
9 полезных советов по работе в Figma для дизайнеров
Графический онлайн-редактор Figma полюбился миллионам дизайнеров по всему миру. В новом материале мы собрали несколько приемов, которые в разы повысят эффективность использования этого приложения.
Веб-дизайн
8693
18 окт. 2022
Пользуйтесь любимым графическим редактором как истинный профессионал дизайна. Даже если вы уверены, что знаете все секреты Figma, вы найдете полезные для себя приемы в нашей статье. Начнем!
Скрыть курсоры других пользователей
Когда в одном файле Figma работает сразу несколько пользователей, не слишком удобно видеть на экране курсоры каждого из них.
Чтобы скрыть лишние курсоры:

Или воспользуйтесь комбинацией клавиш «Ctrl + Alt + \» для Windows или «Option + Command + \» для Mac.
Комментарии, помеченные в файле как решенные, обычно не видны. Но при необходимости их можно просмотреть, действуя по следующему алгоритму:

Быстро выбрать нужный слой в файле Figma можно, используя сочетание клавиш «CMD (или CTRL для Windows) + правая кнопка мыши». После этого выберите в открывшемся меню нужный слой.
Показать или скрыть контуры
Пользуясь функцией контуров, можно легко выбирать вложенные или скрытые слои. Чтобы сделать контуры видимыми:

Комбинация клавиш для этого действия для Mac и для Windows одинакова – «Shift + O»
Если вы работаете с большим количеством проектов в Figma, то узнаваемые обложки-миниатюры на стартовой странице помогут легко ориентироваться в своих файлах и быстро находить нужную информацию.
Создать обложку для проекта можно одним действием. Выделите правой кнопкой мыши нужный элемент и выберите в контекстном меню пункт «Set as thumbnail». Чтобы у миниатюры-обложки был нужный размер, достаточно установить новые параметры элемента в 1600x960 px.

Нередко дизайнеру нужно внести минимальные корректировки в файл, изменив размер того или иного элемента буквально на считанные пиксели. Кто-то сначала вычисляет новые параметры на калькуляторе, а потом меняет значения элементов.
В действительности такие сложности ни к чему. Просто выберите с помощью мыши объект, который надо отредактировать и сразу же используйте клавиши арифметических действий (+, -, / и *) для изменения размеров.
Вы можете выделить сразу несколько объектов с разными размерами, и встроенный калькулятор рассчитает их по отдельности.
Чтобы передвинуть несколько элементов одновременно, необязательно объединять их в группу. Действуйте так:

Выбрав нужные слои и нажав комбинацию клавиш «CMD + R» (для Mac) или «CTRL +R» (для Windows), вы сможете переименовать сразу все слои в открывшемся модальном окне. Пользователь может таким образом заменить один текст другим, пронумеровать слои файла в удобном порядке или задать полностью новое название.
Этот прием упростит работу с анимированными и другими элементами за счет понятной нумерации кадров.
Отрегулировать прозрачность элементов в файлах Figma можно непосредственно с клавиатуры. Для этого достаточно:
Клавиша «1» меняет прозрачность объекта на 10%, клавиша «2» — на 20%, «3» — на 30% и так далее. Если вы нажмете «0», параметр поменяется на 100%.
Если эта опция неактивна, включить ее можно двумя путями:
Возможности графического редактора Figma поистине безграничны, поэтому его так любят те, кому постоянно приходится работать с графикой. Пользуйтесь советами из этой статьи, чтобы использовать этот онлайн-инструмент на все 100% и сделать свою работу еще более эффективной и приятной.
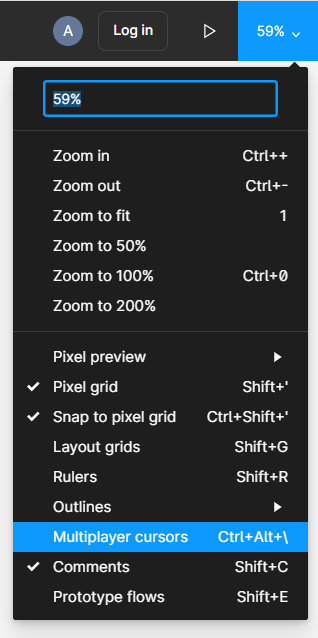
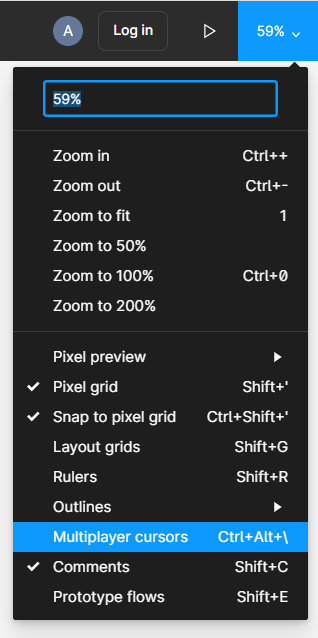
Скрыть курсоры других пользователей
Когда в одном файле Figma работает сразу несколько пользователей, не слишком удобно видеть на экране курсоры каждого из них.
Чтобы скрыть лишние курсоры:
- Нажмите в правом верхнем углу на значок с процентом масштаба
- Найдите в меню пункт «Multiplayer cursors»
- Снимите с него галочку

Или воспользуйтесь комбинацией клавиш «Ctrl + Alt + \» для Windows или «Option + Command + \» для Mac.
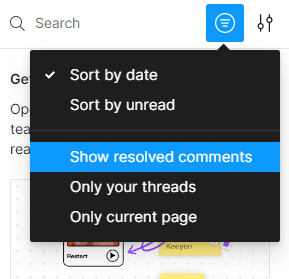
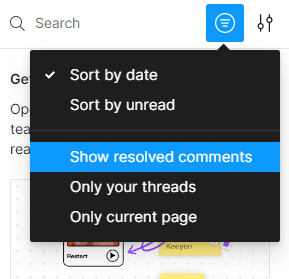
Просмотр решенных комментариев
Комментарии, помеченные в файле как решенные, обычно не видны. Но при необходимости их можно просмотреть, действуя по следующему алгоритму:
- Нажмите на значок комментария на панели инструментов вверху экрана
- Кликните на значок «Sort/Filter» в верхней части меню справа
- В открывшемся списке выберите пункт «Show resolved comments»

Выбор нужного слоя в окне программы
Быстро выбрать нужный слой в файле Figma можно, используя сочетание клавиш «CMD (или CTRL для Windows) + правая кнопка мыши». После этого выберите в открывшемся меню нужный слой.
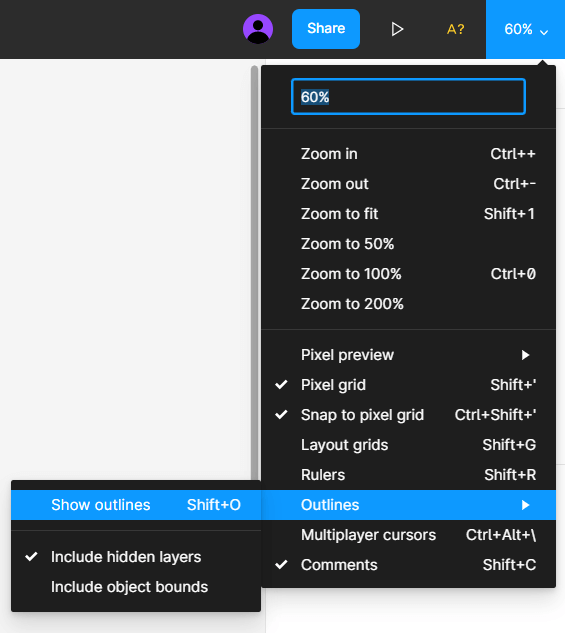
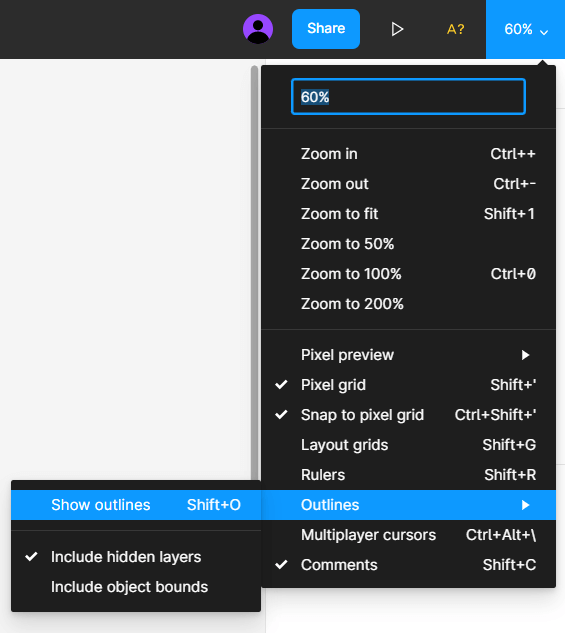
Показать или скрыть контуры
Пользуясь функцией контуров, можно легко выбирать вложенные или скрытые слои. Чтобы сделать контуры видимыми:
- Нажмите вверху справа на значок с процентом масштаба
- Наведите курсор на пункт выпадающего меню «Outlines»
- В открывшемся боковом меню выберите пункт «Show outlines»

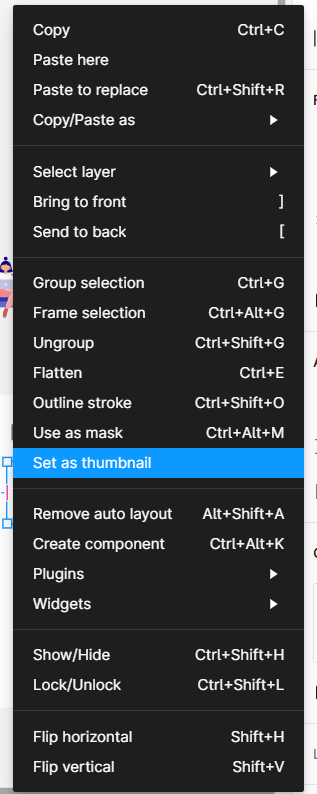
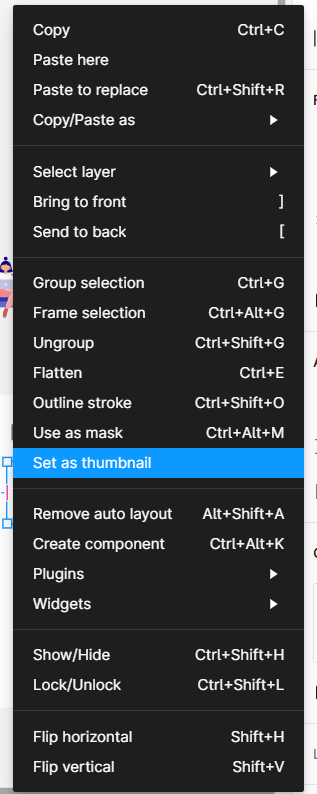
Сделать обложку для проекта
Если вы работаете с большим количеством проектов в Figma, то узнаваемые обложки-миниатюры на стартовой странице помогут легко ориентироваться в своих файлах и быстро находить нужную информацию.
Создать обложку для проекта можно одним действием. Выделите правой кнопкой мыши нужный элемент и выберите в контекстном меню пункт «Set as thumbnail». Чтобы у миниатюры-обложки был нужный размер, достаточно установить новые параметры элемента в 1600x960 px.

Использовать калькулятор для редактирования элементов
Нередко дизайнеру нужно внести минимальные корректировки в файл, изменив размер того или иного элемента буквально на считанные пиксели. Кто-то сначала вычисляет новые параметры на калькуляторе, а потом меняет значения элементов.
В действительности такие сложности ни к чему. Просто выберите с помощью мыши объект, который надо отредактировать и сразу же используйте клавиши арифметических действий (+, -, / и *) для изменения размеров.
Вы можете выделить сразу несколько объектов с разными размерами, и встроенный калькулятор рассчитает их по отдельности.
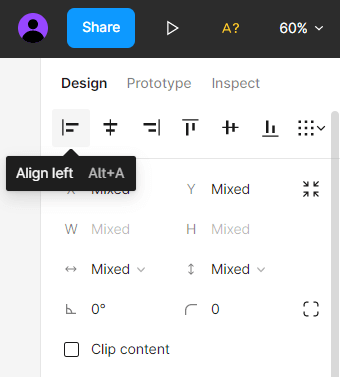
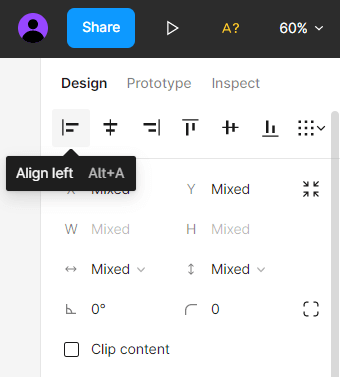
Перемещение элементов без группировки
Чтобы передвинуть несколько элементов одновременно, необязательно объединять их в группу. Действуйте так:
- Выделите все нужные объекты
- Нажмите Shift
- Передвиньте курсор к блоку выравнивания вверху правой панели (раздел «Design»)
- Фон иконок в этом блоке становится темнее, когда вы проводите над ними курсором
- Нажмите на иконку с нужным типом выравнивания (по правому или левому краю, по центру, верхнему или нижнему краю)
- Все выделенные объекты переместятся одновременно

Переименование нескольких слоев
Выбрав нужные слои и нажав комбинацию клавиш «CMD + R» (для Mac) или «CTRL +R» (для Windows), вы сможете переименовать сразу все слои в открывшемся модальном окне. Пользователь может таким образом заменить один текст другим, пронумеровать слои файла в удобном порядке или задать полностью новое название.
Этот прием упростит работу с анимированными и другими элементами за счет понятной нумерации кадров.
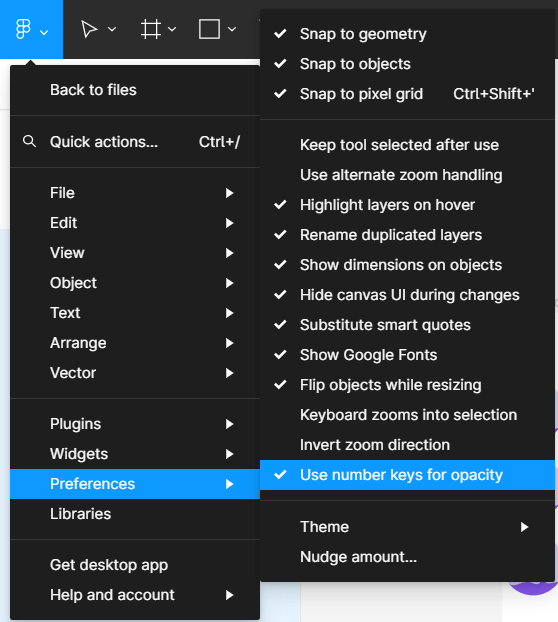
Настройка прозрачности с клавиатуры
Отрегулировать прозрачность элементов в файлах Figma можно непосредственно с клавиатуры. Для этого достаточно:
- Выбрать нужный объект
- Использовать цифровые клавиши для регулировки прозрачности
Клавиша «1» меняет прозрачность объекта на 10%, клавиша «2» — на 20%, «3» — на 30% и так далее. Если вы нажмете «0», параметр поменяется на 100%.
Если эта опция неактивна, включить ее можно двумя путями:
- Перейдите в основное меню программы, наведите курсор на строку «Preferences» и нажмите в открывшемся сбоку списке на пункт «Use number keys for opacity»

- Нажмите сочетание «Shift+Number», чтобы опция включилась
Заключение
Возможности графического редактора Figma поистине безграничны, поэтому его так любят те, кому постоянно приходится работать с графикой. Пользуйтесь советами из этой статьи, чтобы использовать этот онлайн-инструмент на все 100% и сделать свою работу еще более эффективной и приятной.

Читайте другие статьи
 Визуализация данных: что надо знать UX/UI-дизайнеру?
Визуализация данных: что надо знать UX/UI-дизайнеру?
Разбираемся, как спроектировать дизайн интерфейса IT-продукта, содержащего большое количество данных. Узнайте, какой должна быть визуализация данных, чтобы пользователь легко и быстро нашел нужную информацию.
Веб-дизайн
3812
17 окт. 2023
 7 Soft Skills для UX и UI дизайнеров
7 Soft Skills для UX и UI дизайнеров
Есть много навыков, необходимых для работы дизайнера. Однако не многие задумываются о важности развития Soft Skills, наличие которых играет ключевую роль в успешности конечного дизайн-продукта.
Веб-дизайн
15309
22 сент. 2020
 Что такое формула AIDA и почему она важна в веб-дизайне?
Что такое формула AIDA и почему она важна в веб-дизайне?
Успех «продающих» сайтов не только в грамотной композиции, удачно подобранных цветах, но и в психологических приемах, которые использует дизайнер, вроде формулы AIDA. О ней и поговорим.
Веб-дизайн
5736
21 апр. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






