
Bootstrap 5: преимущества и обновления
А вы слышали, что самый популярный среди веб-разработчиков фреймворк обновлен до новой версии и имеет еще больше полезных функций? В статье разбираемся, что такое Bootstrap и какие новые фишки внесли разработчики в 5 версию.
Веб-разработка
7982
2 апр. 2021
Bootstrap — это большая коллекция удобных фрагментов кода, написанных на HTML, CSS и JavaScript, которая позволяет разработчикам и дизайнерам быстро создавать полностью адаптивные веб-сайты.
Почему веб-разработчики любят Bootstrap?
- Bootstrap ускоряет процесс верстки сайтов благодаря большому количеству готовых компонентов.
- Фреймворк позволяет настраивать размеры блоков сайта в зависимости от ширины устройства как для компьютера, так и для телефона.
- Bootstrap очень популярен среди разработчиков, поэтому в интернете существует большое количество статей и уроков, а также форумов.
- Bootstrap можно использовать для создания сайтов с различными CMS — WordPress, Joomla, Opencart.

История важных обновлений
Bootstrap был создан бывшими сотрудниками Twitter Марком Отто и Джейкобом Торнтоном в 2011 году. За 8 лет существования было выпущено 5 версий с нововведениями:
- 31 января 2012 года в Bootstrap появилась 12-колоночная сетка и поддержка адаптивности;
- Версия от 19 августа 2013 года получила дальнейшее развитие адаптивности. Был осуществлён переход к концепции mobile first — оптимизации прежде всего под мобильные устройства;
- 18 января 2018 года выпущена первая стабильная версия Bootstrap 4, которой предшествовали 2 бета-версии;
- 16 июня 2020 года разработчики выпустили новейшую версию Bootstrap альфа 5.

Что нового в 5 версии?
Отказ от jQuery в пользу классического JS
Сегодня сообщество веб-разработчиков чаще используют такие фреймворки, как Angular, Vue и React, поэтому разработчики Bootstrap 5 решили сделать переход с jQuery на Vanilla JavaScript.

Отключена поддержка браузера Internet Explorer версий 10 и 11
Команда Bootstrap решила отказаться от поддержки Internet Explorer 10 и 11, что является хорошим шагом, поскольку это позволит веб-дизайнерам и разработчикам больше сосредоточиться на разработке современных веб-страниц, не беспокоясь о том, что можно повредить какой-либо фрагмент кода или увеличить размер проекта.

Добавлена библиотека пользовательских иконок SVG
Марк Отто создал и внедрил в 5-ю версию Bootstrap новую библиотеку иконок с поддержкой SVG.

Переход от Jekyll на Hugo
Jekyll — это бесплатный генератор статических сайтов с открытым исходным кодом. Jekyll используется для создания веб-сайтов с простой в использовании навигацией, компонентами веб-сайтов и генерирует весь контент сразу. Bootstrap 4 был отличным инструментом для интеграции с Jekyll через Sass (Syntactically Awesome Style Sheets), но в Bootstrap 5 ожидается переход с Jekyll на Hugo.
Hugo описывается как «быстрый и гибкий генератор статических сайтов, созданный на GoLang». Возможная причина перехода в том, что Hugo прост в использовании. По сравнению с Jekyll, он имеет отличную интеграцию с популярным веб-хостингом и может организовать ваш контент с любой структурой URL-адресов.

Обновление классов
Из Bootstrap 5 будут удалены некоторые CSS-классы и добавлены новые. Согласно официальным данным из Bootstrap 5 уже удалены классы:
- form-row
- form-inline
- list-inline
- card-deck
Список добавленных классов:
- gx*- пространство между ячейками по горизонтали
- gy*- пространство между ячейками по вертикали
- g*- пространство между ячейками по горизонтали и вертикали
- row-cols-auto - автоматическое распределение колонок сетки
Адаптивные шрифты
Bootstrap 5 по умолчанию включает адаптивные размеры шрифтов, которые автоматически изменяют размер элемента типографики в соответствии с размером области просмотра пользователя с помощью механизма RFS (механизма изменения размера единиц).
RFS предлагает возможность изменять размер практически любого значения для любого свойства CSS с такими единицами измерения, как margin, padding, border-radius или box-shadow.
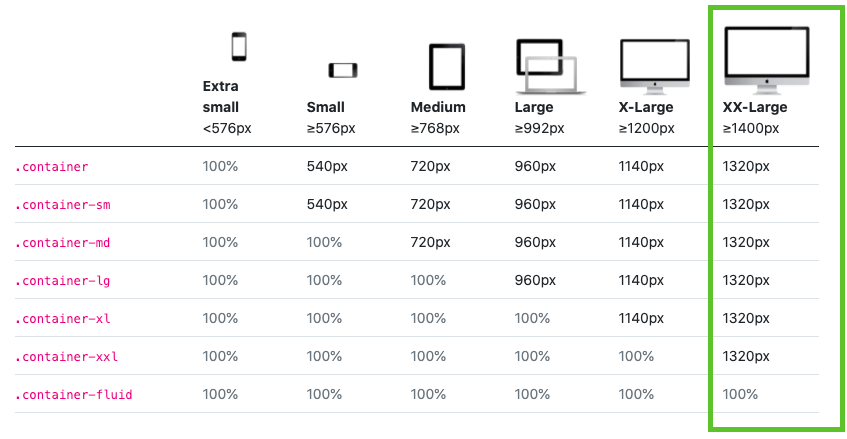
Добавлен новый контейнер
Контейнеры используются для размещения в них содержимого, дополнений и центрирования содержимого внутри них.
Bootstrap использует 3 разных типа контейнеров:
- container, который устанавливает максимальную ширину max-width в каждой отзывчивой контрольной точке;
- container-fluid, ширина которого width: 100% на всех контрольных точках;
- container-{breakpoint}, то есть ширина width: 100% до указанной контрольной точки.
В 5 версии добавился еще один размер контейнера. Теперь у пользователей с шириной экрана больше 1400px будет контейнер на 1320px.

Как начать работу с Bootstrap?
Перейдите на официальный сайт и на главной странице нажмите кнопку «скачать». Далее следуйте инструкции исходя из удобного для вас способа загрузки.


Читайте другие статьи
 Как понять, что у вас талант к наставничеству в IT
Как понять, что у вас талант к наставничеству в IT
Вы работаете в IT и хотите стать наставником, но сомневаетесь, подойдет ли вам эта роль? Узнайте, что отличает успешного куратора и почему наставничество — не только помощь другим, но и важный шаг к собственному развитию в IT-сфере.
Веб-разработка
1963
17 дек. 2024
 Программируем, играючи: полезные игры для разработчиков
Программируем, играючи: полезные игры для разработчиков
Познакомьтесь с шестью компьютерными играми, благодаря которым начинающие разработчики могут ближе узнать ключевые принципы программирования и работы в IT-сфере. Рассказываем, как играть с пользой для своей IT-карьеры.
Веб-разработка
2308
30 апр. 2024
 Главные знания JavaScript для старта в разработке
Главные знания JavaScript для старта в разработке
JavaScript – один из самых популярных языков программирования. Чтобы построить карьеру frontend-разработчика, освоить его нужно обязательно. Но какие аспекты JS изучать в первую очередь? Узнайте об этом прямо сейчас!
Веб-разработка
6463
6 дек. 2022
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






