
HTML, CSS, JavaScript и PHP: что такое и для чего?
Если вы слышали эти обозначения, но до сих пор не понимаете, что это такое и как они работает, то Айтилогия поможет вам стать ближе к процессу разработки сайтов!
Веб-разработка
5919
6 окт. 2019
Вы знаете, как выглядят веб-сайты изнутри? Они выглядят как набор символов, букв и файлов и работают по определенному сценарию, результатом которого становятся те страницы веб-сайтов, которые вы просматриваете ежедневно. Например, эта страница, где вы сейчас читаете этот текст.
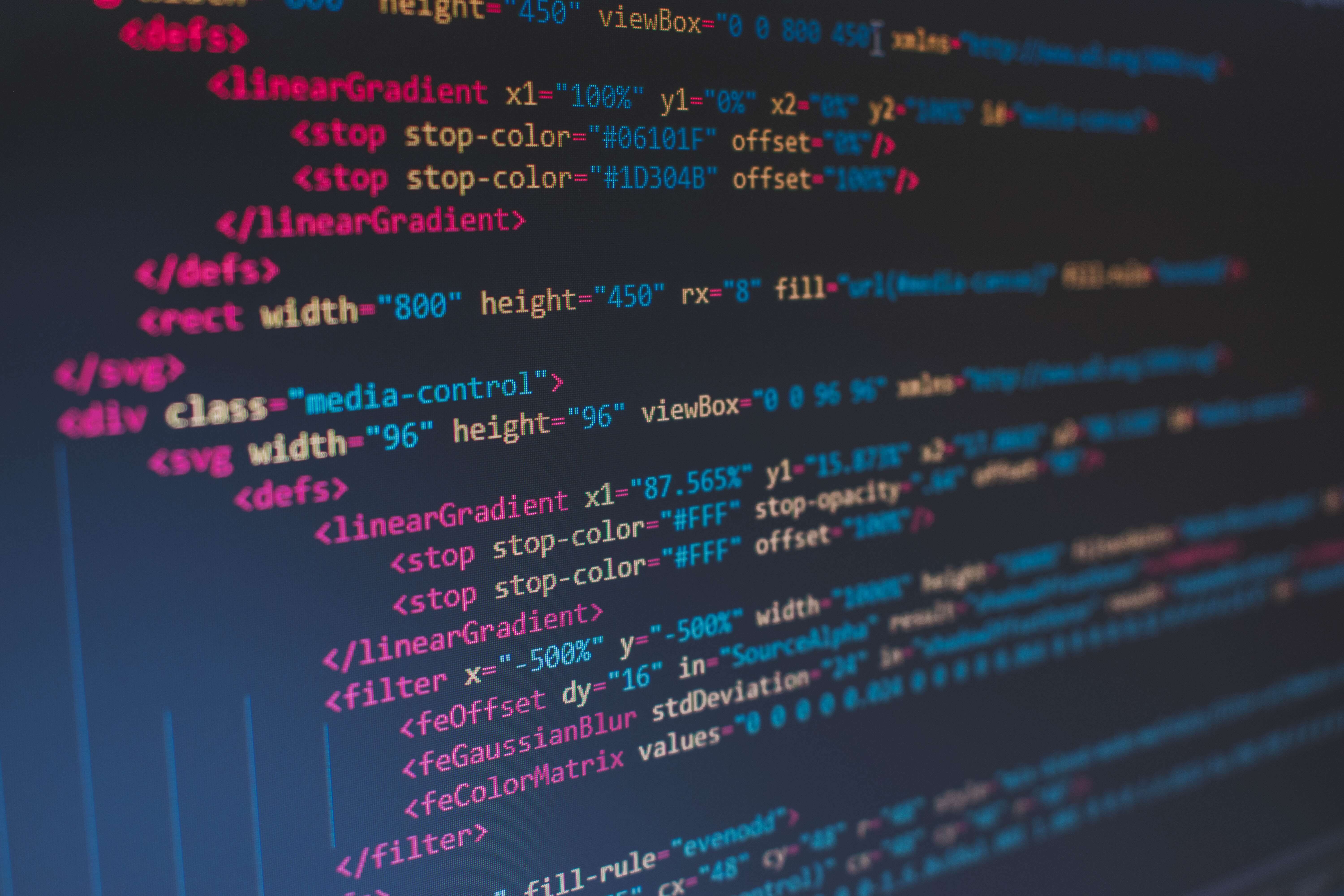
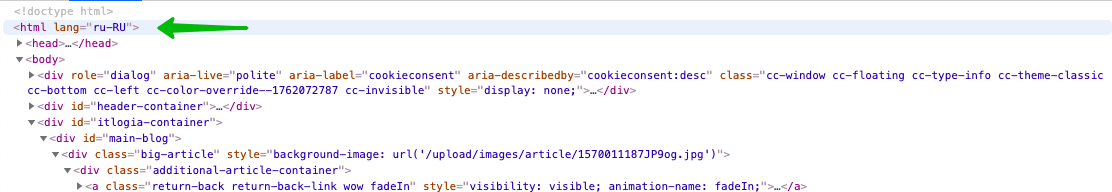
Каждая страница любого сайта «внутри» наполнена кодом, таким, как вы видите на скриншоте снизу. И из этих загадочных букв и символов складываются целые работающие страницы сайтов. Давайте разберемся, что за всем этим стоит и как оно работает.

HTML позволяет пользователю создавать и структурировать разделы, абзацы, заголовки, ссылки и цитаты для веб-страниц и приложений. Он не является языком программирования (т.е. он не способен создавать динамические функции), но он позволяет организовывать и форматировать документы, будто в Microsoft Word. Это самый низкий уровень технологий веб-интерфейса, который служит основой для CSS-стилей и функциональности, которую можно реализовать с помощью языка программирования JavaScript.
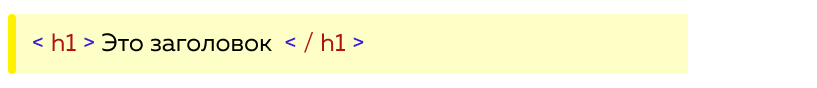
HTML состоит из тегов и атрибутов, которые используются для разметки страницы сайта. Например, мы можем создать заголовок текста, поместив заключенный текст в начальный тег <h1> и закрывающий тег </ h1> . Затем такой текст сохраняется в виде HTML-файла и его можно уже просмотреть через браузер.

Изучение HTML-языка не займет много времени и освоить его вы можете за несколько первых уроков на нашем курсе веб-верстальщик.
В переводе на русский аббревиатура CSS обозначает «Таблицы каскадных стилей».
CSS используется для определения стилей для ваших веб-страниц, включая дизайн, макет и варианты отображения для разных устройств и размеров экрана.
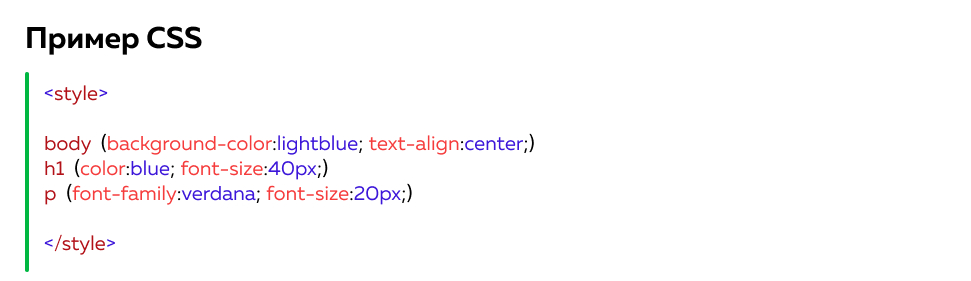
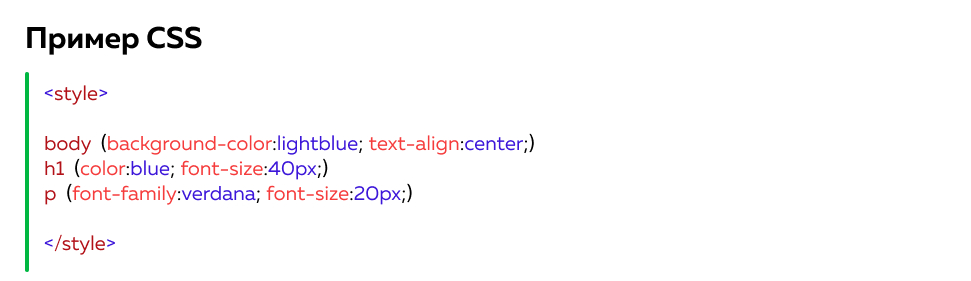
Набор правил CSS состоит из селектора и блока объявления:

— Селектор указывает на элемент HTML, который вы хотите стилизовать.
— Блок объявлений содержит одно или несколько объявлений, разделенных точками с запятой.
— Каждое объявление включает имя свойства CSS и значение, разделенное двоеточием.
— Объявление CSS всегда заканчивается точкой с запятой, а блоки объявления заключаются в фигурные скобки.

Определения стиля обычно сохраняются во внешних файлах .css. С помощью внешнего файла таблицы стилей вы можете изменить внешний вид всего сайта, изменив только один файл!
Каждая страница любого сайта «внутри» наполнена кодом, таким, как вы видите на скриншоте снизу. И из этих загадочных букв и символов складываются целые работающие страницы сайтов. Давайте разберемся, что за всем этим стоит и как оно работает.

Начнем с HTML
HTML — это гипертекстовый язык разметки документов. Расшифровывается он так: «HyperText Markup Language». Он работает в любом браузере и поддерживается Консорциумом WWW.
HTML позволяет пользователю создавать и структурировать разделы, абзацы, заголовки, ссылки и цитаты для веб-страниц и приложений. Он не является языком программирования (т.е. он не способен создавать динамические функции), но он позволяет организовывать и форматировать документы, будто в Microsoft Word. Это самый низкий уровень технологий веб-интерфейса, который служит основой для CSS-стилей и функциональности, которую можно реализовать с помощью языка программирования JavaScript.
HTML состоит из тегов и атрибутов, которые используются для разметки страницы сайта. Например, мы можем создать заголовок текста, поместив заключенный текст в начальный тег <h1> и закрывающий тег </ h1> . Затем такой текст сохраняется в виде HTML-файла и его можно уже просмотреть через браузер.

Изучение HTML-языка не займет много времени и освоить его вы можете за несколько первых уроков на нашем курсе веб-верстальщик.
Что такое CSS?
В переводе на русский аббревиатура CSS обозначает «Таблицы каскадных стилей».
CSS используется для определения стилей для ваших веб-страниц, включая дизайн, макет и варианты отображения для разных устройств и размеров экрана.
Набор правил CSS состоит из селектора и блока объявления:

— Селектор указывает на элемент HTML, который вы хотите стилизовать.
— Блок объявлений содержит одно или несколько объявлений, разделенных точками с запятой.
— Каждое объявление включает имя свойства CSS и значение, разделенное двоеточием.
— Объявление CSS всегда заканчивается точкой с запятой, а блоки объявления заключаются в фигурные скобки.

Определения стиля обычно сохраняются во внешних файлах .css. С помощью внешнего файла таблицы стилей вы можете изменить внешний вид всего сайта, изменив только один файл!

Читайте другие статьи
 Главные знания JavaScript для старта в разработке
Главные знания JavaScript для старта в разработке
JavaScript – один из самых популярных языков программирования. Чтобы построить карьеру frontend-разработчика, освоить его нужно обязательно. Но какие аспекты JS изучать в первую очередь? Узнайте об этом прямо сейчас!
Веб-разработка
6633
6 дек. 2022
 Как пользоваться чужим кодом?
Как пользоваться чужим кодом?
Работа с кодом — задача не из простых. Зачастую мы ищем готовые программные решения для своего проекта, но можно ли их копировать без разрешения?
Веб-разработка
7012
4 мая 2021
 Подготовка к собеседованию на веб-разработчика
Подготовка к собеседованию на веб-разработчика
Вы отправили резюме в компанию и вас пригласили на собеседование. Возник вопрос – как подготовиться к интервью на должность веб-разработчика морально, физически и технически?
Веб-разработка
4778
17 апр. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






