
Модальное или немодальное окно: как выбрать?
В статье разбираемся что такое модальное и немодальное окно и в каких случаях их лучше всего использовать.
Веб-дизайн
42289
5 янв. 2021
Что такое модальное окно
Модальное окно — это окно, которое блокирует работу пользователя, но оставляет главный экран видимым вместе с модальным окном. Пользователи должны взаимодействовать с модальным окном, прежде чем смогут вернуться в родительское приложение.
Преимущество модальных окон в том, что в пользовательском интерфейсе они обеспечивают быстрое, целенаправленное и контекстное взаимодействие. Когда используется модальное окно, загрузка новой страницы не требуется. Такие окна снижают нагрузку с веб-сайта и оптимизируют его работу.

Язык модальных окон
Чтобы вам легко было воспринимать дальнейшую теорию, давайте сразу рассмотрим основные определения:
- Диалог — в пользовательском интерфейсе — это «разговор» между системой и пользователем.
- Модальность — особое состояние системы, когда одна и та же система имеет разные интерфейсы. Каждая модальность может сопровождаться различными действиями, или одно и то же действие может приводить к различным результатам в зависимости от модальности системы.
- Оверлей — окно, которое отображается поверх страницы. Обычно окно оверлея значительно меньше страницы под ним.
- Скрим/лайтбокс — временный эффект, применяемый к страницам: их содержимое становится менее заметно/более затемнено; собственно, отсюда и название «лайтбокс» (световой куб) — оно описывает визуальный эффект, фокусирующий внимание пользователя на содержимом оверлея.
Типы модальных окон
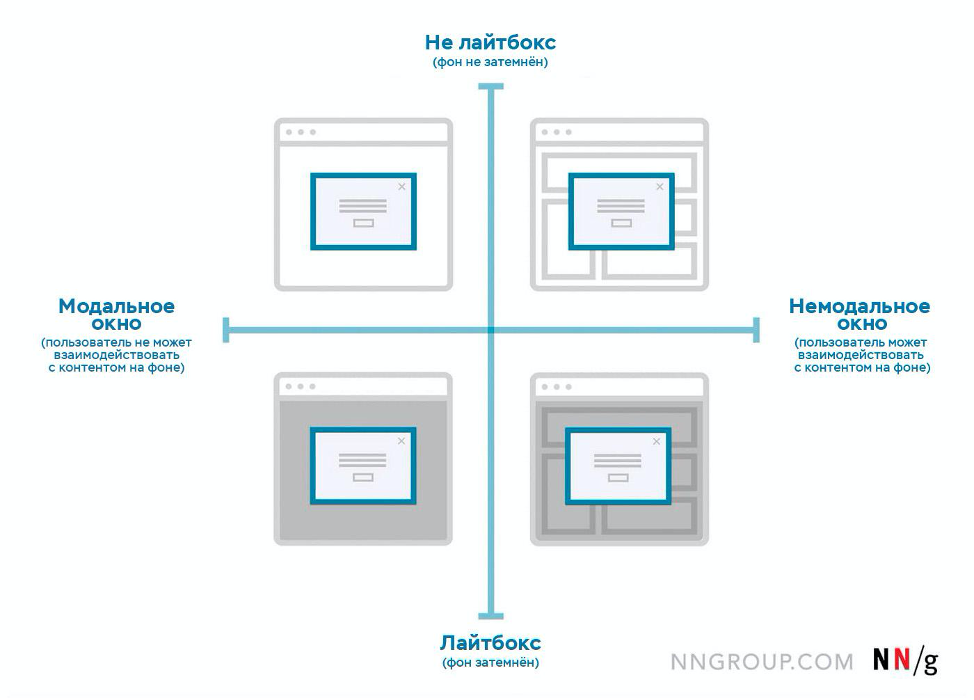
Nielsen Norman Group создали удобную схему, на которой показаны основные отличия между типами модельных окон:

Большинство модальных окон легко идентифицируются, поскольку визуально перекрывают главное экран: то же самое со всплывающими окнами, которые исчезают из основного окна в фоновом режиме, всплывающих меню и всплывающих диалоговых окон, лайтбоксов, оповещений…
Многие модальные экраны на мобильных устройствах занимают весь экран, поскольку пространство экрана ограничено. В итоге их сложнее отличить от немодальных окон, так как теперь они закрывают основное окно.
Что такое немодальное окно
Основное различие заключается в способе взаимодействия с каждым из окон. Пользователь может продолжить взаимодействие с основным контентом (и, возможно, даже переместить окно, свернуть его и т.д.), Пока диалог открыт. Немодальные экраны позволяют пользователям переходить назад и вперед на основном уровне навигации приложения.

Когда следует использовать модальность
Модальные экраны следует использовать, когда нужно привлечь полное внимание пользователя к определенному блоку информации. Модальное окно требует, чтобы люди сосредоточились на одной задаче, прежде чем продолжить работу в основном потоке приложения.«Модальность создает фокусировку, не давая людям заниматься другими делами, прежде чем они не завершат задачу или не отклонят вызванное в модальном окне представление» — Apple
Google советует использовать модальные экраны(диалоговые окна) для…
«Критически важной информации, которая требует конкретной пользовательской задачи, решения или подтверждения» — Google
- Используйте модальные диалоговые окна для важных предупреждений, чтобы предотвратить или исправить критические ошибки.
- Используйте модальные диалоговые окна, чтобы запросить у пользователя ввод информации, критически важной для продолжения текущего процесса. Когда отсутствие информации не позволяет системе продолжить процесс, инициированный пользователем, модальный диалог может запросить у пользователя эту информацию.
- Модальные диалоги могут использоваться для разбиения сложной информации на более простые и удобоваримые фрагменты.
- Используйте модальные диалоговые окна, чтобы запрашивать информацию, которая, если будет предоставлена, может значительно уменьшить работу или усилия пользователей.
Когда не следует использовать модальность
- Не используйте модальные диалоги для несущественной информации, не связанной с текущим пользовательским потоком.
- Избегайте модальных диалогов, которые прерывают важные процессы, такие как потоки оформления заказа. Оформление заказа - это процесс с высокими ставками как для пользователей, так и для предприятий: пользователи хотят убедиться, что процесс является плавным, безопасным и безошибочным, а компании хотят, чтобы пользователь следовал их решению о покупке. Модальные диалоги, если они необоснованны, могут в лучшем случае отвлекать пользователей и в худшем случае подрывать их доверие.
- Избегайте модальных диалогов для принятия сложных решений, требующих дополнительных источников информации, недоступных в модальном окне. Модальные диалоги следует использовать для коротких прямых диалогов с пользователем. Если модальное окно требует от пользователя проведения сложного исследования или обращения к дополнительным источникам информации (потенциально заблокированным модальным окном), то это не тот элемент пользовательского интерфейса, который подходит для этого взаимодействия.
Когда следует использовать немодальное окно
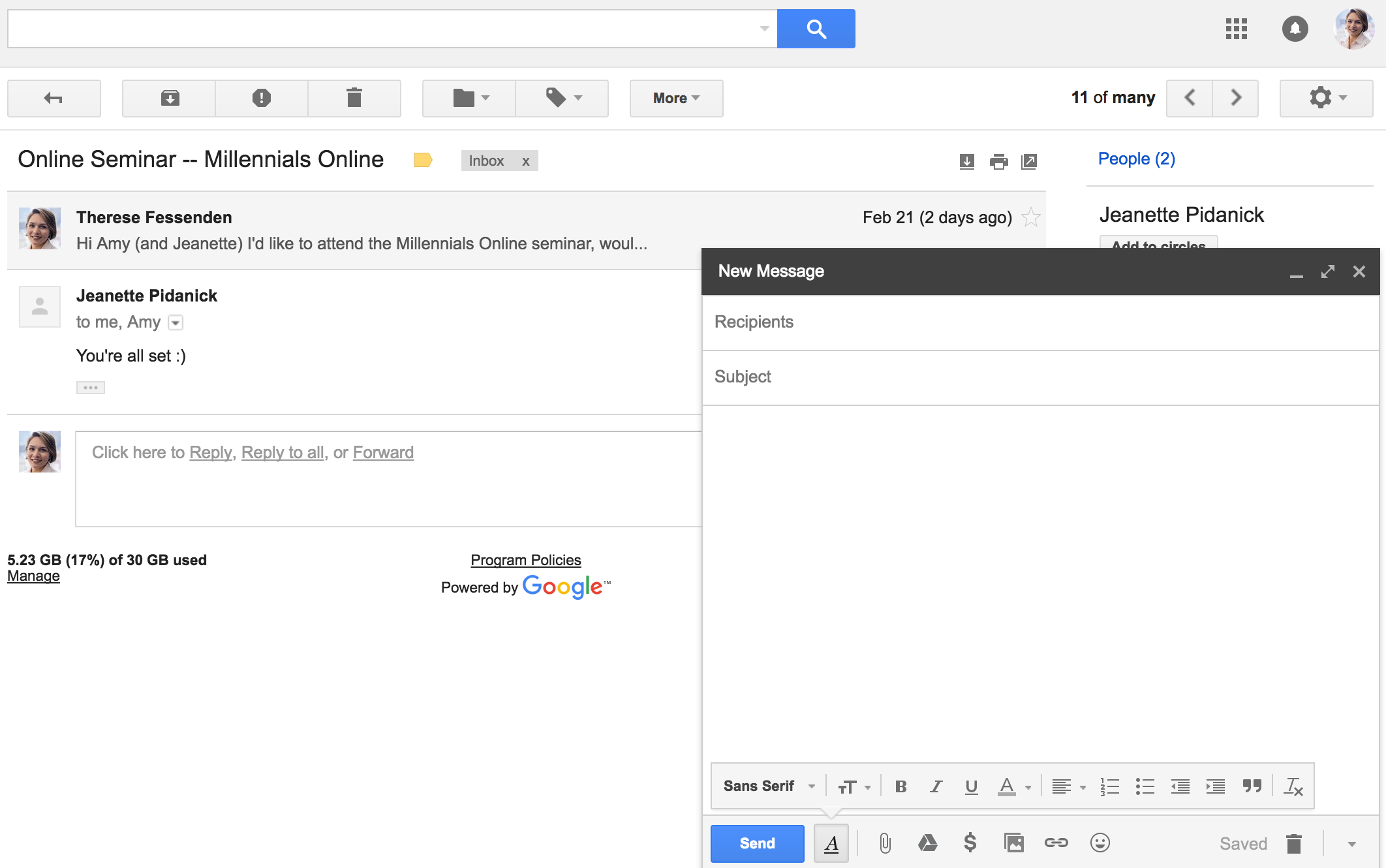
Немодальные окна полезны, когда пользователям нужно быстро переключаться между режимами, чтобы получить доступ к определенной информации. Например, Google Mail использует немодальные окна в качестве метода по умолчанию для создания новых сообщений электронной почты. Пользователи могут продолжить работу с открытым этим окном, свернуть составленное электронное письмо, не теряя его (или, при желании, развернуть его в модальное окно). Это отдельное представление позволяет пользователям находить старые электронные письма или дополнительную информацию, которая может быть полезна для составления текущего электронного письма.


Читайте другие статьи
 Тренды UX/UI-дизайна первой половины 2023 года
Тренды UX/UI-дизайна первой половины 2023 года
К каким новинкам и свежим идеям в дизайне интерфейсов стоит присмотреться повнимательнее и внедрить в свою работу? Знакомьтесь с подборкой основных трендов UX/UI-дизайна по итогам первой половины 2023 года!
Веб-дизайн
3494
29 авг. 2023
 Тренды веб-дизайна 2021
Тренды веб-дизайна 2021
Какие тенденции веб-дизайна покорят интернет в 2021 году? В нашей статье вы узнаете о главных тенденциях, на которые следует обратить внимание в 2021 году.
Веб-дизайн
25251
15 дек. 2020
 4 киноработы, которые учат основам композиции
4 киноработы, которые учат основам композиции
Иногда, чтобы отыскать вдохновение, оптимальное решение или что-то новое в мире дизайна, достаточно 1-2 удачных фильмов, мультфильмов. И мы такие нашли!
Веб-дизайн
6786
26 дек. 2019
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






