
Недооцененные теги HTML
В мире веб-программирования такие теги, как body, div, table, являются одними из самых популярных и часто используемых, однако существуют недооцененные теги, которые не менее полезны и функциональны, и именно о них мы расскажем в этой статье.
Веб-разработка
5965
15 мая 2020
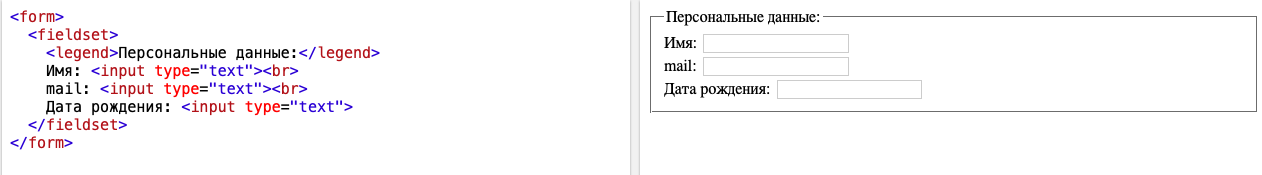
<fieldset>
Тег <fieldset> используют для визуального выделения группы логически связанных между собой элементов формы. По умолчанию в браузере тег отображается выделенной рамкой и имеет внутренний отступ со всех сторон. <fieldset> зачастую используется совместно с элементом <legend>, который определяет для него заголовок.

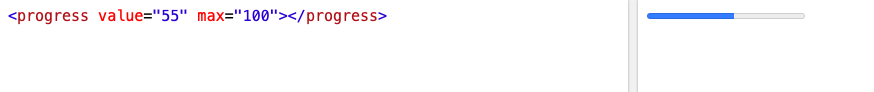
<progress>
Тег <progress> используется для отображения "индикатора выполнения", то есть какой процент задачи уже выполнен, например, процент загрузки файла. Основными атрибутами тега <progress> являются max – определяет общий объем работы и valuе – указывает размер уже выполненной работы.

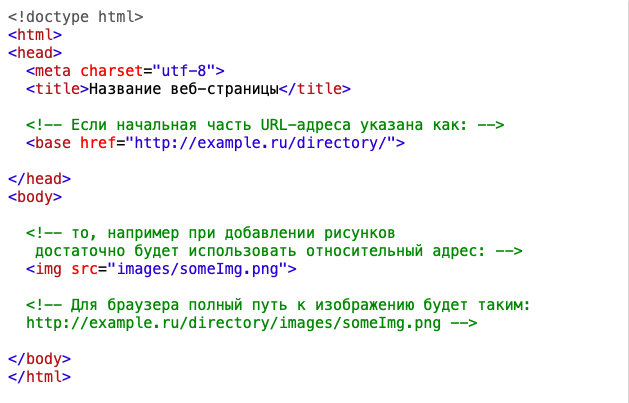
<base>
HTML тег <base> определяет начальную часть URL-адреса, которая будет подставлена перед всеми относительными адресами на странице. Данный тег не даст большого эффекта для маленьких ресурсов с несложной структурой, но для веб-сайтов с многоуровневым устройством каталогов, тег <base> ощутимо сократит объем страниц, а также обеспечит краткость адреса URL.
Элемент <base> обязательно должен располагаться внутри элемента <head> и находиться в документе в единичном количестве.

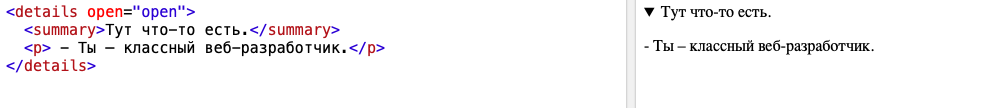
<details>
Тег <details> используется для хранения информации, которую можно скрыть или показать по желанию пользователя. Содержимое тега скрыто по умолчанию, поэтому необходимо использовать атрибут open для изменения статуса.
HTML-элемент <details> может быть использован для создания интерактивных виджетов, которые пользователь сможет открывать и закрывать на веб-странице.

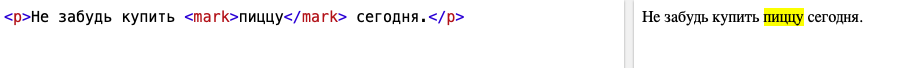
<mark>
Этот тег используется для выделения или подсветки фрагмента текста классическим маркером жёлтого цвета, который без проблем можно поменять в CSS-свойствах. Однако некоторые разработчики используют тег <span>, чтобы выделить текст в блок и задать ему определенный цвет.
Прямое назначение тега <mark> – обратить внимание на то, что в данный момент актуально для пользователя.

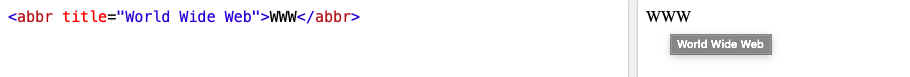
<abbr>
<abbr> будет полезен тем, кто хочет использовать аббревиатуру в тексте. Добавив атрибут title, вы можете сделать дополнение к аббревиатуре, чтобы получить подсказку о ее расшифровке, которая станет активной при наведении курсора на текст аббревиатуры.
Все символы, отмеченные тегом <abbr> с атрибутом title, по умолчанию подчеркиваются пунктирной линией.

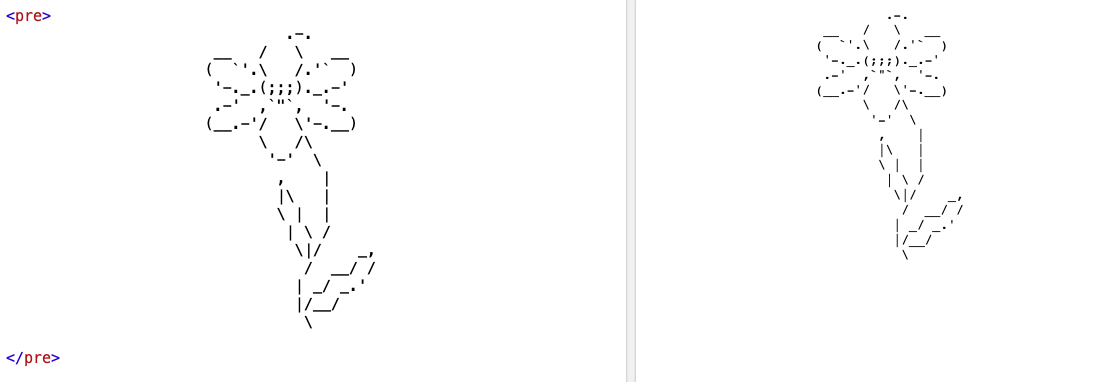
<pre>
Тег означает предварительно отформатированный текст и используется для отображения текста в исходном виде. Текст с тегом <pre> будет отображаться точно так, как он отформатирован в блоке – со всеми табуляциями, пробелами и поддерживаемыми символами.
При выводе на экран отформатированного текста используется моноширинный шрифт. Моноширным шрифтом называют шрифт, в котором все знаки имеют одинаковую длину.

Теги и атрибуты – основы языка HTML. Именно поэтому веб-разработчикам важно практиковать их применение и изучать новые элементы для развития навыков веб-программирования.

Читайте другие статьи
 Как веб-разработчику спланировать карьеру в IT?
Как веб-разработчику спланировать карьеру в IT?
Узнайте, какие карьерные возможности в IT есть у веб-разработчиков. Разбираем, в каком направлении могут продолжить развитие Senior-разработчики, и что такое горизонтальный карьерный рост в IT.
Веб-разработка
4075
14 марта 2023
 Тренды frontend-разработки 2022 года
Тренды frontend-разработки 2022 года
Близится середина 2022 года, и сейчас уже можно проанализировать его главные тренды в сфере frontend-разработки. Рассмотрим ключевые тенденции отрасли, которые стоит учитывать разработчикам, чтобы не отставать от конкурентов.
Веб-разработка
5301
3 мая 2022
 История одной японской игры
История одной японской игры
(パ チ ン コ) или в переводе с японского «пачинко» – часть культуры Японии, игра, которая приносит около 200 миллиардов долларов в год и существует только в пределах страны создателя. Что такое «пачинко» и почему она так популярна?
Веб-разработка
13874
15 сент. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!




