
Визуализация данных: что надо знать UX/UI-дизайнеру?
Разбираемся, как спроектировать дизайн интерфейса IT-продукта, содержащего большое количество данных. Узнайте, какой должна быть визуализация данных, чтобы пользователь легко и быстро нашел нужную информацию.
Веб-дизайн
3813
17 окт. 2023
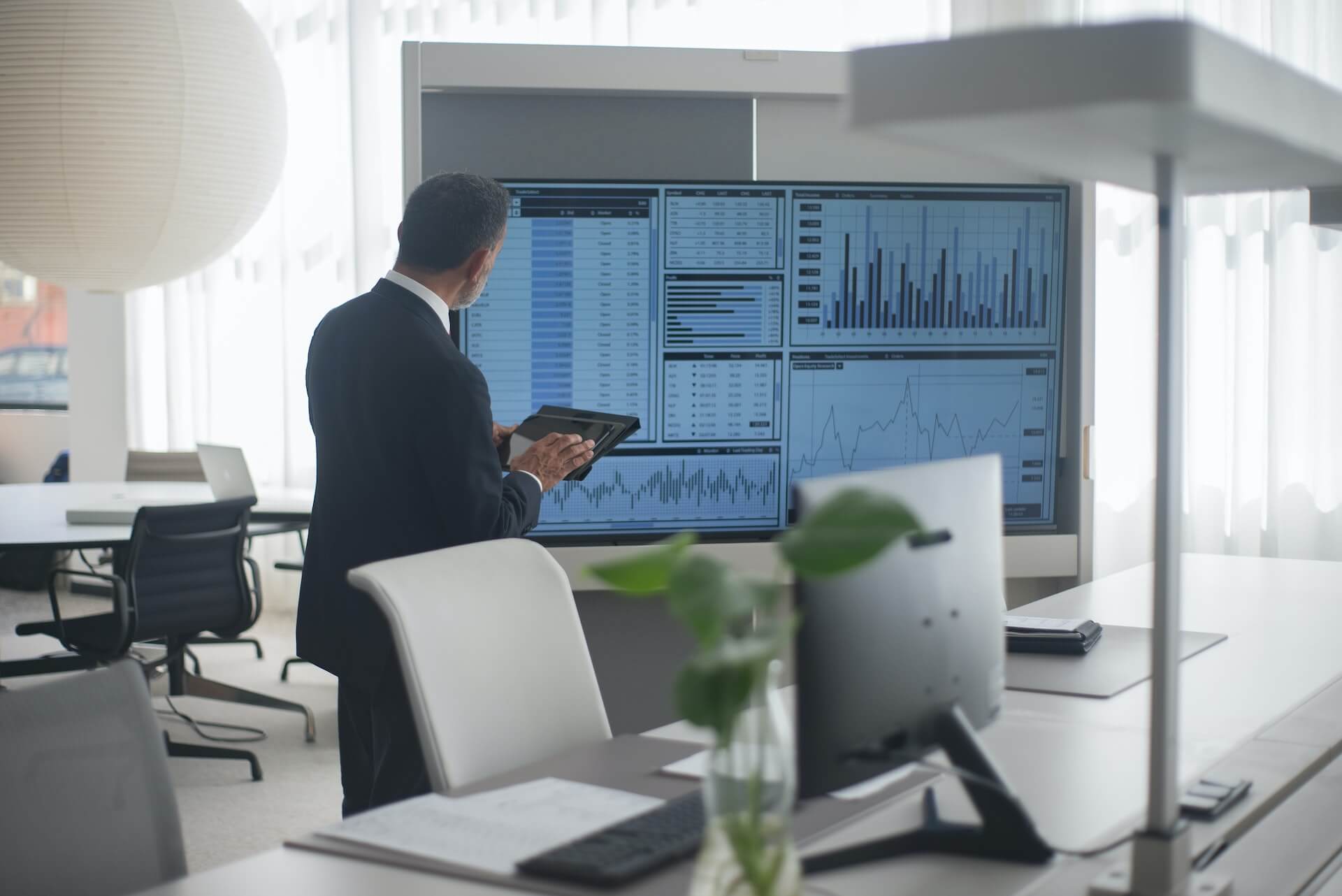
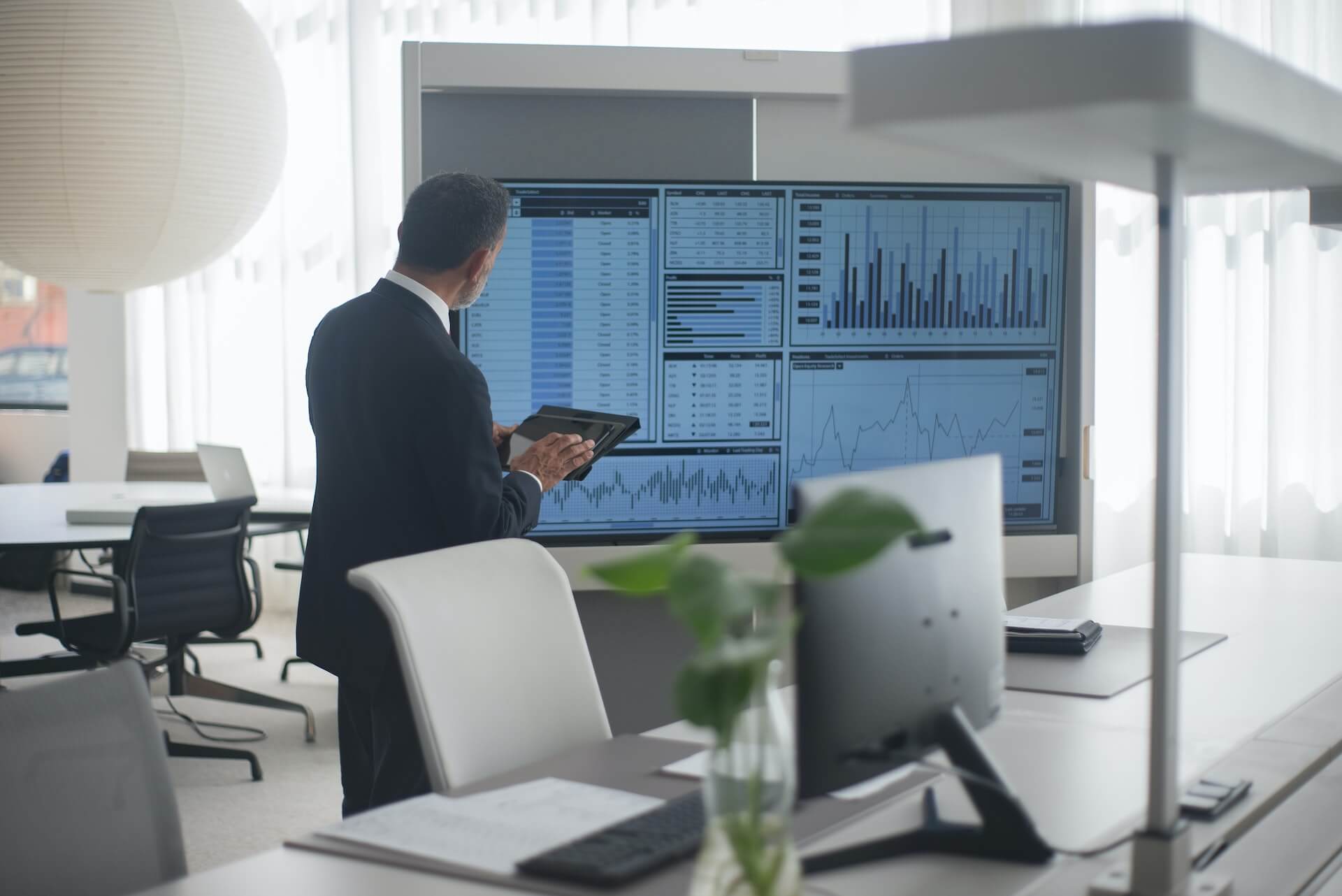
Сложно сейчас найти хотя бы одну отрасль, которая не нуждается в сборе и анализе данных. Метеорологи следят за графиками температуры и влажности, маркетологи — за динамикой продаж и долей рынка, инженеры контролируют состояние различных приборов и систем. В наше время мы все чаще изучаем всевозможные данные на экранах своих гаджетов в формате удобных дашбордов, графиков, диаграмм, блок-схем и других видов инфографики. Это и есть визуализация или иллюстрирование данных.
Грамотное иллюстрирование данных сразу привлекает наше внимание к главным показателям, облегчает восприятие информации и помогает понять, какие метрики самые важные, а какие — второстепенные. Мы выделили несколько ключевых моментов, которые стоит учитывать UX/UI-дизайнерам при визуализации данных.
В самом начале определитесь, какую информацию будет анализировать пользователь готового IT-продукта:

Статистические сведения позволяют увидеть картину целиком, определить характер и направление трендов. Это могут быть данные о динамике производства или продаж за квартал, о климатических изменениях за последние 20 лет в конкретном регионе, о структуре ежемесячных личных или корпоративных расходов и доходов, об отдаче от инвестиций по итогам года, о чем угодно. Статистика не требует немедленного реагирования, но помогает определить тенденции и лучше понять, чего ожидать в будущем.
При визуализации статистики UX/UI-дизайнеру важно оформить данные так, чтобы пользователь мог увидеть картину в целом и верно понять динамику изучаемого процесса.
Актуальные сведения в моменте нужно контролировать авиадиспетчерам, персоналу электростанций, сотрудникам техподдержки, людям, работающим со сложными станками и оборудованием. Таким специалистам критически важно видеть данные о текущем состоянии систем, с которыми они имеют дело, и оперативно принимать решения в случае сбоев и нештатных ситуаций.
Интерес в этом случае представляют только последние, самые свежие данные. Их нужно делать максимально заметными в интерфейсе средствами UX/UI-дизайна: цвет, размер, микроанимация.
На следующем этапе надо выбрать оптимальные средства визуализации данных. Разберемся, в каких случаях лучше использовать самые популярные виды инфографики. К ним относятся:
Чтобы на выходе получить удобный интерфейс, где пользователи легко найдут нужные сведения, также помните о следующих принципах UX/UI-дизайна:

Проектирование интерфейсов IT-решений, знакомящих пользователей с большими объемами данных — одна из самых сложных задач в UX/UI-дизайне. Для ее успешного решения особенно важно следовать базовым принципам проектирования UX: исходить из потребностей пользователей, делать блоки с главными данными самыми заметными и выбирать тип инфографики с учетом решаемых задач (сравнить, узнать распределение в процентах, отследить динамику, выявить тренды).
Грамотное иллюстрирование данных сразу привлекает наше внимание к главным показателям, облегчает восприятие информации и помогает понять, какие метрики самые важные, а какие — второстепенные. Мы выделили несколько ключевых моментов, которые стоит учитывать UX/UI-дизайнерам при визуализации данных.
Статистика или анализ текущего состояния?
В самом начале определитесь, какую информацию будет анализировать пользователь готового IT-продукта:
- статистические данные
- актуальные параметры систем или оборудования

Статистические сведения позволяют увидеть картину целиком, определить характер и направление трендов. Это могут быть данные о динамике производства или продаж за квартал, о климатических изменениях за последние 20 лет в конкретном регионе, о структуре ежемесячных личных или корпоративных расходов и доходов, об отдаче от инвестиций по итогам года, о чем угодно. Статистика не требует немедленного реагирования, но помогает определить тенденции и лучше понять, чего ожидать в будущем.
При визуализации статистики UX/UI-дизайнеру важно оформить данные так, чтобы пользователь мог увидеть картину в целом и верно понять динамику изучаемого процесса.
Актуальные сведения в моменте нужно контролировать авиадиспетчерам, персоналу электростанций, сотрудникам техподдержки, людям, работающим со сложными станками и оборудованием. Таким специалистам критически важно видеть данные о текущем состоянии систем, с которыми они имеют дело, и оперативно принимать решения в случае сбоев и нештатных ситуаций.
Интерес в этом случае представляют только последние, самые свежие данные. Их нужно делать максимально заметными в интерфейсе средствами UX/UI-дизайна: цвет, размер, микроанимация.
Какие средства инфографики выбрать?
На следующем этапе надо выбрать оптимальные средства визуализации данных. Разберемся, в каких случаях лучше использовать самые популярные виды инфографики. К ним относятся:
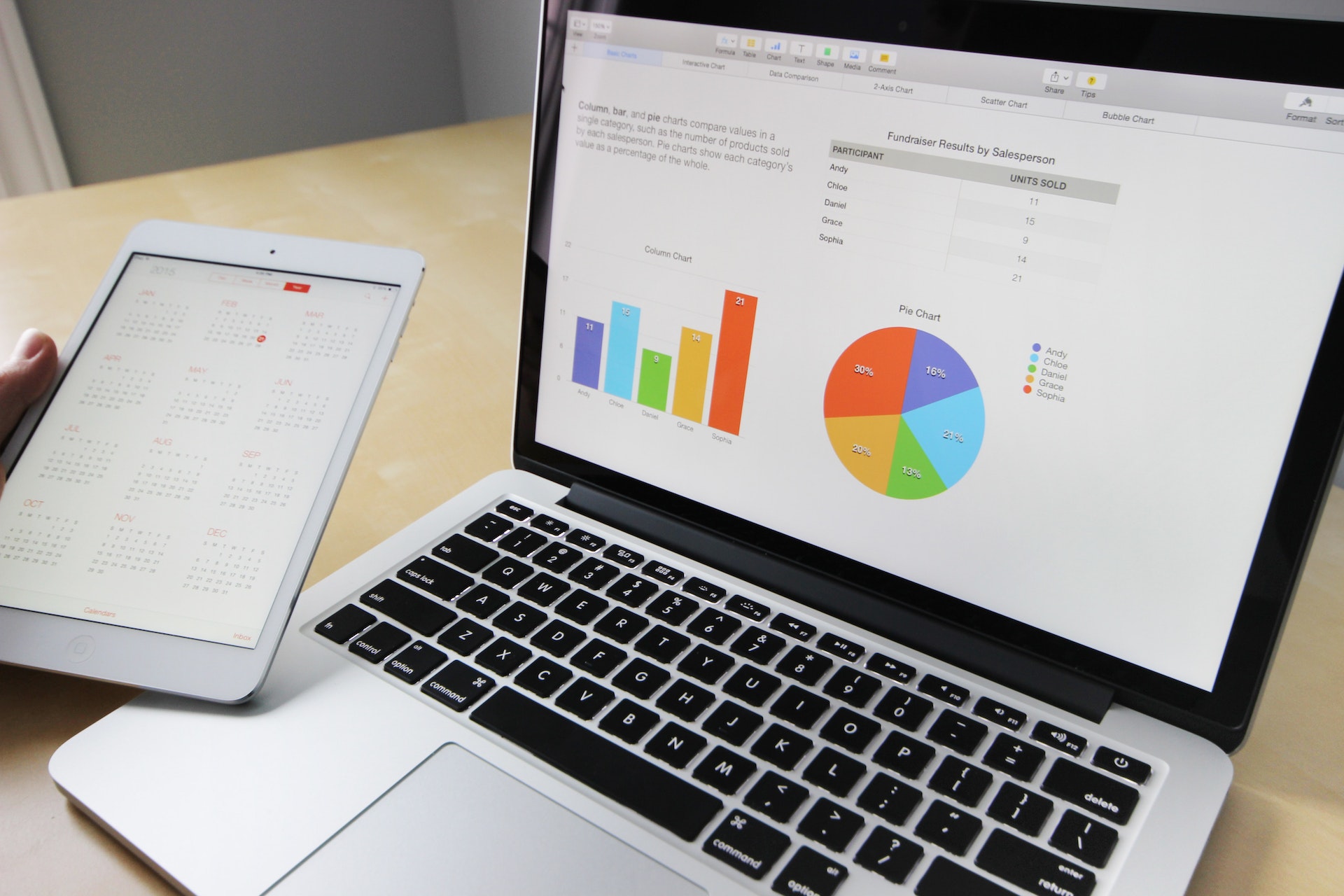
- Круговая диаграмма, хорошо показывающая распределение по долям внутри целого или процентные соотношения

- Диаграмма типа «солнечные лучи» похожа на круговую, но дополнительно показывает еще и иерархию показателей. На ее внешнем круге находятся метрики, дочерние по отношению к внутреннему
- Горизонтальные (гистограммы) и вертикальные (столбчатые) диаграммы хорошо подходят для сравнения нескольких показателей
- Пузырьковые диаграммы показывают распределение данных по объему
- Линейные графики незаменимы для анализа изменений данных во времени и построения прогнозов

- Диаграмма Венна применяется для отображения общих черт и пересечения областей данных
- Блок-схема полезна для визуализации сложных многоэтапных процессов
Таблицы содержат большие объемы данных для детального анализа. Важно включать в них только самую важную информацию, делать их легко читаемыми и по возможности интерактивными
Дополнительные советы по визуализации данных
Чтобы на выходе получить удобный интерфейс, где пользователи легко найдут нужные сведения, также помните о следующих принципах UX/UI-дизайна:
- Качество восприятия прежде всего. Не стоит гнаться за эффектными градиентами и прочим декором, чтобы не усложнять восприятие информации
- В главном блоке экрана (слева вверху или по центру) размещайте самые важные для пользователей метрики, выделяйте их яркими цветами, делайте больше по размеру, используйте крупные шрифты
- Размещать больше 5-7 блоков данных на одном экране не стоит, чтобы не перегружать пользователя
- Заголовки и подписи во всех блоках должны быть лаконичными и понятными
- Объединяйте разнородные данные в один график с осторожностью, обязательно тестируйте, насколько понятной получается такая инфографика
- Размещать разнородные данные лучше в отдельных блоках

Заключение
Проектирование интерфейсов IT-решений, знакомящих пользователей с большими объемами данных — одна из самых сложных задач в UX/UI-дизайне. Для ее успешного решения особенно важно следовать базовым принципам проектирования UX: исходить из потребностей пользователей, делать блоки с главными данными самыми заметными и выбирать тип инфографики с учетом решаемых задач (сравнить, узнать распределение в процентах, отследить динамику, выявить тренды).

Читайте другие статьи
 5 советов дизайнеру по созданию онлайн-форм
5 советов дизайнеру по созданию онлайн-форм
Формы на сайтах и в приложениях — один из ключевых элементов интерфейса, от которого напрямую зависит конверсия ресурса. В новой статье мы открываем секреты дизайна по-настоящему привлекательных и эффективных онлайн-форм.
Веб-дизайн
2838
2 авг. 2022
 Стоит ли следовать дизайн-трендам?
Стоит ли следовать дизайн-трендам?
Каждый год мы с нетерпением ждем, какими же будут новые тенденции веб-дизайна, но не допускаем ли мы ошибку, что следуем им?
Веб-дизайн
5989
5 февр. 2021
 Модальное или немодальное окно: как выбрать?
Модальное или немодальное окно: как выбрать?
В статье разбираемся что такое модальное и немодальное окно и в каких случаях их лучше всего использовать.
Веб-дизайн
42488
5 янв. 2021
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






