
Как изображения помогают пользователям ориентироваться на сайтах?
Изображения — это мощное средство коммуникации и лучший способ устранения языкового барьера, поскольку визуальную информацию легко понимают и считывают все люди в мире. Мы запоминаем 80% того, что видим, и только 20% того, что читаем.
Веб-дизайн
5510
23 июля 2021
Картинка вместо тысячи слов
Представьте, что у вас есть интернет-магазин на русском языке. В разгар туризма в Россию приехали иностранцы и захотели купить в вашем магазине товары. Туристы говорят на разных языках и переделать русскоязычный сайт на языки всех стран и народов невозможно. Наш язык, в свою очередь, очень сложен для любого заграничного путешественника. Сможет ли турист без труда найти на вашем сайте нужный раздел, желаемый товар и оформить заказ? Да, сможет, но только при определенном условии…
Возможно, вы никогда не задумывались о том, что и русский, и американец, и африканец, и китаец, могут говорить на одном визуальном языке. Иллюстрации, иконки, инфографика, фотографии — важные элементы навигации по сайту, которые человек считывает менее, чем за 13 миллисекунд.
Визуальные элементы являются неотъемлемой частью контентной стратегии любого веб-сайта. Вот несколько советов о том, как использовать изображения, чтобы помочь пользователю легко ориентироваться на сайте и получить нужную информацию с помощью визуального языка:
Расскажите о товаре визуально
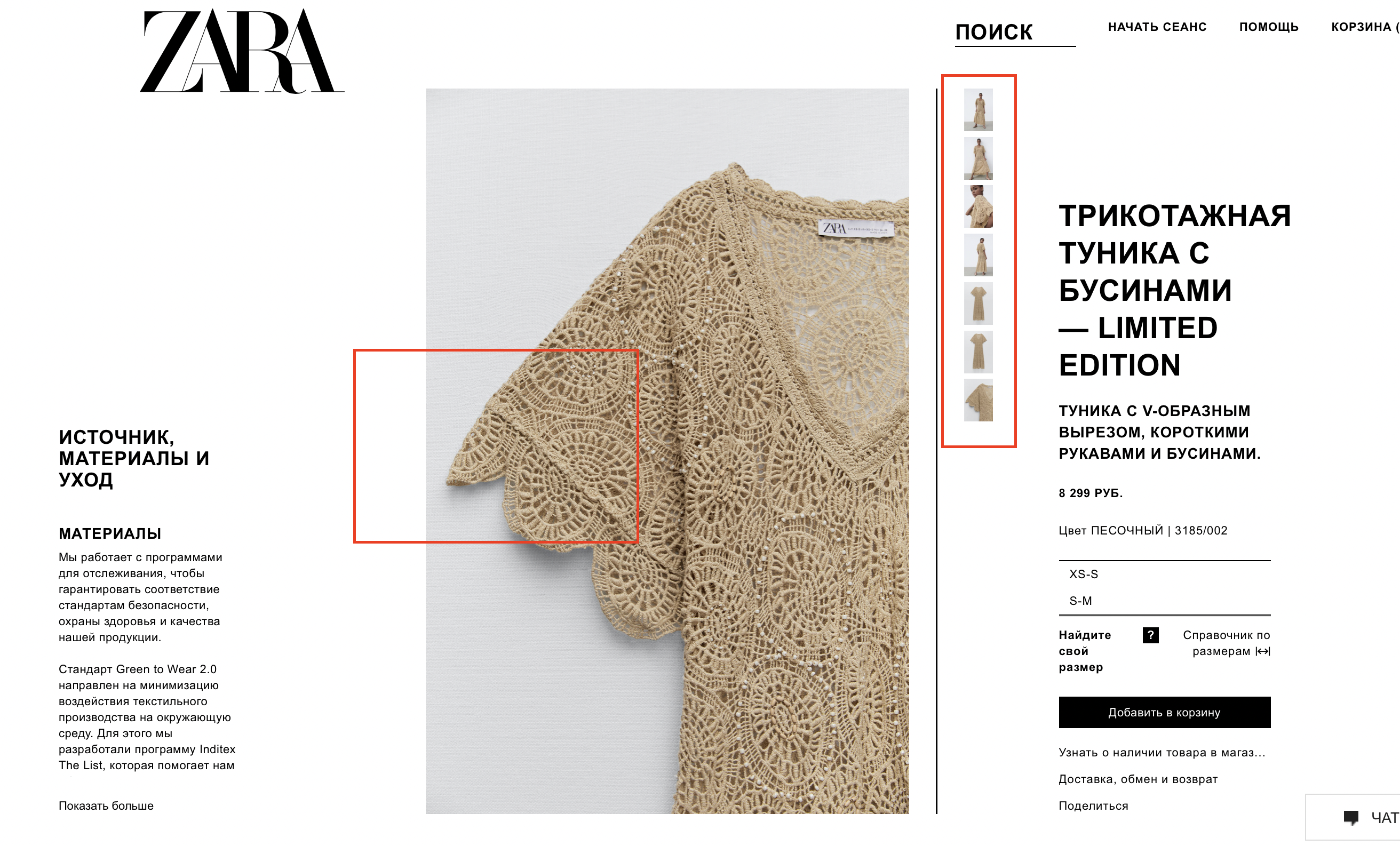
Для любого пользователя страницы предпочтительно большое количество фотографий и видео о товарах. Например, покупателю, не знающему языка, интересно узнать о материале, качестве и свойствах товара, который он хочет приобрести. Прочитать эту информацию он не сможет, но благодаря крупному плану на фото, покупатель получит представление о материале и качестве.

Видео также является эффективным средством демонстрации характеристики продукта. Например, с помощью видеоролика можно визуально показать свойства крема: «хорошо впитывается и увлажняет». Модель в видео может наносить продукт на лицо и демонстрировать действия продукта без использования текстовых описаний на каком-либо языке.

О чем именно говорят ваши фотографии?
Самой частой ошибкой многих веб-сайтов является то, что они выбирают общие изображения, которые лишь слабо связаны с содержанием страницы. Например, на московском мебельном сайте названия категории товаров подкреплены фотографиями. Посетитель не знает русского языка и видит только это фото:

Покупатель, вероятно, задумается о том, что в этой категории продают либо кровать, либо комод, либо зеркало, либо комплект из всех элементов мебели, представленных на картинке, либо подумает о том, что в этом разделе представлен интерьер.
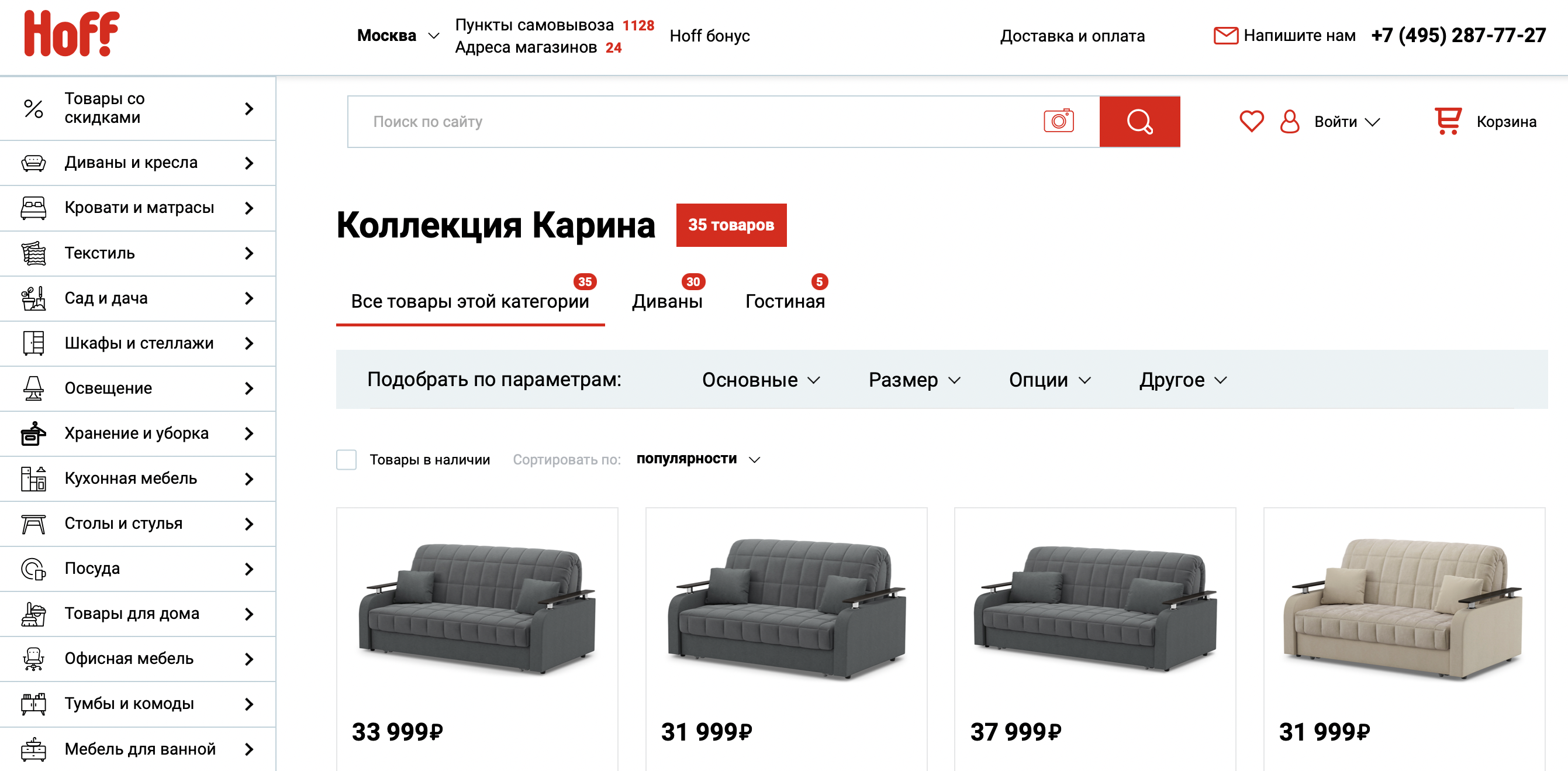
Лучшим решением будет использовать не фотографии мебели, а иконки. Например, как сделано на сайте Первого мебельного или Hoff:


Иконки работают эффективнее, чем фотографии, в качестве представления категорий. На фотографиях может находиться много деталей, которые путают пользователей. Если вы все же используете изображения в качестве ссылок на товары и услуги, то проведите небольшое исследование, предварительно показав картинки нескольким людям. Спросите участников вашей фокус-группы, какие виды продуктов под вашей картинкой они ожидали бы найти. Участники должны легко описать категорию продуктов, которые описывает изображение.
Оставьте пользователям визуальными подсказки
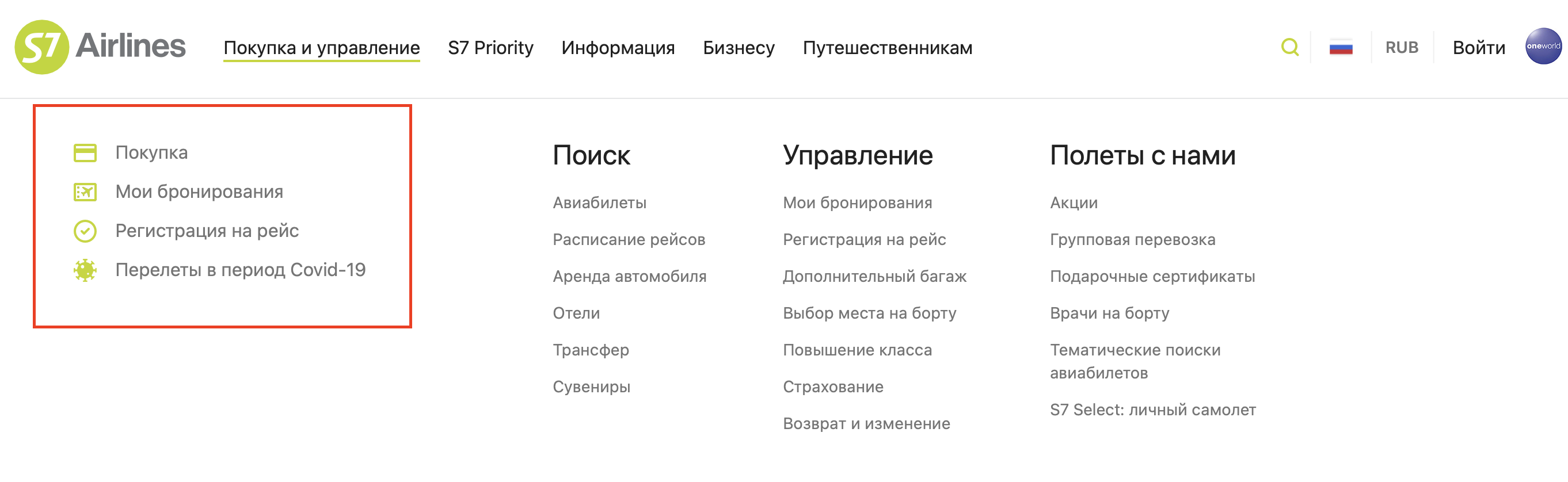
Посетителям сайта бывает сложно ориентироваться на странице с огромным количеством текста. Чтобы помочь пользователям быстрее найти нужную информацию можно использовать легко узнаваемые обозначения рядом с важными разделами описания товара. Например, на сайте S7 использованы маленькие значки (банковская карта, список с рейсами, чек-поинт, иконка вируса) в разделе «Покупка и Управление» для того, чтобы направить внимание пользователей на нужный раздел.

Преимущества изображений для веб-сайта
Наличие визуальных элементов на сайте увеличивает продолжительность посещения. Визуальная навигация помогает людям очень легко и эффективно находить информацию, которую они хотят получить. Понятные и информативные изображения побуждают посетителей сайта исследовать все больше и больше, что увеличивает продолжительность посещения веб-сайта и повышает его рейтинг в поисковике. Пользователь ценит свое время, поэтому он с первых секунд пользования сайтом должен понять, что на вашем ресурсе ему будет легко получить информацию.
Повышение шансов продаж: визуальная навигация по сайту помогает посетителям покупать продукты без особых усилий. С помощью иконок и поэтапного процесса оформления, покупатель без труда сможет оформить желаемую покупку
Заключение
Наиболее верным решением будет наличие нескольких версий сайта на самых используемых языках в мире (как минимум, версия сайта на английском языке). Любой сайт должен иметь четкие и подробные визуальные элементы и изображения, которые помогут покупателям найти и купить нужные им товары.

Читайте другие статьи
 10 лучших инструментов для UX/UI-дизайнера в 2022 году
10 лучших инструментов для UX/UI-дизайнера в 2022 году
Мы подготовили подборку из десяти лучших программ, незаменимых для UX/UI-дизайнеров в этом году. Пользуясь ими, вы сможете существенно сократить время на создание прототипов, варфреймов и дизайн-макетов сайтов и приложений.
Веб-дизайн
8433
22 марта 2022
 Дизайн для всех, или в чем выгоды инклюзивного дизайна
Дизайн для всех, или в чем выгоды инклюзивного дизайна
Почему бизнес все чаще переходит от дизайна для «целевого потребителя» к дизайну для всех?
Веб-дизайн
3955
8 марта 2022
 5 лучших сервисов для подбора цветовой схемы
5 лучших сервисов для подбора цветовой схемы
Выбор дизайнером цветовой схемы — одна из важнейших задач в создании дизайна. Мы сделали подборку хороших сервисов, которые облегчат дизайнерам работу с цветом и цветовыми сочетаниями.
Веб-дизайн
12401
28 окт. 2019
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






