
Как использовать закон Миллера в UX/UI дизайне?
Как облегчить восприятие информации на сайте или в приложении для конечных пользователей? На помощь придет закон Миллера и волшебное число «семь плюс-минус два»! Узнайте, как правильно их использовать в UX-дизайне.
Веб-дизайн
4693
21 марта 2023
Начинающие и опытные UX/UI-дизайнеры регулярно сталкиваются с необходимостью организовать элементы интерфейса, контент, изображения и другую информацию так, чтобы пользователям было как можно проще с ней взаимодействовать. Решить эту задачу помогает закон Миллера, который важно понимать и использовать правильно. В чем его суть?
Джордж А. Миллер, известный психолог из США, выдвинул и экспериментально подтвердил идею о том, что в среднем обычный человек может удержать в кратковременной памяти от 5 до 9 объектов. Это правило получило название Закона Миллера, отсюда появилось то самое волшебное число «7+/- 2».
Можете проверить это правило на себе. Запишите на бумаге или в текстовом редакторе 20 случайных простых слов, не связанных друг с другом. Прочтите их внимательно, закройте и попробуйте записать как можно больше слов из прочитанного списка. Скорее всего, у вас получится вспомнить около 7 слов.

Учитывая такую ограниченность краткосрочной памяти, полезно разделять элементы интерфейса и контента на группы. Тогда пользователям будет легче воспринимать и запоминать информацию. Причем в каждой группе количество элементов не должно быть больше 9. Вот так волшебное число из Закона Миллера «семь плюс-минус два» сочетается с актуальным сегодня минимализмом в дизайне интерфейсов.
Наглядный пример полезности разделения контента на порции — дробление номеров телефонов или банковских карт на группы из 3-4 цифр. Сравните сами, что легче запомнить: 5124761371 или 5124-761-371? Запомнить строку из десятка цифр без каких-либо разделителей почти невозможно. А вот если разбить ее на 3 группы, мозг воспринимает ее как 3 порции информации, а не 10, и усваивает намного быстрее.

Особенно полезен прием разделения при создании онлайн-форм. Чтобы больше пользователей заполняли их до конца и без ошибок, можно, например, отсортировать данные по группам, предусмотреть автоматическое создание пробелов для номеров карт и телефонов. Все это поможет людям легко заполнить форму без ощущения информационной перегруженности.
При этом важно прямо на этапе разработки дизайна просчитывать возможности дальнейшего развития IT-продукта. Сразу планируйте интерфейс так, чтобы расширение функционала в будущем не нарушало закон Миллера и визуальную целостность IT-продукта. Иначе по мере добавления новых функций придется перестраивать весь интерфейс заново, что требует ресурсов и времени.

Эффект края — еще одна важная особенность восприятия информации человеческим мозгом. Его суть в том, что первые и последние элементы из любой последовательности (событий, записей, постов, фото в ленте соцсетей, слов в списке) мы запоминаем лучше элементов, расположенных в центре. Зная об этой особенности, дизайнер может разместить в крайних точках наиболее важные элементы интерфейса или контент. Если это невозможно, тогда стоит подыскать приемы, которые помогут компенсировать дефицит внимания пользователей к промежуточным элементам. Можно выделить их ярким или более крупным шрифтом, добавить заметный ярлык или что-то еще.
Многие дизайнеры знают о законе Миллера, но трактуют его некорректно и ограничивают себя там, где в этом нет необходимости. Яркий пример такого ошибочного подхода — стремление ограничить главное меню или каталог сайта 7 пунктами или категориями товаров. Это ведь то самое волшебное число Миллера, в чем же проблема?
В действительности UX/UI-дизайнер при разработке интерфейса должен исходить из роли каждого элемента UI. В случае с навигационным меню это инструмент, помогающий пользователю как можно скорее попасть на страницу с нужным контентом.
У человека нет необходимости запоминать все разделы меню или каталога, поэтому стремление сократить количество разделов в них до 7 бессмысленно и даже вредно. Это увеличивает путь пользователя до нужной страницы и снижает конверсию, поскольку требуется совершить больше кликов.

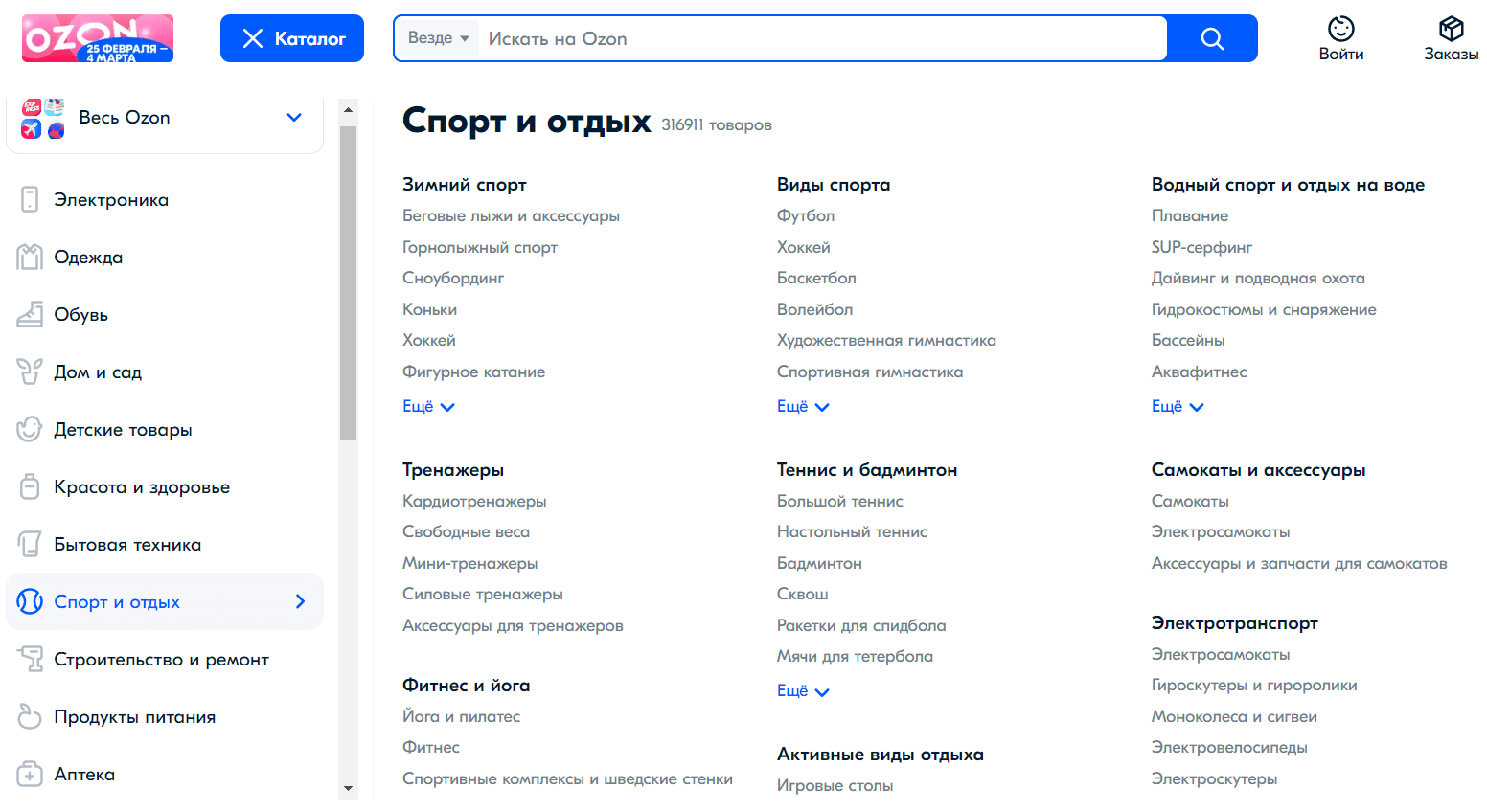
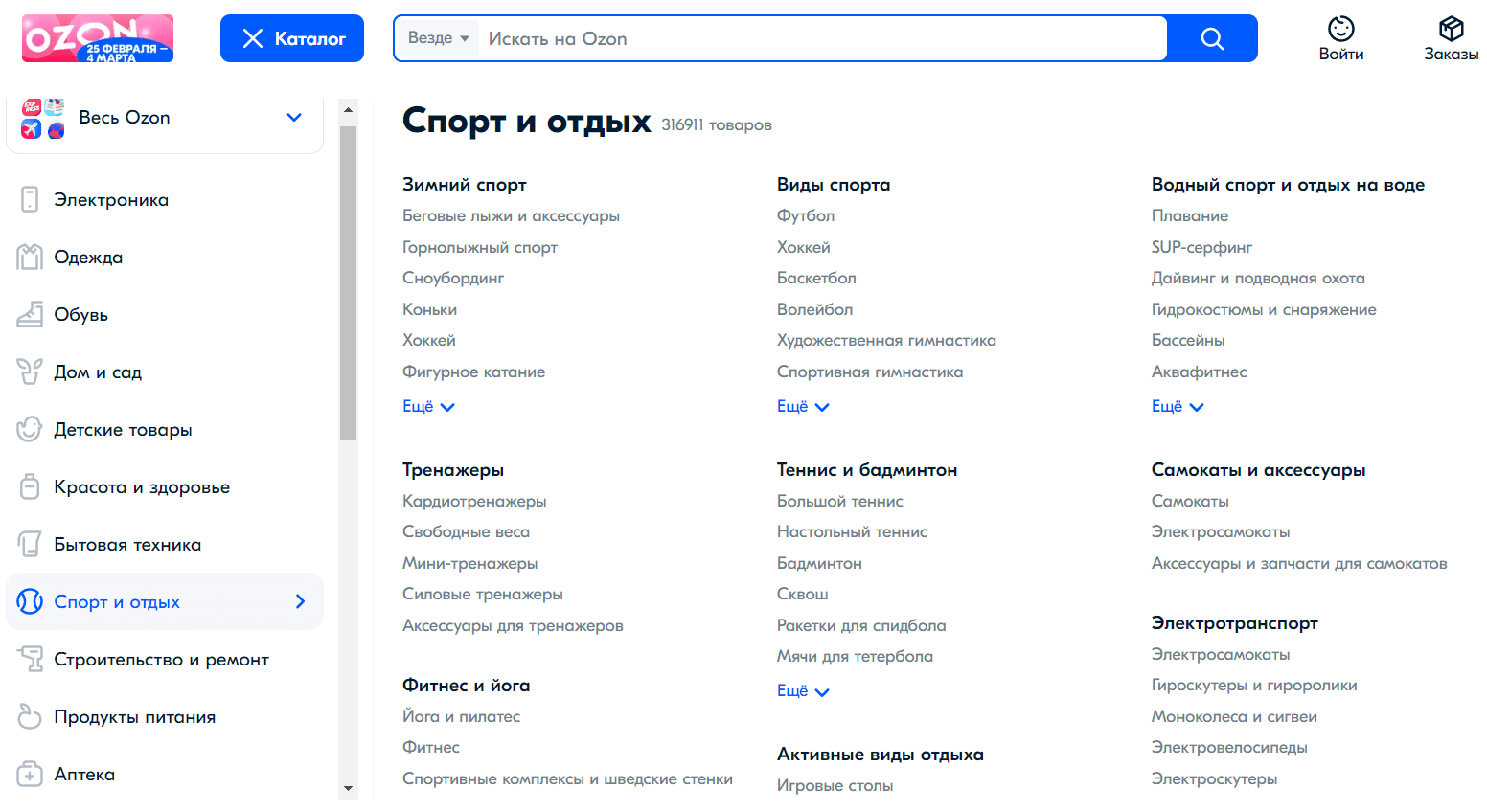
Посмотрите на каталоги маркетплейсов! В них куда больше 7 разделов, но это совершенно не мешает пользователям находить в них нужные товары.
Главный вывод из закона Миллера для UX/UI-дизайнеров в том, что краткосрочная память людей ограничена. Если вы хотите, чтобы пользователи IT-продукта воспринимали и запоминали больше информации, делите ее на небольшие порции. Но при этом не считайте число 7 универсальным решением любых задач в сфере UX/UI, так как у каждой составляющей интерфейса свои особенности и предназначение.
В чем суть закона Миллера?
Джордж А. Миллер, известный психолог из США, выдвинул и экспериментально подтвердил идею о том, что в среднем обычный человек может удержать в кратковременной памяти от 5 до 9 объектов. Это правило получило название Закона Миллера, отсюда появилось то самое волшебное число «7+/- 2».
Можете проверить это правило на себе. Запишите на бумаге или в текстовом редакторе 20 случайных простых слов, не связанных друг с другом. Прочтите их внимательно, закройте и попробуйте записать как можно больше слов из прочитанного списка. Скорее всего, у вас получится вспомнить около 7 слов.

Как закон Миллера связан с UX/UI-дизайном?
Учитывая такую ограниченность краткосрочной памяти, полезно разделять элементы интерфейса и контента на группы. Тогда пользователям будет легче воспринимать и запоминать информацию. Причем в каждой группе количество элементов не должно быть больше 9. Вот так волшебное число из Закона Миллера «семь плюс-минус два» сочетается с актуальным сегодня минимализмом в дизайне интерфейсов.
Наглядный пример полезности разделения контента на порции — дробление номеров телефонов или банковских карт на группы из 3-4 цифр. Сравните сами, что легче запомнить: 5124761371 или 5124-761-371? Запомнить строку из десятка цифр без каких-либо разделителей почти невозможно. А вот если разбить ее на 3 группы, мозг воспринимает ее как 3 порции информации, а не 10, и усваивает намного быстрее.

Особенно полезен прием разделения при создании онлайн-форм. Чтобы больше пользователей заполняли их до конца и без ошибок, можно, например, отсортировать данные по группам, предусмотреть автоматическое создание пробелов для номеров карт и телефонов. Все это поможет людям легко заполнить форму без ощущения информационной перегруженности.
При этом важно прямо на этапе разработки дизайна просчитывать возможности дальнейшего развития IT-продукта. Сразу планируйте интерфейс так, чтобы расширение функционала в будущем не нарушало закон Миллера и визуальную целостность IT-продукта. Иначе по мере добавления новых функций придется перестраивать весь интерфейс заново, что требует ресурсов и времени.

Используем эффект края
Эффект края — еще одна важная особенность восприятия информации человеческим мозгом. Его суть в том, что первые и последние элементы из любой последовательности (событий, записей, постов, фото в ленте соцсетей, слов в списке) мы запоминаем лучше элементов, расположенных в центре. Зная об этой особенности, дизайнер может разместить в крайних точках наиболее важные элементы интерфейса или контент. Если это невозможно, тогда стоит подыскать приемы, которые помогут компенсировать дефицит внимания пользователей к промежуточным элементам. Можно выделить их ярким или более крупным шрифтом, добавить заметный ярлык или что-то еще.
Ошибочная трактовка закона Миллера в дизайне
Многие дизайнеры знают о законе Миллера, но трактуют его некорректно и ограничивают себя там, где в этом нет необходимости. Яркий пример такого ошибочного подхода — стремление ограничить главное меню или каталог сайта 7 пунктами или категориями товаров. Это ведь то самое волшебное число Миллера, в чем же проблема?
В действительности UX/UI-дизайнер при разработке интерфейса должен исходить из роли каждого элемента UI. В случае с навигационным меню это инструмент, помогающий пользователю как можно скорее попасть на страницу с нужным контентом.
У человека нет необходимости запоминать все разделы меню или каталога, поэтому стремление сократить количество разделов в них до 7 бессмысленно и даже вредно. Это увеличивает путь пользователя до нужной страницы и снижает конверсию, поскольку требуется совершить больше кликов.

Посмотрите на каталоги маркетплейсов! В них куда больше 7 разделов, но это совершенно не мешает пользователям находить в них нужные товары.
Заключение
Главный вывод из закона Миллера для UX/UI-дизайнеров в том, что краткосрочная память людей ограничена. Если вы хотите, чтобы пользователи IT-продукта воспринимали и запоминали больше информации, делите ее на небольшие порции. Но при этом не считайте число 7 универсальным решением любых задач в сфере UX/UI, так как у каждой составляющей интерфейса свои особенности и предназначение.

Читайте другие статьи
 Дизайн-системы: преимущества, компоненты, создание
Дизайн-системы: преимущества, компоненты, создание
Что такое дизайн-системы или системы проектирования IT-продуктов? Как они помогают проектировать интерфейсы, из чего состоят, кто отвечает за их разработку? Ответы на эти и другие вопросы о системах дизайна ждут вас в этой статье!
Веб-дизайн
4563
13 дек. 2022
 Тенденции в дизайне Email-рассылок на 2022 год
Тенденции в дизайне Email-рассылок на 2022 год
Разберемся, какие тренды наметились в дизайне Email-рассылок в этом году, чтобы вы могли использовать их при создании дизайн-макетов электронных писем для своих заказчиков.
Веб-дизайн
3780
22 февр. 2022
 4 факта о дизайне и психологии, которые нужно знать
4 факта о дизайне и психологии, которые нужно знать
Профессиональный веб-дизайнер — это тот, кто разбирается в технологиях, бизнесе и потребностях людей. В статье расскажем 4 факта о психологии и дизайне, которые выведут вас на новый уровень работы.
Веб-дизайн
4488
28 мая 2021
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






