
Тренды в веб-дизайне 2020
О чем нужно помнить и знать, разрабатывая дизайн в 2020 году? Мы выделили 5 современных трендов в веб-дизайне.
Веб-дизайн
5118
9 янв. 2020
Тренды меняются ежегодно и это помогает пробовать новое, видоизменять знакомое и постоянно развиваться. То, что в прошлом было актуальным, сегодня становится антитрендом. Как минимум, пока такая ситуация с пастельными оттенками, на смену которым пришли яркие и темные. Но что еще ожидает в 2020 году дизайнеров? Давайте разбираться вместе.
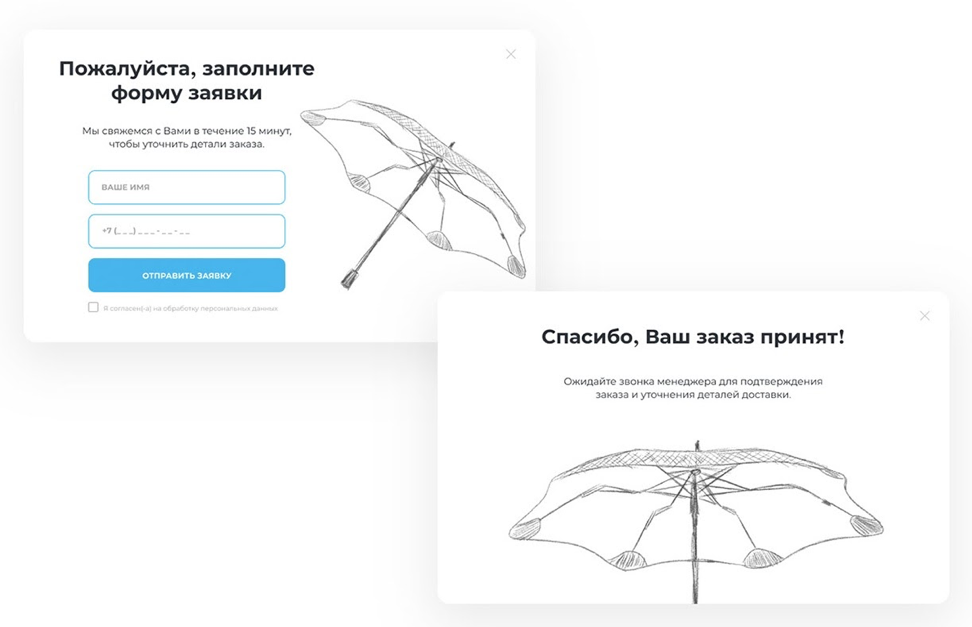
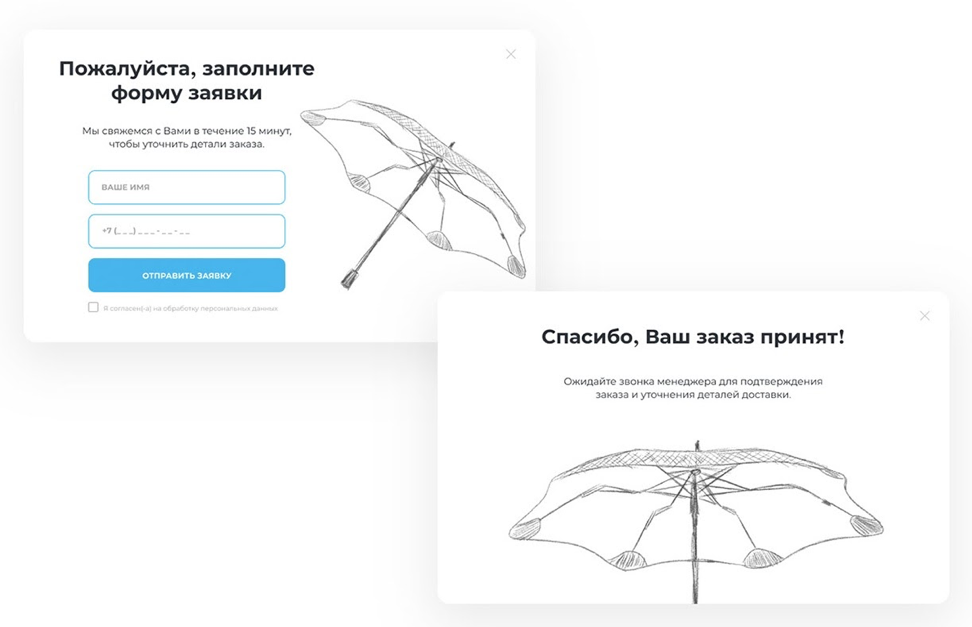
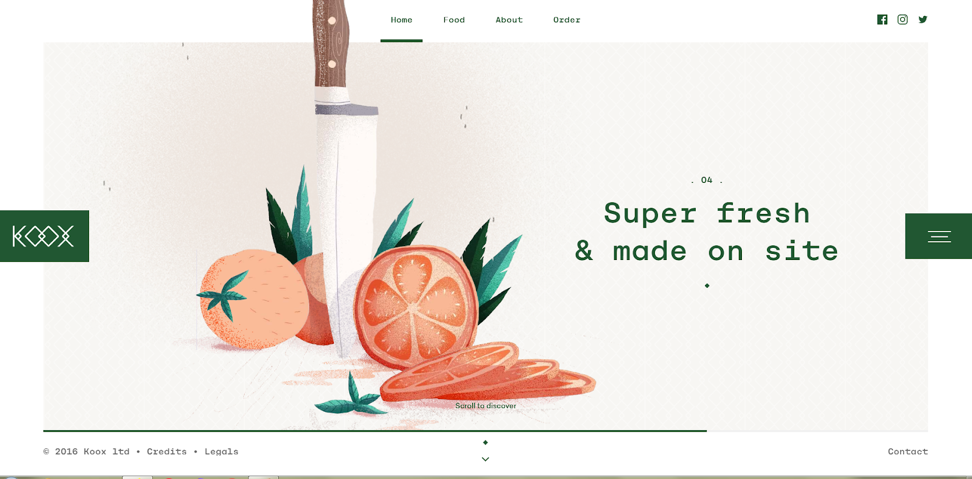
Важно, чтобы создавалось впечатление, будто отдельные детали дизайн-проекта нарисованы от руки на бумаге. Это может быть как контур фигуры, наведенный поверх картинки, так и полноценный, аккуратно внедренный предмет. Стиль самого рисунка подбирается в соответствии со стилем проекта. Чаще всего это якобы не совсем аккуратные черно-белые эскизы. Они срабатывают (с точки зрения маркетинга) лучше, чем идеально нарисованные без видимых набросков, так как убирают ту самую тень совершенства, которая поднадоела людям в 2019 году. Их используют в трех целях:

Этот тренд пришел на смену предыдущему — популярности пастельных оттенков. Только использовать его в каждом проекте не стоит. Он станет удачным решением, если целевая аудитория сайта — молодежь, которая стремится отличаться от других и ценит свободу действий. Они воспринимают яркую цветовую гамму как вызов и не смогут пройти мимо такого дизайна.
Особой популярностью в 2020 году будет пользоваться темный, черный фон. Даже Google Chrome дорабатывает специальное расширение, которое позволит «затемнять» любые сайты.
Только есть несколько но:

Типографике начали больше уделять внимания еще в 2019 году, но сегодня она стала чем-то вроде отдельного вида искусства при разработке дизайна сайтов. И популярных направлений ее использования несколько:



Важно не использовать эти 3 тренда в месте, так как с точки зрения юзабилити это будет неудачно, отпугивающе и непонятно посетителю.
Ее лучше внедрять в креативной сфере, где пользователи к этому реально готовы и с восторгом воспримут необычный дизайн. В других нишах надо быть осторожнее, так как асимметрия предполагает использование «ломаных» сеток — в каждом блоке внешние и внутренние отступы разные, что создает эффект индивидуальности и умения выходить за рамки привычного. Так сейчас делают дизайнеры одежды, интерьеров, онлайн-журналы, продюсерские центры.
Другое проявление асимметрии — рандомное, хаотичное размещение букв в блоке. Обычно после нажатия специальной кнопки (она должна быть заметной на странице) хаос превращается в порядок и из буквы составляются слова.
Этот тренд нужно использовать осторожно и сначала в небольшом количестве — в одном или двух центральных блоках.

2020 год — пик motion design — динамичного дизайна. Он будет использоваться в и шрифтах, и в изображениях, и в переходах между блоками. Начать можно с внедрения эффекта параллакс — изменение положения отдельного элемента относительно фона за счет движения мышки. Это вовлекает посетителей страницы и делает дизайн более «живым».

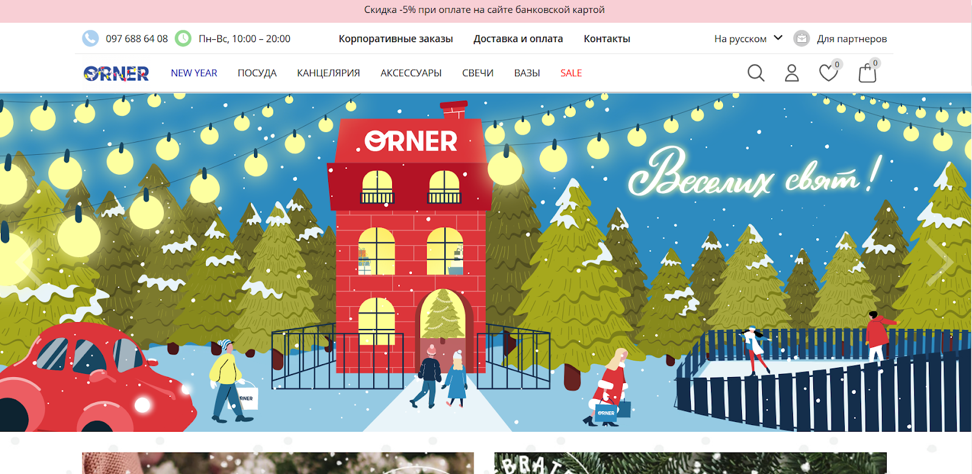
Также в моде «ожившие» логотипы. Это можно реализовать за счет работы со шрифтами, так и с добавлением отдельных тематических элементов. Так уже с конца 2019 года некоторые бренды начали добавлять интерактивные гирлянды к своим логотипам на сайтах.

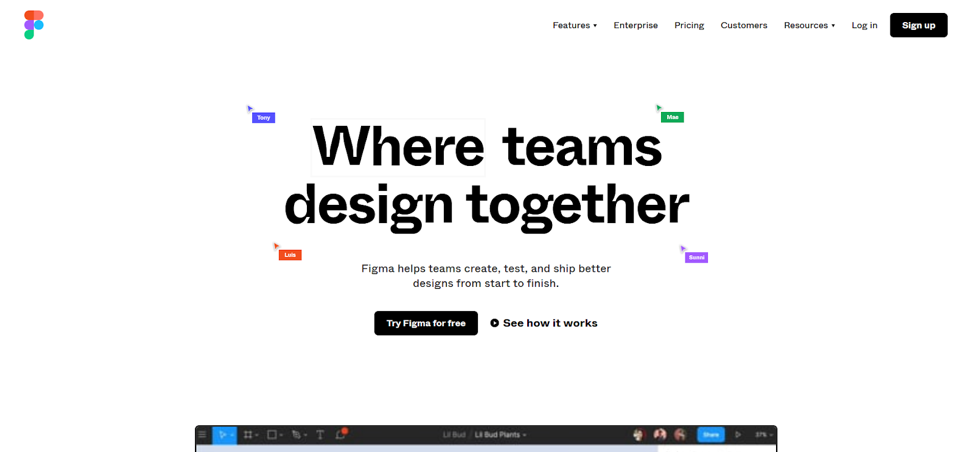
Еще моушн дизайн будут чаще использовать в оформлении кейсов или портфолио в формате шоурилов, слогана или названия компании на первом экране в виде несложной анимации. Кстати, этот прием активно использует Фигма на своем официальном сайте.

Отдельного внимания стоят короткие видео с демонстрацией того, как пользоваться услугами сервиса, функциями сайта. Еще это используется для показа, почему одна страница лучше или хуже другой.

Конечно, отказываться от своих, авторских фишек, которые в вас ценят клиенты, не нужно. К трендам лучше относиться как к возможности попробовать что-то новое, улучшить свои способности. В основе дизайна всегда должен быть смысл, а уже потом креативная составляющая.
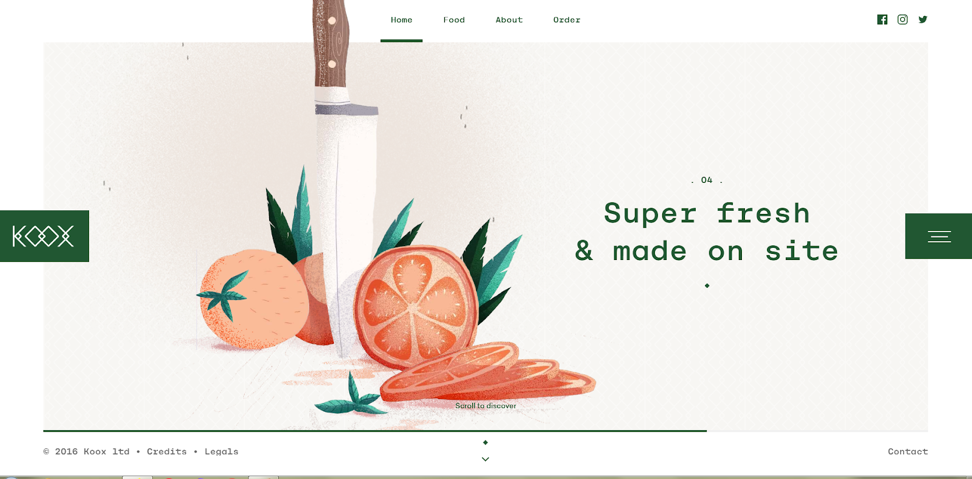
Рисованные элементы
Важно, чтобы создавалось впечатление, будто отдельные детали дизайн-проекта нарисованы от руки на бумаге. Это может быть как контур фигуры, наведенный поверх картинки, так и полноценный, аккуратно внедренный предмет. Стиль самого рисунка подбирается в соответствии со стилем проекта. Чаще всего это якобы не совсем аккуратные черно-белые эскизы. Они срабатывают (с точки зрения маркетинга) лучше, чем идеально нарисованные без видимых набросков, так как убирают ту самую тень совершенства, которая поднадоела людям в 2019 году. Их используют в трех целях:
- выделиться среди конкурентов и запомниться;
- точно передать настроение бренда;
- продемонстрировать какие-то полезные функции сайта, сервиса или конкретного элемента, о котором идет речь в тексте рядом.

Цветные, темные фоны
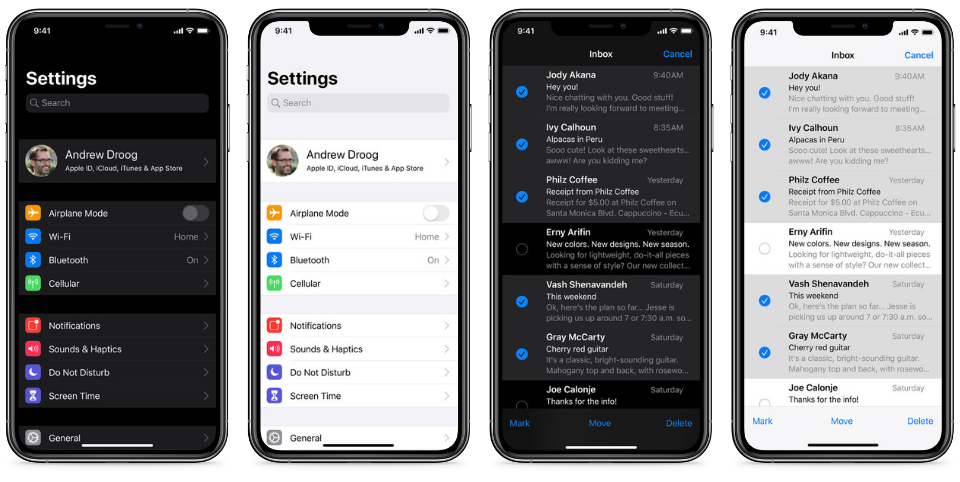
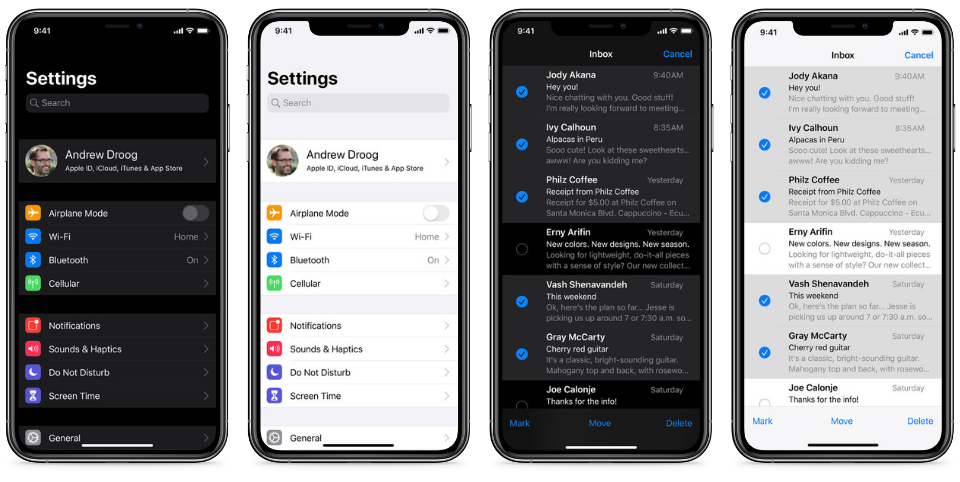
Этот тренд пришел на смену предыдущему — популярности пастельных оттенков. Только использовать его в каждом проекте не стоит. Он станет удачным решением, если целевая аудитория сайта — молодежь, которая стремится отличаться от других и ценит свободу действий. Они воспринимают яркую цветовую гамму как вызов и не смогут пройти мимо такого дизайна.
Особой популярностью в 2020 году будет пользоваться темный, черный фон. Даже Google Chrome дорабатывает специальное расширение, которое позволит «затемнять» любые сайты.
Только есть несколько но:
- не стоит забывать о сочетаемости цветов (нужно избегать сочетания нескольких ярких цветов, особенно в шрифтах, чтобы сохранить нормальную читаемость);
- этот тренд характеризуется еще и простотой дизайна (чем меньше мелких деталей, тем лучше);
- темные фоны лучше сочетаются с матовыми оттенками (это касается иконок, шрифтов, других элементов).

Типографика как центральный элемент
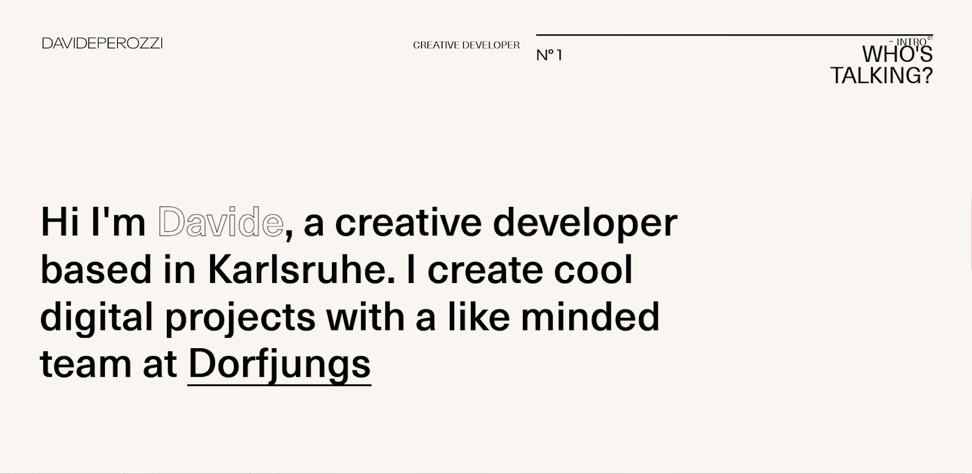
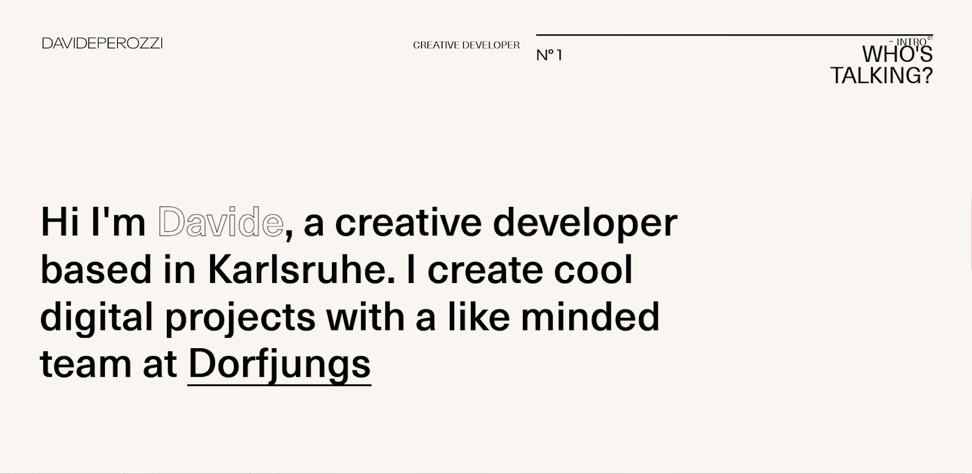
Типографике начали больше уделять внимания еще в 2019 году, но сегодня она стала чем-то вроде отдельного вида искусства при разработке дизайна сайтов. И популярных направлений ее использования несколько:
- Контурная типографика. Такой шрифт позволяет расставить акценты, но при этом не забирает на себя все внимание (особенно если используется рядом с яркими картинками — центральными элементами дизайна).

- Вариативные шрифты. Это динамичный шрифт, где текст плавно сменяет несколько начертаний без остановки. Важна интерполяция, в основе которой могут быть контраст, разные размеры отдельных букв, насыщенность. Используется в блоках перед формами для сбора заявок, чтобы привлечь внимание, в самих кнопках «купить», «заказать» или только на первых экранах.

- Леттеринг и креативные засечки. Обычно леттеринг используется для создания логотипов, но в веб-дизайне он иногда появляется в заголовках, отдельных элементах страницы. Пока этот тренд внедряют в креативной индустрии и при продаже вещей ручной работы, но, возможно, станет популярным и в сфере услуг.

Важно не использовать эти 3 тренда в месте, так как с точки зрения юзабилити это будет неудачно, отпугивающе и непонятно посетителю.
Асимметрия
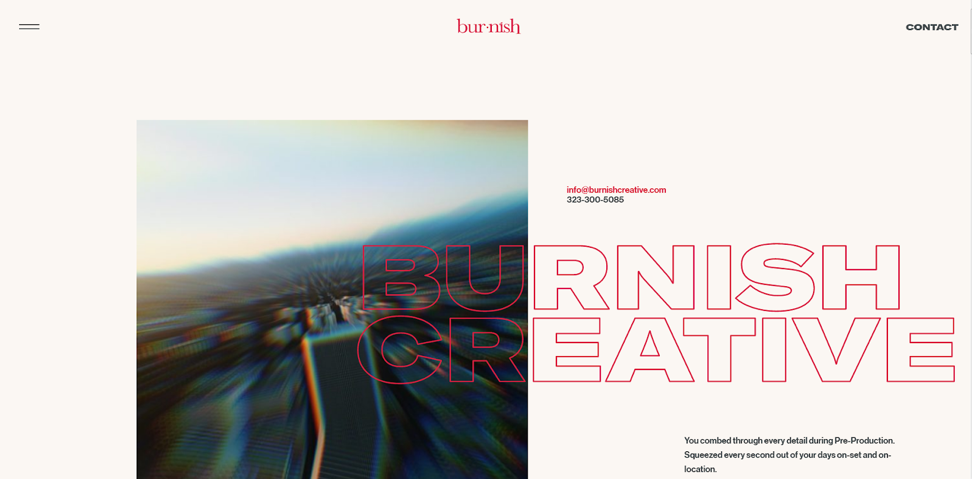
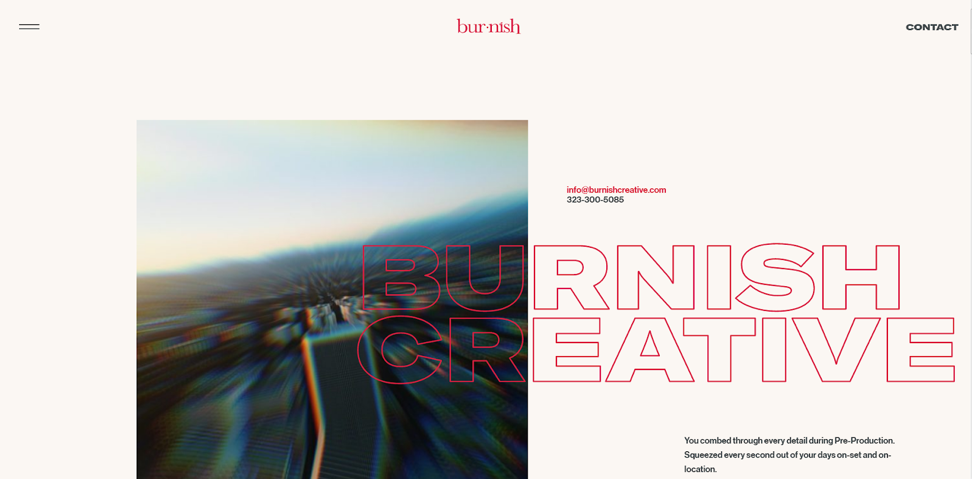
Ее лучше внедрять в креативной сфере, где пользователи к этому реально готовы и с восторгом воспримут необычный дизайн. В других нишах надо быть осторожнее, так как асимметрия предполагает использование «ломаных» сеток — в каждом блоке внешние и внутренние отступы разные, что создает эффект индивидуальности и умения выходить за рамки привычного. Так сейчас делают дизайнеры одежды, интерьеров, онлайн-журналы, продюсерские центры.
Другое проявление асимметрии — рандомное, хаотичное размещение букв в блоке. Обычно после нажатия специальной кнопки (она должна быть заметной на странице) хаос превращается в порядок и из буквы составляются слова.
Этот тренд нужно использовать осторожно и сначала в небольшом количестве — в одном или двух центральных блоках.

Еще больше анимаций
2020 год — пик motion design — динамичного дизайна. Он будет использоваться в и шрифтах, и в изображениях, и в переходах между блоками. Начать можно с внедрения эффекта параллакс — изменение положения отдельного элемента относительно фона за счет движения мышки. Это вовлекает посетителей страницы и делает дизайн более «живым».

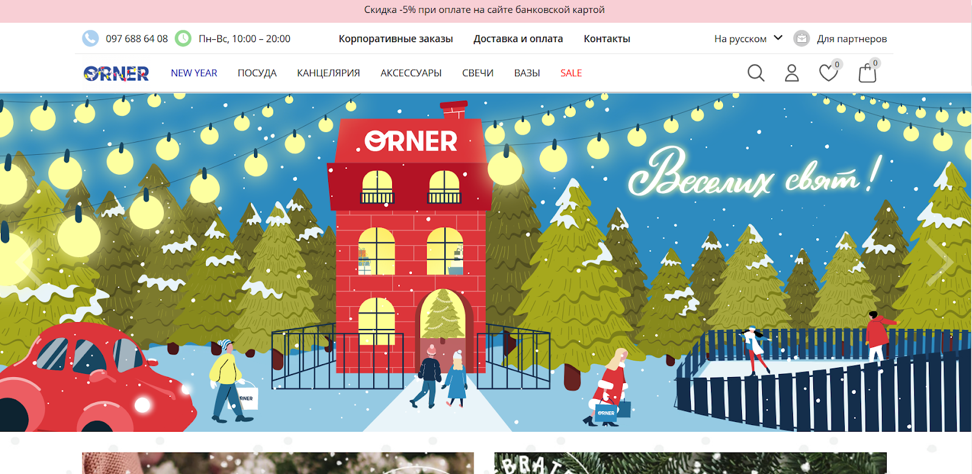
Также в моде «ожившие» логотипы. Это можно реализовать за счет работы со шрифтами, так и с добавлением отдельных тематических элементов. Так уже с конца 2019 года некоторые бренды начали добавлять интерактивные гирлянды к своим логотипам на сайтах.

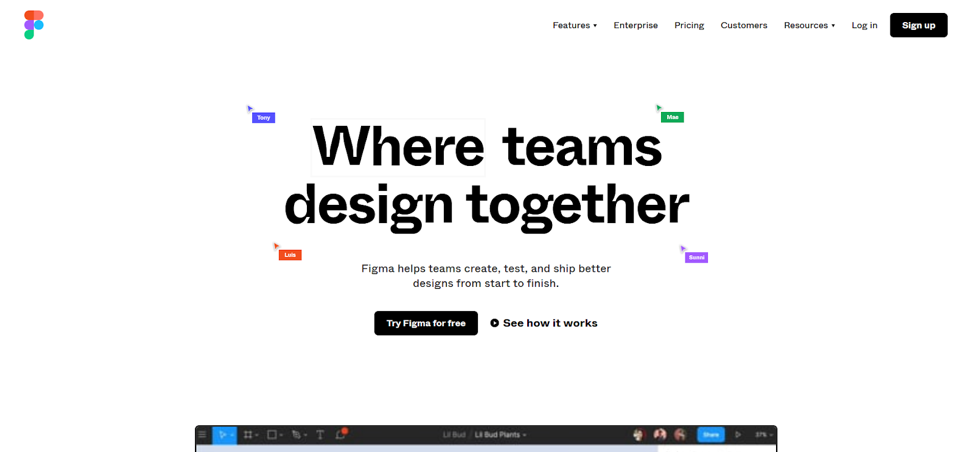
Еще моушн дизайн будут чаще использовать в оформлении кейсов или портфолио в формате шоурилов, слогана или названия компании на первом экране в виде несложной анимации. Кстати, этот прием активно использует Фигма на своем официальном сайте.

Отдельного внимания стоят короткие видео с демонстрацией того, как пользоваться услугами сервиса, функциями сайта. Еще это используется для показа, почему одна страница лучше или хуже другой.

Конечно, отказываться от своих, авторских фишек, которые в вас ценят клиенты, не нужно. К трендам лучше относиться как к возможности попробовать что-то новое, улучшить свои способности. В основе дизайна всегда должен быть смысл, а уже потом креативная составляющая.

Читайте другие статьи
 Цвет года 2023: особенности и использование в дизайне
Цвет года 2023: особенности и использование в дизайне
Месяц назад институт цвета Pantone Color Institute назвал главным цветом 2023 года оттенок Viva Magenta. Разбираемся, почему именно этот насыщенный карминово-красный цвет был выбран экспертами и как использовать его в дизайне.
Веб-дизайн
19711
3 янв. 2023
 Дизайн-ревью: в чем его преимущества и особенности?
Дизайн-ревью: в чем его преимущества и особенности?
Узнайте, что такое дизайн-ревью и для чего проводить. Не всегда разработчики и дизайнеры понимают ценность дизайн-ревью. Разбираем, как внедрение этого процесса повышает эффективность работы всей команды.
Веб-дизайн
8375
8 нояб. 2022
 Figma VS Photoshop: что лучше для работы веб-дизайнера?
Figma VS Photoshop: что лучше для работы веб-дизайнера?
Одни веб-дизайнеры говорят, что Photoshop уже давно никому не нужен, другие — что Figma не позволяет закрывать все задачи по проекту. Давайте вместе разбираться, кто прав и почему.
Веб-дизайн
25022
7 апр. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






