
5 сервисов подбора шрифтов для дизайнеров
Делимся списком лучших ресурсов для онлайн-подбора шрифтовых пар, библиотеками шрифтов и полезными советами по их комбинированию в дизайн-проектах.
Веб-дизайн
14231
15 окт. 2024
Любой дизайнер понимает, как важно грамотно подобрать шрифт для своего проекта, будь то лендинг, интернет-магазин или упаковка товара. Удачно подобранные шрифты помогают передать тематику проекта, сформировать нужное настроение и ассоциации у целевой аудитории, а если речь идет о дизайне сайта, то еще и улучшить юзабилити, а также увеличить конверсию.
Опытные UX/UI-дизайнеры знают, как непросто бывает найти даже один хороший шрифт для своего проекта. И еще труднее подобрать удачные пары шрифтов, гармонично сочетающиеся между собой. Например, для заголовков, подзаголовков и основного текста на сайте.
В этой статье мы собрали 5 онлайн-сервисов для быстрого и удобного подбора шрифтовых пар, но сначала предлагаем познакомиться с базовыми принципами комбинирования гарнитур.

Существует два базовых правила комбинирования шрифтов:
Подбирая шрифты по правилу контраста, выбирайте гарнитуры с отличающимися параметрами типографики. Так плавные линии в шрифтах антиквы хорошо сочетаются с резкими прямыми гротескных шрифтов. А комбинация гарнитур с разной шириной и высотой букв делает текст более выразительным и экспрессивным.
Сторонники более традиционных решений могут воспользоваться правилом подобия и, наоборот, сочетать похожие шрифты. Или даже ограничиться одним шрифтом, но использовать его разные вариации в заголовках, подзаголовках и основном тексте. Еще одно универсальное решение — скомбинировать в проекте шрифты одного типа (два гротеска или два серифа, например). Подобные шрифтовые пары выглядят сдержанно и спокойно, поддерживают визуальную целостность текста.

Еще один важный момент — выбранные шрифты должны создавать у пользователей похожие ассоциации и настроение, соответствующее тематике проекта:
Лучшие сервисы для подбора шрифтовых пар и отдельных шрифтов
Чтобы облегчить и ускорить процесс подбора шрифтов для своих проектов, используйте 5 проверенных сервисов для онлайн подбора шрифтов и их сочетаний:

В поисках идеальных шрифтов и их сочетаний полагайтесь не только на предложенные нами онлайн-сервисы, но и на собственный вкус. Для этого постоянно прокачивайте насмотренность, сохраняйте интересные комбинации и референсы и не бойтесь смелых экспериментов!
Опытные UX/UI-дизайнеры знают, как непросто бывает найти даже один хороший шрифт для своего проекта. И еще труднее подобрать удачные пары шрифтов, гармонично сочетающиеся между собой. Например, для заголовков, подзаголовков и основного текста на сайте.
В этой статье мы собрали 5 онлайн-сервисов для быстрого и удобного подбора шрифтовых пар, но сначала предлагаем познакомиться с базовыми принципами комбинирования гарнитур.

Правила комбинирования шрифтов
Существует два базовых правила комбинирования шрифтов:
- Правило контрастов
- Правило подобия
Подбирая шрифты по правилу контраста, выбирайте гарнитуры с отличающимися параметрами типографики. Так плавные линии в шрифтах антиквы хорошо сочетаются с резкими прямыми гротескных шрифтов. А комбинация гарнитур с разной шириной и высотой букв делает текст более выразительным и экспрессивным.
Сторонники более традиционных решений могут воспользоваться правилом подобия и, наоборот, сочетать похожие шрифты. Или даже ограничиться одним шрифтом, но использовать его разные вариации в заголовках, подзаголовках и основном тексте. Еще одно универсальное решение — скомбинировать в проекте шрифты одного типа (два гротеска или два серифа, например). Подобные шрифтовые пары выглядят сдержанно и спокойно, поддерживают визуальную целостность текста.

Еще один важный момент — выбранные шрифты должны создавать у пользователей похожие ассоциации и настроение, соответствующее тематике проекта:
- Плавные рукописные шрифты ассоциируются с детьми, романтикой, дружбой, заботой, элегантностью.
- Чтобы сформировать доверительное отношение и ощущение надежности, подойдут шрифты типа антиквы.
- Широкие гарнитуры вроде Gotham Book или Syne Extra вызывают чувство спокойной уверенности.
- Узкие гарнитуры (Compact или Myriad Pro) ассоциируются с интеллектом и собранностью.
- Для высокотехнологичных тематик хорошо подходят геометрические шрифты типа Fractul и Modernia.
- Чтобы вызвать ассоциации с успехом и энергичностью, используйте угловатые гарнитуры, к примеру AC Line, Velta, Saira.
Лучшие сервисы для подбора шрифтовых пар и отдельных шрифтов
Чтобы облегчить и ускорить процесс подбора шрифтов для своих проектов, используйте 5 проверенных сервисов для онлайн подбора шрифтов и их сочетаний:
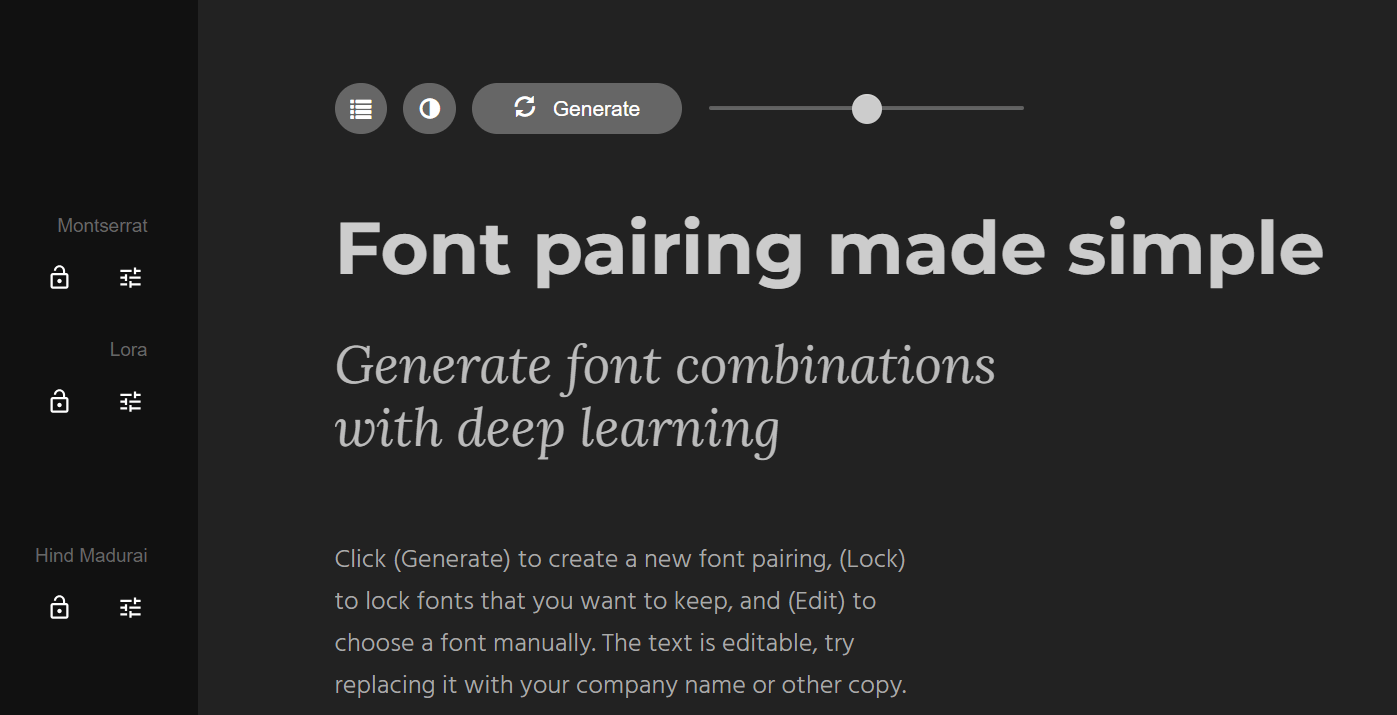
- Fontjoy — бесплатный онлайн-генератор шрифтовых пар. Главное достоинство сервиса — понятный и простой интерфейс. Бегунок вверху страницы задает степень схожести шрифтов в паре. Еще можно менять фон и текст, чтобы увидеть, как надпись (название компании или заголовок страницы) будут смотреться на темном и светлом фоне. А еще можно зафиксировать один из шрифтов, нажав на Lock (иконка с замком слева) и подбирать гармоничные сочетания именно для него.

- Mixfont — здесь можно подобрать красивые сочетания шрифтов и сразу же посмотреть, как они смотрятся в разных блоках сайта. Для UX/UI-дизайнеров это отличный способ сэкономить время на поиск подходящих гарнитур для всех элементов интерфейса. Здесь можно менять шрифты в паре местами и сохранять понравившиеся сочетания, чтобы не подбирать их заново для каждого проекта.

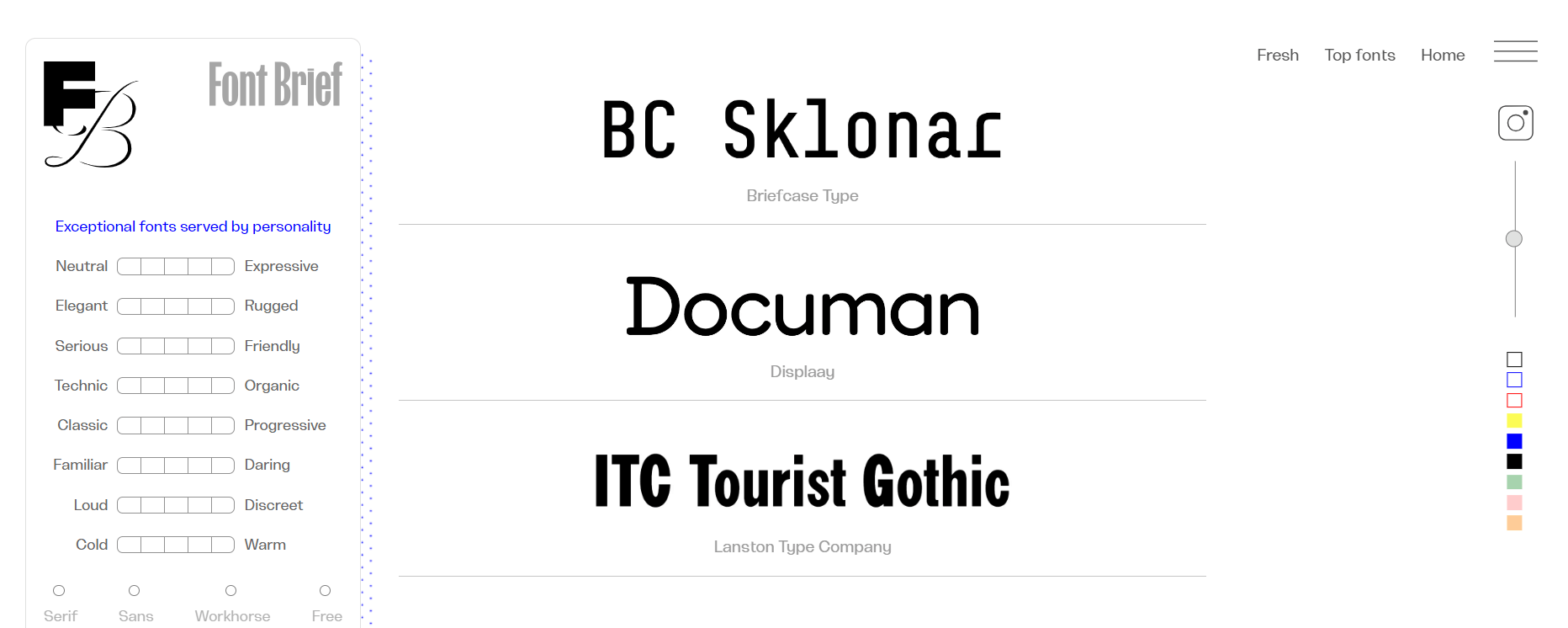
- Fontbrief – этот сервис для подбора шрифтов по описанию. В меню слева вы задаете параметры шрифта. Причем это не стандартные параметры типографики (кегль, высота, ширина), а настроение, которому должна соответствовать гарнитура, например, нейтральный или экспрессивный, серьезный или дружелюбный и так далее. Фон самой страницы можно менять. Сервис также предлагает готовые подборки, например, топ-10 самых экспрессивных шрифтов.

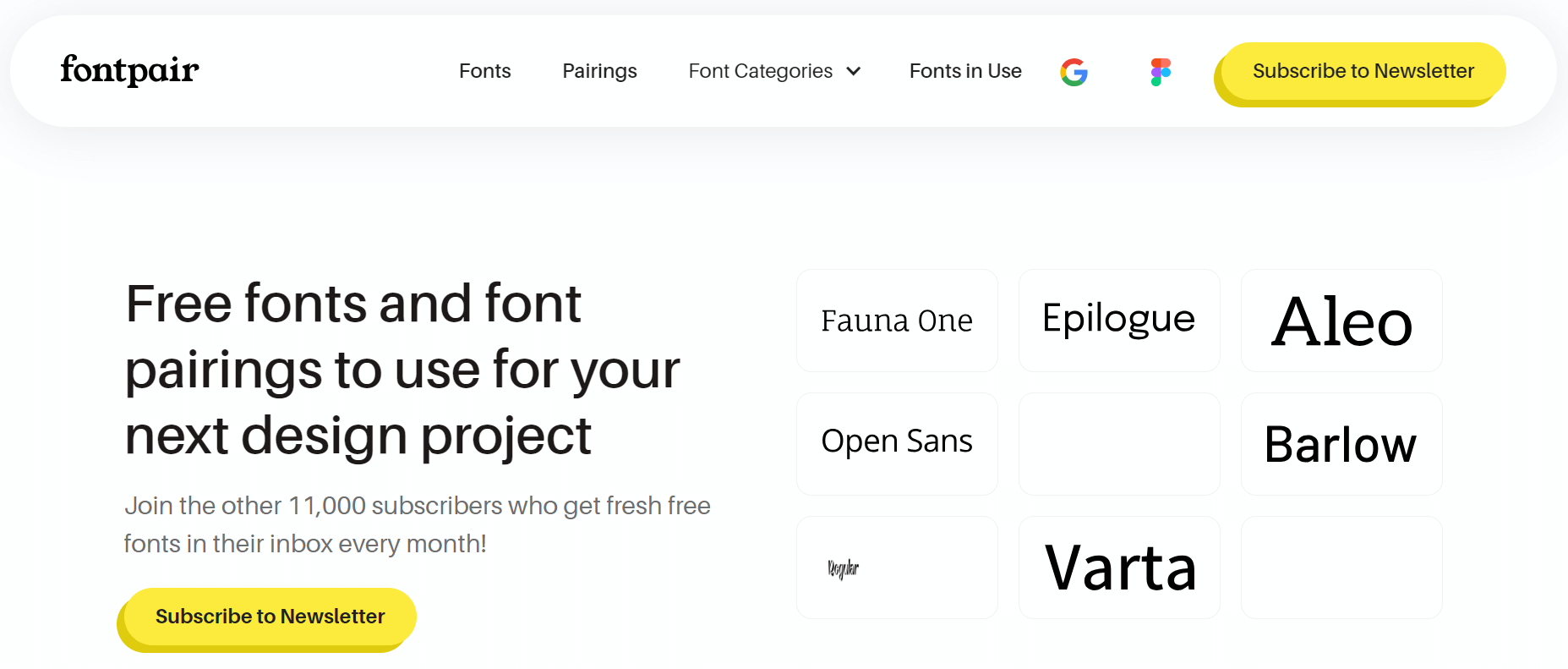
- Fontpair — еще один онлайн-генератор шрифтовых пар, работает только с бесплатными шрифтами из библиотеки Google Fonts. Сочетания шрифтов здесь сразу встроены в макеты веб-страниц. А еще для каждого шрифта есть карточки и кратким описанием и рекомендациями по его использованию.
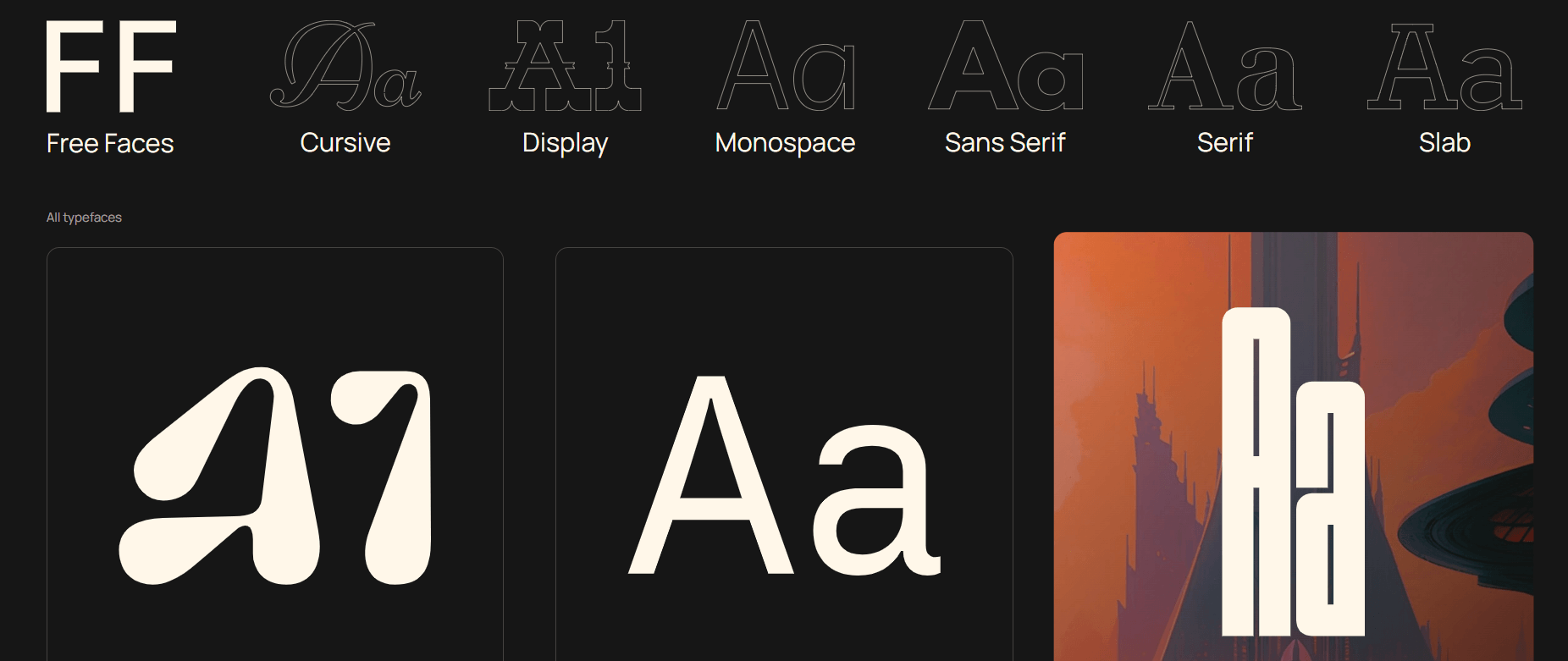
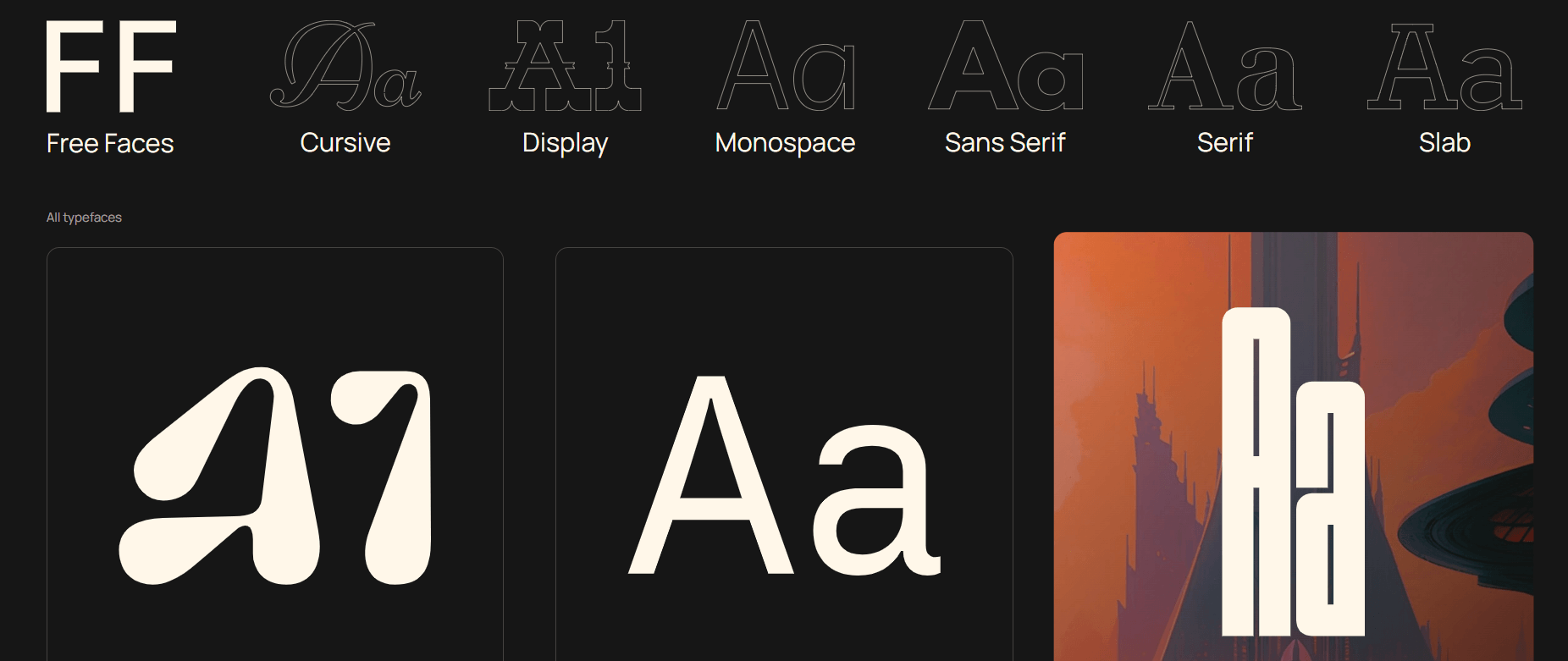
- Free Faces — небольшая, но очень эстетичная библиотека шрифтов, где удобно выбирать гарнитуры для своих проектов. Прямо на главной странице можно выбрать нужный шрифт или группу шрифтов. В карточке каждой гарнитуры есть ее подробное описание, тип лицензии, ссылка для скачивания или покупки.


Заключение
В поисках идеальных шрифтов и их сочетаний полагайтесь не только на предложенные нами онлайн-сервисы, но и на собственный вкус. Для этого постоянно прокачивайте насмотренность, сохраняйте интересные комбинации и референсы и не бойтесь смелых экспериментов!

Читайте другие статьи
 Собираем библиотеку дизайнера: 10 лучших книг для начинающих
Собираем библиотеку дизайнера: 10 лучших книг для начинающих
Наша подборка пригодится тем, кто учится или уже строит карьеру UX/UI-дизайнера. Также она будет интересна всем, кто лишь недавно заинтересовался темой дизайна и хочет узнать о ней больше.
Веб-дизайн
5526
1 марта 2022
 Программы для создания 3D иллюстраций
Программы для создания 3D иллюстраций
Мы собрали список лучших программ для 3D-моделирования, которое вы можете скачать сегодня и создать крутую иллюстрацию для своего проекта.
Веб-дизайн
10145
5 марта 2021
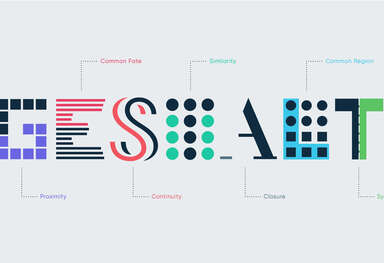
 Гештальт-принципы в графическом и UI дизайне
Гештальт-принципы в графическом и UI дизайне
Помимо знания основ композиции, теории цвета, типографики, дизайнеры должны разбираться в психологии человека. Это помогает управлять вниманием пользователя и упрощать восприятие информации. Гештальт-принципы именно об этом.
Веб-дизайн
33486
26 мая 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






