
Что общего между программированием и рисованием?
Предлагаем разобраться в логике программирования с помощью базовых понятий изобразительного искусства. Ведь разработка приложений и сайтов — это тоже творческий процесс!
Веб-разработка
5594
4 февр. 2022
Казалось бы, какая может быть
связь между программированием, написанием
кода и рисованием? На самом деле между
этими процессами куда больше общего,
чем кажется на первый взгляд, стоит
только повнимательнее присмотреться.
Люди творческие с гуманитарным складом ума часто считают себя неспособными освоить популярные IT-профессии, в частности, разработку. Многие до сих пор считают программирование исключительно уделом «технарей», куда «гуманитариям» ход закрыт.
Это в корне ошибочный подход. И в доказательство мы прямо сейчас покажем, как можно разобраться в некоторых принципах программирования, когда вы рисуете. Наш эксперимент очень простой и наглядный, чтобы быстро уловить логику.
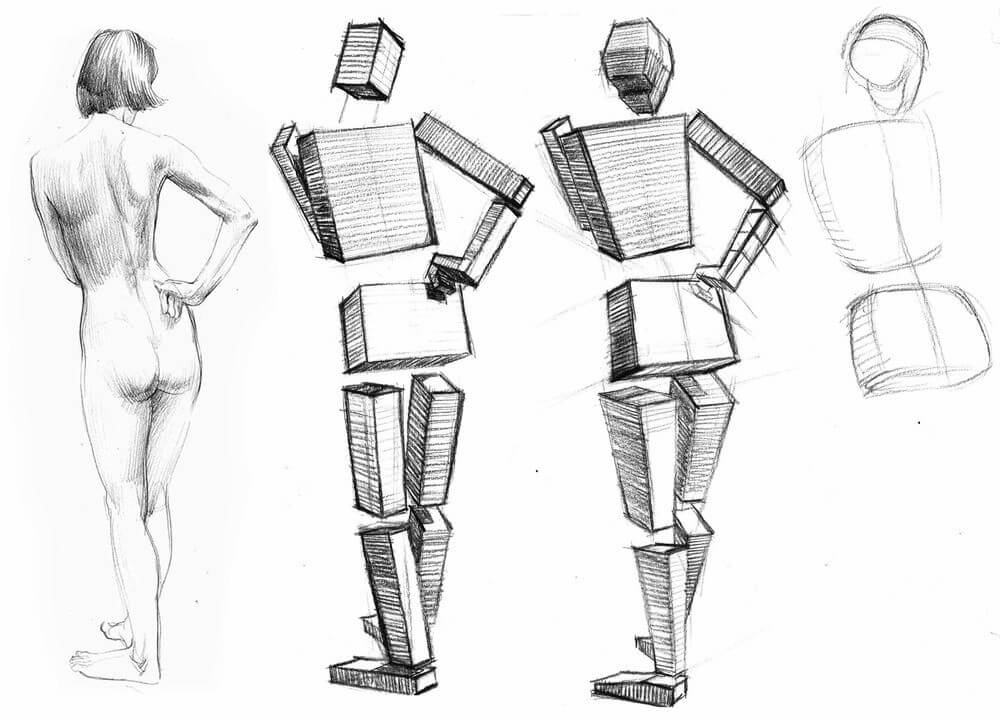
Ниже вы видите иллюстрацию в геометрическом стиле, которую легко разделить на отдельные компоненты и удобно анализировать.

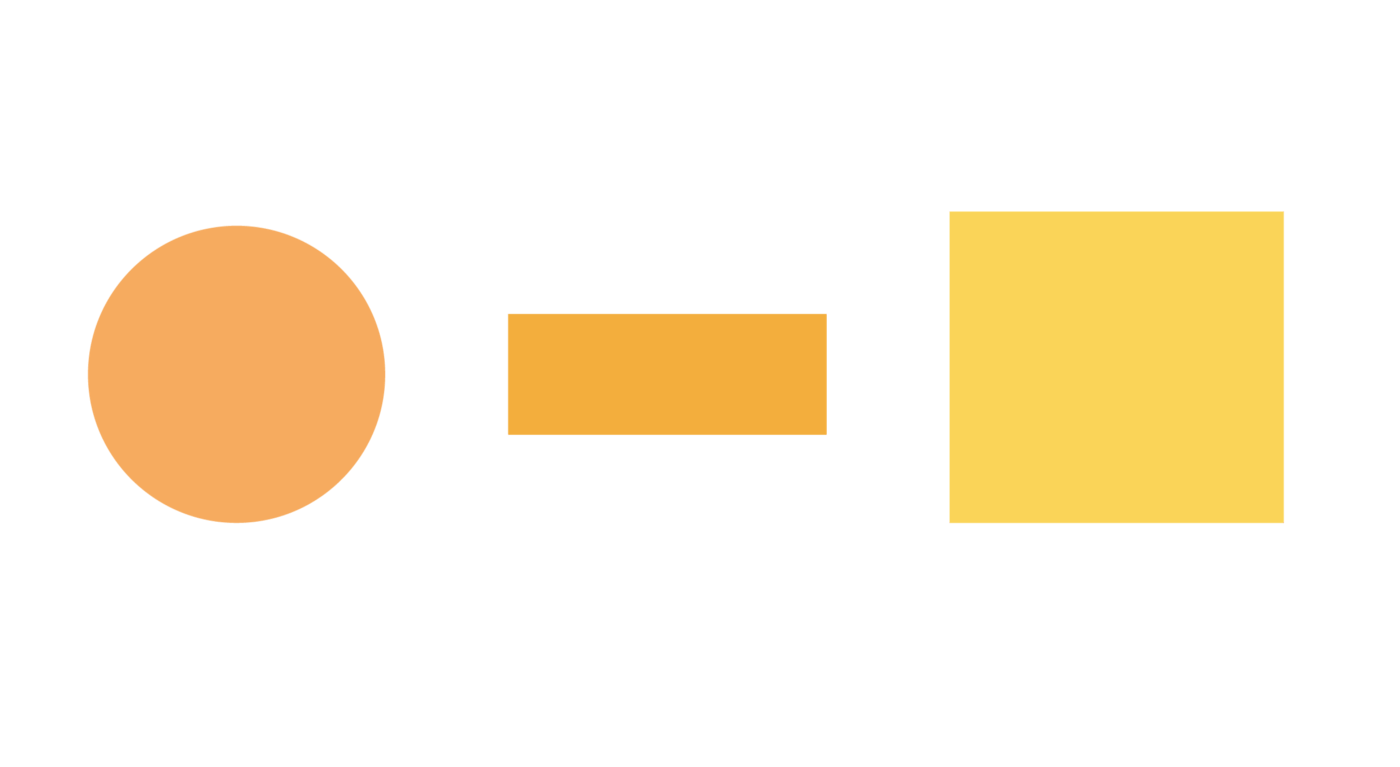
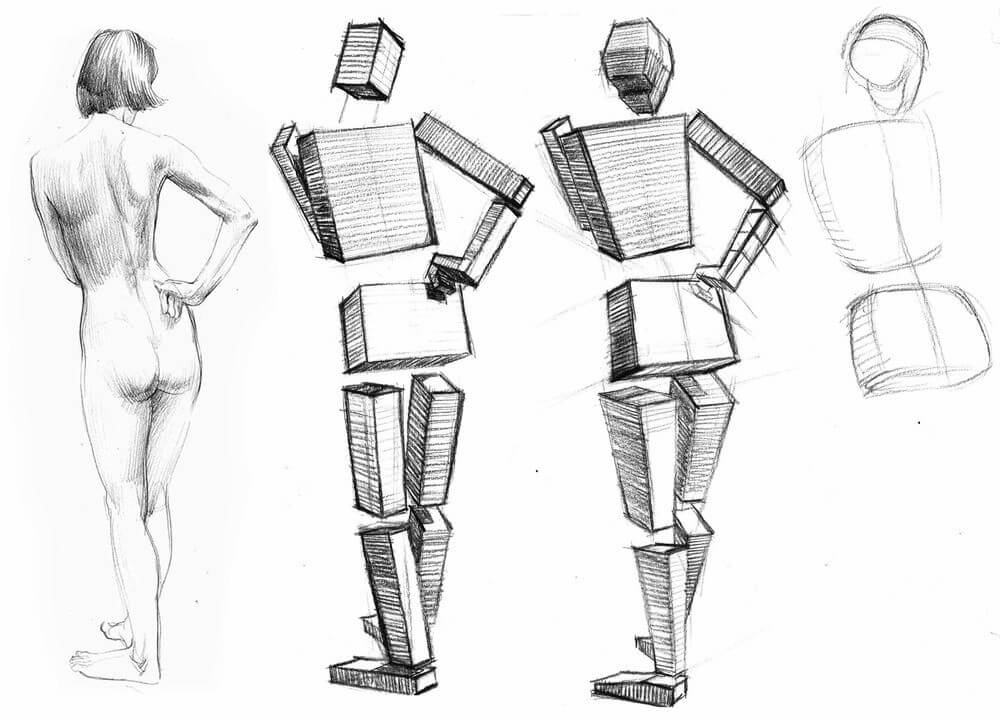
Чтобы понять, как построена любая программа, нужно разложить ее на составные части, то есть провести декомпозицию. Так же и любой, даже самый сложный и замысловатый рисунок всегда можно разложить на несколько базовых геометрических форм и выделить простые фигуры, известные всем, например:
Разложив приведенную выше иллюстрацию на отдельные элементы, мы увидим, что в ней использованы такие формы как круг, квадрат и прямоугольник.

В программировании такие составляющие называются классами. Классы — это что-то вроде базовых шаблонов. Используя их ключевые признаки, разработчик создает в программе самые разные объекты.
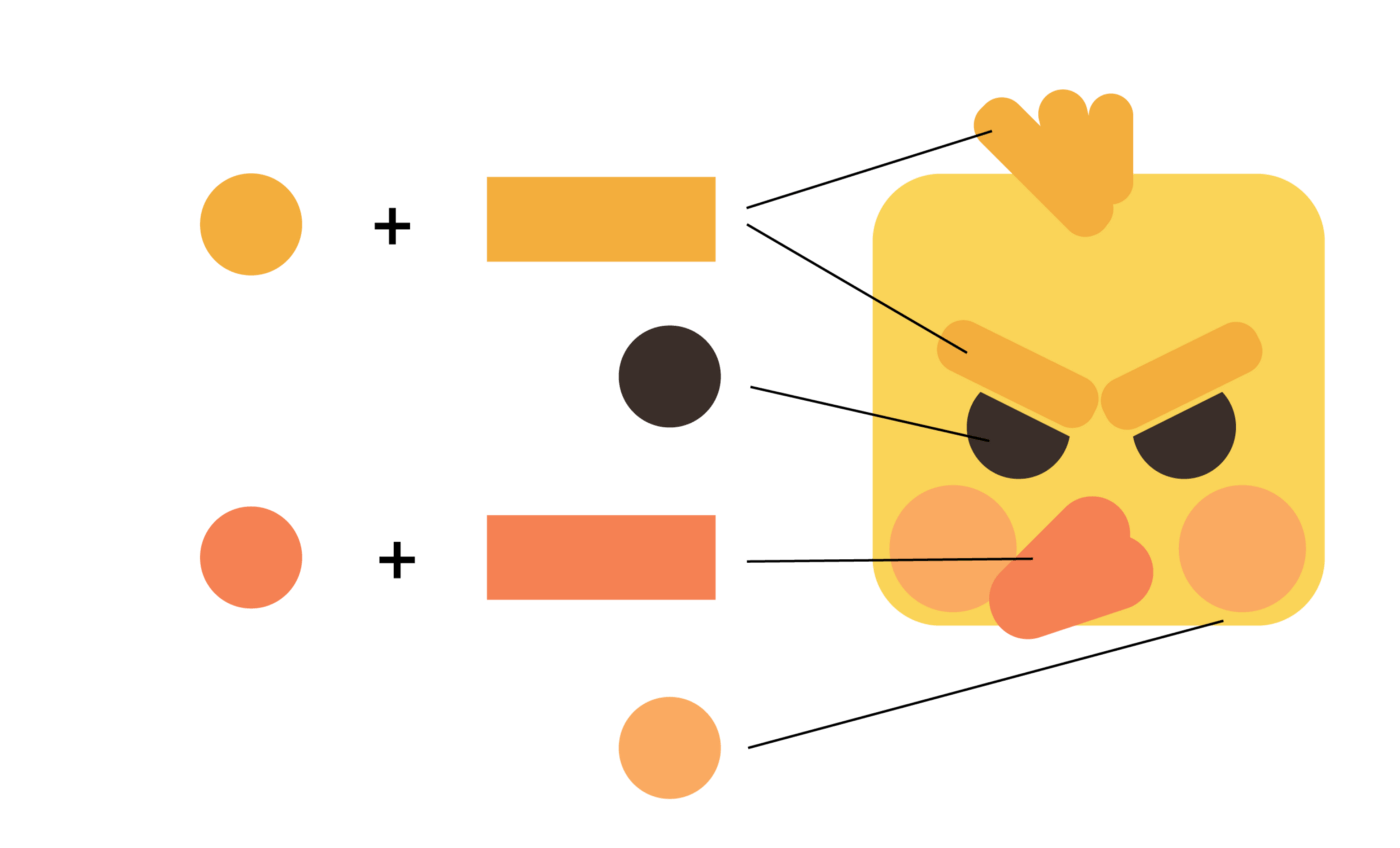
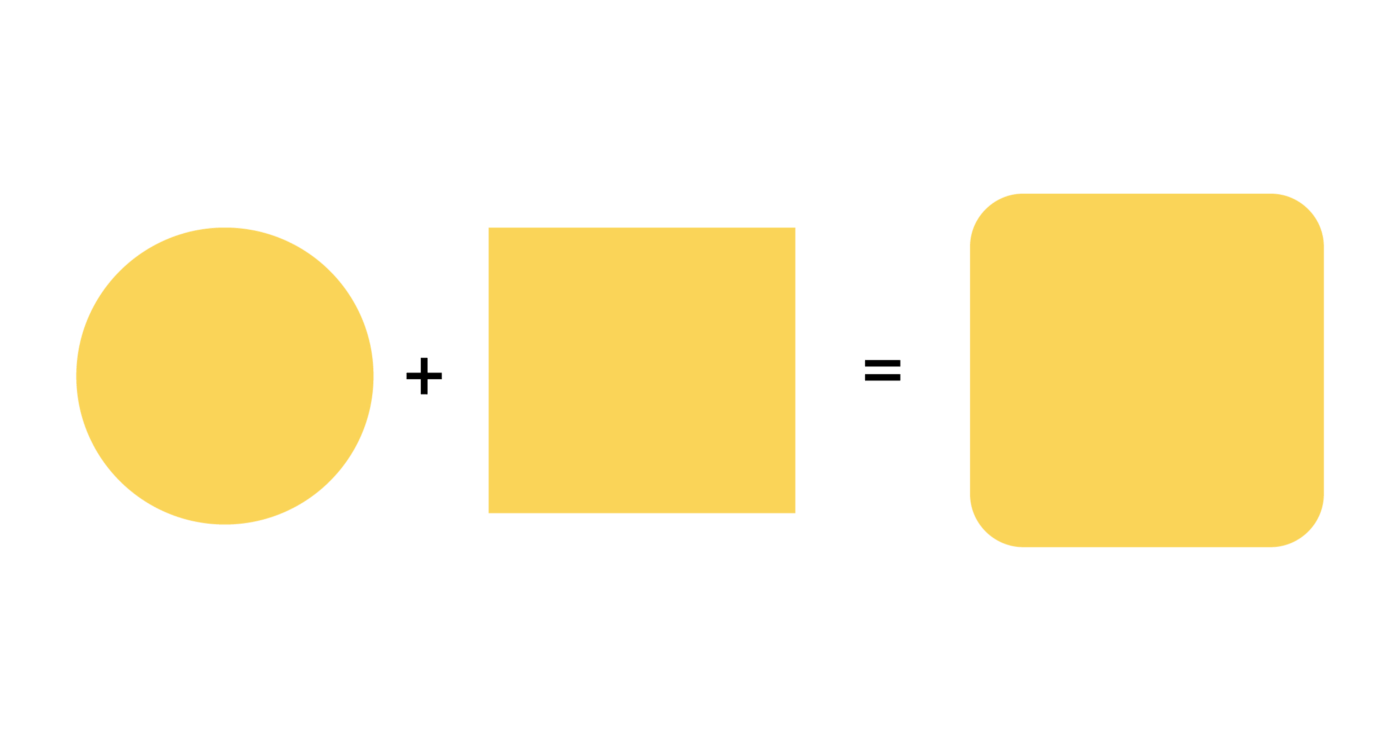
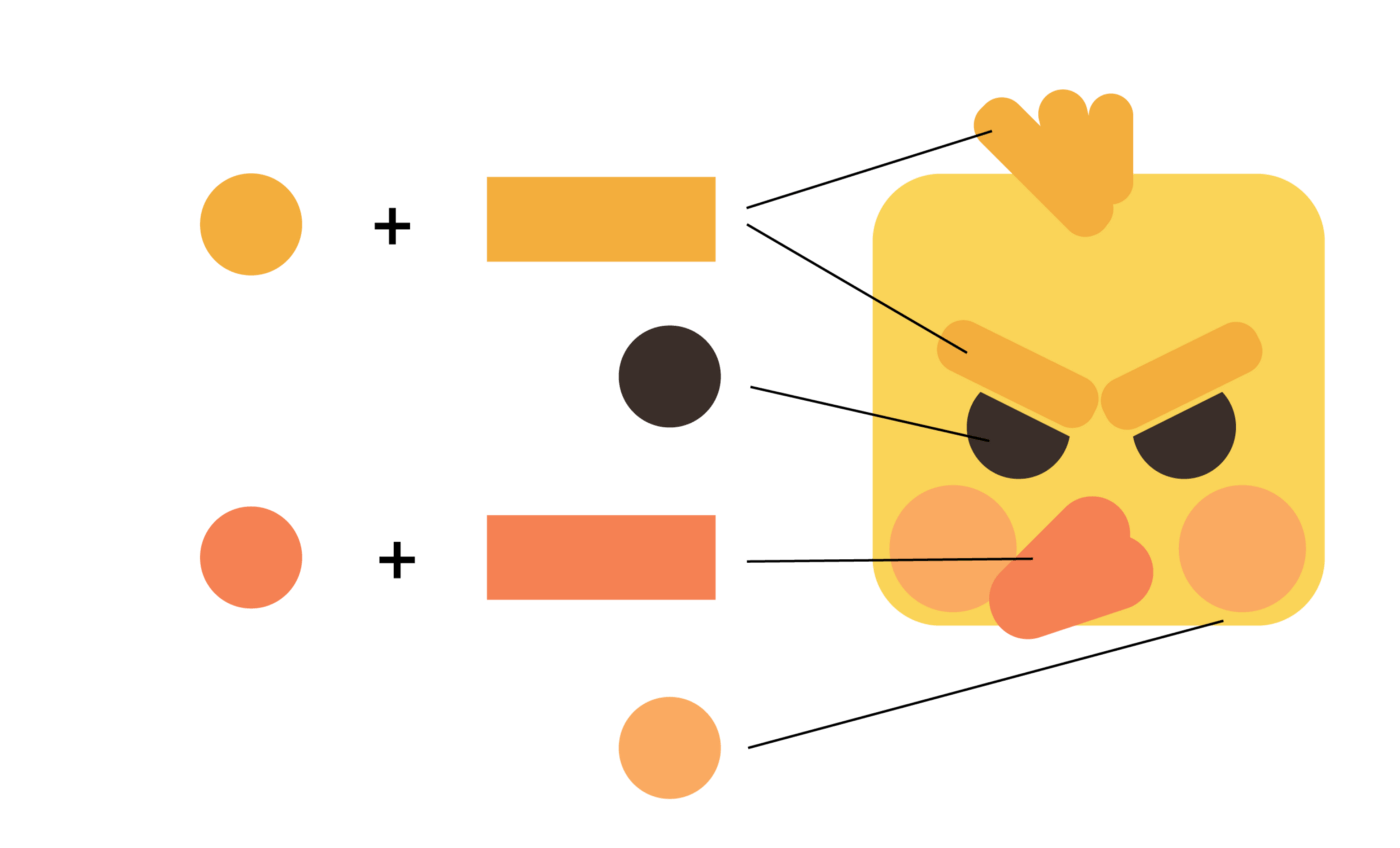
В рисовании объект — это графический элемент, изображающий конкретный предмет на рисунке (ваза на столе, голова человека, корабль в море и т. д.) К примеру, используя ключевые параметры квадрата и круга (классов), можно нарисовать силуэт головы птички в стиле Angry Birds (объект) – квадрат со скругленными углами.

Пользуясь той же логикой, художник создает множество разнообразных объектов на основе базовых форм. Все вместе они составляют единую завершенную композицию. Вернувшись к примеру с птичкой, видно, что ее брови, волосы, клюв сочетают в себе признаки круга и прямоугольника (базовых фигур или шаблонов). А для глаз и щек используются только круги.

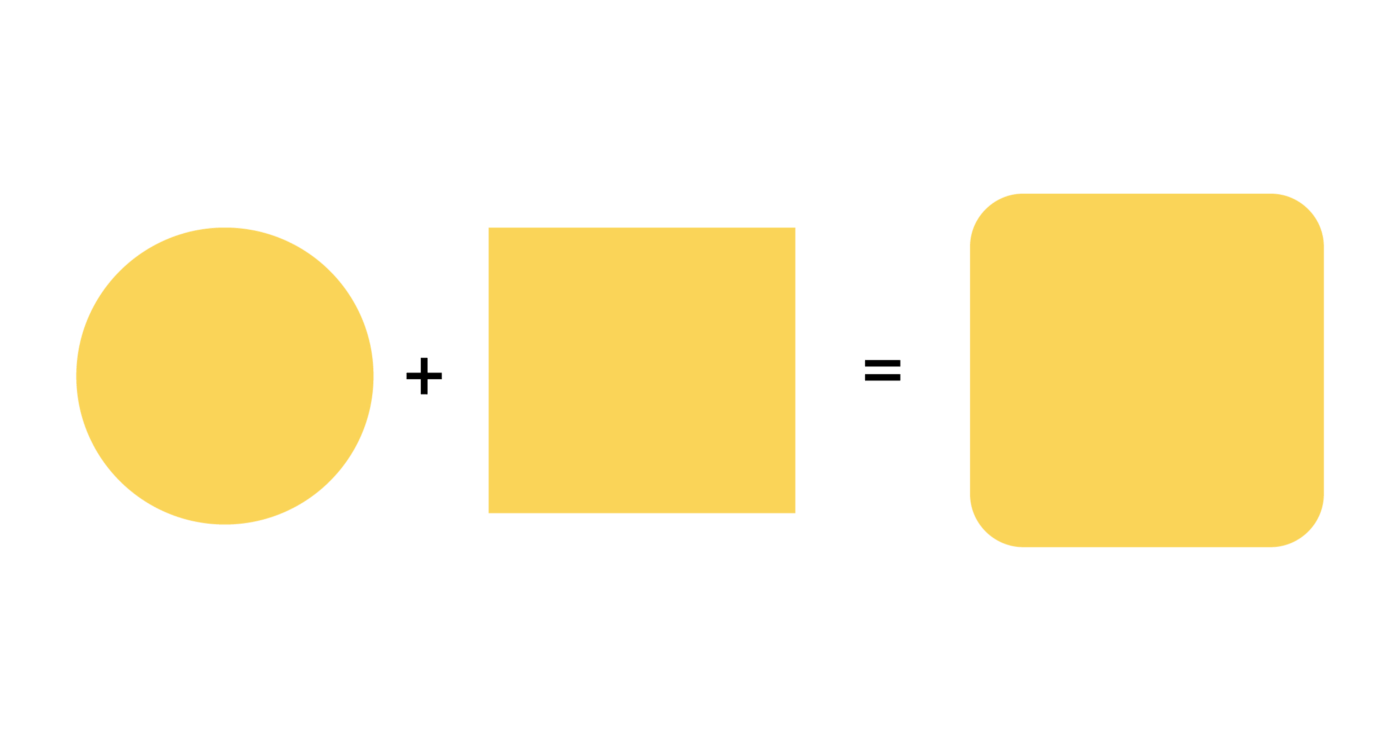
На том же примере видно, что базовые фигуры, в нашем случае круг и прямоугольник, каждый раз соединяются в единое целое одним и тем же способом и дают на выходе прямоугольники с закругленными краями. Процесс делится на 2 шага:
В программировании такая последовательность шагов называется функцией. Ей можно пользоваться каждый раз, когда нам нужно нарисовать/запрограммировать конкретный элемент. В случае с птичкой можно сказать, что для изображения волос, клюва и бровей использовалась одинаковая функция.
Художник, как и программист, руководствуется принципами логики и композиции, чтобы создавать сложнейшие фигуры из простейших геометрических форм. Шаг за шагом из простых набросков, этюдов и эскизов мастер создает настоящее произведение искусства, поражающее зрителей плавными переходами линий и форм.

Так и программисту для создания нового приложения нужно сначала представить его в виде набора базовых элементов и функций, позволяющих пользователям достичь их целей. И только когда набор необходимых классов и объектов понятен, а функции их построения выверены, программист собирает их воедино и создает цифровой продукт.
Конечно, за внешнюю привлекательность продукта отвечает дизайнер, а не программист. Но от способности разработчика понять ключевую цель программы и воплотить ее, пользуясь доступными техническими инструментами, зависит, насколько точно и полно будет реализован дизайнерский замысел. Как видите, работа программиста ближе к творчеству художника, чем кажется.
Люди творческие с гуманитарным складом ума часто считают себя неспособными освоить популярные IT-профессии, в частности, разработку. Многие до сих пор считают программирование исключительно уделом «технарей», куда «гуманитариям» ход закрыт.
Это в корне ошибочный подход. И в доказательство мы прямо сейчас покажем, как можно разобраться в некоторых принципах программирования, когда вы рисуете. Наш эксперимент очень простой и наглядный, чтобы быстро уловить логику.
Ниже вы видите иллюстрацию в геометрическом стиле, которую легко разделить на отдельные компоненты и удобно анализировать.

Делим сложный объект на простые составляющие
Чтобы понять, как построена любая программа, нужно разложить ее на составные части, то есть провести декомпозицию. Так же и любой, даже самый сложный и замысловатый рисунок всегда можно разложить на несколько базовых геометрических форм и выделить простые фигуры, известные всем, например:
- квадрат,
- круг,
- прямоугольник,
- трапеция,
- ромб,
- шестигранник и т.д.
Разложив приведенную выше иллюстрацию на отдельные элементы, мы увидим, что в ней использованы такие формы как круг, квадрат и прямоугольник.

В программировании такие составляющие называются классами. Классы — это что-то вроде базовых шаблонов. Используя их ключевые признаки, разработчик создает в программе самые разные объекты.
В рисовании объект — это графический элемент, изображающий конкретный предмет на рисунке (ваза на столе, голова человека, корабль в море и т. д.) К примеру, используя ключевые параметры квадрата и круга (классов), можно нарисовать силуэт головы птички в стиле Angry Birds (объект) – квадрат со скругленными углами.

Пользуясь той же логикой, художник создает множество разнообразных объектов на основе базовых форм. Все вместе они составляют единую завершенную композицию. Вернувшись к примеру с птичкой, видно, что ее брови, волосы, клюв сочетают в себе признаки круга и прямоугольника (базовых фигур или шаблонов). А для глаз и щек используются только круги.

Как работают функции
На том же примере видно, что базовые фигуры, в нашем случае круг и прямоугольник, каждый раз соединяются в единое целое одним и тем же способом и дают на выходе прямоугольники с закругленными краями. Процесс делится на 2 шага:
- Рисуем прямоугольник.
- Закругляем его углы.
В программировании такая последовательность шагов называется функцией. Ей можно пользоваться каждый раз, когда нам нужно нарисовать/запрограммировать конкретный элемент. В случае с птичкой можно сказать, что для изображения волос, клюва и бровей использовалась одинаковая функция.
Заключение
Художник, как и программист, руководствуется принципами логики и композиции, чтобы создавать сложнейшие фигуры из простейших геометрических форм. Шаг за шагом из простых набросков, этюдов и эскизов мастер создает настоящее произведение искусства, поражающее зрителей плавными переходами линий и форм.

Так и программисту для создания нового приложения нужно сначала представить его в виде набора базовых элементов и функций, позволяющих пользователям достичь их целей. И только когда набор необходимых классов и объектов понятен, а функции их построения выверены, программист собирает их воедино и создает цифровой продукт.
Конечно, за внешнюю привлекательность продукта отвечает дизайнер, а не программист. Но от способности разработчика понять ключевую цель программы и воплотить ее, пользуясь доступными техническими инструментами, зависит, насколько точно и полно будет реализован дизайнерский замысел. Как видите, работа программиста ближе к творчеству художника, чем кажется.

Читайте другие статьи
 Ключевые принципы современной веб-разработки
Ключевые принципы современной веб-разработки
Что актуально сегодня в веб-разработке? Узнайте, какие принципы нужно соблюдать в 2022 году для создания успешных сайтов.
Веб-разработка
20167
11 янв. 2022
 Инструменты для ускорения работы веб-разработчика
Инструменты для ускорения работы веб-разработчика
Организуйте комфортную среду для продуктивной работы с помощью 5 полезных инструментов.
Веб-разработка
5075
31 мая 2021
 Непростые вопросы: JavaScript-собеседование
Непростые вопросы: JavaScript-собеседование
Если вы готовитесь к собеседованию на должность веб-разработчика, наша статья с подборкой сложных вопросов точно поможет вам в подготовке.
Веб-разработка
8146
12 марта 2021
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






