
Лучшие инструменты для frontend-разработчика
В этой статье мы собрали подборку самых полезных и нужных инструментов CSS и JavaScript для верстальщиков.
Веб-разработка
5988
26 февр. 2021
SpaceBase
SpaceBase — это адаптивный CSS-фреймворк. SpaceBase настраивает архитектуру Sass и нормализует ваши CSS и собственные элементы HTML. Он обеспечивает структурную основу для вашего приложения.
Ссылка на SpaceBase: http://spacebase.space150.com/
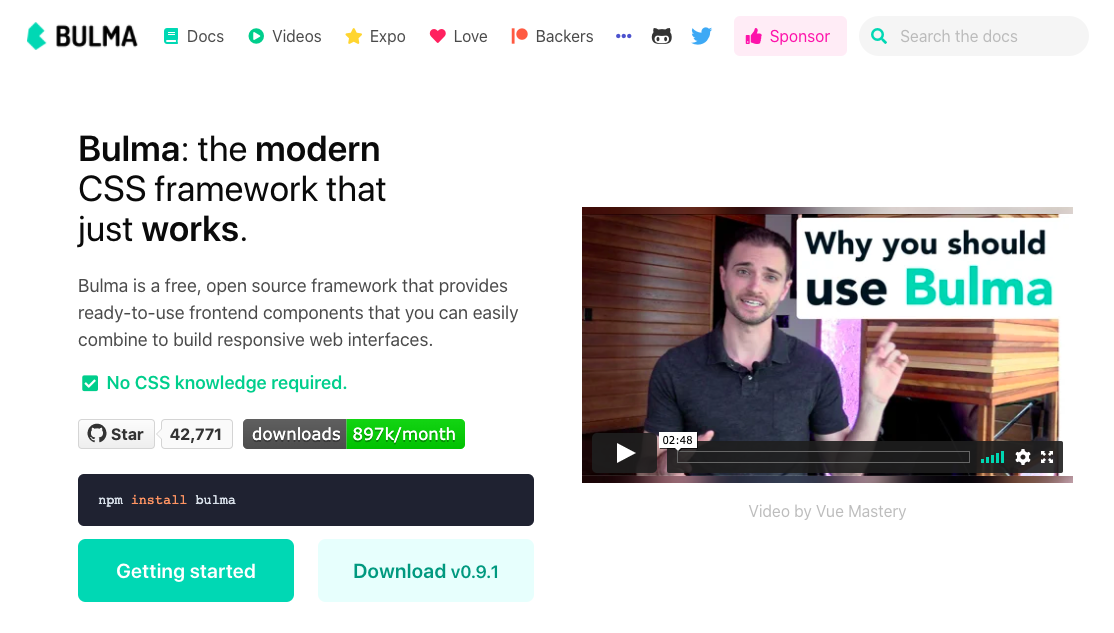
Bulma
Bulma — отличная альтернатива Bootstrap, так как имеет современный код и уникальную эстетику. Его легко использовать и импортировать в проекты, а также он поставляется с различными готовыми компонентами.
Его высоко ценят за простой синтаксис и минималистичный, но эстетичный дизайн. Это действительно структура, которая может сделать скучную веб-страницу яркой и привлекательной.
Ссылка на Bulma: https://bulma.io/

Foundation
Это не просто CSS-фреймворк, а семейство инструментов разработки внешнего интерфейса.
Foundation for Sites — это основная структура для создания веб-страниц, а Foundation for Emails позволяет создавать привлекательные электронные письма, которые можно читать с любого устройства. Motion UI — последний кусочек пазла, позволяющий создавать расширенные CSS-анимации.
Foundation создается и поддерживается ZURB, компанией, стоящей за многими проектами с открытым исходным кодом Javascript и CSS.
Ссылка на Foundation: https://get.foundation/

Rebar
Rebar — это сеточная структура Sass / Stylus, которая делает адаптивную разработку более эффективной и поддерживает организованность CSS.
Идея этого фреймворка состоит в том, чтобы настроить список контрольных точек и назначить параметры контейнера или сетки для каждой контрольной точки одновременно.
Ссылка на Rebar: http://rebar.io/

AngularJS
Популярный фреймворк с открытым исходным кодом корпоративного уровня, используемый многими разработчиками для создания и обслуживания сложных веб-приложений. Angular позиционируется как «расширение HTML» для создания комплексных веб-приложений. В этом фреймворке можно создать View Component — многократно используемые компоненты представлений. Также можно легко построить взаимодействие между бэкендом и фронтендом благодаря структуре сервисов (service framework).
Ссылка на AngularJS: https://angularjs.org/

ReactJS
React — это популярная JS-библиотека для создания пользовательских интерфейсов. Проект с открытым исходным кодом, который реализует уровень компонентов (component layer), облегчающий создание и комбинирование UI-элементов. Отрисовка интерфейса оптимизируется благодаря абстрагированию DOM, что также позволяет отрисовать React из Node.js. Кроме того, в React реализован односторонний реактивный поток данных, что делает инструмент куда более простым в понимании и освоении по сравнению с другими фреймворками.
Ссылка на ReactJS: https://ru.reactjs.org/


Underscore и lodash
Не всегда JavaScript позволяет вести работу с полной отдачей из-за отсутствия расширенных возможностей. Часто не хватает какой-нибудь вспомогательной функции, позволившей бы упростить код. Underscore и lodash — это JS-библиотеки, предлагающие свыше 100 вспомогательных функций и прочих «вкусностей» для вашего проекта.
Ссылка на Underscore: https://underscorejs.org/
Ссылка на Lodash: https://lodash.com/

D3.js
Одним из стандартных требований для веб-приложений является визуализация данных и построение графиков. D3.js — самый популярный фреймворк на GitHub, в основе которого лежит куча библиотек для построения диаграмм, графиков и прочих видов визуализации.
D3 позволяет брать данные из любых источников и преобразовать в DOM/SVG/CSS. Проект поддерживает современные веб-стандарты, поэтому вы не столкнетесь с устаревшими форматами как Flash.
Ссылка на Lodash: https://d3js.org/


Mocha и Chai
Тестирование кода очень важный процесс, которым должен периодически заниматься каждый разработчик, хотя многие недолюбливают это занятие и избегают его. Две библиотеки названиями Mocha и Chai могут помочь преодолеть неприязнь к процессу тестирования.
Mocha — это JS-фреймворк, облегчающий тестирование асинхронного кода в node модуле или браузерном приложении. Тесты в Mocha имеют улучшенное качество трассировки исключений и могут прогоняться сериями.
Chai — TDD/BDD assertion библиотека, которая может использоваться совместно с Mocha и позволяет выражать тесты в простой читаемой форме.
Ссылка на Mocha: https://mochajs.org/
Ссылка на Chai: https://www.chaijs.com/

Читайте другие статьи
 Разработчик на фрилансе без заказов: причины и решения
Разработчик на фрилансе без заказов: причины и решения
Узнайте, что может помешать разработчикам привлекать клиентов и зарабатывать на фрилансе. Разбираем самые частые причины отсутствия заказов у начинающих фрилансеров-разработчиков и предлагаем действенные варианты решения этих проблем.
Веб-разработка
3270
24 сент. 2024
 Недооцененные теги HTML
Недооцененные теги HTML
В мире веб-программирования такие теги, как body, div, table, являются одними из самых популярных и часто используемых, однако существуют недооцененные теги, которые не менее полезны и функциональны, и именно о них мы расскажем в этой статье.
Веб-разработка
6367
15 мая 2020
 Удобные редакторы кода для разработчиков и верстальщиков
Удобные редакторы кода для разработчиков и верстальщиков
Рассказываем о лучших программах для написания кода, их отличиях и преимуществах
Веб-разработка
5258
25 февр. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!