
Как стать современным верстальщиком
В этой статье вы узнаете, кто такой верстальщик, какие перспективы у этой профессии и что нужно уметь и знать, чтобы стать востребованным специалистом по разработке веб-сайтов.
Веб-разработка
7795
29 янв. 2021
Веб-верстальщик — кто это?
Для того чтобы ответить на этот вопрос, нужно понимать, что вообще такое веб-верстка, и какое место она занимает на этапах разработки веб-сайта. Давайте рассмотрим основные этапы в процессе создания веб-сайта:
Планирование — это этап, на котором формируется техническое задание для веб-разработчика. Здесь необходимо собрать всю информацию о будущем сайте: для чего и для кого он создается, каким будет функционал и т.д.
Дизайн — важнейший процесс создания визуального решения будущего сайта на основе технического задания. Дизайн-решение веб-сайта создается в графических редакторах. Чаще всего используется Photoshop и Figma.
Верстка — этап, на котором верстальщик на основе дизайн-макета, созданного дизайнером, верстает HTML-страницу. В процессе используются такие языки как HTML, CSS и JavaScript. Конечной работой веб-верстальщика является сайт, на страницах которого уже работают все ссылки, листаются галереи, слайдеры, работают выпадающие меню и прочее. Если создается одностраничный сайт, то его можно разместить в интернете без серверной разработки. Итогом данного этапа является HTML-шаблон сайта.
Программирование — процесс, во время которого программируется полученный на предыдущем этапе HTML-шаблон. Цель этого этапа — автоматизировать процесс добавления, редактирования, удаления страниц и прочего.
Размещение сайта в интернете — этап, на котором готовый сайт размещается в сети интернет, на хостинге. После этого веб-сайт тестируется и проходит проверку на ошибки.
Итак, верстка — это процесс перевода макета сайта, созданного дизайнером в графической программе, в HTML-страницу. Соответственно, верстальщик — это человек, который занимается кодированием HTML-страницы.
Что необходимо знать и уметь верстальщику?
Как мы уже определили, для верстки разработчики используют HTML, CSS и JavaScript. Язык разметки гипертекста HTML особенно важен для верстки. При добавлении в обычный текстовый документ теги HTML описывают, как этот документ должен отображаться в веб-браузере.
Не менее важный язык — CSS. CSS (язык таблиц стилей) — это набор стилистических правил. Языки таблиц стилей используются в буквальном смысле для стилизации документов, написанных на языках разметки. CSS можно использовать для добавления цветов, изменения шрифтов, вставки фона и границ, а также для стилизации форм. Язык также используется для оптимизации веб-страниц для адаптации дизайн-макет к любому устройству, на котором находится пользователь.
JavaScript — это универсальный язык программирования, используемый для интерактивности веб-сайтов. Используя только HTML и CSS, у вас будет сайт, который хорошо выглядит, однако не будет обладать обширной функциональностью. JavaScript оживляет сайт, добавляя новые функции. Язык программирования отвечает за элементы, с которыми может взаимодействовать пользователь и используется для создания таких вещей, как анимация, видеоплееры, интерактивные карты и многого другого.
Помимо основных инструментов для разработки сайтов, на сегодняшний день существует огромное количество технологий, которые применяются для верстки. Конечно, все это сразу выучить и начать применять невозможно, поэтому весь путь карьерного становления верстальщик постоянно развивается и изучает новое. Для каждого этапа развития разработчика существует определенное название.
Верстальщик и веб-разработчик — разные профессии?
Любой верстальщик, по сути, и является веб-разработчиком. Все зависит от опыта по мере изучения программирования. Верстальщики еще не обладают обширными знаниями аспектом программирования. Таким образом, из верстальщика любой может перейти в разработчика и расти дальше по карьерной лестнице.
Какие этапы карьерного пути?
Junior верстальщик — это начинающий этап карьерного пути в веб-разработке. Джуниор должен знать HTML, CSS, разбираться в работе с изображениями, аудио, видео. Должен знать, какие есть браузеры, редакторы кода, инструменты разработчика.
Middle — самостоятельный веб-разработчик, способный сделать макеты практически любой сложности. Причем сверстанные страницы будут кроссбраузерными, адаптивными.Объем знаний Middle намного больше. Он должен знать все, что знает Junior, а также: медиазапросы, анимацию, CSS-фреймворки, препроцессоры, Flexbox, JavaScript, jQuery.
Senior — веб-разработчик, способный вести сложные проекты, планировать время на выполнение, обучать других сотрудников. Senior должен знать все, что знают Junior и Middle, на высочайшем уровне. Кроме того, у него должны быть знания из смежных областей: например, SEO, основы PHP, популярные CMS, оптимизация загрузки и т. д.
Сколько зарабатывает веб-верстальщик
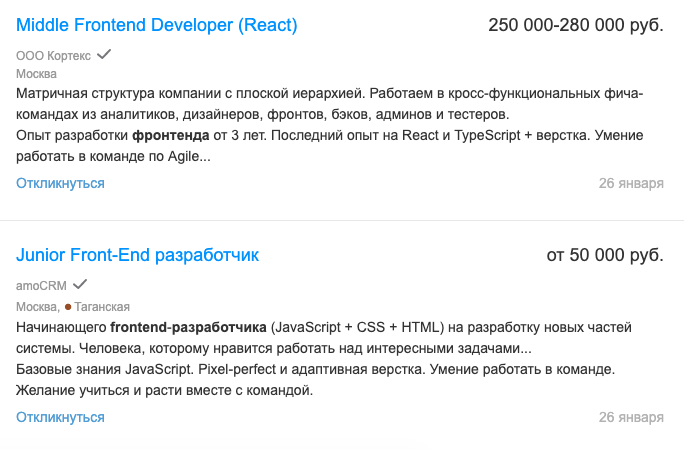
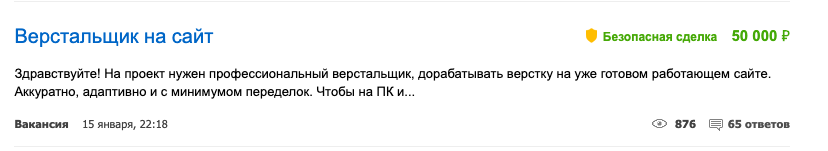
Верстальщик может найти работу как на фрилансе, так и в крупных IT-компаниях, веб-студия и стартапах. Зарабатывать верстальщики могут в среднем от 30000 до 250000 тысяч рублей в зависимости от опыта и навыков.

Верстальщики очень востребованы на фрилансе. На соответствующие биржи за их услугами обращаются иногда и те же веб-студии, и предприниматели: для создания лендингов, внесения правок в существующие сайты и лендинги, рекламщики и так далее. Зарабатывать на фрилансе верстальщику до 100000 рублей в месяц более чем реально.

Большой минус работы на фрилансе — высокая конкуренция, но, если вы хороший специалист, который ответственно относятся к работе и заказчикам, проблем у вас не будет. И если выполнять свою работу качественно и в сроки, оговоренные с заказчиком, не обманывать, быть на связи, отвечать на сообщения, то за достаточно короткое время можно набрать постоянных источников, которые будут обращаться к вам снова и снова. А это уже достаточно стабильный и, главное, прогнозируемый заработок.
Верстальщик — это профессия, в которой можно и нужно постоянно развиваться. Независимо от того, какую специализацию в области сайтостроения (front-end, back-end, full-stack) вы выберете, с этим процессом вам придется сталкиваться постоянно. Верстка — это Must Have для любого веб-разработчика.
В онлайн-школе Айтилогия за 4 месяца вы сможете научиться верстать веб-страницы любой сложности, используя HTML, CSS и JavaScript. На курсе «Веб-верстальщик» вы получите все необходимые знания и мощную поддержку от наставников курса, чтобы устроиться в IT-компанию как junior-специалист, либо начать выполнять заказы на фрилансе. Приходите учиться и освойте одну из самых высокооплачиваемых профессий в 2021 году.

Читайте другие статьи
 Как нейросети помогают обучаться Frontend-разработке?
Как нейросети помогают обучаться Frontend-разработке?
Нейросети вроде ChatGPT уже во всю используются для генерации программного кода, всевозможных изображений, рерайта текстов и еще множества трудоемких задач. Но как использовать их потенциал, чтобы стать профи во Frontend-разработке?
Веб-разработка
5837
18 июля 2023
 9 шагов к позиции junior fullstack-разработчика
9 шагов к позиции junior fullstack-разработчика
Хотите стать fullstack-разработчиком, но не знаете, с чего начать? Мы подготовили инструкцию, где рассказали, какие технологии надо изучать и в какой последовательности это делать, чтобы достичь намеченной цели как можно быстрее.
Веб-разработка
4849
30 авг. 2022
 Что общего между программированием и рисованием?
Что общего между программированием и рисованием?
Предлагаем разобраться в логике программирования с помощью базовых понятий изобразительного искусства. Ведь разработка приложений и сайтов — это тоже творческий процесс!
Веб-разработка
5593
4 февр. 2022
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






