
Лучшие плагины Figma 2020
В статье вы найдете актуальную подборку лучших плагинов Figma на 2020 год, заслуживающих ваше внимание. Хорошие плагины помогут сэкономить кучу времени и расширить возможности платформы.
Веб-дизайн
7836
8 сент. 2020
Ни для кого не секрет, что Figma сейчас является одним из самых популярных инструментов для создания дизайнов и прототипов. Его преимущество перед другими платформами заключается в том, что Figma — это онлайн-инструмент, который позволяет работать и сотрудничать с другими людьми в режиме реального времени. Однако поначалу Figma был не совсем удобен для пользования. Отсутствие большого количества функций делали программу «ограниченной» и как следствие неспособной решить все необходимые задачи дизайнера.
Но в августе 2019 года, после нескольких недель закрытого бета-тестирования, Figma наконец объявила о запуске плагинов в своей системе. Сотрудники компании утверждают, что идея создания плагинов была у них еще 2 года назад, и что все это время они были заняты доработкой API для бесперебойной работы плагинов внутри системы.
Плагины – это простые и интуитивно понятные способы расширения ваших возможностей в Figma. Они помогают оптимизировать и автоматизировать рутинные и повторяющиеся задачи - с именами слоев, с поиском, с группировкой, добавлением специальных функций, таких как добавление полезного контента в макеты.
На данный момент в Figma насчитывается около 420 плагинов. Они быстро добавляются почти каждый день. Нельзя не отметить то, что значительная часть плагинов Figma разрабатываются не сотрудниками компании, а обычными людьми. Поэтому, если вы знаете популярные языки программирования и умеете создать интересный плагин, и компания, и все сообщество Figma будут рады вам и вашему продукту!
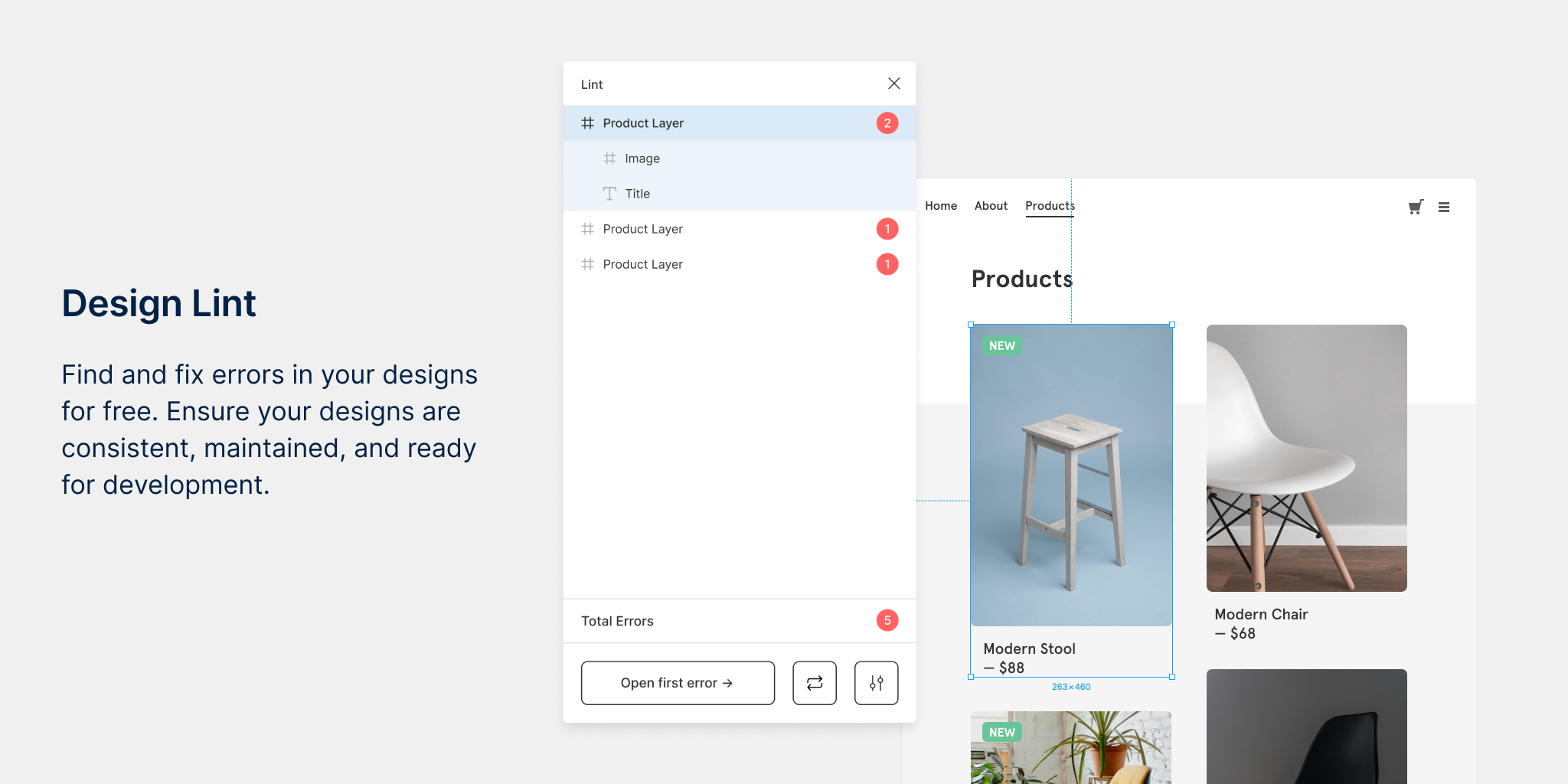
Отличный инструмент, который поможет вам сосредоточиться на процессе проектирования и возьмет на себя исправление ошибок файлов дизайна. Такой плагин поможет передавать работу разработчикам и не беспокоиться о том, что в ней могут быть косяки: Design Lint проверяет несоответствия в ваших макетах (находит недостающие стили на всех слоях, проверяя цвета, шрифты, эффекты, заливки, штрихи, радиус границы) и исправляет несоответствия. Одна из замечательных особенностей плагина заключается в том, что он работает динамически: когда вы вносите исправления во время работы, плагин автоматически обновляется в соответствии с внесенными коррективами.

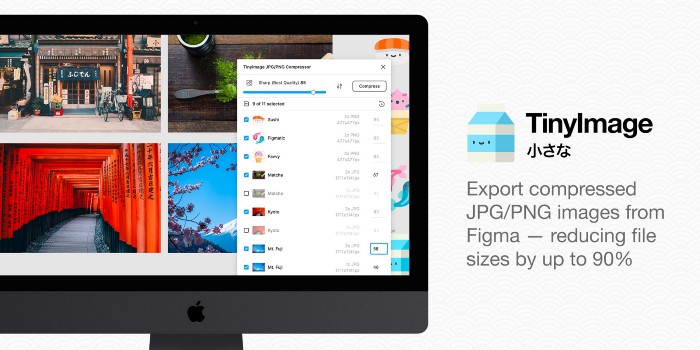
Этот замечательный плагин может сжимать размер ваших файлов до 90% и делает это лучше, чем обычный экспорт из Figma. Также плагин имеет массу интересных функций: он поддерживает не только сжатие и экспорт файлов разных размеров и форматов, но также оптимизацию прозрачных PNG и прогрессивных JPEG. TinyImage Compressor запоминает настройки во время экспорта, а при экспорте нескольких изображений плагин автоматически экспортирует их как папку .zip. Единственный минус плагина – наличие лицензии. После 15 сжатий файлов через TinyImage вам будет выслано предложение о ее приобретении.

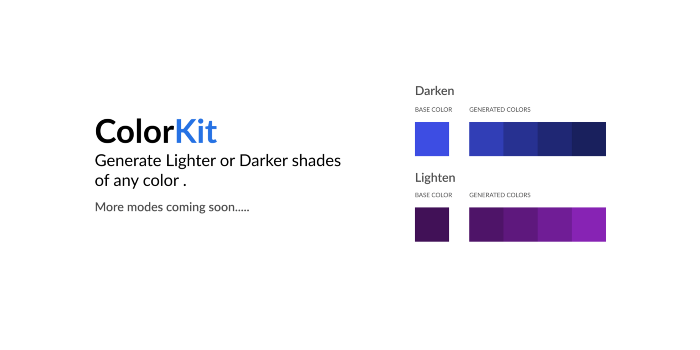
Плагин Color Kit поможет создать светлые и темные оттенки нужного вам цвета. Это полезно, когда вы выбрали 1 или 2 основных цвета и ищите дополнительные оттенки. Если вы знакомы с Eva Design System - приложением, которое генерирует цвета, вам будет приятно иметь Color Kit в Figma, поскольку он выполняет аналогичную операцию, но уже без надобности выходить из процесса.

Замечательный инструмент, который позволяет анимировать и добавлять впечатляющие эффекты к вашим проектам всего за несколько кликов. Используйте BeatFlyer Lite, если хотите, чтобы ваши дизайны всегда выделялись среди остальных!

Плагин создает возможность работать с изображениями в формате GIF, не выходя из Figma. Установите плагин, выберите изображения для создания GIF, установите параметры файла (интервал, ширину, высоту) и после предварительного просмотра – вуаля! Готовая гифка готова к скачиванию.

Суперполезный плагин для тех, кто хочет создать приложение или веб-сайт, посвященный фильмам и телешоу. Основная функция плагина заключается в том, что он случайным образом заполняет любой созданный вами векторный объект изображением или постером из фильма или телешоу.

Если вы работаете над дизайн системой, у вас, вероятно, есть компоненты и стили, имена которых организованы в беспорядочном состоянии. Этот плагин помогает организовать такие элементы в удобном и понятном интерфейсе, позволяет группировать компоненты, разгруппировать их, перемещать и переименовывать. Когда вы переименовываете группу, имя будет изменено для всех компонентов или стилей в этой группе – вам больше не нужно использовать для этого инструменты поиска и замены.

Если вам нужно организовать большое количество кнопок или значков в вашей дизайн-системе, LilGrid станет вашим верным другом. Он убирает все неупорядоченные элементы в системе и организует их в виде сетки, которую вы определяете сами. LilGrid не меняет элементы вашего дизайна, а только упорядочивает их расположение на холсте.

Этот плагин будет очень полезен тем, кто работает с таблицами Excel. Вы сможете перенести данные из таблиц Excel в стилизованные таблицы, созданные в Figma.
Создайте строку таблицы в Figma с текстовым полем для каждой ячейки, а затем сделайте из нее компонент. После этого в Excel нужно выделить данные и скопировать их в таблицу Figma. Вуаля, ваша таблица Excel теперь стилизована и перенесена в макет Figma.

Но в августе 2019 года, после нескольких недель закрытого бета-тестирования, Figma наконец объявила о запуске плагинов в своей системе. Сотрудники компании утверждают, что идея создания плагинов была у них еще 2 года назад, и что все это время они были заняты доработкой API для бесперебойной работы плагинов внутри системы.
В чем преимущества плагинов?
Плагины – это простые и интуитивно понятные способы расширения ваших возможностей в Figma. Они помогают оптимизировать и автоматизировать рутинные и повторяющиеся задачи - с именами слоев, с поиском, с группировкой, добавлением специальных функций, таких как добавление полезного контента в макеты.
На данный момент в Figma насчитывается около 420 плагинов. Они быстро добавляются почти каждый день. Нельзя не отметить то, что значительная часть плагинов Figma разрабатываются не сотрудниками компании, а обычными людьми. Поэтому, если вы знаете популярные языки программирования и умеете создать интересный плагин, и компания, и все сообщество Figma будут рады вам и вашему продукту!
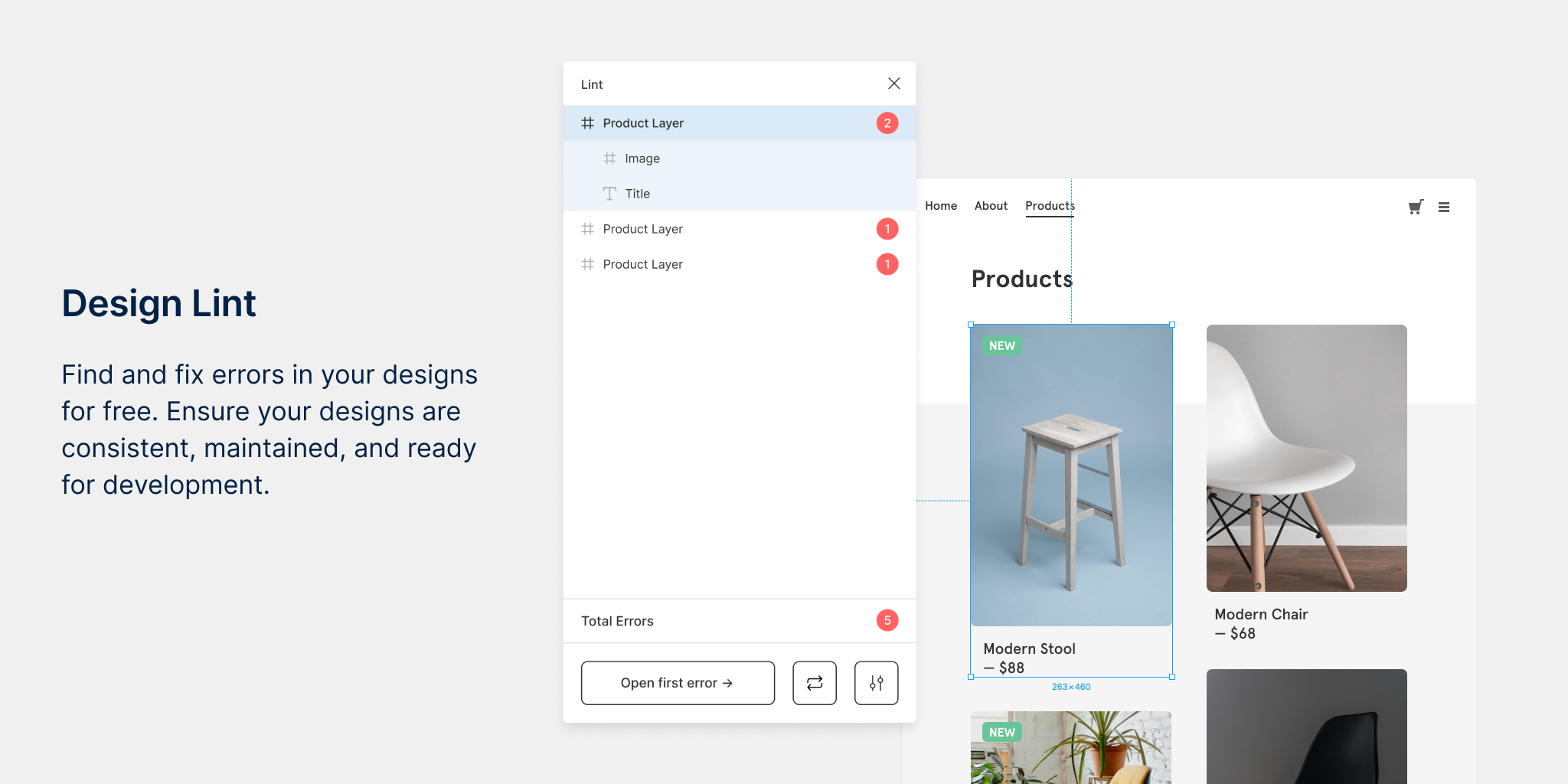
Design Lint
Отличный инструмент, который поможет вам сосредоточиться на процессе проектирования и возьмет на себя исправление ошибок файлов дизайна. Такой плагин поможет передавать работу разработчикам и не беспокоиться о том, что в ней могут быть косяки: Design Lint проверяет несоответствия в ваших макетах (находит недостающие стили на всех слоях, проверяя цвета, шрифты, эффекты, заливки, штрихи, радиус границы) и исправляет несоответствия. Одна из замечательных особенностей плагина заключается в том, что он работает динамически: когда вы вносите исправления во время работы, плагин автоматически обновляется в соответствии с внесенными коррективами.

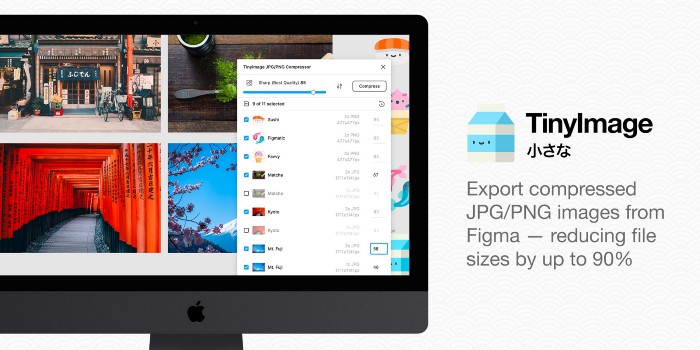
TinyImage Compressor
Этот замечательный плагин может сжимать размер ваших файлов до 90% и делает это лучше, чем обычный экспорт из Figma. Также плагин имеет массу интересных функций: он поддерживает не только сжатие и экспорт файлов разных размеров и форматов, но также оптимизацию прозрачных PNG и прогрессивных JPEG. TinyImage Compressor запоминает настройки во время экспорта, а при экспорте нескольких изображений плагин автоматически экспортирует их как папку .zip. Единственный минус плагина – наличие лицензии. После 15 сжатий файлов через TinyImage вам будет выслано предложение о ее приобретении.

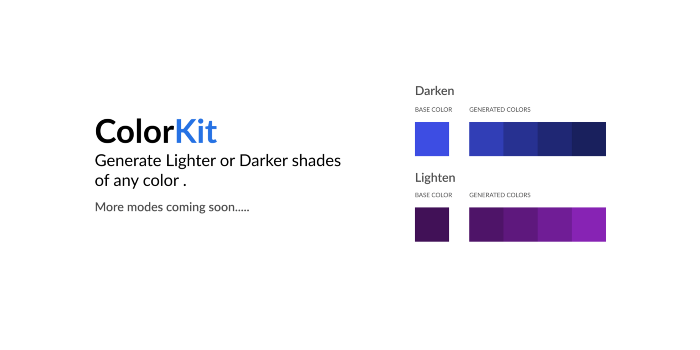
Color Kit
Плагин Color Kit поможет создать светлые и темные оттенки нужного вам цвета. Это полезно, когда вы выбрали 1 или 2 основных цвета и ищите дополнительные оттенки. Если вы знакомы с Eva Design System - приложением, которое генерирует цвета, вам будет приятно иметь Color Kit в Figma, поскольку он выполняет аналогичную операцию, но уже без надобности выходить из процесса.
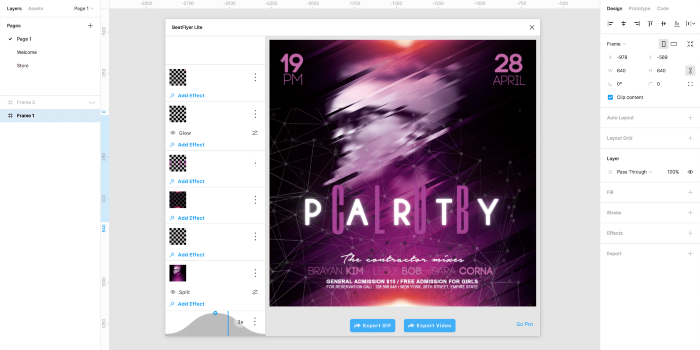
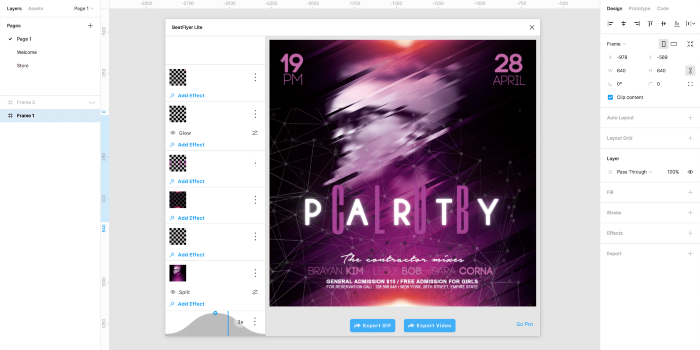
BeatFlyer Lite
Замечательный инструмент, который позволяет анимировать и добавлять впечатляющие эффекты к вашим проектам всего за несколько кликов. Используйте BeatFlyer Lite, если хотите, чтобы ваши дизайны всегда выделялись среди остальных!
GiffyCanvas
Плагин создает возможность работать с изображениями в формате GIF, не выходя из Figma. Установите плагин, выберите изображения для создания GIF, установите параметры файла (интервал, ширину, высоту) и после предварительного просмотра – вуаля! Готовая гифка готова к скачиванию.

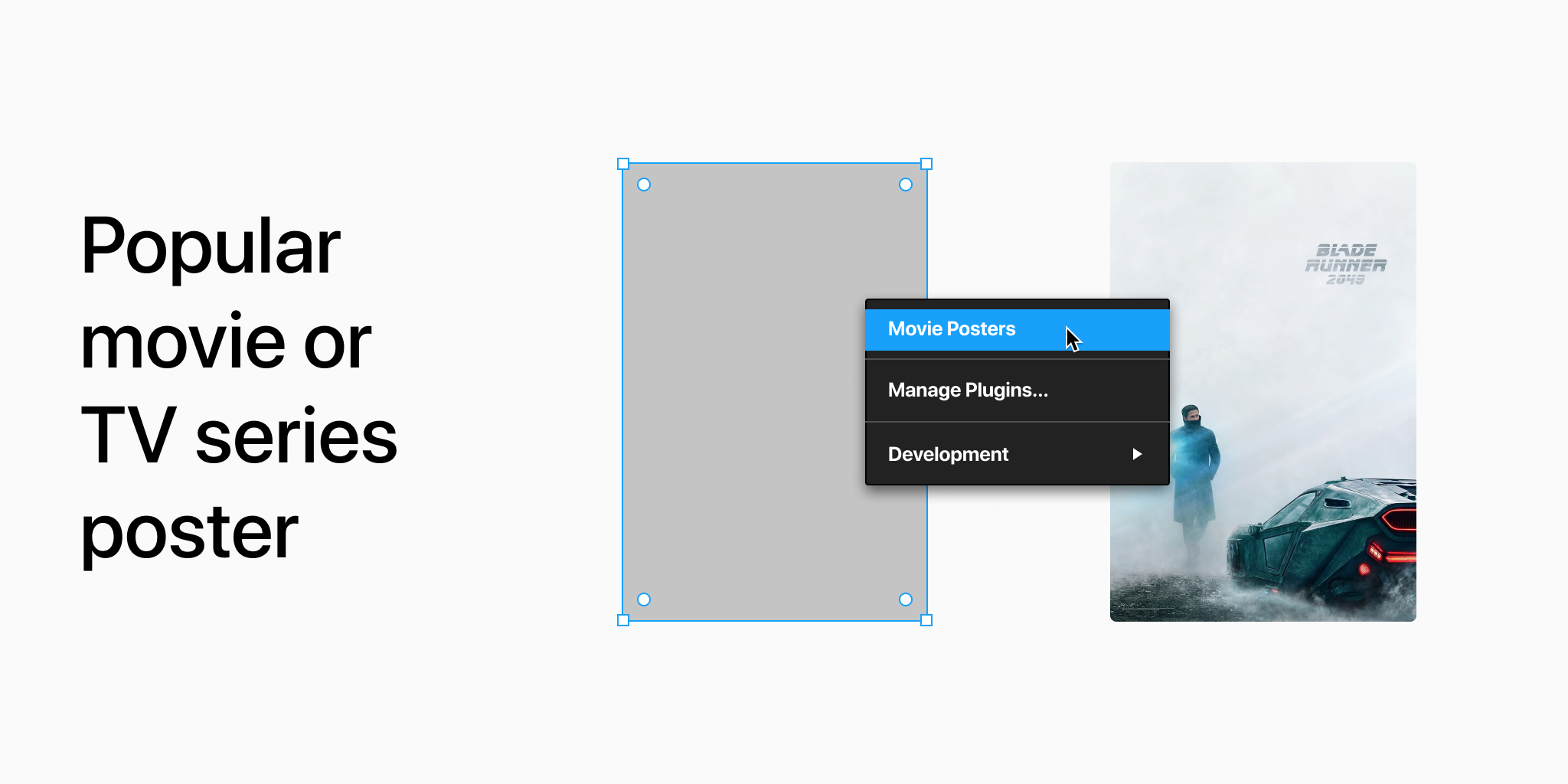
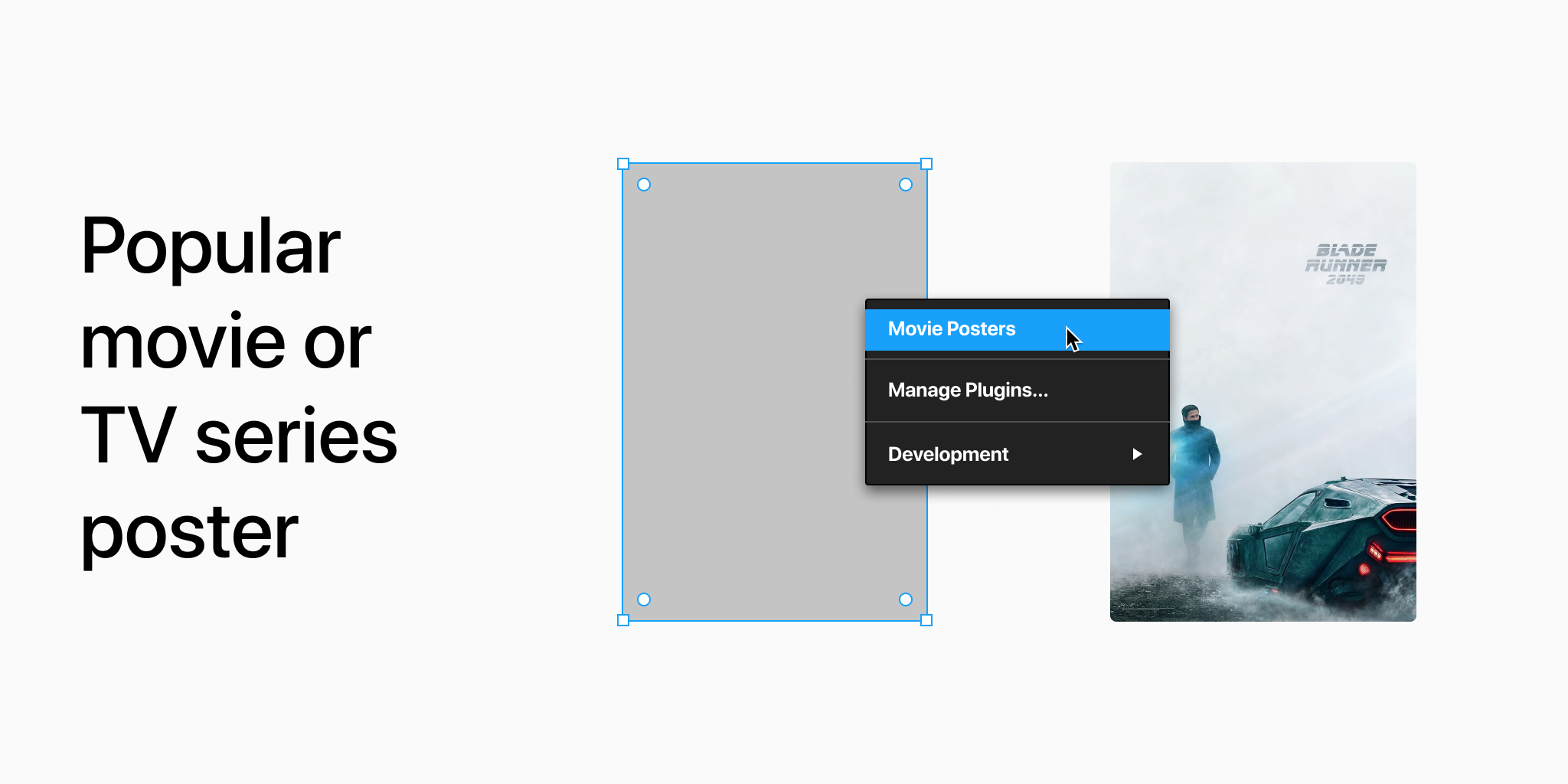
Movie Posters
Суперполезный плагин для тех, кто хочет создать приложение или веб-сайт, посвященный фильмам и телешоу. Основная функция плагина заключается в том, что он случайным образом заполняет любой созданный вами векторный объект изображением или постером из фильма или телешоу.

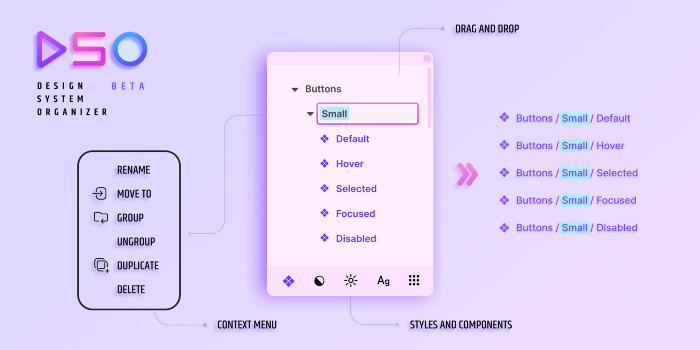
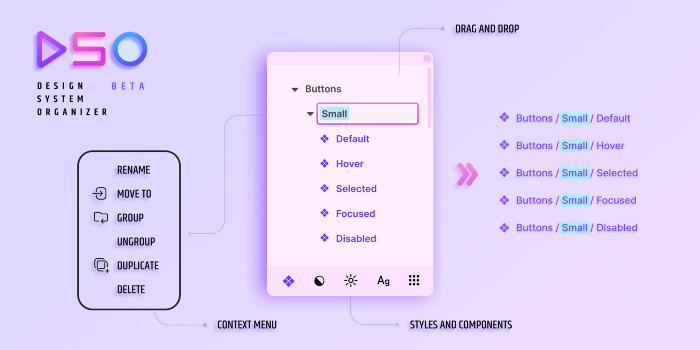
Design System Organizer
Если вы работаете над дизайн системой, у вас, вероятно, есть компоненты и стили, имена которых организованы в беспорядочном состоянии. Этот плагин помогает организовать такие элементы в удобном и понятном интерфейсе, позволяет группировать компоненты, разгруппировать их, перемещать и переименовывать. Когда вы переименовываете группу, имя будет изменено для всех компонентов или стилей в этой группе – вам больше не нужно использовать для этого инструменты поиска и замены.

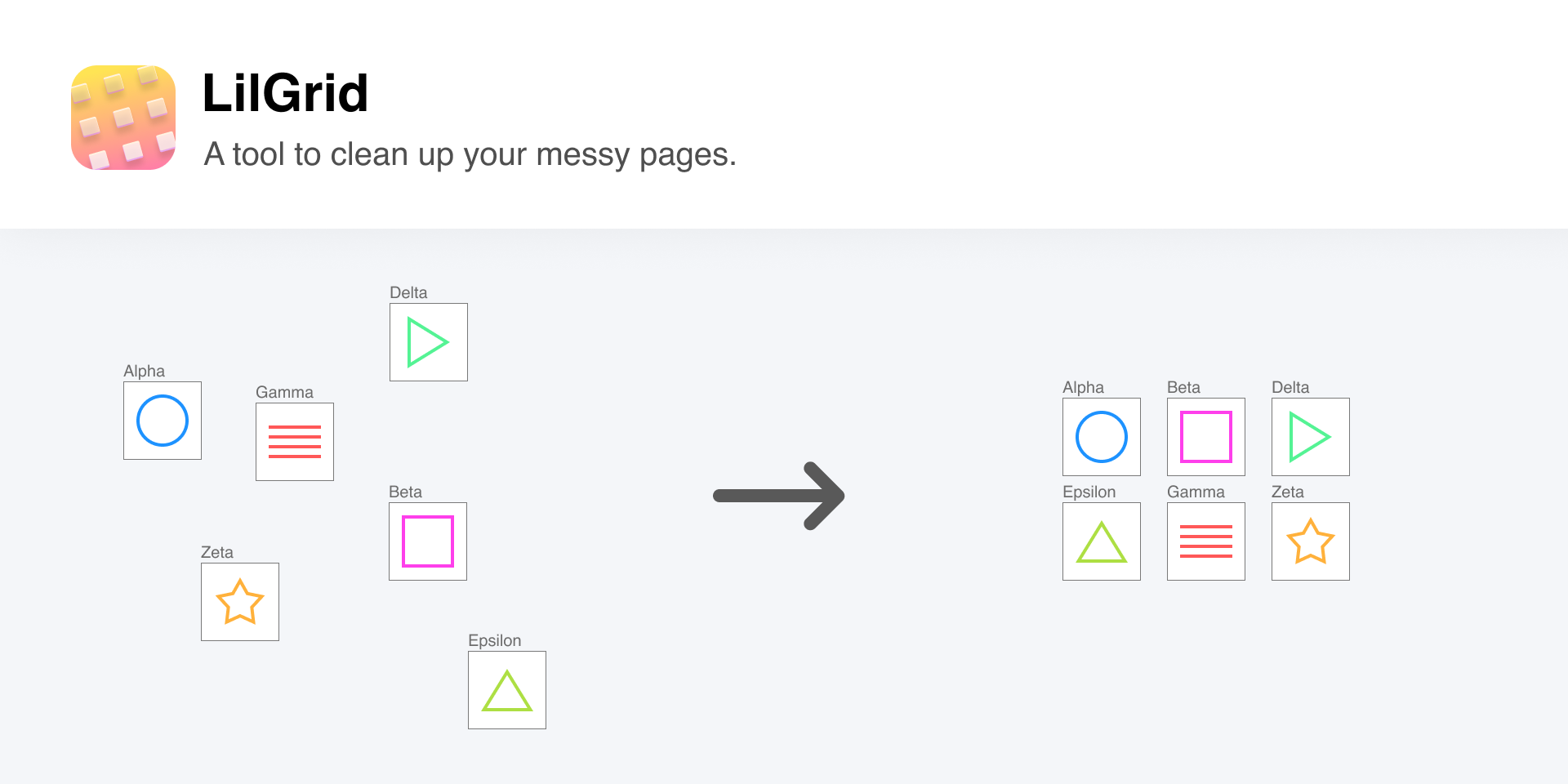
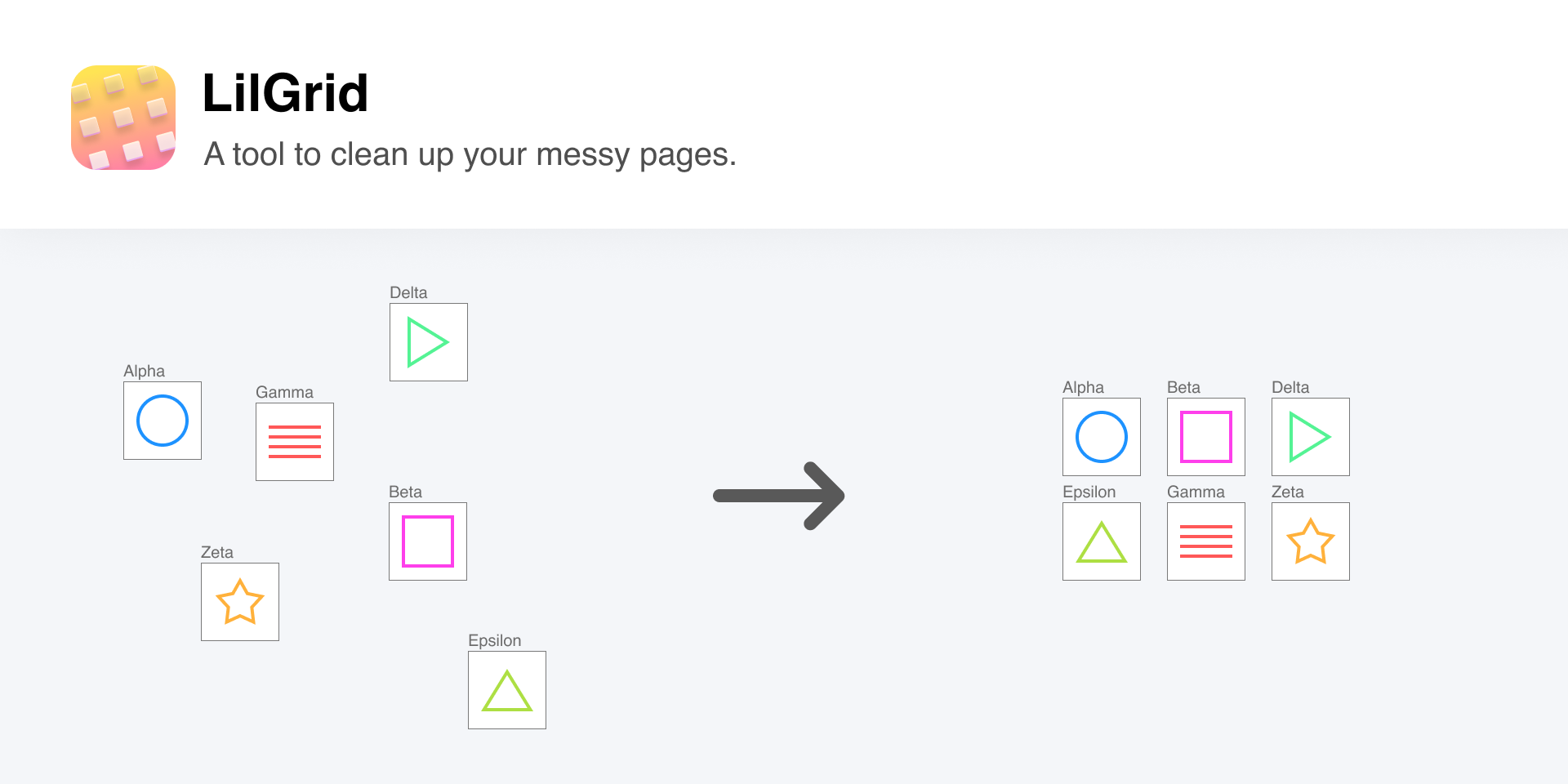
LilGrid
Если вам нужно организовать большое количество кнопок или значков в вашей дизайн-системе, LilGrid станет вашим верным другом. Он убирает все неупорядоченные элементы в системе и организует их в виде сетки, которую вы определяете сами. LilGrid не меняет элементы вашего дизайна, а только упорядочивает их расположение на холсте.

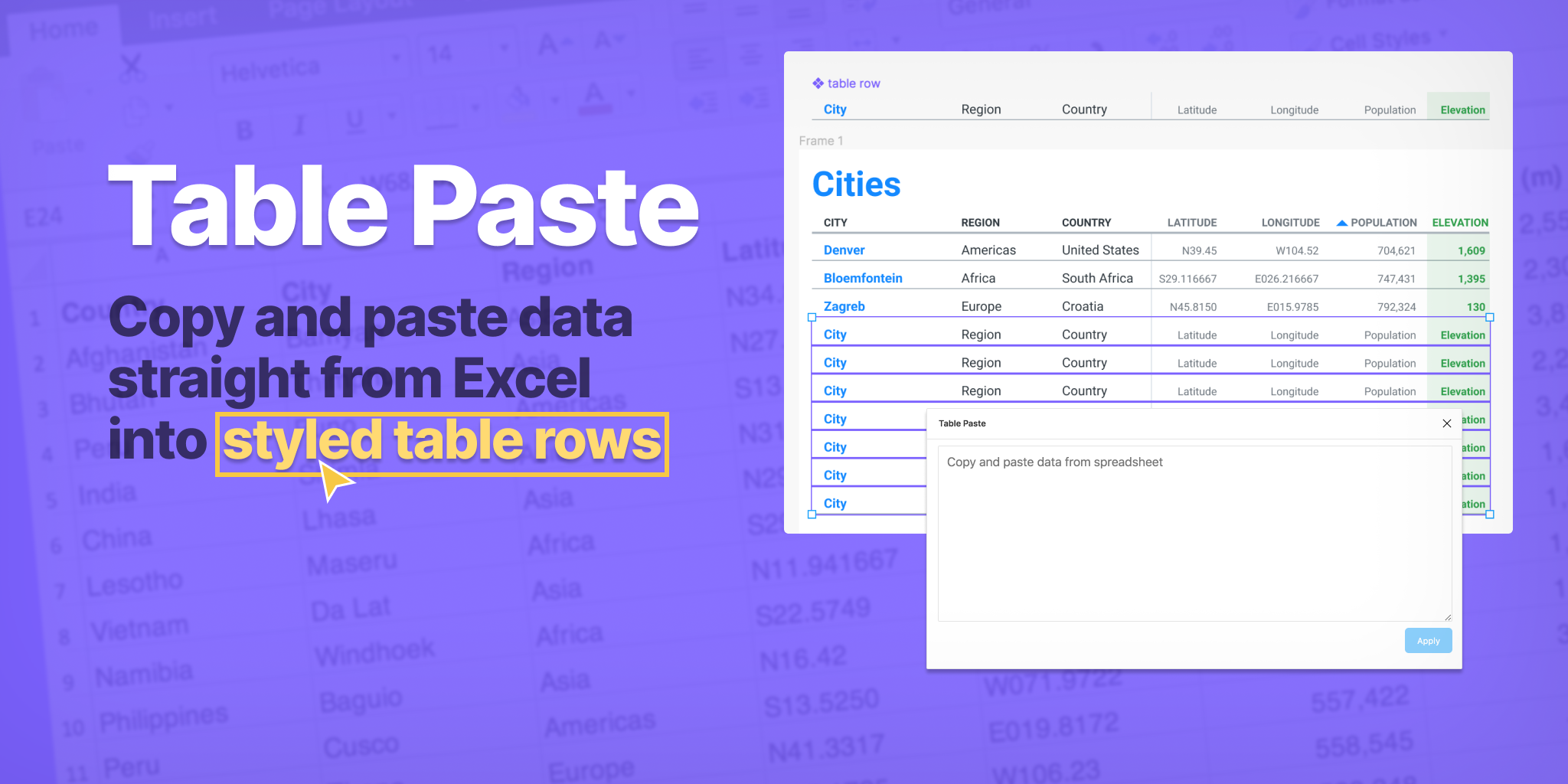
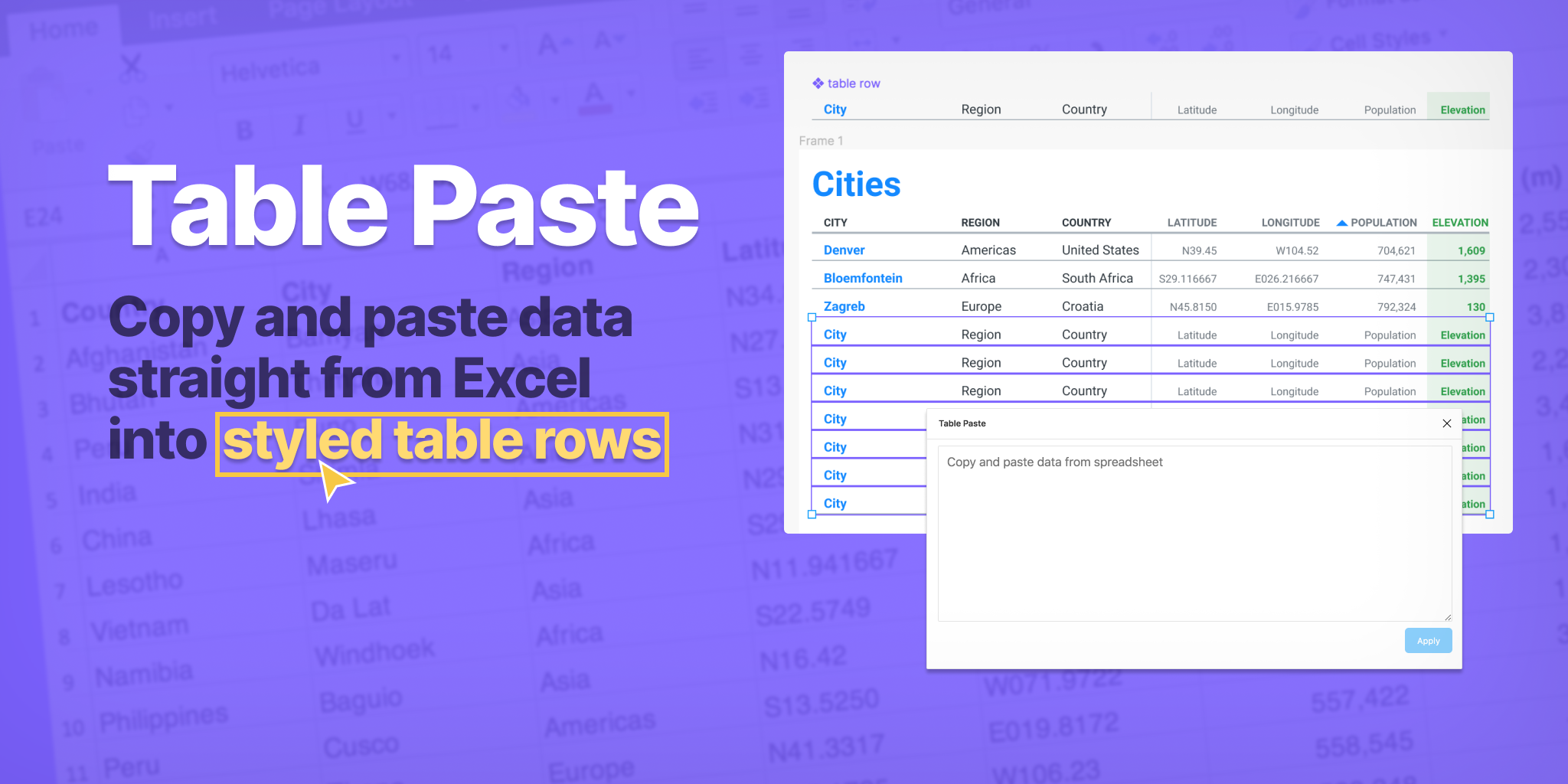
Table Paste
Этот плагин будет очень полезен тем, кто работает с таблицами Excel. Вы сможете перенести данные из таблиц Excel в стилизованные таблицы, созданные в Figma.
Создайте строку таблицы в Figma с текстовым полем для каждой ячейки, а затем сделайте из нее компонент. После этого в Excel нужно выделить данные и скопировать их в таблицу Figma. Вуаля, ваша таблица Excel теперь стилизована и перенесена в макет Figma.


Читайте другие статьи
 Как составить портфолио начинающему UX/UI-дизайнеру?
Как составить портфолио начинающему UX/UI-дизайнеру?
Портфолио для UX/UI-дизайнера — способ продемонстрировать свои навыки и профессионализм будущим клиентам и работодателям. Разберемся, как и из чего сформировать его начинающему специалисту.
Веб-дизайн
12811
13 июня 2023
 Каким дизайнером быть?
Каким дизайнером быть?
Работа дизайнера — это не только создание красивого макета для будущего веб-сайта. Направлений для работы дизайнером немало! Разбираемся, какие профессии существуют в мире дизайна и чем занимается каждый конкретный специалист.
Веб-дизайн
6285
10 авг. 2021
 5 лучших лекций TED для дизайнеров
5 лучших лекций TED для дизайнеров
Лекции TED — отличный источник для профессионального развития. Собрали 5 лучших выступлений, которые позволяют по-новому взглянуть на дизайн, технологии, вдохновиться и проанализировать опыт коллег.
Веб-дизайн
6252
28 апр. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






