
Лучшие расширения для Figma за 2023 год
Проверьте, установлены ли в вашем любимом графическом редакторе эти плагины для UX/UI-дизайнеров. Расширения для Figma из этой статьи здорово экономят время и повышают эффективность взаимодействия между дизайнерами и разработчиками.
Веб-дизайн
6164
5 дек. 2023
Декабрь — лучшее время, чтобы обновить и расширить функционал Figma, главного рабочего инструмента современных дизайнеров. Чтобы сделать любимый графический редактор еще удобнее и подготовить его к новым свершениям в приближающемся 2024 году, советуем дополнить его полезными расширениями из нашей подборки.
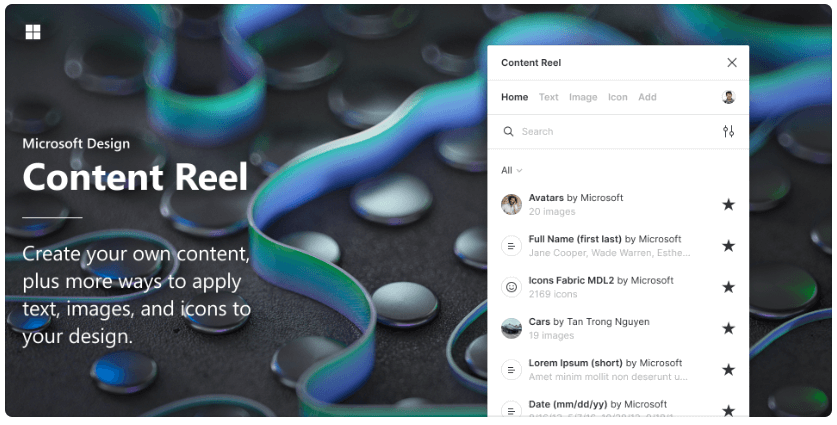
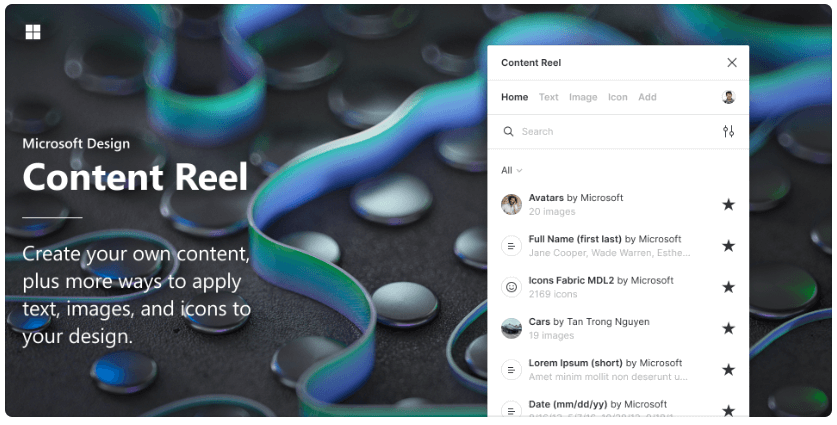
Расширение Content Reel от Microsoft — отличный способ быстро наполнить дизайн-макет качественной пользовательской информацией. Оно позволяет отказаться от шаблонного фиктивного контента наподобие Lorem Ipsum и приблизить дизайн-проект к реальному внешнему виду будущего IT-продукта.
Content Reel — обширная библиотека данных, содержащая множество:
Кроме текстового контента Content Reel также содержит иконки и другие изображения, необходимые для оформления макетов. Это расширение пригодится, чтобы показать команде или заказчику до начала активной работы над проектом максимальное реалистичный внешний вид готового IT-решения.

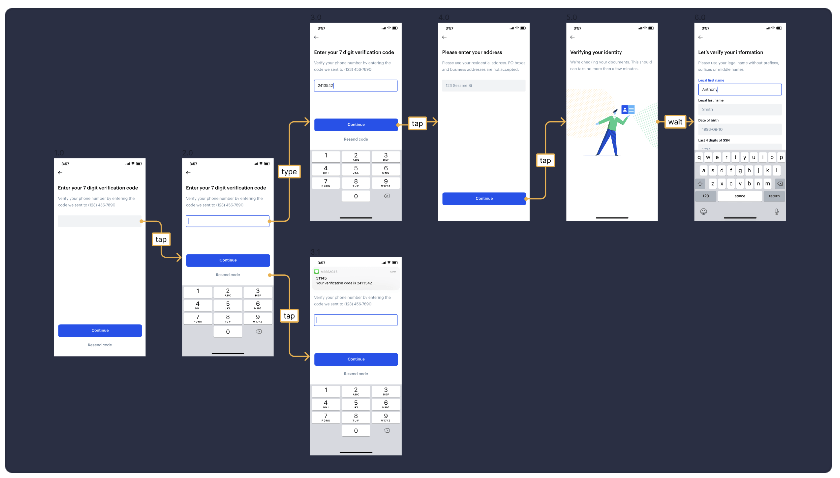
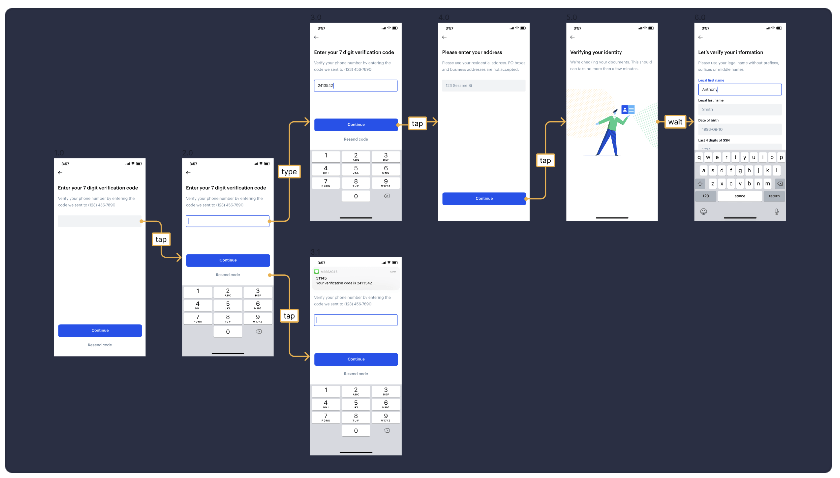
Autoflow — удобное расширение для рисования стрелок между объектами или фреймами в файле Figma. Достаточно выделить нужные объекты, запустить плагин и указать параметры стрелки (цвет, толщина, угол наклона). Это очень полезный инструмент для UX/UI-дизайнеров, так как с его помощью легко оформить и продемонстрировать:
В Autoflow можно самостоятельно настроить внешний вид стрелок. Этот плагин способен стать полноценной альтернативой для Miro.

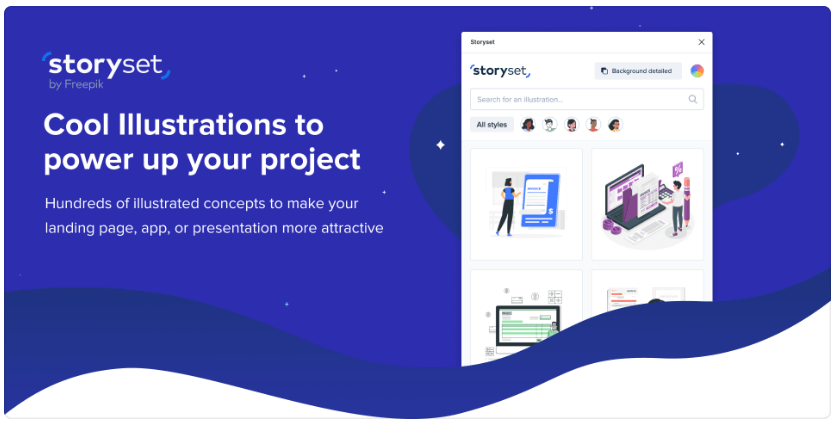
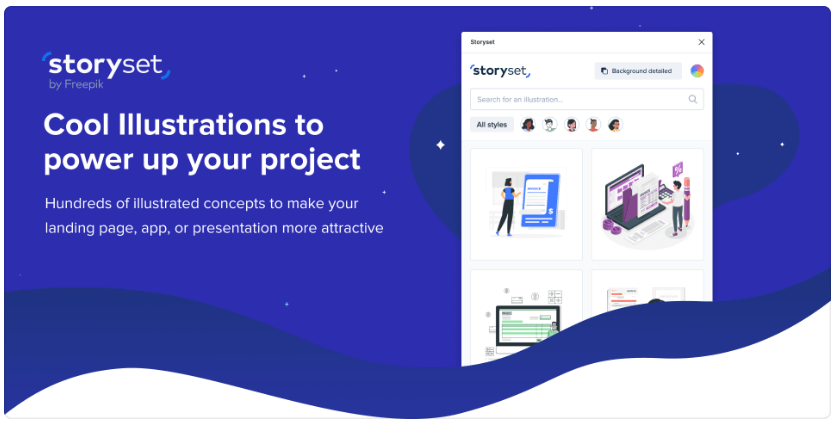
Нужны эффектные иллюстрации профессионального качества для вашего дизайн-проекта в Figma? Установите расширение Storyset от Freepik и получите бесплатный доступ к сотням потрясающих изображений, созданных профессиональными иллюстраторами.
Вне зависимости от того, какой стиль вы выбрали для своего проекта, в Storyset точно найдутся подходящие иллюстрации. Чтобы вставить в проект в Figma нужное изображение:

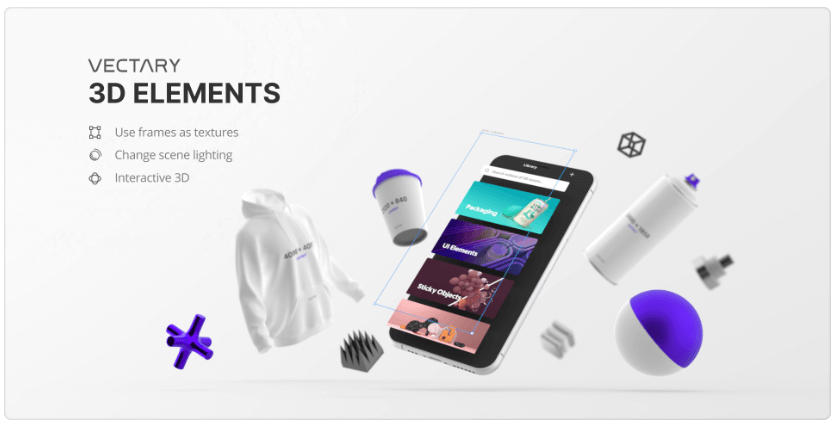
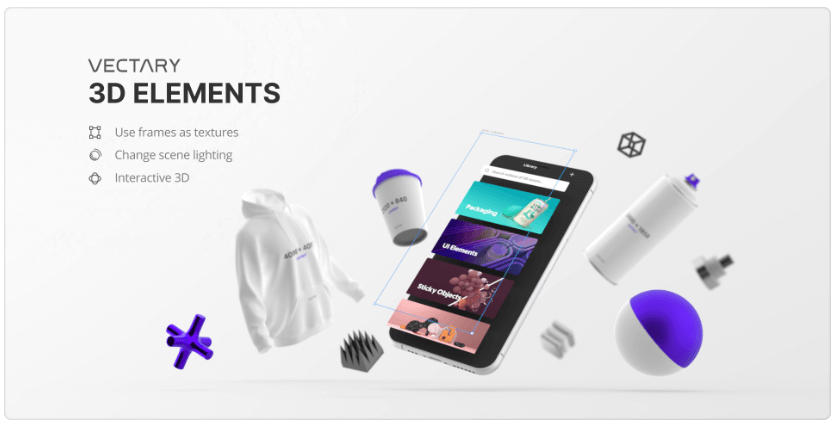
Добавьте объема в свои дизайн-проекты вместе с расширением Vectary 3D Elements для Figma!
Vectary 3D – графический редактор, в котором дизайнеры могут создавать трехмерные изображения и иллюстрации для своих проектов. С помощью расширения Vectary 3D Elements такие объемные изображения можно легко добавлять в файлы проектов в Figma.
Также расширение содержит множество уже готовых 3D-изображений, в том числе объемные модели:
Импортированные таким способом 3D-изображения можно затем отредактировать в Figma по своему вкусу.

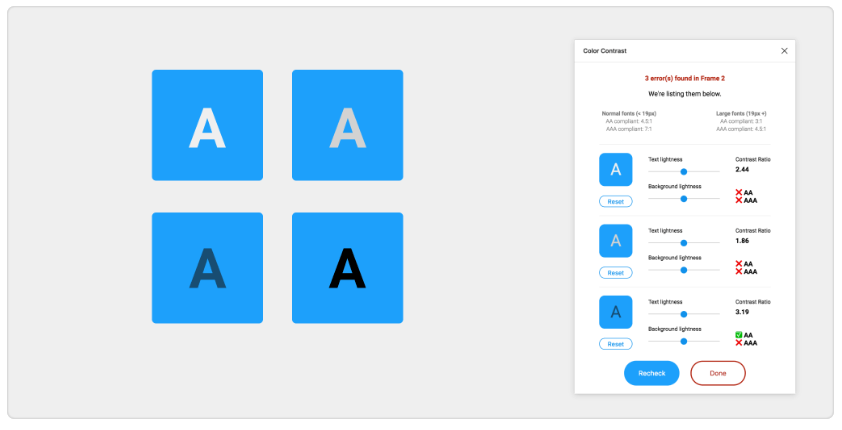
Чем более широкий круг людей может без проблем взаимодействовать с IT-продуктом, тем лучше его дизайн. Поэтому задача дизайнера — обеспечить максимальную доступность проекта для пользователей всех категорий. И значение контрастности в этом плане огромное.
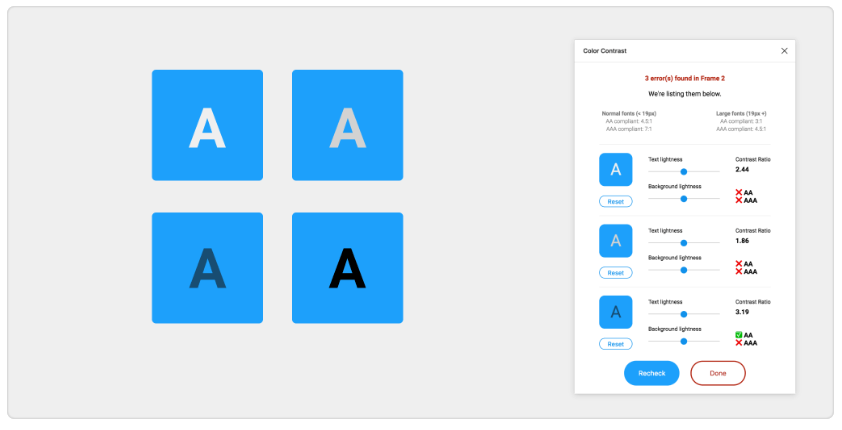
Расширение Color Contrast Checker для Figma автоматически проверяет контрастность цветов для всех элементов в выделенной части экрана. Затем плагин показывает, соответствует ли изображение требованиям Руководства по обеспечению доступности веб-контента WCAG, а также уровню AAA. Это высший уровень, означающий, что контент доступен для восприятия максимально широкому кругу людей, включая пользователей с ограниченными возможностями.
Кроме того, расширение имеет встроенный функционал для цветокоррекции и изменения контрастности, чтобы она отвечала требованиям WCAG.

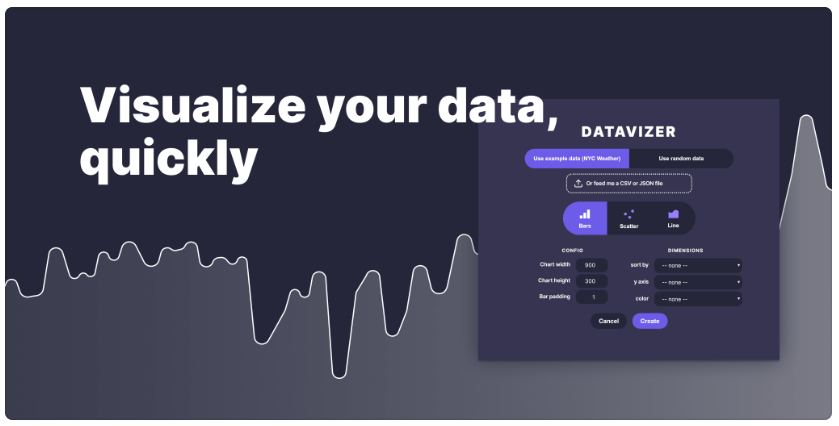
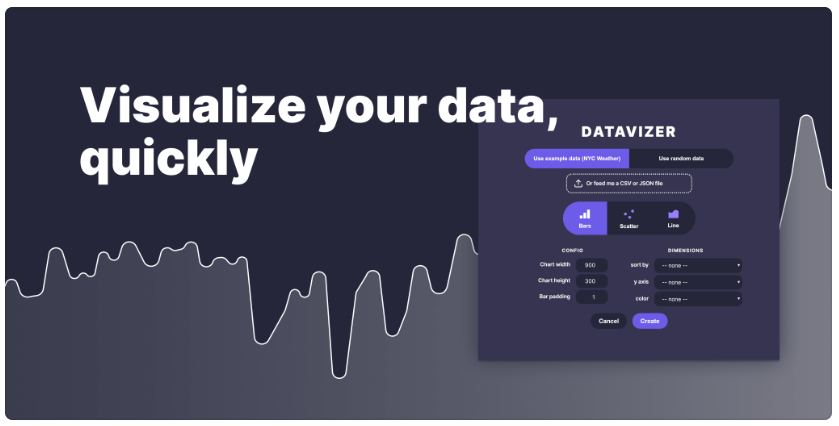
При работе над IT-продуктами, где необходимо представить конечным пользователям в удобном виде большое количество данных, настоятельно рекомендуем использовать расширениеDatavizer .
При помощи Datavizer можно добавлять в свои файлы Figma эстетично оформленные и удобные для восприятия графики и диаграммы различных типов. Для их построения можно загрузить реальные данные из CSV-файла или использовать тестовые наборы данных.
Оформление графика можно отредактировать, настроив самостоятельно:

Вот такой получилась наша подборка полезных расширений для Figma, которые точно стоит освоить UX/UI-дизайнерам в конце 2023 года, чтобы не отставать от коллег. На первый взгляд кажется, что эти инструменты делают предельно простые вещи, но на деле это экономит огромное количество рабочего времени UX/UI-дизайнера.
Content Reel
Расширение Content Reel от Microsoft — отличный способ быстро наполнить дизайн-макет качественной пользовательской информацией. Оно позволяет отказаться от шаблонного фиктивного контента наподобие Lorem Ipsum и приблизить дизайн-проект к реальному внешнему виду будущего IT-продукта.
Content Reel — обширная библиотека данных, содержащая множество:
- пользовательских имен
- email-адресов
- url-ссылок
- названий компаний и других данных
Кроме текстового контента Content Reel также содержит иконки и другие изображения, необходимые для оформления макетов. Это расширение пригодится, чтобы показать команде или заказчику до начала активной работы над проектом максимальное реалистичный внешний вид готового IT-решения.

Autoflow
Autoflow — удобное расширение для рисования стрелок между объектами или фреймами в файле Figma. Достаточно выделить нужные объекты, запустить плагин и указать параметры стрелки (цвет, толщина, угол наклона). Это очень полезный инструмент для UX/UI-дизайнеров, так как с его помощью легко оформить и продемонстрировать:
- сценарии поведения пользователей на сайте или в приложении
- изменения в оформлении интерфейса и его отдельных элементов
- различные процессы в виде блок-схем
- ключевую информацию на диаграмме или графике
В Autoflow можно самостоятельно настроить внешний вид стрелок. Этот плагин способен стать полноценной альтернативой для Miro.

Storyset by Freepik
Нужны эффектные иллюстрации профессионального качества для вашего дизайн-проекта в Figma? Установите расширение Storyset от Freepik и получите бесплатный доступ к сотням потрясающих изображений, созданных профессиональными иллюстраторами.
Вне зависимости от того, какой стиль вы выбрали для своего проекта, в Storyset точно найдутся подходящие иллюстрации. Чтобы вставить в проект в Figma нужное изображение:
- Запустите плагин и опишите в поисковой строке, что требуется найти
- Отфильтруйте результаты по стилю
- Укажите желаемые цвета для изображения и фона
- Кликните на подходящую иллюстрацию
- Готово, изображение появится в файле с проектом

Vectary 3D Elements
Добавьте объема в свои дизайн-проекты вместе с расширением Vectary 3D Elements для Figma!
Vectary 3D – графический редактор, в котором дизайнеры могут создавать трехмерные изображения и иллюстрации для своих проектов. С помощью расширения Vectary 3D Elements такие объемные изображения можно легко добавлять в файлы проектов в Figma.
Также расширение содержит множество уже готовых 3D-изображений, в том числе объемные модели:
- смартфонов
- ноутбуков
- наушников
- планшетов
- одежды
- посуды
- других объектов, часто использующихся в дизайне IT-продуктов
Импортированные таким способом 3D-изображения можно затем отредактировать в Figma по своему вкусу.

Color Contrast Checker
Чем более широкий круг людей может без проблем взаимодействовать с IT-продуктом, тем лучше его дизайн. Поэтому задача дизайнера — обеспечить максимальную доступность проекта для пользователей всех категорий. И значение контрастности в этом плане огромное.
Расширение Color Contrast Checker для Figma автоматически проверяет контрастность цветов для всех элементов в выделенной части экрана. Затем плагин показывает, соответствует ли изображение требованиям Руководства по обеспечению доступности веб-контента WCAG, а также уровню AAA. Это высший уровень, означающий, что контент доступен для восприятия максимально широкому кругу людей, включая пользователей с ограниченными возможностями.
Кроме того, расширение имеет встроенный функционал для цветокоррекции и изменения контрастности, чтобы она отвечала требованиям WCAG.

Datavizer
При работе над IT-продуктами, где необходимо представить конечным пользователям в удобном виде большое количество данных, настоятельно рекомендуем использовать расширение
При помощи Datavizer можно добавлять в свои файлы Figma эстетично оформленные и удобные для восприятия графики и диаграммы различных типов. Для их построения можно загрузить реальные данные из CSV-файла или использовать тестовые наборы данных.
Оформление графика можно отредактировать, настроив самостоятельно:
- ширину и высоту
- внешний вид подложки
- оформление данных (цвета линий на графиках, столбцов гистограмм, например)

Заключение
Вот такой получилась наша подборка полезных расширений для Figma, которые точно стоит освоить UX/UI-дизайнерам в конце 2023 года, чтобы не отставать от коллег. На первый взгляд кажется, что эти инструменты делают предельно простые вещи, но на деле это экономит огромное количество рабочего времени UX/UI-дизайнера.

Читайте другие статьи
 Тренды в UX/UI-дизайне на 2025 год
Тренды в UX/UI-дизайне на 2025 год
Какие тенденции будут определять дизайн интерфейсов в 2025 году? Собрали в одной статье главные тренды, которые помогут продуктовым дизайнерам оставаться востребованным и создавать уникальные IT-решения.
Веб-дизайн
6441
3 дек. 2024
 Удаленка или фриланс: с чего дизайнеру начать карьеру?
Удаленка или фриланс: с чего дизайнеру начать карьеру?
Сегодня у дизайнера есть множество вариантов карьерного развития. Как минимум, фриланс и работа на удаленке в компаниях разного формата. Но как понять, с чего же лучше начать?
Веб-дизайн
6902
20 окт. 2020
 Figma VS Photoshop: что лучше для работы веб-дизайнера?
Figma VS Photoshop: что лучше для работы веб-дизайнера?
Одни веб-дизайнеры говорят, что Photoshop уже давно никому не нужен, другие — что Figma не позволяет закрывать все задачи по проекту. Давайте вместе разбираться, кто прав и почему.
Веб-дизайн
24880
7 апр. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






