
Дизайн лендингов для В2В и В2С: в чем отличия?
Разбираемся, чем отличается дизайн и структура лендингов для различных сфер бизнеса. Что учесть UX/UI-дизайнеру для создания эффективной коммерческой посадочной страницы?
Веб-дизайн
3674
10 сент. 2024
Очень часто к UX/UI и веб-дизайнерам обращаются клиенты с запросом на разработку лендинга, он же посадочная страница, landing page или сайт-одностраничный. И это неудивительно, так как один продуманный лендинг часто может заменить большой и сложный многостраничный сайт или привлечь дополнительный целевой трафик через контекстную рекламу и таргетинг.
На первый взгляд может показаться, что дизайн всех лендингов построен одинаково, но грамотный дизайнер всегда учитывает специфику отрасли и бизнес-цели конкретной компании-заказчика. Поэтому сегодня разберем, чем отличается дизайн лендингов для компаний, чья продукция или услуги нацелены на конечных потребителей (Business to Customer или В2С) и на корпоративных клиентов (Business to Business или В2В).
Цели лендингов для B2C и B2B
Посадочные страницы для компаний из сфер В2С и В2В выполняют разные функции:
Дизайнеру нужно постоянно держать в голове бизнес-цели, для достижения которых создается лендинг. Именно различными целями объясняются отличия в дизайне лендингов для В2С и В2В сфер.
Особенности цветовой гаммы
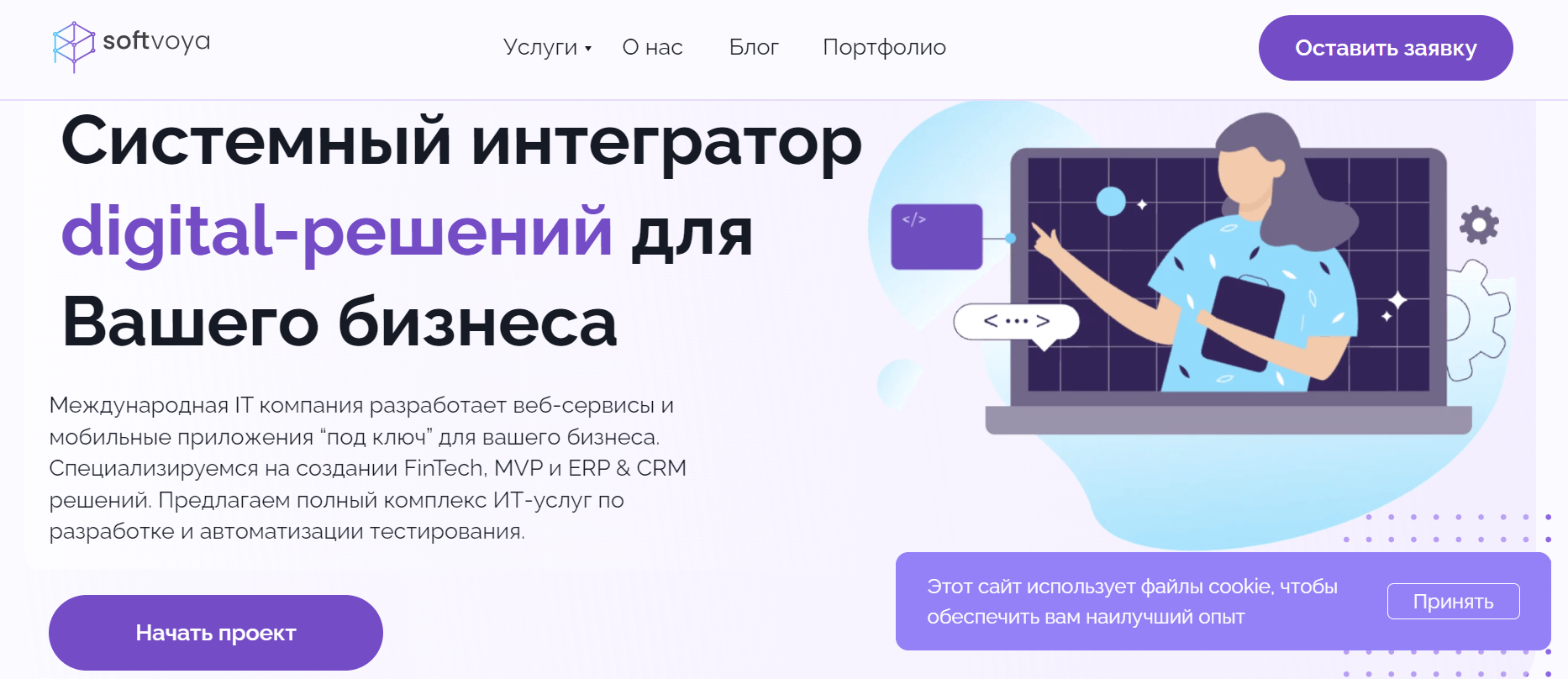
Лендинги для компаний, работающих с корпоративными клиентами, чаще всего оформляют в фирменных цветах компании. В целом стиль посадочных страниц этого типа можно охарактеризовать как минималистичный, сдержанный, серьезный. Если у компании нет утвержденного бренд-бука, используются цвета логотипа или цвета, которые ассоциируются с надежностью и солидностью: серый, белый, темно-синий.

Источник изображения: softvoya.ru
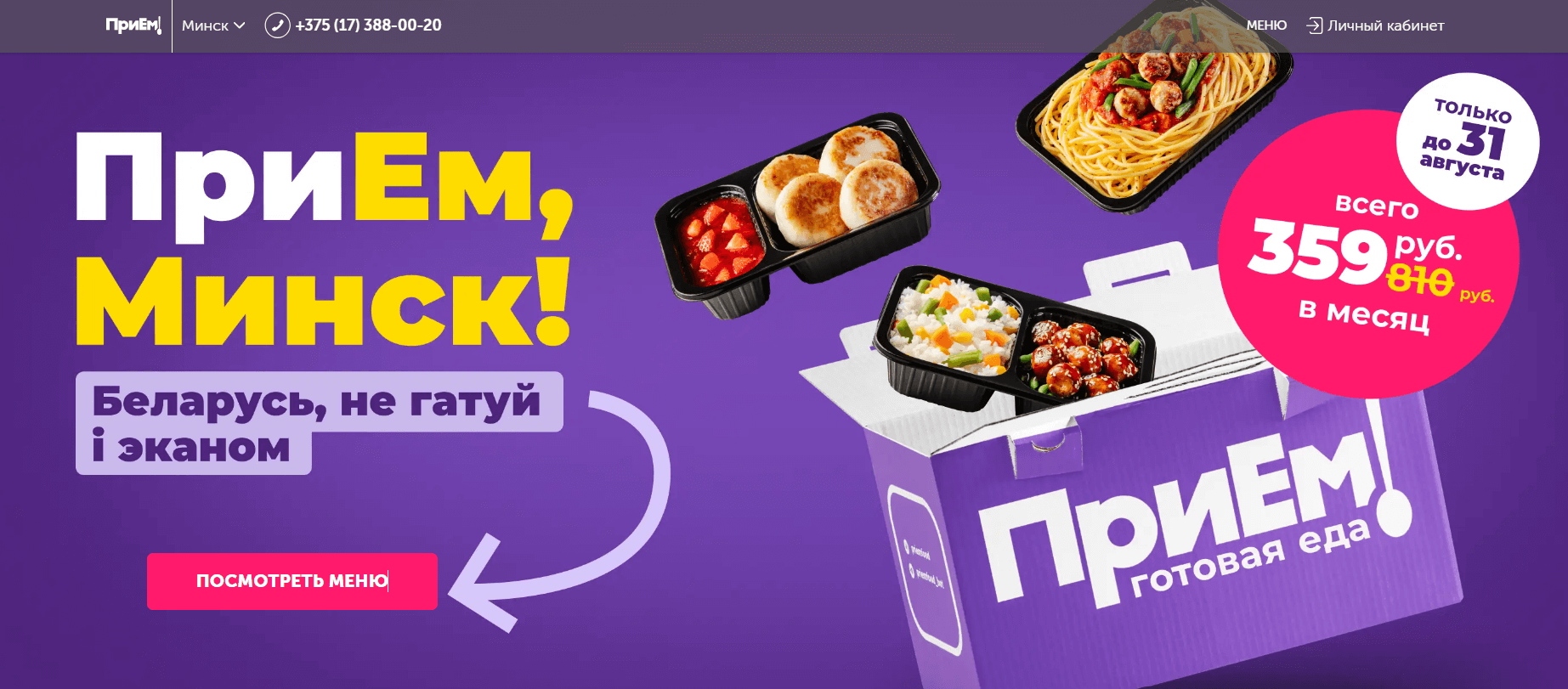
Для посадочных страниц в B2C не обязательно ограничиваться фирменными цветами. Здесь можно дать волю фантазии и креативу и подобрать цветовую гамму, которая наилучшим образом подчеркнет пользу конкретного продукта для конечного потребителя. Можно добавить яркие акценты на ключевых элементах интерфейса, таких как форма и кнопка для отправки заказа.

Источник изображения: priem.by
В2В-лендинги обычно продвигают технически сложные, специализированные и дорогостоящие товары и услуги: промышленное оборудование, комплектующие и сопутствующие товары для других производств. Поэтому в структуре такой посадочной страницы нужно предусмотреть больше места для текстового описания преимуществ, свойств, технических характеристик продвигаемой продукции. И обязательно визуально выделить (цветом, шрифтом) важные факты, цифры, бизнес-метрики.

Источник изображения: byaudit.by
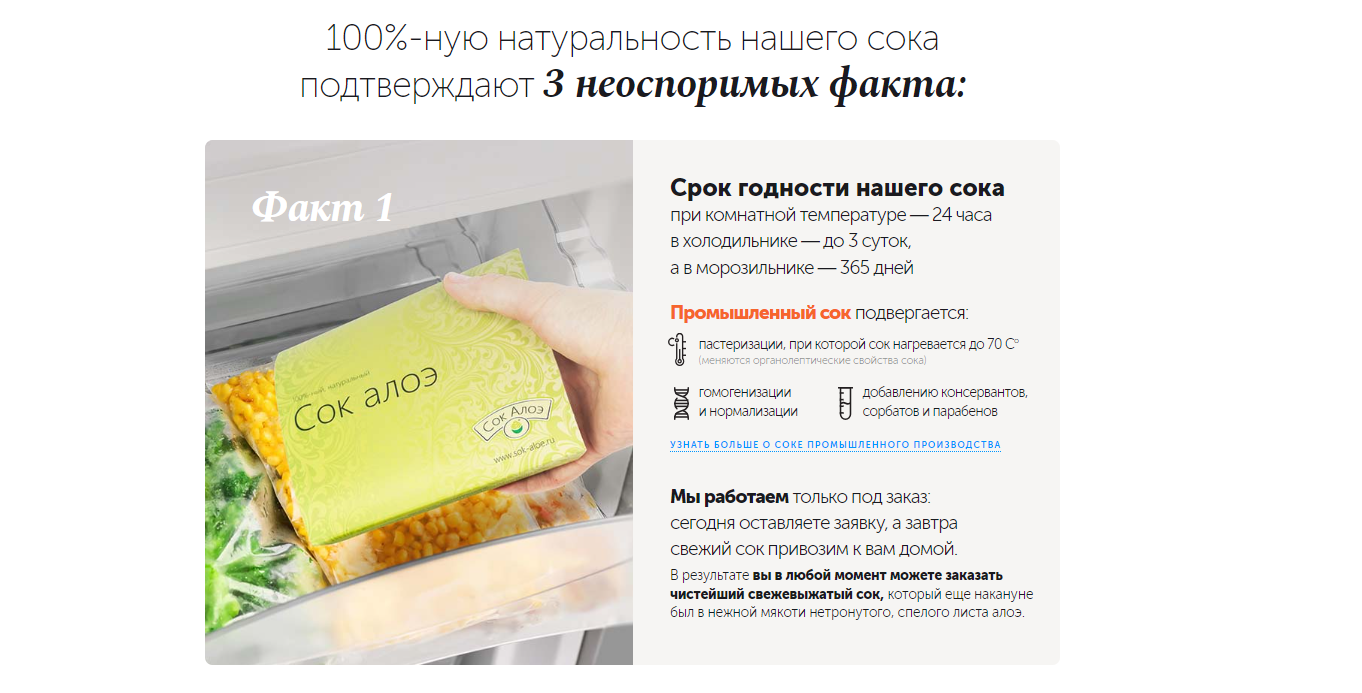
Одностраничники в В2С презентуют товары и услуги, хорошо известные покупателям. Здесь не нужно детально расписывать свойства, лучше сделать акцент на плюсах товара, выгодно отличающих его от конкурентов. Также можно выстроить структуру В2В-лендинга на основе сторителлинга, если есть возможность раскрыть суть услуги или продукта через историю компании, продукта, или опыт довольных клиентов.

Источник изображения: sok-aloe.ru
Как оформить социальные доказательства?
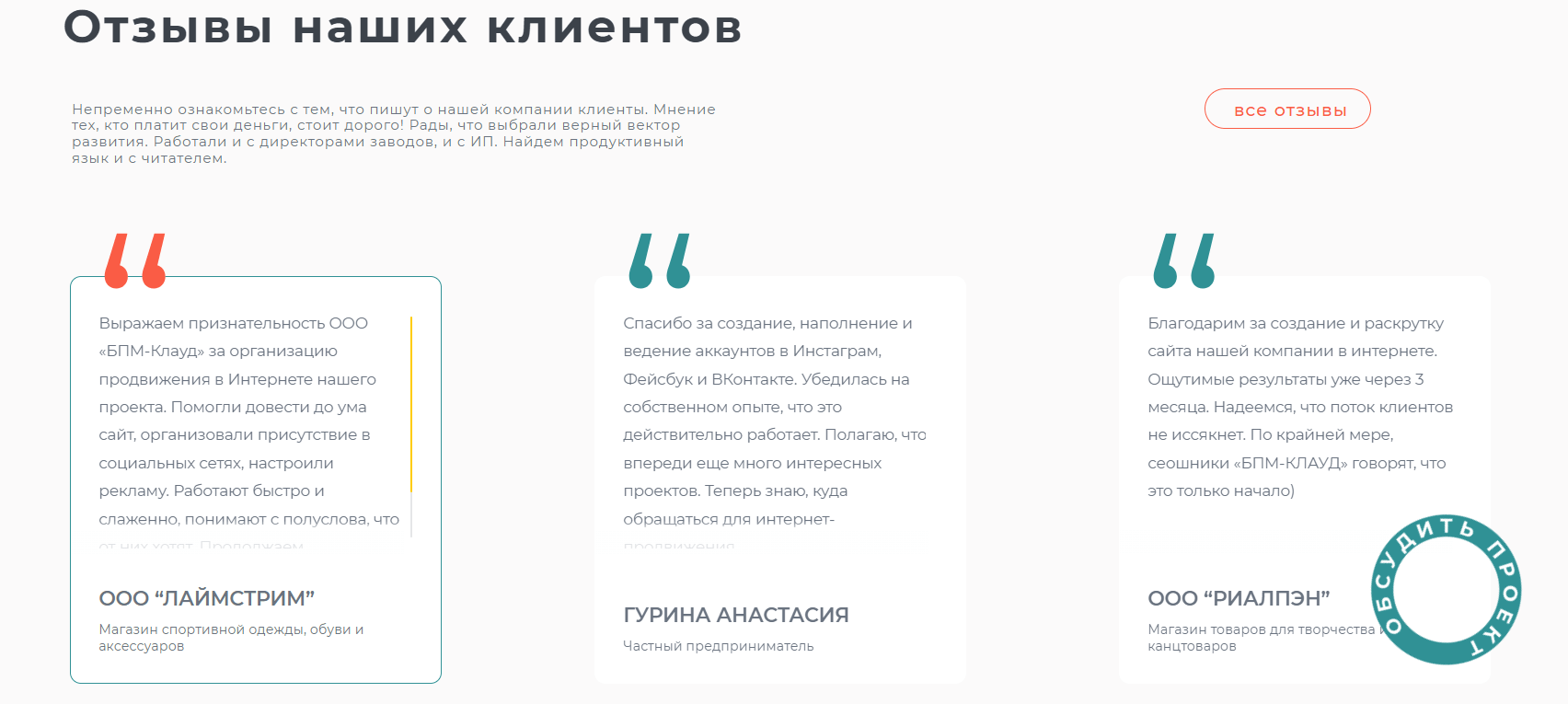
Для посадочных страниц в B2B в блоке социальных доказательств размещают только логотипы компаний-партнеров. Чтобы усилить эффект, добавьте к ним рекомендательные письма довольных клиентов. Не забудьте продублировать текст документа рядом с фото письма, чтобы пользователям не надо было присматриваться к сканам.

Источник изображения: bpm-cloud.by
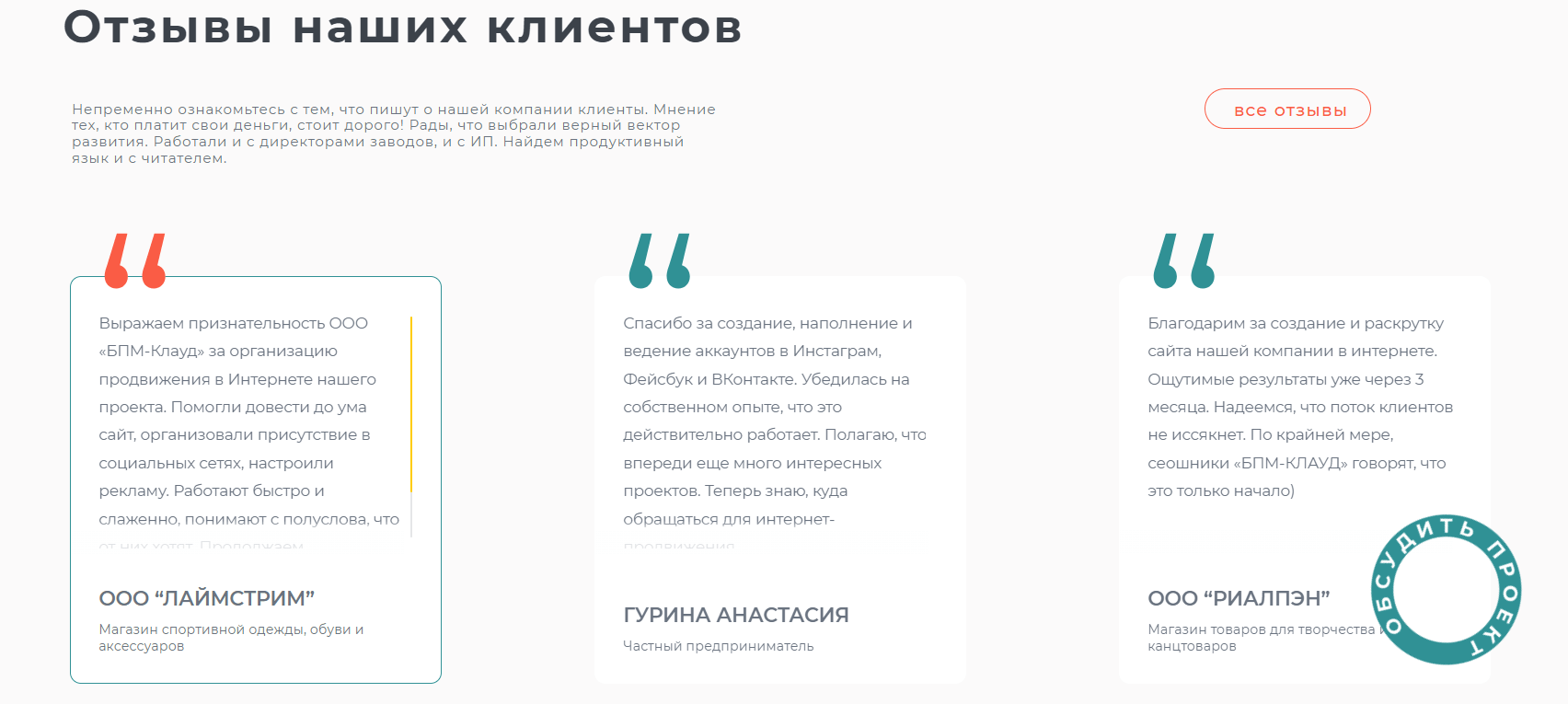
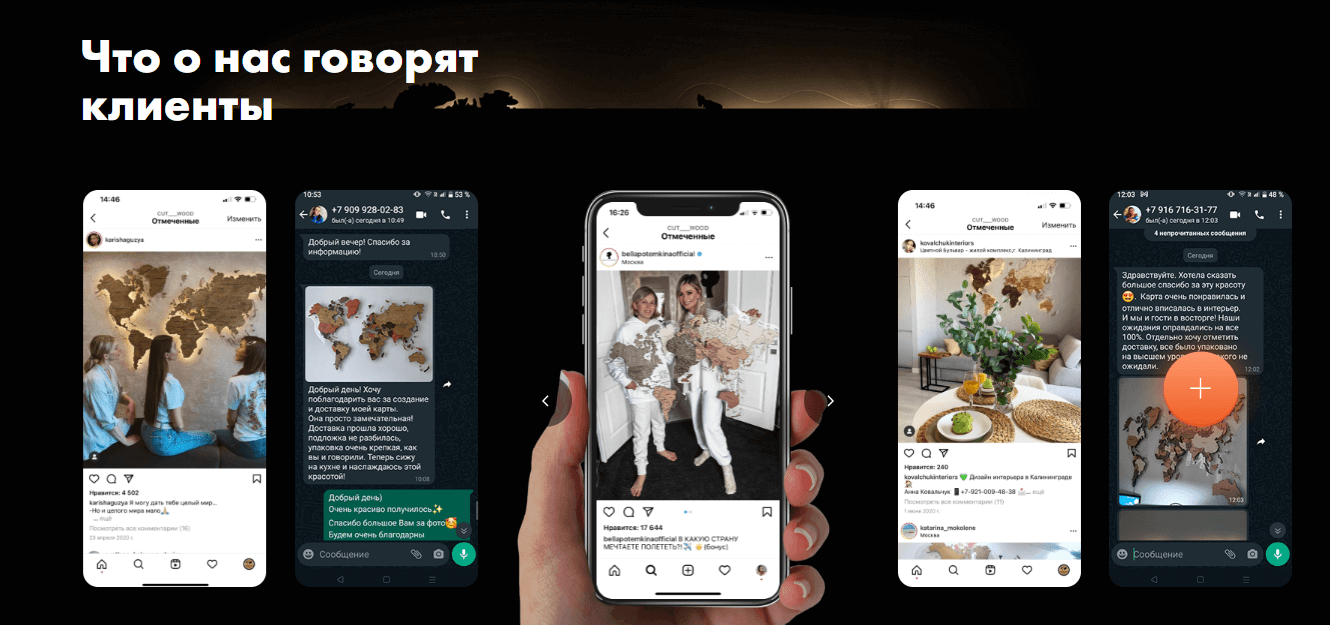
В случае с одностраничными сайтами для В2С блок с отзывами должен подталкивать пользователя к целевому действию и показывать, как предлагаемый продукт уже решает проблемы и закрывает «боли» представителей целевой аудитории. Поэтому размещайте на лендинге для В2С отзывы реальных покупателей, желательно с их фото и ссылками на страницы в соцсетях.

Источник изображения: cutwoodshop.ru
Несмотря на похожую структуру, по дизайну и наполнению посадочные страницы для сфер В2В и В2С заметно отличаются. Поэтому дизайнеру очень важно с самого начала работы над проектом точно понимать бизнес-цели заказчика и его целевую аудиторию. Еще больше секретов по созданию эффективных лендингов, многостраничных сайтов, интернет-магазинов, мобильных приложений получают студенты Айтилогии на курсе «UX/UI-дизайнер». Если вы тоже хотите стать профессионалом в разработке пользовательских интерфейсов, регистрируйтесь на ближайший поток курса. А чтобы понять, нравится ли вам UX/UI-дизайн, участвуйте в нашем интенсиве «UX/UI Start», это бесплатно.
На первый взгляд может показаться, что дизайн всех лендингов построен одинаково, но грамотный дизайнер всегда учитывает специфику отрасли и бизнес-цели конкретной компании-заказчика. Поэтому сегодня разберем, чем отличается дизайн лендингов для компаний, чья продукция или услуги нацелены на конечных потребителей (Business to Customer или В2С) и на корпоративных клиентов (Business to Business или В2В).
Цели лендингов для B2C и B2B
Посадочные страницы для компаний из сфер В2С и В2В выполняют разные функции:
- B2B-компании используют лендинги как способ привлечь представителей других компаний, продемонстрировать им ключевые преимущества от сотрудничества и получить контактные данные для дальнейших переговоров и заключения сделки. Здесь важно обосновать на языке фактов и цифр, почему другим бизнесам выгодно сотрудничать именно с этой компанией.
- Задача B2C-лендингов — подтолкнуть конечных потребителей к совершению целевого действия. Это может быть заказ и оплата услуг и товаров, скачивание приложения, регистрация для участия в мероприятии, подписка на рассылку. Такие посадочные страницы более яркие и эмоциональные, содержат различные триггеры вроде ограниченного срока действия акции или количества товара, который можно заказать со скидкой.
Дизайнеру нужно постоянно держать в голове бизнес-цели, для достижения которых создается лендинг. Именно различными целями объясняются отличия в дизайне лендингов для В2С и В2В сфер.
Особенности цветовой гаммы
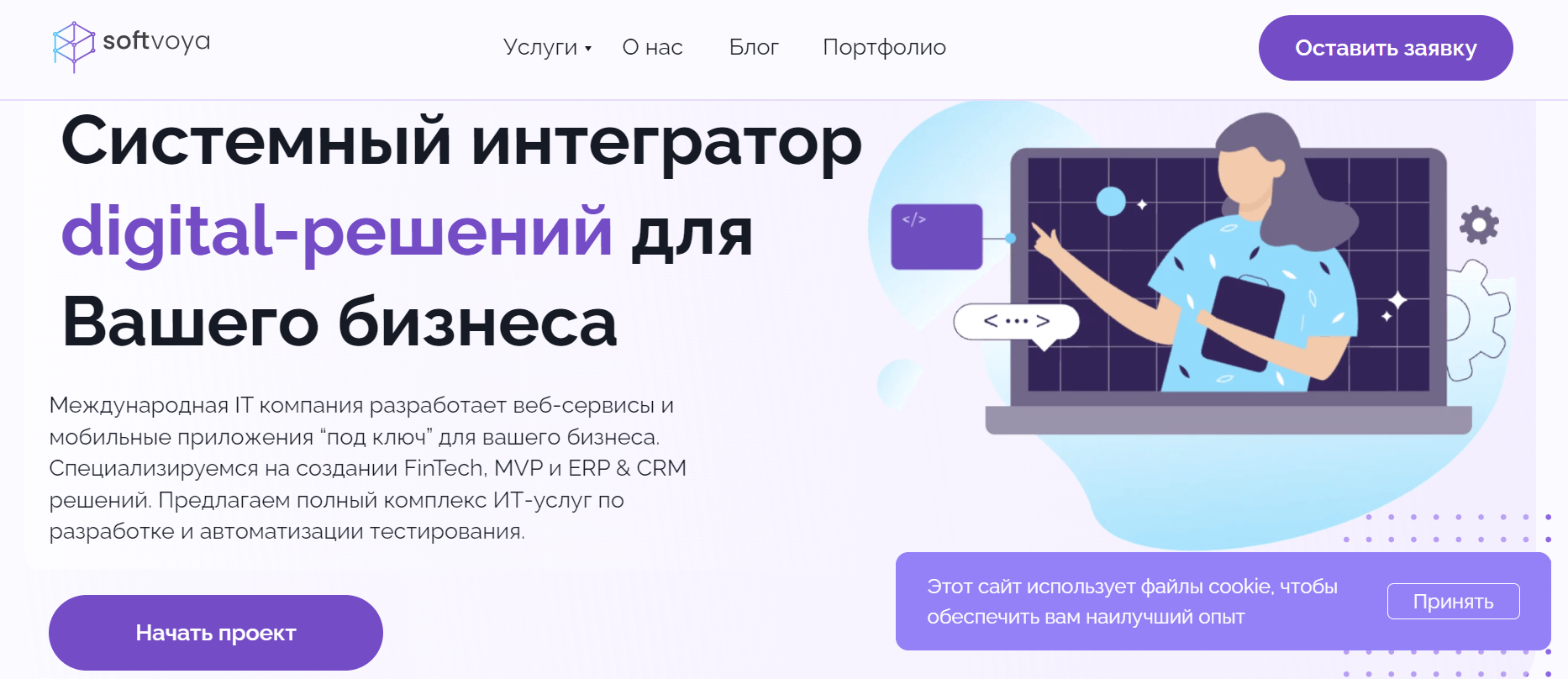
Лендинги для компаний, работающих с корпоративными клиентами, чаще всего оформляют в фирменных цветах компании. В целом стиль посадочных страниц этого типа можно охарактеризовать как минималистичный, сдержанный, серьезный. Если у компании нет утвержденного бренд-бука, используются цвета логотипа или цвета, которые ассоциируются с надежностью и солидностью: серый, белый, темно-синий.

Источник изображения: softvoya.ru
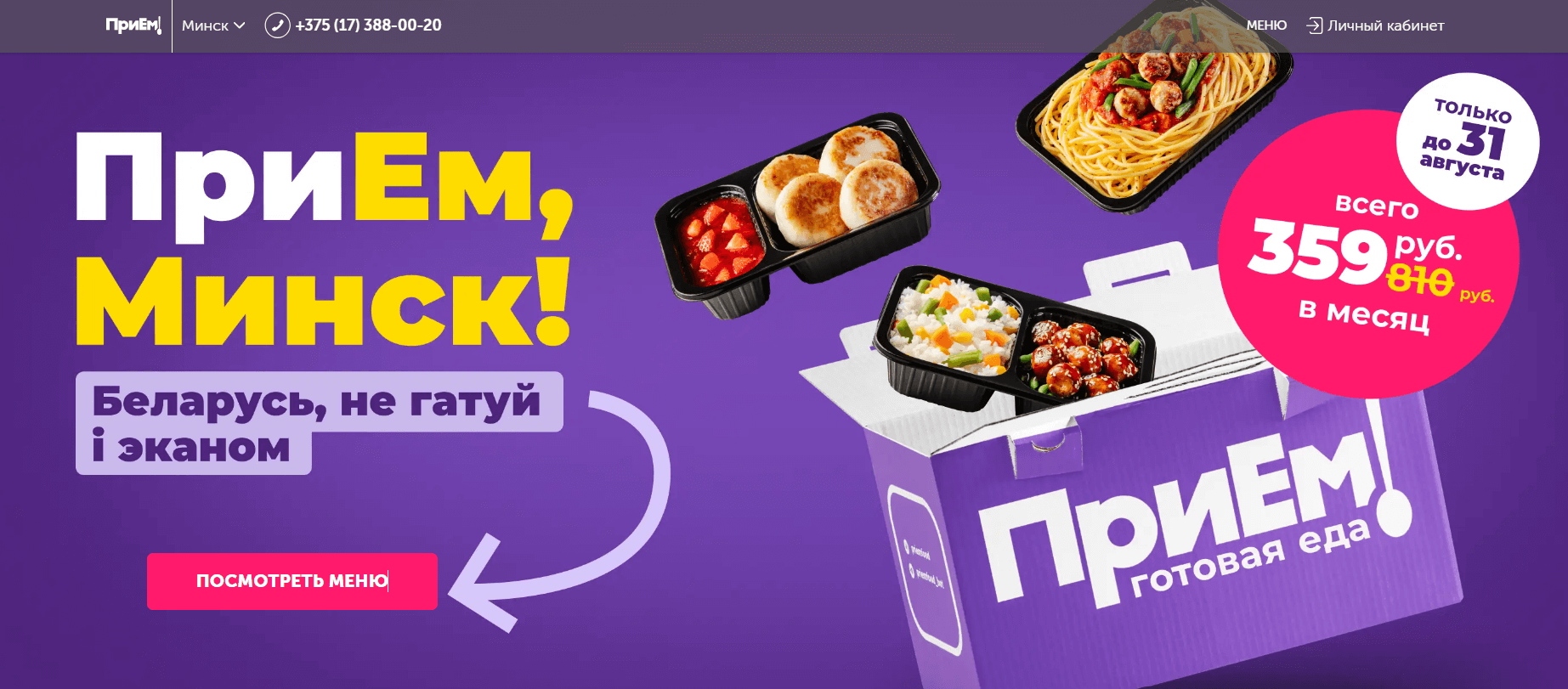
Для посадочных страниц в B2C не обязательно ограничиваться фирменными цветами. Здесь можно дать волю фантазии и креативу и подобрать цветовую гамму, которая наилучшим образом подчеркнет пользу конкретного продукта для конечного потребителя. Можно добавить яркие акценты на ключевых элементах интерфейса, таких как форма и кнопка для отправки заказа.

Источник изображения: priem.by
Отличия в структуре и длина лендинга
В2В-лендинги обычно продвигают технически сложные, специализированные и дорогостоящие товары и услуги: промышленное оборудование, комплектующие и сопутствующие товары для других производств. Поэтому в структуре такой посадочной страницы нужно предусмотреть больше места для текстового описания преимуществ, свойств, технических характеристик продвигаемой продукции. И обязательно визуально выделить (цветом, шрифтом) важные факты, цифры, бизнес-метрики.

Источник изображения: byaudit.by
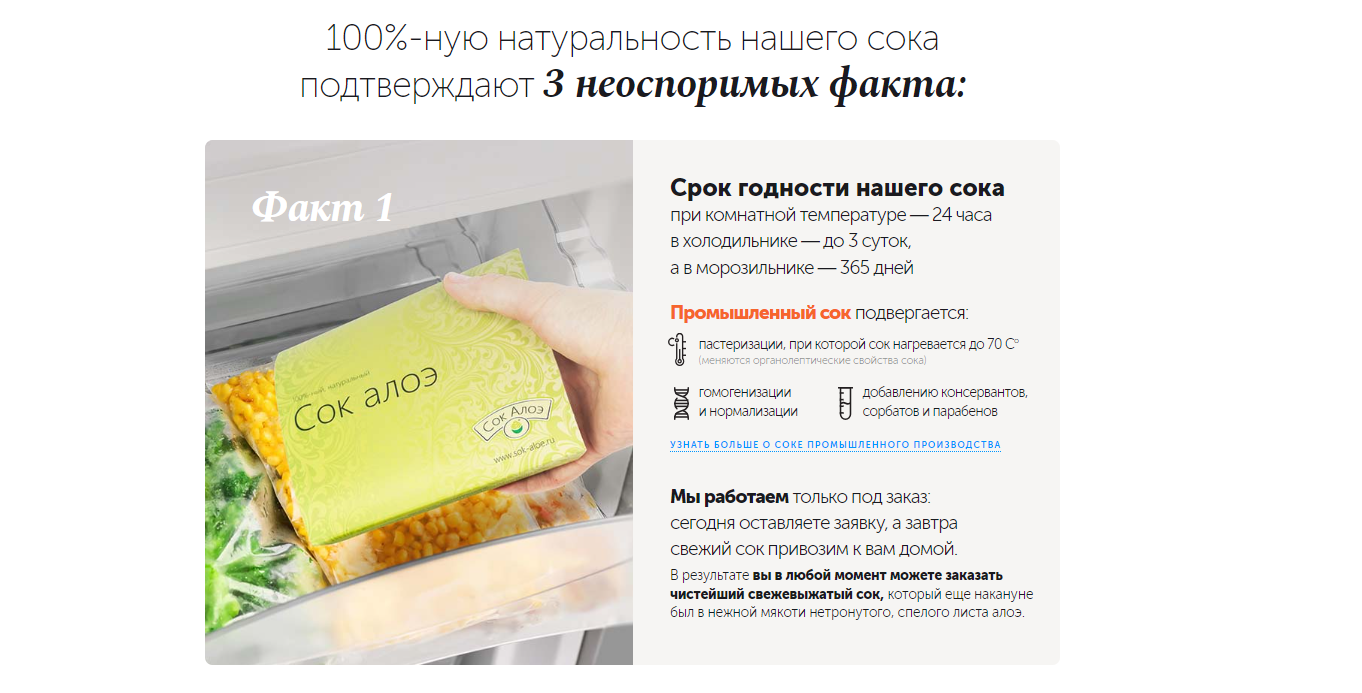
Одностраничники в В2С презентуют товары и услуги, хорошо известные покупателям. Здесь не нужно детально расписывать свойства, лучше сделать акцент на плюсах товара, выгодно отличающих его от конкурентов. Также можно выстроить структуру В2В-лендинга на основе сторителлинга, если есть возможность раскрыть суть услуги или продукта через историю компании, продукта, или опыт довольных клиентов.

Источник изображения: sok-aloe.ru
Как оформить социальные доказательства?
Для посадочных страниц в B2B в блоке социальных доказательств размещают только логотипы компаний-партнеров. Чтобы усилить эффект, добавьте к ним рекомендательные письма довольных клиентов. Не забудьте продублировать текст документа рядом с фото письма, чтобы пользователям не надо было присматриваться к сканам.

Источник изображения: bpm-cloud.by
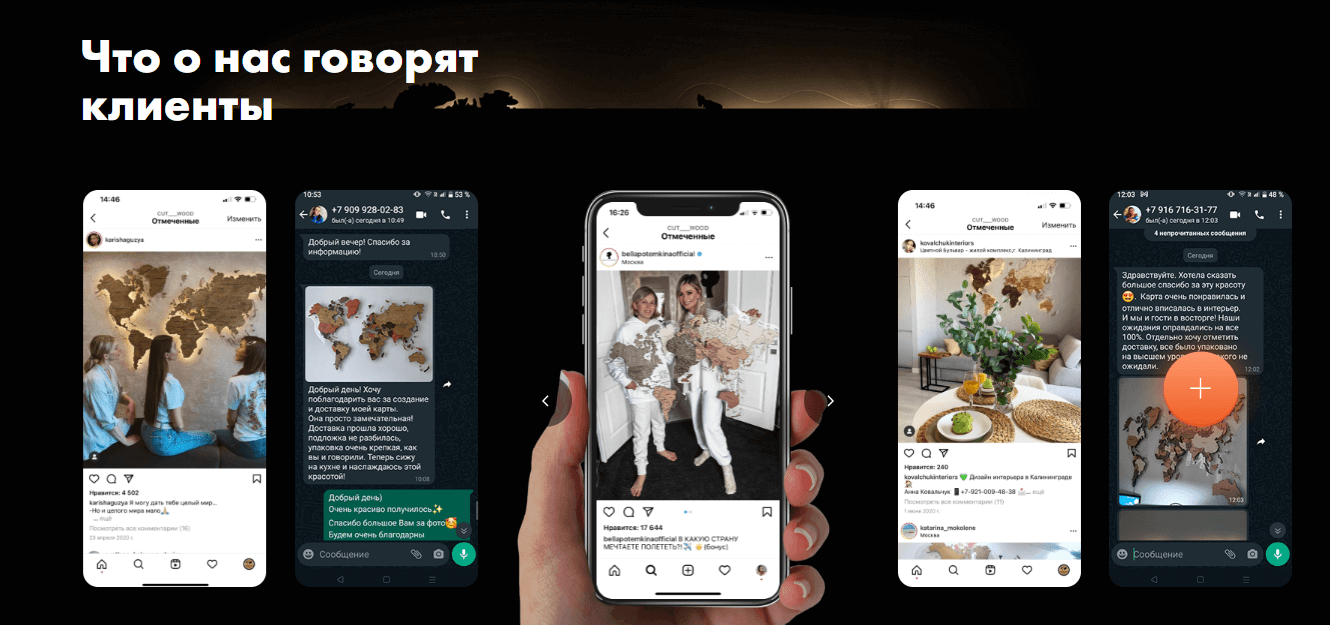
В случае с одностраничными сайтами для В2С блок с отзывами должен подталкивать пользователя к целевому действию и показывать, как предлагаемый продукт уже решает проблемы и закрывает «боли» представителей целевой аудитории. Поэтому размещайте на лендинге для В2С отзывы реальных покупателей, желательно с их фото и ссылками на страницы в соцсетях.

Источник изображения: cutwoodshop.ru
Заключение
Несмотря на похожую структуру, по дизайну и наполнению посадочные страницы для сфер В2В и В2С заметно отличаются. Поэтому дизайнеру очень важно с самого начала работы над проектом точно понимать бизнес-цели заказчика и его целевую аудиторию. Еще больше секретов по созданию эффективных лендингов, многостраничных сайтов, интернет-магазинов, мобильных приложений получают студенты Айтилогии на курсе «UX/UI-дизайнер». Если вы тоже хотите стать профессионалом в разработке пользовательских интерфейсов, регистрируйтесь на ближайший поток курса. А чтобы понять, нравится ли вам UX/UI-дизайн, участвуйте в нашем интенсиве «UX/UI Start», это бесплатно.

Читайте другие статьи
 Модальное или немодальное окно: как выбрать?
Модальное или немодальное окно: как выбрать?
В статье разбираемся что такое модальное и немодальное окно и в каких случаях их лучше всего использовать.
Веб-дизайн
42274
5 янв. 2021
 Глассморфизм в пользовательских интерфейсах
Глассморфизм в пользовательских интерфейсах
Глассморфизм – тренд от Apple, который становится все более популярным и частоиспользуемым веб-дизайнерами. В статье вы узнаете, как появился глассморфизм и как добиться эффекта левитирующего стекла в вашем дизайне.
Веб-дизайн
24721
1 дек. 2020
 Как дизайнеру прокачать насмотренность: этапы и ресурсы
Как дизайнеру прокачать насмотренность: этапы и ресурсы
Что позволяет дизайнерам быстро и сразу качественно разрабатывать проекты, кроме умения пользоваться Photoshop? Опыт, что на языке этих специалистов называется насмотренностью. В статье разбираем, как и где прокачать этот навык.
Веб-дизайн
27170
14 апр. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






