
Инструменты для ускорения работы веб-разработчика
Организуйте комфортную среду для продуктивной работы с помощью 5 полезных инструментов.
Веб-разработка
5075
31 мая 2021
Slack
Slack — многофункциональная платформа, широко любимая крупными компаниями для коммуникации внутри команды. И даже если вы работаете в одиночку, Slack может стать для вас отличным инструментом, который ускорит вашу работу.
Slack предлагает удобный способ внутреннего общения с членами команды, ведения работы с клиентами и организации собственной рабочей среды, поскольку имеет все необходимое для работы в одном приложении. Платформу можно настроить под любые нужды, так как Slack интегрирован с огромным количеством сервисов и приложений.
Вы можете повысить продуктивность, создав функциональную среду для работы. Например, вы можете настроить напоминания о важных делах, планировать встречи с клиентами или командой, хранить и прикреплять любые типы файлов и многое другое.
Slack обладает особенностью, которая придется по душе каждому веб-разработчику, желающему развиваться: на платформе есть открытые сообщества, в которых специалисты со всего мира делятся знаниями, интересными идеями и опытом.

Redash
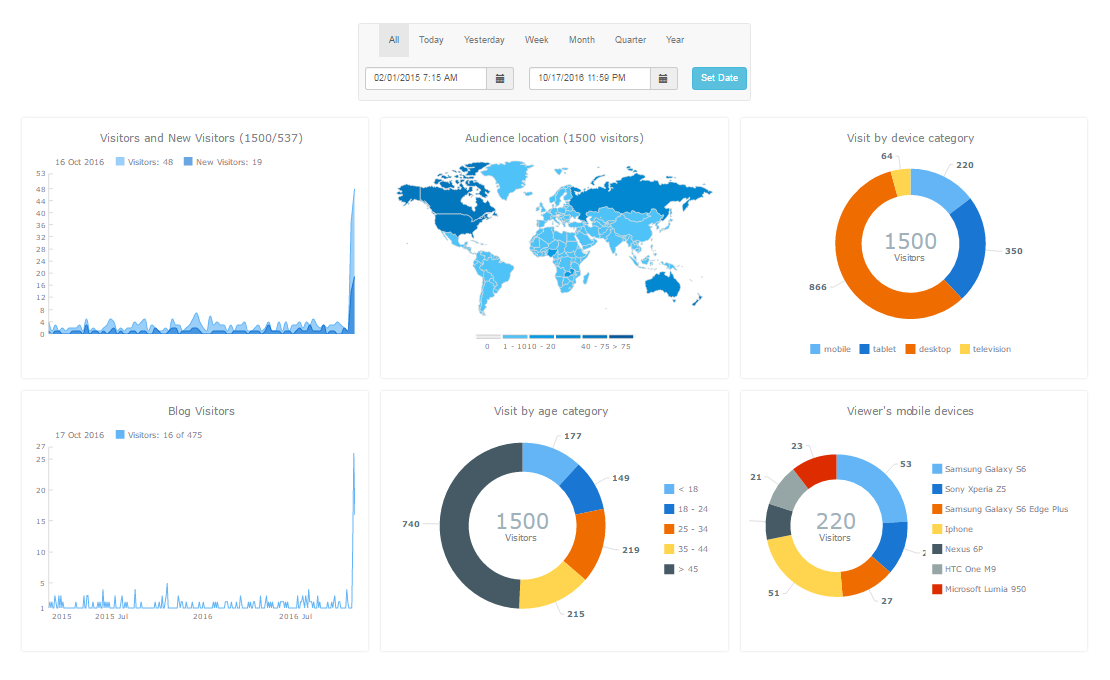
Redash — бесплатный профессиональный инструмент с открытым исходным кодом для сбора, анализа и визуализации данных на специальной панели инструментов. Он интегрирован со всеми наиболее популярными источниками данных, включая MySQL, PostgreSQL, MongoDB, ElasticSearch и многие другие.
С Redash вы можете выйти на новый уровень работы, предоставляя в доступной форме аналитическую информацию для клиентов о состоянии проекта.
Интегрируйте ежедневные метрики Redash со Slack, чтобы автоматически обновлять их, вести отчеты о работе и легко делиться ими с клиентами, не выходя из одной рабочей среды.

Draw.io
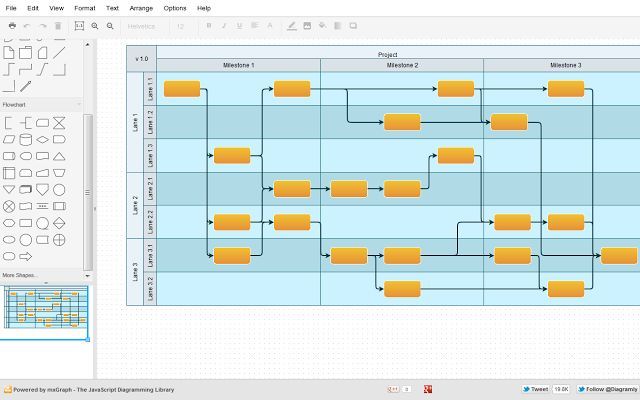
Draw.io — отличный инструмент для создания прототипов, макетов и архитектурного дизайна. Благодаря огромной коллекции шаблонов его можно использовать самыми разными способами.
Draw.io интегрирован с Google Диском, поэтому платформа предоставляет все возможности совместного использования и совместной работы, которые есть у Google Документов. Draw.io предлагает множество готовых компонентов для легкой вставки в эскизы. Вы можете работать с блок-схемами или перейти к Android, Bootstrap или iOS экранам.

Git
Git — самая популярная система контроля версий, которая является важным инструментом в арсенале современного разработчика. В случае использования системы контроля версий разработка проекта ускоряется в разы, ведь Git позволяет управлять историей изменений файлов и версиями проекта, делиться изменениями кода с командой, хранить код проекта и все его версии на отдельном сервере, безопасно соединять код разных разработчиков и еще множество других полезных вещей, без которых современная разработка в принципе не представляется возможной.
Хотите освоить Git на профессиональном уровне с нуля за 3 недели? В онлайн-школе Айтилогия разработан экспресс курс для тех, кто никогда не работал с этой системой, а также для тех, кто уже работает с Git и хочет улучшить свои знания и навыки работы до профессионального уровня.
На курсе вас ждут познавательные видеоуроки, которые вы сможете смотреть в онлайн-режиме в удобное время, тесты на контроль знаний, домашки и дополнительные задания. Приходите за знаниями, которые точно пригодятся в профессиональной работе!

Postman
Postman — это приложение Chrome, которое позволяет легко отправлять HTTP-запросы на локальный или глобальный сервер с любыми параметрами, заголовками и настройками аутентификации, которые вам нужны. Postman предназначен для проверки запросов с клиента на сервер и получения ответа от бэкенда.
Приложение используется более чем миллионом разработчиков по всему миру, и это число постоянно растет. В отличие от других инструментов, Postman имеет прекрасный GUI (графический пользовательский интерфейс), в котором будет легко разобраться даже новичку.

Читайте другие статьи
 Bootstrap 5: преимущества и обновления
Bootstrap 5: преимущества и обновления
А вы слышали, что самый популярный среди веб-разработчиков фреймворк обновлен до новой версии и имеет еще больше полезных функций? В статье разбираемся, что такое Bootstrap и какие новые фишки внесли разработчики в 5 версию.
Веб-разработка
7982
2 апр. 2021
 Лучшие инструменты для frontend-разработчика
Лучшие инструменты для frontend-разработчика
В этой статье мы собрали подборку самых полезных и нужных инструментов CSS и JavaScript для верстальщиков.
Веб-разработка
5867
26 февр. 2021
 Заголовки h1 — h6: в чем отличия и как правильно использовать
Заголовки h1 — h6: в чем отличия и как правильно использовать
Теги h1-h6 играют важную роль в СЕО-оптимизации. Поисковые роботы формируют список топ-ресурсов, сканируя заголовки статей. Из статьи вы узнаете, как работать с заголовками и научитесь их правильному использованию.
Веб-разработка
29907
13 окт. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!