
Как разместить текст на фотографии: советы дизайнерам
Умение грамотно разместить текстовую надпись на фото или иллюстрации — один из ценнейших навыков в арсенале UX/UI-дизайнера. Внутри статьи вы найдете 10 приемов, которые помогут «подружить» тексты с изображениями.
Веб-дизайн
17719
19 июля 2022
Использование фотографий и иллюстраций в качестве фона для сайтов и мобильных приложений — один из трендов UX/UI-дизайна. Вот почему дизайнерам важно уметь размещать поверх изображений текстовые элементы: от названия бренда и слогана до подписей кнопок на экране. Эта задача гораздо сложнее в реализации, чем кажется на первый взгляд. Наши советы помогут как начинающим, так и опытным специалистам по UX/UI-дизайну успешно с ней справиться.
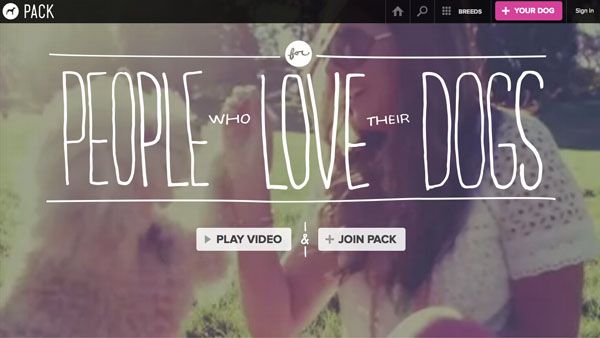
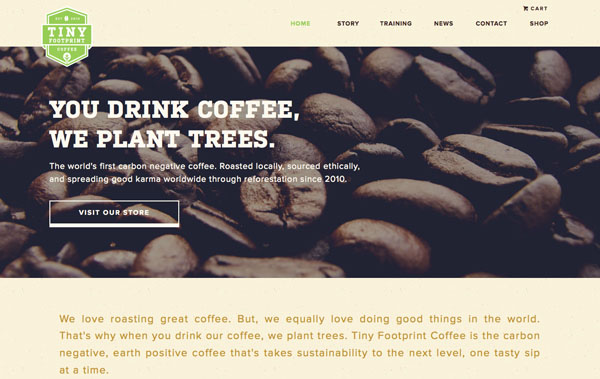
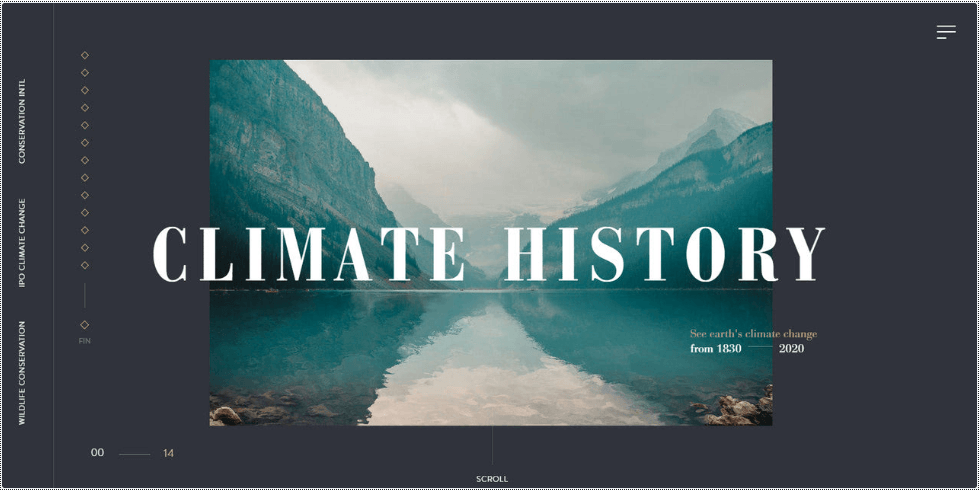
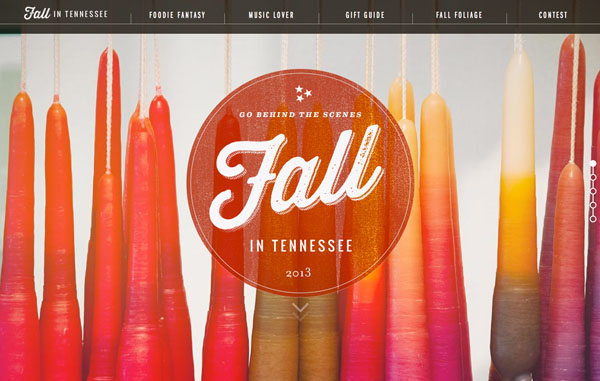
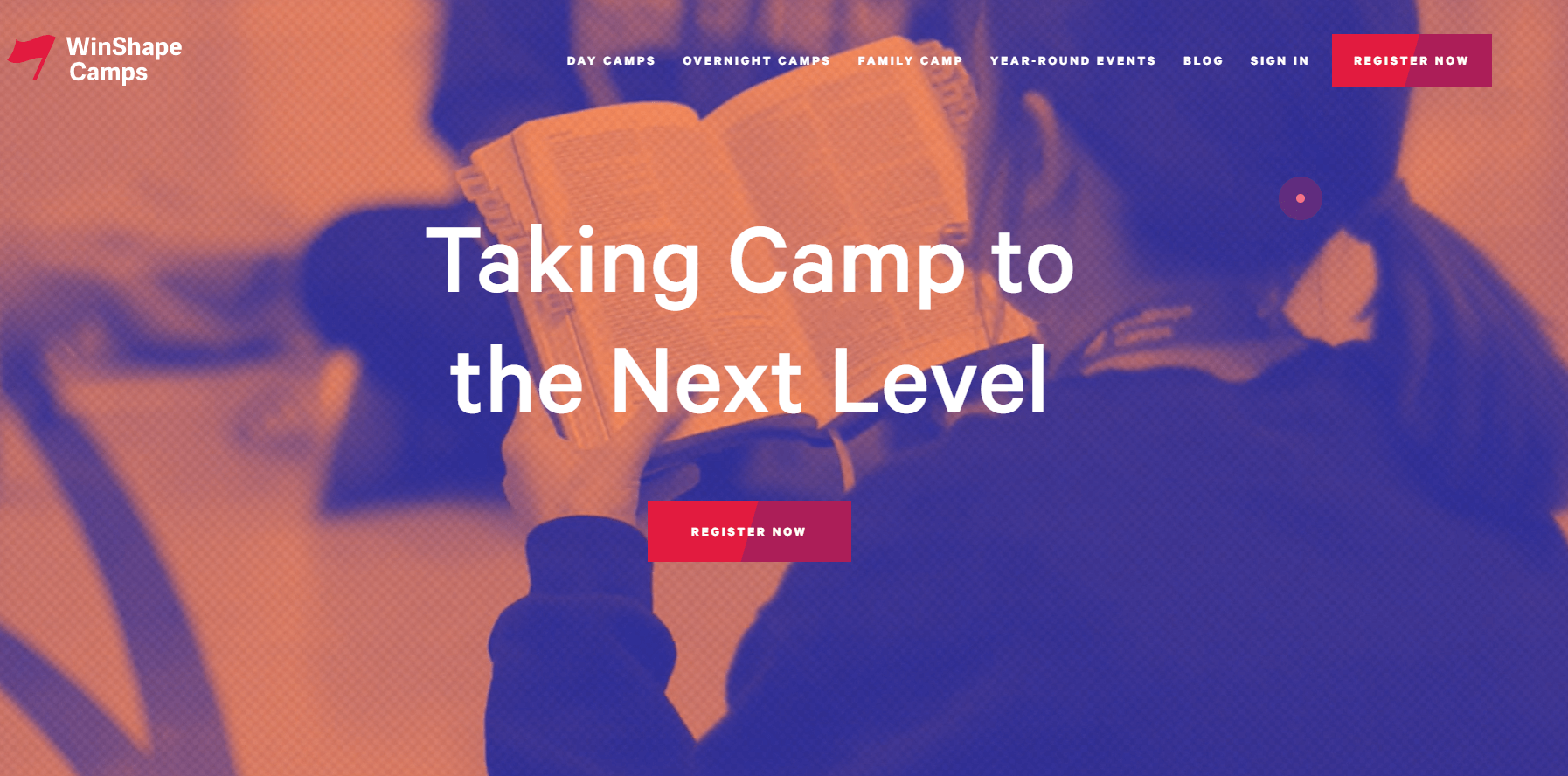
Текст должен легко читаться и быть хорошо различимым на фото. Поэтому для изображений с темным фоном выбираем светлый цвет шрифта, и наоборот. Контрастным может быть также размер и начертание текста. На примере ниже видно, что на изображении с крупными объектами хорошо смотрится тонкий шрифт.

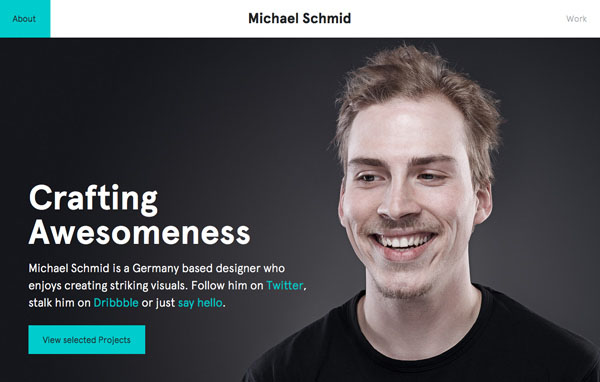
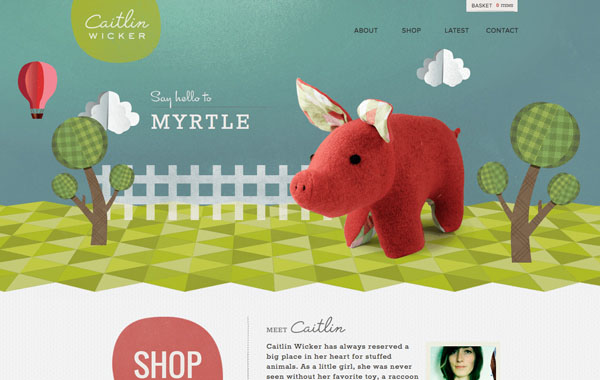
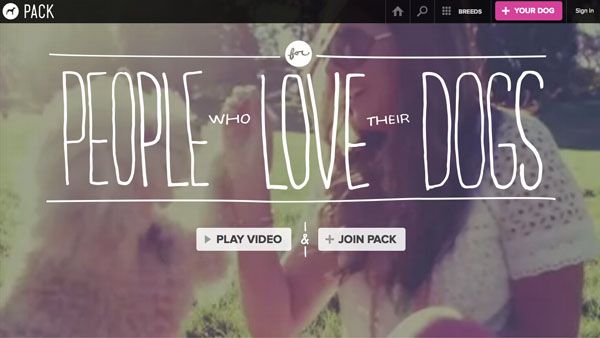
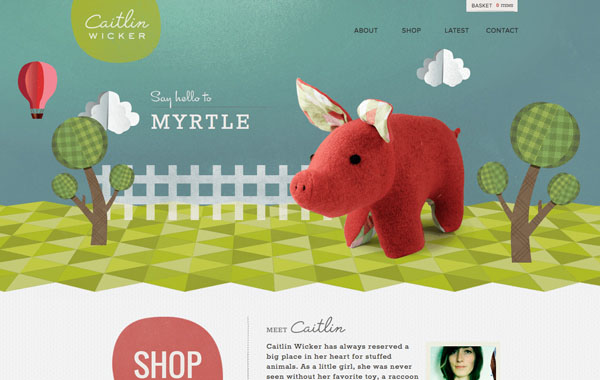
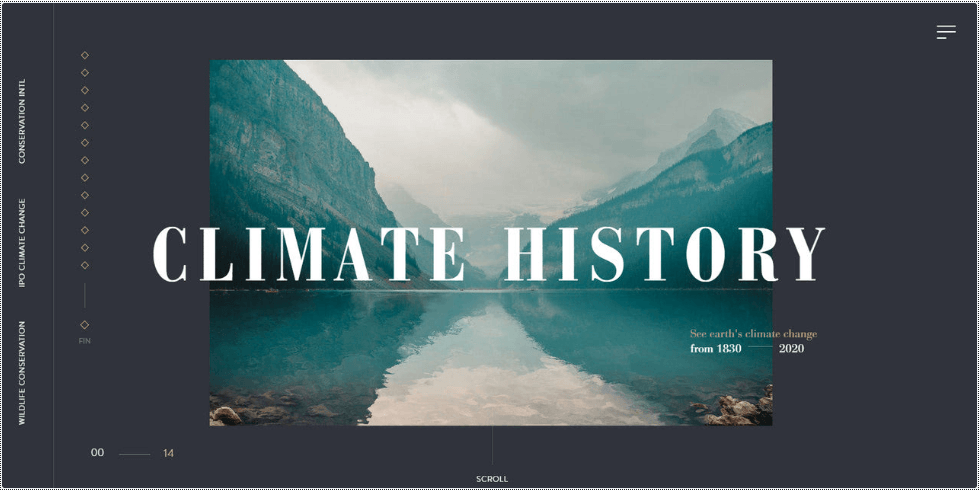
Можно достичь эффектного результата, если сделать текст частью самого изображения, как на примере ниже. Этот совет можно воплотить не всегда, и не в каждом проекте это требуется. Прием хорош, если нужно «вписать» в картинку с одним доминирующим элементом короткое слово, надпись или название бренда.

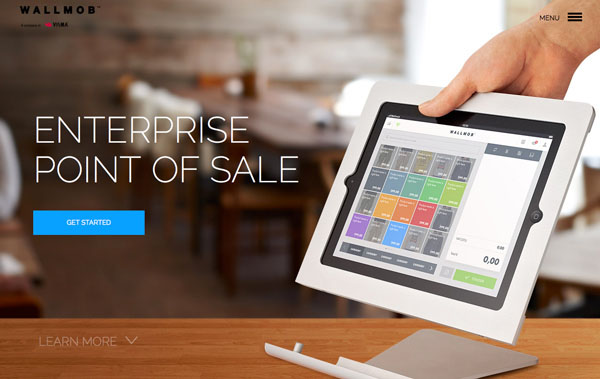
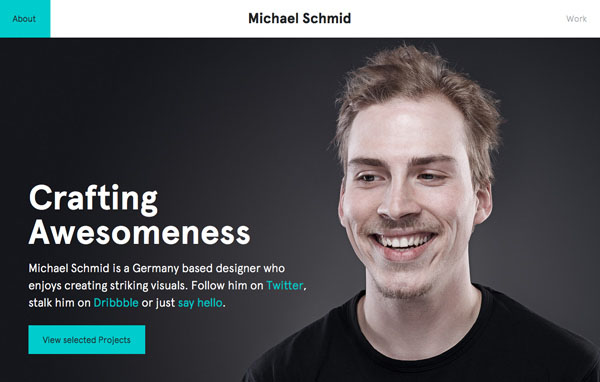
Это базовое правило работы с изображениями. Ни в коем случае не размещайте текст на ключевых элементах картинки (лица людей, основное действие, рекламируемый продукт).
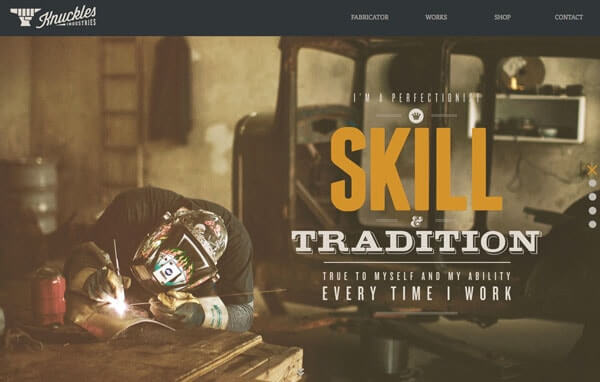
Универсальный вариант — размещать текстовые элементы там, куда направлен взгляд человека на фото, повернут его корпус или направлена рука. Тогда пользователи будут плавно переходить от картинки к тексту.

Частичное размытие фона — еще один простой, но действенный прием. Такая функция есть в любом графическом редакторе. На слегка размытом фоне текст виден лучше. Аналогично можно подчеркнуть другие элементы на экране, к которым нужно привлечь внимание пользователей.

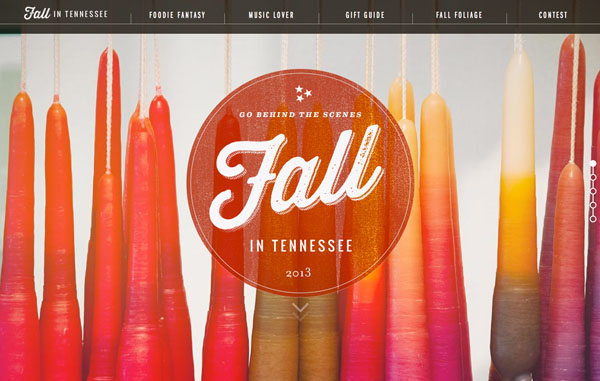
Размещение надписей на выделенном поле — оптимальный прием, когда фоновое изображение разнообразно по цветовой гамме, или темные участки часто чередуются со светлыми.
В качестве подложки подойдет простая геометрическая фигура — прямоугольник или круг, например. Цвет фона и надписи должны быть контрастными по отношению друг к другу, и одновременно хорошо выделяться на фотографии.

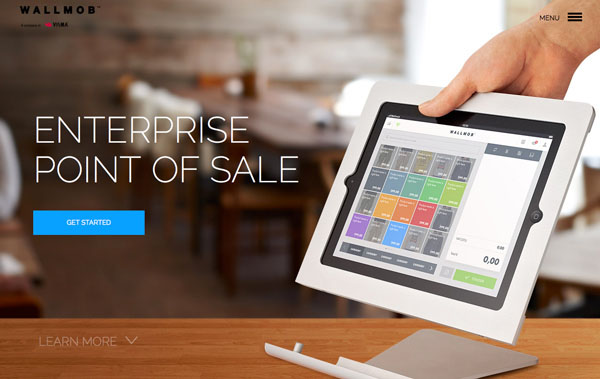
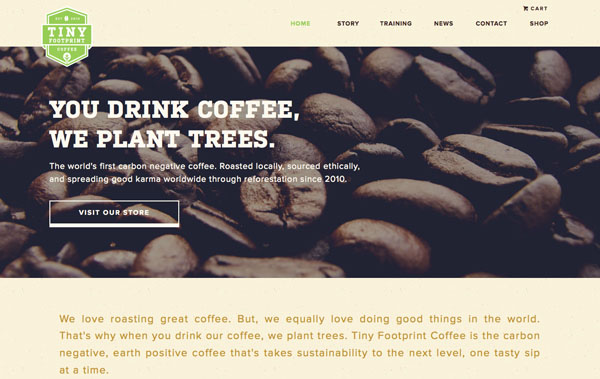
Если на картинке достаточно фонового пространства, попробуйте разместить текст там, а не на первом плане. Эта часть изображения обычно однотонная и не перегружена мелкими деталями, так что текст здесь будет хорошо читаться. К тому же смотрится текст на фоне очень естественно, а от вас не требуется сложных ухищрений при редактировании исходного фото.

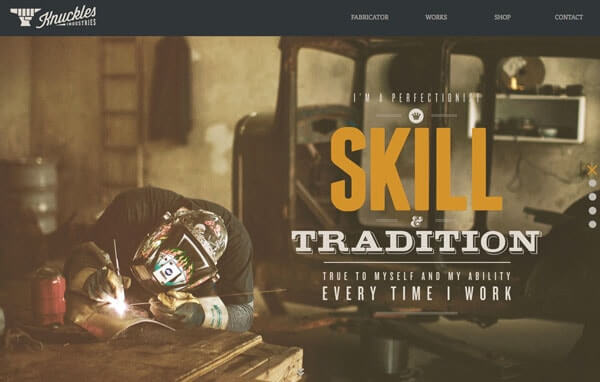
Чтобы текст смотрелся на фото лучше и был более заметным, можно поэкспериментировать и увеличить или размер шрифта, или само изображение. С одной стороны, крупная надпись хорошо привлекает внимание. С другой — масштабирование изображения поможет выделить на нем 1-2 крупных объекта, которые будет проще совместить с текстом.

Текст на фото необязательно должен быть строго черным или белым. Если сделать надпись или ее часть цветной, это может стать удачным ходом. Таким способом можно подчеркнуть определенные слова и донести до пользователей необходимый месседж.

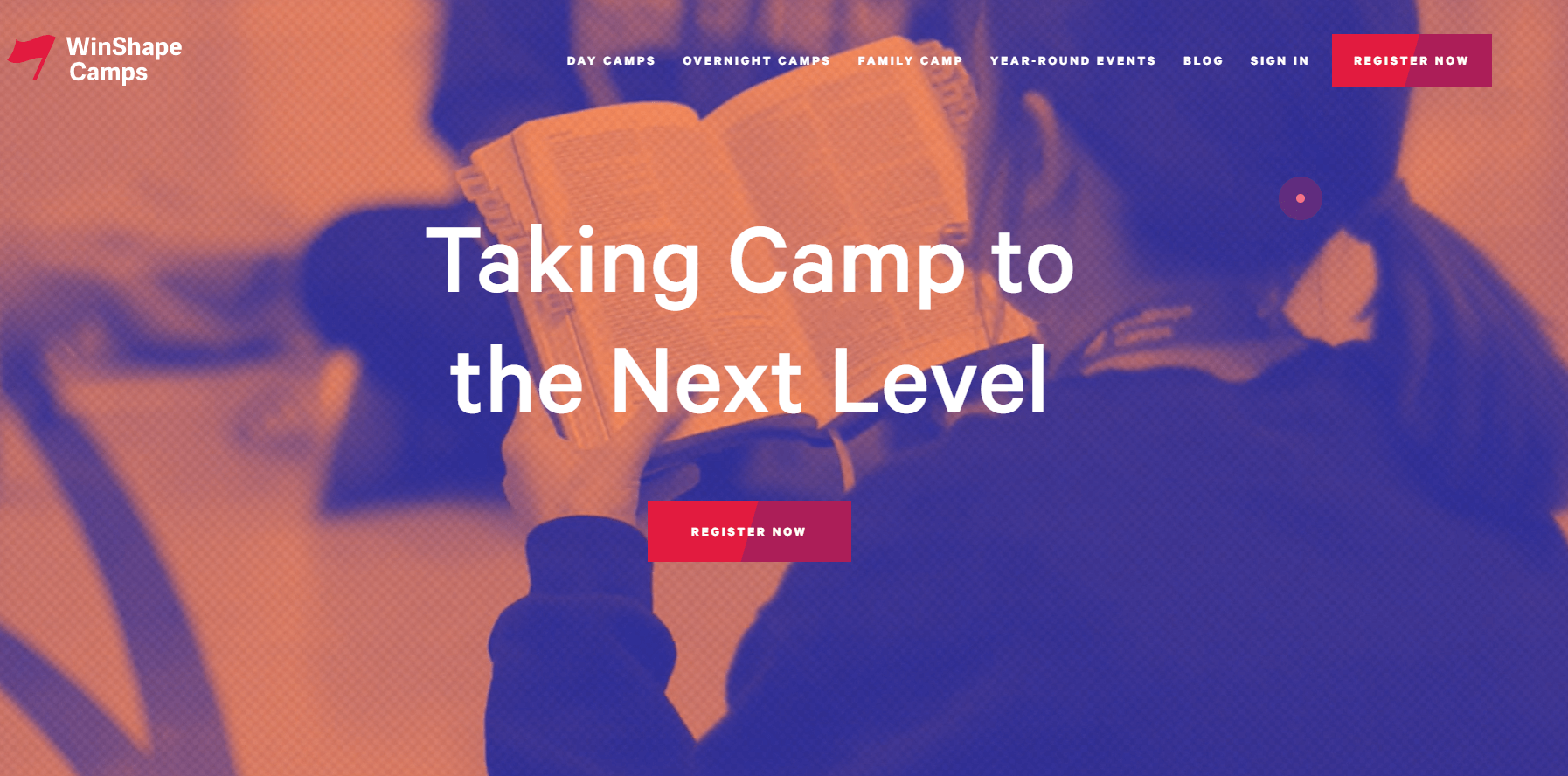
Все чаще дизайнеры используют такой оригинальный прием, как наложение поверх фоновой картинки полупрозрачного цветного слоя. Это довольно сложный метод, но если точно подобрать оттенок для наложения и прозрачность, а также цвет самого текста, эффект может быть потрясающим.
Смысл приема в том, чтобы верхний цветовой слой был прозрачным настолько, чтобы пользователь понимал, что изображено на картинке, но одновременно мог легко прочитать текст. Экспериментируйте, используйте разные цвета и прозрачность, чтобы найти идеальный баланс. Начать можно с наложения цветов, используемых в айдентике продвигаемого бренда.

Попробуйте выдвинуть текстовый контент за пределы фона, и вы получите потрясающий результат. Для этого нужно:
В результате образуются большие просветы по периметру, и текст будет казаться намного ближе, чем другие элементы композиции. Пользователи сразу обратят на него внимание, плюс создается впечатление глубокого, почти трехмерного изображения.

Перечисленные в статье приемы отлично подойдут начинающим UX/UI-дизайнерам и их более опытным коллегам для развития навыка совмещения фотографий с текстом. Освоив их, вы сможете в дальнейшем испробовать еще немало более сложных приемов, позволяющих интересно и гармонично совместить изображения с текстовыми надписями.
Добавьте контраста
Текст должен легко читаться и быть хорошо различимым на фото. Поэтому для изображений с темным фоном выбираем светлый цвет шрифта, и наоборот. Контрастным может быть также размер и начертание текста. На примере ниже видно, что на изображении с крупными объектами хорошо смотрится тонкий шрифт.

Интегрируйте текст в изображение
Можно достичь эффектного результата, если сделать текст частью самого изображения, как на примере ниже. Этот совет можно воплотить не всегда, и не в каждом проекте это требуется. Прием хорош, если нужно «вписать» в картинку с одним доминирующим элементом короткое слово, надпись или название бренда.

Учитывайте логику изображения
Это базовое правило работы с изображениями. Ни в коем случае не размещайте текст на ключевых элементах картинки (лица людей, основное действие, рекламируемый продукт).
Универсальный вариант — размещать текстовые элементы там, куда направлен взгляд человека на фото, повернут его корпус или направлена рука. Тогда пользователи будут плавно переходить от картинки к тексту.

Размытие картинки
Частичное размытие фона — еще один простой, но действенный прием. Такая функция есть в любом графическом редакторе. На слегка размытом фоне текст виден лучше. Аналогично можно подчеркнуть другие элементы на экране, к которым нужно привлечь внимание пользователей.

Разместите текст в поле
Размещение надписей на выделенном поле — оптимальный прием, когда фоновое изображение разнообразно по цветовой гамме, или темные участки часто чередуются со светлыми.
В качестве подложки подойдет простая геометрическая фигура — прямоугольник или круг, например. Цвет фона и надписи должны быть контрастными по отношению друг к другу, и одновременно хорошо выделяться на фотографии.

Вынесите текст на фон
Если на картинке достаточно фонового пространства, попробуйте разместить текст там, а не на первом плане. Эта часть изображения обычно однотонная и не перегружена мелкими деталями, так что текст здесь будет хорошо читаться. К тому же смотрится текст на фоне очень естественно, а от вас не требуется сложных ухищрений при редактировании исходного фото.

Больше, значит лучше
Чтобы текст смотрелся на фото лучше и был более заметным, можно поэкспериментировать и увеличить или размер шрифта, или само изображение. С одной стороны, крупная надпись хорошо привлекает внимание. С другой — масштабирование изображения поможет выделить на нем 1-2 крупных объекта, которые будет проще совместить с текстом.

Раскрасьте текст
Текст на фото необязательно должен быть строго черным или белым. Если сделать надпись или ее часть цветной, это может стать удачным ходом. Таким способом можно подчеркнуть определенные слова и донести до пользователей необходимый месседж.

Используйте полупрозрачное покрытие
Все чаще дизайнеры используют такой оригинальный прием, как наложение поверх фоновой картинки полупрозрачного цветного слоя. Это довольно сложный метод, но если точно подобрать оттенок для наложения и прозрачность, а также цвет самого текста, эффект может быть потрясающим.
Смысл приема в том, чтобы верхний цветовой слой был прозрачным настолько, чтобы пользователь понимал, что изображено на картинке, но одновременно мог легко прочитать текст. Экспериментируйте, используйте разные цвета и прозрачность, чтобы найти идеальный баланс. Начать можно с наложения цветов, используемых в айдентике продвигаемого бренда.

Выйдите за рамки фона
Попробуйте выдвинуть текстовый контент за пределы фона, и вы получите потрясающий результат. Для этого нужно:
- Увеличить основную текстовую надпись (слоган, название бренда или проекта, призыв к действию).
- Сжать фоновое изображение.
В результате образуются большие просветы по периметру, и текст будет казаться намного ближе, чем другие элементы композиции. Пользователи сразу обратят на него внимание, плюс создается впечатление глубокого, почти трехмерного изображения.

Заключение
Перечисленные в статье приемы отлично подойдут начинающим UX/UI-дизайнерам и их более опытным коллегам для развития навыка совмещения фотографий с текстом. Освоив их, вы сможете в дальнейшем испробовать еще немало более сложных приемов, позволяющих интересно и гармонично совместить изображения с текстовыми надписями.

Читайте другие статьи
 Цвет года 2022 Pantone: фиолетовый в тренде
Цвет года 2022 Pantone: фиолетовый в тренде
Еще в начале декабря Pantone назвал главный цвет 2022 года. Расскажем, что это за цвет, как его выбирают, и почему это важное событие для всего мира.
Веб-дизайн
5794
7 янв. 2022
 Цвета Pantone: история компании и худшие названия цветов
Цвета Pantone: история компании и худшие названия цветов
Узнайте историю самой знаменитой компании Pantone и поднимите себе настроение нашей подборкой худших названий цветов!
Веб-дизайн
32789
9 июля 2021
 Тренды в веб-дизайне 2020
Тренды в веб-дизайне 2020
О чем нужно помнить и знать, разрабатывая дизайн в 2020 году? Мы выделили 5 современных трендов в веб-дизайне.
Веб-дизайн
5060
9 янв. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






