
Айтрекинг в веб-дизайне
Что такое айтрекинг и почему этот процесс является важной частью UX-исследования.
Веб-дизайн
4749
30 апр. 2021
Задумывались ли вы когда-нибудь, как наши глаза и мозг собирают головоломку в момент чтения или просмотра веб-сайта? Изображения, навигация, текст и макет работают вместе, чтобы мы могли быстро получить информацию.
Эти движения глаз называются саккадами (от французского слова «рывок» - тип движения). Саккады позволяют нашим глазам на мгновение фокусироваться на объекте визуальной сцены, прежде чем быстро перейти к следующим объектам.
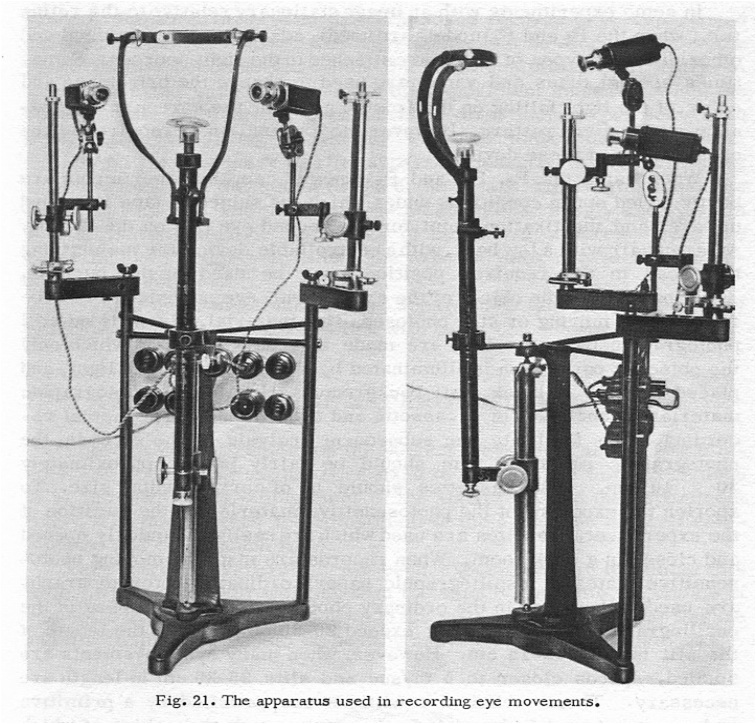
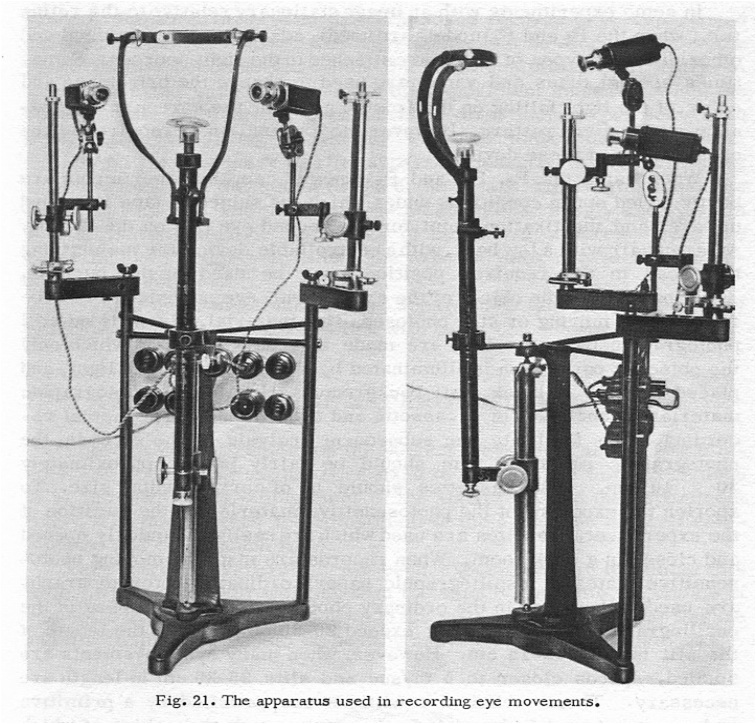
Весомый вклад в комплексное исследование поведения движения глаз внес Эдмунд Хьюи в конце 1900-х, когда изобрел устройство для отслеживания движения глаз при чтении. Он использовал контактную линзу, соединенную с алюминиевой указкой. Это устройство помогло ему обнаружить причины усталости и напряжения глаз при чтении.

Очевидно, что с тех пор методы и способы айтрекинга изменились. В настоящее время программное обеспечение для отслеживания движения глаз использует инфракрасную технологию для измерения движения зрачков человека, когда он смотрит на экран.
Айтрекинг - полезный инструмент веб-дизайна, который может показать, какие области страницы привлекают внимание пользователя, а какие игнорируются. Отслеживание взгляда полезно для демонстрации того, как пользователь ищет информацию.
На сайтах с большим количеством визуальных объектов пользователю будет сложно ориентироваться и достигать своих целей на странице. Его глаза не будут знать, на чем сосредоточить внимание, потому что он будет пытаться смотреть и впитывать все на странице без реального руководства.
Сегодня с большей вероятностью пользователи покинут такой сайт уже через 3 секунды, поскольку переизбыток визуальных элементов дезориентирует их и они не захотят тратить время на вчитывание и поиск нужной им информации. Они попросту удут на более разгруженный веб-сайт. Чтобы не потерять пользователя, сайт необходимо тестировать на всевозможные недостатки.
Исследование поведения взгляда пользователя – важный процесс ux-тестирования, который позволяет получить данные о том, куда смотрят пользователи, на чем фокусируют взгляд и как мыслят при просмотре веб-страницы. Благодаря такому тестированию можно:
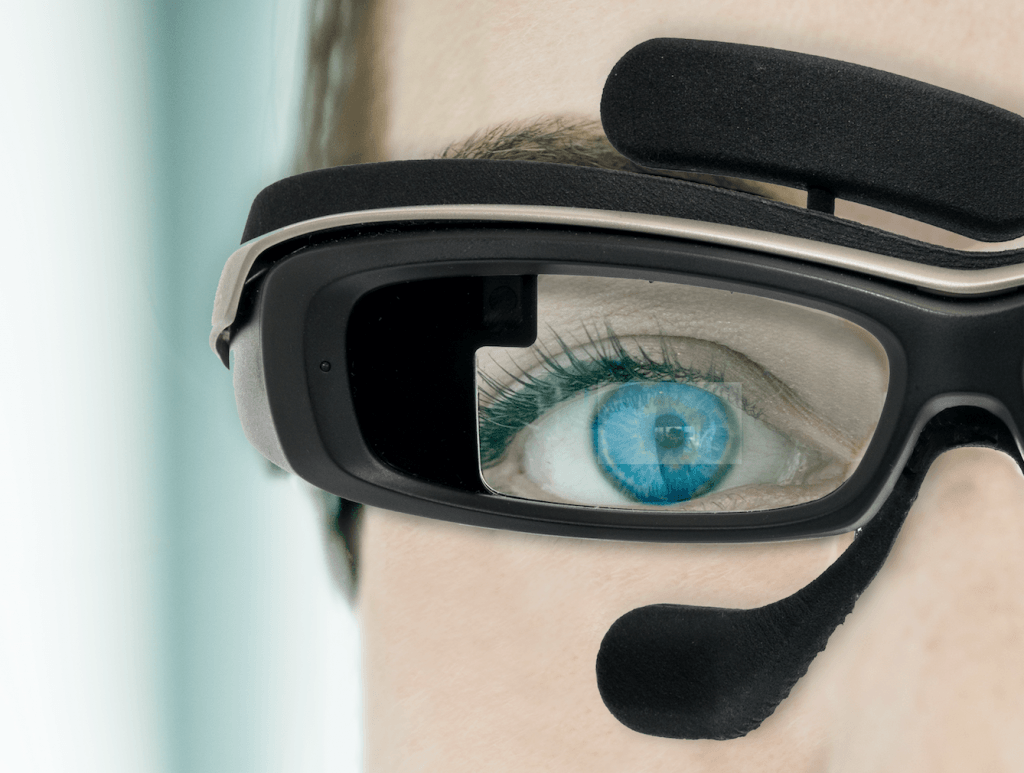
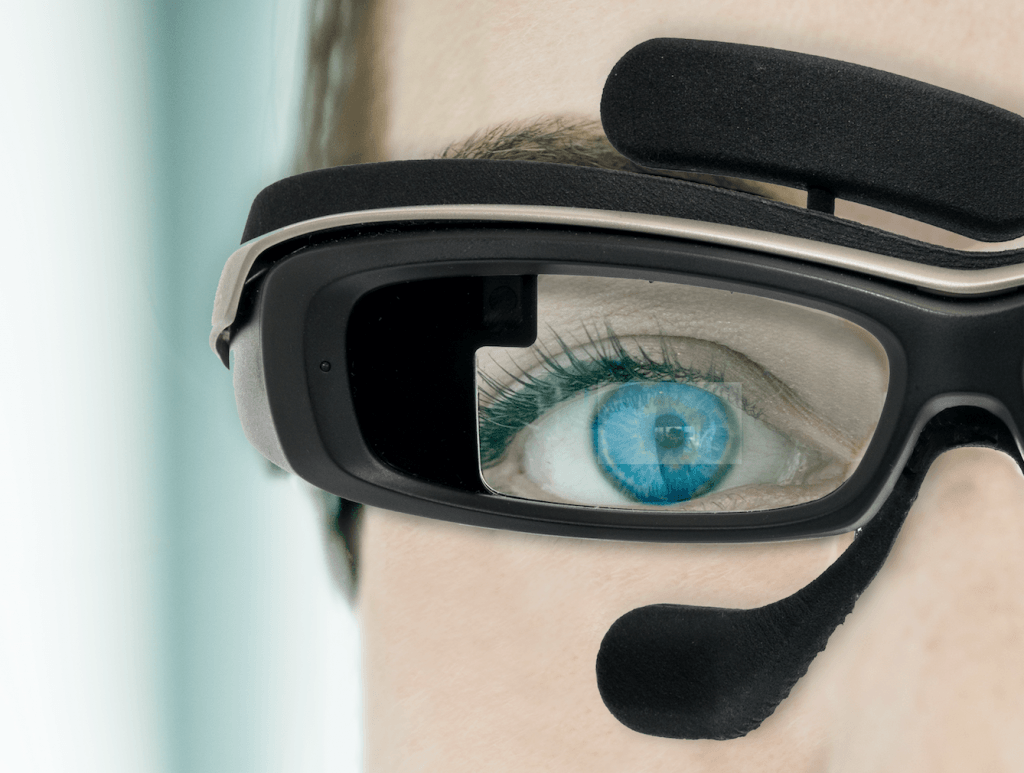
Современные устройства айтрекинга представляют собой прибор со встроенной камерой, которая бесконтактно следит за движениями глаз. Такие приборы могут быть в виде очков, встраимого или внешнего устройства, которое надевается на монитор, или в виде отдельного стационарного прибора.


Перед тем как начать исследование прибор калибруют, чтобы он «поймал» взгляд. Калибровка прибора делается только на один глаз, поскольку движения двух глаз обычно синхронны и нет смысла их записывать. Далее испытуемому предлагают прочитать текст, полистать сайт, выполнить какое-нибудь задание — в зависимости от целей исследования. По завершении айтрекер выдаёт видеозапись движения глаз, статистику и визуализации: тепловые карты и графики фиксаций взгляда.
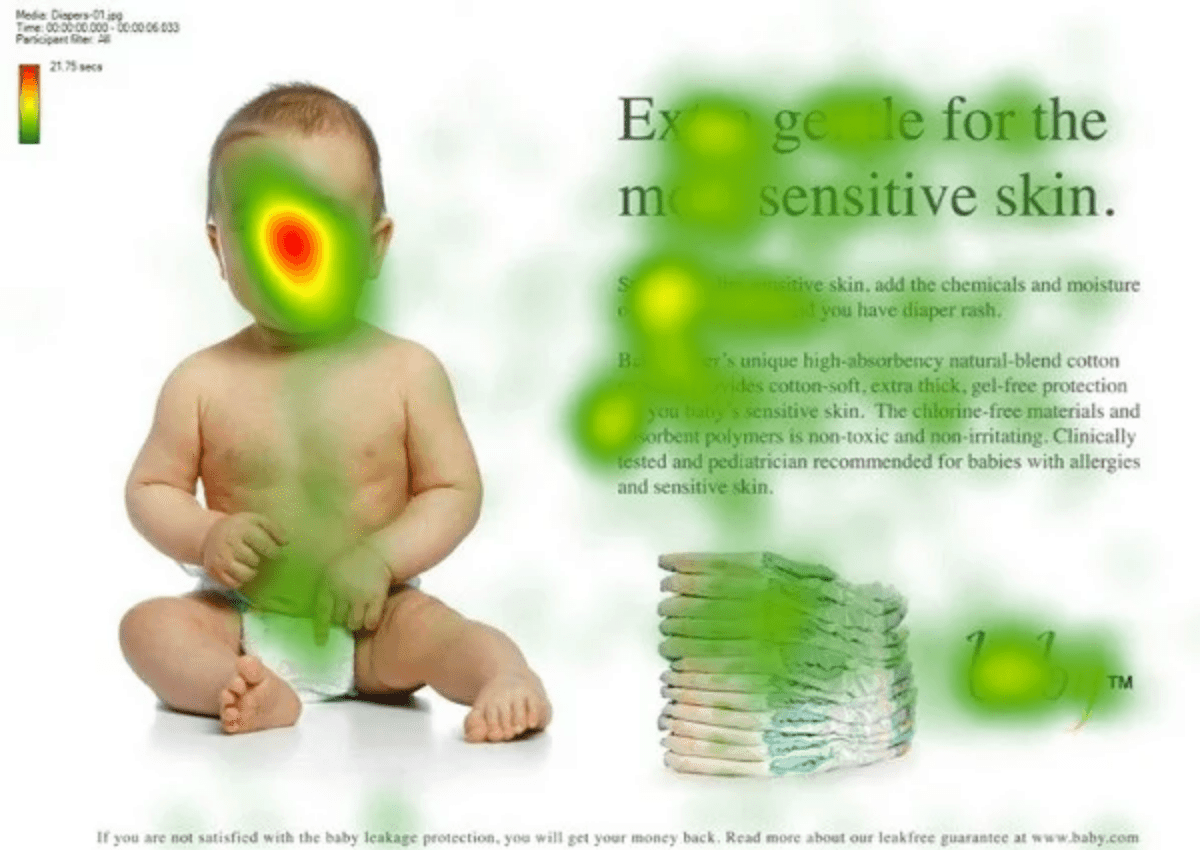
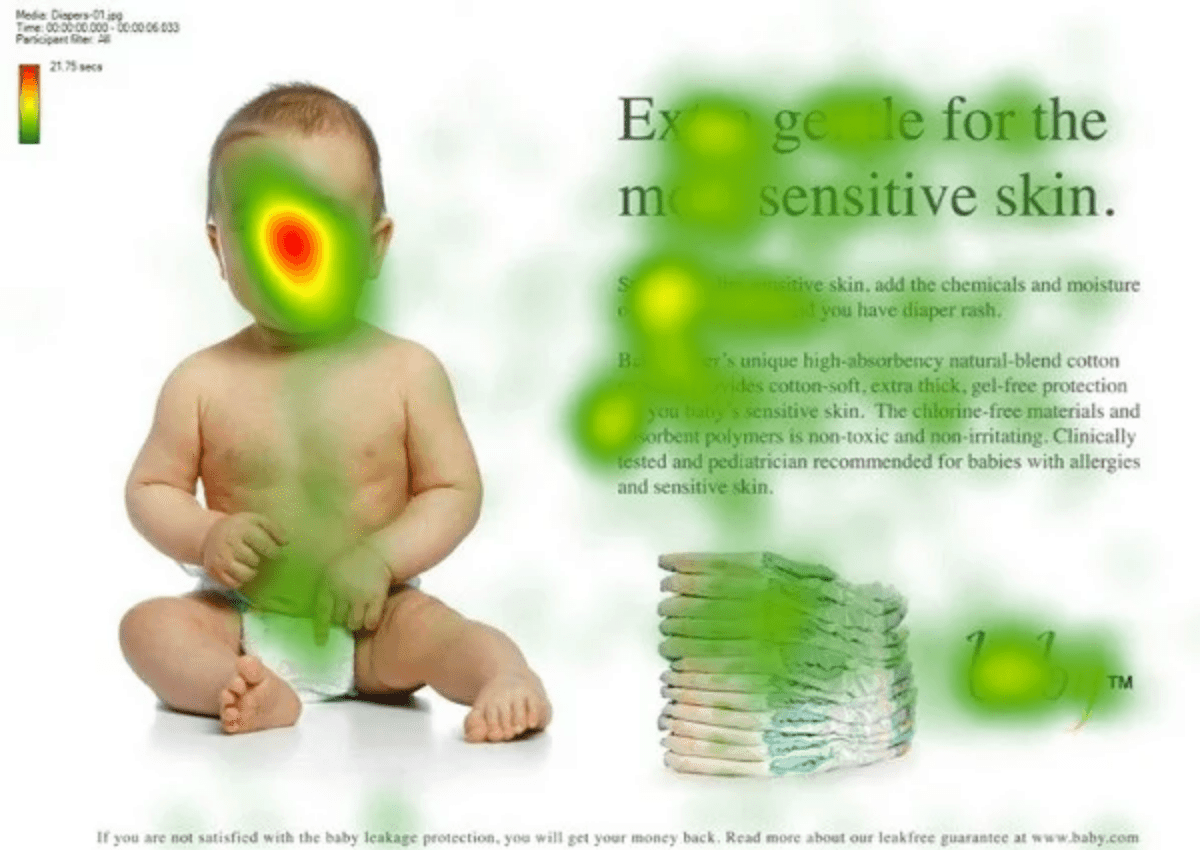
Тепловая карта показывает, какие зоны вашего сайта попадают в фокус внимания пользователя и вызывают его интерес. Красные зоны показывают самый высокий интерес, голубой цвет карты — малое число фиксаций взгляда:

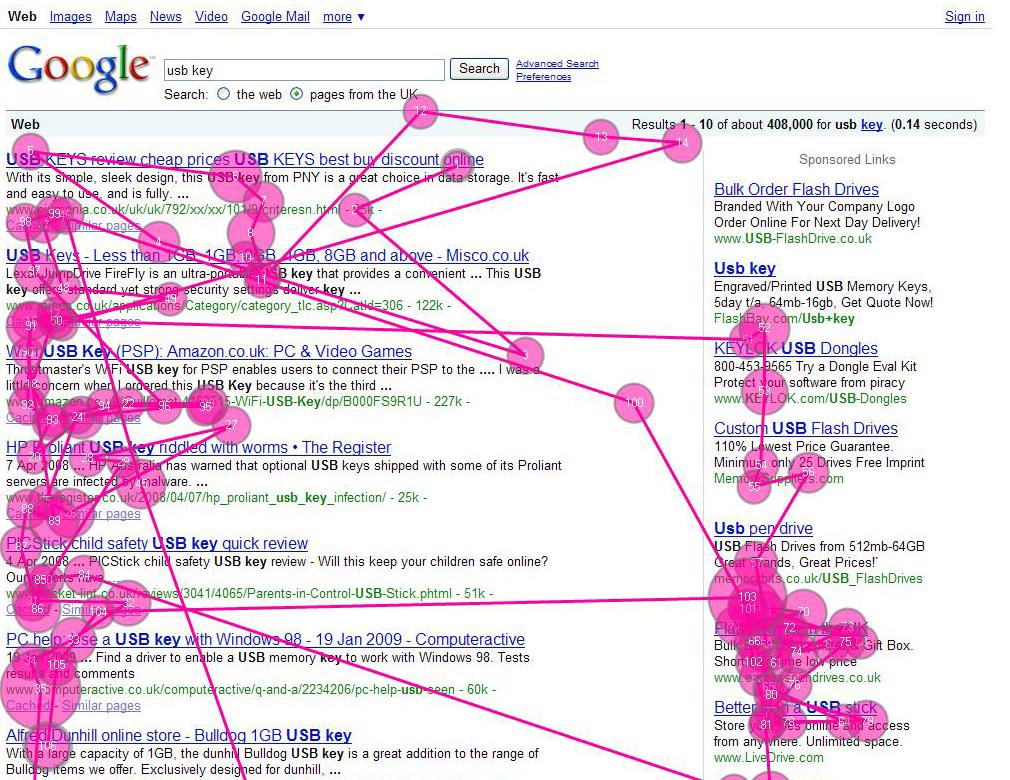
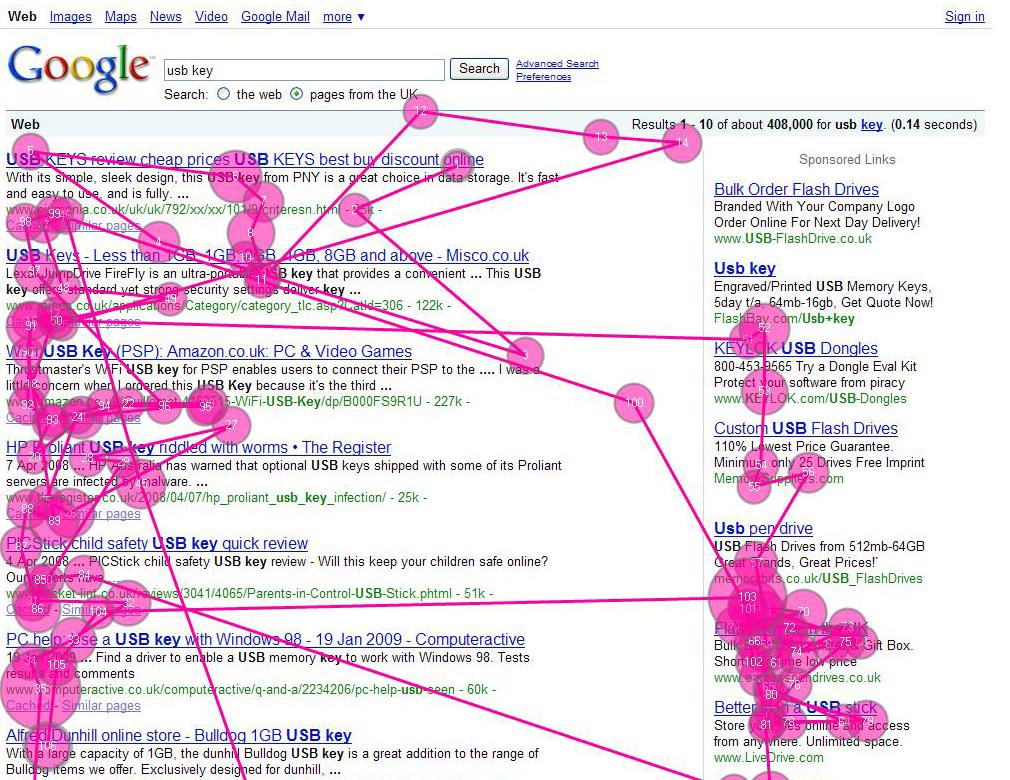
График фиксации взгляда позволяет проследить, как человек изучал страницу. Линии на этом графике показывают саккады, а точки — фиксации. Размер точки показывает время фиксации: чем оно больше, тем дольше человек смотрел в это место.

Айтрекинг — это один из возможных методов тестирования юзабилити, который применяется преимущественно в крупных компаниях. Дело в том, что исследование юзабили – дорогостоящий процесс, который включает в себя применение сложных технологий, испытания, обработку и интерпретацию данных.
Проведенные исследования перемещения взгляда пользователей по страницам позволили вывести ключевые факторы для улучшения юзабилити. Эти советы помогут вам улучшить ваш сайт:
Эти движения глаз называются саккадами (от французского слова «рывок» - тип движения). Саккады позволяют нашим глазам на мгновение фокусироваться на объекте визуальной сцены, прежде чем быстро перейти к следующим объектам.
Весомый вклад в комплексное исследование поведения движения глаз внес Эдмунд Хьюи в конце 1900-х, когда изобрел устройство для отслеживания движения глаз при чтении. Он использовал контактную линзу, соединенную с алюминиевой указкой. Это устройство помогло ему обнаружить причины усталости и напряжения глаз при чтении.

Очевидно, что с тех пор методы и способы айтрекинга изменились. В настоящее время программное обеспечение для отслеживания движения глаз использует инфракрасную технологию для измерения движения зрачков человека, когда он смотрит на экран.
Айтрекинг в веб-дизане
Айтрекинг - полезный инструмент веб-дизайна, который может показать, какие области страницы привлекают внимание пользователя, а какие игнорируются. Отслеживание взгляда полезно для демонстрации того, как пользователь ищет информацию.
На сайтах с большим количеством визуальных объектов пользователю будет сложно ориентироваться и достигать своих целей на странице. Его глаза не будут знать, на чем сосредоточить внимание, потому что он будет пытаться смотреть и впитывать все на странице без реального руководства.
Сегодня с большей вероятностью пользователи покинут такой сайт уже через 3 секунды, поскольку переизбыток визуальных элементов дезориентирует их и они не захотят тратить время на вчитывание и поиск нужной им информации. Они попросту удут на более разгруженный веб-сайт. Чтобы не потерять пользователя, сайт необходимо тестировать на всевозможные недостатки.
UX-тестирование и айтрекинг
Исследование поведения взгляда пользователя – важный процесс ux-тестирования, который позволяет получить данные о том, куда смотрят пользователи, на чем фокусируют взгляд и как мыслят при просмотре веб-страницы. Благодаря такому тестированию можно:
- выявить сбои в удобстве использования
- выявить элементы пользовательского интерфейса, на которые люди не смотрели
- выявить элементы пользовательского интерфейса, которые отвлекают внимание
- узнать, как пользователи достигают целей
- Полученные данные отразят, что необходимо скорректировать в проекте, чтобы улучшить взаимодействие с пользователем
Технологии айтрекинга
Современные устройства айтрекинга представляют собой прибор со встроенной камерой, которая бесконтактно следит за движениями глаз. Такие приборы могут быть в виде очков, встраимого или внешнего устройства, которое надевается на монитор, или в виде отдельного стационарного прибора.


Перед тем как начать исследование прибор калибруют, чтобы он «поймал» взгляд. Калибровка прибора делается только на один глаз, поскольку движения двух глаз обычно синхронны и нет смысла их записывать. Далее испытуемому предлагают прочитать текст, полистать сайт, выполнить какое-нибудь задание — в зависимости от целей исследования. По завершении айтрекер выдаёт видеозапись движения глаз, статистику и визуализации: тепловые карты и графики фиксаций взгляда.
Тепловые карты
Тепловая карта показывает, какие зоны вашего сайта попадают в фокус внимания пользователя и вызывают его интерес. Красные зоны показывают самый высокий интерес, голубой цвет карты — малое число фиксаций взгляда:

Графики фиксаций взгляда
График фиксации взгляда позволяет проследить, как человек изучал страницу. Линии на этом графике показывают саккады, а точки — фиксации. Размер точки показывает время фиксации: чем оно больше, тем дольше человек смотрел в это место.

Каждому ли сайту нужно такое исследование?
Айтрекинг — это один из возможных методов тестирования юзабилити, который применяется преимущественно в крупных компаниях. Дело в том, что исследование юзабили – дорогостоящий процесс, который включает в себя применение сложных технологий, испытания, обработку и интерпретацию данных.
Ключевые моменты при создании сайта
Проведенные исследования перемещения взгляда пользователей по страницам позволили вывести ключевые факторы для улучшения юзабилити. Эти советы помогут вам улучшить ваш сайт:
- Изображения человеческих лиц почти всегда привлекает внимание пользователей.
- Увеличение важных элементов помогает направлять взгляд пользователей по странице, так же как и контрастные цвета.
- Текст привлекает меньше внимания, чем изображения и видео.
- Каждая происходящая визуальная «остановка» - это «точка фиксации» саккады. Глаз человека может воспринимать примерно 7–9 знаков на саккаду, поэтому пользователь может сосредоточиться только на символах, а не на словах целиком. Поэтому следует разбивать длинные абзацы на более короткие и лаконичные предложения.
- Крупные, сосредоточенные по центру заголовки позволяют легко понять суть вашей страницы, не прокручивая страницу в поисках ответов.
- Чем меньше саккад участвует в визуальной обработке вашего веб-сайта, тем больше информации пользователи могут принять, понять и использовать.

Читайте другие статьи
 Креатив vs минимализм: делаем лаконичный сайт нескучным
Креатив vs минимализм: делаем лаконичный сайт нескучным
Минимализм остается одним из главных трендов веб-дизайна уже несколько лет. Одновременно дизайнерам хочется впечатлить интернет-пользователей креативными решениями. Как же найти баланс?
Веб-дизайн
5313
14 дек. 2021
 Дизайн-модель «Воздушный змей»
Дизайн-модель «Воздушный змей»
С помощью дизайн-моделей можно по-простому объяснить самые разные аспекты дизайна и сделать работу над проектом эффективнее. Об одной из таких моделей поговорим в этой статье.
Веб-дизайн
5282
19 янв. 2021
 Тренды в веб-дизайне 2020
Тренды в веб-дизайне 2020
О чем нужно помнить и знать, разрабатывая дизайн в 2020 году? Мы выделили 5 современных трендов в веб-дизайне.
Веб-дизайн
5102
9 янв. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






