
Как дизайнеру эффективно организовать файлы в Figma?
При создании нового IT-продукта над ним трудится целая команда, а его дизайн постоянно корректируется. Поэтому дизайнеру важно организовать файлы в Figma так, чтобы ничего не упустить. Как это сделать, расскажем прямо сейчас!
Веб-дизайн
8097
18 апр. 2023
Для эффективной работы с Figma важно не только освоить ее основной инструментарий и плагины, но и научиться правильно организовывать и структурировать файлы дизайна IT-проектов. Это особенно важно, когда дизайнер работает в команде. Советы из этой статьи подскажут, на какие моменты при организации файлов обращать внимание в первую очередь.
Разделите файл на секции
Чтобы не путаться в макетах и не забывать, какую из версий можно передавать разработчикам, а с какой нужно еще поработать, советуем в каждом файле проекта в Figma выделять несколько частей. Примерная структура может быть такой:
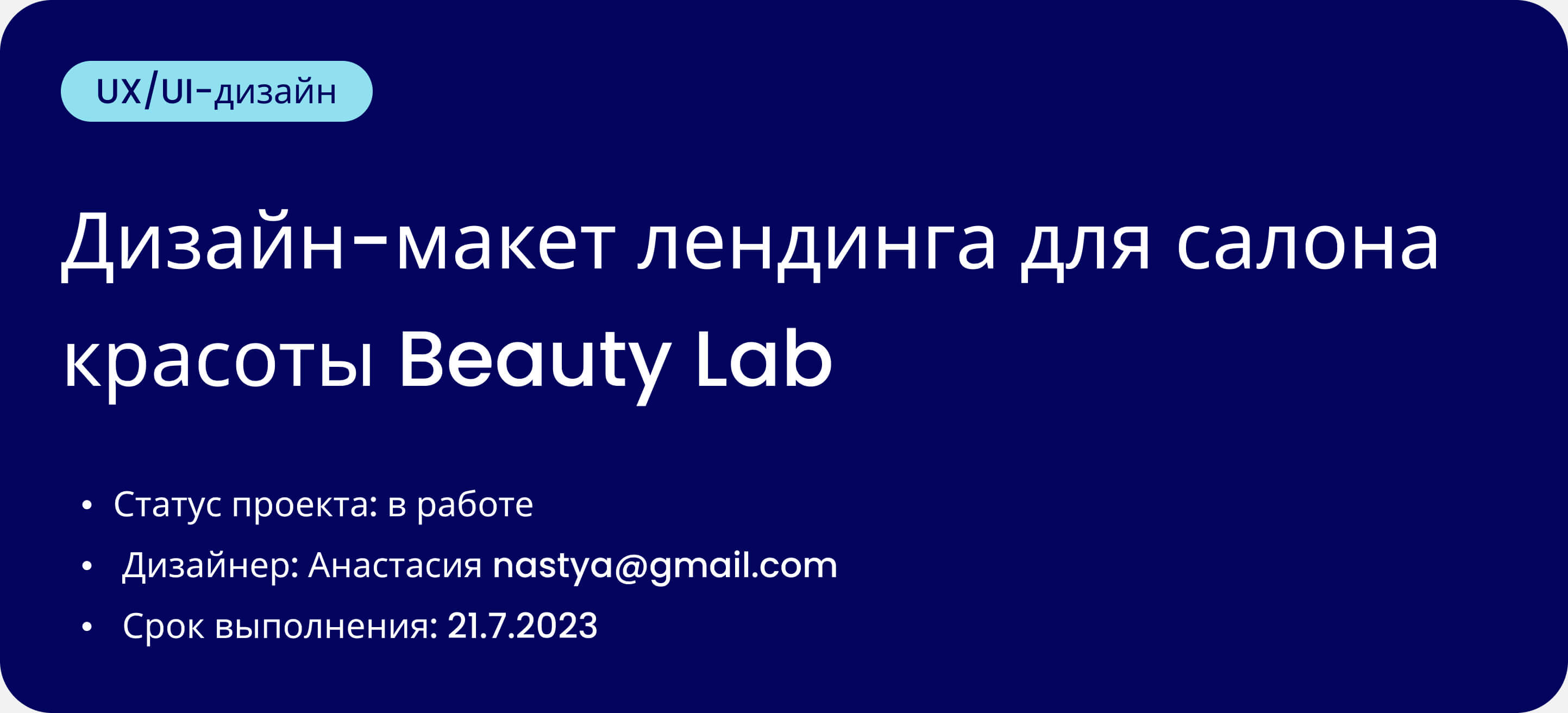
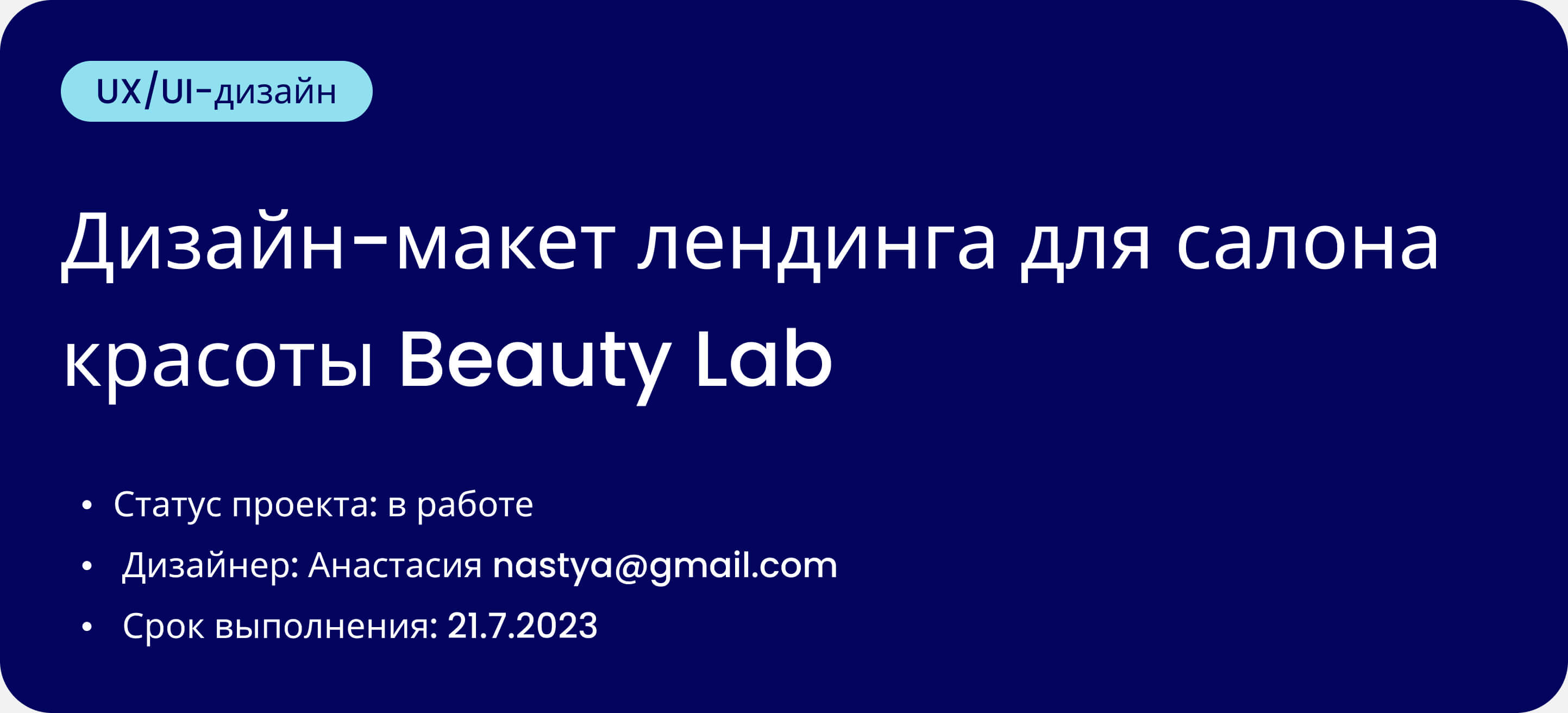
Обложка файла — это изображение, размещенное на главной странице Figma. Ее продуманное оформление поможет быстро найти и открыть файл нужного проекта. Советуем размещать на обложке ключевую информацию о проекте (название, дата начала и дедлайн, текущий статус, контакт дизайнера, отвечающего за проект). Рекомендованный размер обложки — 1600x960 px, а ее фон лучше сделать однотонным, чтобы текст легко читался.

Проверьте, что именно страница с обложкой отображается как миниатюра файла на главной странице Figma. Это можно сделать, если поставить ее первой в иерархии страниц внутри файла, или просто выделив нужное изображение и нажав Set as thumbnail (установить как миниатюру).
Правильно оформляем готовые к разработке макеты
Второй блок «Готовые макеты для разработчиков» должен содержать дизайн, полностью готовый для передачи разработчикам. Убедитесь, что здесь нет ничего лишнего, но указана вся информация, необходима для корректной верстки страниц, в том числе:
Сгруппируйте рабочие версии дизайна
Сформируйте отдельную группу макетов с разными версиями дизайна одной страницы сайта, экрана приложения или отдельных элементов интерфейса. Пусть каждая версия дизайна будет на отдельной странице. Показывайте разные варианты своим клиентам и коллегам, чтобы собрать обратную связь, выбрать и усовершенствовать самый удачный вариант. Чтобы не запутаться в рабочих версиях, присвойте каждой из них номер и дату (по желанию).
Держите под рукой данные о проекте
В файлы Figma можно помимо дизайна внести любую другую информацию о проекте, полученную от коллег, заказчика разработки, целевой аудитории. Сюда же можно внести ссылки на референсы, данные исследований и прочие данные о проекте. Так вся информация будет у вас под рукой в любой момент прямо в Figma.
Советуем также выделить в отдельную группу страницы, где вы будете проверять соответствие реализованных разработчиками страниц исходным дизайн-макетам (проводить дизайн-ревью). Здесь вы сможете наглядно продемонстрировать коллегам расхождения между переданными в работу макетами и готовыми страницами.

Предлагаем еще несколько рекомендаций по организации файлов в Figma:
Предложенные советы универсальны, их можно использовать «как есть» или адаптировать с учетом индивидуальных особенностей вашей работы. В первую очередь эти рекомендации пригодятся дизайнерам, работающим в продуктовых IT-компаниях, но также они помогут фрилансерам и сотрудникам веб-студий эффективно организовать свой рабочий процесс.
Разделите файл на секции
Чтобы не путаться в макетах и не забывать, какую из версий можно передавать разработчикам, а с какой нужно еще поработать, советуем в каждом файле проекта в Figma выделять несколько частей. Примерная структура может быть такой:
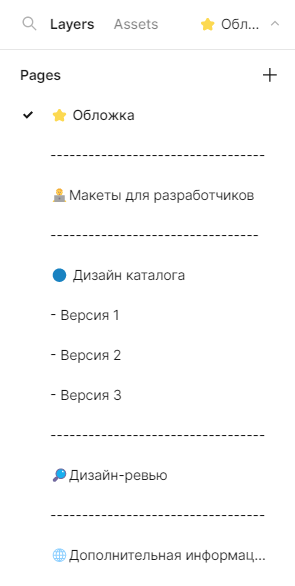
- Обложка
- Готовые макеты для разработчиков
- Версии дизайна в работе
- Дополнительная информация по проекту
- Дизайн-ревью
Обложка файла — это изображение, размещенное на главной странице Figma. Ее продуманное оформление поможет быстро найти и открыть файл нужного проекта. Советуем размещать на обложке ключевую информацию о проекте (название, дата начала и дедлайн, текущий статус, контакт дизайнера, отвечающего за проект). Рекомендованный размер обложки — 1600x960 px, а ее фон лучше сделать однотонным, чтобы текст легко читался.

Проверьте, что именно страница с обложкой отображается как миниатюра файла на главной странице Figma. Это можно сделать, если поставить ее первой в иерархии страниц внутри файла, или просто выделив нужное изображение и нажав Set as thumbnail (установить как миниатюру).
Правильно оформляем готовые к разработке макеты
Второй блок «Готовые макеты для разработчиков» должен содержать дизайн, полностью готовый для передачи разработчикам. Убедитесь, что здесь нет ничего лишнего, но указана вся информация, необходима для корректной верстки страниц, в том числе:
- Добавлены примечания и важная дополнительная информация, которые сложно пояснить напрямую в макете. Можно добавлять текстовые примечания или голосовые заметки с помощью специального виджета.
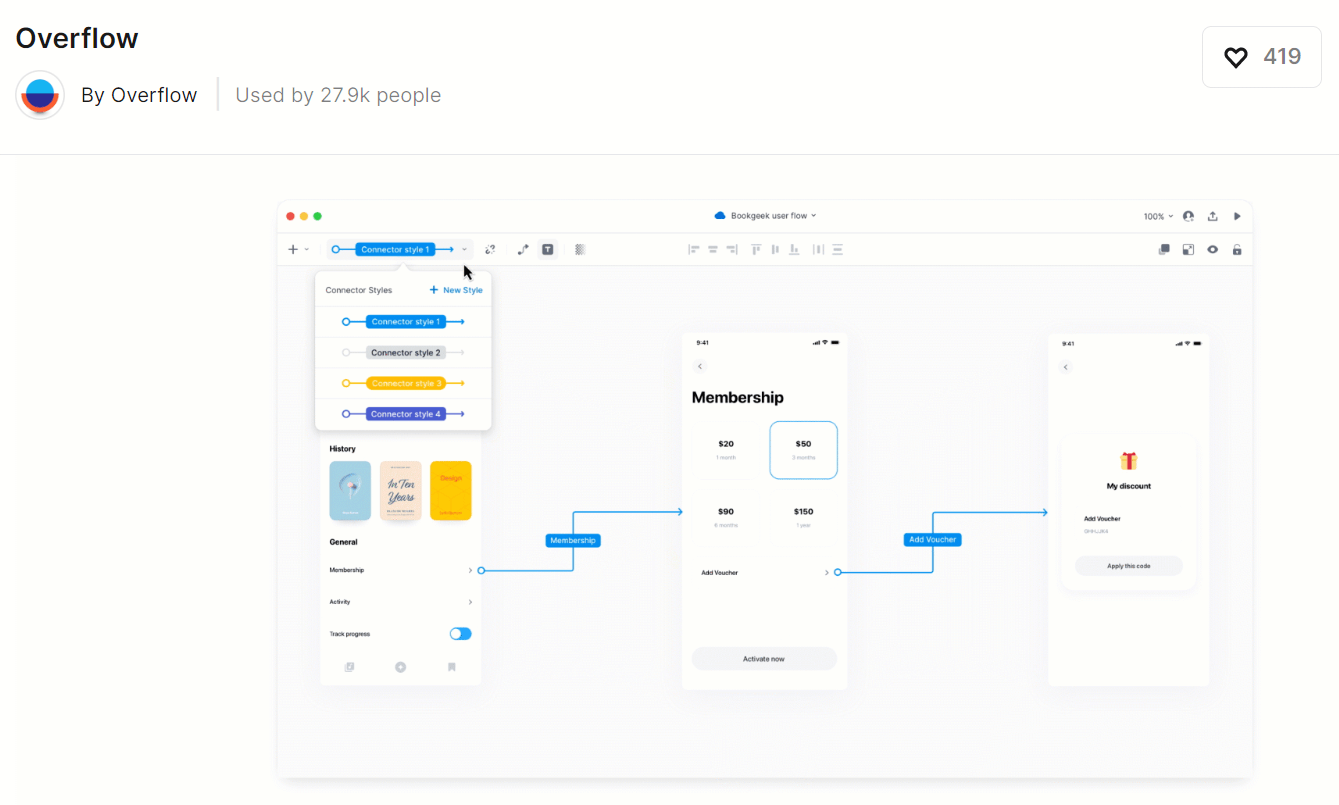
- Показана последовательность действий пользователя и процесс перехода на другие страницы. Сделать это можно стрелками через плагин Overflow, например.

- У каждой страницы и части макета есть понятное название, благодаря которому разработчик понимает, к какой части процесса взаимодействия пользователя и IT-продукта относится конкретный элемент.
Сгруппируйте рабочие версии дизайна
Сформируйте отдельную группу макетов с разными версиями дизайна одной страницы сайта, экрана приложения или отдельных элементов интерфейса. Пусть каждая версия дизайна будет на отдельной странице. Показывайте разные варианты своим клиентам и коллегам, чтобы собрать обратную связь, выбрать и усовершенствовать самый удачный вариант. Чтобы не запутаться в рабочих версиях, присвойте каждой из них номер и дату (по желанию).
Держите под рукой данные о проекте
В файлы Figma можно помимо дизайна внести любую другую информацию о проекте, полученную от коллег, заказчика разработки, целевой аудитории. Сюда же можно внести ссылки на референсы, данные исследований и прочие данные о проекте. Так вся информация будет у вас под рукой в любой момент прямо в Figma.
Советуем также выделить в отдельную группу страницы, где вы будете проверять соответствие реализованных разработчиками страниц исходным дизайн-макетам (проводить дизайн-ревью). Здесь вы сможете наглядно продемонстрировать коллегам расхождения между переданными в работу макетами и готовыми страницами.

Дополнительные полезные советы
Предлагаем еще несколько рекомендаций по организации файлов в Figma:
- У каждого файла и слоя внутри него должно быть понятное имя, чтобы его было легко найти
- Создайте шаблонный файл структуры и просто копируйте его, начиная работу с новым проектом
- Если над проектом работает несколько дизайнеров, убедитесь, что все они понимают структуру созданного вами файла в Figma и правила работы с ним
- Остальные участники проекта (разработчики, тестировщики, менеджер проекта, представитель заказчика) должны понимать, как найти интересующую информацию в файле
- Чтобы сделать структуру файла более понятной и простой для восприятия, используйте пустые страницы-разделители, называя их, например, «— — — — — — —»
- Если какой-то раздел содержит несколько страниц (рабочие версии дизайна, например) можно добавить перед их названиями дополнительный символ (звездочка, дефис, табуляция). Тогда он будет смотреться как иерархическое дерево

Заключение
Предложенные советы универсальны, их можно использовать «как есть» или адаптировать с учетом индивидуальных особенностей вашей работы. В первую очередь эти рекомендации пригодятся дизайнерам, работающим в продуктовых IT-компаниях, но также они помогут фрилансерам и сотрудникам веб-студий эффективно организовать свой рабочий процесс.

Читайте другие статьи
 5 советов дизайнеру по созданию онлайн-форм
5 советов дизайнеру по созданию онлайн-форм
Формы на сайтах и в приложениях — один из ключевых элементов интерфейса, от которого напрямую зависит конверсия ресурса. В новой статье мы открываем секреты дизайна по-настоящему привлекательных и эффективных онлайн-форм.
Веб-дизайн
2839
2 авг. 2022
 10 лучших инструментов для UX/UI-дизайнера в 2022 году
10 лучших инструментов для UX/UI-дизайнера в 2022 году
Мы подготовили подборку из десяти лучших программ, незаменимых для UX/UI-дизайнеров в этом году. Пользуясь ими, вы сможете существенно сократить время на создание прототипов, варфреймов и дизайн-макетов сайтов и приложений.
Веб-дизайн
8458
22 марта 2022
 Что такое дизайн-мышление?
Что такое дизайн-мышление?
Как процессы дизайнеров могут помочь нам извлекать, обучать, изучать и применять ориентированные на человека методы для решения его проблем творческим и инновационным способом?
Веб-дизайн
5510
14 мая 2021
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






