
Dark patterns в дизайне
Как популярные веб-сайты обманывают пользователей: техники и приемы, которые не стоит использовать на практике.
Веб-дизайн
4363
30 июля 2021
Что такое dark patterns?
Темные паттерны (англ. dark patterns) — это уловки UX/UI дизайна, которые вводят своих пользователей в заблуждение. Цель таких «запрещенных» приемов — увеличить продажи, получить подписки и достичь целевых показателей транзакций. Веб-сайты и приложения, использующие темные паттерны, нацелено обманывают своих пользователей, чтобы принудить делать то, чего они не хотят, например, покупать или подписываться на что-то.
Dark patterns (темные паттерны) ни в коем случае нельзя путать с dark mode (темный режим) — это совершенно разные термины.
История появления
Термин «темные паттерны» впервые был придуман лондонским UX-дизайнером Гарри Бриннуллом в августе 2010 года, когда интернет переживал бум электронной коммерции. Бриннулл сформулировал термин как «пользовательский интерфейс, который был тщательно разработан, чтобы заставить пользователей выполнять действия, например, покупать страховку вместе с покупкой или подписываться на повторяющиеся счета».
По словам Бриннулла, темные паттерны — это «не ошибки пользовательского интерфейса, а тщательно продуманные приемы». Такие приемы созданы с глубоким пониманием человеческой психологии и не учитывают интересы пользователя».
Как работают темные паттерны?
В 1990 году два датских инженера по юзабилити Якоб Нильсен и Рольф Молич сформулировали 10 правил, которым должен соответствовать удобный пользовательский интерфейс. Современные дизайнеры по сей день придерживаются этих правил и называют их эвристиками. Как вы уже могли догадаться, темные паттерны — книга вредных советов или эвристики Нильсена наоборот.
Ключевой пример в истории использования темных паттернов принадлежит компании LinkedIn. В 2013 году компания использовала данные своих пользователей и отправляла приглашения зарегистрироваться в социальной сети украденному списку контактов. LinkedIn включили автоматические последующие напоминания по электронной почте, избавиться от которых было невозможно. К счастью, эти действия пресекли: в 2014 году состоялся суд в городе Сан-Хосе, который признал, что сервис таким образом извлекал экономическую выгоду, что является нарушением законов штата Калифорния.
Темный паттерн стоил LinkedIn коллективного иска со штрафом в 13 миллионов долларов. Судебный процесс послужил предупреждением для других компаний, которые вводят пользователей в заблуждение, используя темные паттерны в своих интерфейсах.
Виды темных паттернов
Гарри Бриннулл зарегистрировал веб-сайт под названием darkpatterns.org. «Это библиотека шаблонов с конкретной целью обозначить и опозорить обманчивые пользовательские интерфейсы», — говорит Бриннулл. В библиотеке Бриннулла описаны 12 видов паттернов. Мы расскажем о самых используемых приемах на конкретных примерах.
Приманка и переключение
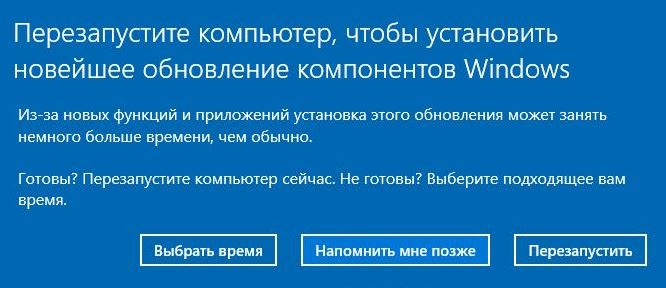
Пользователь совершает одно действие, а происходит что-то другое. Один из примеров — обновление Windows 10. Система не даёт пользователю отменить установку обновления. Можно либо выбрать время, либо отложить установку. Отменить загрузку обновления нельзя.

Скрытая стоимость
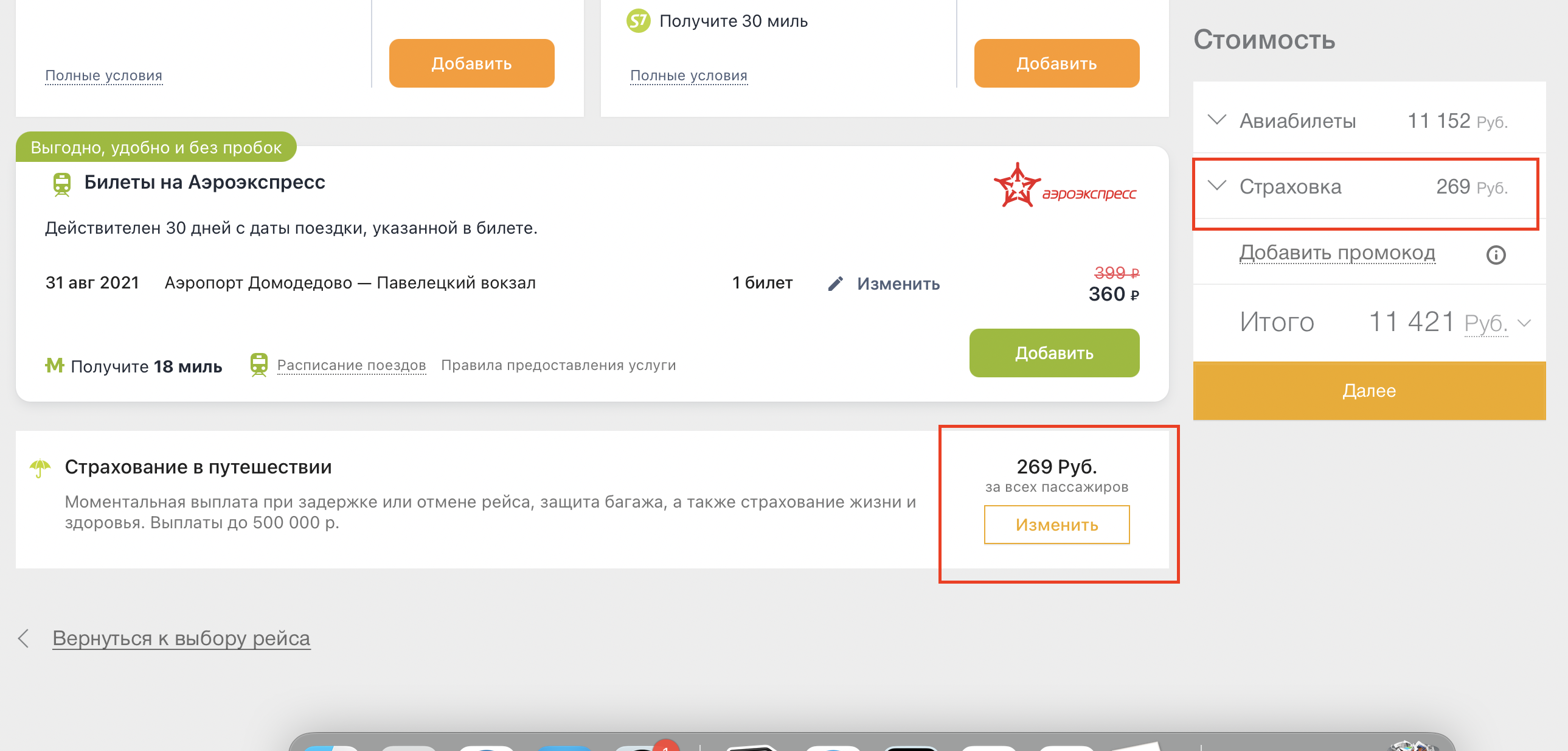
На последнем этапе оплаты товара пользователю вдруг предлагают оплатить ещё небольшую сумму: комиссию, страховку или налог. Например, S7 автоматически добавляет страховку. Если не убрать галочку, можно случайно подтвердить и заплатить на 269 рублей больше.

Замаскированная реклама
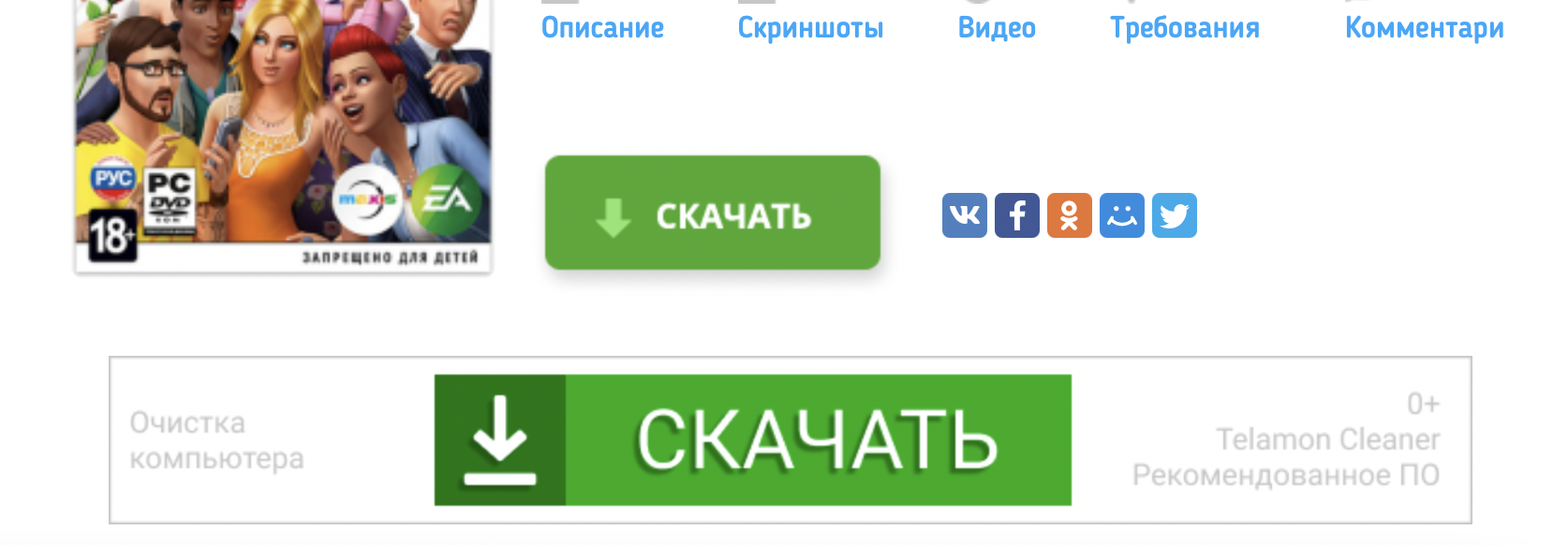
Чтобы запутать пользователя и заставить его нажать на рекламу, на сайтах и в приложениях размещают баннеры, замаскированные под кнопки скачивания, пункты меню или контент страницы.
На многих торрент-сайтах определить, какая именно кнопка направляет пользователя на страницу загрузки нужного ему файла, практически невозможно. В 99% случаев пользователь скачивает браузерные расширения и вредоносные программы.

Принудительное продление
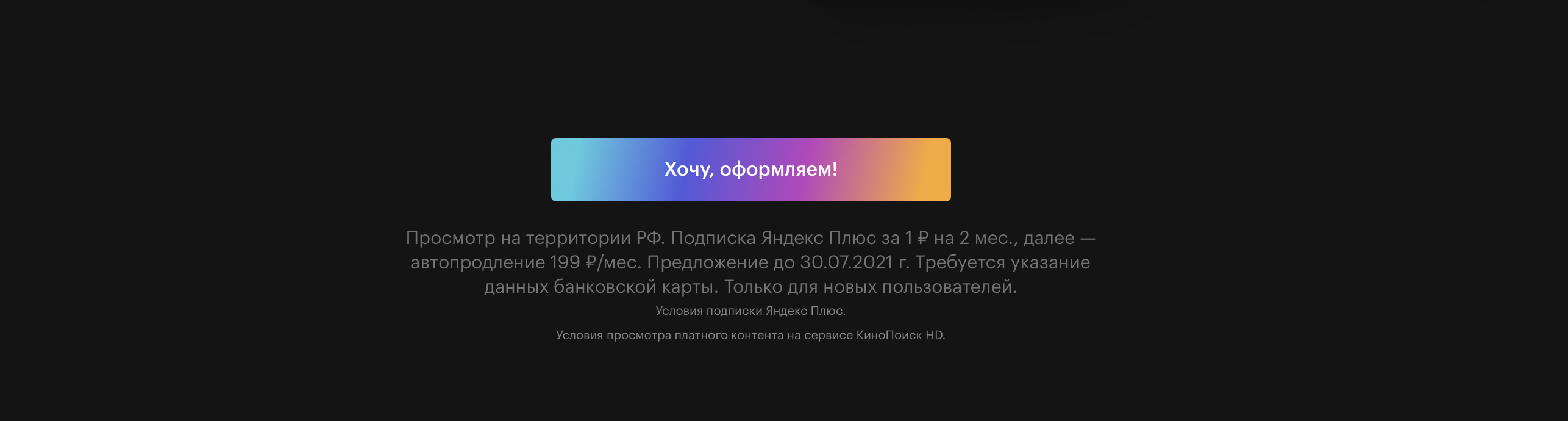
Пользователь подписывается на бесплатную пробную услугу, но если вовремя не зайдет и не отменит бесплатную подписку, то автоматически подключается платная подписка и снимает деньги с карты пользователя.

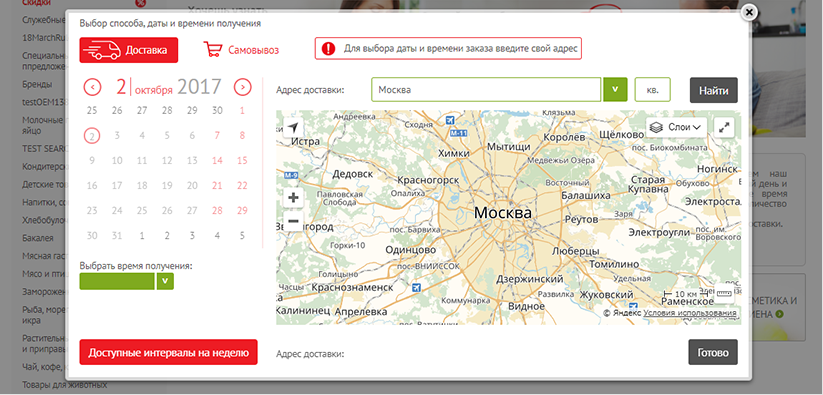
Ловушки
Паттерн, который создает ситуации, когда пользователю сложно отказаться от сделанного выбора и отменить свое действие.На сайте гипермаркета «О'кей» после добавления в корзину первого товара нельзя закрыть окно с адресом доставки. Нужно ввести адрес, только тогда вы сможете продолжить покупки.

Спам друзей
Веб-сайт запрашивает право доступа к вашей электронной почте или социальным сетям под предлогом того, что они будут использоваться для желаемого результата (например, поиска друзей). На самом деле сайт рассылает спам всем вашим контактам, указывая, что сообщение именно от вас.
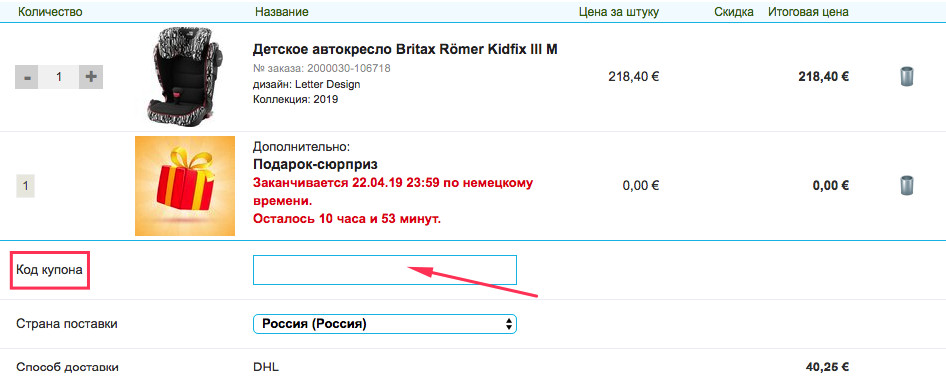
Страх упустить возможность
Сайт вводит пользователей в заблуждение, например, показывает предложение с обратным отсчетом времени. Это заставляет посетителей сайта импульсивно принять решение о покупке. Пользователи считают, что если они не примут решение в ближайшее время, то упустят единственную возможность.

Заключение
Дизайнерам важно найти баланс между маркетинговыми целями и потребностями пользователей. Увеличение охвата и прибыли компании — частая причина, по которой бренды используют Dark Patterns. Однако хороший дизайн и хороший бизнес основаны на эмпатии к пользователям и желании сделать пользовательский опыт комфортным.

Читайте другие статьи
 Программы для создания 3D иллюстраций
Программы для создания 3D иллюстраций
Мы собрали список лучших программ для 3D-моделирования, которое вы можете скачать сегодня и создать крутую иллюстрацию для своего проекта.
Веб-дизайн
5697
5 марта 2021
 Модальное или немодальное окно: как выбрать?
Модальное или немодальное окно: как выбрать?
В статье разбираемся что такое модальное и немодальное окно и в каких случаях их лучше всего использовать.
Веб-дизайн
31594
5 янв. 2021
 Эмпатия для веб-дизайнеров: что такое, зачем и как развивать?
Эмпатия для веб-дизайнеров: что такое, зачем и как развивать?
Способность к сопереживанию — это залог разработки и создания качественного и успешного сайта и продукта. Именно эмпатия определяет уровень профессионализма дизайнера.
Веб-дизайн
2794
30 сент. 2019
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!





