
Гештальт-принципы в графическом и UI дизайне
Помимо знания основ композиции, теории цвета, типографики, дизайнеры должны разбираться в психологии человека. Это помогает управлять вниманием пользователя и упрощать восприятие информации. Гештальт-принципы именно об этом.
Веб-дизайн
33706
26 мая 2020
Часто дизайнеры отлично знают, как собрать разные элементы в композицию, как выбрать шрифт для нового проекта, как сочетать цвета и оттенки. Но все равно тратят много ресурсов, чтобы сделать удобный для восприятия макет. Почему? Одна из причин — незнание гештальт-принципов.
Что такое гештальт-принципы и зачем они нужны?
Гештальт — это своеобразный образ, в котором множество элементов объединили в одно целое. В дизайне это помогает воспроизводить визуальную коммуникацию и проектировать удобные, комфортные для восприятия интерфейсы. Так можно управлять вниманием и поведением пользователей.
Один из простых примеров проявления гештальта — когда мы в простом облаке видим фигуры (котов, собак, птиц). Наш мозг это делает, основываясь на предыдущем визуальном опыте, и как бы дорисовывает все, что считает нужным.
Какие есть общие принципы гештальта?
Выделяют 4 основных принципа.
Появление
Это когда мы видим цельную картину не сразу, а только, когда рассмотрим детали. Посмотрите на рисунок ниже и поймете. Сначала вы увидите точки-пятна, а потом — образ собаки.
Инвариантность
Это когда мы узнаем привычные предметы очень быстро, даже если они непривычно размещены в пространстве, имеют другую форму или цвет.
Реификация
Это когда мы легко распознаем предмет, даже если в нем отсутствуют какие-то элементы (которые мы сами и додумываем). Вы же увидели панду на рисунке ниже, не так ли?
Мультистабильность
Это когда мы не можем рассматривать сразу 2 сложных объекта и постоянно переключаемся между ними, чтобы не запутаться. Так один остается приоритетным, в другой — второстепенным.
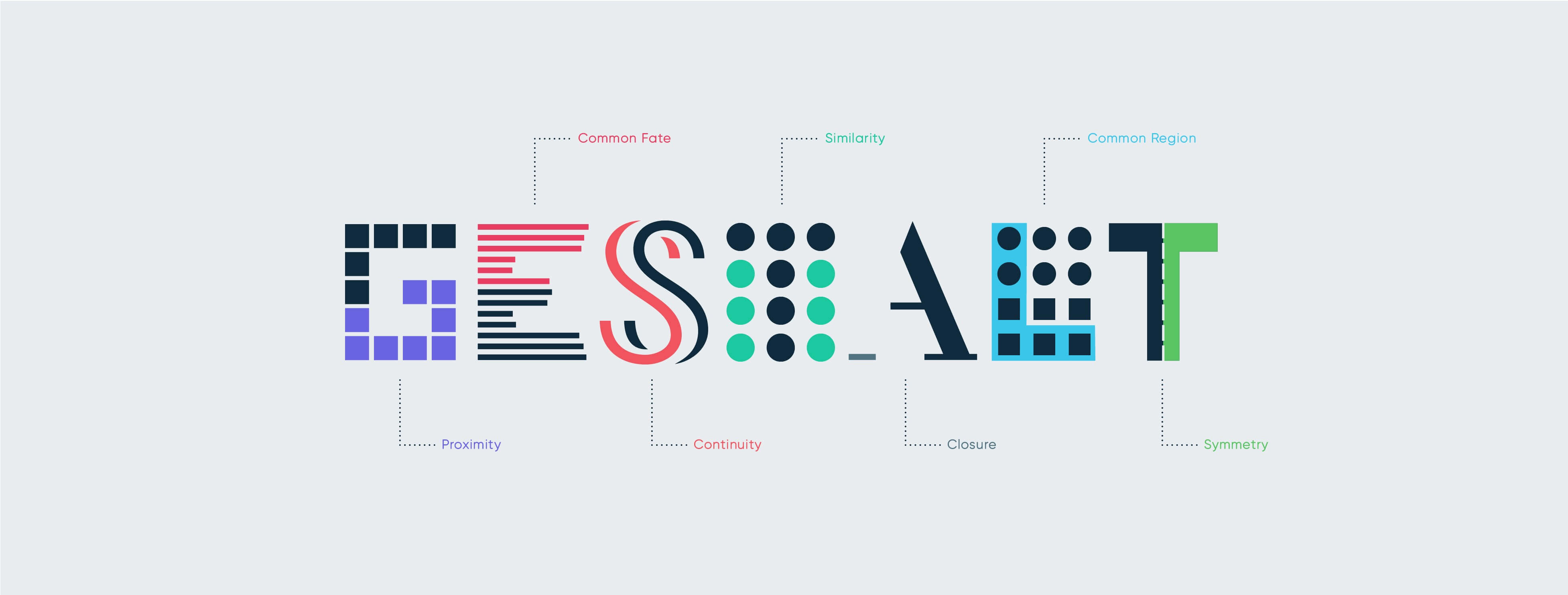
Какие есть принципы гештальта в графическом и UI дизайне?
Принцип близости
Это когда соотношение объектов воспринимают через расстояние между ними. Не важно, каких размеров, форм, цветов эти элементы. Главное — чтобы они были близко, и тогда мы считываем их как группу.
Как это использовать в дизайне?
Принцип близости помогает создать грамотную иерархию объектов. Так, правильные отступы в лендинге или приложении помогают нам визуально разделить части информации на блоки и быстрее погрузиться в изучение текстов, других объектов.
Еще лучше это работает, если есть контраст. Например, белый фон и темные дизайн-элементы. Это позволяет еще проще визуально разделять информацию и быстрее потреблять ее.
Принцип сходства
Это когда нам кажется, что элементы с практически одинаковыми цветом, формой, размером более похожи, чем те, что выглядят иначе.
Как это использовать в дизайне?
Принцип близости помогает связать отдельные элементы в группы по значению или функции, используя одинаковые цвета, формы, размеры, ориентации. Так, определив 1 или 2 таких характеристики, можно легко расставить акценты в проекте.
Важно знать, что не все способы сделать объекты подобными имеют одинаковое воздействие на мозг. Мы более эффектно воспринимает разницу в цвете, чем в размере, но если сравнивать размер и форму, то выиграет первая характеристика. В UI дизайне это позволяет создать нужный визуальный вес, контраст, привлечь внимание к определенному объекту (например, кнопке с призывом к действию).
Принцип замкнутости
Это когда мы воспринимаем группу объектов как единый предмет, даже если какие-то детали неполные, не соединены между собой. Наш мозг просто дорисовываем все, чего ему не хватает для целостности.
Как это использовать в дизайне?
Благодаря этому принципу дизайнерам не нужно использовать большое количество сложных фигур, чтобы передать важную информацию. Достаточно выбрать наиболее привычные образы и уместно их разместить.
Это важно для тех, кто разрабатывает иконки, логотипы, баннеры с рисунками или рукописными шрифтами. Позволяет сделать их визуально легкими, простыми, но интересными, воссоздать правильные ассоциации.
Принцип симметричности
Это когда мы проще воспринимаем объекты с одинаковой симметричностью даже без оси симметрии (которую дорисовываем сами). Такой прием создает ощущение целостности, завершенности, даже если расстояние между предметами разное.
Как это использовать в дизайне?
С помощью симметрии и асимметрии можно расставлять акценты. Например, если нужно оформить какую-то общую информацию, лучше использовать симметричные элементы, а для важной и главной — асимметричные, чтобы привлечь к ней внимание.
Этот принцип полезен для оформления каталогов, товарных карточек в интернет-магазинах, меню на сайте или в приложении, галерей, баннеров.
Принцип беспрерывности
Это когда нам кажется, что элементы, расположенные на одной линии, более взаимосвязанными, чем те, что выстроены случайно.
Как это использовать в дизайне?
Именно от этого принципа пошло правило «все фигуры в одной строке должны быть выстроены по одной линии». Так нашему мозгу проще воспринимать информацию — он зацикливается на сути вещей, а не на их расположении.
А еще этот принцип позволяет направить внимание пользователей на нужные вам разделы, объекты, детали (например, призывы к действию или лид-формы). Поэтому всегда следите, чтобы списки, карточки, карусели, каталоги были выровнены.
Принцип общей судьбы
Это когда мы воспринимаем предметы, движущиеся в одном направлении, более взаимосвязанными. А те, что двигаются в разных направлениях, кажутся не логичными и отстраненными.
Как это использовать в дизайне?
В дизайне достаточно намека на движение, как в многоуровневом меню, которое расширяется слева направо, чтобы воспроизвести этот принцип. Дополнительно можно использовать стрелки, чтобы искусственно задать определенное направление.
Принцип важен для оформления страниц с параллаксом, слайдерами, меню.

Читайте другие статьи
 10 лучших инструментов для UX/UI-дизайнера в 2022 году
10 лучших инструментов для UX/UI-дизайнера в 2022 году
Мы подготовили подборку из десяти лучших программ, незаменимых для UX/UI-дизайнеров в этом году. Пользуясь ими, вы сможете существенно сократить время на создание прототипов, варфреймов и дизайн-макетов сайтов и приложений.
Веб-дизайн
8523
22 марта 2022
 «7 смертных грехов» в дизайне сайтов
«7 смертных грехов» в дизайне сайтов
От качества веб-дизайна во многом зависит, как сайт воспринимают пользователи. Плохой дизайн отпугивает людей от сайта, снижает число клиентов и доходы компании. Работая над оформлением веб-ресурса, проверьте, не допускаете ли вы следующих ошибок.
Веб-дизайн
5517
7 дек. 2021
 Что такое айдентика?
Что такое айдентика?
Каждый человек без труда узнает логотип M&M’s или знаменитое яблоко Apple из тысячи других. Айдентика — это то, что помогло этим брендам стать уникальными и узнаваемыми на рынке. Что такое айдентика и что необходимо для ее создания?
Веб-дизайн
6175
11 июня 2021
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






