
Как получить качественное изображение для сайта от ИИ
Как использовать нейросеть Midjourney в России без VPN и получать от нее классные изображения для ваших сайтов и других проектов? Читайте полезные советы и пошаговый гайд.
Веб-дизайн
1948
18 февр. 2025
Проработанные и качественные изображения на сайте формируют у пользователей яркое первое впечатление и повышают их вовлеченность. В этой статье расскажем, как получить такие изображения для ваших сайтов с помощью нейросети Midjourney из России. Без VPN, виртуальных сим-карт и прочих хитростей. Мы решили разобрать эту тему на примере Midjourney, поскольку это одна из самых популярных нейросетей для генерации изображений с развитым функционалом и гибкими настройками.
Общие принципы генерации качественных ИИ-изображений
Для начала приведем главные рекомендации по созданию изображений через ИИ. Не важно, используете вы Midjourney или другие нейросети для генерации визуального контента (Кандинский, Леонардо, Dall-E, Шедеврум, Stable Diffusion), эти принципы универсальны и применимы везде.
Пользоваться MidJourney из России без VPN и карты иностранного банка можно. Отечественные разработчики создали для этого целый ряд инструментов с русскоязычным интерфейсом. Познакомимся с одним из таких решений, сервисом ProxyAI.
Для начала работы в сервисе:

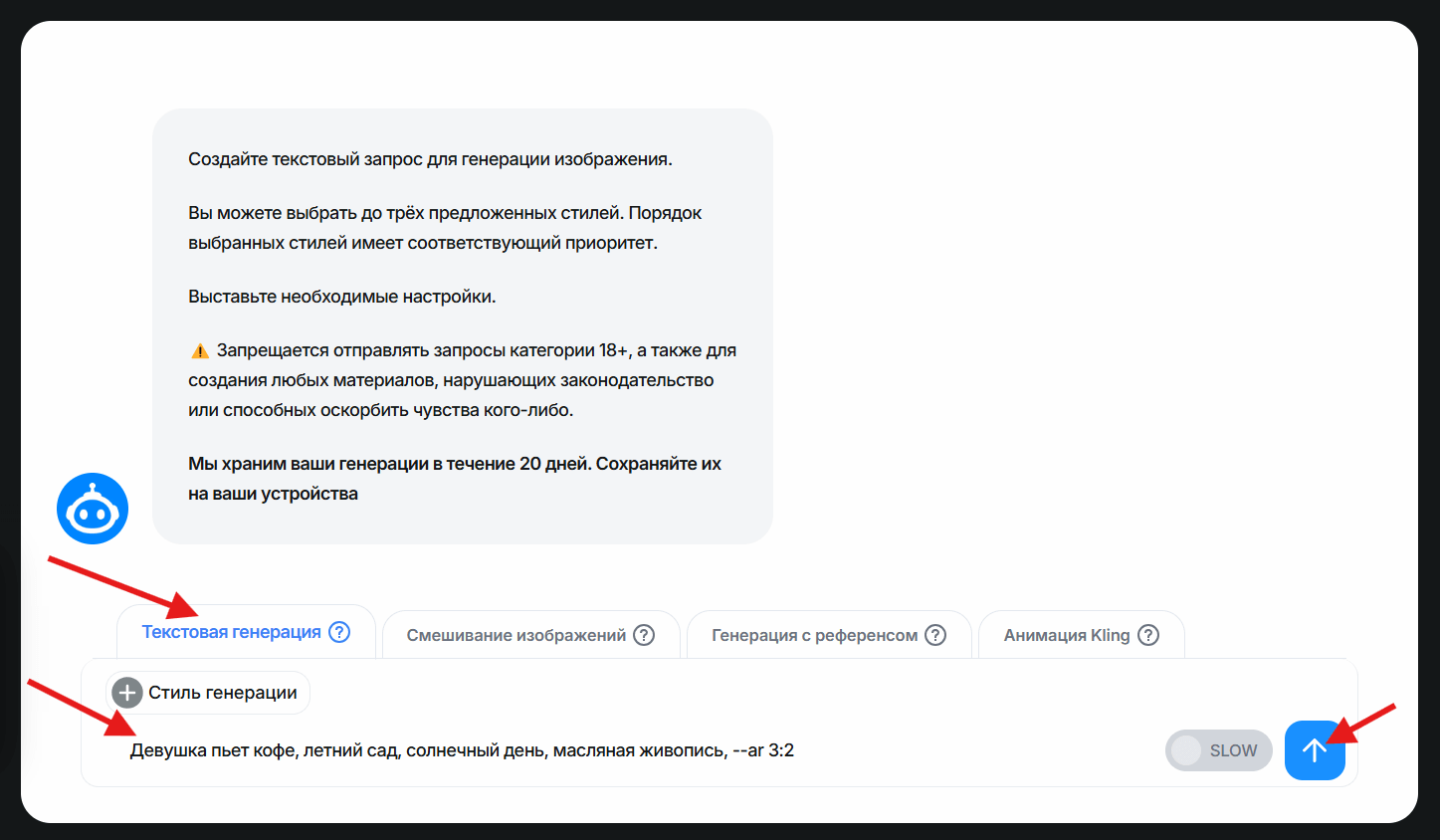
Используем для примера наш запрос «Девушка пьет кофе, летний сад, солнечный день, масляная живопись, --ar 3:2».

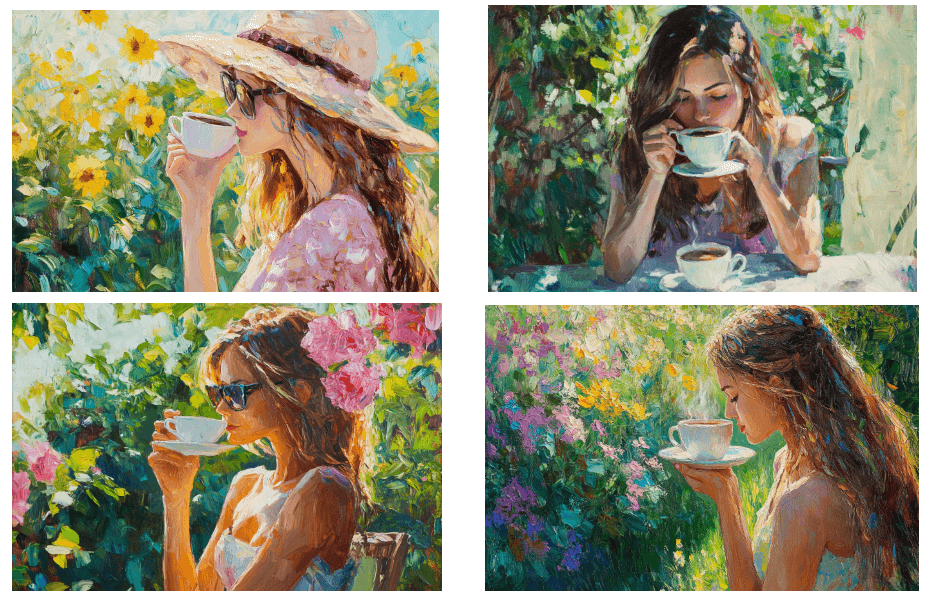
Нейросеть выдала нам по этому запросу 4 очень симпатичных изображения. Каждое из них можно:
Нейросети вроде Midjourney эффективно помогают веб-дизайнерам и UX/UI-дизайнерам в работе над сайтами и не только. Попробуйте применить рекомендации из этой статьи в своей работе, и вы увидите, как легко и быстро можно получить отличные изображения для своих проектов.
Общие принципы генерации качественных ИИ-изображений
Для начала приведем главные рекомендации по созданию изображений через ИИ. Не важно, используете вы Midjourney или другие нейросети для генерации визуального контента (Кандинский, Леонардо, Dall-E, Шедеврум, Stable Diffusion), эти принципы универсальны и применимы везде.
- Тщательно прописывайте запрос
Чем подробнее и точнее сформулирован запрос (промпт) к нейросети, тем лучше будет результат. Используйте ключевые слова, которые наиболее точно описывают желаемое изображение. Указывайте побольше деталей и конкретики, чтобы получить для своего проекта картинку, которая потребует минимальных корректировок. - Структурируйте промпт правильно
Стройте промпты по следующему шаблону: центральный объект, его действия и ключевые характеристики, окружающие элементы или фон, технические детали (стиль, ракурс, тип освещения, пропорции). Самые важные элементы и параметры указывайте в начале запроса.
Например: «Девушка пьет кофе, летний сад, солнечный день, масляная живопись, --ar 3:2».
Последний параметр «--ar 3:2» здесь означает соотношение сторон и указывает, что мы хотим получить горизонтально ориентированное изображение. - Используйте референсы
У Midjourney и некоторых других нейросетей есть функция генерации изображений по референсам. Это удобно, когда заказчик прислал примеры понравившихся ресурсов, и вам нужно быстро получить оригинальные изображения для собственного проекта в похожем стиле. - Избегайте отрицаний
Постарайтесь исключить из промпта слова «нет», «не», «кроме», «без», «за исключением». Лучше сконцентрировать на том, что должно быть на изображении. А исключить появление нежелательных объектов поможет команда «--no». - Настройка параметров генерации
В Midjourney можно гибко настраивать параметры генерации (разрешение, стилизация, детализация, пропорции и многое другое). Смело экспериментируйте с этими настройками, чтобы получить наилучший результат.
Создаем изображения в Midjourney без VPN
Пользоваться MidJourney из России без VPN и карты иностранного банка можно. Отечественные разработчики создали для этого целый ряд инструментов с русскоязычным интерфейсом. Познакомимся с одним из таких решений, сервисом ProxyAI.
Для начала работы в сервисе:
- Переходим на главную страницу ProxyAI.
- Нажимаем «Запустить Midjourney».
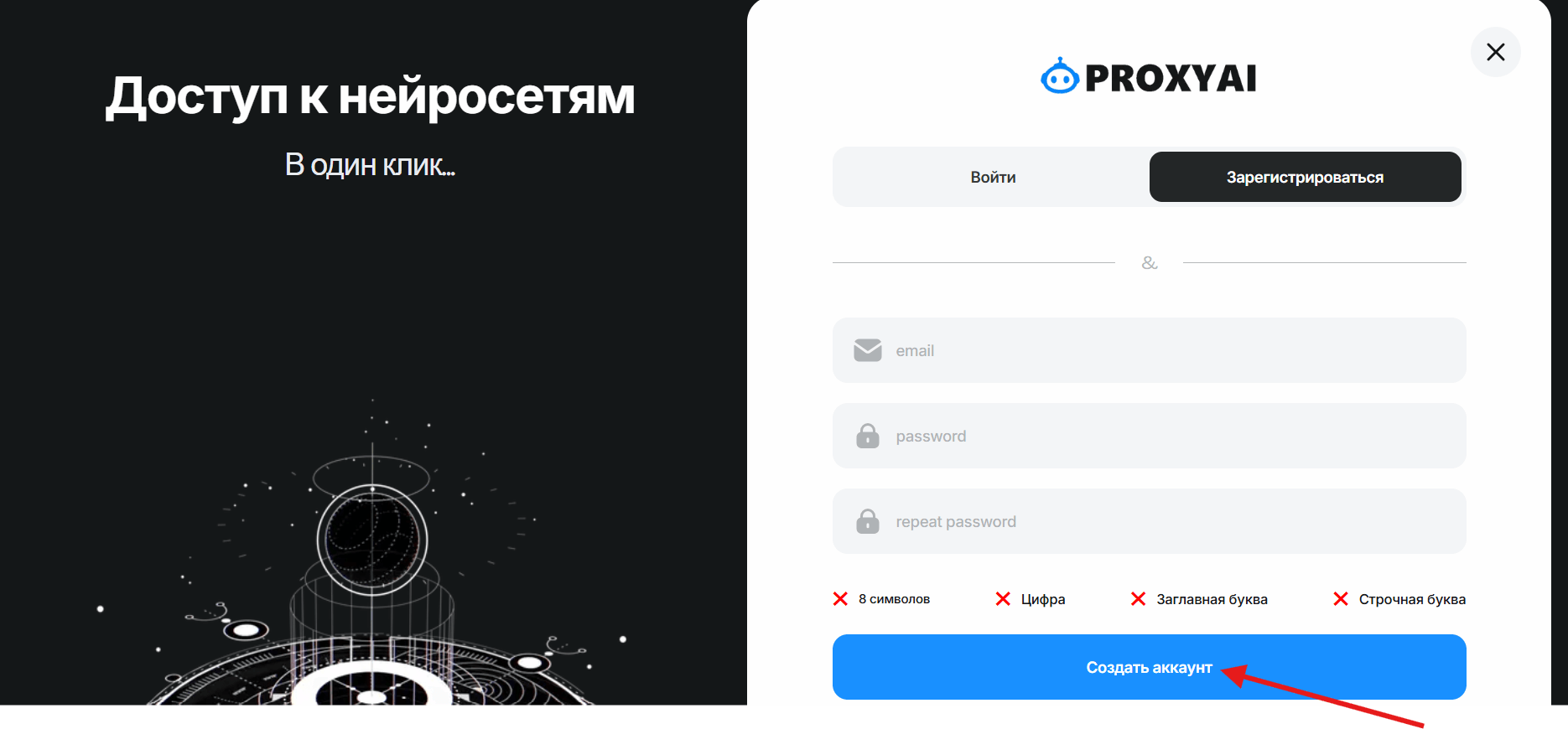
- Заполняем поля в форме регистрации и нажимаем «Создать аккаунт».

- Проверяем электронную почту и переходим по ссылке из письма от сервиса, чтобы завершить регистрацию и активировать аккаунт.
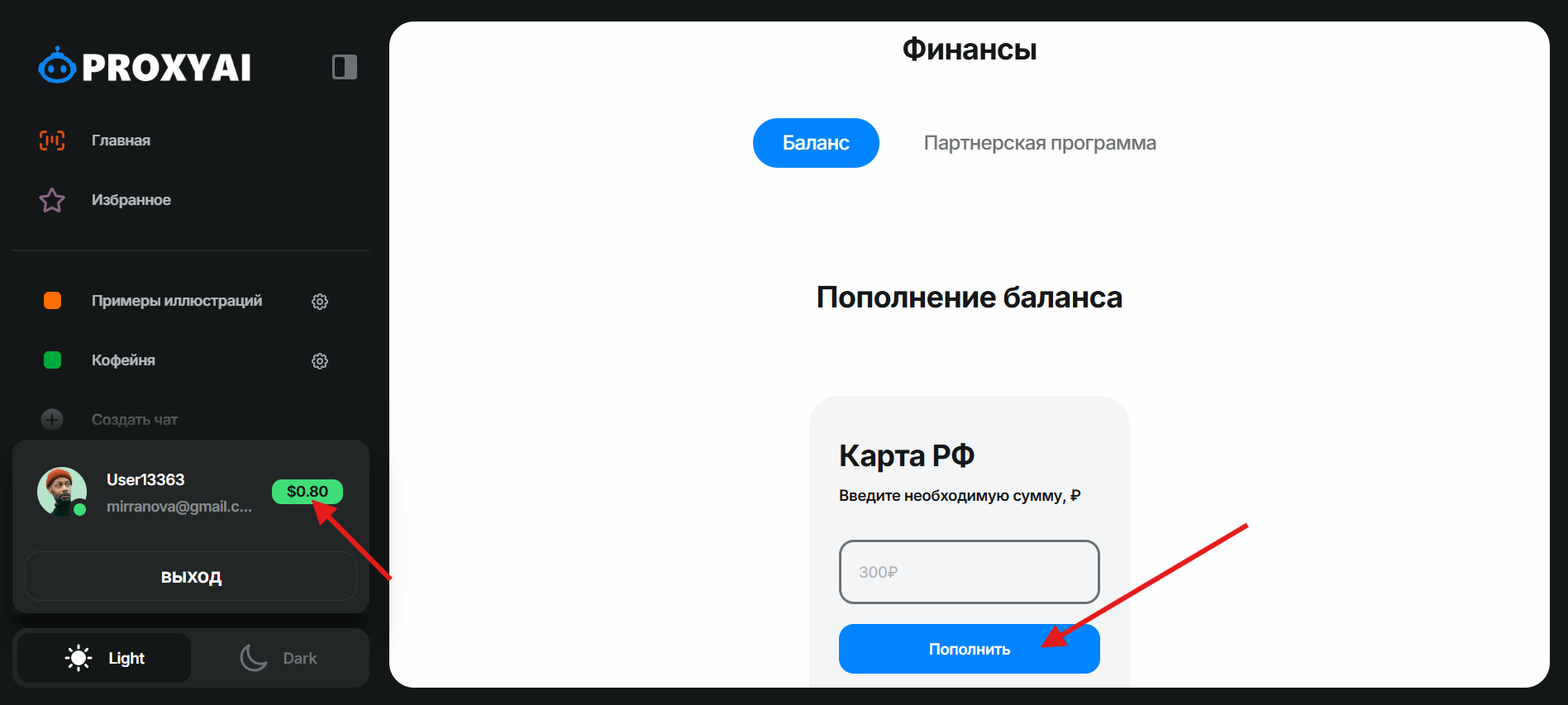
- Пополняем баланс с любой российской карты, нажав на зеленую кнопку со значком $ рядом с именем вашего профиля в боковой панели сайта. Минимальная сумма платежа 100₽, этого хватит примерно на 19-20 базовых операций. Вполне достаточно для знакомства с базовыми функциями.

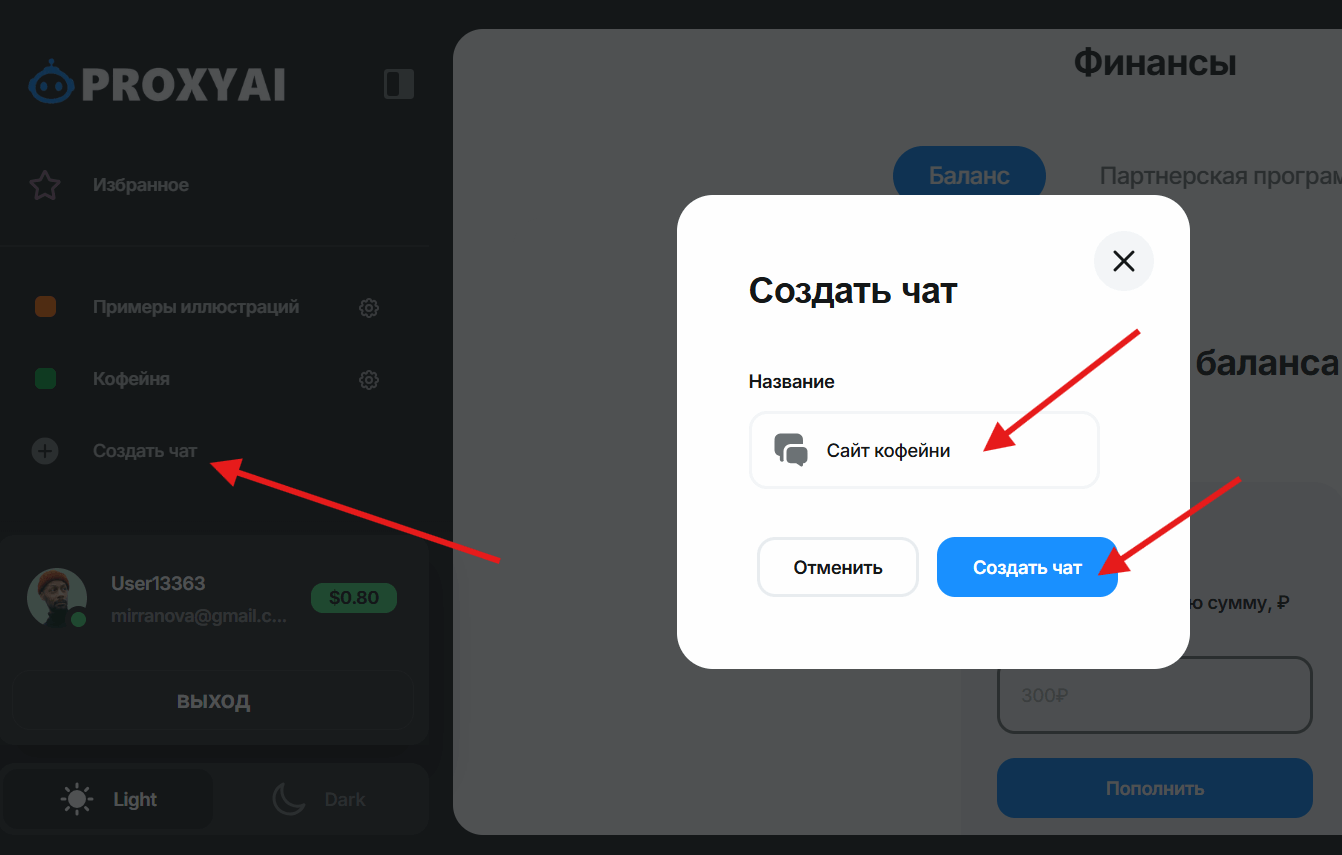
- Нажимаем в боковой панели кнопку «Создать чат», вводим название и вновь кликаем «Создать чат».

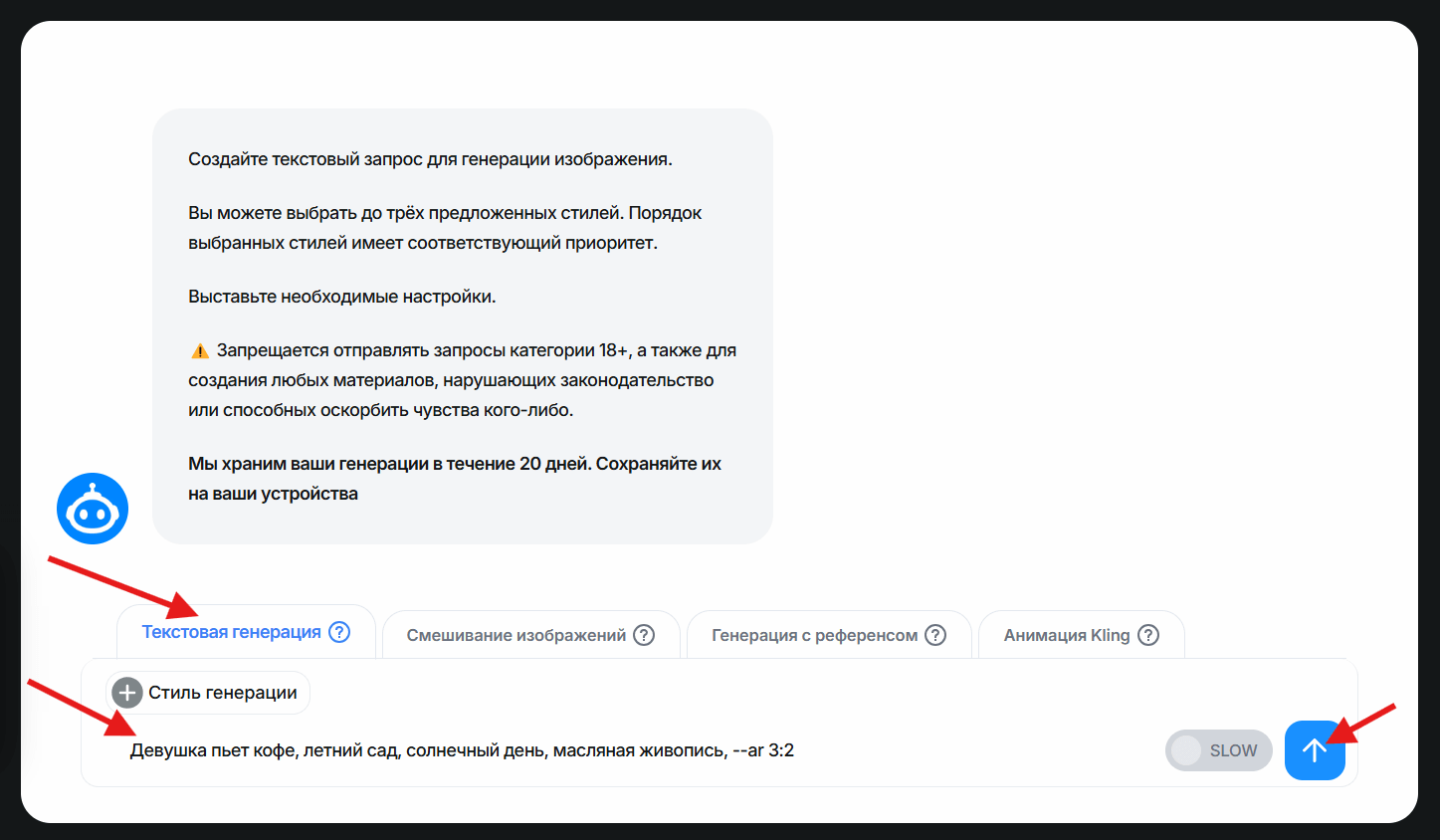
- В боковой панели слева появится название нового чата. Кликаем по нему, выбираем в окне для ввода запроса внизу страницы вкладку «Текстовая генерация», прописываем свой запрос, жмем кнопку с синей стрелкой и ждем 1-2 минуты.

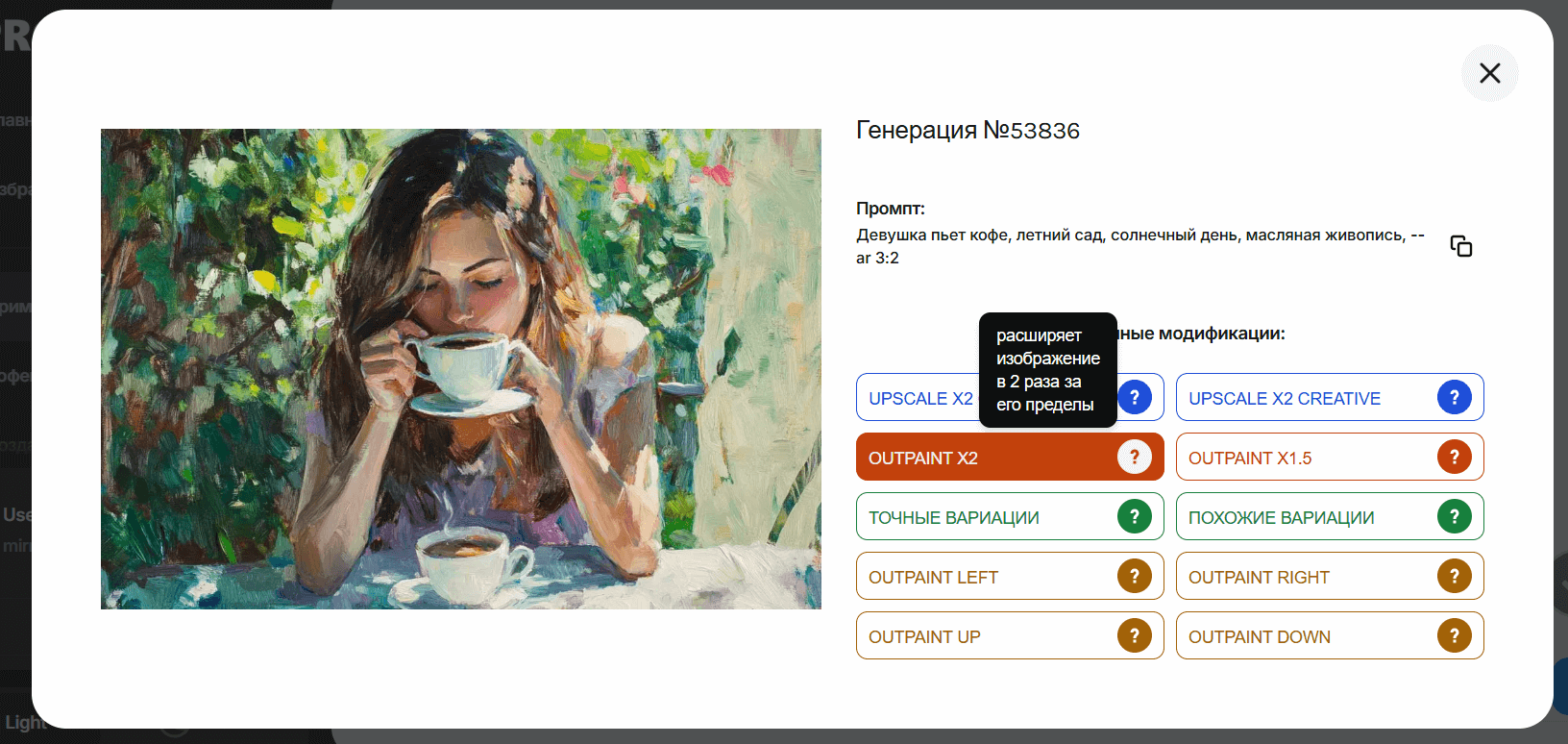
Используем для примера наш запрос «Девушка пьет кофе, летний сад, солнечный день, масляная живопись, --ar 3:2».

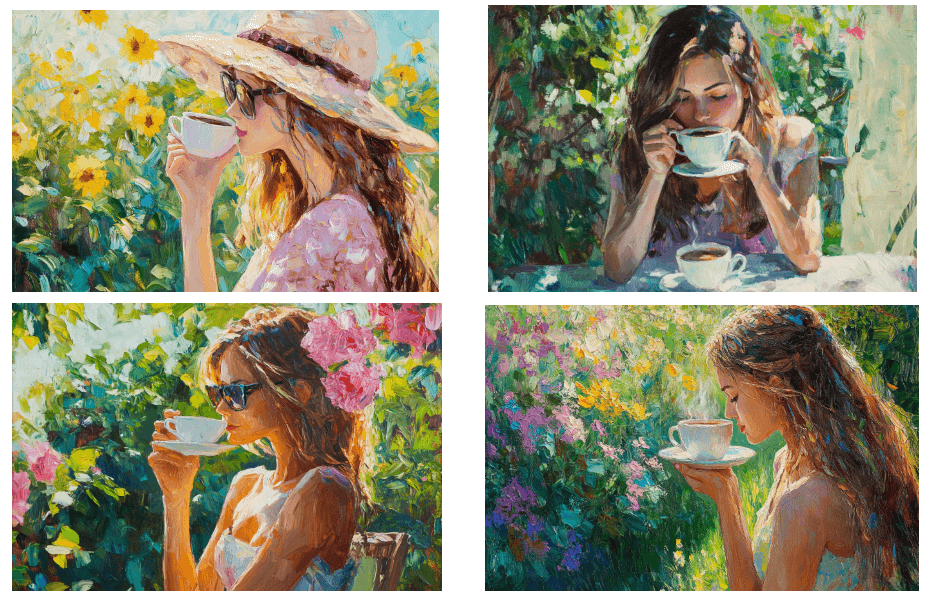
Нейросеть выдала нам по этому запросу 4 очень симпатичных изображения. Каждое из них можно:
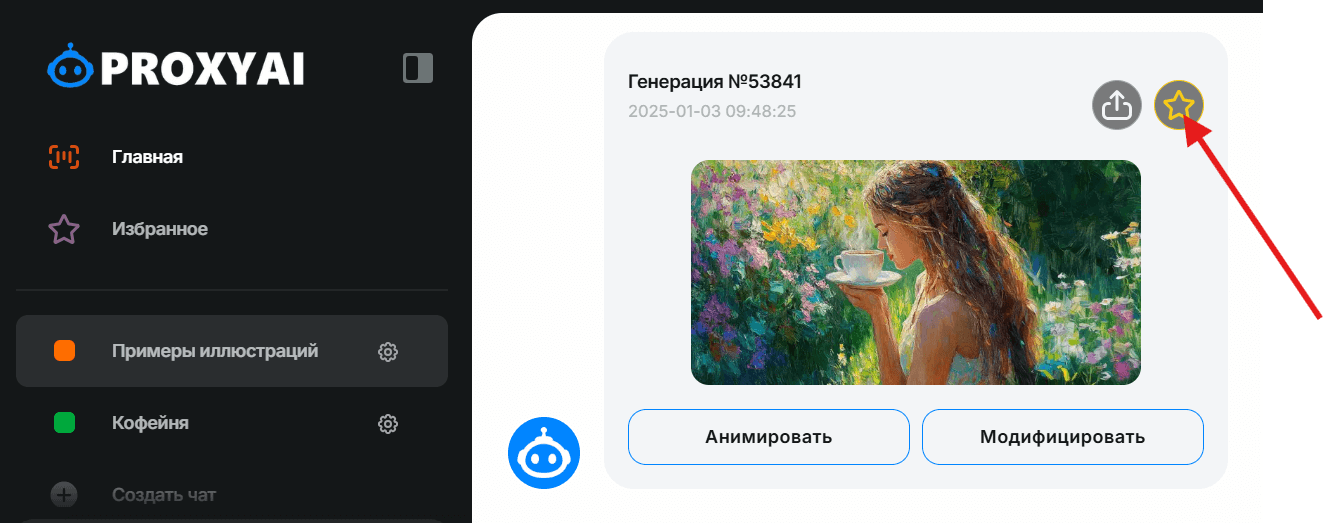
- Сохранить в подборку «Избранное» в своем профиле, нажав на кнопку со звездочкой в правом верхнем углу изображения.

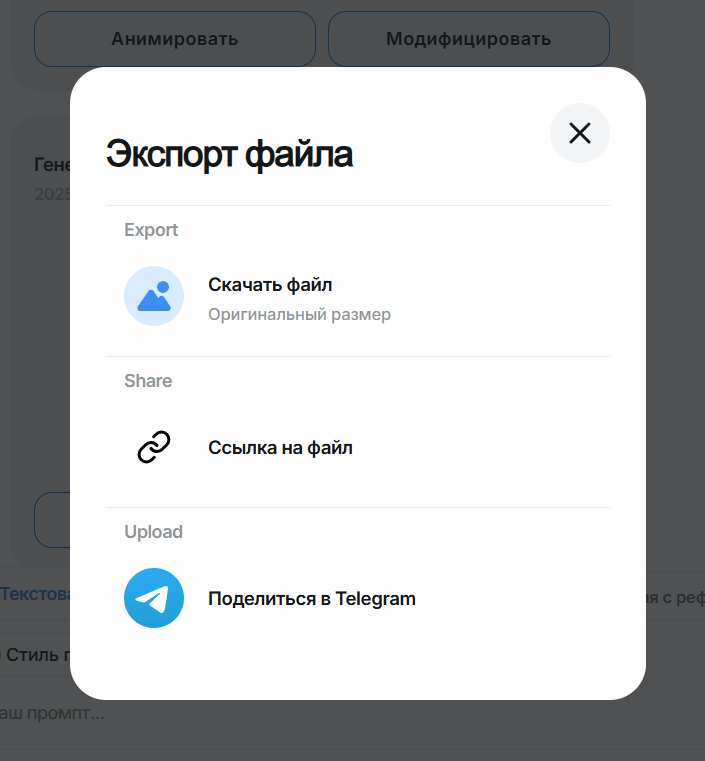
- Поделиться одним из 3 способов: скачать к себе на компьютер, экспортировать в Telegram или скопировать ссылку на файл с изображением. Для этого нажмите на кнопку рядом с «Добавить в избранное» и выберите соответствующий пункт.

- Отредактировать разными способами. Для этого нажмите «Модифицировать» под изображением и выберите нужную команду. Чтобы узнать значение каждой команды, наведите курсор на знак вопроса рядом с ее названием. Вы увидите пояснение на русском языке и сможете выбрать подходящее преобразование.

- Превратить в анимированный ролик. Но учтите, за анимацию изображений с баланса списывается существенно больше средств, чем за генерацию картинок.
Заключение
Нейросети вроде Midjourney эффективно помогают веб-дизайнерам и UX/UI-дизайнерам в работе над сайтами и не только. Попробуйте применить рекомендации из этой статьи в своей работе, и вы увидите, как легко и быстро можно получить отличные изображения для своих проектов.

Читайте другие статьи
 Айтрекинг в веб-дизайне
Айтрекинг в веб-дизайне
Что такое айтрекинг и почему этот процесс является важной частью UX-исследования.
Веб-дизайн
4814
30 апр. 2021
 Бренды-двойники
Бренды-двойники
Замечали ли вы, что на рынке присутствует огромное количество брендов, которые сложно отличить? В этой статье мы поговорим о том, почему сложилась такая ситуация и возможно ли быть уникальным в эпоху, когда ничего нового уже не придумать.
Веб-дизайн
5631
6 окт. 2020
 Как дизайнеру прокачать насмотренность: этапы и ресурсы
Как дизайнеру прокачать насмотренность: этапы и ресурсы
Что позволяет дизайнерам быстро и сразу качественно разрабатывать проекты, кроме умения пользоваться Photoshop? Опыт, что на языке этих специалистов называется насмотренностью. В статье разбираем, как и где прокачать этот навык.
Веб-дизайн
27385
14 апр. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






