
Чем UX-дизайн отличается от UI
Сегодня все больше и больше людей вовлекаются в веб-дизайн, однако новички не всегда понимают разницу между UX и UI-дизайном. Наша статья поможет разобраться в этом вопросе.
Веб-дизайн
5097
17 нояб. 2020
Дизайн пользовательского опыта (User Experience)
Дизайн пользовательского опыта — это процесс построения отношений между веб-сайтом и пользователем. Целью UX-дизайна является создание простых, полезных и приятных в использовании продуктов.
Задача UX-дизайнера заключается в создании эффективного взаимодействия: чтобы пользователь, зашедший на веб-сайт, мог легко найти то, что ему нужно.
Что делает UX-дизайнер
Исследование продукта
На этом этапе UX-дизайнеру необходимо:
- изучить поведение пользователей, цели, мотивации и потребности;
- понять стандарты отрасли и идентифицировать возможности для продукта;
- расставить приоритеты в различных аспектах продукта
- интервьюировать пользователей и заинтересованных сторон;
- провести конкурентный анализ;
- провести онлайн опросы;
- создать фокус группы.
Информационную архитектуру
UX-дизайнер создает визуальную структуру веб-сайта, разрабатывает навигацию, иерархию и делает классификацию.
Создает варфреймы
Варфрейм — это образ продукта с низкой детализацией. Варфреймы создаются для каждого экрана или шага, который сделает пользователь при взаимодействии с веб-продуктом.
Прототипирование
Создание кликабельных прототипов для демонстрации взаимодействия с продуктом помогает протестировать UX-дизайн и протестировать основные взаимодействия с интерфейсом, как если бы пользователь использовал уже готовый продукт.
Тест веб-продукта
Тестирование готового веб-сайта на реальных пользователях помогают UX–дизайнеру найти проблемы, которые могут возникнуть во время взаимодействия с готовым продуктом. Сбор и анализ результатов тестирования помогает дизайнеру улучшить опыт взаимодействия.

Чтобы создать веб-продукт с хорошим UX-дизайном, дизайнеру следует учитывать следующие 5 пунктов:
1.Удобство использования
Для чего пользователь использует продукт? Каковы основные функции веб-сайта? Как минимизировать количество шагов, которые требуется пользователю для достижения той или иной цели? Главное, чего пользователи хотят достичь с помощью веб-сайта? Как сделать так, чтобы достижение этой цели было плавным, быстрым и приятным?
2.Профилирование пользователей
Кто ваши клиенты и чего они хотят достичь с помощью вашего веб-продукта? Вам необходимо понять рынок и свою целевую аудиторию. Определите пол, возраст, страну и интересы будущих пользователей. Так вы создадите нужный им продукт, который будет пользоваться спросом.
3.Эстетика и/или функциональность
Дизайн — это не только красивая цветовая схема, шрифты, макет и тому подобное. Главный вопрос, который нужно постоянно задавать себе: каковы основные функции моего веб-сайта и для кого он функционирует? Всегда ставьте функциональность на первое место. Задумайтесь, все ли в вашем дизайне последовательно? Не создает ли что-либо путаницу? Запутанный пользователь - недовольный пользователь.
4.Простота и комфорт
Всегда думайте о том, можно ли сделать это проще? Убедитесь, что ваше веб-приложение смогут понять и использовать пожилые люди. Исключите огромное количество разных цветов и кнопок. Определите необходимость push-уведомлений: принесут ли они пользу или будут только раздражать? Сколько информации должно быть на главном экране?
5.Не заставляйте пользователя думать
Взаимодействие пользователя с продуктом должно происходить интуитивно. Дизайн должен вести человека по странице и помогать достигать определенных целей. Дайте советы и подсказки. Постарайтесь создать дизайн, в котором пользователь разбирается в приложении за несколько секунд без подробного руководства.

Дизайн пользовательского интерфейса (User Interface)
Дизайн пользовательского интерфейса — это искусство и эстетика веб-продукта. Целью UI-дизайна является создание притягательных элементов для эффективного взаимодействия, привлечения внимания и эмоционального отклика пользователей.
Что делает UI-дизайнер
Разрабатывает графическую часть интерфейса
Создает анимацию, рисует или подбирает иллюстрации, создает кнопки, меню, слайдеры, работает со шрифтами, подбирает цветовую палитру.
Определяет расположение объектов в интерфейсе
Проверяет наличие призывов к действию, удобство нажатия кнопок, правильно ли работает выпадающее меню, легко ли заполнить форму, хорошо ли читается текст с других устройств.
Визуализируют рабочий прототип
Отрисовывает кнопки, иконки, формы и другие элементы дизайна, собирает их в единый макет. Выдерживает единый стиль и логику.

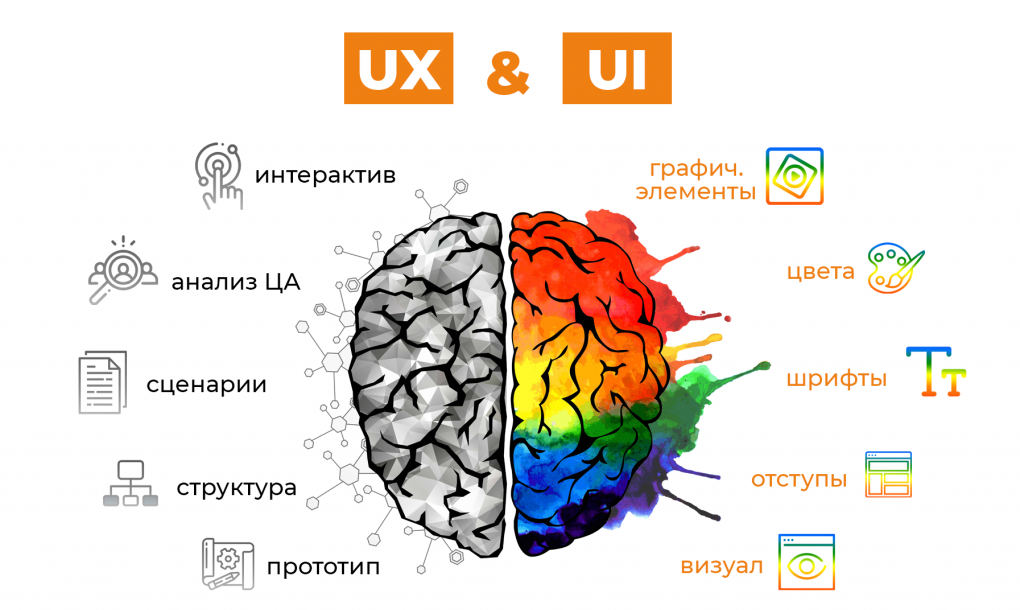
В чем главные отличия UX и UI-дизайна
Веб-дизайн включает в себя и UI-дизайн, и UX-дизайн. Эти два понятия тесно связаны, но выполняют разные роли:
- UX — это то, как все работает, UI — это то, как все выглядит;
- UX делает интерфейсы полезными, UI —красивыми;
- UX помогает пользователям достигать целей, UI создает эмоциональные связи;
- UX-дизайн всегда предшествует UI-дизайну;
- UX — это процесс, а UI — результат.

Читайте другие статьи
 Dark patterns в дизайне
Dark patterns в дизайне
Как популярные веб-сайты обманывают пользователей: техники и приемы, которые не стоит использовать на практике.
Веб-дизайн
6724
30 июля 2021
 Как изображения помогают пользователям ориентироваться на сайтах?
Как изображения помогают пользователям ориентироваться на сайтах?
Изображения — это мощное средство коммуникации и лучший способ устранения языкового барьера, поскольку визуальную информацию легко понимают и считывают все люди в мире. Мы запоминаем 80% того, что видим, и только 20% того, что читаем.
Веб-дизайн
5509
23 июля 2021
 Принципы UX/UI дизайна для детских сайтов
Принципы UX/UI дизайна для детских сайтов
У детей нет баннерной слепоты, им быстро надоедают однотипные задания, а яркие картинки могут отвлекать. Что еще нужно учитывать, разрабатывая сайт, основная аудитория которого — маленькие дети?
Веб-дизайн
4798
14 авг. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!







