
Как дизайнеру прокачать насмотренность: этапы и ресурсы
Что позволяет дизайнерам быстро и сразу качественно разрабатывать проекты, кроме умения пользоваться Photoshop? Опыт, что на языке этих специалистов называется насмотренностью. В статье разбираем, как и где прокачать этот навык.
Веб-дизайн
27174
14 апр. 2020
Насмотренность — навык, который нельзя прокачать быстро, но именно он позволяет создавать работы, где отлично сочетаются UI и UX. Он является идейным фундаментом для дизайнеров и позволяет быстро находить максимально удачные решения под проекты. Ведь когда в голове сотни примеров чужих работ, проще создать что-то свое.
Поэтому сегодня разбираем этапы, советы и ресурсы, которые помогут прокачивать насмотренность эффективно и регулярно.
Этап 1. Просто наблюдаем
Допустим, вы еще не умеете работать с графическими редакторами или другими программами для дизайнеров. Но это не запрещает развивать насмотренность и находить интересные решения. Поверьте, на следующих этапах это очень пригодится.
Но чтобы наблюдать, надо сначала найти достойные ресурсы, где публикуются лучшие работы дизайнеров. Уверены, что о Dribbble, Behance и Pinterest вы уже слышали тысячу раз, поэтому подобрали другие, не менее крутые, источники:
1. Раздел #madeontilda на сайте Тильды. Это галерея лучших работ от дизайнеров, созданных с помощью конструктора Тильда. Они разделены на категории по типам сайтов. Работы отбираются ежедневно, но их не так много. Рекомендуем просматривать этот ресурс раз в неделю.

2. Ресурс с подборками сайтов разных типов Land-book. Есть блоги, портфолио, лендинги, интернет-магазины, другие типы сайтов. Увы, работ не так много, хотя ресурс обновляется ежедневно. Но заглянуть сюда раз в 7-10 дней стоит.

3. Сайт siteInspire. Есть много креативных работ, где используются «кричащие» цвета, отсутствует сетка, есть необычная типографика. Отлично, чтобы вдохновиться на эксперименты и внедрение чего-то новенького в свои концепты.

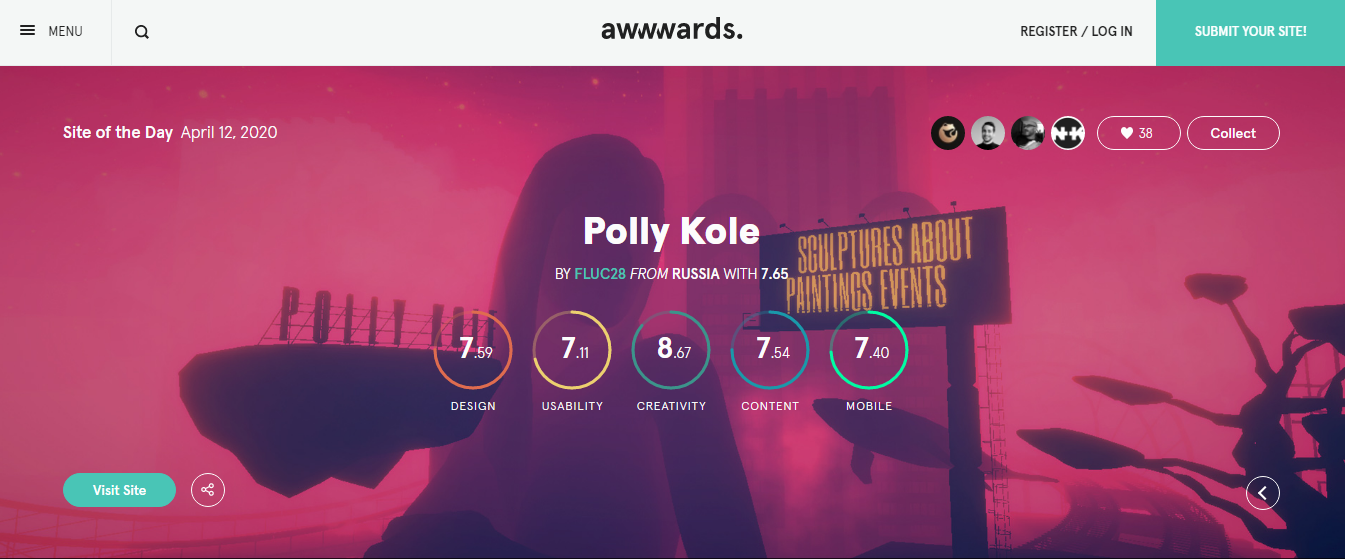
4. Сайт awwwards. Это ресурс, где определяют лучшие дизайн-работы дизайнеров со всего мира. Каждый проект оценивают по качеству контента, дизайна, юзабилити, креативности, адаптивности. Оценки ставит как администрация ресурса, так и пользователи. Работы в разных стилях — от минимализма в одном цвете до креативных и необычных поп-арт концептов.

Также вы можете сохранить в закладки или в другом формате сайты любимых дизайн-студий — Лебедева, Горбунова, Чулакова.
Не забывайте и о страницах дизайнеров в Instagram. Их легко найти по тематическим хештегам: #webdesigner, #designer, #design и т.д.
Первое время будет достаточно просто просматривать работы, сохранять себе те, что понравятся, вдохновляться.
Этап 2. Анализируем работы
Тем, кто обучается веб-дизайну на курсах, с этим этапом проще, так как их работы кураторы разбирают подетально и объясняют, что не так, почему и как это исправить. Но если пытаться стать критиком самому себе без чужой помощи, придется уделить этому много времени.
Для начала просмотрите кейсы дизайнеров на Behance. Обязательно выбирайте те, где специалист описывает выбор дизайн-элементов: шрифтов, цветовой гаммы, иконок. Так вы поймете, на что обращать внимание при анализе и разработке своего проекта.
Потом попробуйте анализировать кейсы, под которыми больше всего лайков или положительных комментариев. Здесь уже желательно, чтобы автор сам не рассказывал о том, почему выбрал такие-то шрифты, цвета, формы. Важно, чтобы вы к этому определению пришли сами.
Позже пробуйте просматривать все работы подряд и анализировать их. Большая часть проектов будет с кучей ошибок и вам важно их найти, понять, чтобы в своих работах таких не допускать.
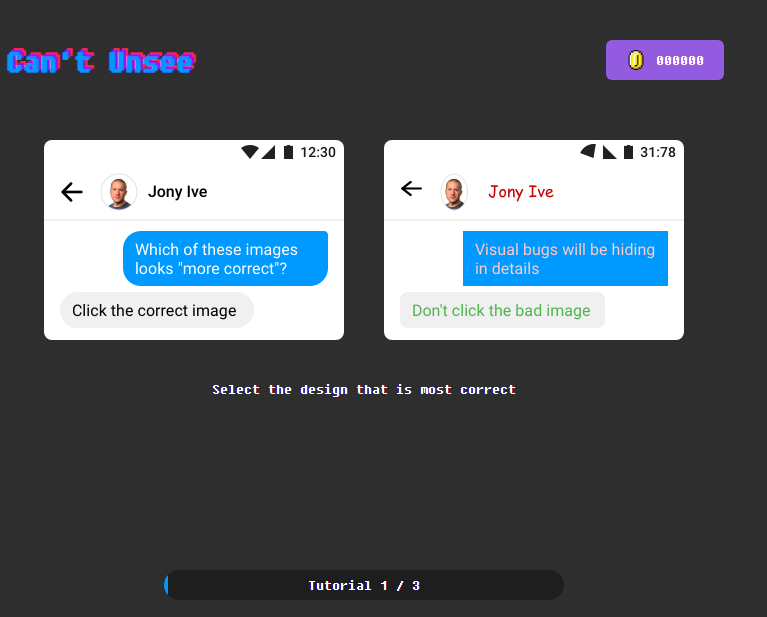
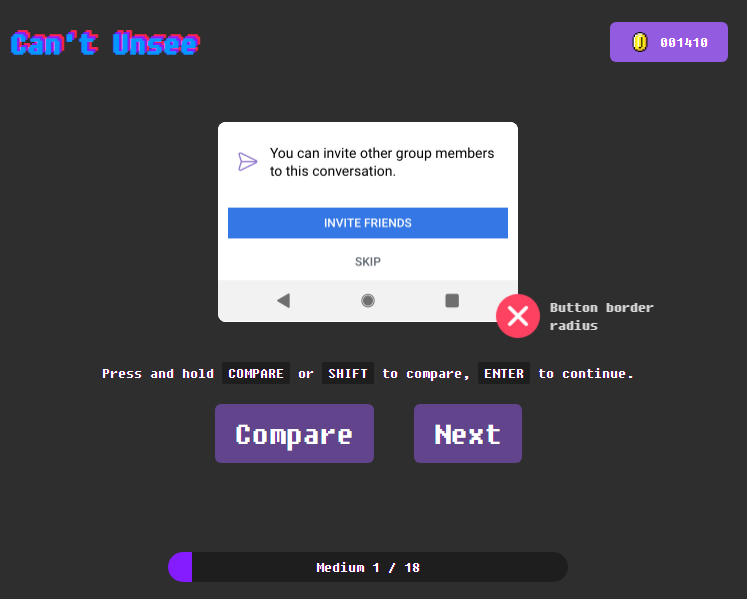
Также рекомендуем воспользоваться специальным и бесплатным тренажером для дизайнеров Can’t Unsee. Его цель — научить анализировать дизайн-элементы в мельчайших подробностях на конкретных, реальных примерах. Рассчитан на тех, кто разрабатывает интерфейс для приложений, но будет полезным и другим дизайнерам.

Механика такая:
- Вам предлагают на выбор 2 скриншота определенной части дизайн-проекта (товарной карточки, иконок, поп-апов, другое).
- Нужно выбрать правильный вариант.
- После программа показывает, ошиблись ли вы или ответили верно, объясняет, в чем была проблема и позволяет сравнить 2 дизайна и еще раз убедиться, что же не так, а что так.

Есть 3 уровня сложности и, поверьте, что на hard level без прокаченной насмотренности тяжело найти отличия и верные варианты.
Этап 3. Практикуемся и копируем другие работы
Прокачать навык без практики невозможно, поэтому после получения порции вдохновения и проведения анализа ошибок, пора переходить к реальной работе.
Начать лучше с лендинга и его первого экрана. Потому что он «задает» весь дизайн и помогает точно определиться с концепцией проекта.
Сохраните (достаточно скриншота) первый экран лендинга, который вам нравится. И постепенно начните его воспроизводить.
Первые пару раз лучше повторить работу точь-в-точь, а дальше постепенно заменять элементы — подбирать другие шрифты, экспериментировать с цветами, иконками, картинками.
Этап 4. Автоматизируем процесс
Развивать насмотренность несложно, но для этого нужна дисциплина. Автоматизация поможет ее установить.
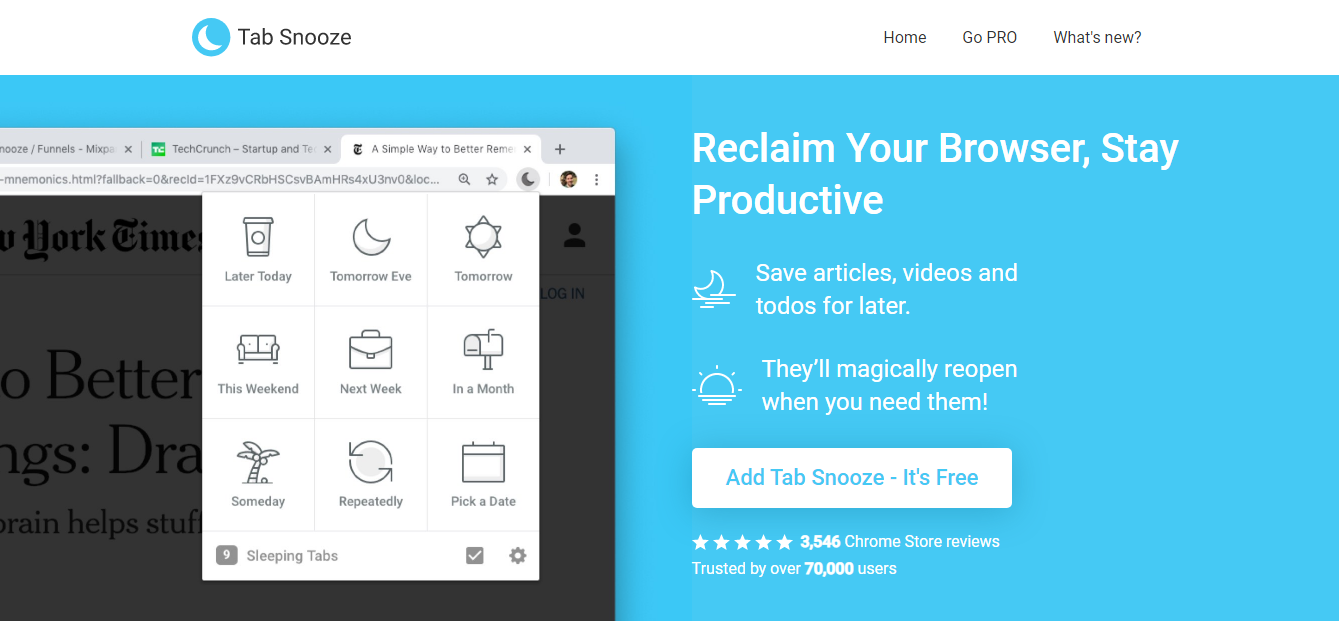
В случае с насмотренностью поможет плагин Tab Snooze для Chrome. Он позволяет сохранить закладки в браузере, распределить их по группам-папкам в избранном, настроить их просмотр через определенные периоды. Дни недели и время, выделенные на прокачку навыка, вы выбираете сами. Дальше плагин в заданный период показывает папки с закладками. Вам остается их открыть и пересмотреть.

Лучшее, что вы можете сделать сейчас — составить список ресурсов из этапа 1, структурировать их по папкам и установить плагин для Google Chrome. Начните прокачивать насмотренность прямо сегодня, а не когда-то потом (то есть никогда)!

Читайте другие статьи
 Лучшие расширения для Figma за 2023 год
Лучшие расширения для Figma за 2023 год
Проверьте, установлены ли в вашем любимом графическом редакторе эти плагины для UX/UI-дизайнеров. Расширения для Figma из этой статьи здорово экономят время и повышают эффективность взаимодействия между дизайнерами и разработчиками.
Веб-дизайн
6162
5 дек. 2023
 Одна из самых сложных профессий: продуктовый дизайнер
Одна из самых сложных профессий: продуктовый дизайнер
Кто такой продуктовый дизайнер, что входит в его должностные обязанности и почему это одна из самых сложных профессий в диджитал сфере?
Веб-дизайн
5539
28 авг. 2020
 6 фильмов и сериалов, которые полезны дизайнерам
6 фильмов и сериалов, которые полезны дизайнерам
Идеально, когда фильмы или сериалы не только вызывают эмоции, но и помогают развивать насмотренность, эмпатию. Мы знаем 6 таких киноработ!
Веб-дизайн
6147
23 янв. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






