
Дизайн-модель «Воздушный змей»
С помощью дизайн-моделей можно по-простому объяснить самые разные аспекты дизайна и сделать работу над проектом эффективнее. Об одной из таких моделей поговорим в этой статье.
Веб-дизайн
5208
19 янв. 2021
История
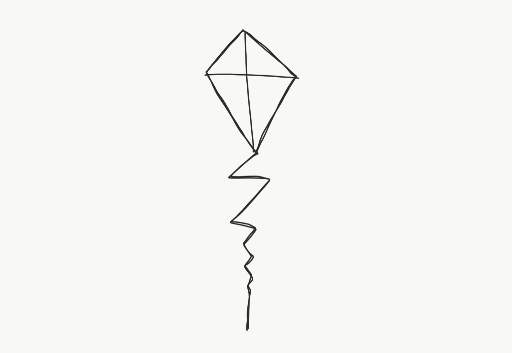
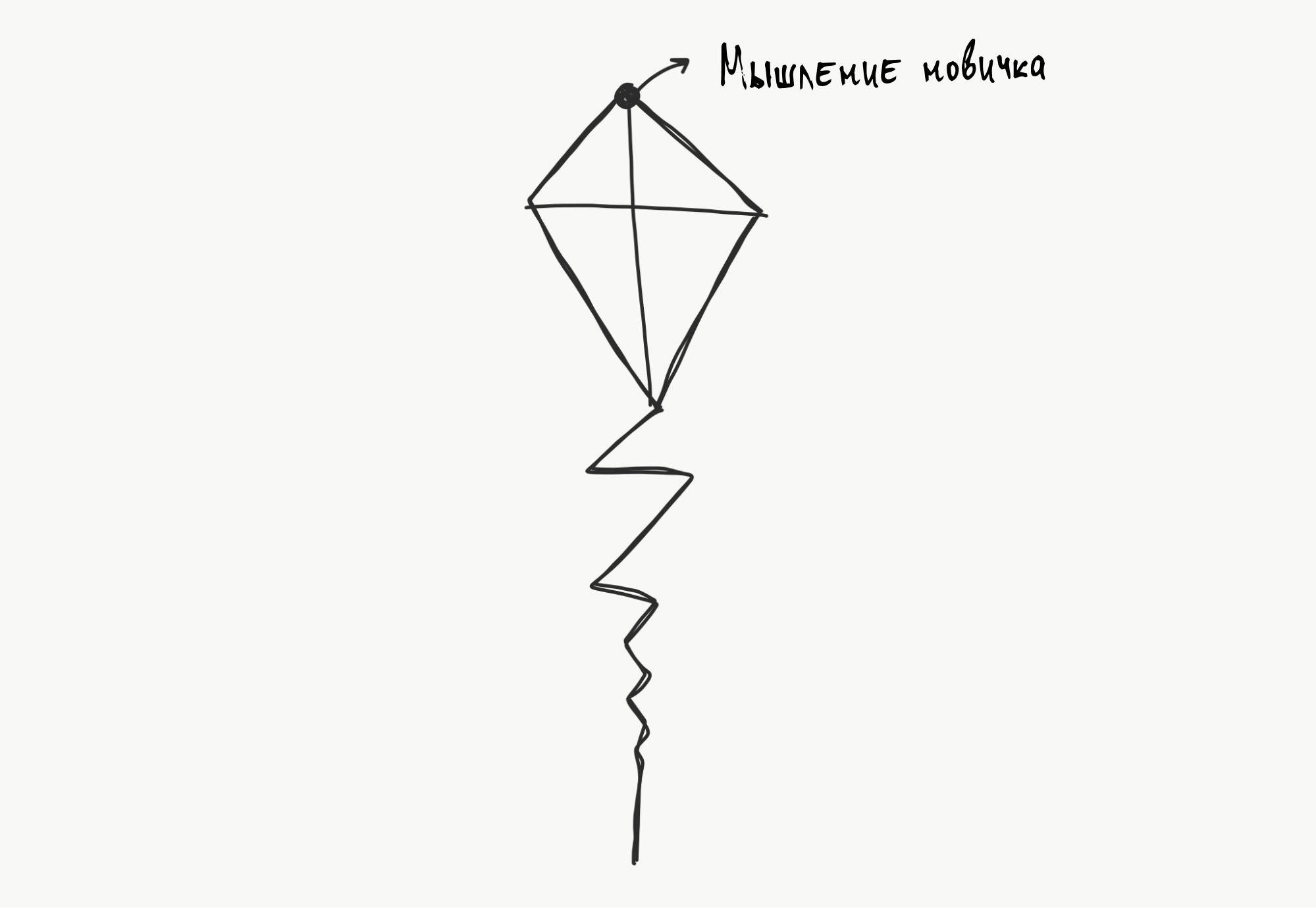
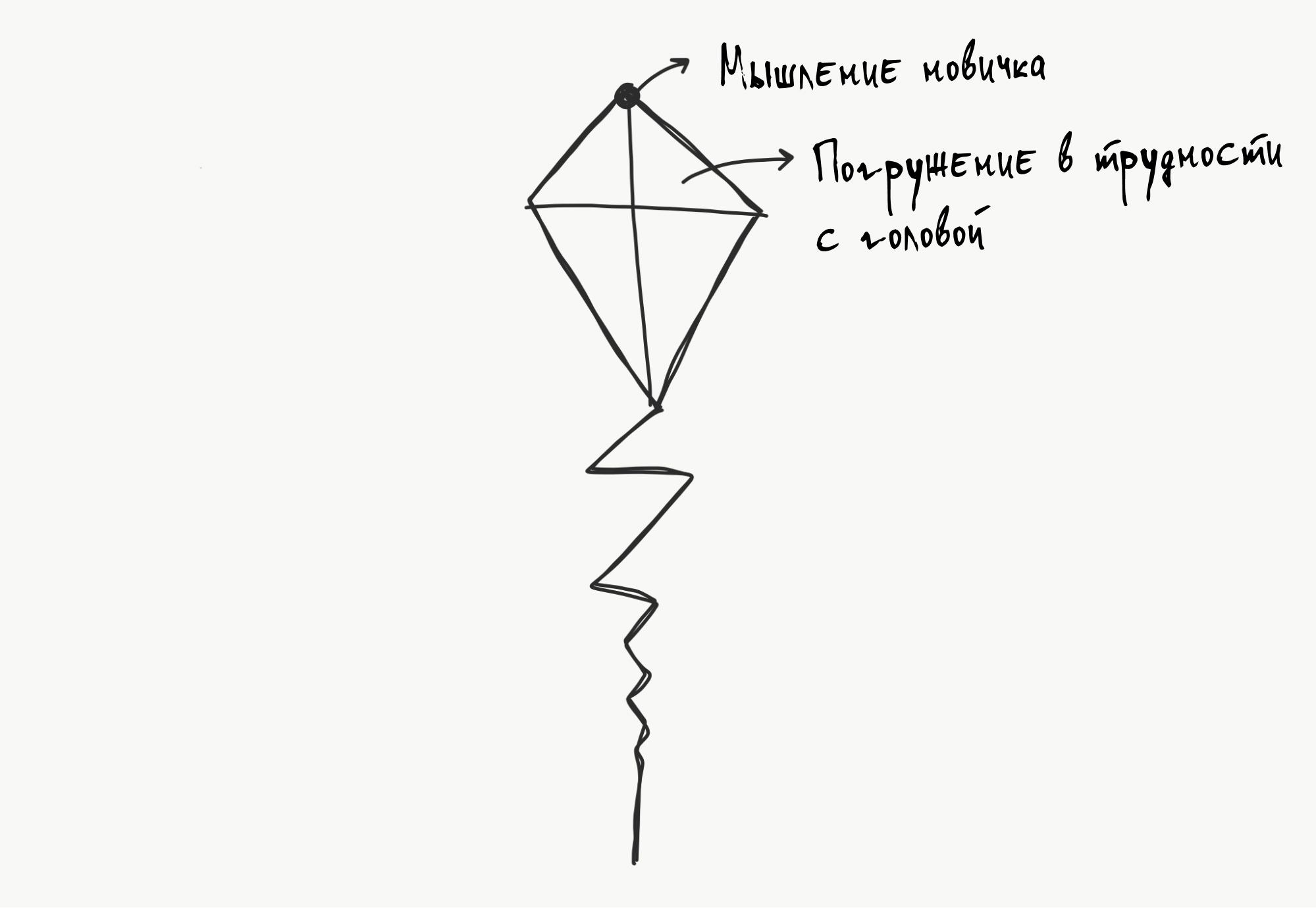
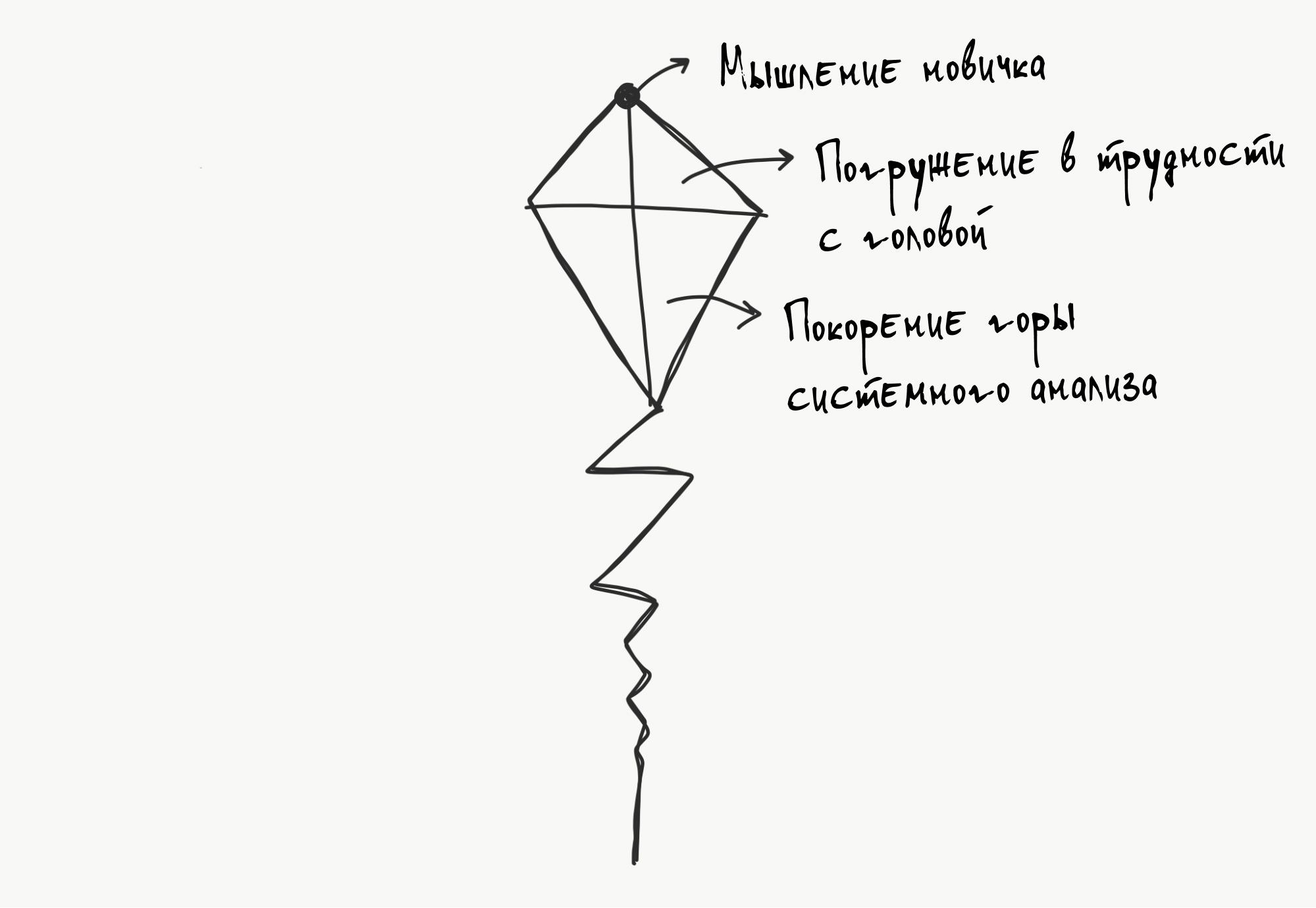
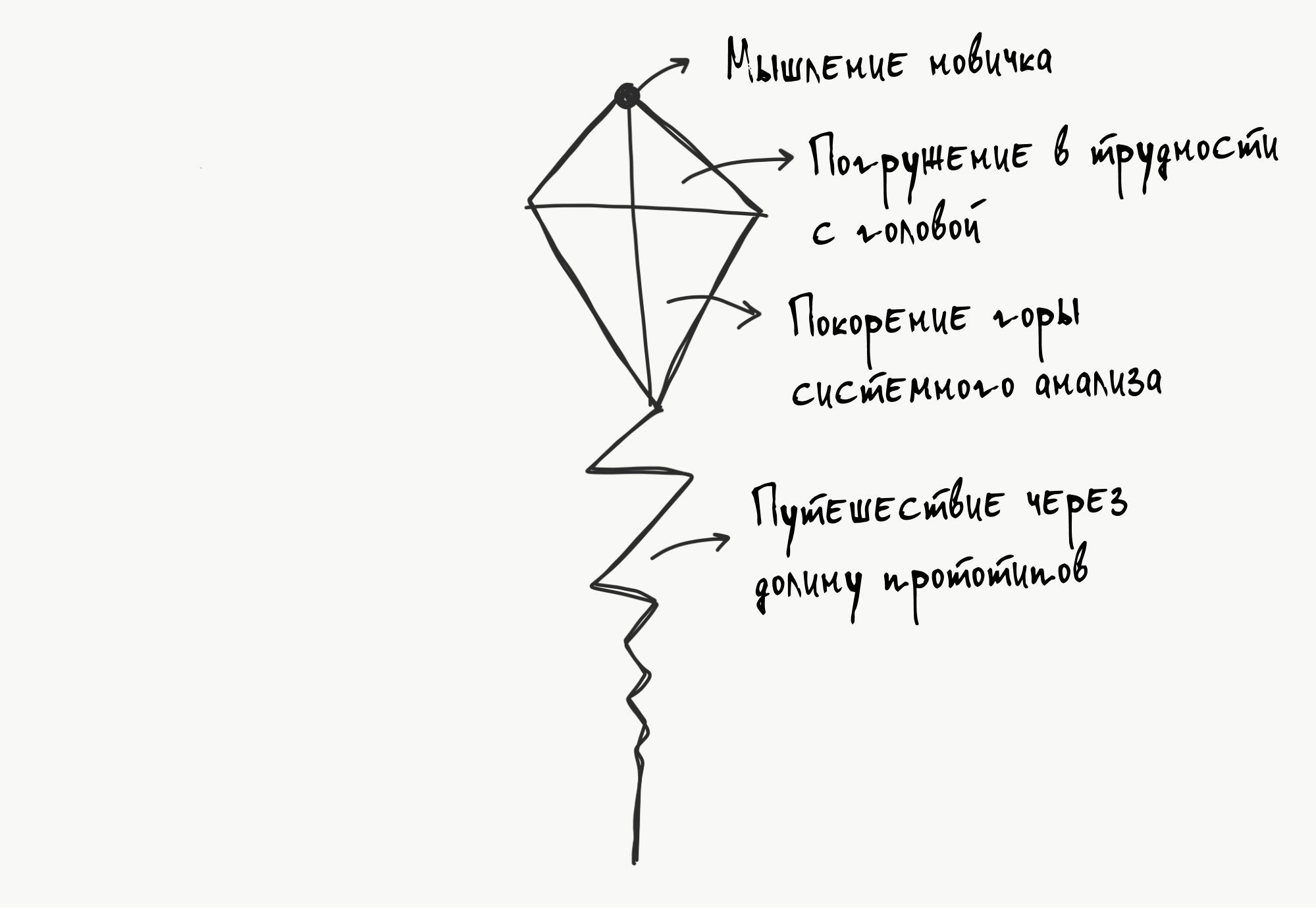
Дизайн-модель «Воздушный змей» создал Дэннис Хамбукерс, чтобы сделать сотрудничество дизайнера и заказчика более продуктивным. Если заказчик лучше разбирается в том, что такое дизайн, как всё в нём устроено и чего ожидать, дизайнер получает возможность делать свою работу лучше. Дизайн-модель — это схематичное изображение воздушного змея. Вот как она выглядит:

1 шаг. Шошин
Приступить к любому проекту дизайнер должен в состоянии шошин (слово из дзен-буддизма). Переводится оно как «ум новичка». Новичок всегда открыт, ему все интересно, он готов подвергать сомнению всё и вся. Дизайнеру необходимо делать как можно меньше предположений и ставить под сомнение как свои гипотезы, так и гипотезы других. Даже если вы эксперт в этой области, поступать и думать нужно как новичок.
«Новичок видит много возможностей, специалист — всего несколько.» — Сюнрю Судзуки

2 шаг. В трудности с головой
Мышление новичка помогает погрузиться глубоко в проблему. Для ее решения Дизайнеру понадобится собирать максимально возможный объем информации со всех лиц, влияющих на проект. Важно не бояться сложностей, а, наоборот, пользоваться ими.

При работе над созданием проекта важна интуиция. Если рациональное мышление может собрать только определенный объем информации, то подсознательно мы можем получить больший багаж знаний. На этапе погружения в трудности с головой мы собираем данные и инсайты, изучаем условия и тонкости, вдохновляемся.
Совместная разработка — ключ к успеху. Во время сбора данных у также нужно начать задействовать клиента. Это не менее важный этап, как и сбор знаний о проекте. Если вы привлечете заказчика в обсуждения и примите его вклад и мнения во внимание, то, вполне вероятно, сможете заручиться поддержкой для проекта. Дизайнеру необходимо проявлять искренний интерес к мыслям клиента, не бояться задавать вопросы и не пугаться трудностей. Так вы сможете попасть в цель и создать тот проект, о котором мечтал клиент.

Одного сбора информации — недостаточно. Важен ее анализ. Системный анализ — одна из самых непростых задач для тех, кто занимается дизайн-мышлением. Этот этап подразумевает необходимость вникнуть в данные, инсайты и мнения, которые вы собрали.
Нужно обнаружить общие черты, связи, отношения и системы. В этой точке сходится все — теоретические модели, знания об индустрии, опыт в дизайне, фоновые знания, креативность, дерзость и многое другое. Погружение в трудности может принести много информации, но будет ли она полезной, зависит уже от наших аналитических способностей. Определение проблемы, на решение которой действительно стоит потратить усилия, — это творческий процесс. Работа наиболее результативна тогда, когда задан правильный вопрос. Каждому дизайнеру нужно найти главный вопрос на миллион, ведь вместе с хорошими вопросами приходит и идеи необычного решения.
«Как только вы найдете тот самый вопрос, ответить на него будет относительно просто.» — Илон Маск
3 шаг. Долина прототипов
После системного анализа нас ждет долина прототипов. Прототипировать — значит пробовать разные варианты, чтобы понять, работают они или нет. Цель любого прототипа — визуально отобразить все идеи, проблемы и решения, проверить предположения и гипотезы. Прототип можно показать людям и оценить их реакцию. Можно показать его и спросить: «Может, сделаем что-то вроде этого, что думаете?» Прототипы можно использовать для того, чтобы получить инсайты или получить подтверждения определённым решениям.

Благодаря прототипам можно вовремя обнаружить не рабочие детали и изменить курс действий. Прототип — спутник на пути поиска ответа на главный вопрос проекта. Он пригодится во время обсуждений концепта, и при дальнейшей разработке. Когда во время реализации проект столкнётся с новыми реалиями, у вас будет возможность создать прототипы возможных решений, которые можно протестировать на реальных пользователях и устранить неточности.

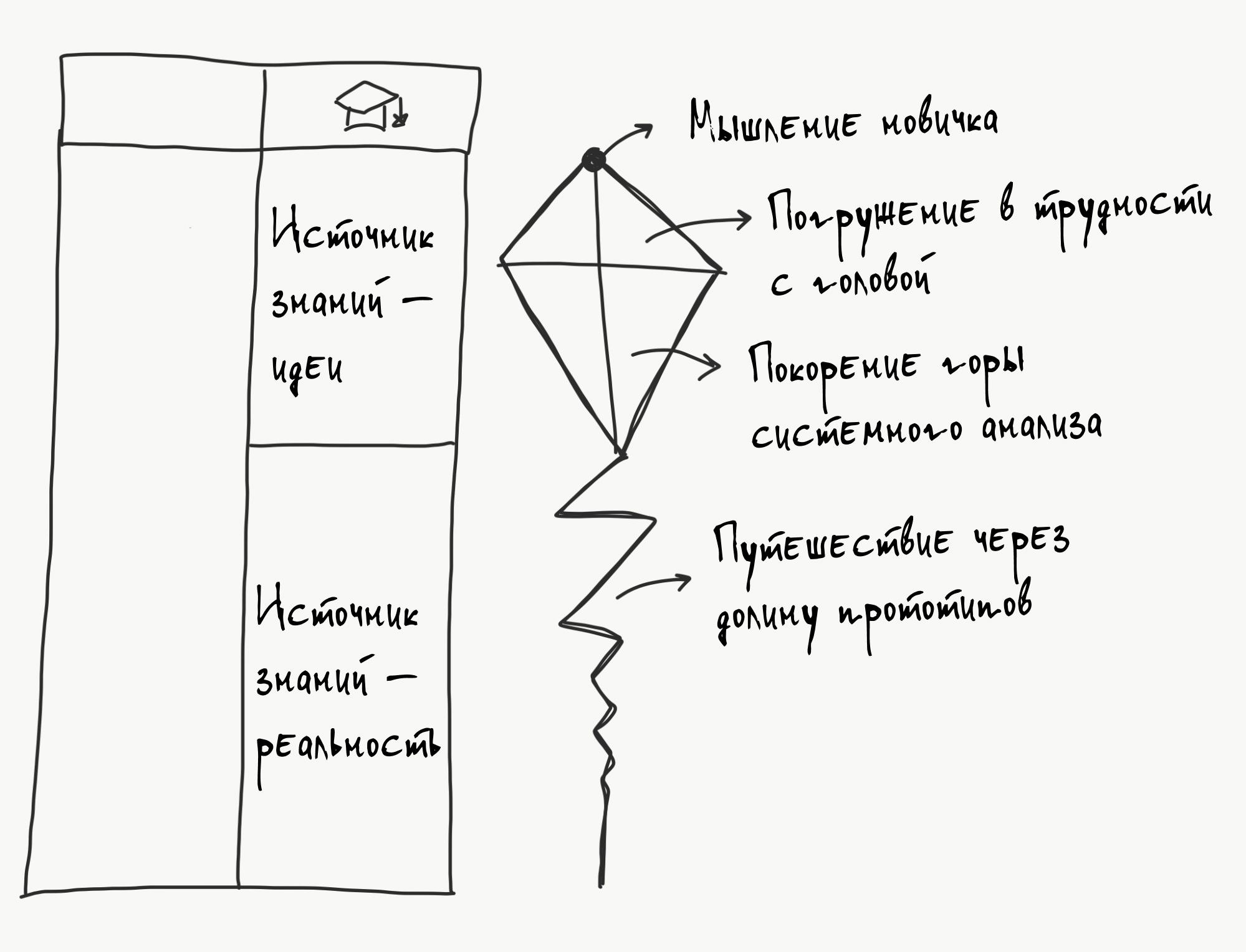
Способы получения знаний
Путешествуя по модели «воздушного змея», мы учимся. Но на разных этапах это обучение проходит по-разному. На первых двух этапах источник новых знаний — идеи. На последнем мы учимся у реальности.

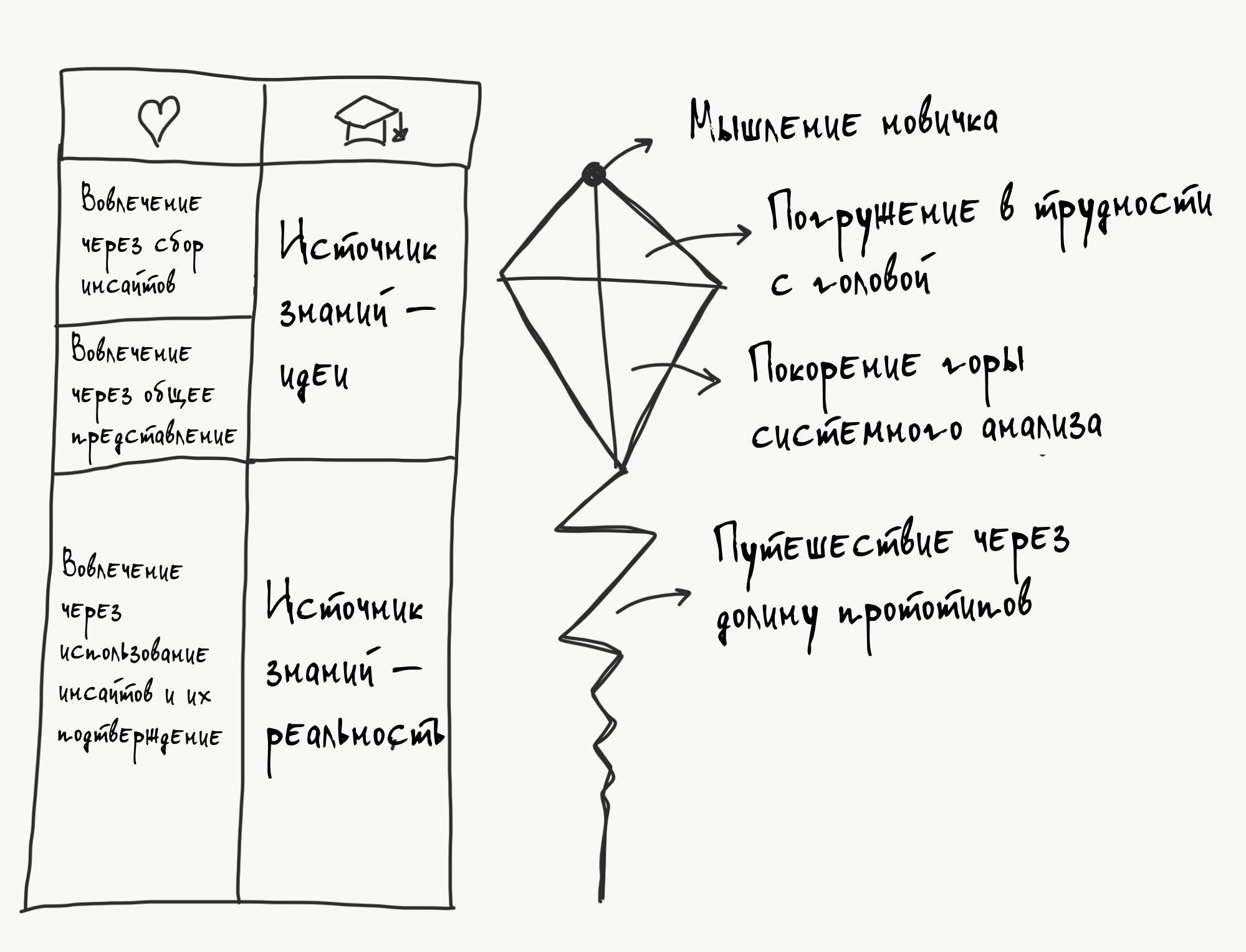
Как построить отношения с клиентом
На первом этапе мы выстраиваем отношения, вовлекая людей в процесс и получая от них советы. На втором этапе — даем им общее представление о происходящем. На последнем этапе мы вовлекаем людей, проверяя, правильный ли путь мы выбрали.
Чрезмерная зависимость
Дизайн — это игра навыков. Хорошо выстроенный процесс может повысить уровень и качество работы, но если не уловить сути, если нет нужных скилов, он ничем не поможет. Минус данной модели — риск попасть в чрезмерную зависимость от нее. Если вам кажется, что эта модель гарантирует высококачественный продукт на выходе, то вы неправильно ее поняли. Главное — процесс.

Читайте другие статьи
 Быстро готовим дизайнерское портфолио в Notion
Быстро готовим дизайнерское портфолио в Notion
Тренд на использование сервиса Notion UX/UI-дизайнерами и другими IT-специалистами стремительно набирает обороты. Узнайте, как с помощью Notion подготовить достойное дизайнерское портфолио буквально за пару часов.
Веб-дизайн
1135
19 сент. 2023
 Лучшие плагины Figma 2020
Лучшие плагины Figma 2020
В статье вы найдете актуальную подборку лучших плагинов Figma на 2020 год, заслуживающих ваше внимание. Хорошие плагины помогут сэкономить кучу времени и расширить возможности платформы.
Веб-дизайн
7730
8 сент. 2020
 Как дизайнеру создать удобную систему управления файлами?
Как дизайнеру создать удобную систему управления файлами?
Веб-дизайнеры работают с огромным количеством файлов, которые бывает сложно найти в самый нужный момент среди неорганизованной коллекции различных мультимедиа. В статье мы расскажем, как создать четкую систему управления файлами и держать все в порядке
Веб-дизайн
6608
22 мая 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






