
Увлекательные игры для обучения верстке
Браузерные игры для развития навыков верстки – 8 чудо света. Благодаря им стало возможно в онлайн-режиме решать логические задачи, проходить аркады в красочных мирах и одновременно обучаться навыкам веб-программирования.
Веб-разработка
8052
12 марта 2020
Ни для кого не секрет, что эффективно обучение лишь тогда, когда оно в удовольствие. В процессе игры мы на подсознательном уровне запоминаем больше и лучше. Именно поэтому существует так много узконаправленных развивающих игр не только для детей, но и для взрослых. В этой статье мы расскажем об играх, помогающих провести время с пользой и прокачать себя, как разработчика или научиться веб-программированию с нуля.

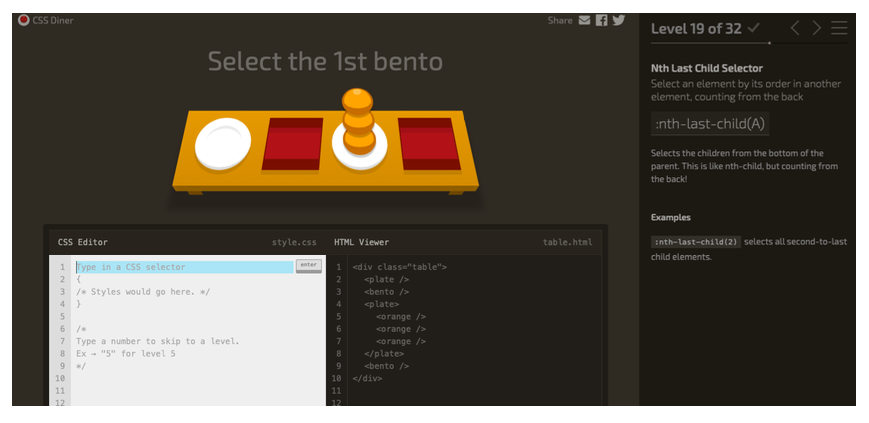
Эта игра поможет изучить новичкам селекторы CSS и освежить знания опытным игрокам. Сложность игры возрастает по уровням, что помогает шаг за шагом научиться применять простейшие и сложно-структурированные CSS-селекторы.
Игрокам предлагается анимированный стол с тарелочками, а также два экрана с редактором CSS и HTML кода. Суть игры заключается в подборе такого селектора CSS, с помощью которого нужно переставить тарелку или переложить объект по заданию.

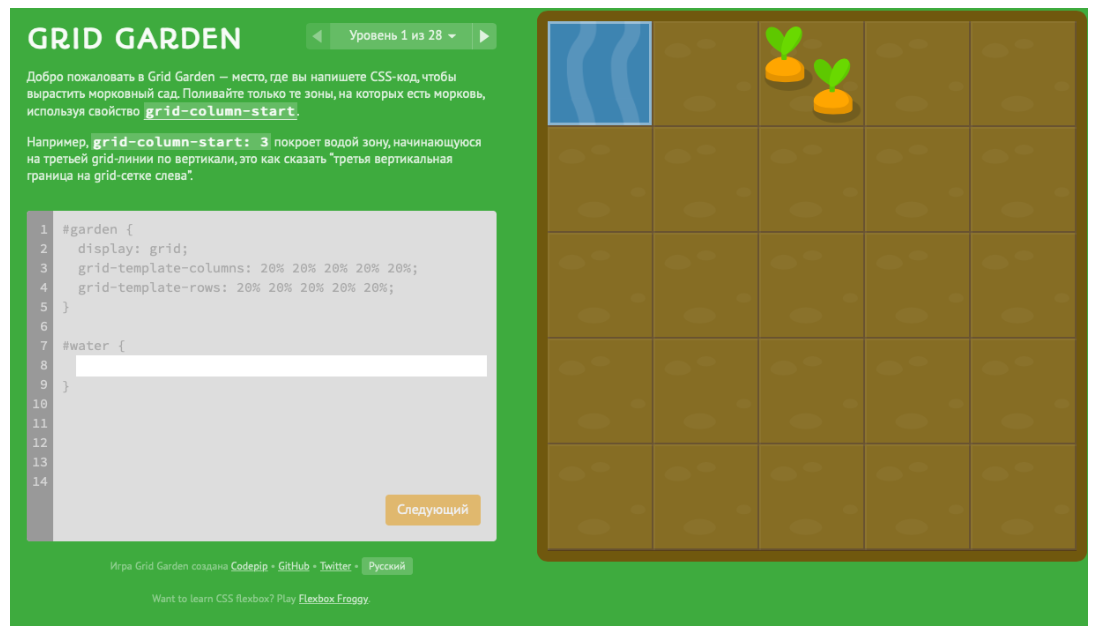
Проявить талант настоящего садовника, а также достичь мастерства в работе над CSS-сеткой поможет игра Grid Garden. В браузерном приложении необходимо поливать морковь и удалять зловредные сорняки, которые препятствуют ее росту, присваивая свойствам нужные значения.

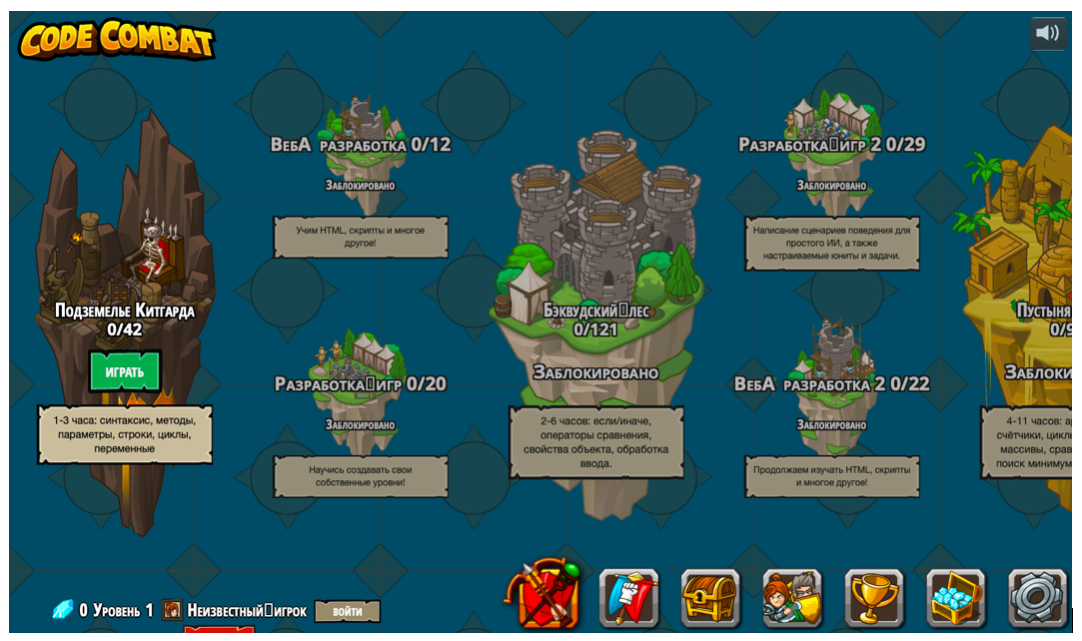
Code Combat – это большая обучающая игра, в которой можно научиться разрабатывать игры, используя Python, JavaScript, HTML, CSS и jQuery. Представляет собой карту островов, каждый из которых включает теорию и практику по тематике острова. Выполняя задания, можно сразу же видеть результат в реальном времени – герои, будут оживать под описанные вами действия и двигаться к победе.

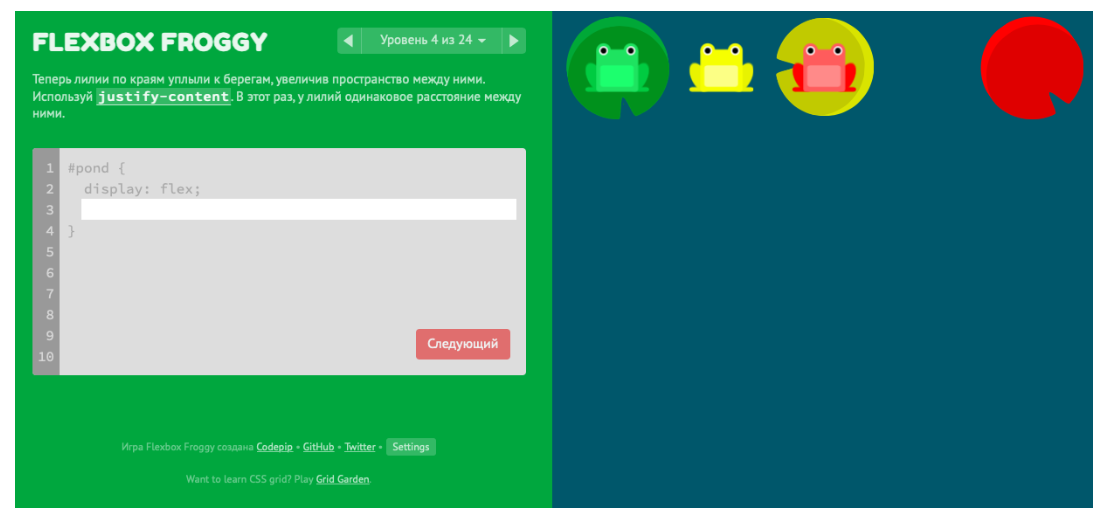
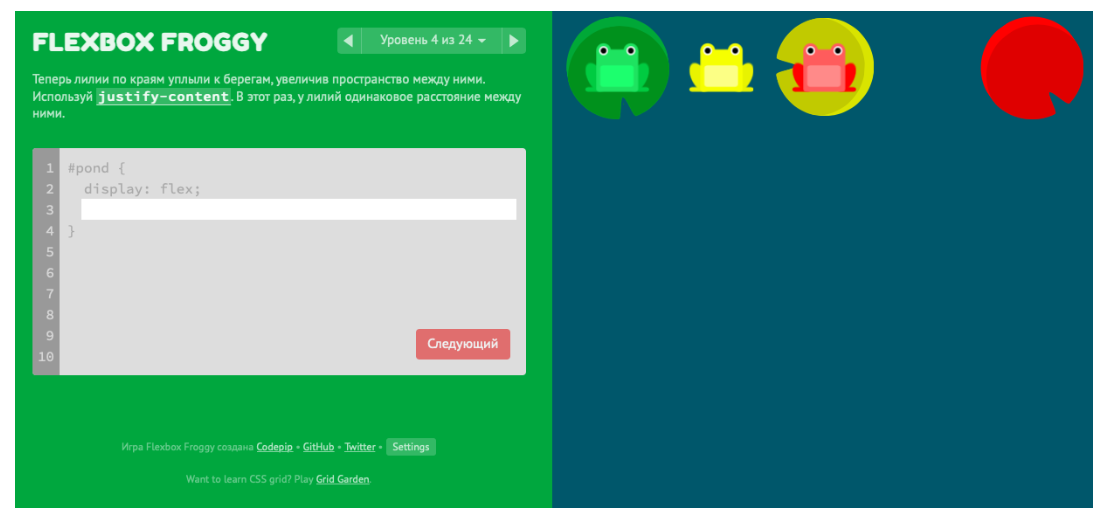
Игра-головоломка, на протяжении 24 уровней которой вам необходимо помогать группе разноцветных лягушат перемещаться на листья лилии. Перенос лягушек осуществляется с помощью применения CSS-свойств в редакторе, находящемся в левой части экрана. Благодаря игре вы освоите CSS Flexbox – технология гибкой раскладки элементов, знания которой обязательно пригодятся в реальной работе.

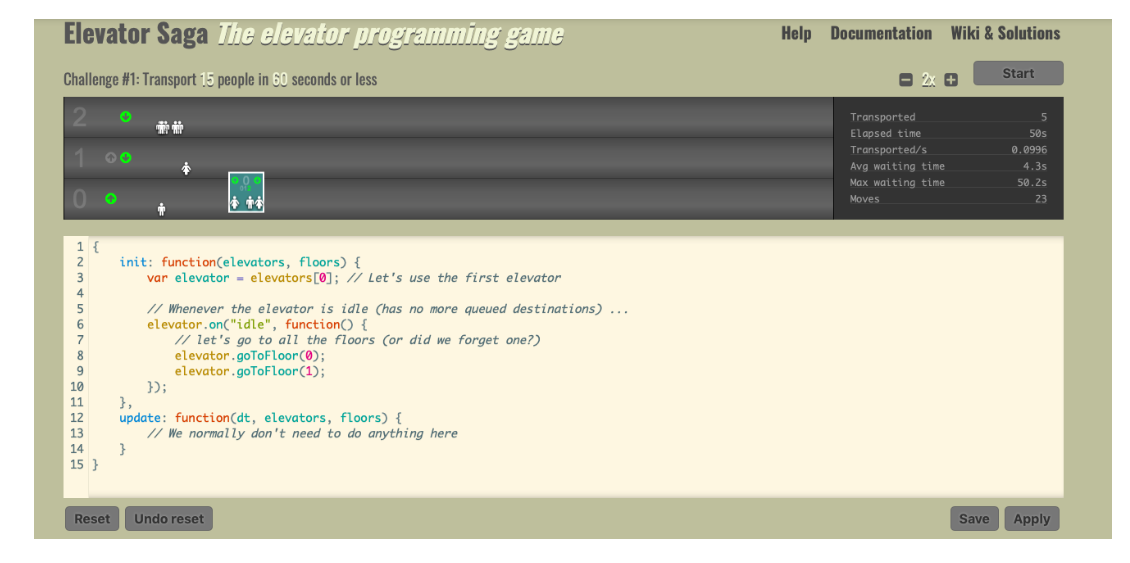
Главная задача игры – запрограммировать движение лифтов, написав программу на языке JavaScript. На каждом этаже будут появляться люди, которых необходимо как можно быстрее доставить на нужный им этаж. Игра развивает навыки программирования, логики, а также укореняет знания функций JS, массивов и циклов.
В IT-сфере приходится сталкиваться с огромным количеством функций и лишь немногим удается с легкостью их запоминать. Одним из самых эффективных способов обучения является практика написания кода в игровом процессе. Браузерные игры помогают оттачивать навыки программирования, улучшать логику и развивать память. Такие игры положительно влияют на скорость обучения и качество знаний.
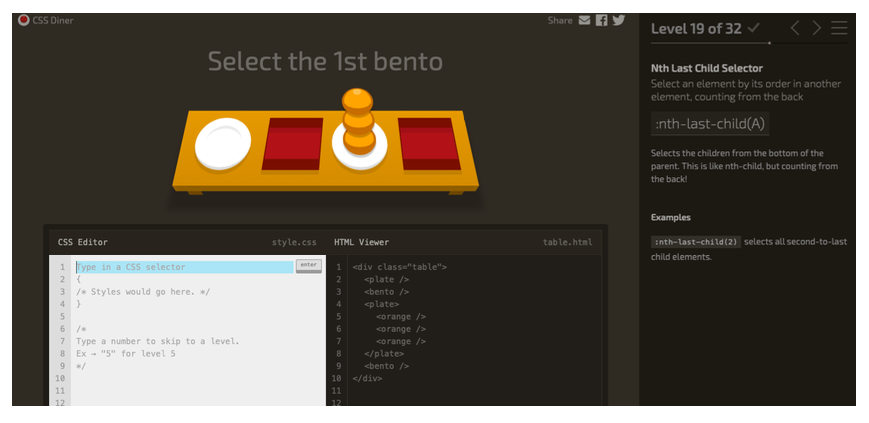
CSS Diner

Эта игра поможет изучить новичкам селекторы CSS и освежить знания опытным игрокам. Сложность игры возрастает по уровням, что помогает шаг за шагом научиться применять простейшие и сложно-структурированные CSS-селекторы.
Игрокам предлагается анимированный стол с тарелочками, а также два экрана с редактором CSS и HTML кода. Суть игры заключается в подборе такого селектора CSS, с помощью которого нужно переставить тарелку или переложить объект по заданию.
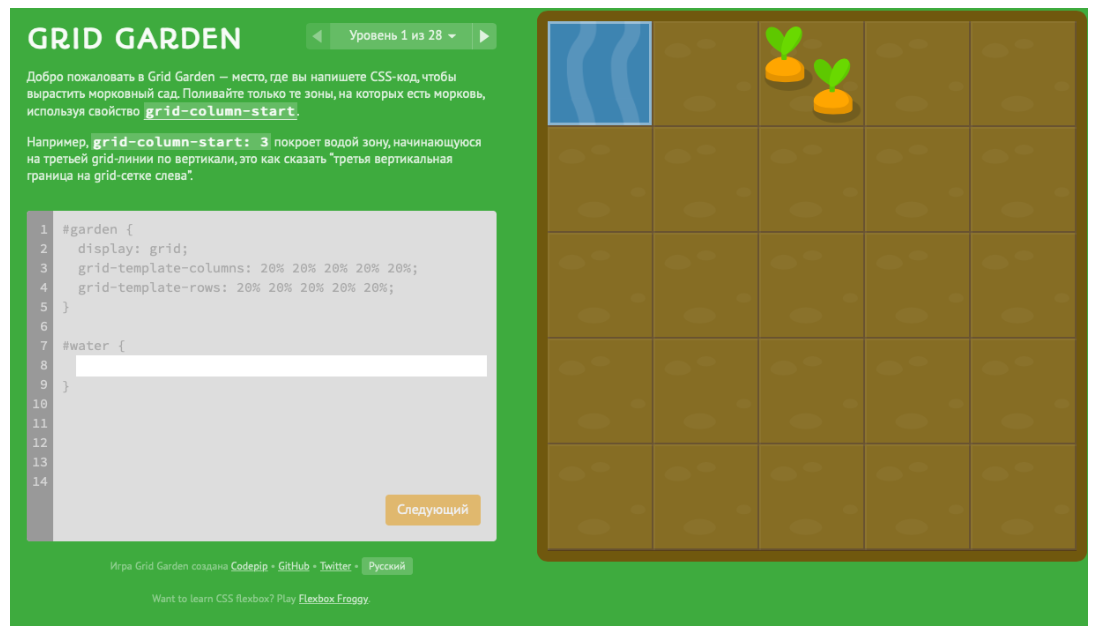
Grid Garden

Проявить талант настоящего садовника, а также достичь мастерства в работе над CSS-сеткой поможет игра Grid Garden. В браузерном приложении необходимо поливать морковь и удалять зловредные сорняки, которые препятствуют ее росту, присваивая свойствам нужные значения.
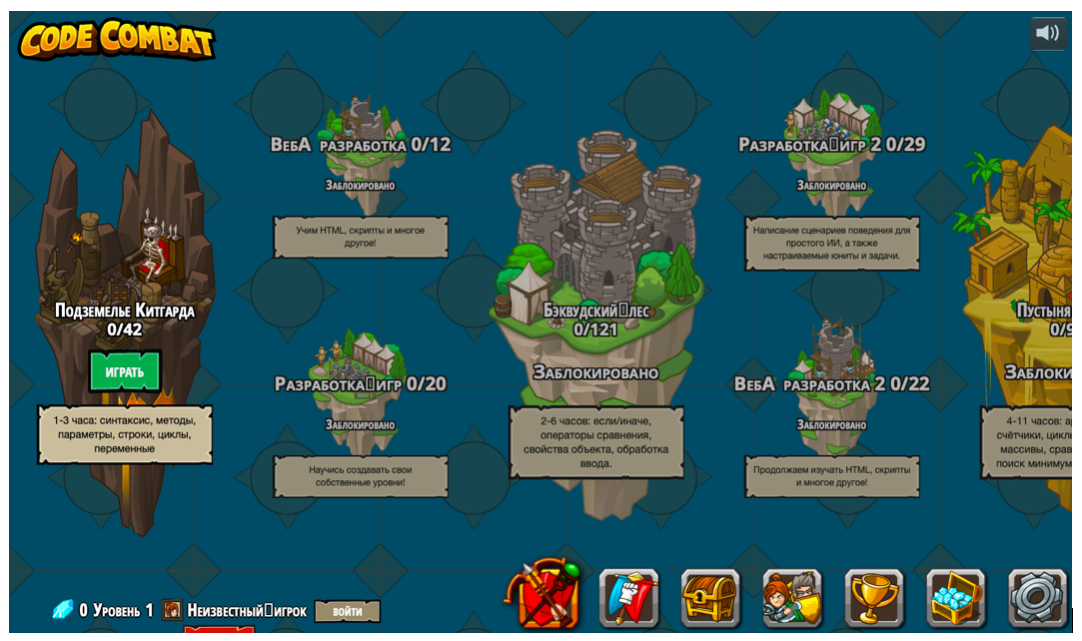
Code Combat

Code Combat – это большая обучающая игра, в которой можно научиться разрабатывать игры, используя Python, JavaScript, HTML, CSS и jQuery. Представляет собой карту островов, каждый из которых включает теорию и практику по тематике острова. Выполняя задания, можно сразу же видеть результат в реальном времени – герои, будут оживать под описанные вами действия и двигаться к победе.
Flexbox Froggy

Игра-головоломка, на протяжении 24 уровней которой вам необходимо помогать группе разноцветных лягушат перемещаться на листья лилии. Перенос лягушек осуществляется с помощью применения CSS-свойств в редакторе, находящемся в левой части экрана. Благодаря игре вы освоите CSS Flexbox – технология гибкой раскладки элементов, знания которой обязательно пригодятся в реальной работе.
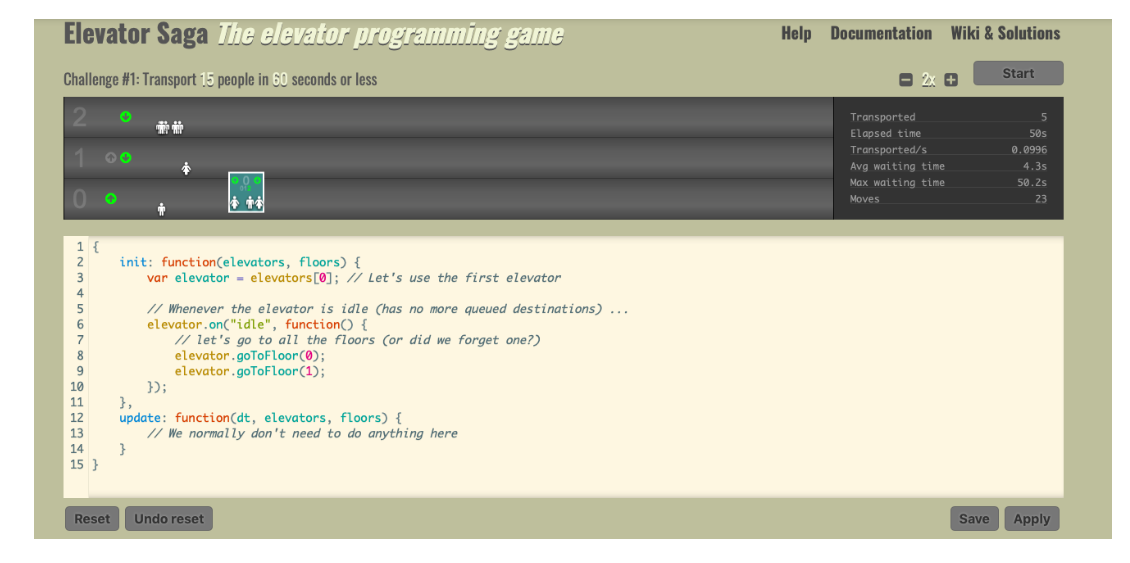
Elevator Saga

Главная задача игры – запрограммировать движение лифтов, написав программу на языке JavaScript. На каждом этаже будут появляться люди, которых необходимо как можно быстрее доставить на нужный им этаж. Игра развивает навыки программирования, логики, а также укореняет знания функций JS, массивов и циклов.
В IT-сфере приходится сталкиваться с огромным количеством функций и лишь немногим удается с легкостью их запоминать. Одним из самых эффективных способов обучения является практика написания кода в игровом процессе. Браузерные игры помогают оттачивать навыки программирования, улучшать логику и развивать память. Такие игры положительно влияют на скорость обучения и качество знаний.

Читайте другие статьи
 9 шагов к позиции junior fullstack-разработчика
9 шагов к позиции junior fullstack-разработчика
Хотите стать fullstack-разработчиком, но не знаете, с чего начать? Мы подготовили инструкцию, где рассказали, какие технологии надо изучать и в какой последовательности это делать, чтобы достичь намеченной цели как можно быстрее.
Веб-разработка
4911
30 авг. 2022
 Инструменты для ускорения работы веб-разработчика
Инструменты для ускорения работы веб-разработчика
Организуйте комфортную среду для продуктивной работы с помощью 5 полезных инструментов.
Веб-разработка
5105
31 мая 2021
 10 ресурсов для изучения Vue.js в 2020 году
10 ресурсов для изучения Vue.js в 2020 году
Владеть фреймворком Vue.js крайне важно для любого разработчика. В этой статье вы найдете 10 платных и бесплатных ресурсов для самостоятельного изучения фреймворка Vue.js.
Веб-разработка
11137
29 сент. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






