
Креатив vs минимализм: делаем лаконичный сайт нескучным
Минимализм остается одним из главных трендов веб-дизайна уже несколько лет. Одновременно дизайнерам хочется впечатлить интернет-пользователей креативными решениями. Как же найти баланс?
Веб-дизайн
5243
14 дек. 2021
В этой статье расскажем, какие приемы помогут сделать дизайн сайта лаконичным и понятным, но при этом ярким и нескучным.
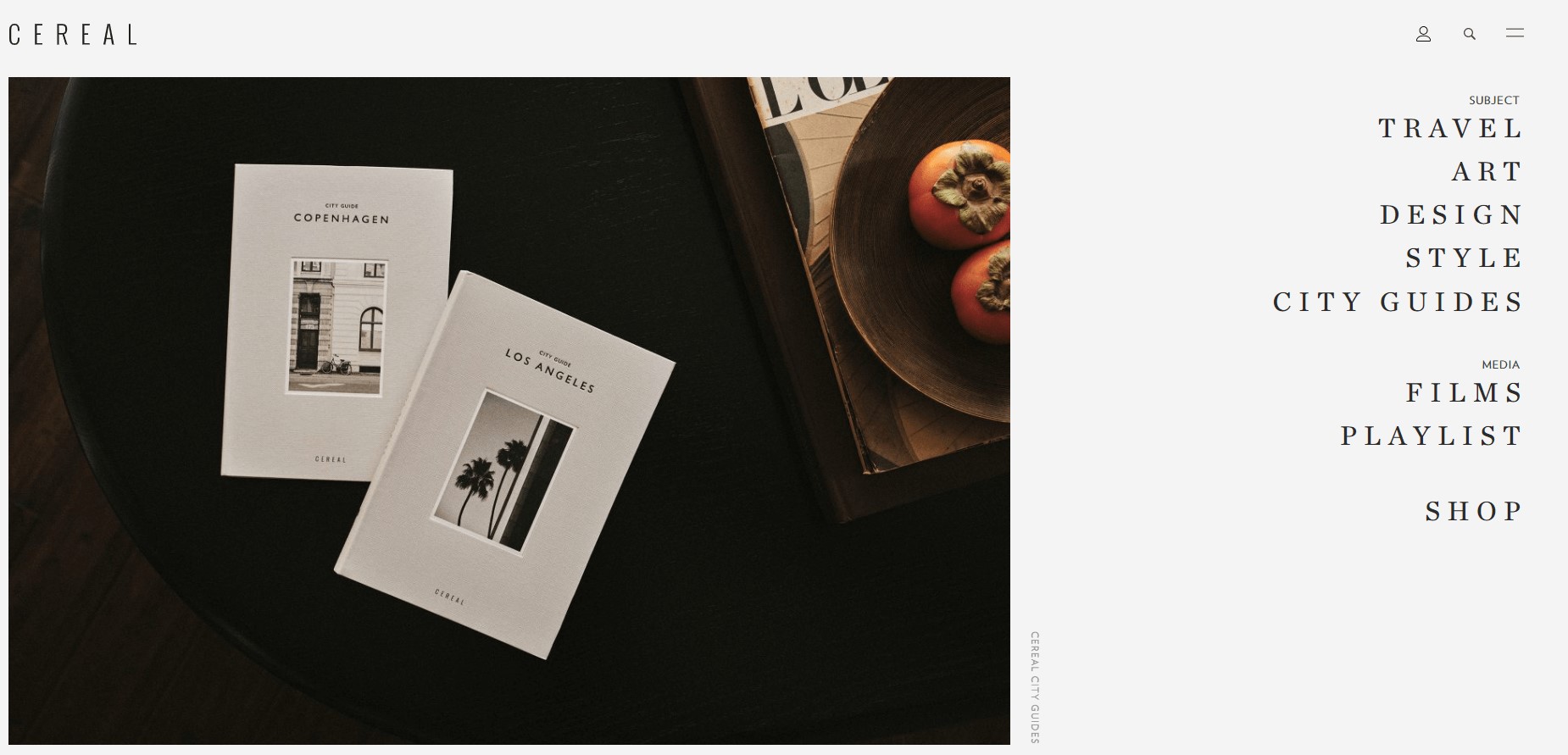
Особенность дизайна сайтов в стиле минимализм — присутствие только элементов интерфейса, которые нужны пользователям для выполнения основных действий. Оформление страницы должно быть максимально простым и удобным для человека. Вместе с тем хороший минималистичный дизайн дает пользователю достаточно информации.

Важно не перестараться в стремлении избавиться от лишнего, иначе может оказаться, что:
Избыток креатива в веб-дизайне тоже может обернуться проблемами. Сайт с изощренным декором, яркой анимацией в первые секунды впечатляет пользователей, но важно поддержать этот эффект четким и понятным интерфейсом, удобной навигацией.
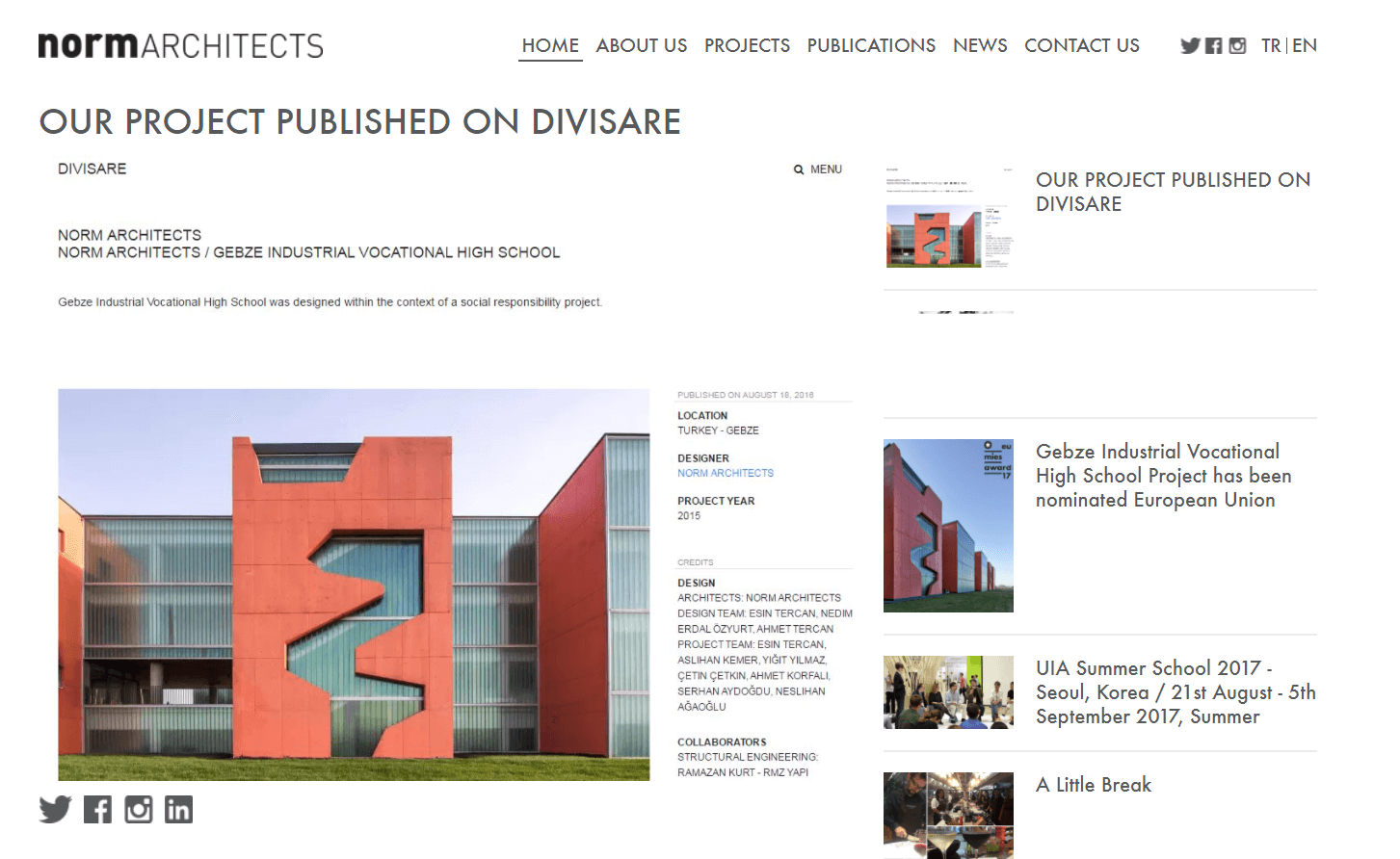
Если же страница перегружена декоративными деталями, ненужными формами и кнопками, у пользователя могут возникнуть сложности с поиском интересующей информации. Ему придется долго разбираться, чтобы найти нужный контент. Это раздражает.
Для создания лаконичного, но запоминающегося дизайна сайта предлагаем взять за основуглавные принципы минимализма: простоту и отсутствие лишних деталей. А креативный подход к оформлению ключевых элементов сделает готовый дизайн ярким и динамичным.
«Подружить» креатив с минимализмом в веб-дизайне помогут несколько проверенных приемов.
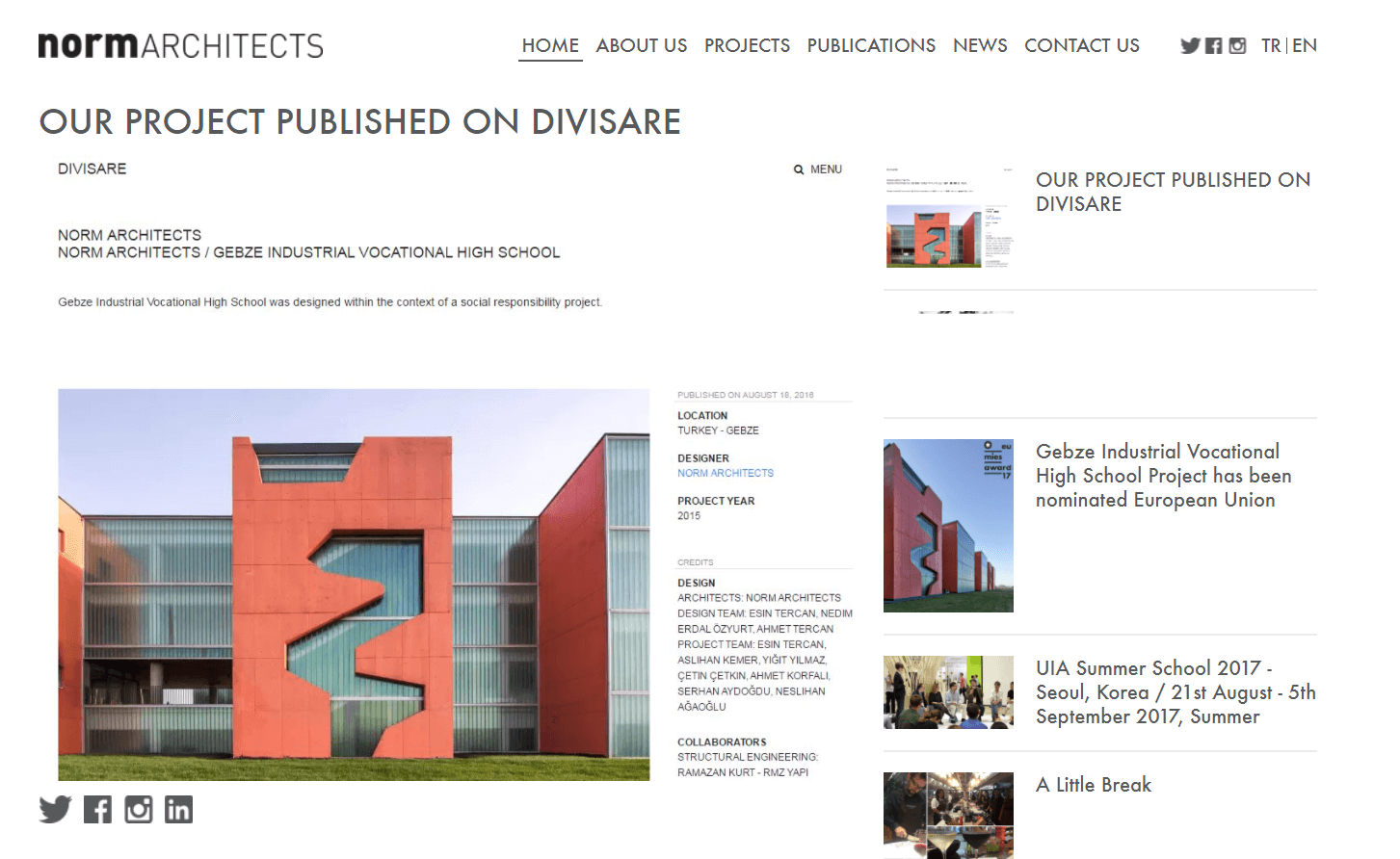
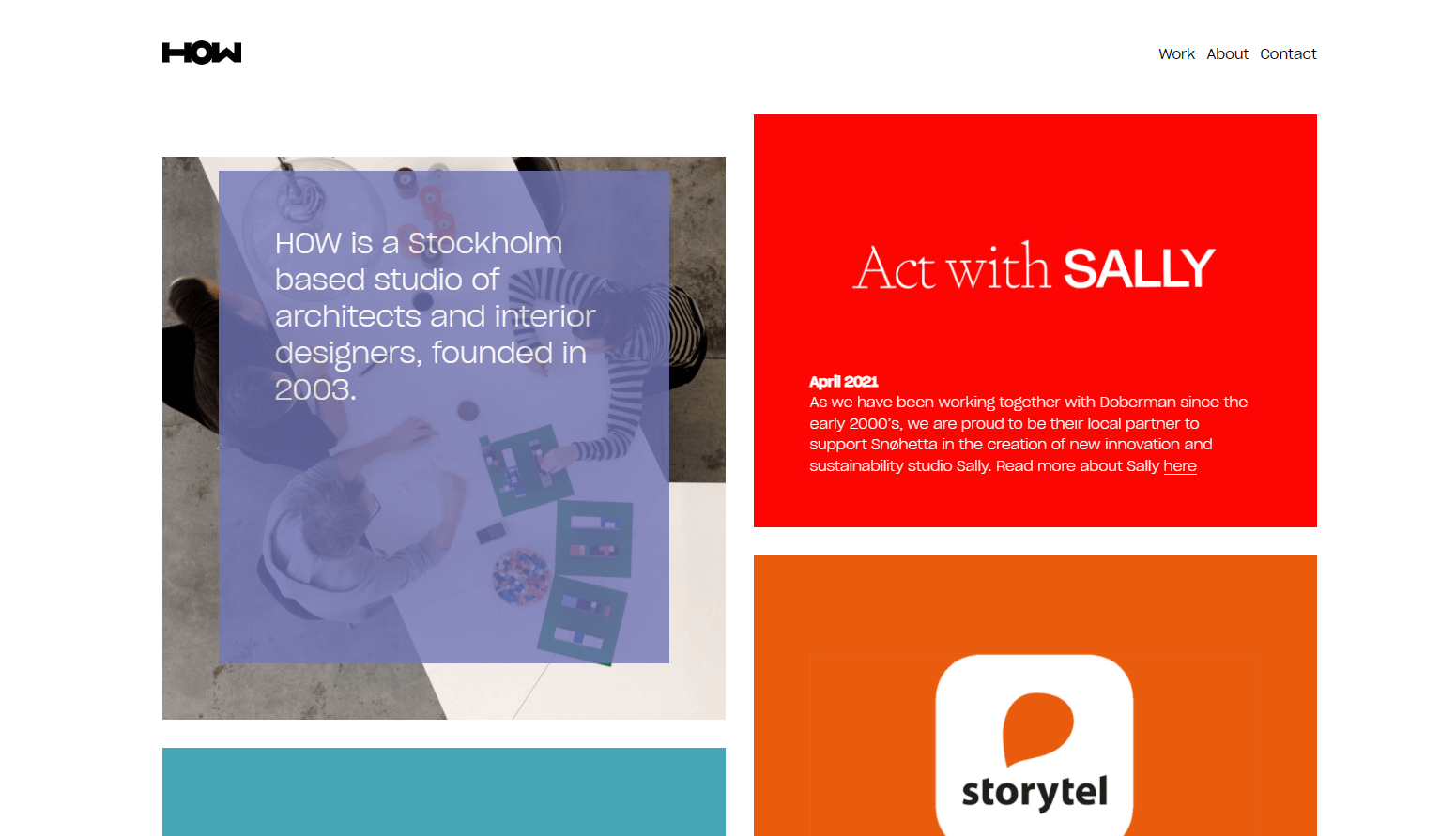
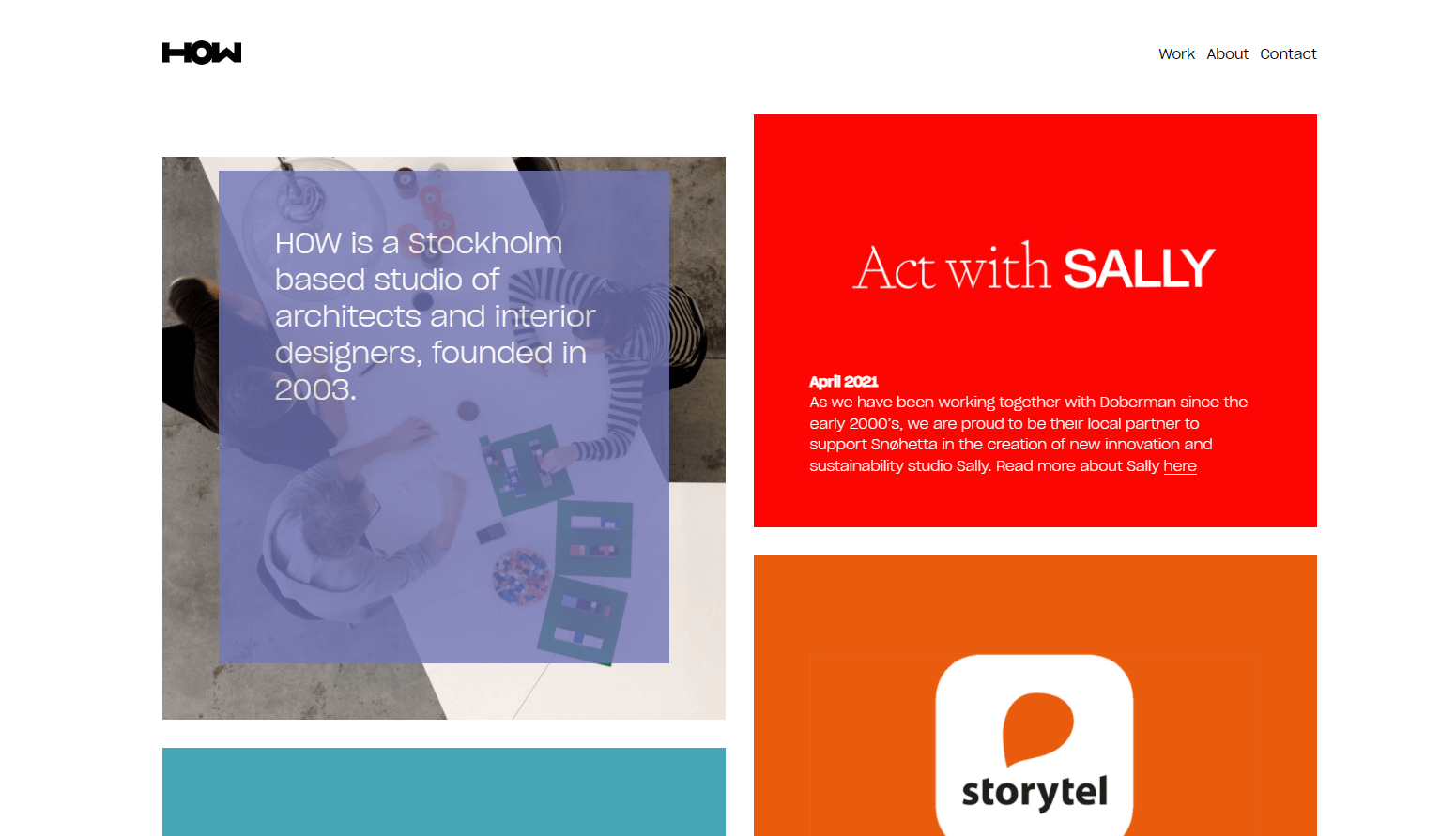
Минимализм подразумевает ограниченную цветовую палитру. Однако яркие цвета в этом стиле не запрещены. Главное —использовать их в «чистом» виде, без градиентных переходов, 3D-эффектов и т. д. Тогда получится выделить объект и привлечь внимание пользователя к важному контенту. Для этого цвет должен создавать выраженный контраст между фоном и изображением.

Изображения выполняют роль самых заметных элементов в лаконичном дизайне. Чтобы графика не нарушала целостность стиля и в то же время оживляла страницу, учитывайте при выборе ряд моментов:

Визуальная иерархия помогает направить взгляд пользователя на объекты в порядке убывания их важности. Ключевые элементы оформления сайта делаем самыми крупными, яркими и заметными. Одновременно используем в дизайне мелкие и средние детали, а также не забываем для построения визуальной иерархии варьировать не только масштаб объектов, но и применять:
Помним, чем ближе расположены элементы дизайна, тем сильнее они связаны между собой. Пользуясь этим правилом теории близости, объединяйте взаимосвязанные объекты на веб-странице в единую визуальную группу.

Сайт выглядит гармонично, если расположение элементов дизайна сбалансировано. Они должны располагаться равномерно с обеих сторон оси, проходящей через центр экрана, не важно, вертикальной, горизонтальной или радиальной.
Не обязательно, чтобы расположение было симметричным или чтобы с каждой стороны оси было одинаковое число объектов. Важнее, чтобы занимаемая ими площадь была примерно равной.

Умело встраивая в минималистичный концепт креативные решения при помощи наших советов, вы сможете создать лаконичный дизайн сайта, который приведет пользователей в восторг.
Узнать еще больше секретов создания красивых стильных сайтов можно на курсе «Мир веб-дизайна». Здесь вы освоите основные программы, научитесь мыслить как дизайнер, узнаете, где черпать идеи для вдохновения и получите все необходимое, чтобы стартовать в новой профессии. Ждем вас на курсе!
Минимализм — скучно, а креатив — сложно?
Особенность дизайна сайтов в стиле минимализм — присутствие только элементов интерфейса, которые нужны пользователям для выполнения основных действий. Оформление страницы должно быть максимально простым и удобным для человека. Вместе с тем хороший минималистичный дизайн дает пользователю достаточно информации.

Важно не перестараться в стремлении избавиться от лишнего, иначе может оказаться, что:
- На сайте нет важных деталей интерфейса. В итоге пользователям непонятно, куда нажимать для совершения целевого действия.
- Страница смотрится пусто и скучно, не видна связь с брендом, у посетителей не возникает правильных ассоциаций при посещении ресурса.
Избыток креатива в веб-дизайне тоже может обернуться проблемами. Сайт с изощренным декором, яркой анимацией в первые секунды впечатляет пользователей, но важно поддержать этот эффект четким и понятным интерфейсом, удобной навигацией.
Если же страница перегружена декоративными деталями, ненужными формами и кнопками, у пользователя могут возникнуть сложности с поиском интересующей информации. Ему придется долго разбираться, чтобы найти нужный контент. Это раздражает.
Для создания лаконичного, но запоминающегося дизайна сайта предлагаем взять за основу
Объединяем креативные решения с минимализмом
«Подружить» креатив с минимализмом в веб-дизайне помогут несколько проверенных приемов.
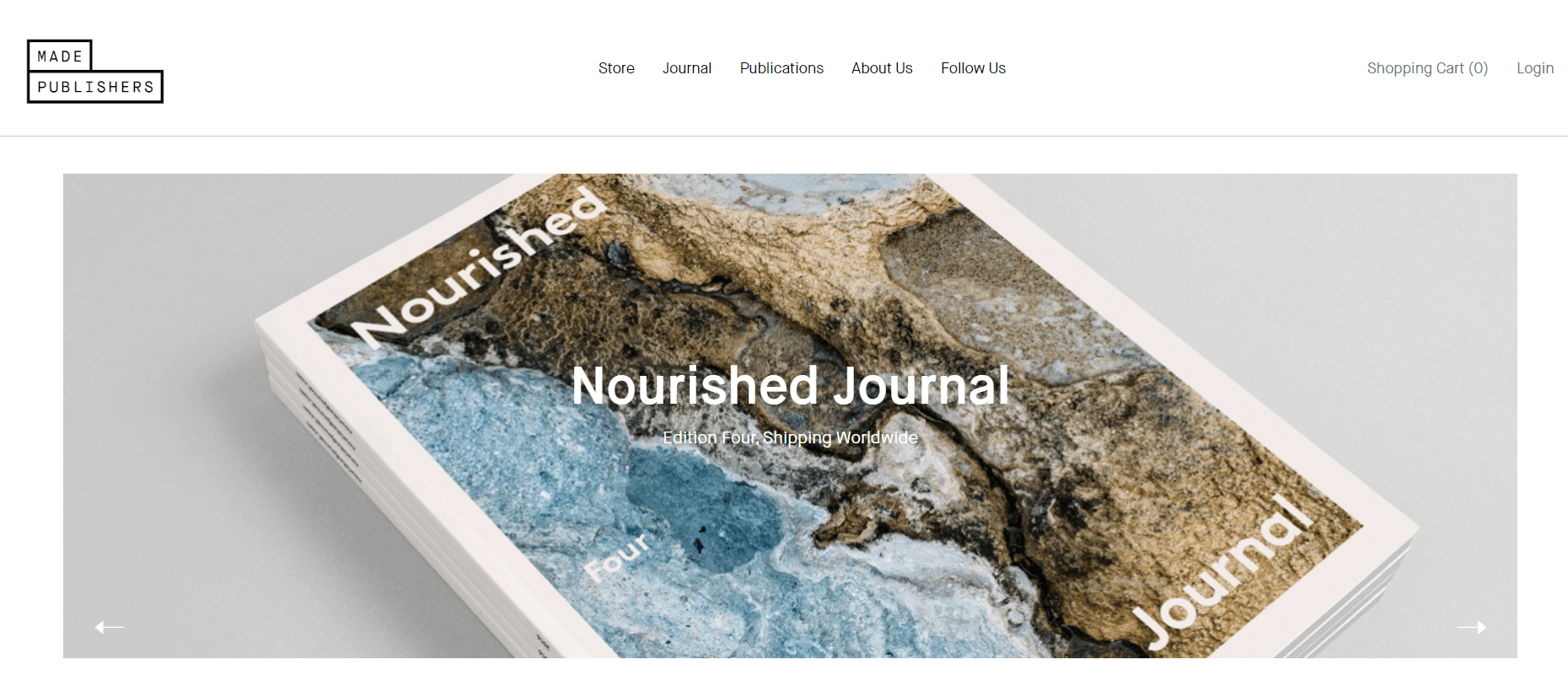
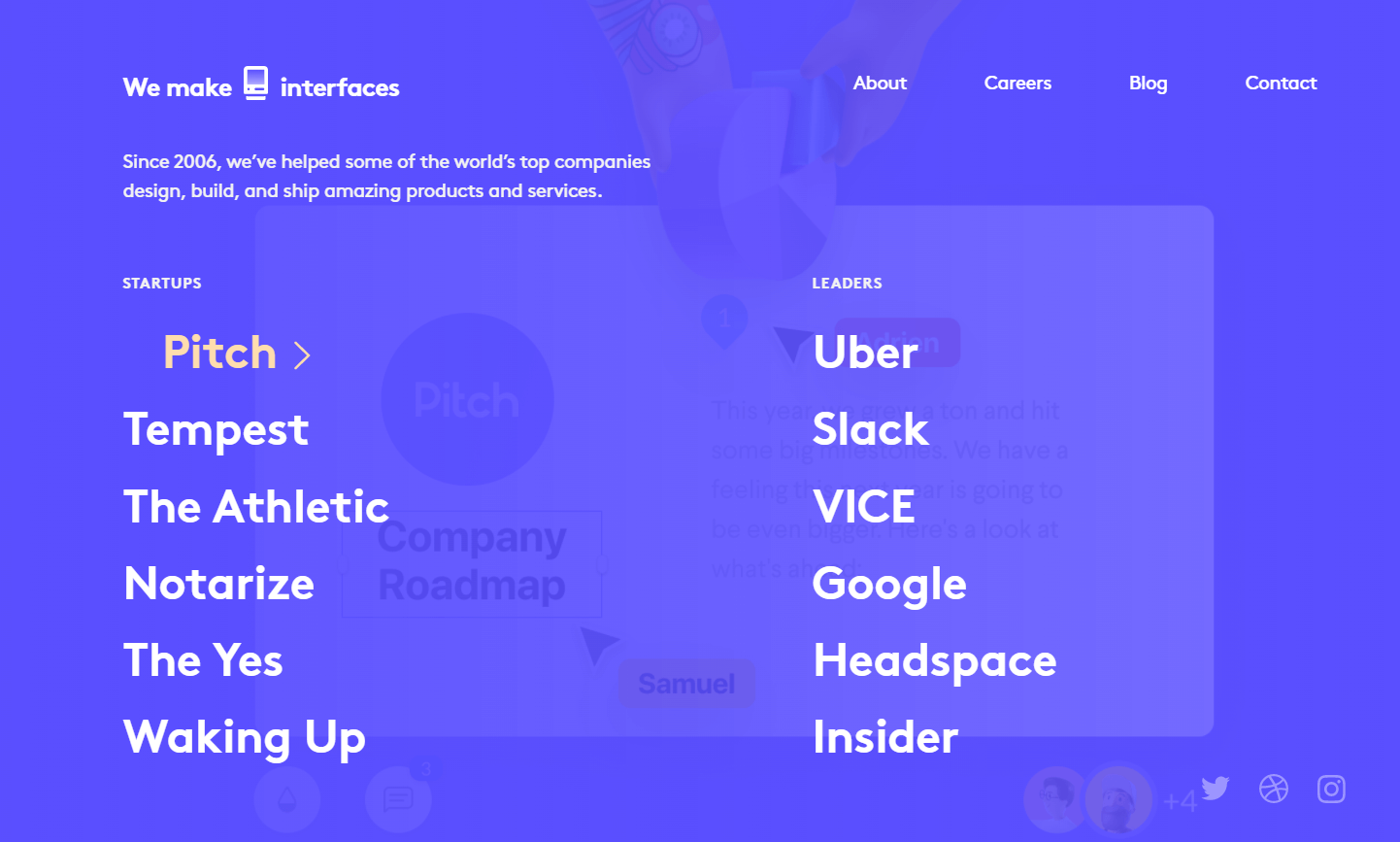
«Чистые» цвета
Минимализм подразумевает ограниченную цветовую палитру. Однако яркие цвета в этом стиле не запрещены. Главное —использовать их в «чистом» виде, без градиентных переходов, 3D-эффектов и т. д. Тогда получится выделить объект и привлечь внимание пользователя к важному контенту. Для этого цвет должен создавать выраженный контраст между фоном и изображением.

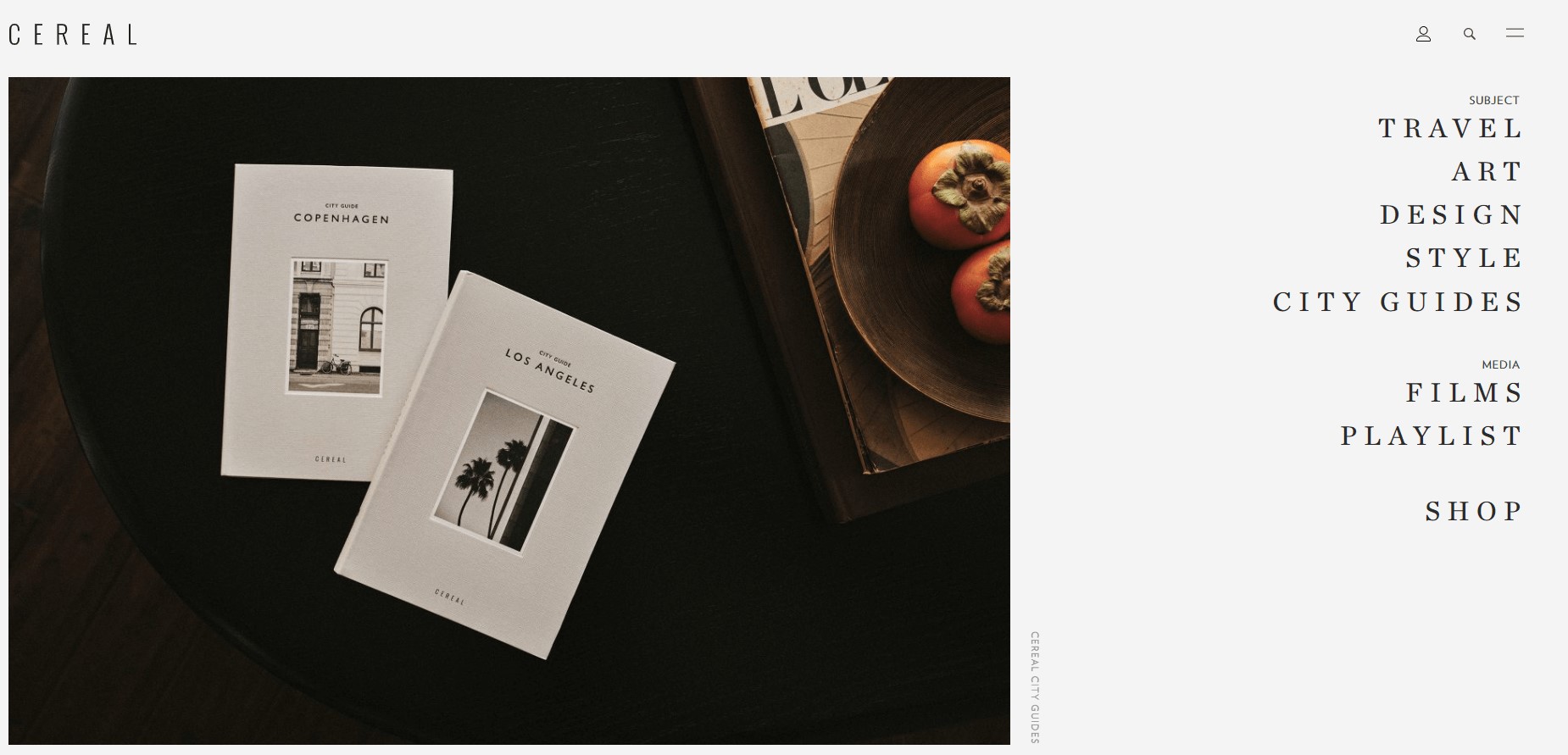
Графика в едином стиле
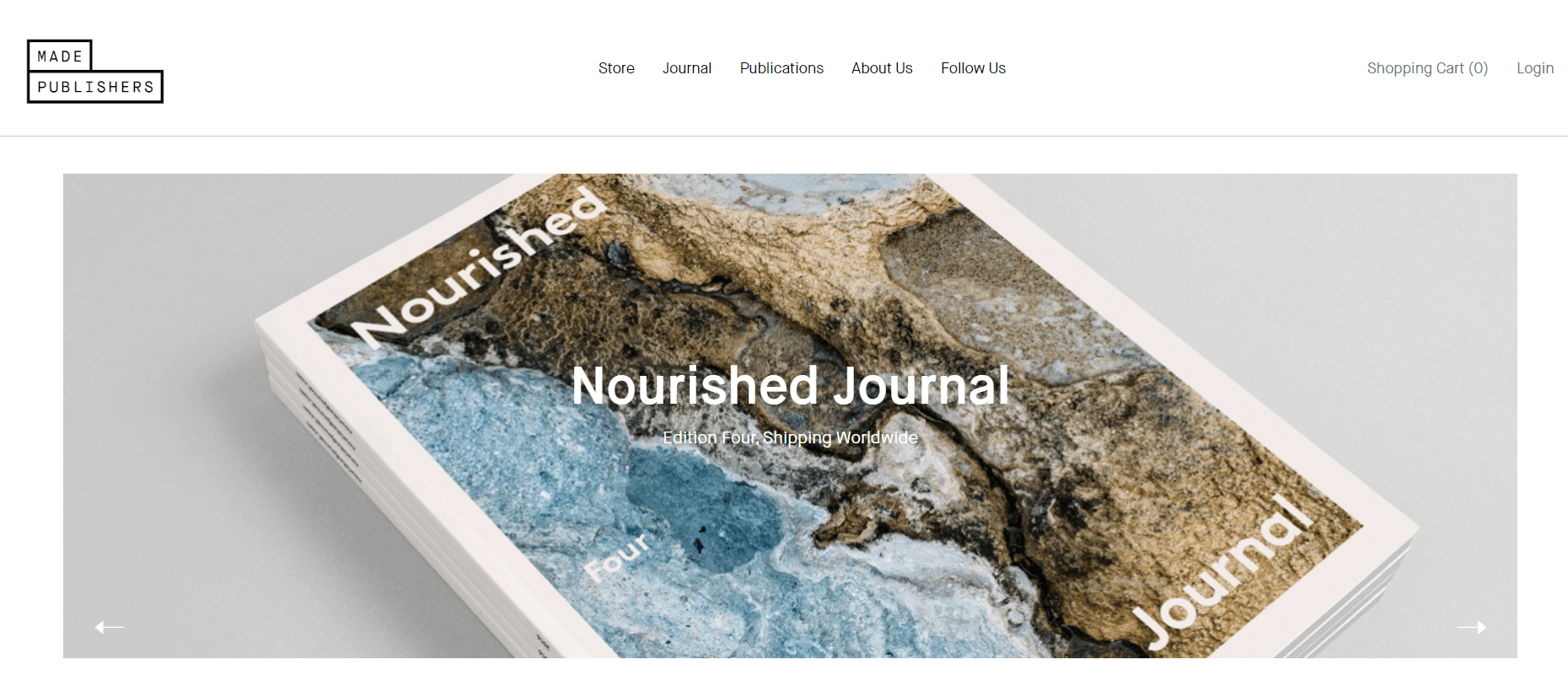
Изображения выполняют роль самых заметных элементов в лаконичном дизайне. Чтобы графика не нарушала целостность стиля и в то же время оживляла страницу, учитывайте при выборе ряд моментов:
- Все изображения должны быть выполнены в одной стилистике.
- Фотографии желательно отбирать максимально простые, но качественные, без мелких деталей, отвлекающих внимание.
- Выделить продукт и создать единую композицию помогут изображения без фона.
- Иконки, кнопки, формы и другие элементы интерфейса лучше сделать плоскими, без теней, бликов и прочих визуальных эффектов.
- Фотографии и иллюстрации должны создавать заметный контраст с фоном, чтобы на них обратили внимание.

Визуальная иерархия и теория близости
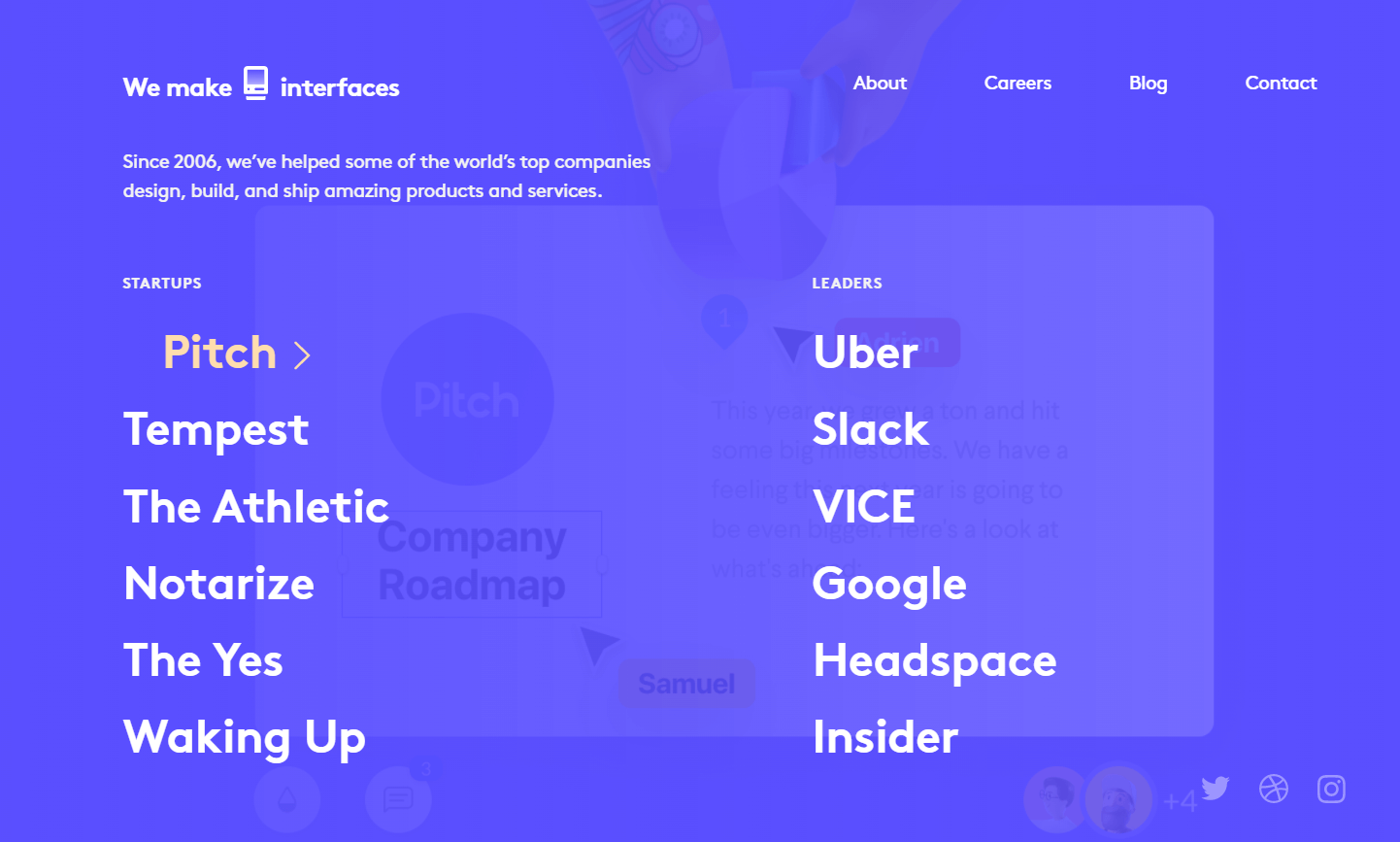
Визуальная иерархия помогает направить взгляд пользователя на объекты в порядке убывания их важности. Ключевые элементы оформления сайта делаем самыми крупными, яркими и заметными. Одновременно используем в дизайне мелкие и средние детали, а также не забываем для построения визуальной иерархии варьировать не только масштаб объектов, но и применять:
- 2-3 разных размера шрифта
- разную насыщенность одного цвета
- расстояния разной ширины между объектами
Помним, чем ближе расположены элементы дизайна, тем сильнее они связаны между собой. Пользуясь этим правилом теории близости, объединяйте взаимосвязанные объекты на веб-странице в единую визуальную группу.

Сбалансированное расположение
Сайт выглядит гармонично, если расположение элементов дизайна сбалансировано. Они должны располагаться равномерно с обеих сторон оси, проходящей через центр экрана, не важно, вертикальной, горизонтальной или радиальной.
Не обязательно, чтобы расположение было симметричным или чтобы с каждой стороны оси было одинаковое число объектов. Важнее, чтобы занимаемая ими площадь была примерно равной.

Заключение
Умело встраивая в минималистичный концепт креативные решения при помощи наших советов, вы сможете создать лаконичный дизайн сайта, который приведет пользователей в восторг.
Узнать еще больше секретов создания красивых стильных сайтов можно на курсе «Мир веб-дизайна». Здесь вы освоите основные программы, научитесь мыслить как дизайнер, узнаете, где черпать идеи для вдохновения и получите все необходимое, чтобы стартовать в новой профессии. Ждем вас на курсе!

Читайте другие статьи
 Как дизайнеру эффективно организовать файлы в Figma?
Как дизайнеру эффективно организовать файлы в Figma?
При создании нового IT-продукта над ним трудится целая команда, а его дизайн постоянно корректируется. Поэтому дизайнеру важно организовать файлы в Figma так, чтобы ничего не упустить. Как это сделать, расскажем прямо сейчас!
Веб-дизайн
8088
18 апр. 2023
 5 советов дизайнеру по созданию онлайн-форм
5 советов дизайнеру по созданию онлайн-форм
Формы на сайтах и в приложениях — один из ключевых элементов интерфейса, от которого напрямую зависит конверсия ресурса. В новой статье мы открываем секреты дизайна по-настоящему привлекательных и эффективных онлайн-форм.
Веб-дизайн
2837
2 авг. 2022
 Удаленка или фриланс: с чего дизайнеру начать карьеру?
Удаленка или фриланс: с чего дизайнеру начать карьеру?
Сегодня у дизайнера есть множество вариантов карьерного развития. Как минимум, фриланс и работа на удаленке в компаниях разного формата. Но как понять, с чего же лучше начать?
Веб-дизайн
6924
20 окт. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






