
Как начинающему дизайнеру прокачать свои навыки в UI?
В начале карьеры многие UX/UI-дизайнеры обнаруживают, что им сложно находить идеи для создания запоминающихся и удобных интерфейсов. Узнайте, как прокачать этот ценный навык и научиться создавать крутой UI для своих проектов.
Веб-дизайн
3326
21 нояб. 2023
Вы — начинающий UX/UI-дизайнер, неплохо освоили Figma, понимаете принципы пользовательского интерфейса (UI) и хотите стать профи UI-дизайна? Тогда самое время прокачать свое умение искать крутые идеи для UI и научиться воплощать их в реальных проектах.
Чтобы развить свои навыки в области UI-дизайна, начинающим специалистам нужно:
Чтобы стать настоящим экспертом в UI-дизайне, постоянно просматривайте как можно больше интерфейсов. При этом важно не просто наслаждаться эффектным визуалом, но и раскладывать UI на отдельные составляющие, замечать в них сильные и слабые моменты.

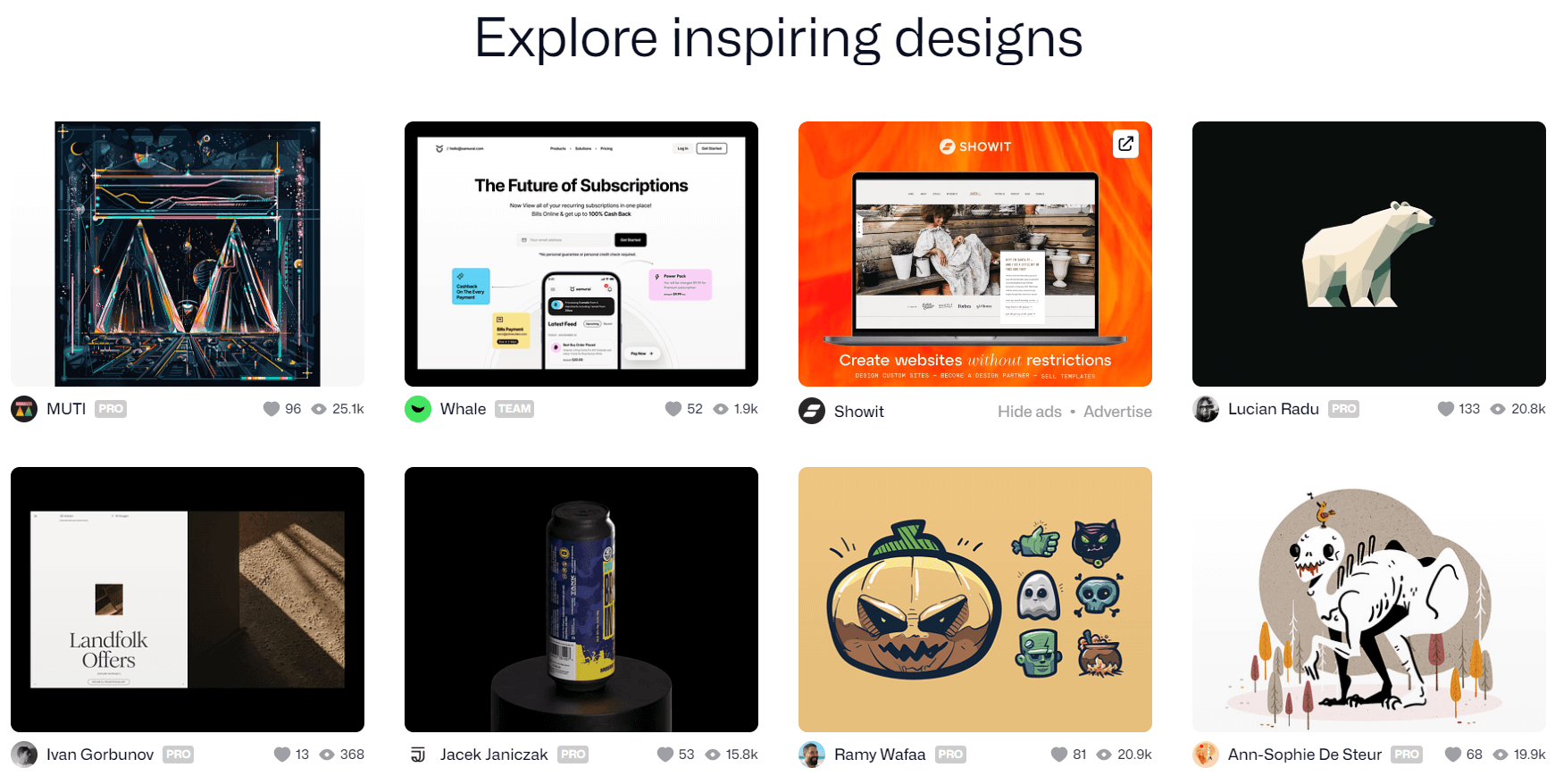
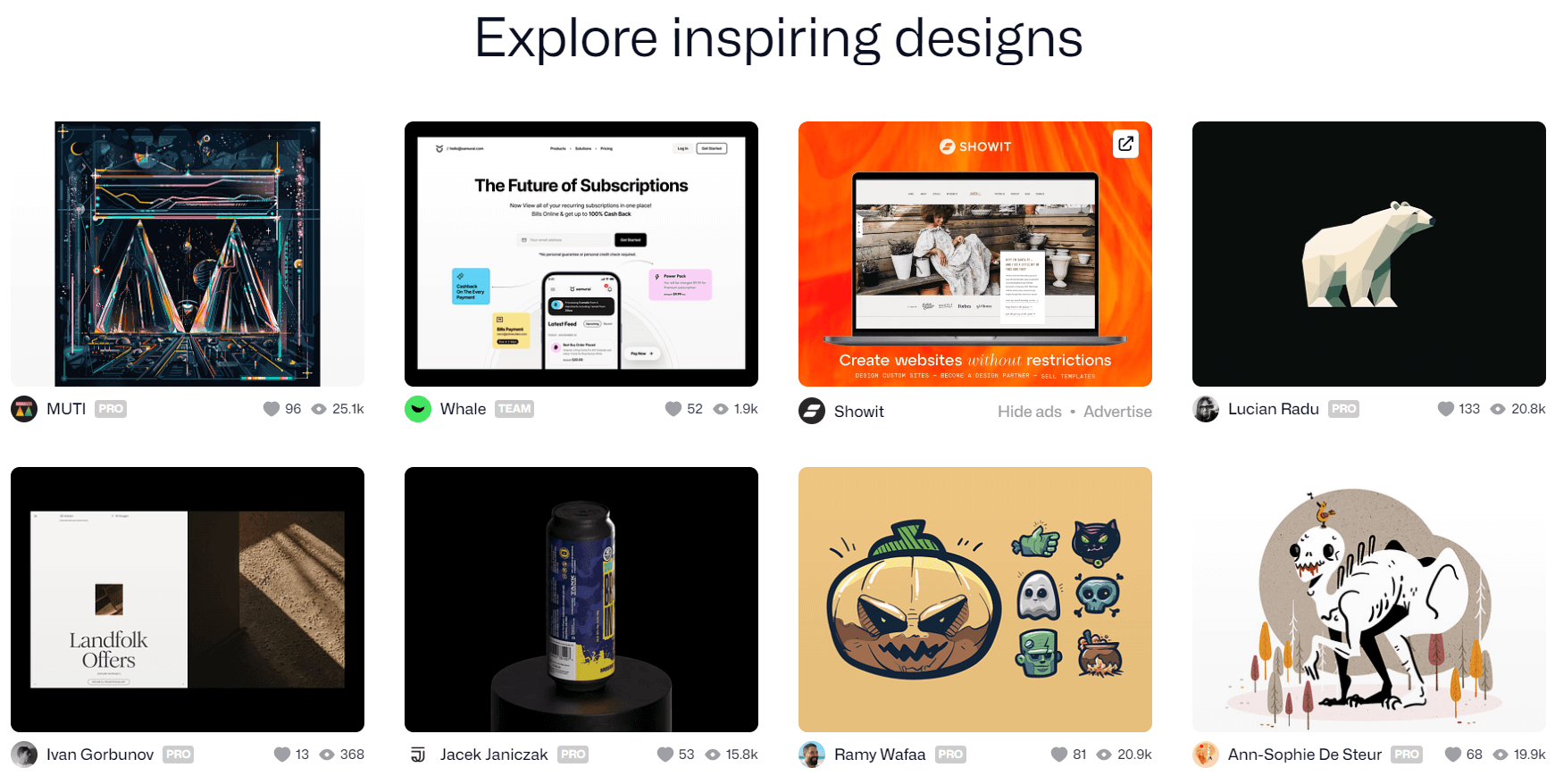
Примеры вдохновляющего UI-дизайна можно найти на веб-ресурсах вроде Behance, Pinterest и Dribbble, сайтах рекламных агентств, в соцсетях известных дизайнеров и на других площадках, к примеру:
Ежедневно изучая образцы UI-дизайна, обращайте особое внимание на:
Чем чаще вы будете рассматривать различные образцы UI-дизайна, тем быстрее научитесь отличать сильные и качественные интерфейсы от более слабых и замечать детали, на которые большинство людей даже не обратит внимания. Со временем вы станете замечать подобные нюансы не только в дизайне digital-продуктов, но и в самых обычных повседневных вещах.

Один из самых действенных способов отточить свое мастерство в создании эффектных и запоминающихся интерфейсов — копировать крутые проекты других UX/UI-дизайнеров. Желательно делать это регулярно и как можно чаще. К примеру, установите цель — скопировать 50 дизайн-проектов за месяц. Так всего за 2 месяца вы сделаете 100 копий и параллельно:
Сделав сотню копий, вы избавитесь от страха «чистого листа» и, приступая к работе над новым проектом, сможете просто взять за основу подходящий референс, достав его из памяти, как книгу с полки шкафа.

Набив руку на копировании чужих проектов, переходите к созданию собственных. Возьмите за основу любой образец UI-дизайна, которые вы уже скопировали, немного изменив его. Можете, к примеру:
Такой усовершенствованный проект уже можно спокойно добавить к себе в портфолио. Постепенно двигайтесь дальше и внедряйте в свои интерфейсы новые идеи и элементы. Но только если это делает проект лучше, то есть еще проще и удобнее для конечных пользователей.

Ежедневно развивайте насмотренность и оттачивайте свое мастерство, копируя лучшие проекты ведущих UX/UI-дизайнеров и дизайн-студий. Не бойтесь экспериментировать и переосмысливать чужие проекты, обогащая их собственными идеями. По мере накопления опыта и насмотренности вам будет все легче создавать собственные оригинальные дизайн-проекты.
Чтобы развить свои навыки в области UI-дизайна, начинающим специалистам нужно:
- Развивать насмотренность. Один из ключевых скиллов любого дизайнера — умение видеть красоту в самых разных вещах и явлениях, включая самые обыденные, замечать интересные детали и дизайнерские приемы, чтобы затем использовать их в своей работе.
- Копировать чужие интерфейсы. Как начинающие художники копируют мастеров, чтобы освоить секреты их мастерства, так и UX/UI-дизайнеру в начале карьеры полезно копировать лучшие интерфейсы, созданные другими дизайнерами.
- Добавлять к лучшим образцам UI собственные идеи. Для развития этого навыка рекомендуем прочитать книгу Остина Клеона «Кради как художник». А еще больше полезных книг по дизайну вы найдете в отдельной статье.
Где прокачивать насмотренность?
Чтобы стать настоящим экспертом в UI-дизайне, постоянно просматривайте как можно больше интерфейсов. При этом важно не просто наслаждаться эффектным визуалом, но и раскладывать UI на отдельные составляющие, замечать в них сильные и слабые моменты.

Примеры вдохновляющего UI-дизайна можно найти на веб-ресурсах вроде Behance, Pinterest и Dribbble, сайтах рекламных агентств, в соцсетях известных дизайнеров и на других площадках, к примеру:
- awwwards.com
- cssdesignawards.com
- cpeople.ru/portfolio
- webdesign-inspiration.com
- siteinspire.com
- designmadeingermany.de/sites-we-like
- freebbble.com
- onepagelove.com
- ui8.net
- cetis.ru/projects
- uplabs.com
justbenice.ru/works
Ежедневно изучая образцы UI-дизайна, обращайте особое внимание на:
- Типографику
Подумайте, какие шрифты использованы в проекте, почему автор выбрал именно их. Оцените, удобно ли вам читать текст и можно ли его улучшить? - Цветовую схему
Насколько выбранные цвета соответствуют идее продукта и сочетаются между собой? Как можно изменить оттенки, чтобы проект смотрелся еще лучше? - Интервалы между блоками
Взгляните на пространство между блоками на экране. Всегда ли оно одинаково? Не возникает ли желания выровнять блоки на странице? - Размещение контента
На какие элементы UI вы обратили внимание при первом взгляде на экран? Достаточно ли заметны ключевые элементы композиции?
Чем чаще вы будете рассматривать различные образцы UI-дизайна, тем быстрее научитесь отличать сильные и качественные интерфейсы от более слабых и замечать детали, на которые большинство людей даже не обратит внимания. Со временем вы станете замечать подобные нюансы не только в дизайне digital-продуктов, но и в самых обычных повседневных вещах.

Копируем лучшие примеры UI-дизайна
Один из самых действенных способов отточить свое мастерство в создании эффектных и запоминающихся интерфейсов — копировать крутые проекты других UX/UI-дизайнеров. Желательно делать это регулярно и как можно чаще. К примеру, установите цель — скопировать 50 дизайн-проектов за месяц. Так всего за 2 месяца вы сделаете 100 копий и параллельно:
- Улучшите свои навыки работы в Figma или другом графическом редакторе
- Разберетесь, как строятся эффективные и цепляющие интерфейсы
- Прочувствуете во время работы, что объединяет интерфейсы успешных IT-продуктов
- Научитесь замечать уникальные черты лучших проектов разных авторов
- Будете в курсе важнейших трендов UI-дизайна и научитесь воплощать их на практик
Сделав сотню копий, вы избавитесь от страха «чистого листа» и, приступая к работе над новым проектом, сможете просто взять за основу подходящий референс, достав его из памяти, как книгу с полки шкафа.

От копий к собственным шедеврам
Набив руку на копировании чужих проектов, переходите к созданию собственных. Возьмите за основу любой образец UI-дизайна, которые вы уже скопировали, немного изменив его. Можете, к примеру:
- изменить расположение отдельных элементов на странице
- использовать другую цветовую схему
- усовершенствовать композицию, добавив недостающие или удалив лишние элементы UI
- изменить шрифты и другие параметры текста
Такой усовершенствованный проект уже можно спокойно добавить к себе в портфолио. Постепенно двигайтесь дальше и внедряйте в свои интерфейсы новые идеи и элементы. Но только если это делает проект лучше, то есть еще проще и удобнее для конечных пользователей.

Заключение
Ежедневно развивайте насмотренность и оттачивайте свое мастерство, копируя лучшие проекты ведущих UX/UI-дизайнеров и дизайн-студий. Не бойтесь экспериментировать и переосмысливать чужие проекты, обогащая их собственными идеями. По мере накопления опыта и насмотренности вам будет все легче создавать собственные оригинальные дизайн-проекты.

Читайте другие статьи
 Как использовать закон Миллера в UX/UI дизайне?
Как использовать закон Миллера в UX/UI дизайне?
Как облегчить восприятие информации на сайте или в приложении для конечных пользователей? На помощь придет закон Миллера и волшебное число «семь плюс-минус два»! Узнайте, как правильно их использовать в UX-дизайне.
Веб-дизайн
4690
21 марта 2023
 10 лучших инструментов для UX/UI-дизайнера в 2022 году
10 лучших инструментов для UX/UI-дизайнера в 2022 году
Мы подготовили подборку из десяти лучших программ, незаменимых для UX/UI-дизайнеров в этом году. Пользуясь ими, вы сможете существенно сократить время на создание прототипов, варфреймов и дизайн-макетов сайтов и приложений.
Веб-дизайн
8458
22 марта 2022
 Базовые навыки веб-дизайнера
Базовые навыки веб-дизайнера
Веб-дизайнер — это безумно интересная творческая профессия, которая сочетает в себе множество других. Узнайте, какими навыками нужно обладать, чтобы успешно начать карьеру веб-дизайнера.
Веб-дизайн
20505
11 сент. 2019
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






