
Глассморфизм в пользовательских интерфейсах
Глассморфизм – тренд от Apple, который становится все более популярным и частоиспользуемым веб-дизайнерами. В статье вы узнаете, как появился глассморфизм и как добиться эффекта левитирующего стекла в вашем дизайне.
Веб-дизайн
22104
1 дек. 2020
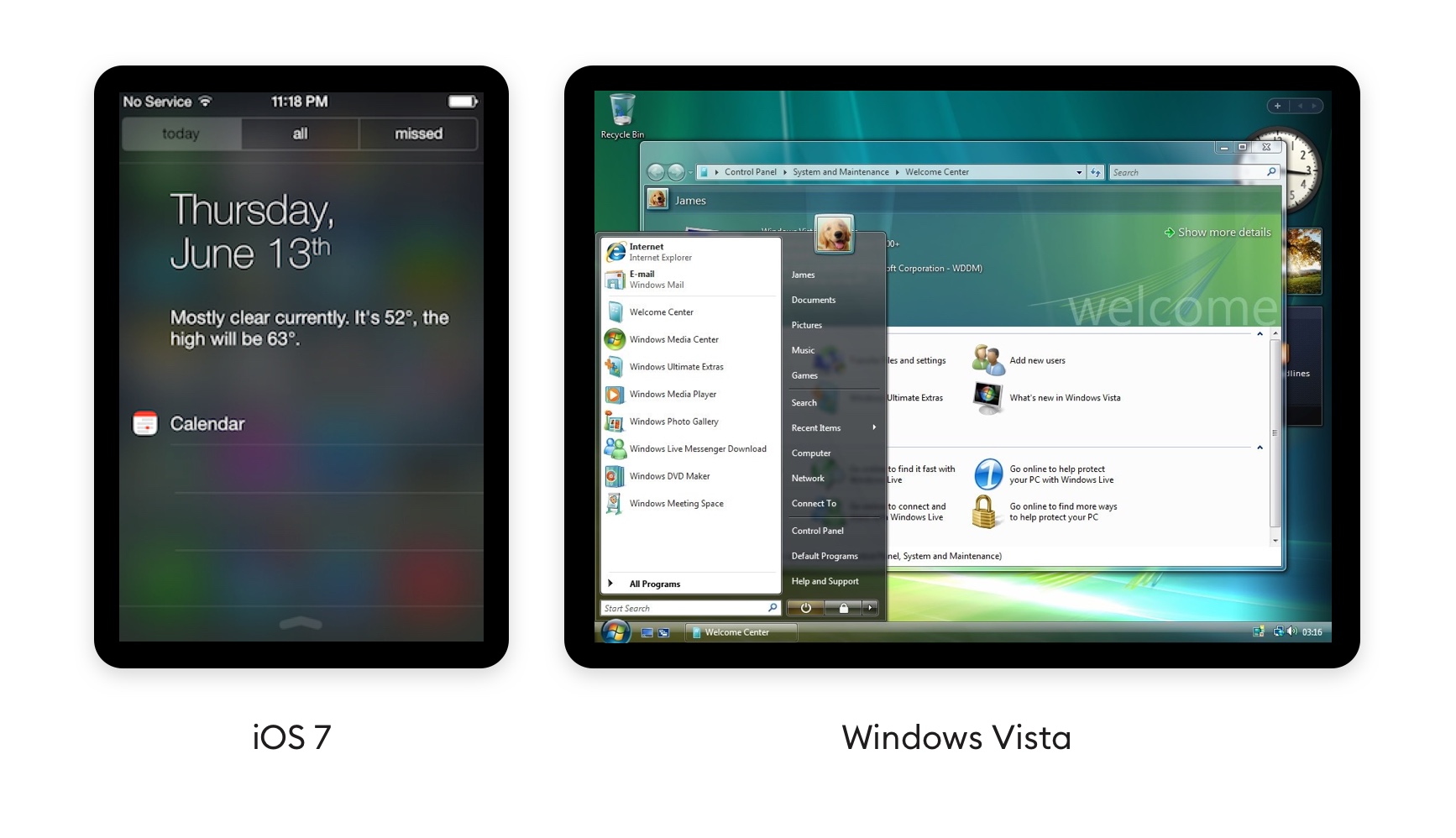
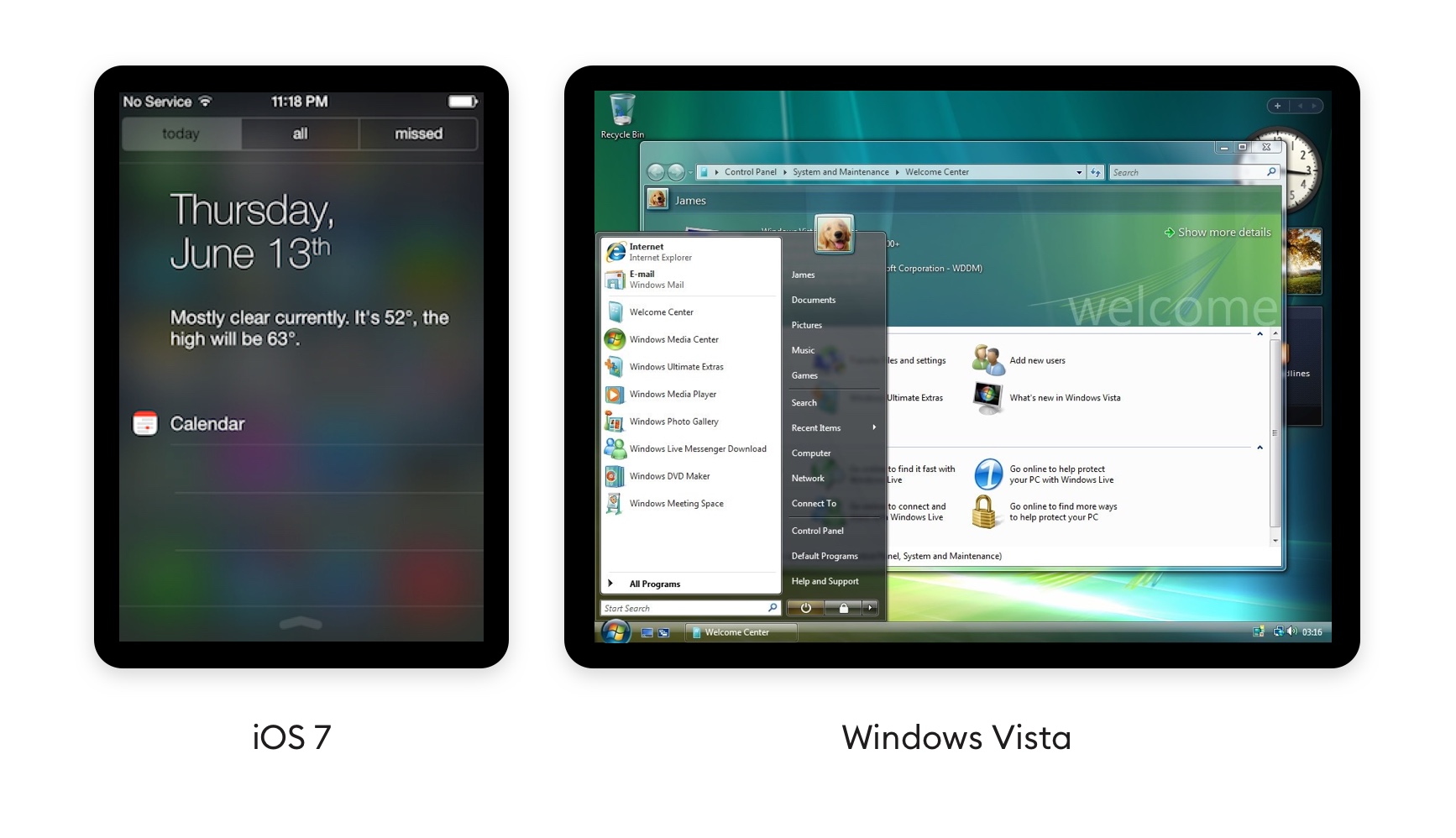
Размытый фон, имитирующий эффект стеклышка, впервые мир увидел в 2013 году в новой концепции дизайна интерфейса iOS 7. Радикальное изменение стиля не вызвало негативной реакции, напротив, стало трендом дизайна и полюбилось миллионам пользователям.

Проще говоря, это светлая или темная поверхность, размещенная поверх красочного фона. Красочный фон необходим для того, чтобы эффект был хорошо виден, поскольку тусклый, низкоконтрастный фон просто исчезает под панелями, и большая часть эффекта теряется.
Глассморфизм часто используют в минималистичном дизайне. Все потому, что элементы пользовательского интерфейса теряют гравитацию и приобретают легкость. Правильное использование эффекта стекла поможет избежать тяжелых элементов в интерфейсе и его захламление.

Стиль глассморфизма создает эффект, что вы словно смотрите сквозь объекты. Это позволяет пользователям определить иерархию и глубину интерфейса. Они видят, какой слой над каким располагается, словно кусочки виртуального стекла. Из-за этой стеклянности стиль и назван (glass — стекло).

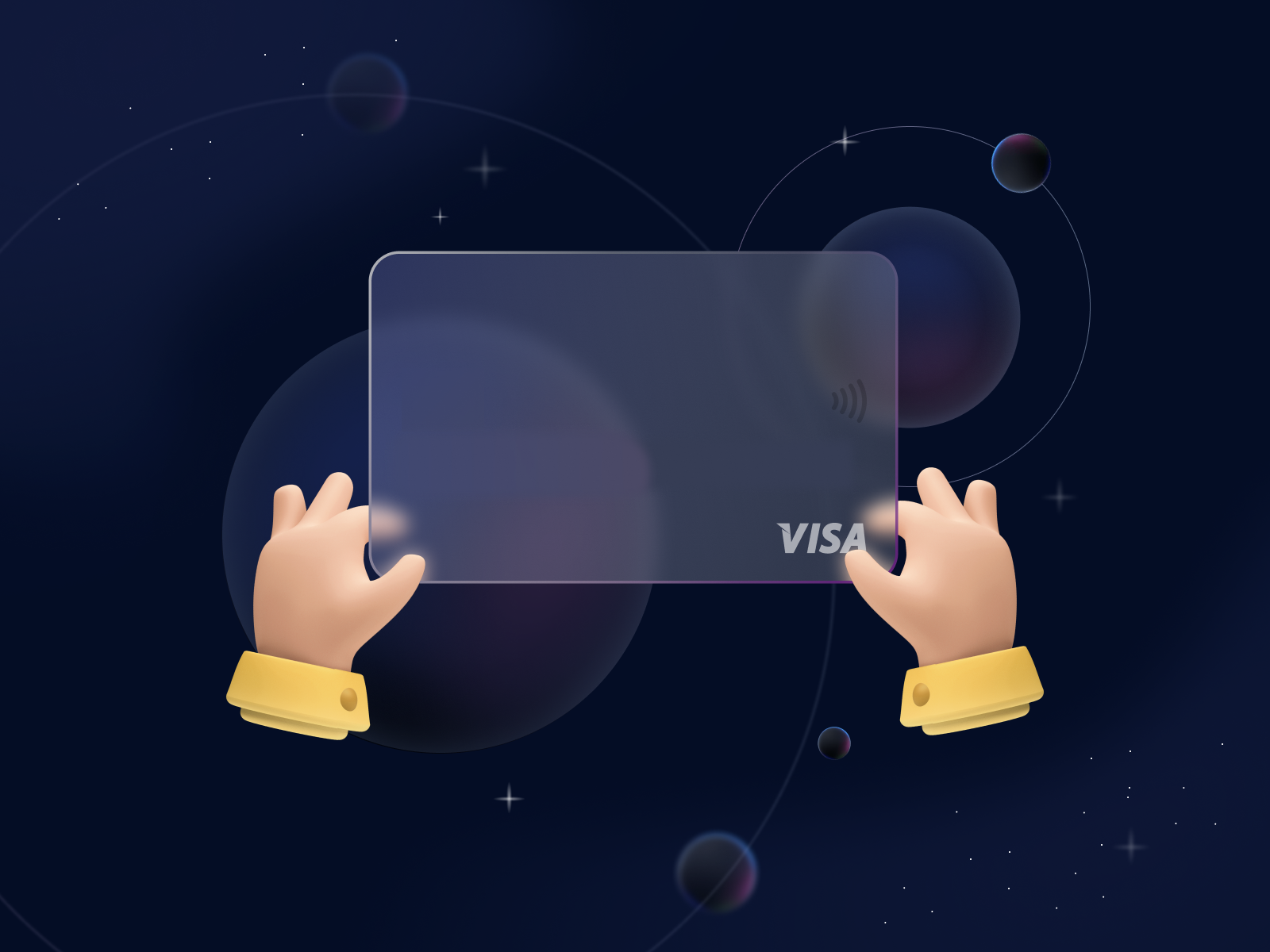
С помощью небольших манипуляций со слоем можно получить эффект матового стекла, левитирующего в пространстве веб-страницы.
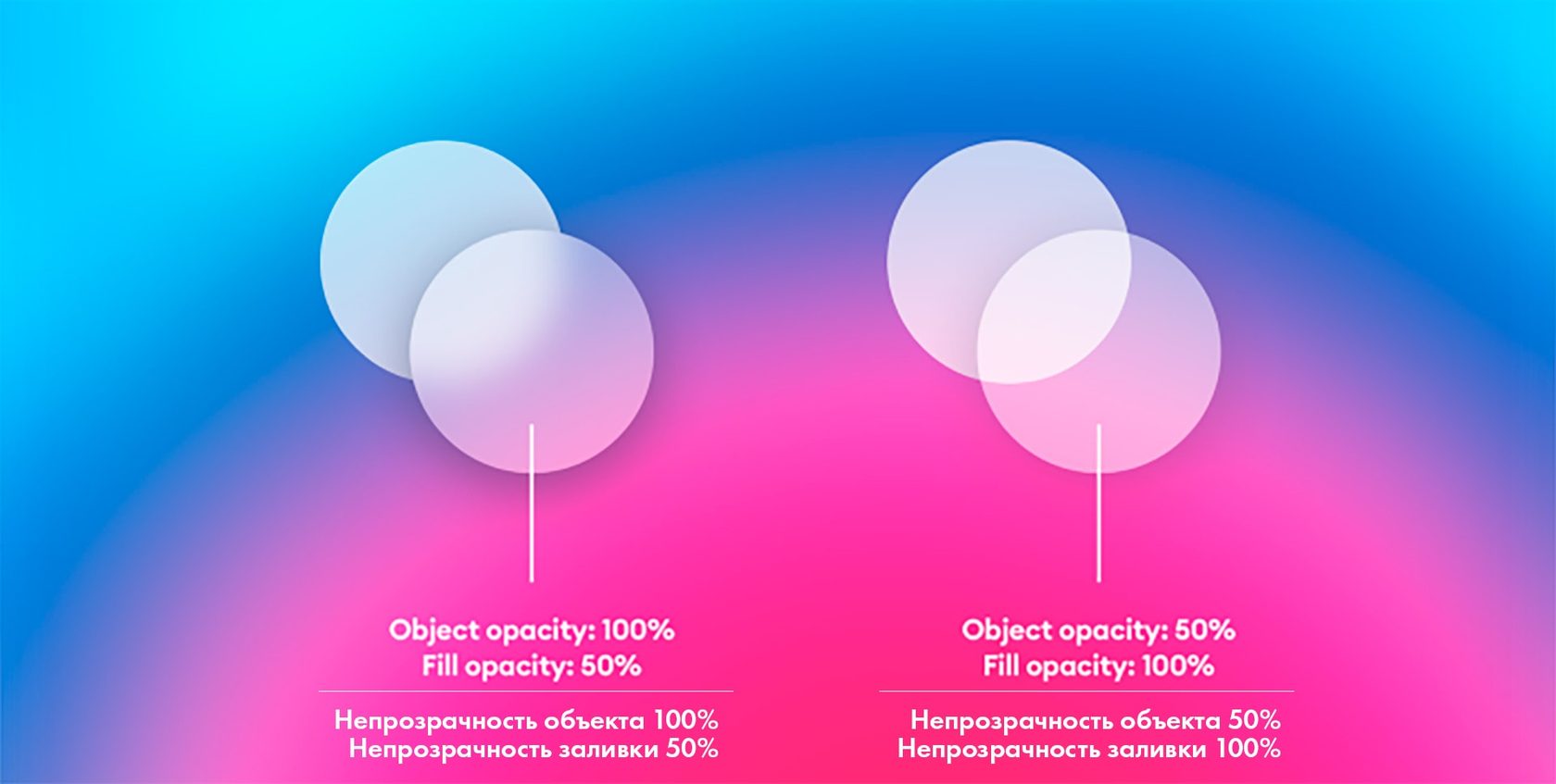
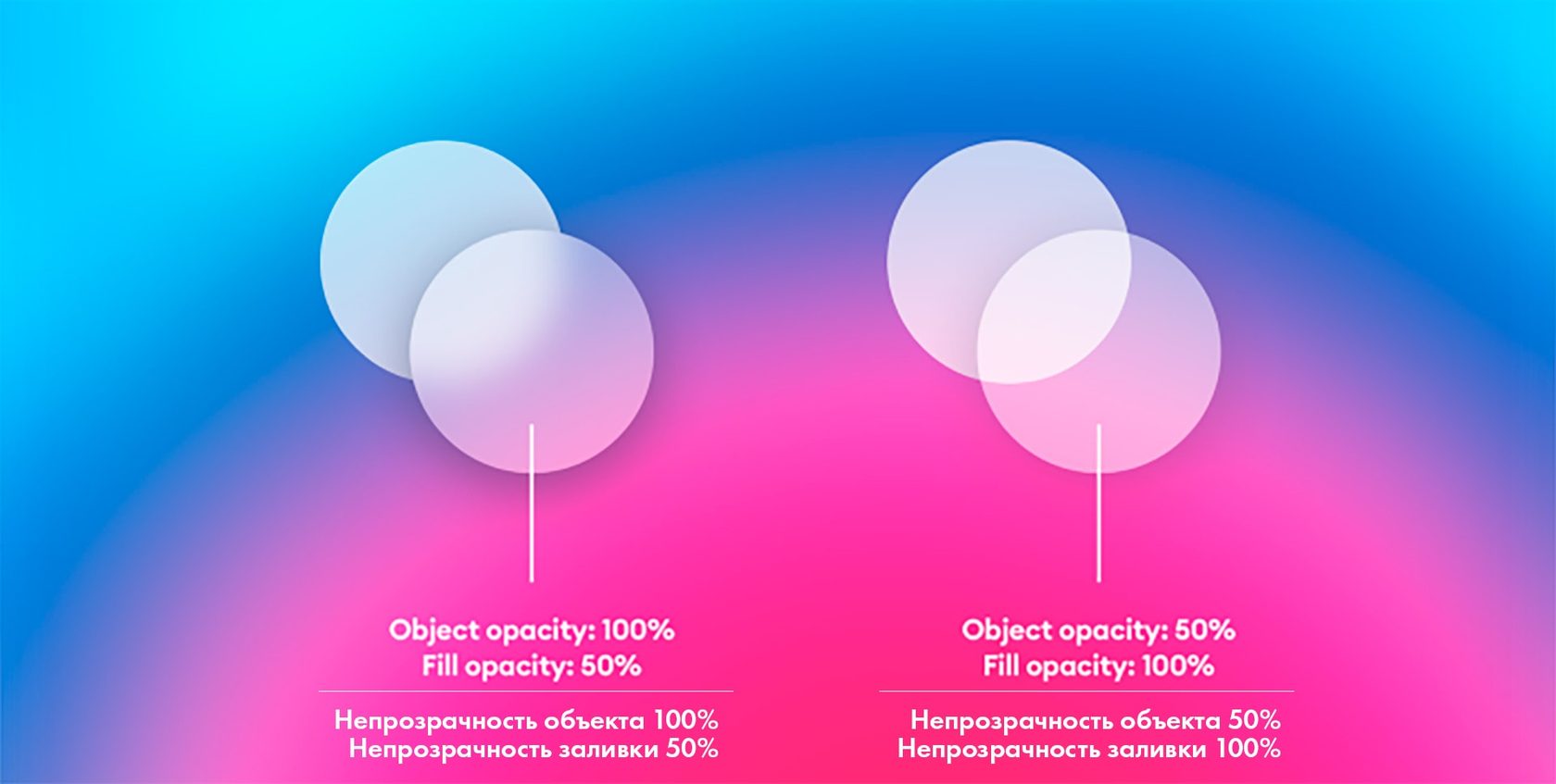
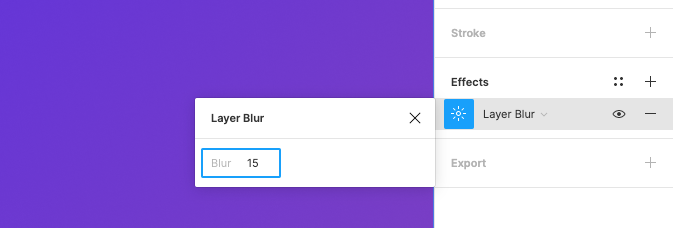
Для начала нарисуем элемент любой формы. Сделаем заливку элемента, контрастную от фона. Установим непрозрачность фона — 100%, непрозрачность заливки — 50%. Установим значение размытия фона равное 10-15.
Однако важно помнить, что нужно сделать прозрачным не весь элемент, а только его заливку. При использовании большинства инструментов дизайна при 100% заливке и более низкой прозрачности объекта размытие фона просто отключается.


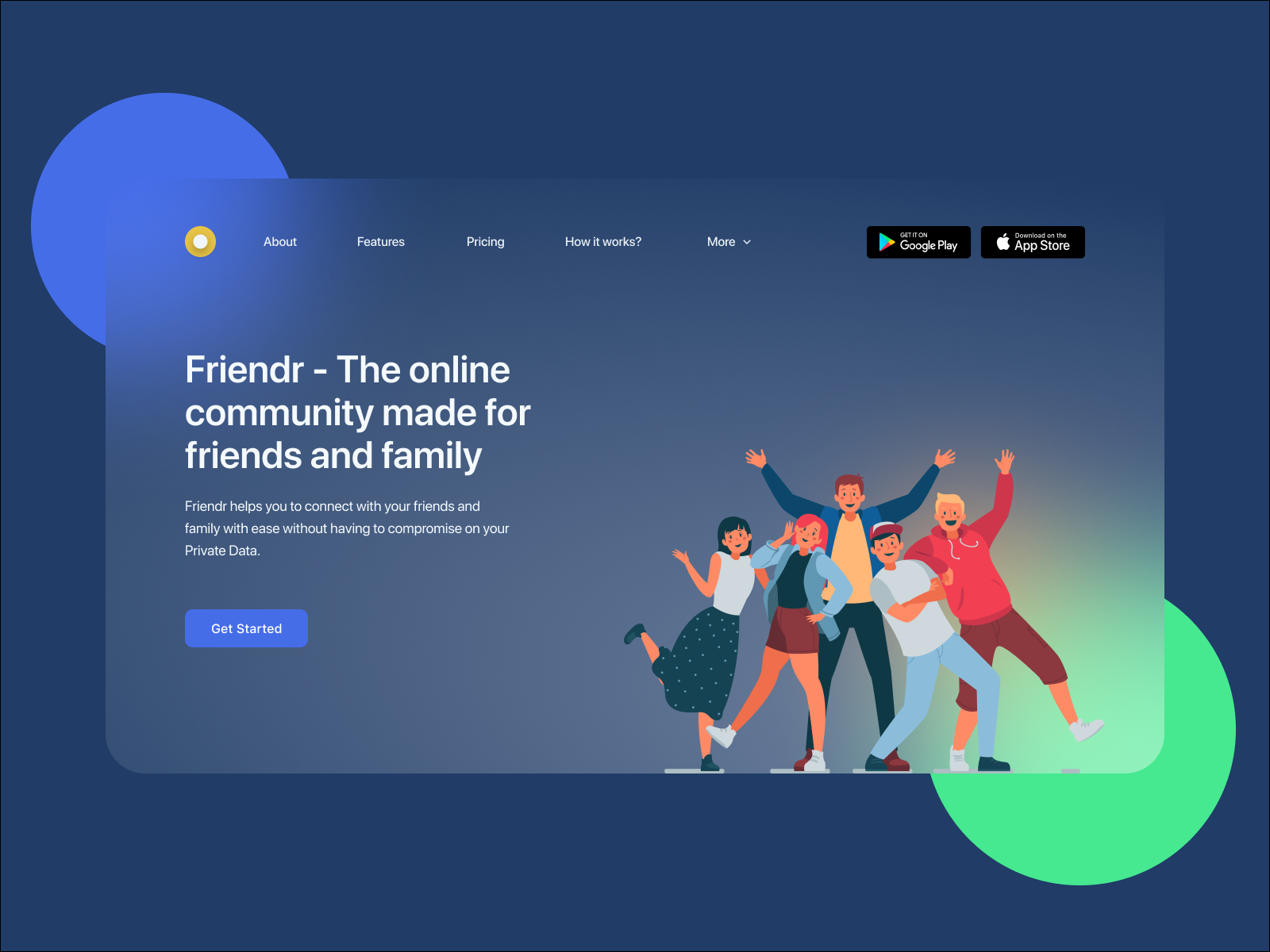
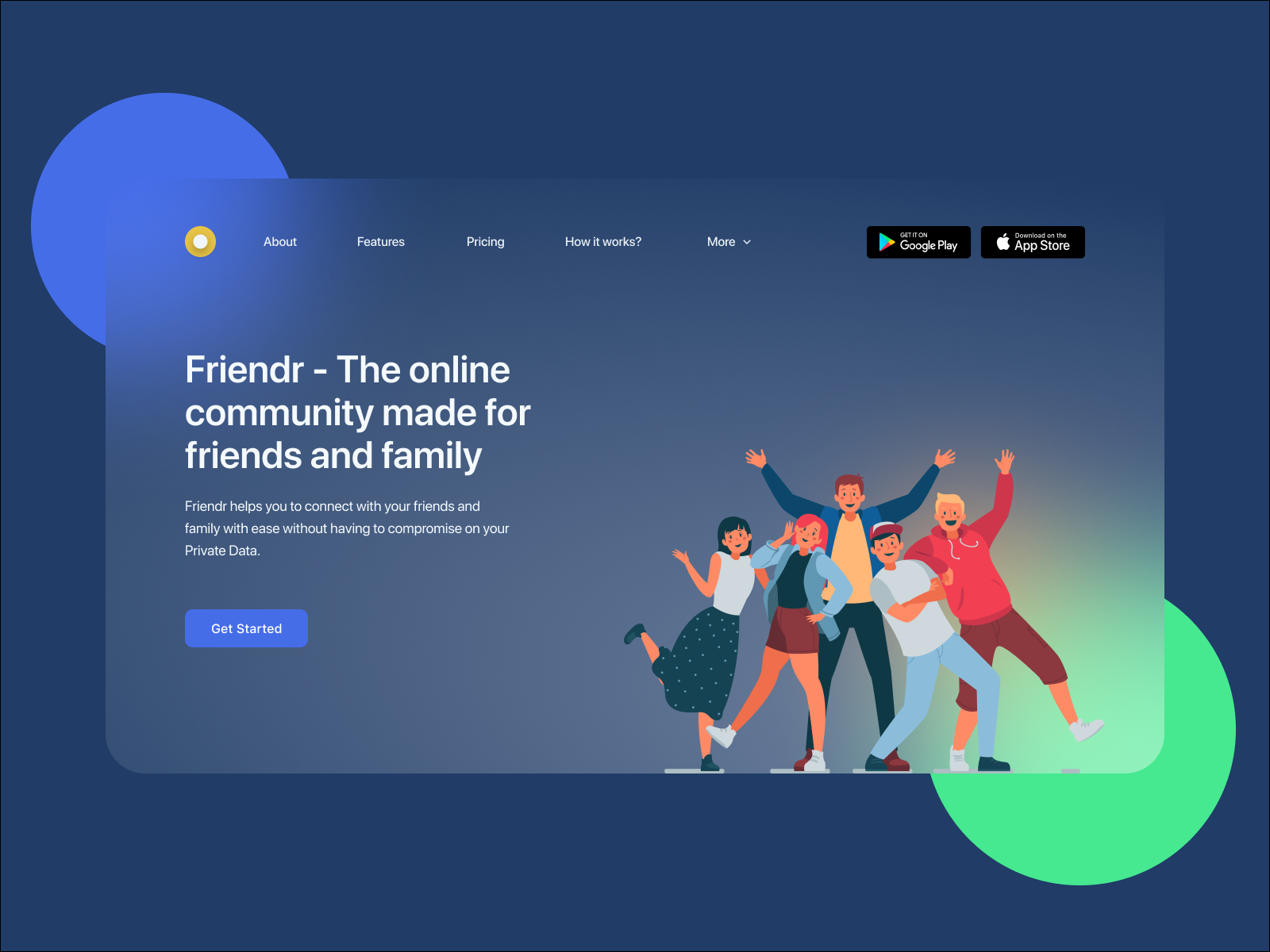
Выбор фона играет важную роль в создании этого эффекта. Если мы создаем прозрачный элемент, имитирующий стекло, то фон, на котором он расположен, не может быть слишком простым или скучным, иначе эффект не будет заметен. Он также не может быть слишком детализированным.
Вы также можете добавить к форме световой контур в 1 пиксель (с некоторой собственной прозрачностью), чтобы он мог имитировать отблеск краешка стекла.

Последним шагом мы добавим. Добавление красивой тени под объектами, поможет сохранить глубину дизайна. Вуаля — в итоге мы получаем стекломорфный макет.
Объекты в глассморфизме должны быть хорошо структурированы. Важно не переборщить с использованием эффекта и не накладывать один прозрачный слой за другим. Следует избегать использования эффекта стекла для кнопок или переводящих элементов. Эти важные объекты всегда должны иметь больший контраст. Лучшим применением глассмоорфизма станет его использование для фона карточек товара, форм регистрации или обратной связи, push-уведомлений, pop-up рекламы.

Ниже приведен плохой пример злоупотребления эффектом на всех возможных элементах экрана. Такой подход делает весь пользовательский интерфейс почти недоступным для использования, а также делает его скучным и неоригинальным.

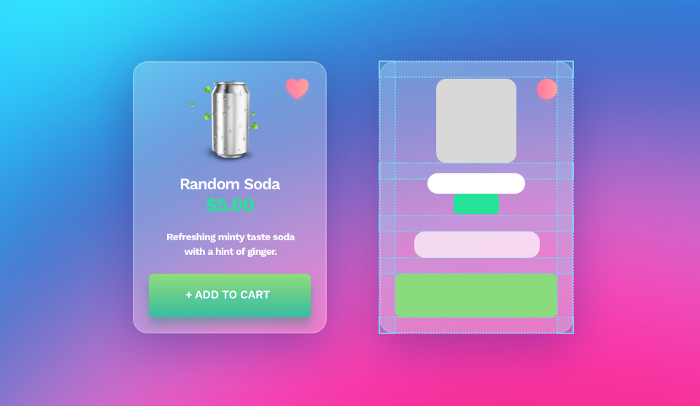
Убедитесь, что элементы карточки имеют достаточный контраст и правильный интервал, чтобы пользователь смог легко определить иерархию и визуально «сгруппировать» все связанные объекты.

Что такое Глассморфизм?
Проще говоря, это светлая или темная поверхность, размещенная поверх красочного фона. Красочный фон необходим для того, чтобы эффект был хорошо виден, поскольку тусклый, низкоконтрастный фон просто исчезает под панелями, и большая часть эффекта теряется.
Глассморфизм часто используют в минималистичном дизайне. Все потому, что элементы пользовательского интерфейса теряют гравитацию и приобретают легкость. Правильное использование эффекта стекла поможет избежать тяжелых элементов в интерфейсе и его захламление.

По каким характеристикам можно определить этот стиль?
- Прозрачные элементы (эффект матового стекла с использованием размытия фона).
- Многослойный подход с объектами, плавающие в пространстве.
- Яркие цвета, подчеркивающие размытую прозрачность.
- Тонкая светлая граница на полупрозрачных объектах.
Стиль глассморфизма создает эффект, что вы словно смотрите сквозь объекты. Это позволяет пользователям определить иерархию и глубину интерфейса. Они видят, какой слой над каким располагается, словно кусочки виртуального стекла. Из-за этой стеклянности стиль и назван (glass — стекло).

Как получается эффект стекла?
С помощью небольших манипуляций со слоем можно получить эффект матового стекла, левитирующего в пространстве веб-страницы.
Элементы
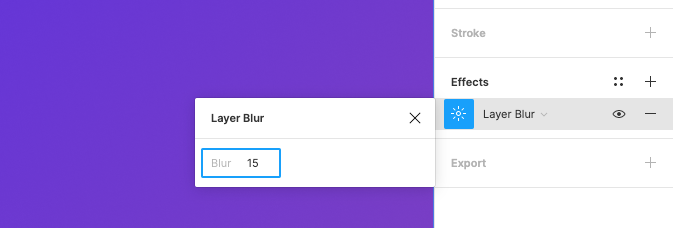
Для начала нарисуем элемент любой формы. Сделаем заливку элемента, контрастную от фона. Установим непрозрачность фона — 100%, непрозрачность заливки — 50%. Установим значение размытия фона равное 10-15.
Однако важно помнить, что нужно сделать прозрачным не весь элемент, а только его заливку. При использовании большинства инструментов дизайна при 100% заливке и более низкой прозрачности объекта размытие фона просто отключается.


Фон
Выбор фона играет важную роль в создании этого эффекта. Если мы создаем прозрачный элемент, имитирующий стекло, то фон, на котором он расположен, не может быть слишком простым или скучным, иначе эффект не будет заметен. Он также не может быть слишком детализированным.
Контур
Вы также можете добавить к форме световой контур в 1 пиксель (с некоторой собственной прозрачностью), чтобы он мог имитировать отблеск краешка стекла.

Тень
Последним шагом мы добавим. Добавление красивой тени под объектами, поможет сохранить глубину дизайна. Вуаля — в итоге мы получаем стекломорфный макет.
Правило меры
Объекты в глассморфизме должны быть хорошо структурированы. Важно не переборщить с использованием эффекта и не накладывать один прозрачный слой за другим. Следует избегать использования эффекта стекла для кнопок или переводящих элементов. Эти важные объекты всегда должны иметь больший контраст. Лучшим применением глассмоорфизма станет его использование для фона карточек товара, форм регистрации или обратной связи, push-уведомлений, pop-up рекламы.

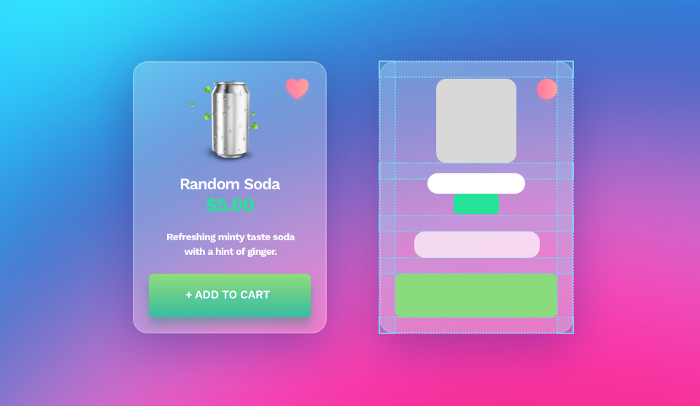
Ниже приведен плохой пример злоупотребления эффектом на всех возможных элементах экрана. Такой подход делает весь пользовательский интерфейс почти недоступным для использования, а также делает его скучным и неоригинальным.

Убедитесь, что элементы карточки имеют достаточный контраст и правильный интервал, чтобы пользователь смог легко определить иерархию и визуально «сгруппировать» все связанные объекты.

Читайте другие статьи
 Заменят ли дизайнеров Midjourney и другие AI-сервисы?
Заменят ли дизайнеров Midjourney и другие AI-сервисы?
Споры о том, заменят ли дизайнеров нейросети вроде Midjourney или DALL-E2, не утихают. Пора разобраться, действительно ли искусственный интеллект скоро отнимет работу у иллюстраторов, UX/UI-дизайнеров и других специалистов в сфере дизайна.
Веб-дизайн
1912
16 мая 2023
 Цвета Pantone: история компании и худшие названия цветов
Цвета Pantone: история компании и худшие названия цветов
Узнайте историю самой знаменитой компании Pantone и поднимите себе настроение нашей подборкой худших названий цветов!
Веб-дизайн
28824
9 июля 2021
 Эмпатия для веб-дизайнеров: что такое, зачем и как развивать?
Эмпатия для веб-дизайнеров: что такое, зачем и как развивать?
Способность к сопереживанию — это залог разработки и создания качественного и успешного сайта и продукта. Именно эмпатия определяет уровень профессионализма дизайнера.
Веб-дизайн
2788
30 сент. 2019
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!




