
Кинетическая типографика в UX/UI-дизайне
Узнайте, как выделиться среди конкурентов и создать по-настоящему запоминающийся интерфейс с помощью кинетической типографики. Что это такое, как, зачем и в каких случаях UX/UI-дизайнерам стоит использовать эту технику.
Веб-дизайн
1948
11 марта 2025
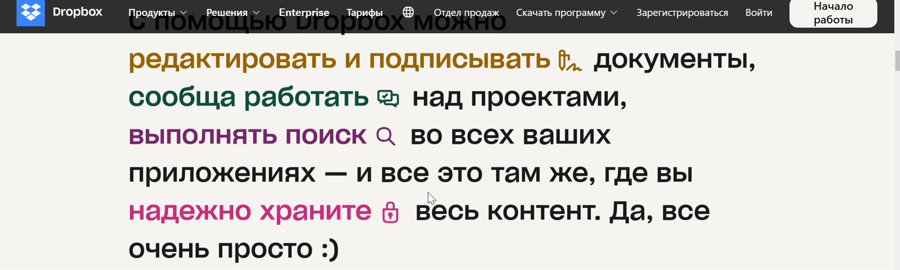
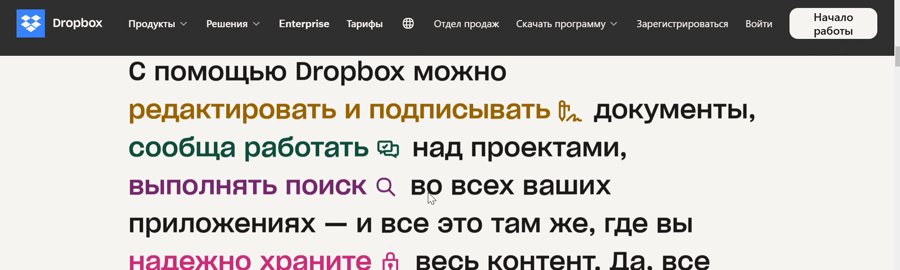
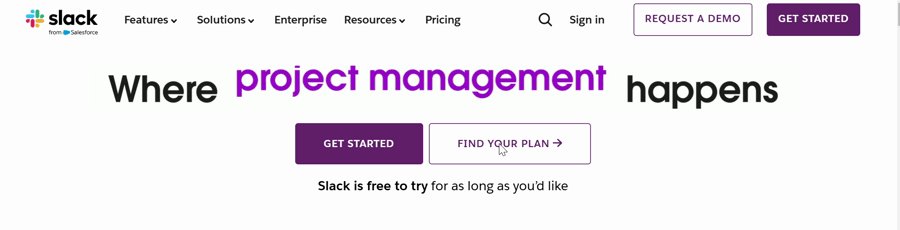
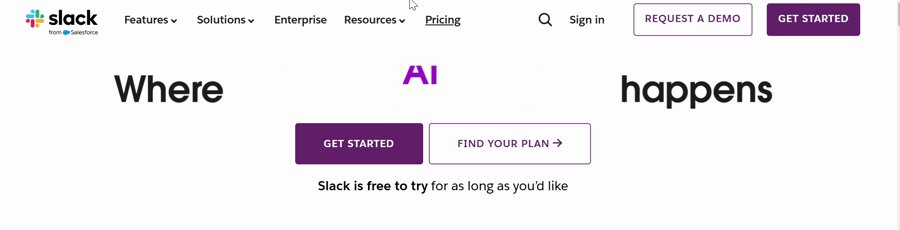
Кинетическая типографика – это по сути анимация текста, когда буквы, слова или целые фразы двигаются по экрану. Она может принимать разные формы когда текст, например, появляется, исчезает, меняет размеры и масштаб, вращается, покачивается сдвигается, рассыпается или плавно складывается в разные фигуры. Такой визуальный эффект часто используется в кино, на телевидении, в дизайне сайтов, мобильных приложений, баннеров, презентаций и не только.
В UX/UI-дизайне кинетическая типографика помогает создавать более интерактивные и привлекательные интерфейсы. Главное — использовать этот прием с умом. Как это сделать, разберем вместе прямо сейчас.
Дизайнеры IT-продуктов все чаще включают в свои проекты анимированные текстовые элементы. И это не просто дань очередному тренду. Кинетическая типографика в UX/UI-дизайне выполняет несколько важных функций:
Все вместе это улучшает пользовательский опыт и повышает конечную эффективность IT-решения.
Создавать впечатляющую кинетическую типографику можно в разных программах. Основные дизайнерские инструменты для анимации текста мы собрали в общий список:


Чтобы анимированные надписи работали на благо ваших проектов, улучшали их UX/UI-дизайн и пользовательский опыт, следуйте нескольким важным принципам:

Кинетическая типографика может быть эффективным инструментом дизайна интерфейсов, если использовать ее грамотно и в меру. С помощью рекомендаций и инструментов, приведенных в этой статье, вы сможете «вдохнуть жизнь» в слова и буквы, создать собственные уникальные дизайн-проекты. Смелее экспериментируйте и открывайте новые грани UX/UI-дизайна.
В UX/UI-дизайне кинетическая типографика помогает создавать более интерактивные и привлекательные интерфейсы. Главное — использовать этот прием с умом. Как это сделать, разберем вместе прямо сейчас.
Какие задачи UX/UI-дизайна решает кинетическая типографика?
Дизайнеры IT-продуктов все чаще включают в свои проекты анимированные текстовые элементы. И это не просто дань очередному тренду. Кинетическая типографика в UX/UI-дизайне выполняет несколько важных функций:
- Привлекает и удерживает внимание
Движущийся текст автоматически притягивает к себе взгляд пользователя и позволяет выделить ключевые сообщения и элементы интерфейса. - Улучшает понимание интерфейса
Анимация подчеркивает связь между различными элементами на экране. Так пользователям проще понять структуру и функционал интерфейса IT-продукта. - Создает эмоциональный отклик
Продуманная и качественно реализованная анимация вызывает у пользователей сильные эмоции. А это отличный способ повысить вовлеченность и закрепить позитивные впечатления от взаимодействия с IT-решением.
- Улучшает навигацию
Анимированный текст облегчает навигацию, направляет пользователя и указывает на следующие шаги или важные разделы ресурса. - Повышает узнаваемость бренда
Динамичный текст или анимированный логотип — отличный способ выделить бренд на фоне конкурентов, сделать его более узнаваемым и запоминающимся. - Увеличивает время визита
Текстовая анимация дольше удерживает внимание пользователя на странице, повышает вероятность взаимодействия с контентом или совершения целевого действия. В итоге поведенческие характеристики улучшаются, а это важный фактор успешного SEO-продвижения.
Все вместе это улучшает пользовательский опыт и повышает конечную эффективность IT-решения.
Программы для анимации текста
Создавать впечатляющую кинетическую типографику можно в разных программах. Основные дизайнерские инструменты для анимации текста мы собрали в общий список:
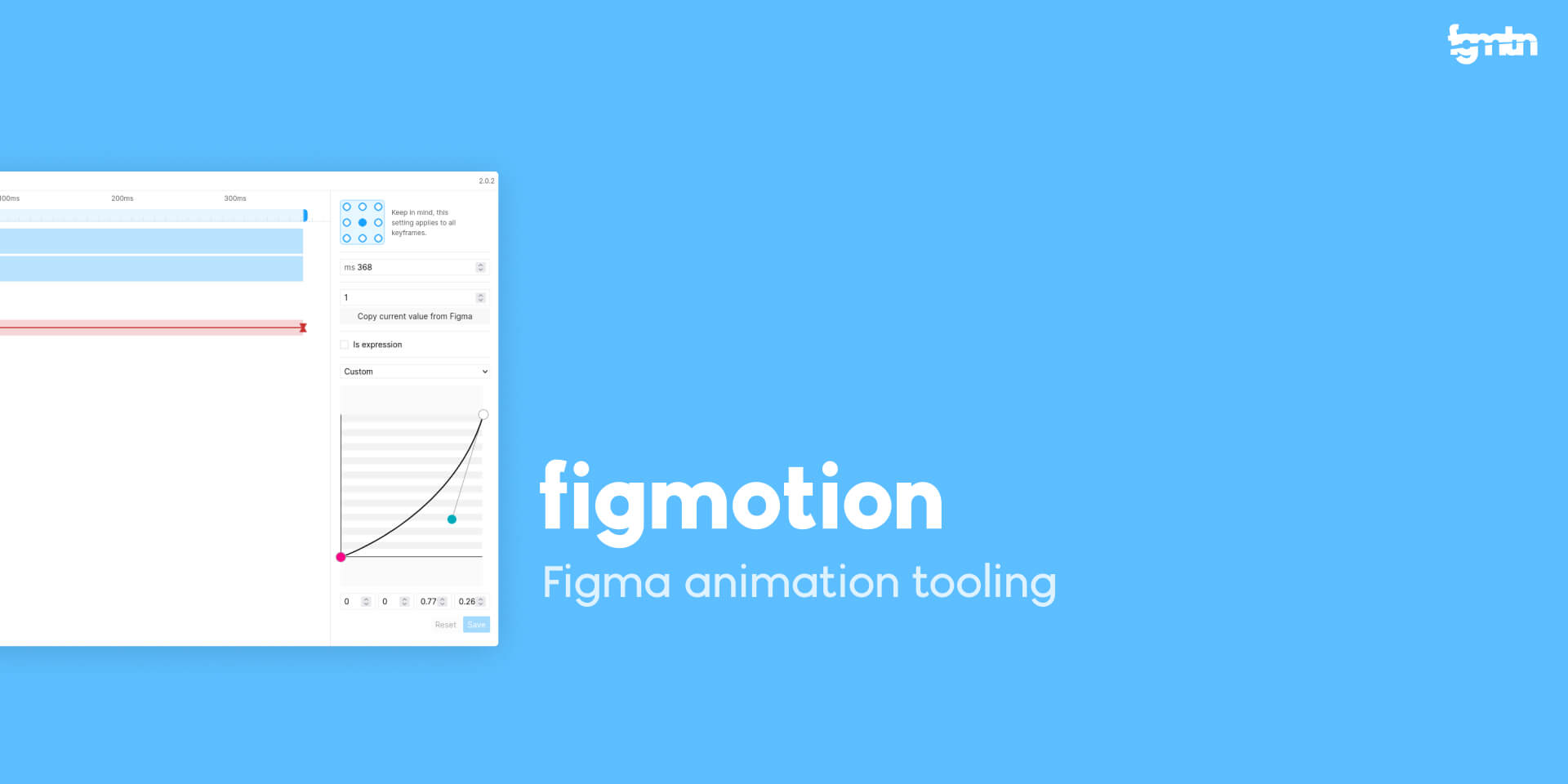
- Figma
С помощью плагинов вроде Figmotion (бесплатный плагин) можно создавать анимацию прямо в графическом редакторе Figma. Они пригодятся, когда нужно анимировать надписи на элементах интерфейса без переключения между программами. Отметим, что сам сервис Figma остается бесплатным и доступен в России, но платные опции вроде командной работы можно оплатить только с иностранной карты.

- Adobe After Effects
Мощная, но платная программа для профессиональной анимации и визуальных эффектов с широким набором инструментов. Пригодится для создания сложной детализированной кинетической типографики. - Adobe Premiere Pro
В этом видеоредакторе можно добавлять к тексту простые анимации и переходы. Хороший инструмент, если нужно анимировать текст в небольшом видеоролике или презентации без глубокого погружения в сложные эффекты. Есть бесплатный тестовый период (7 дней), далее за пользование Adobe Premiere Pro придется заплатить. - Cinema 4D
Программа от Maxon для трехмерного моделирования и анимации. Здесь можно создавать кинетическую типографику в 3D, рендерить трехмерные объекты по методу Гуро. Несколько дней программой можно пользоваться бесплатно, затем потребуется выбрать один из платных тарифов. - Blender
Программа для 3D-моделирования и анимации со свободным доступом. Лучший выбор для тех, кто ищет бесплатное решение с широким функционалом.

Принципы эффективной кинетической типографики
Чтобы анимированные надписи работали на благо ваших проектов, улучшали их UX/UI-дизайн и пользовательский опыт, следуйте нескольким важным принципам:
- Читаемость прежде всего
Анимация не должна мешать воспринимать текст — самый важный принцип. Если слова и буквы двигаются слишком быстро или по сложной траектории, пользователь их не прочитает и пропустит важную информацию.
- Помните о контрастности
Явный контраст между текстом и фоном критически важен для читаемости любого текста, тем более движущегося. Низкая контрастность делает надписи незаметными и трудно читаемыми, ухудшает пользовательский опыт. - Выбирайте плавные движения
Резкие или нелогичные перемещения букв могут раздражать пользователей. Поэтому советуем делать переходы плавными. - Соблюдайте умеренность
Кинетическая типографика нужна не для абстрактной красоты, а для достижения реальных бизнес-целей. И если анимированный текст не несет пользы и отвлекает от содержания страницы, лучше его убрать. - Тестируйте на разных устройствах
Перед запуском в продакшн обязательно проверяйте, как работает готовая анимация на разных устройствах и браузерах. Так вы заранее увидите и сможете устранить возможные проблемы с отображением подвижного текста.

Заключение
Кинетическая типографика может быть эффективным инструментом дизайна интерфейсов, если использовать ее грамотно и в меру. С помощью рекомендаций и инструментов, приведенных в этой статье, вы сможете «вдохнуть жизнь» в слова и буквы, создать собственные уникальные дизайн-проекты. Смелее экспериментируйте и открывайте новые грани UX/UI-дизайна.

Читайте другие статьи
 Книги по проектированию интерфейсов
Книги по проектированию интерфейсов
Представляем подборку из пяти полезных книг на тему дизайна интерфейсов и пользовательского опыта. Они помогут вам расширить свои знания и создавать удобный и понятный интерфейс для любых IT-продуктов.
Веб-дизайн
5996
25 июля 2023
 Как дизайнеру восстановить свой ресурс: 7 шагов заботы о себе
Как дизайнеру восстановить свой ресурс: 7 шагов заботы о себе
Чувствуете, что вдохновение вас покинуло, а создание каждого нового дизайна дается все труднее? Значит, пора позаботиться о себе и восстановить внутренний ресурс. Как это сделать, читайте в новой статье.
Веб-дизайн
21331
6 сент. 2022
 Как улучшить юзабилити сайта с помощью анимации?
Как улучшить юзабилити сайта с помощью анимации?
Одни специалисты считают, что анимации убивают юзабилити сайта, другие — что делают его сильнее. В статье разбираемся, как на самом деле.
Веб-дизайн
4074
26 июня 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






