
Топ-5 ИИ-сервисов для разработчиков на 2024 год
Все больше IT-команд применяют искусственный интеллект для создания IT-продуктов. Это серьезно ускоряет процесс за счет автоматизации рутинных задач. Если вы тоже разрабатываете IT-решения, 5 ИИ-сервисов из этой статьи точно пригодятся вам в 2024 году.
Веб-разработка
6273
12 дек. 2023
Близится Новый год, и это лучшее время для разработчиков, чтобы пополнить свой рабочий арсенал полезными инструментами на основе искусственного интеллекта (ИИ). В 2024 году разработчикам IT-решений любого типа и масштаба точно пригодятся следующие пять ИИ-инструментов.
Сервис Cody от Sourcegraph — ИИ-помощник, созданный, чтобы ускорить процесс написания программного кода. Он умеет:
Cody – отличный ИИ-сервис для IT-команд, работающих над масштабными сложными проектами.

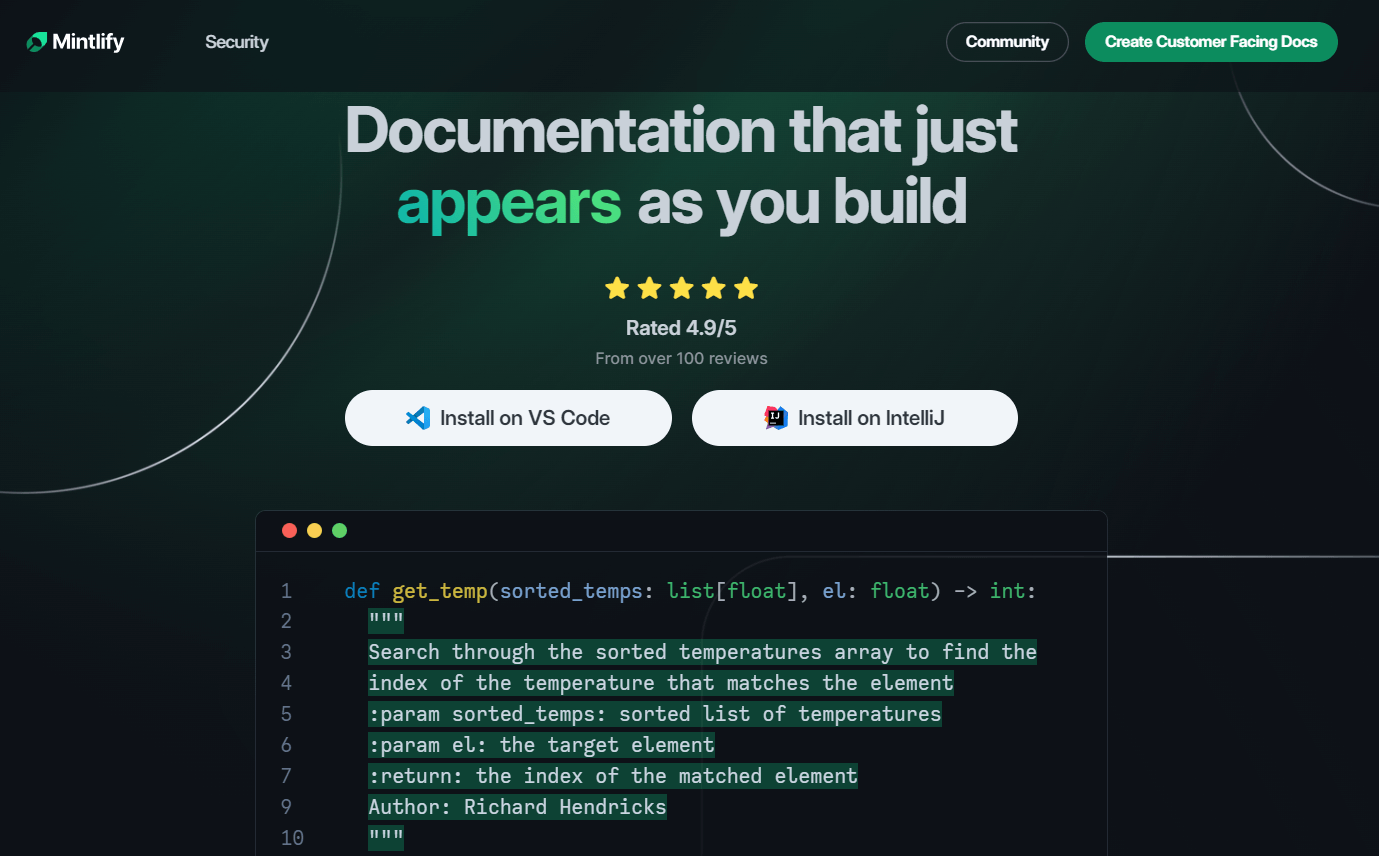
Создаем документацию по коду проекта с Mintlify
Нужно быстро сформировать подробную и четкую документацию по коду проекта, но времени на этой катастрофически не хватает? Используйте Mintlify Doc Writer — ИИ-инструмент для автоматической генерации документации по программному коду. Поверьте, он сэкономит вам массу рабочего времени.
Mintlify Doc Writer интегрируется с VS Code, IntelliJ и другими популярными программами для написания кода. Установите Mintlify, и он автоматически сгенерирует подробную и при этом четкую и структурированную информацию по коду вашего проекта. Разработчики IT-решений по всему миру уже оценили высокое качество и точность документации, созданной с помощью данного сервиса.
Mintlify подходит IT-командам и индивидуальным разработчикам, которые стремятся сэкономить время на создание документации проекта и одновременно сделать код более читабельным. Это лучший инструмент для документирования сложных функций.

Вы недавно подключились к очередному проекту, над которым уже во всю идет работа, и нужно быстро освоиться и разобраться в кодовой базе, созданной другими разработчиками? Вас выручит Adrenaline AI — ИИ-проводник и эксперт-консультант по программному коду, который:
Начать пользоваться Adrenaline AI предельно просто, не потребуется даже регистрация.

ИИ-сервис Grit.io представляет собой автоматический инструмент для эффективного обновления и улучшения кода, исправления ранее допущенных ошибок и уже существующих проблем. Проще говоря — это сервис для устранения так называемого технического долга в IT-продуктах.
Термином «технический долг» в IT называют проблемы, накопленные в коде или архитектуре программного обеспечения. Для конечных пользователей такие проблемы обычно незаметны, но они усложняют поддержку, тестирование, модернизацию кода, делают его более запутанным и непонятным. Кстати, по данным Software AG IT-компании за 2022 год потратили свыше 20% как раз на исправление технического долга.
Grit.io использует ИИ для автоматического управления техническим долгом и способен:
Grit.io – настоящий must-have для тех, кто работает с долгосрочными проектами и поэтому вынужден регулярно заниматься миграцией (переносом) кода на новые платформы, языки программирования, среды разработки.

What The Diff – ИИ-инструмент для эффективного рецензирования, который бонусом улучшает коммуникацию внутри IT-команды. Он помогает всем участникам разработки:
Для создания запроса достаточно прокомментировать строки программного кода, которые требуется проверить и доработать, используя команду «/wtd». На основе текста вашего комментария What The Diff сам сформулирует корректный запрос на рефакторинг и внесет изменения. Более того, он способен сгенерировать резюме всех запросов понятным языком. Их можно опубликовать в любом удобном месте, чтобы все участники процесса понимали, что происходит с кодом.
What The Diff очень удобен для команд, которые часто объединяют код и регулярно проводят код-ревью.

Искусственный интеллект и сервисы на его основе уже серьезно изменили процесс разработки IT-решений. Осваивать ИИ-инструменты жизненно необходимо всем разработчикам, желающим сохранить свою конкурентоспособность на рынке труда в IT-отрасли.
Пишем код быстрее с Sourcegraph Cody
Сервис Cody от Sourcegraph — ИИ-помощник, созданный, чтобы ускорить процесс написания программного кода. Он умеет:
- Находить нужные фрагменты кода по запросу
- Переводить код с одного языка программирования (ЯП) на другой
- Подсказывать наиболее удачные решения в процессе написания кода
- Находить и исправлять ошибки внутри кода
Cody – отличный ИИ-сервис для IT-команд, работающих над масштабными сложными проектами.

Создаем документацию по коду проекта с Mintlify
Нужно быстро сформировать подробную и четкую документацию по коду проекта, но времени на этой катастрофически не хватает? Используйте Mintlify Doc Writer — ИИ-инструмент для автоматической генерации документации по программному коду. Поверьте, он сэкономит вам массу рабочего времени.
Mintlify Doc Writer интегрируется с VS Code, IntelliJ и другими популярными программами для написания кода. Установите Mintlify, и он автоматически сгенерирует подробную и при этом четкую и структурированную информацию по коду вашего проекта. Разработчики IT-решений по всему миру уже оценили высокое качество и точность документации, созданной с помощью данного сервиса.
Mintlify подходит IT-командам и индивидуальным разработчикам, которые стремятся сэкономить время на создание документации проекта и одновременно сделать код более читабельным. Это лучший инструмент для документирования сложных функций.

Быстрее понимаем чужой код с Adrenaline AI
Вы недавно подключились к очередному проекту, над которым уже во всю идет работа, и нужно быстро освоиться и разобраться в кодовой базе, созданной другими разработчиками? Вас выручит Adrenaline AI — ИИ-проводник и эксперт-консультант по программному коду, который:
- за считанные секунды разберется в любой кодовой базе
- расскажет, где и что уже реализовано в проекте
- оперативно и доступно объяснит, как работают любые функции
- сокращает время на погружение в проект новых сотрудников
Начать пользоваться Adrenaline AI предельно просто, не потребуется даже регистрация.

Обновляем и совершенствуем код с Grit.io
ИИ-сервис Grit.io представляет собой автоматический инструмент для эффективного обновления и улучшения кода, исправления ранее допущенных ошибок и уже существующих проблем. Проще говоря — это сервис для устранения так называемого технического долга в IT-продуктах.
Термином «технический долг» в IT называют проблемы, накопленные в коде или архитектуре программного обеспечения. Для конечных пользователей такие проблемы обычно незаметны, но они усложняют поддержку, тестирование, модернизацию кода, делают его более запутанным и непонятным. Кстати, по данным Software AG IT-компании за 2022 год потратили свыше 20% как раз на исправление технического долга.
Grit.io использует ИИ для автоматического управления техническим долгом и способен:
- Перевести существующий код на другой ЯП
- Автоматически обновлять зависимости внутри кода
- Самостоятельно генерировать запросы на исправление выявленных ошибок в коде
- Проводить регрессионное тестирование в автоматическом режиме для поддержания стабильной работы ПО
Grit.io – настоящий must-have для тех, кто работает с долгосрочными проектами и поэтому вынужден регулярно заниматься миграцией (переносом) кода на новые платформы, языки программирования, среды разработки.

Проводим рефакторинг код с What The Diff
What The Diff – ИИ-инструмент для эффективного рецензирования, который бонусом улучшает коммуникацию внутри IT-команды. Он помогает всем участникам разработки:
- составлять подробные и качественные запросы на рефакторинг кода
- быстрее дорабатывать код по запросам
- всегда быть в курсе того, как продвигается процесс рефакторинга
Для создания запроса достаточно прокомментировать строки программного кода, которые требуется проверить и доработать, используя команду «/wtd». На основе текста вашего комментария What The Diff сам сформулирует корректный запрос на рефакторинг и внесет изменения. Более того, он способен сгенерировать резюме всех запросов понятным языком. Их можно опубликовать в любом удобном месте, чтобы все участники процесса понимали, что происходит с кодом.
What The Diff очень удобен для команд, которые часто объединяют код и регулярно проводят код-ревью.

Заключение
Искусственный интеллект и сервисы на его основе уже серьезно изменили процесс разработки IT-решений. Осваивать ИИ-инструменты жизненно необходимо всем разработчикам, желающим сохранить свою конкурентоспособность на рынке труда в IT-отрасли.

Читайте другие статьи
 Топ-7 Angular-библиотек для ваших Frontend-проектов
Топ-7 Angular-библиотек для ваших Frontend-проектов
Зачем писать код с нуля, когда нужного результата можно достичь при помощи готовых библиотек? Если вы разрабатываете Frontend-проекты на фреймворке Angular, то наша подборка серьезно облегчит вам жизнь. Скорее добавляйте в закладки!
Веб-разработка
5432
28 марта 2023
 Как пользоваться чужим кодом?
Как пользоваться чужим кодом?
Работа с кодом — задача не из простых. Зачастую мы ищем готовые программные решения для своего проекта, но можно ли их копировать без разрешения?
Веб-разработка
6841
4 мая 2021
 HTML, CSS, JavaScript и PHP: что такое и для чего?
HTML, CSS, JavaScript и PHP: что такое и для чего?
Если вы слышали эти обозначения, но до сих пор не понимаете, что это такое и как они работает, то Айтилогия поможет вам стать ближе к процессу разработки сайтов!
Веб-разработка
5618
6 окт. 2019
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






