
Как дизайнеру оформить кейсы для портфолио: советы и примеры
Любой дизайнер знает, что для получения заказов недостаточно хорошо дизайнить и быть ответственным. Важно уметь презентовать свои работы так, чтобы после 1-2 опубликованных кейсов пришло десяток заявок на сотрудничество. Но как это реализовать?
Веб-дизайн
77186
24 марта 2020
Кейсы — типичная проблема дизайнеров-новичков. Они знают, что портфолио должно быть, обязательно с хотя бы 2-3 работами, но как их оформить — без понятия.
Но прежде, чем перейти к практическим советам и примерам, поймите — портфолио делается не для того, чтобы показать все ваши работы. В нем не так важно количество примеров, как их качество, поэтому следует отбирать только лучшие дизайн-проекты, которые «продадут» ваш опыт, знания и навыки потенциальным заказчикам. А если таких работ пока нет, сделайте их сами. Да, так можно и этим способом пользуются многие дизайнеры, размещая в портфолио несколько несуществующих работ.
А теперь перейдем к советам!
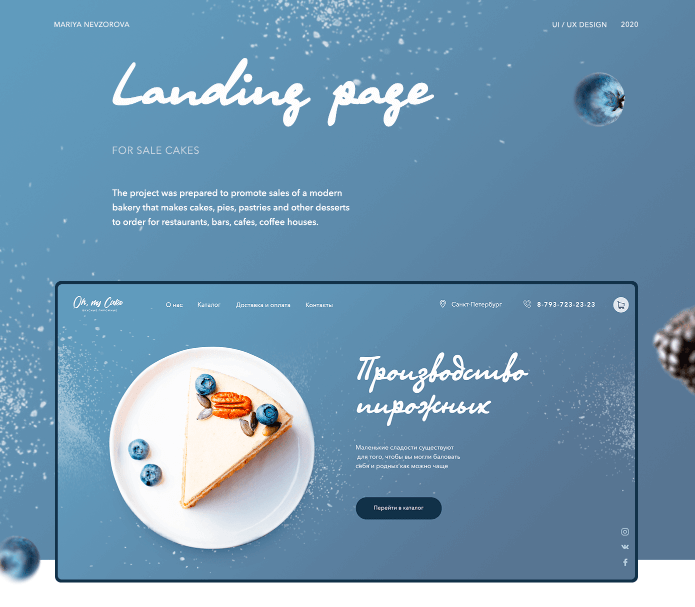
Обложка должна сразу объяснять, о чем кейс
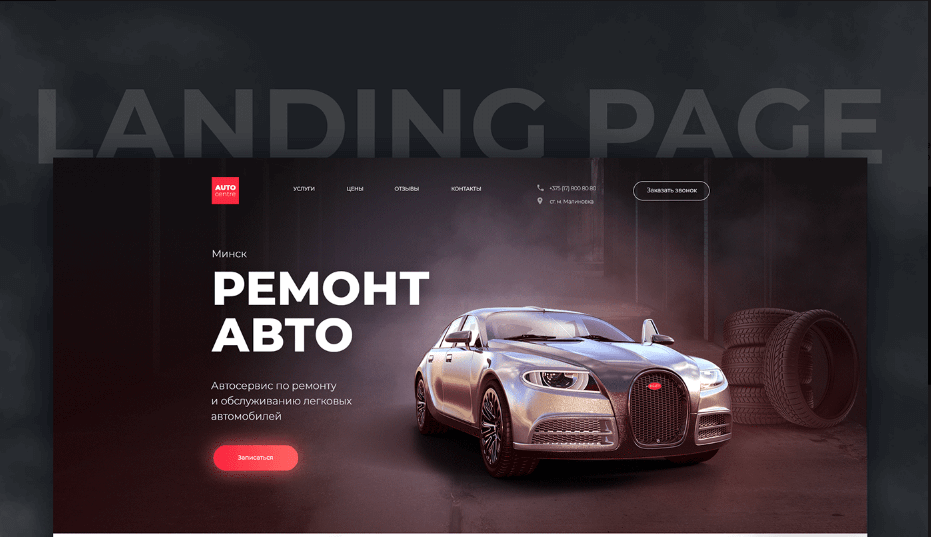
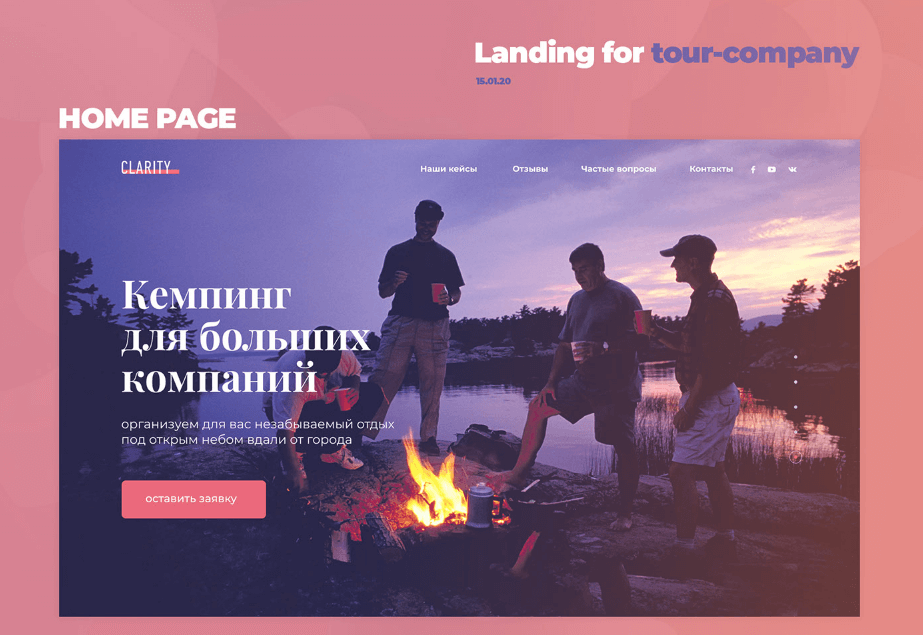
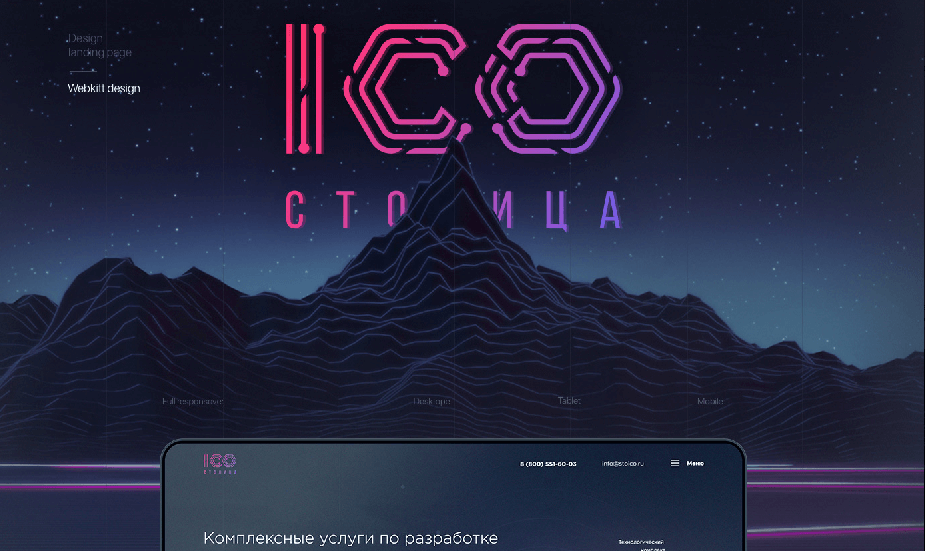
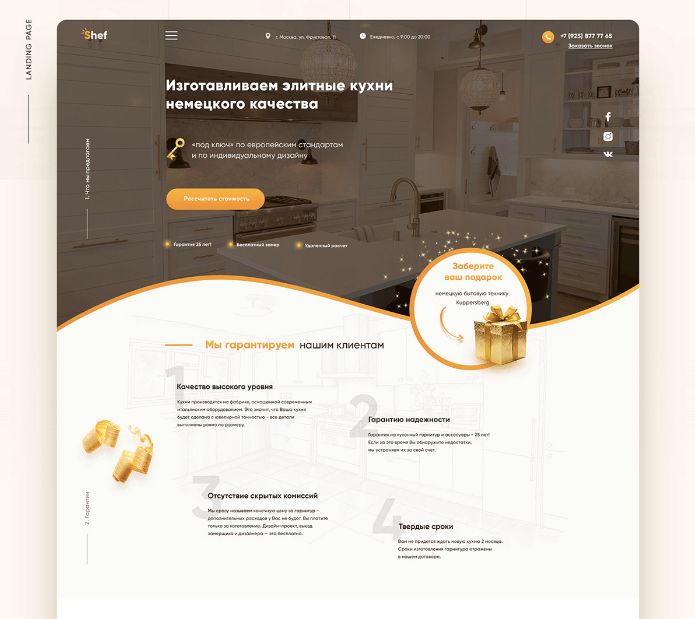
Просто главная страница сайта — неплохой вариант для обложки, но слишком невзрачный. Нам ведь нужен пример, который соберет тысячи просмотров и привлечет внимание клиентов? Тогда обложку лучше оформить по такой схеме:
- фон однотонный (градиент тоже подойдет), желательно не белый, контрастный, который вписывается в общую концепцию дизайна;
- главный блок представлен как скриншот в мокапе телефона или ноутбука;
- указана тематика бизнеса клиента (например, «лендинг для магазина садовых гномов») или название проекта заказчика (например, “Blunt”).
Важно, чтобы обложка хороша просматривалась в небольшом размере и можно было понять, что это за кейс и какому проекту посвящен.



Грамотная структура кейса — 50% успеха
Допустим, у вас есть готовый, законченный проект, вы решили его оформить в кейс и разместить на Behance. Начинать следует с обложки и продумывания структуры.
Кейс — это не набор из кучи скриншотов-картинок вашей работы. Это рассказ о вашем дизайн-проекте через текст и изображения с логичной структурой и историей, где важно показать проблему, ход мыслей и решения, результат.
Важно придерживаться такого плана:
1. Укажите цель, задачи проекта.

2. Кратко опишите свое решение-стратегию.

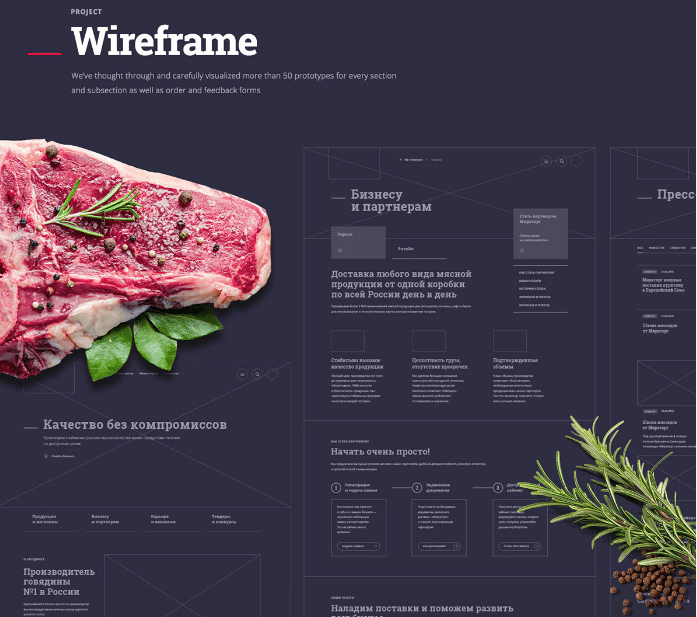
3. Поделитесь своими идеями-набросками и тем, как шли к поиску оптимального решения. Это лучше всего реализовать через демонстрацию прототипов, схем.

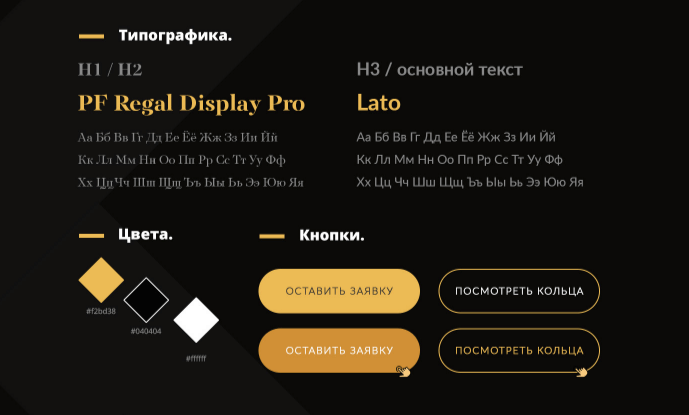
4. Перечислите названия и коды цветов, выбранные шрифты. Здесь будет уместно написать 1-2 предложения о том, почему сделали такой выбор.

5. Покажите несколько задизайненных страниц (лучших, по вашему мнению, или самых важных в конкретном дизайн-проекте).

6. Расскажите о каких-то фишках, необычных техниках или элементах проекта, покажите их. Это могут быть трендовые, небольшие детали вроде рисованных элементов или анимированных заголовков.


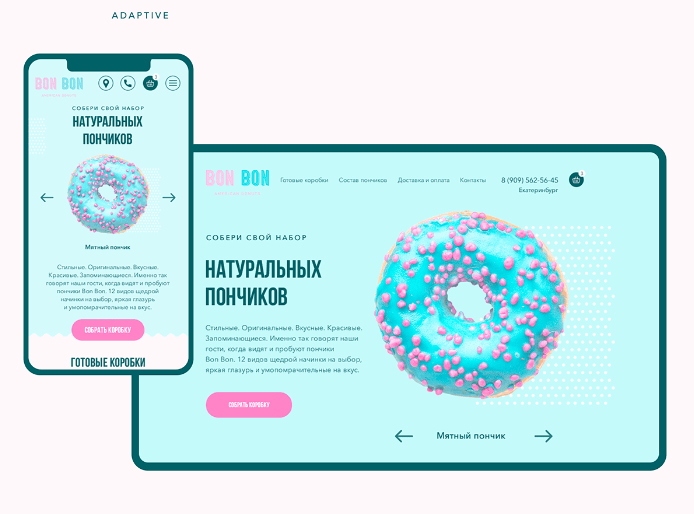
7. Покажите, как выглядит дизайн на разных устройствах. Как минимум — на ноутбуке и телефоне, но лучше еще и на планшете. Подберите мокапы, которые соответствуют общему стилю кейса и проекта.

8. Поблагодарите за уделенное вам время и оставьте контакты, через которые с вами можно связаться (почту, ссылки на рабочие страницы в соцсетях, телефон).

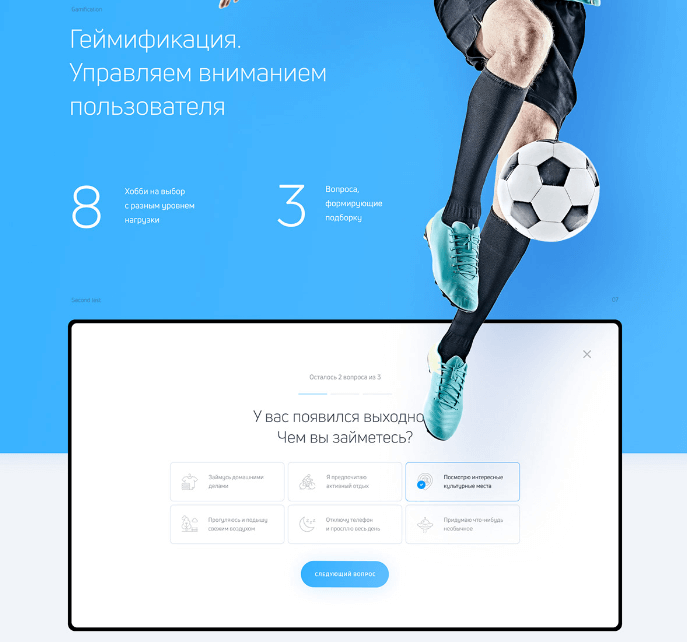
Анимация в кейсе — это всегда плюс
Анимация — это об интерактиве, а интерактив — то, что вызывает интерес к увиденному. Это один из инструментов, который позволяет сделать так, чтобы человек досмотрел кейс до конца, впечатлился и захотел заказать у вас работу. То есть, для клиента наличие интерактивных элементов (даже если их в самом проекте не было, только в примере работы) — проявление у дизайнера креативности.
Что можно добавлять в качестве анимации:
- крутящейся мокапы телефона (в блоке с презентацией проекта на других экранах);
- gif-картинка, где экраны сменяют друг друга (в блоке с презентацией дизайна на ПК);
- анимация, которая показывает, как выглядит поп-ап в вашем проекте и т.д.
К слову о мокапах. К ним можно привлечь внимание не только через анимацию, но и через необычный формат. Идеи можно найти на сайте Pixeden.
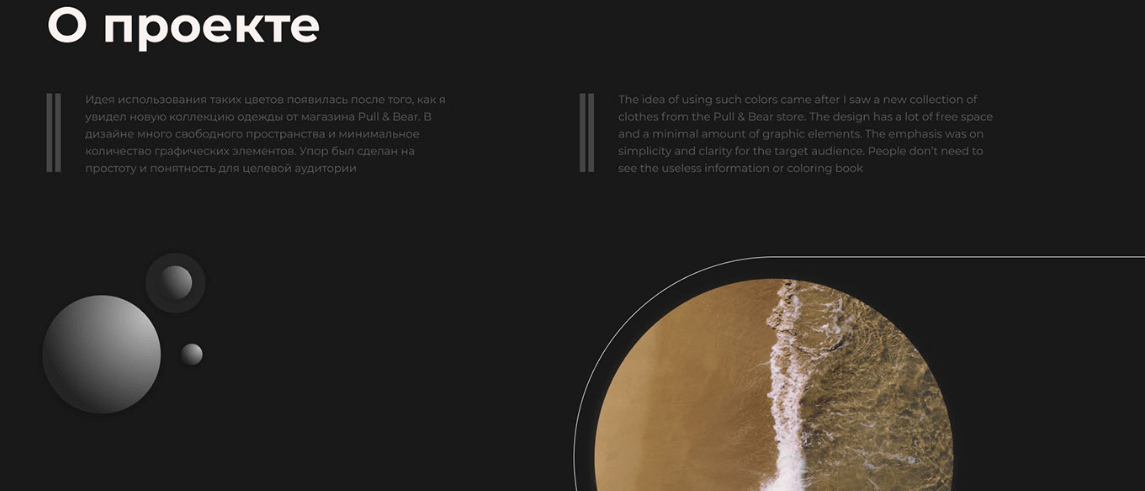
Добавляйте минимум текста, максимум визуала
В кейсе текст используйте только для подсказок, объяснений, разделения информации на структурные элементы. Описывать свои ощущения и рассказывать, как вы любите этот проект, сколько времени его делали, как трудно дались какие-то моменты не стоит.
Если вам кажется, что текста, наоборот, очень мало, добавьте больше макропланов и яркой типографики.
На просмотр кейса должно уходить 1-3 минуты
Правило негласное, неофициальное и существует как опциональное. Не нужно показывать в примере все экраны, страницы, блоки, особенно если их было более 20. Лучше меньше, но самое крутое и важное в конкретном проекте. Покажите блоки с необычными внедренными элементами и функциями.
Дизайнеры считают, что оптимальный размер кейса — 16-20 тысяч пикселей. Меньше можно, больше — не желательно.
Что еще нужно знать?
С основами оформления кейсов дизайнеров ознакомились. Теперь некоторые мелкие, но важные рекомендации:
- Хотя бы раз в 3 месяца анализируйте свое портфолио и удаляйте с него старые, неактуальные работы. Как такие определить? Это работы, которые уже не показывают все ваши навыки и умения.
- Если в работе пока застой и интересных заказов нет, уделите время и сделайте проект, так сказать, для души, который продемонстрирует ваш текущий уровень умений. В самом кейсе не обязательно указывать, что работа фейковая.
- Регулярно просматривайте, как оформляют кейсы другие специалисты. Лучше всего это делать на Behance — там не просто представлены готовые работы других дизайнеров, но и видно, сколько у них просмотров, лайков, комментариев. Это позволяет определить тренды в оформлении, которые можно применять в своем портфолио.
На оформление кейсов может уйти более 5 часов, это правда. Но оно того стоит! Поэтому не откладывайте на потом и уделите время оформлению последнего проекта прямо сегодня!
Научитесь профессионально оформлять кейсы
Оформление кейсов — сложный и кропотливый процесс. Каждая платформа, на которой вы размещаете проект имеет свои требования, свои "фишки". Если вы учитываете особенности платформ, вы повышаете шанс, что ваш проект заметят заказчики и предложат работу.
На курсе "Мир веб-дизайна" от онлайн-школы Айтилогия вы научитесь презентовать ваши проекты, оформлять их в кейсы и узнаете, как правильно настроить проект для поиска на Behance, чтобы заказчики находили вас по проектам. Наставники курса позаботятся, чтобы ваш кейс выглядел на все 100 и производил классное впечатление с первых секунд!
Станьте профессиональным веб-дизайнером с Айтилогией
Обучение веб-дизайну в Айтилогии — это 3,5 месяца интенсивных занятий с наставником, после которых вы станете сильным начинающим веб-дизайнером и сможете начать карьеру уже в процессе обучения.
На закрытой онлайн-платформе Айтилогии вас ждёт много насыщенных уроков и мощных практических заданий. А на персональных разборах домашних заданий вы будете отрабатывать ваши личные ошибки из практики.
После курса у вас в портфолио будет 7 потрясающих макетов: баннер, форма регистрации, 4 лендинга и интернет-магазин! Да-да, всё это на нашем интенсивном курсе для начинающих, всего за 3,5 месяца!
Всю актуальную информацию о программе курса, портфолио, стоимости обучения и рассрочке можно узнать по этой ссылке.

Читайте другие статьи
 Как получить качественное изображение для сайта от ИИ
Как получить качественное изображение для сайта от ИИ
Как использовать нейросеть Midjourney в России без VPN и получать от нее классные изображения для ваших сайтов и других проектов? Читайте полезные советы и пошаговый гайд.
Веб-дизайн
1945
18 февр. 2025
 Удаленка или фриланс: с чего дизайнеру начать карьеру?
Удаленка или фриланс: с чего дизайнеру начать карьеру?
Сегодня у дизайнера есть множество вариантов карьерного развития. Как минимум, фриланс и работа на удаленке в компаниях разного формата. Но как понять, с чего же лучше начать?
Веб-дизайн
7034
20 окт. 2020
 Роль дизайна в продажах клиента
Роль дизайна в продажах клиента
Знали ли вы, что финансовый успех клиента, напрямую зависит от качества вашего дизайна? В этой статье вы узнаете, какую роль дизайн играет в воронке продаж клиента и что вы должны сделать как дизайнер, чтобы положительно повлиять на его бизнес-показатели.
Веб-дизайн
4973
8 мая 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






