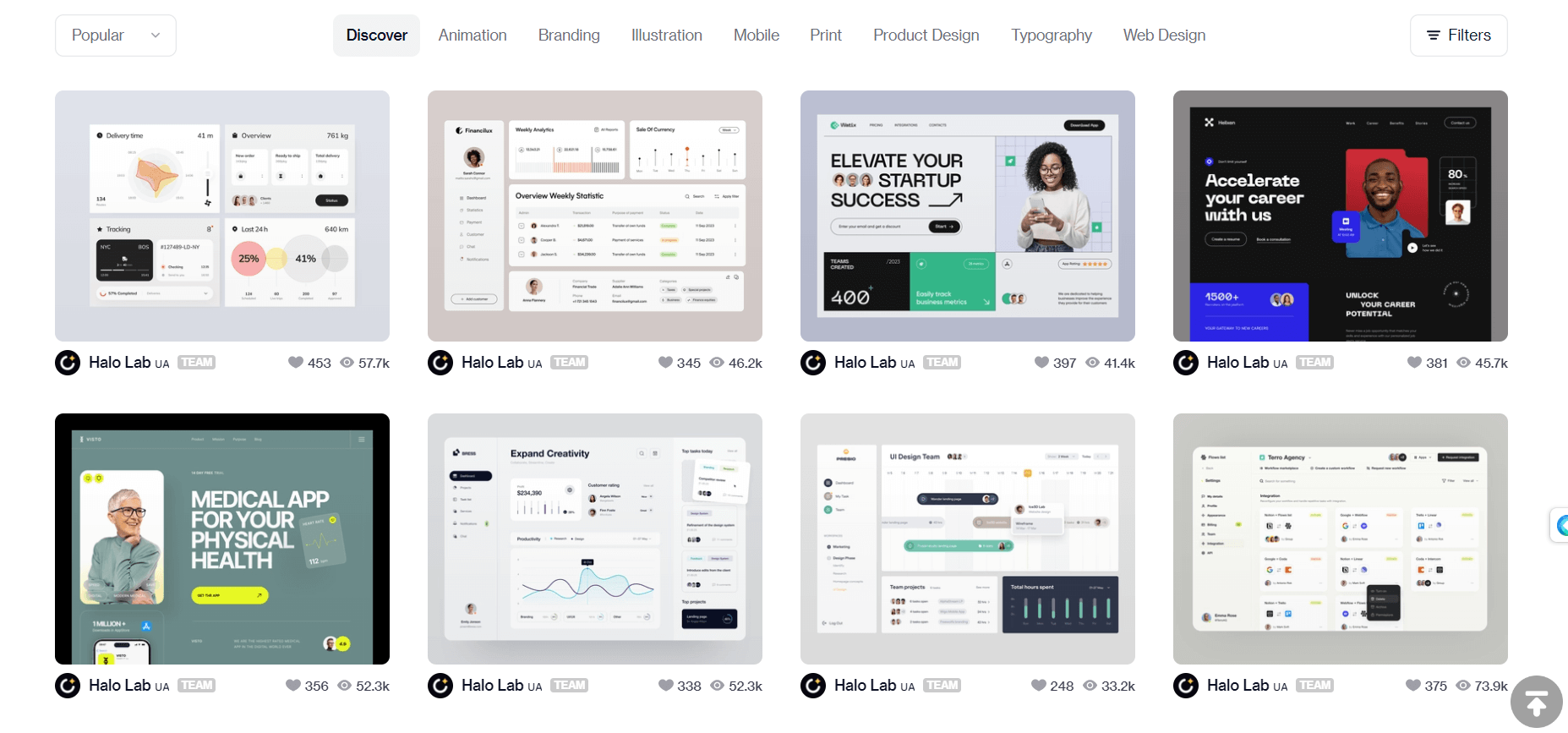
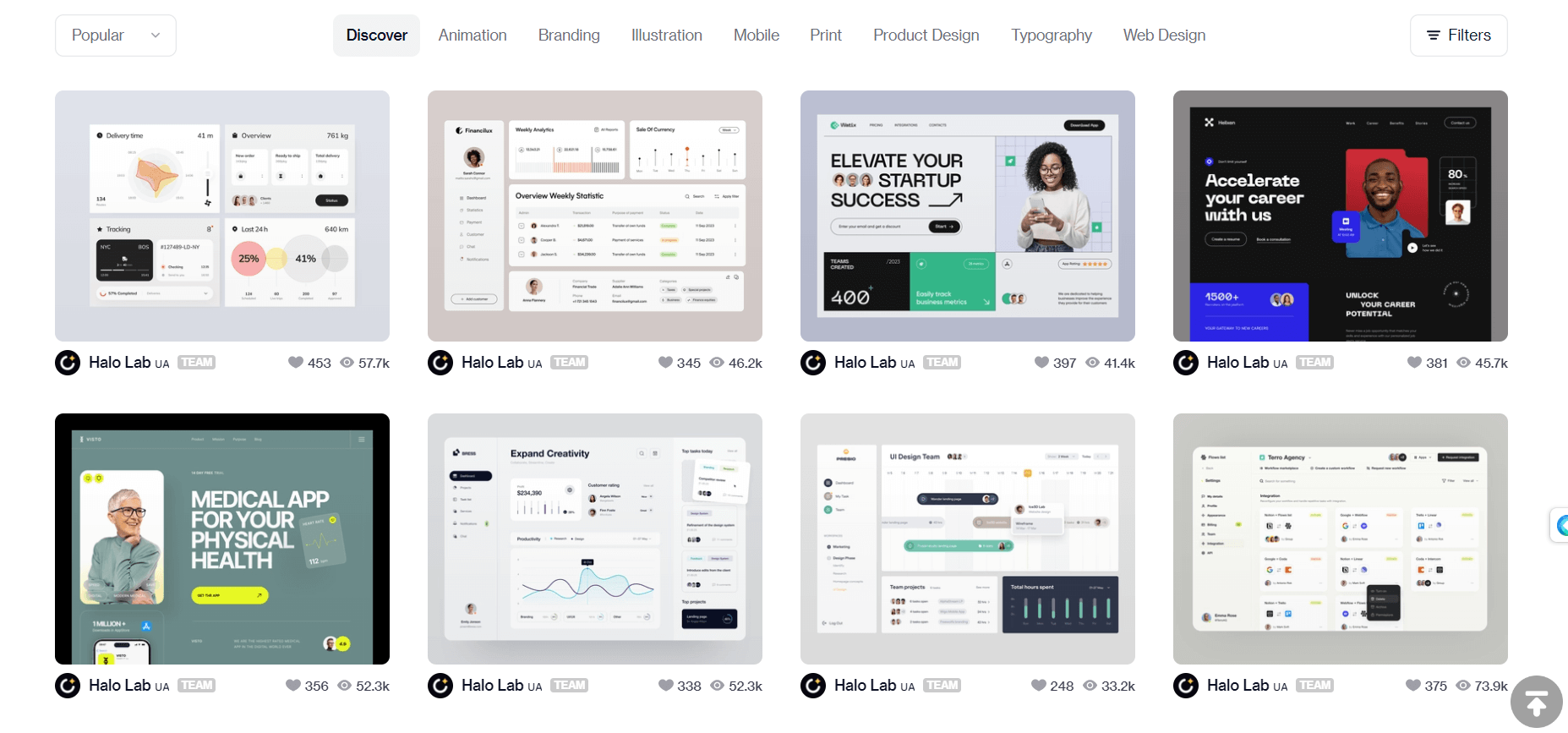
- Dribbble — своеобразная социальная сеть для дизайнеров, куда тоже часто заглядывают рекрутеры и заказчики в поисках специалистов для сотрудничества или найма. Основное отличие от Behance в том, что здесь работы публикуются шотами. Это значит, что пользователь видит лишь небольшие фрагменты проекта в процессе разработки или финальный макет без подробностей. Часто Dribbble в этом отношении сравнивают с Twitter, где все так же коротко, быстро и конкретно

Как правильно оформлять кейсы?
Чтобы привлечь внимание и заинтересовать рекрутеров и потенциальных заказчиков, мало просто опубликовать на выбранной площадке несколько скринов финальных макетов и написать краткую заметку о себе. Каждый проект необходимо оформить в кейс. Человек, изучающий ваш кейс, должен понимать:
- что это за проект, для кого он создан
- какую задачу бизнеса и пользователя решает продукт
- какова целевая аудитория проекта
- как выглядит путь пользователя
- преимущества продукта перед конкурентами
В итоге вы получите структуру кейса, которая объяснит суть вашего видения и подход к решению задач в сфере UX/UI-дизайна.
Но как быть, если у вас нет опыта работы с реальными проектами и крутые кейсы брать неоткуда? Ничего страшного, огромное количество кейсов на том же Behance — это придуманные проекты для несуществующих клиентов, специально созданные для портфолио.

Неважно, есть ли у проекта реальный заказчик, ваша цель
- Выполнить редизайн своего любимого сайта, приложения или онлайн-сервиса. Если вы пользуетесь каким-то IT-продуктом постоянно, то наверняка знаете, как сделать его лучше
- Выбрать реальное приложение или сайт и разработать дизайн его гипотетического конкурента
- Придумать концепт нового IT-продукта, способного сделать вашу жизнь удобнее
Заключение
Портфолио UX/UI-дизайнера — это больше, чем онлайн-галерея из эффектных картинок. Чтобы оно справлялось со своей прямой задачей, привлекало к вам заказчиков и работодателей, портфолио должно быть продумано до мелочей, демонстрировать ваш подход к работе и умение успешно решать задачи бизнеса. Изучая ваши кейсы, будущие партнеры должны убедиться, что вы человек, способный придумать выигрышную концепцию IT-решения для их бизнеса.

Читайте другие статьи
 5 сервисов подбора шрифтов для дизайнеров
5 сервисов подбора шрифтов для дизайнеров
Делимся списком лучших ресурсов для онлайн-подбора шрифтовых пар, библиотеками шрифтов и полезными советами по их комбинированию в дизайн-проектах.
Веб-дизайн
14230
15 окт. 2024
 UX-исследование в дизайне: что это и зачем нужно
UX-исследование в дизайне: что это и зачем нужно
При разработке дизайна нового продукта или редизайне текущего у специалиста могут возникать догадки и гипотезы о том, что и как нужно сделать, улучшить. Но как понять, что гипотезы верные и их стоит брать в работу? С этим поможет UX-исследование.
Веб-дизайн
7535
21 июля 2020
 Роль дизайна в продажах клиента
Роль дизайна в продажах клиента
Знали ли вы, что финансовый успех клиента, напрямую зависит от качества вашего дизайна? В этой статье вы узнаете, какую роль дизайн играет в воронке продаж клиента и что вы должны сделать как дизайнер, чтобы положительно повлиять на его бизнес-показатели.
Веб-дизайн
4870
8 мая 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






