
Руководство по созданию интерактивных прототипов
Интерактивные прототипы — простой способ убедиться, что ваши идеи работают, а продукт соответствует ожиданиям пользователей. Прочитайте это руководство, чтобы научиться создавать живые макеты и быстро проверять качество своих гипотез.
Веб-дизайн
232
13 мая 2025
Каждый IT-продукт начинается с идеи, но как узнать наверняка, что она понравится заказчику и будет востребована аудиторией? Проверьте это с помощью интерактивных прототипов — кликабельных макетов. На них можно тестировать гипотезы и получать обратную связь от заказчика и будущих пользователей еще до начала разработки. В этой статье мы рассмотрим, как создать интерактивный прототип, который облегчит вашу работу и повысит шансы проекта на успех.
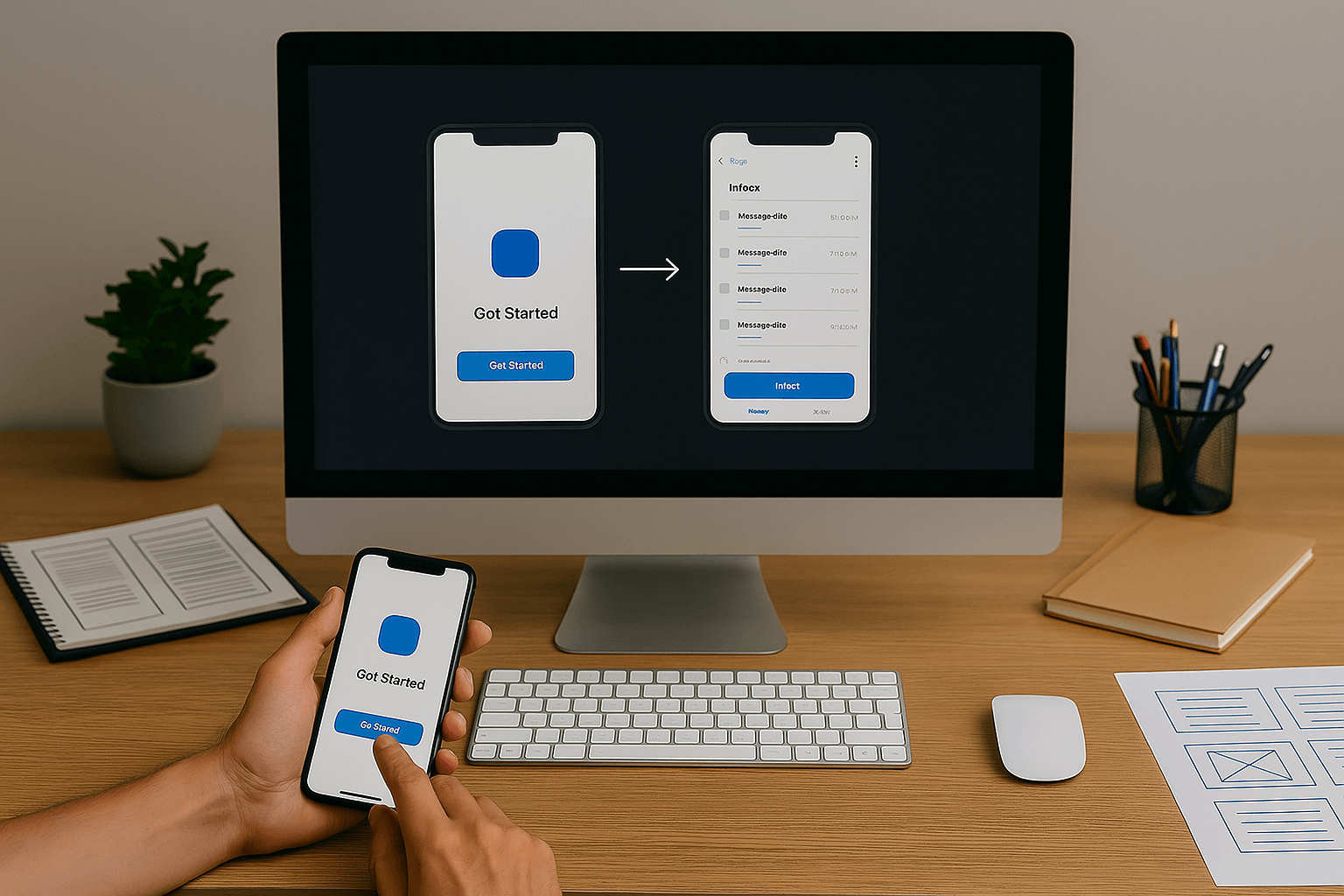
Интерактивный прототип — макет, который выглядит и работает почти как настоящий IT-продукт. Здесь вы можете нажимать на кнопки, переходить между страницами и взаимодействовать с элементами, имитируя действия реальных пользователей.
Прототипы нужны, чтобы:

Создают прототипы UX/UI-дизайнеры, чтобы визуализировать идеи и предложить пользовательские маршруты и сценарии. Веб-разработчики используют прототипы для проверки функциональности и тестирования взаимодействия с элементами интерфейса.
Шаг 1. Сформулируйте цель
Важно с самого начала определиться, зачем нужен прототип, что вы хотите проверить с его помощью. От этого зависит набор элементов в макете и глубина их проработки. Потому что одно дело делать прототип главной страницы сайта для презентации заказчику и совсем другое — создавать кликабельный макет для тестирования одного или нескольких пользовательских маршрутов.
Шаг 2. Соберите требования
Когда цель ясна, определите ключевые требования к будущему IT-продукту, а именно:
Чем понятнее и полнее вы опишете требования к прототипу, тем лучше будет результат.

Шаг 3. Выберите программу для прототипирования
Создавать прототипы IT-продуктов можно в разных программах и онлайн-сервисах. Самым мощным и удобным средством прототипирования, в особенности для командной работы, является графический редактор Figma.
В Figma есть все нужные функции и специальный режим прототипирования Prototype Mode. Здесь можно сразу:
Кроме Figma есть и другие программы для прототипирования со своими возможностями, например:

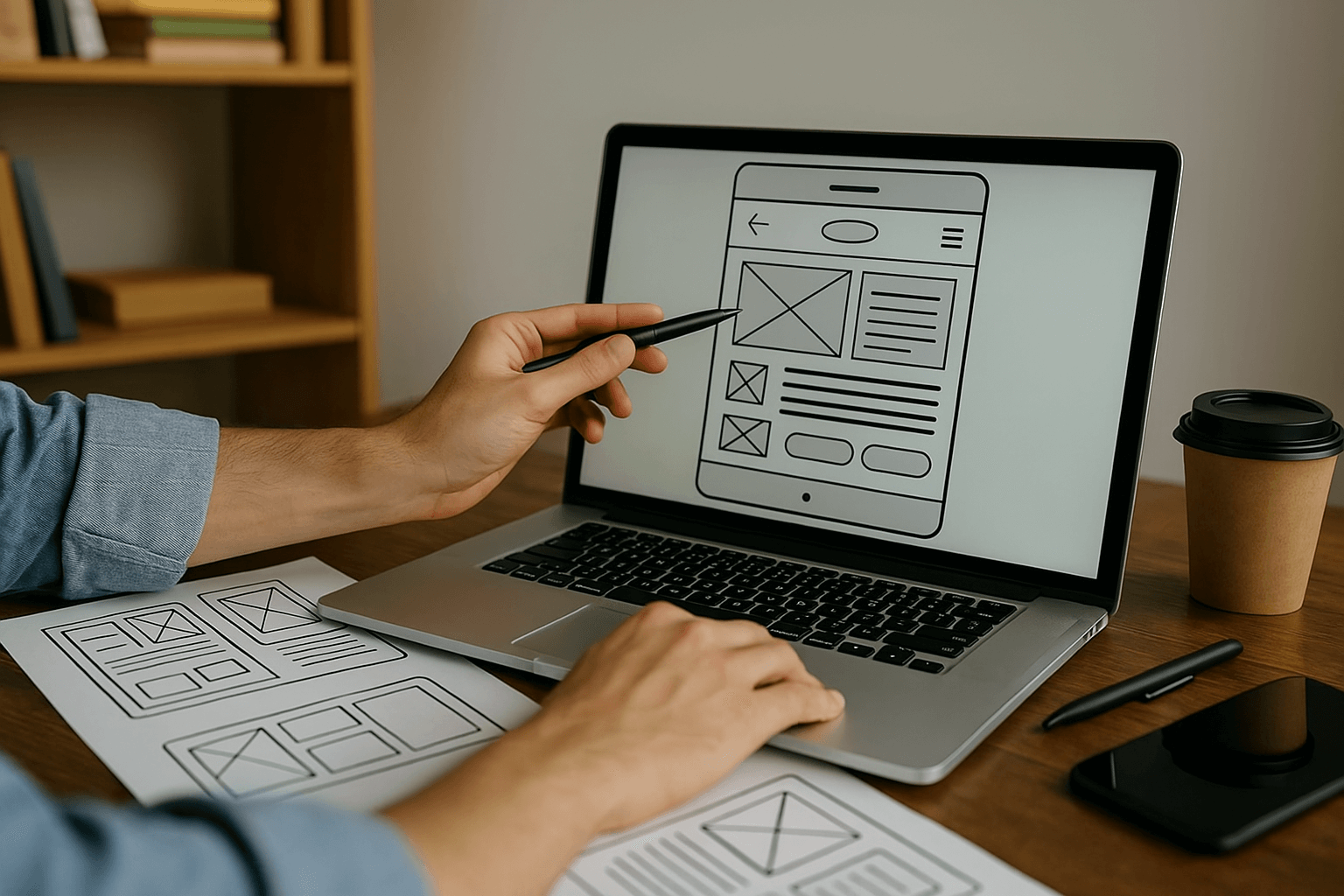
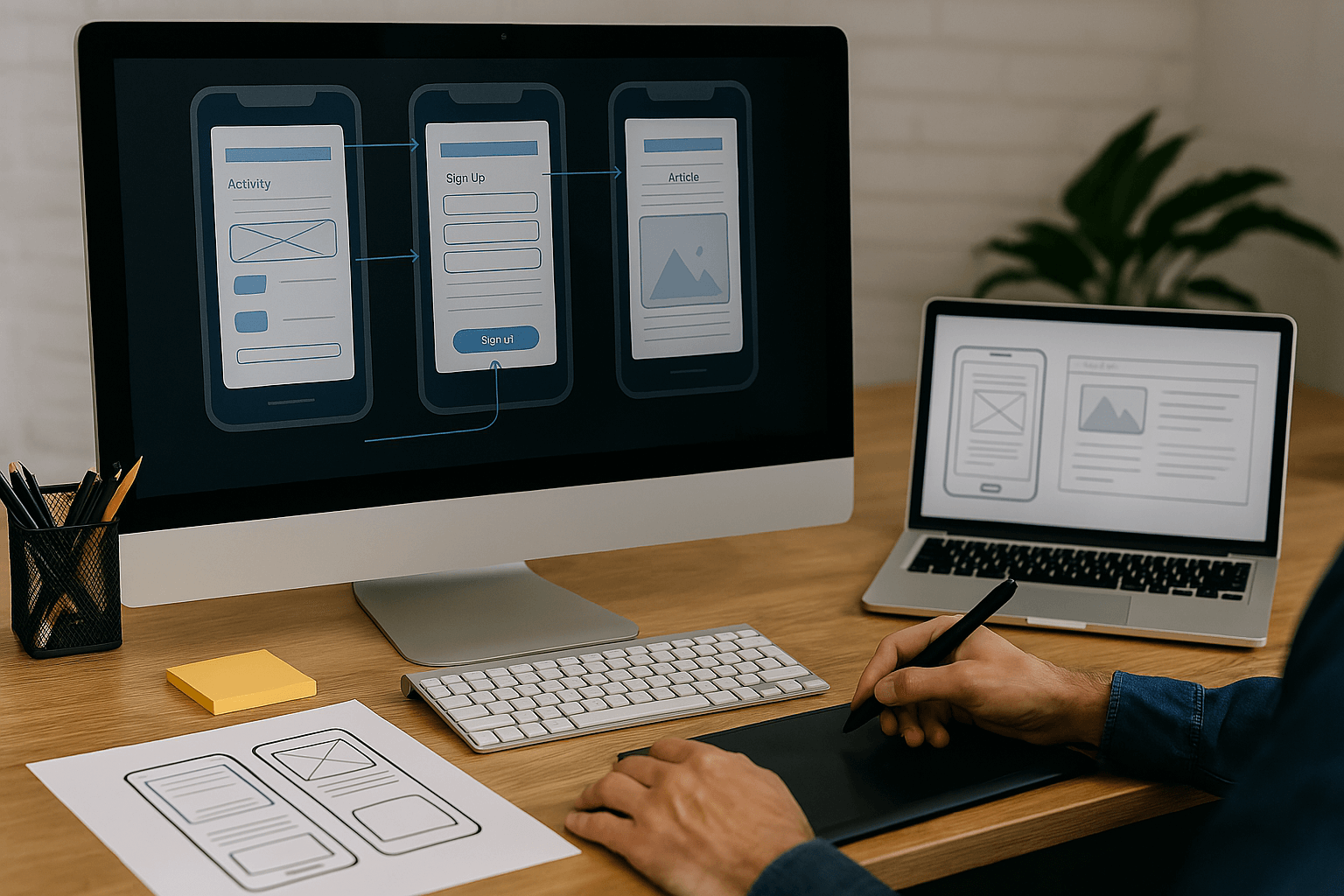
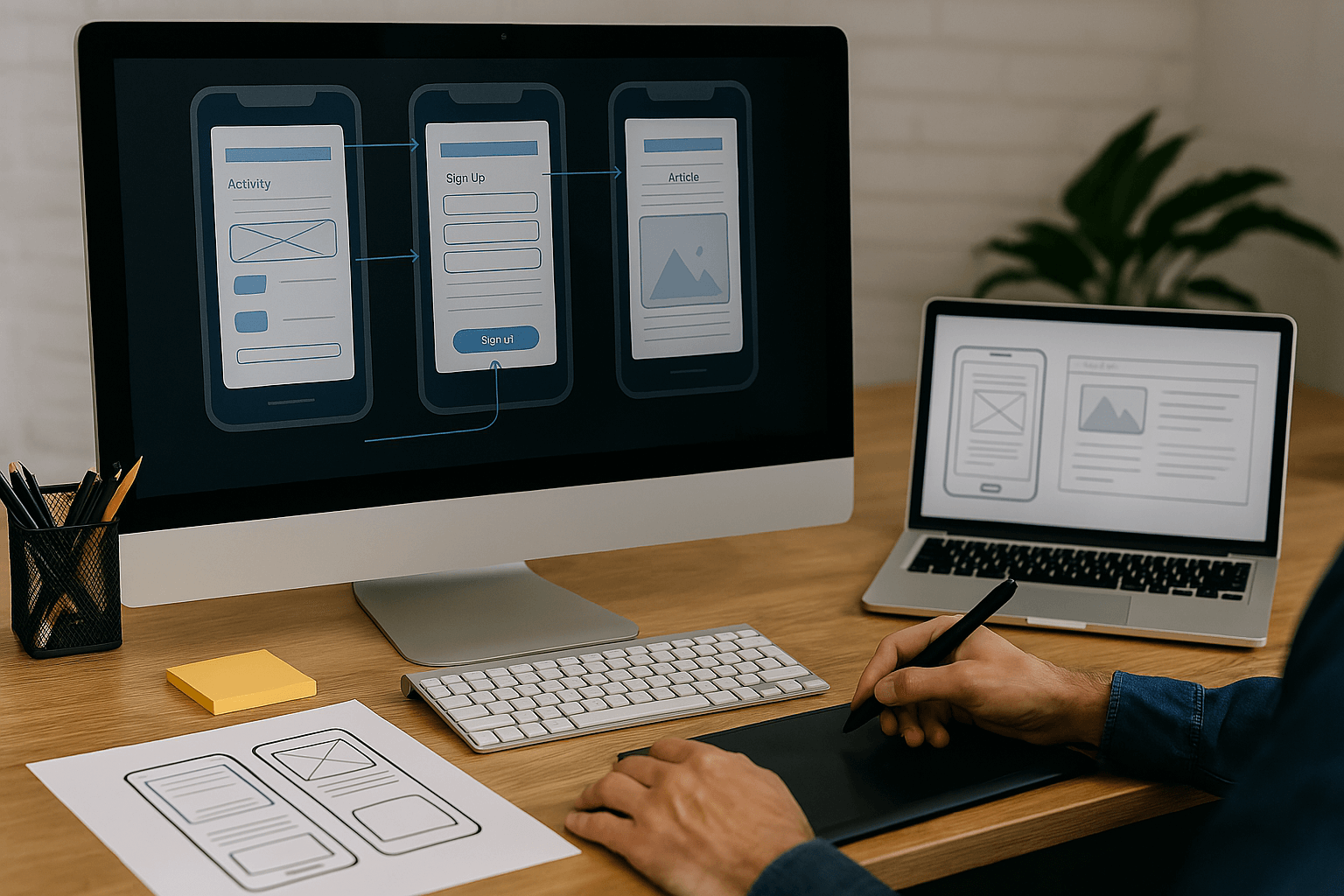
Шаг 4. Создайте базовый макет
Начните работу над прототипом с главных экранов и их логической связи. Такие экраны включают:
Сосредоточьтесь на этом этапе на концепции MVP (минимально жизнеспособного продукта), включающего только самые важные функции, необходимые для проверки гипотез. Не тратьте время на проработку мелочей.
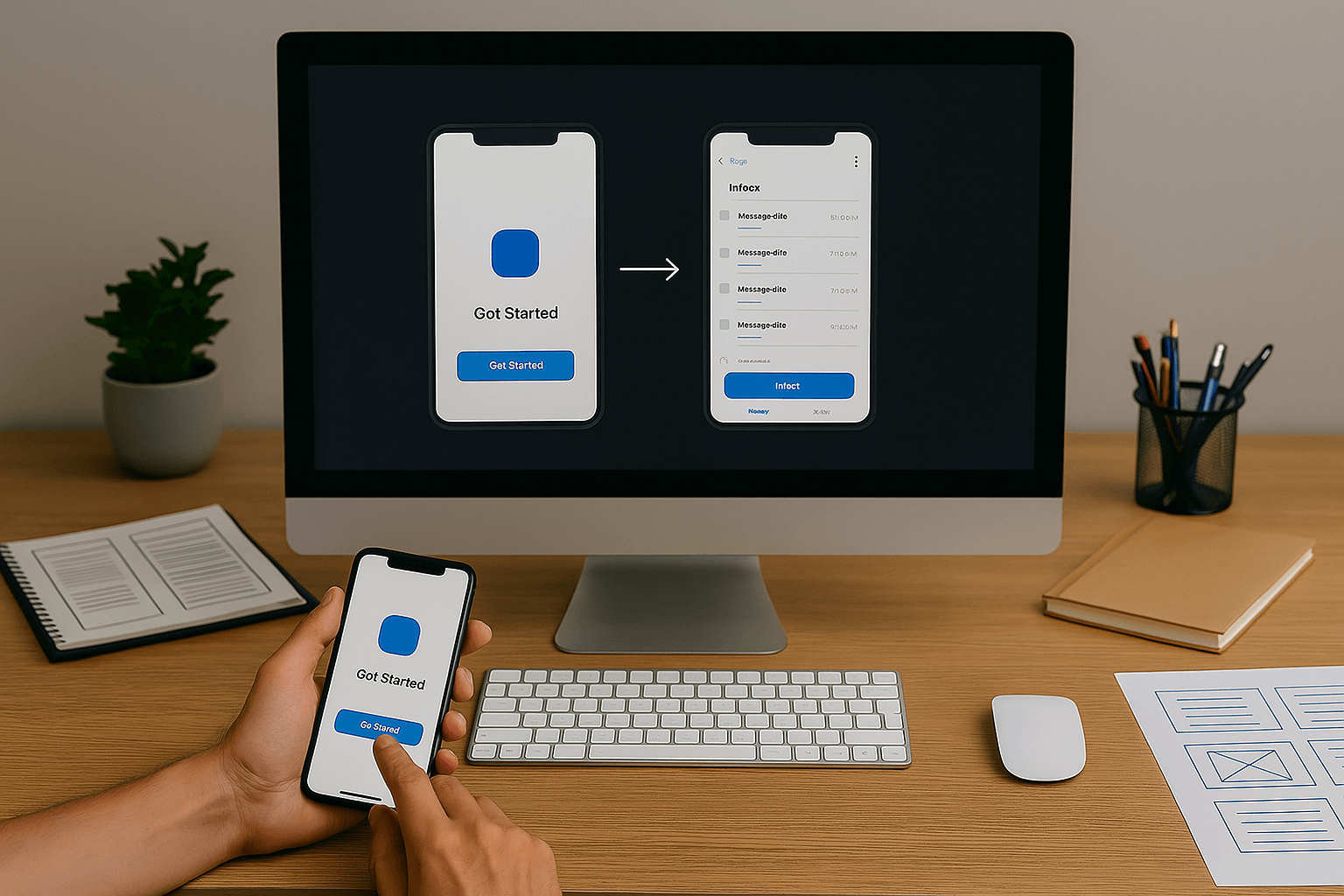
Шаг 5. Сделайте макет интерактивным
Теперь пора оживить макет и сделать его интерактивным! Для этого добавьте:

Если пользуетесь Figma, связывайте экраны с помощью функции Prototype Mode и настраивайте переходы, чтобы пользователи могли двигаться по сценарию.
Тестировать готовые прототипы можно в программах UserTesting или Lookback. В них можно записывать взаимодействие пользователей с элементами UI и анализировать их поведение.
Интерактивные прототипы — важный шаг на пути к успешному IT-продукту. Они помогают визуализировать идеи, тестировать гипотезы и получать ценные отзывы от аудитории. А если вам кажется, что создавать живые макеты слишком сложно, почаще практикуйтесь и действуйте по шагам, описанным в нашем руководстве, и уже совсем скоро вы станете профи прототипирования.
Интерактивные прототипы: что это
Интерактивный прототип — макет, который выглядит и работает почти как настоящий IT-продукт. Здесь вы можете нажимать на кнопки, переходить между страницами и взаимодействовать с элементами, имитируя действия реальных пользователей.
Прототипы нужны, чтобы:
- Получить обратную связь по будущему продукту на ранних этапах разработки.
- Оперативно устранить возможные недостатки без больших затрат.
- Сэкономить рабочее время и бюджет на разработку, избежав долгих исправлений на финальных этапах.
- Проверить различные гипотезы относительно удобства интерфейса, привлекательности визуала, поведения пользователей.
- Улучшить взаимодействие между дизайнерами и разработчиками внутри команды.
- Минимизировать риск выхода неудобного и непонятного аудитории продукта.

Создают прототипы UX/UI-дизайнеры, чтобы визуализировать идеи и предложить пользовательские маршруты и сценарии. Веб-разработчики используют прототипы для проверки функциональности и тестирования взаимодействия с элементами интерфейса.
Пошаговое руководство: как создать интерактивный прототип
Шаг 1. Сформулируйте цель
Важно с самого начала определиться, зачем нужен прототип, что вы хотите проверить с его помощью. От этого зависит набор элементов в макете и глубина их проработки. Потому что одно дело делать прототип главной страницы сайта для презентации заказчику и совсем другое — создавать кликабельный макет для тестирования одного или нескольких пользовательских маршрутов.
Шаг 2. Соберите требования
Когда цель ясна, определите ключевые требования к будущему IT-продукту, а именно:
- Кто ваши пользователи и какие проблемы они хотят решить?
- Какие элементы интерфейса нужно добавить в прототип: меню, элементы навигации, форму обратной связи, кнопки, контентные блоки?
- Как глубоко надо проработать элементы прототипа, чтобы получить нужный результат (провести UX-исследование, собрать мнения пользователей, представить проект заказчику)?
Чем понятнее и полнее вы опишете требования к прототипу, тем лучше будет результат.

Шаг 3. Выберите программу для прототипирования
Создавать прототипы IT-продуктов можно в разных программах и онлайн-сервисах. Самым мощным и удобным средством прототипирования, в особенности для командной работы, является графический редактор Figma.
В Figma есть все нужные функции и специальный режим прототипирования Prototype Mode. Здесь можно сразу:
- добавлять кликабельные кнопки и другие интерактивные элементы
- создавать переходы
- связывать экраны линками
- тестировать взаимодействия
Кроме Figma есть и другие программы для прототипирования со своими возможностями, например:
- Adobe XD — для сложных визуальных проектов
- Axure RP — для макетов с логикой, сценариями и интерактивностью
- Sketch — для простых прототипов на Mac

Шаг 4. Создайте базовый макет
Начните работу над прототипом с главных экранов и их логической связи. Такие экраны включают:
- Контентные блоки с баннерами, текстовыми материалами, карточками товаров, контактными данными. Добавлять реальный контент не нужно, достаточно наметить примерное расположение блоков.
- Основной функционал: каталог товаров, форма регистрации, строка поиска, кнопки «Добавить в корзину», «Заказать обратный звонок».
- Меню навигации.
Сосредоточьтесь на этом этапе на концепции MVP (минимально жизнеспособного продукта), включающего только самые важные функции, необходимые для проверки гипотез. Не тратьте время на проработку мелочей.
Шаг 5. Сделайте макет интерактивным
Теперь пора оживить макет и сделать его интерактивным! Для этого добавьте:
- кликабельные кнопки
- переходы между страницами
- анимированные элементы

Если пользуетесь Figma, связывайте экраны с помощью функции Prototype Mode и настраивайте переходы, чтобы пользователи могли двигаться по сценарию.
Тестировать готовые прототипы можно в программах UserTesting или Lookback. В них можно записывать взаимодействие пользователей с элементами UI и анализировать их поведение.
Заключение
Интерактивные прототипы — важный шаг на пути к успешному IT-продукту. Они помогают визуализировать идеи, тестировать гипотезы и получать ценные отзывы от аудитории. А если вам кажется, что создавать живые макеты слишком сложно, почаще практикуйтесь и действуйте по шагам, описанным в нашем руководстве, и уже совсем скоро вы станете профи прототипирования.

Читайте другие статьи
 Кинетическая типографика в UX/UI-дизайне
Кинетическая типографика в UX/UI-дизайне
Узнайте, как выделиться среди конкурентов и создать по-настоящему запоминающийся интерфейс с помощью кинетической типографики. Что это такое, как, зачем и в каких случаях UX/UI-дизайнерам стоит использовать эту технику.
Веб-дизайн
1912
11 марта 2025
 Топ-5 принципов эффективных UX-исследований
Топ-5 принципов эффективных UX-исследований
Узнайте пять основных принципов проведения исследований в сфере изучения пользовательского опыта. Эта статья станет для продуктовых дизайнеров отличным стартовым пунктом для подготовки, проведения и анализа результатов UX-исследований.
Веб-дизайн
2743
26 марта 2024
 Как использовать закон Миллера в UX/UI дизайне?
Как использовать закон Миллера в UX/UI дизайне?
Как облегчить восприятие информации на сайте или в приложении для конечных пользователей? На помощь придет закон Миллера и волшебное число «семь плюс-минус два»! Узнайте, как правильно их использовать в UX-дизайне.
Веб-дизайн
4818
21 марта 2023
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






