
Тренды UX/UI-дизайна первой половины 2023 года
К каким новинкам и свежим идеям в дизайне интерфейсов стоит присмотреться повнимательнее и внедрить в свою работу? Знакомьтесь с подборкой основных трендов UX/UI-дизайна по итогам первой половины 2023 года!
Веб-дизайн
1695
29 авг. 2023
Любой тщательно продуманный и привлекательный интерфейс необходимо периодически менять, чтобы он выглядел современно и свежо, соответствовал актуальным веяниям в дизайне и оставался популярным у пользователей. Поэтому давайте познакомимся с наиболее заметными трендами UX/UI-дизайна, которые можно выделить по итогам первой половины 2023 года.
Основные визуальные тренды
Разберем 5 тенденций визуального оформления приложений и сайтов, которые находятся сегодня на пике популярности.
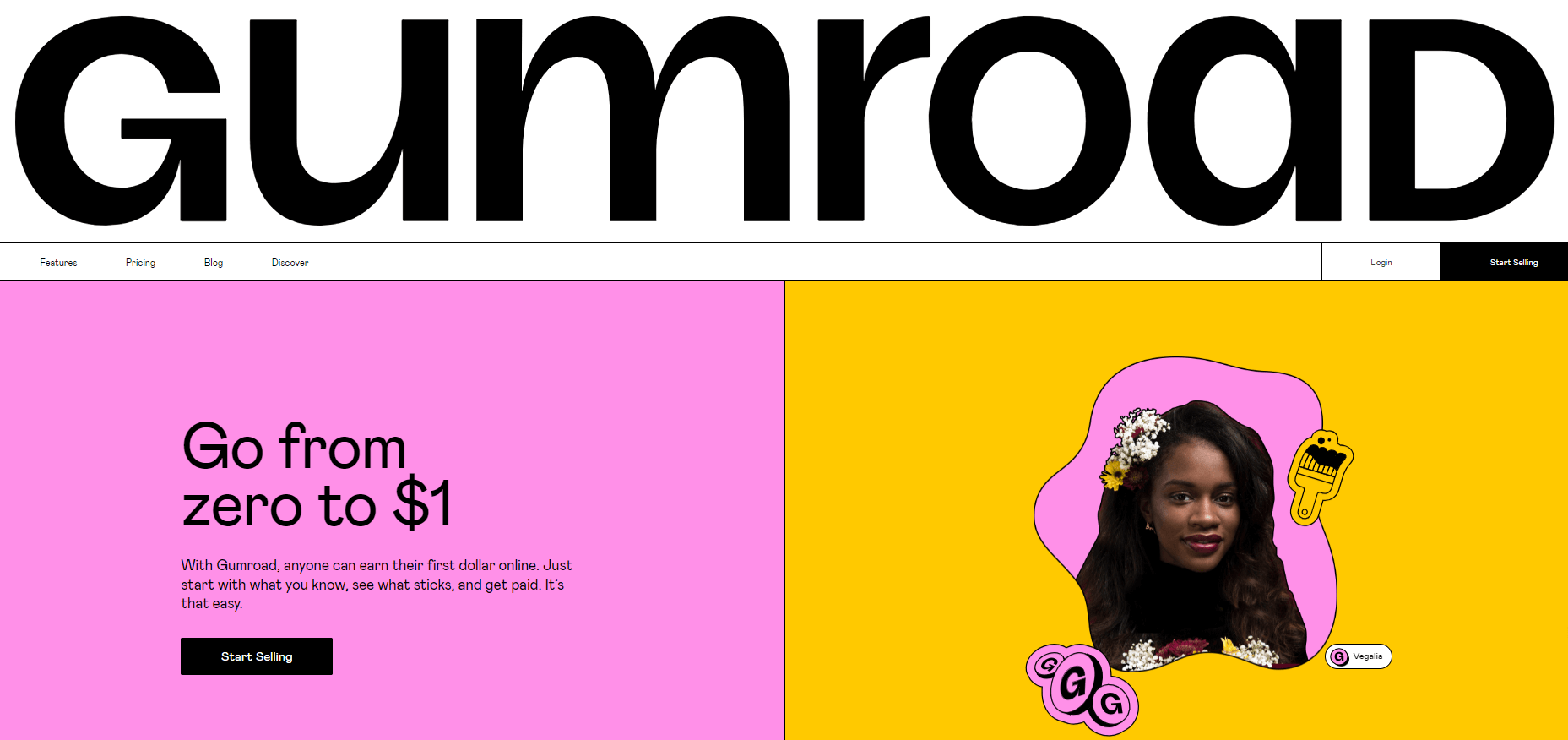
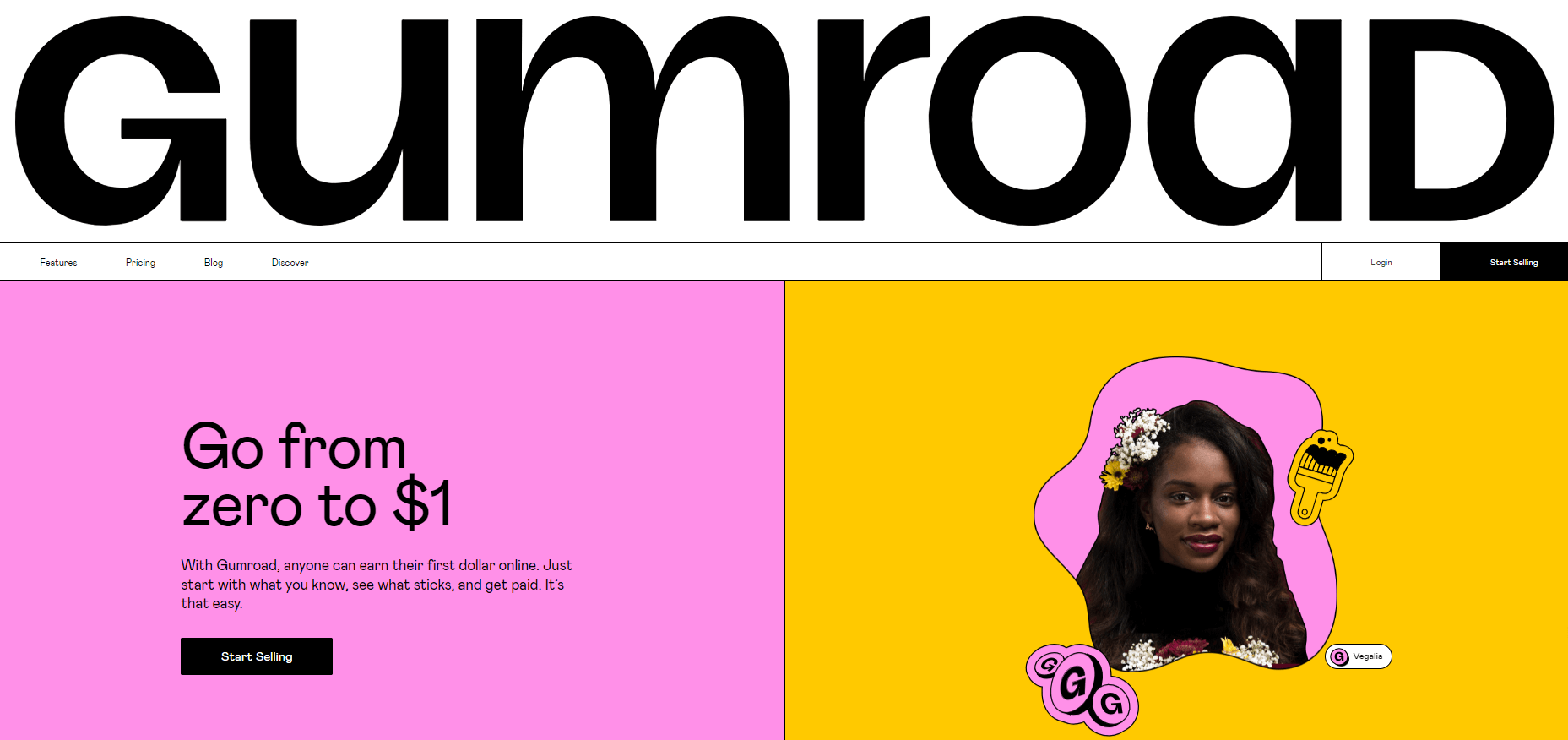
Необрутализм представляет собой оригинальный микс двух противоположных стилей в дизайне: минимализма и брутализма. Дизайн в этом стиле отличается структурированностью и логикой, свойственной минимализму, и одновременно включает элементы брутализма (яркие насыщенные цвета, отсутствие градиентов, броские крупные шрифты и нестандартные иллюстрации). Необрутализм отлично привлекает внимание и при этом эффективно доносит до пользователей необходимую информацию. Вместо фотографий на таких сайтах часто используются необычные иллюстрации, сильно напоминающие шаблонные фигуры из PowerPoint или Word Art. И никаких скруглений по углам или прозрачных теней — только хардкор!
Глядя на такие ресурсы, невольно вспоминаются старые добрые пасьянсы и другие популярные программы начала нулевых. Кстати, ностальгия по этому периоду тоже относится к трендам в дизайне интерфейсов в этом году.

https://gumroad.com/
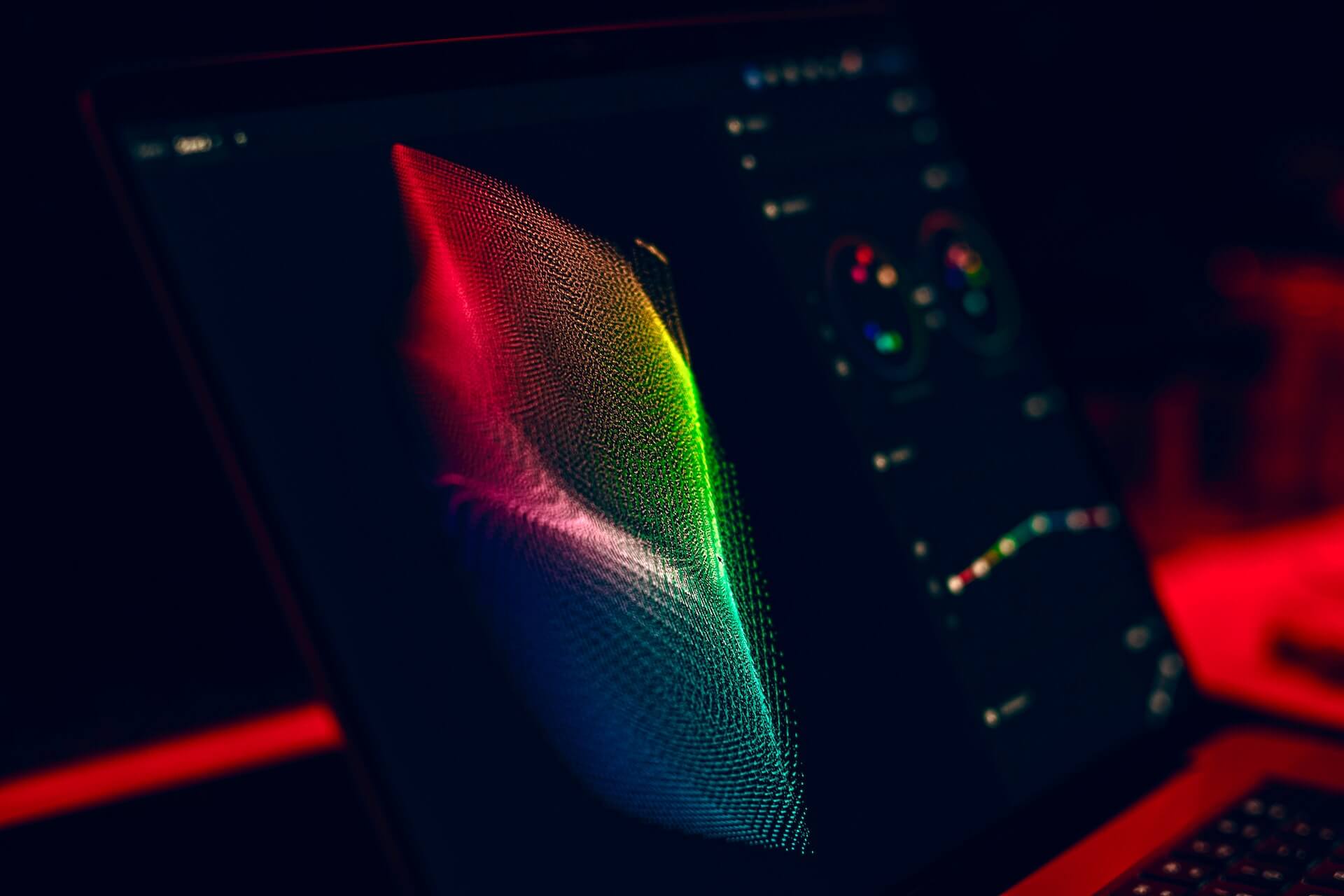
Статичным интерфейсам все сложнее удерживать внимание пользователей, привыкших ежедневно просматривать множество коротких роликов и анимированного контента в соцсетях. Поэтому на сайтах и в приложениях мы видим все больше элементов Motion-дизайна, призванных как можно дольше удержать наше внимание и создающих иллюзию полного погружения в цифровой мир. К моушн-дизайну относятся анимированные иллюстрации, кнопки, параллакс и прочие визуальные эффекты. Они могут сопровождать переходы между страницами или другие взаимодействия с элементами интерфейса.

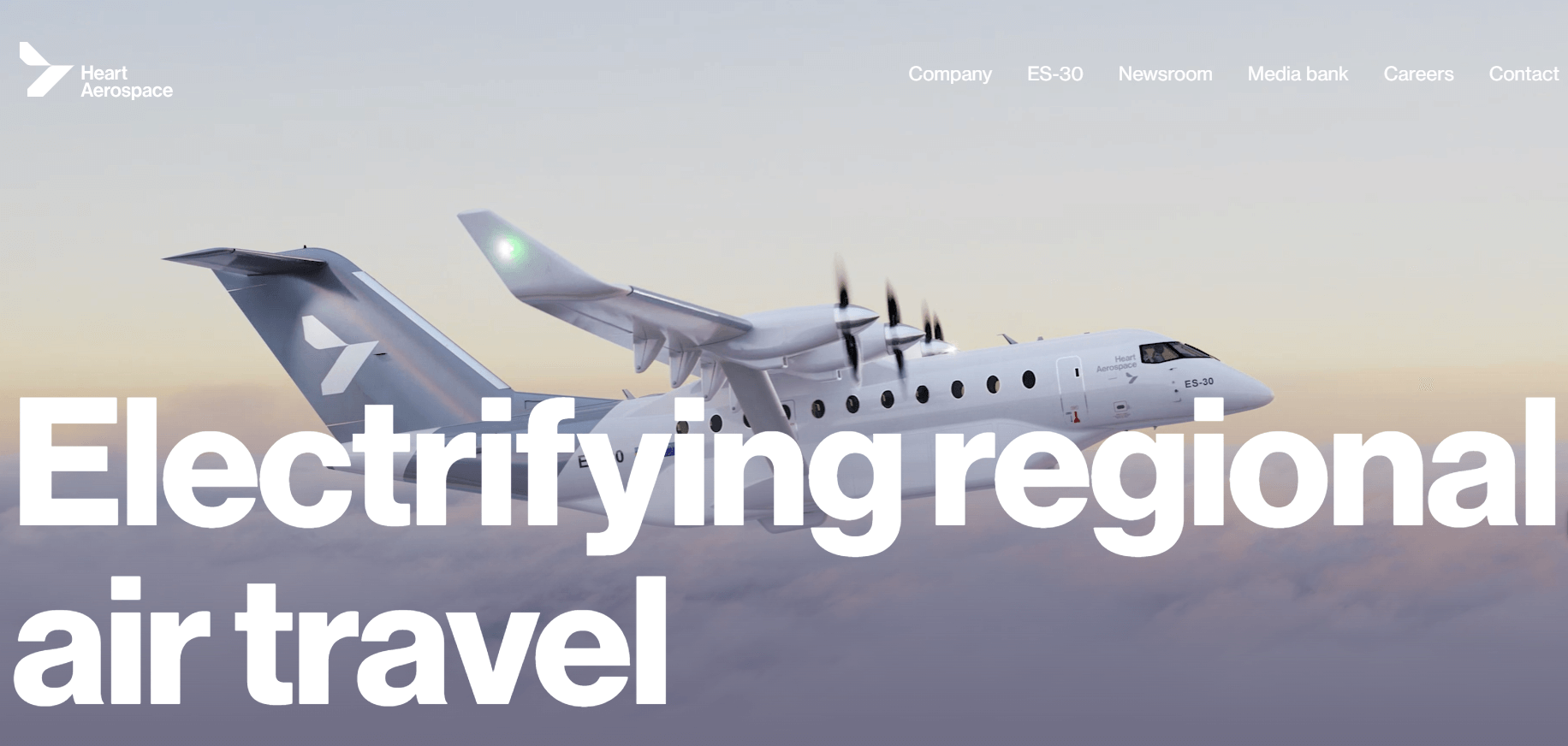
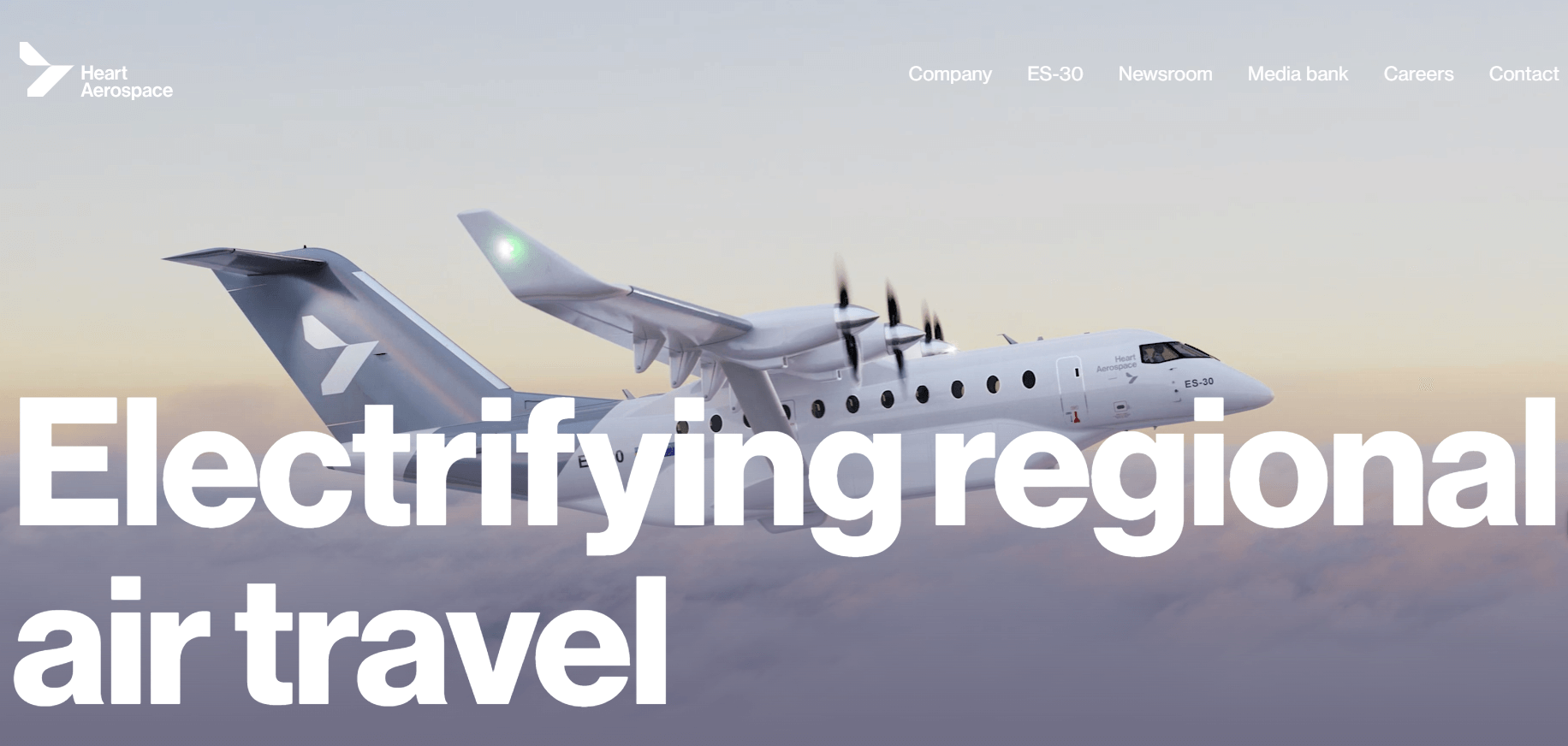
Один из мощнейших трендов 2023 года — шрифты больших размеров. Такую типографику любят комбинировать с эффектной анимацией или полноэкранными фото для создания нужного настроения у пользователей.
Гротескные шрифты с четкими геометричными контурами — беспроигрышный вариант в UX/UI-дизайне. Они отлично читаются и легко доносят нужный месседж, что делает их оптимальным вариантом в дизайне интерфейсов, особенно для экранов с большим разрешением. Найти подходящие шрифты можно на бесплатных ресурсах (Font Share и Google Fonts), а можно приобрести несколько эффектных платных шрифтов вроде Galano, Nexa или Gilroy. В итоге это станет выгодной инвестицией и повысит ценность ваших проектов.

https://heartaerospace.com/
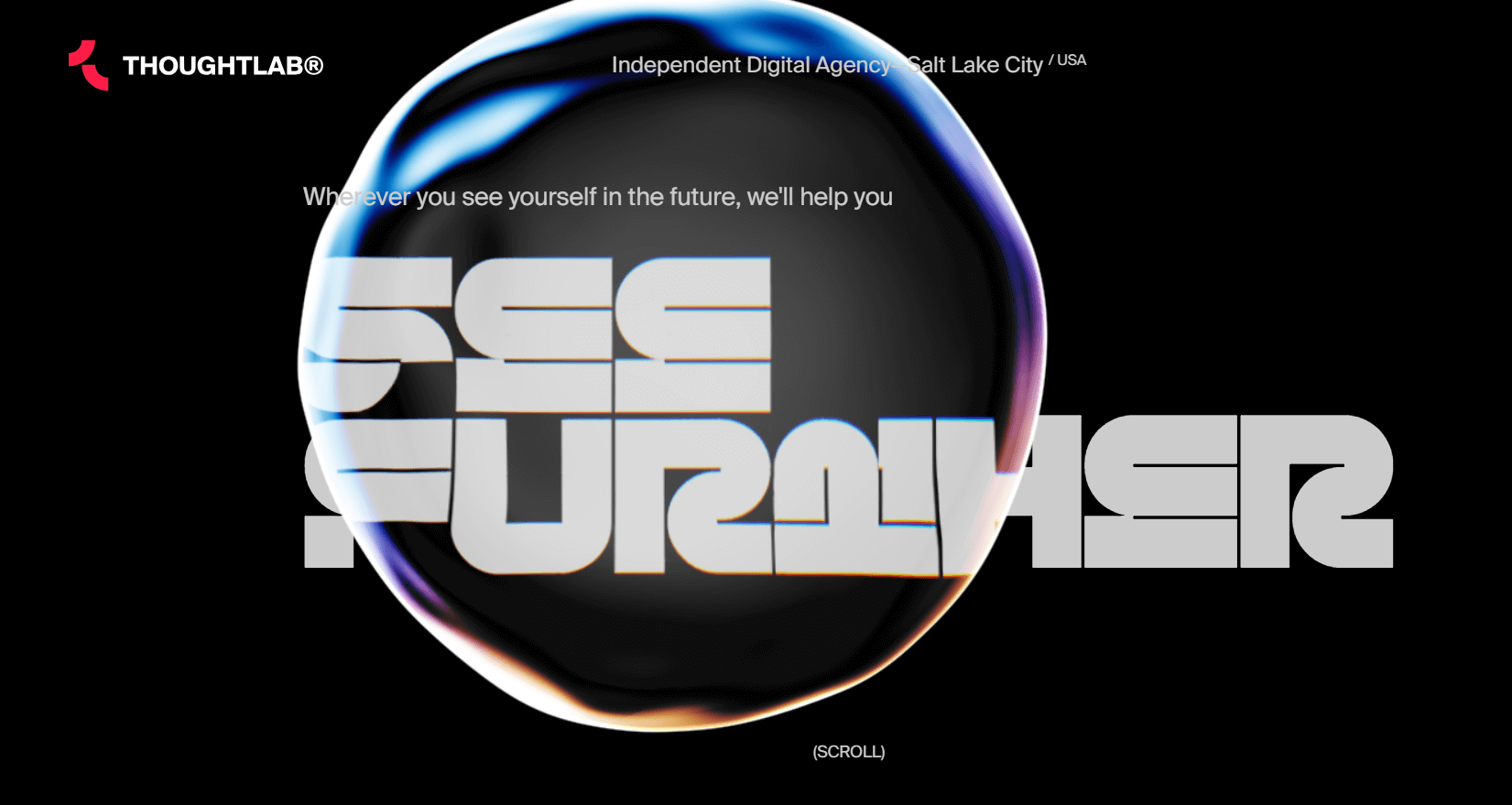
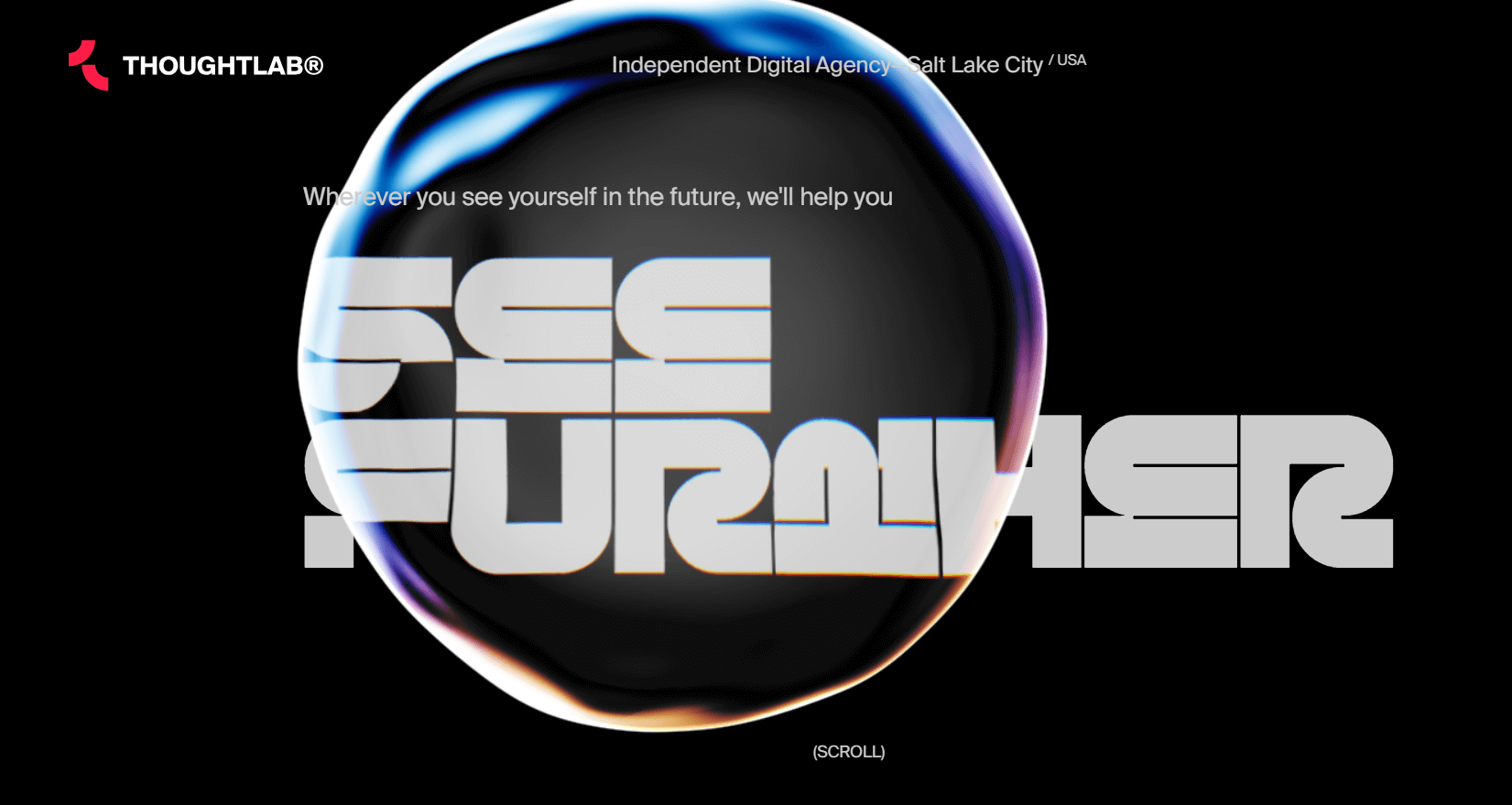
Уже несколько лет в дизайне IT-продуктов на подъеме глассморфизм. Дизайнеры охотно пользуются эффектом матового стекла, оформляя кнопки, формы, навигационные панели. Кроме того существует металломорфизм, клейморфизм, плюс все чаще встречаются стилизации элементов интерфейса под жемчуг, кристаллы. Все эти веяния можно условно объединить в один тренд — имитацию природных материалов. При умелом оформлении смотрятся такие ресурсы действительно очень эффектно.

https://www.thoughtlab.com/
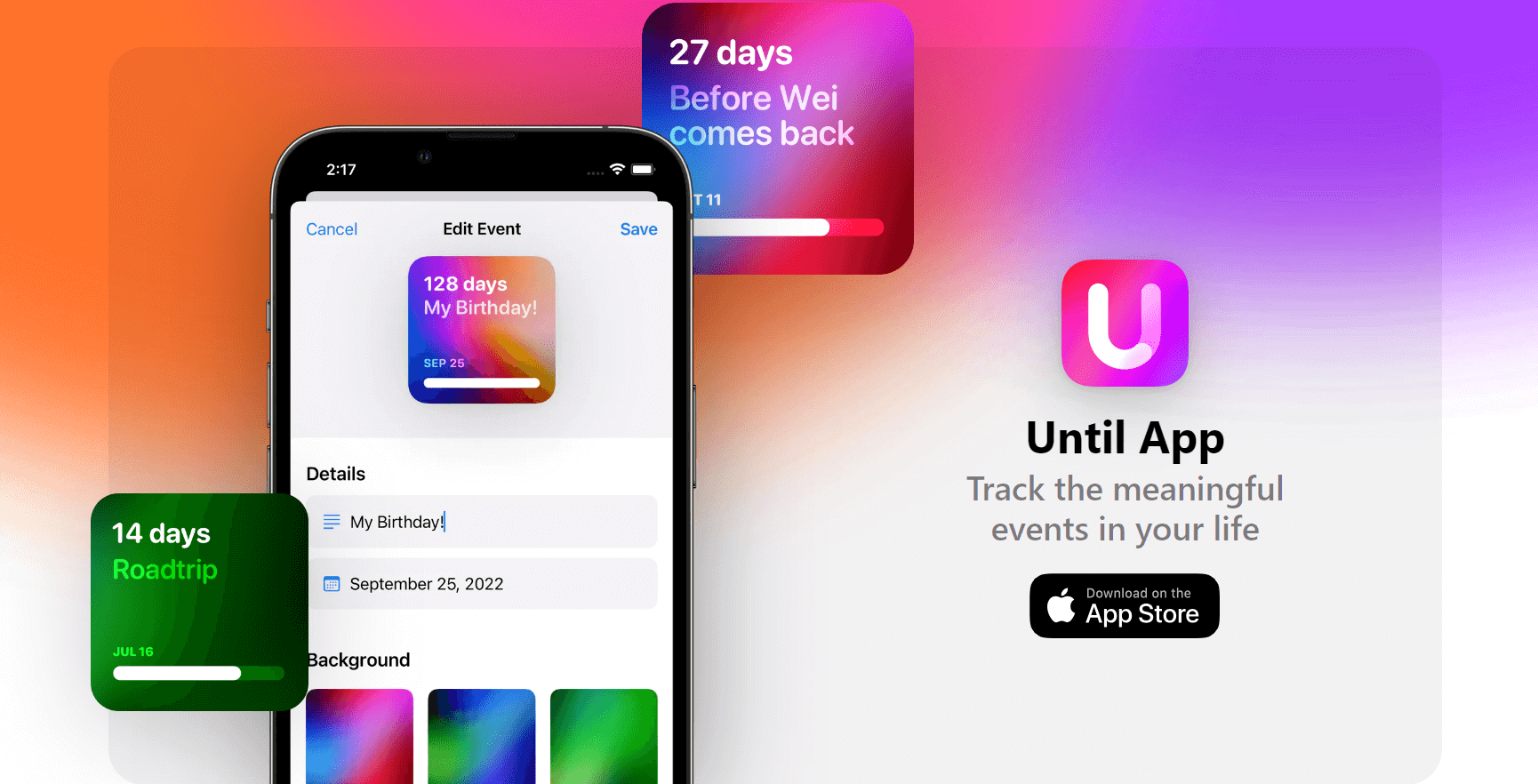
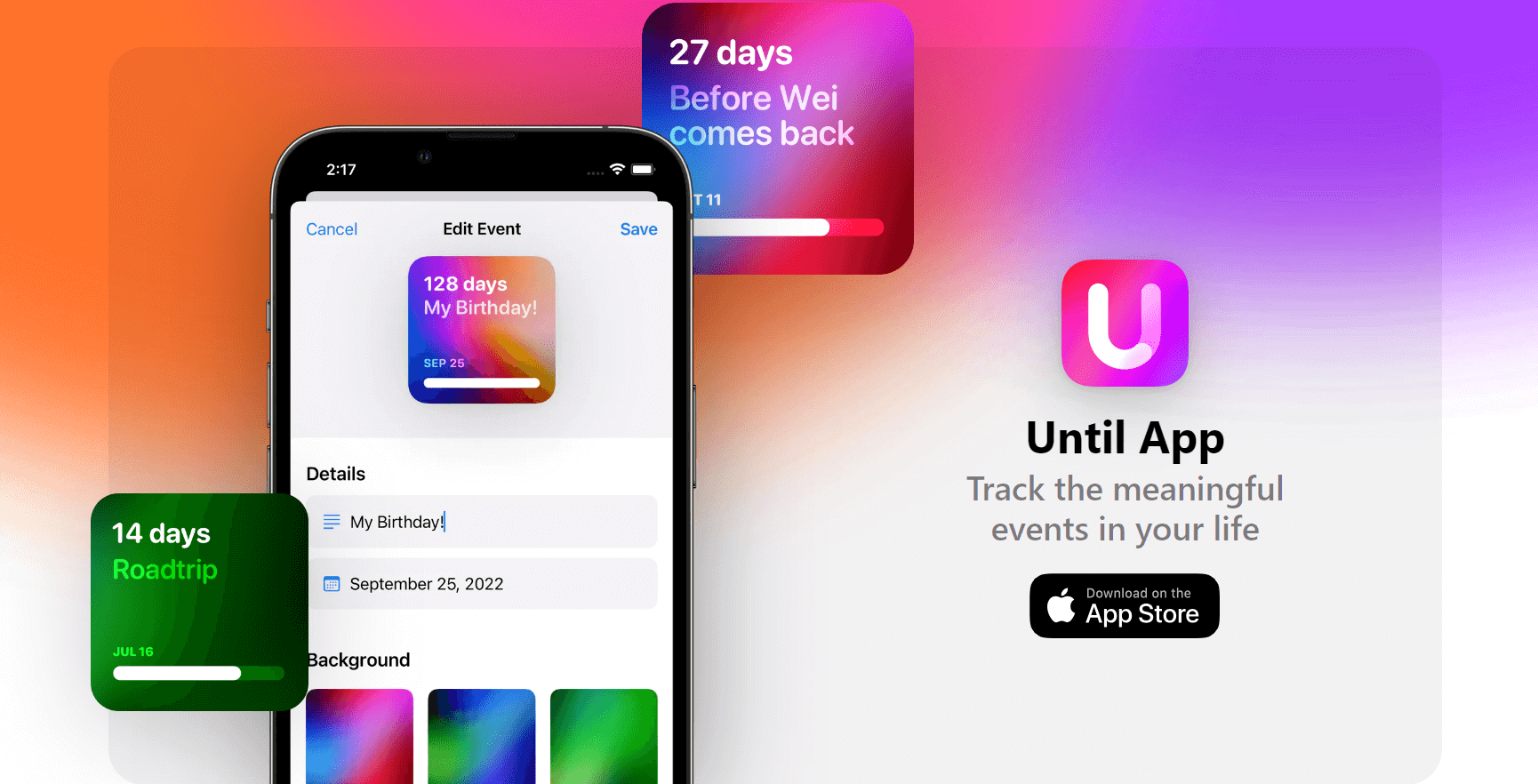
Градиенты остаются в трендах UX/UI-дизайна, но в этом году они стали более мягкими и плавными, с большим количеством цветовых переходов. Они используются для фонов, кнопок, иллюстраций, даже текстов. Например, это отличный способ сделать акцент на отдельных словах в заголовке.

https://getuntil.app/
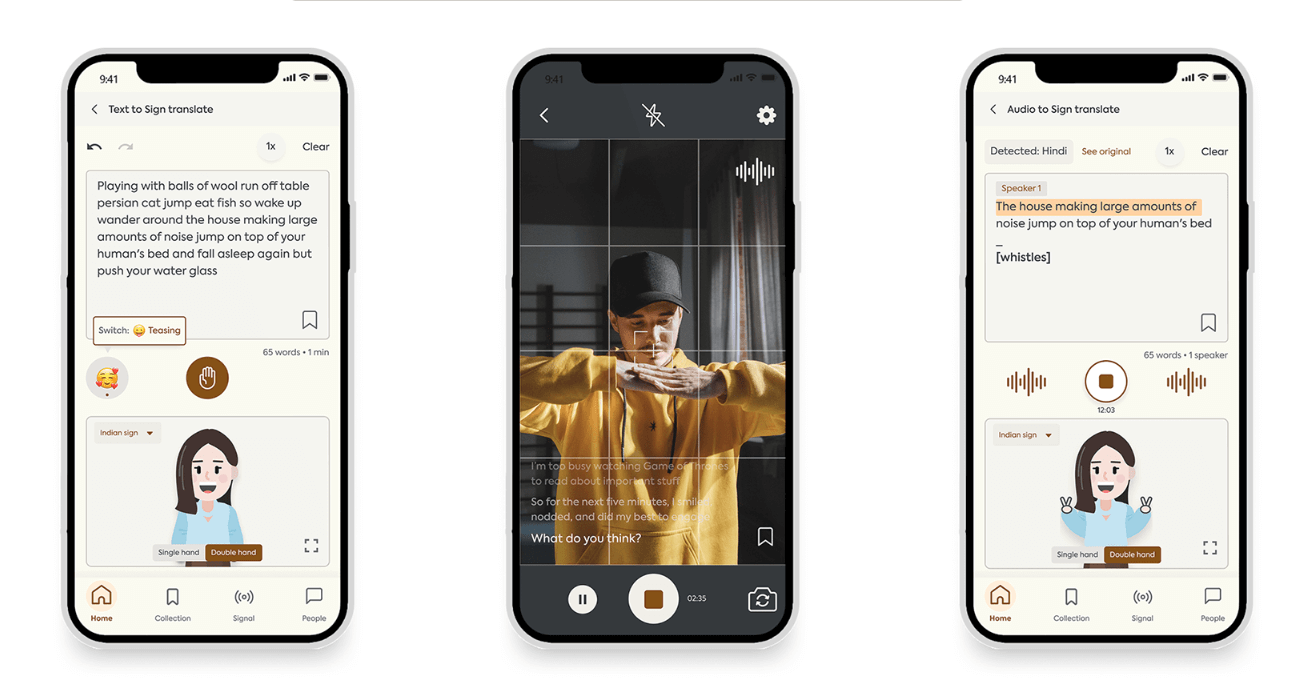
В проектировании структуры IT-продуктов UX/UI-дизайнеры уделяют все больше внимания инклюзивности. Создатели IT-продуктов все чаще стараются сделать их доступными для пользователей с разными возможностями, и это здорово!
Достичь этого можно по-разному:

https://www.behance.net/gallery/154001439/Gesture-...
Внедряя в дизайн IT-продуктов новые тренды, помните, что ключевые задачи UX/UI-дизайна остаются неизменными из года в год — проектировать не только красивые, но и удобные, простые и понятные в использовании приложения и сайты. Поэтому в погоне за модой не забывайте об основах UX/UI-дизайна: минимализм, насыщенные цвета, продуманная типографика. Это проверенные решения вне времени, которые будут актуальные еще много лет.
Основные визуальные тренды
Разберем 5 тенденций визуального оформления приложений и сайтов, которые находятся сегодня на пике популярности.
Необрутализм
Необрутализм представляет собой оригинальный микс двух противоположных стилей в дизайне: минимализма и брутализма. Дизайн в этом стиле отличается структурированностью и логикой, свойственной минимализму, и одновременно включает элементы брутализма (яркие насыщенные цвета, отсутствие градиентов, броские крупные шрифты и нестандартные иллюстрации). Необрутализм отлично привлекает внимание и при этом эффективно доносит до пользователей необходимую информацию. Вместо фотографий на таких сайтах часто используются необычные иллюстрации, сильно напоминающие шаблонные фигуры из PowerPoint или Word Art. И никаких скруглений по углам или прозрачных теней — только хардкор!
Глядя на такие ресурсы, невольно вспоминаются старые добрые пасьянсы и другие популярные программы начала нулевых. Кстати, ностальгия по этому периоду тоже относится к трендам в дизайне интерфейсов в этом году.

https://gumroad.com/
Motion-дизайн
Статичным интерфейсам все сложнее удерживать внимание пользователей, привыкших ежедневно просматривать множество коротких роликов и анимированного контента в соцсетях. Поэтому на сайтах и в приложениях мы видим все больше элементов Motion-дизайна, призванных как можно дольше удержать наше внимание и создающих иллюзию полного погружения в цифровой мир. К моушн-дизайну относятся анимированные иллюстрации, кнопки, параллакс и прочие визуальные эффекты. Они могут сопровождать переходы между страницами или другие взаимодействия с элементами интерфейса.

Крупная типографика
Один из мощнейших трендов 2023 года — шрифты больших размеров. Такую типографику любят комбинировать с эффектной анимацией или полноэкранными фото для создания нужного настроения у пользователей.
Гротескные шрифты с четкими геометричными контурами — беспроигрышный вариант в UX/UI-дизайне. Они отлично читаются и легко доносят нужный месседж, что делает их оптимальным вариантом в дизайне интерфейсов, особенно для экранов с большим разрешением. Найти подходящие шрифты можно на бесплатных ресурсах (Font Share и Google Fonts), а можно приобрести несколько эффектных платных шрифтов вроде Galano, Nexa или Gilroy. В итоге это станет выгодной инвестицией и повысит ценность ваших проектов.

https://heartaerospace.com/
Имитация природных материалов
Уже несколько лет в дизайне IT-продуктов на подъеме глассморфизм. Дизайнеры охотно пользуются эффектом матового стекла, оформляя кнопки, формы, навигационные панели. Кроме того существует металломорфизм, клейморфизм, плюс все чаще встречаются стилизации элементов интерфейса под жемчуг, кристаллы. Все эти веяния можно условно объединить в один тренд — имитацию природных материалов. При умелом оформлении смотрятся такие ресурсы действительно очень эффектно.

https://www.thoughtlab.com/
Многоцветные мягкие градиенты
Градиенты остаются в трендах UX/UI-дизайна, но в этом году они стали более мягкими и плавными, с большим количеством цветовых переходов. Они используются для фонов, кнопок, иллюстраций, даже текстов. Например, это отличный способ сделать акцент на отдельных словах в заголовке.

https://getuntil.app/
Инклюзивность — главный тренд в проектировании интерфейсов
В проектировании структуры IT-продуктов UX/UI-дизайнеры уделяют все больше внимания инклюзивности. Создатели IT-продуктов все чаще стараются сделать их доступными для пользователей с разными возможностями, и это здорово!
Достичь этого можно по-разному:
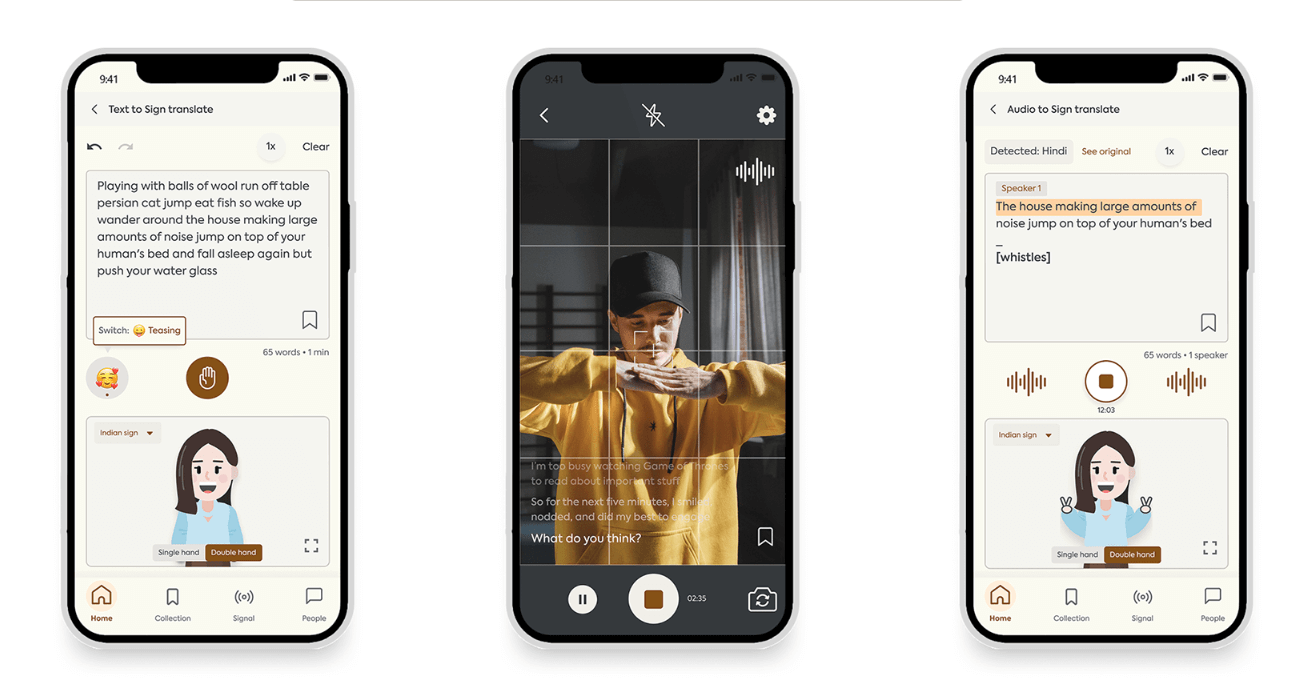
- звуковая навигация, разные цветовые решения и варианты контрастности для слабовидящих пользователей
- распознавание языка жестов по видео для слабослышащих

https://www.behance.net/gallery/154001439/Gesture-...
Заключение
Внедряя в дизайн IT-продуктов новые тренды, помните, что ключевые задачи UX/UI-дизайна остаются неизменными из года в год — проектировать не только красивые, но и удобные, простые и понятные в использовании приложения и сайты. Поэтому в погоне за модой не забывайте об основах UX/UI-дизайна: минимализм, насыщенные цвета, продуманная типографика. Это проверенные решения вне времени, которые будут актуальные еще много лет.

Читайте другие статьи
 Как UX/UI-дизайнеру не остаться без работы в эпоху ИИ
Как UX/UI-дизайнеру не остаться без работы в эпоху ИИ
Способен ли искусственный интеллект отнять работу у продуктовых дизайнеров? Отвечаем на этот волнующий вопрос и разбираемся, как действовать UX/UI-дизайнерам, чтобы не сдать свои позиции нейросетям.
Веб-дизайн
846
20 февр. 2024
 Дизайн-ревью: в чем его преимущества и особенности?
Дизайн-ревью: в чем его преимущества и особенности?
Узнайте, что такое дизайн-ревью и для чего проводить. Не всегда разработчики и дизайнеры понимают ценность дизайн-ревью. Разбираем, как внедрение этого процесса повышает эффективность работы всей команды.
Веб-дизайн
3785
8 нояб. 2022
 Как использовать белое пространство в веб-дизайне
Как использовать белое пространство в веб-дизайне
Белое или отрицательное пространство веб-страницы ошибочно считают бесполезной растратой ценного пространства экрана. Белое пространство — это не пассивный фон, а активный элемент, который требует должного внимания.
Веб-дизайн
3357
19 февр. 2021
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!




