
Примеры оригинального дизайна кнопок для вдохновения
Знакомьтесь с подборкой сайтов с необычным дизайном кнопок. Вдохновляйтесь и берите на заметку креативные идеи по оформлению кнопок, чтобы придать изюминку собственным дизайн-проектам.
Веб-дизайн
5166
16 апр. 2024
Кнопки — важный элемент интерфейса любого IT-продукта. В одних ситуациях нужны яркие и большие кнопки, чтобы пользователь точно их заметил и нажал. В других случаях уместны едва заметные, полупрозрачные кнопки, не отвлекающие пользователей от основного контента на экране.
Сегодня UX/UI-дизайнеры все чаще экспериментируют не только с формой, размерами и цветами кнопок. Они также «оживляют» их с помощью нестандартной типографики, анимации и других приемов Motion-дизайна. Благодаря таким смелым решениям, интерфейсы становятся более интерактивными, лучше вовлекают пользователей во взаимодействие и удерживают их внимание. А еще это просто красиво.
Хотите реализовать нечто похожее в собственных проектах, но не знаете, с чего начать и где искать примеры крутого дизайна кнопок? В этой статье вас ждут сразу 9 ресурсов для вдохновения. Здесь дизайнерам удалось сделать кнопки одновременно функциональными, привлекательными и даже завораживающими на вид.
На первый взгляд кнопки на сайте британской digital-компании Lusion выглядят предельно просто. Но стоит навести курсор, как вдруг меняются цвета, смещаются надписи, одни элементы исчезают или меняют форму, а другие появляются.
Кнопки здесь выглядят лаконично, но в то же время нескучно.

На сайте компании-разработчика и издателя онлайн-игр Argus также можно увидеть пример нестандартного подхода к оформлению кнопок. Как только курсор оказывается на кнопке, вместо исходного текста «Build on World Engine» на несколько секунд появляется бегущая строка из случайных цифр и букв. Очень эффектное решение в духе высокотехнологичной компании, создающей новые технологии и игровые платформы

У британской компании Sketch Studios, работающей в сфере дизайна интерьеров и мебели, очень милый сайт с оригинально выполненными кнопками. Одним словом их дизайн можно назвать игривым.
Взгляните, как меняются местами элементы кнопки при наведение курсора. Также меняются цвета фона и символов, а надпись как бы слегка деформируется, прежде, чем вернуться в исходное состояние.

Создатели многофункциональной платформы для NFT-трейдеров Tokenology выбрали простой, но безотказный дизайнерский прием для выделения кнопок. Они меняют цвет при наведении курсора.
Казалось бы, что тут особенного? Но обратите внимание на то, как именно здесь реализован этот привычный визуальный эффект. Цвет меняется в направлении от центра к краям. В результате создается впечатление, что кнопка словно раскрывается у нас на глазах. Смотрится очень свежо и небанально.

Кнопки на сайте компании Energy Park, может, и нельзя назвать безумно креативными, но они идеально соответствуют стилю производителя устройств для зарядки электромобилей для дома и бизнеса.
Глядя на экран, пользователь видит стандартные скругленные кнопки белого цвета с небольшой стрелкой на желтом фоне. При наведении курсора на область кнопки, она тут же полностью заливается жизнерадостным желтым оттенком. А он напрямую ассоциируется с солнечным светом и энергией. Прекрасное решение для компании, работающей в сфере энергетики.

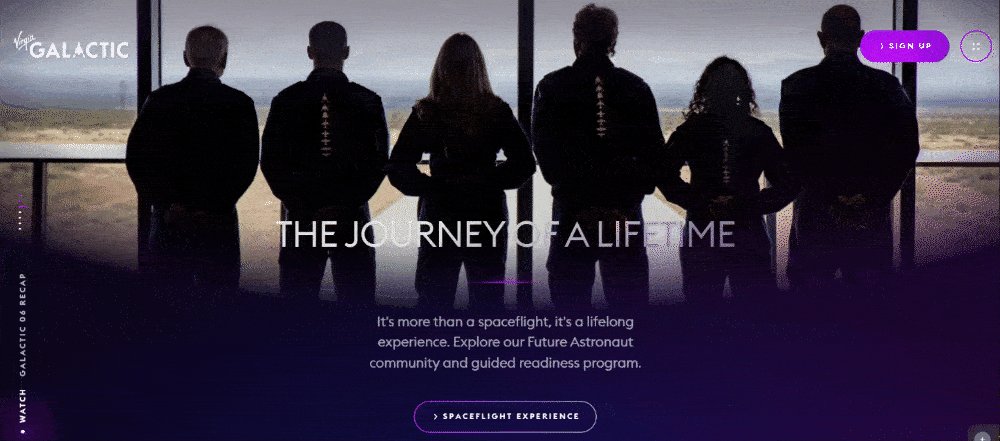
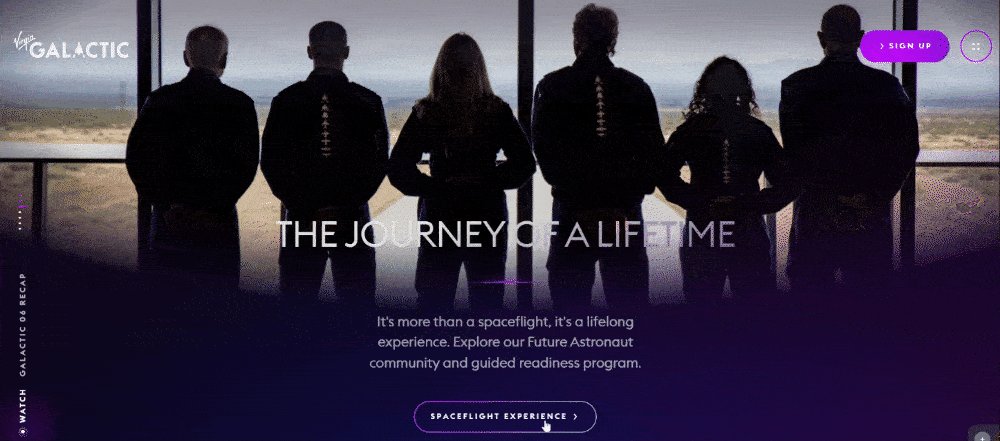
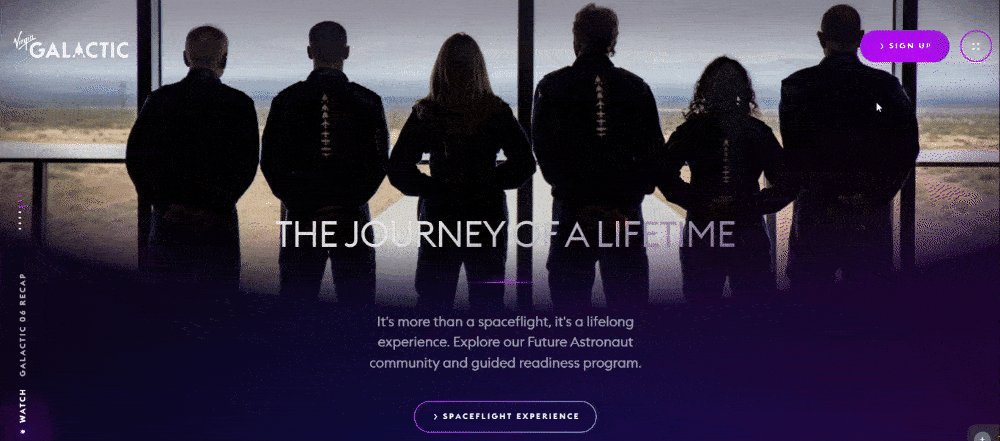
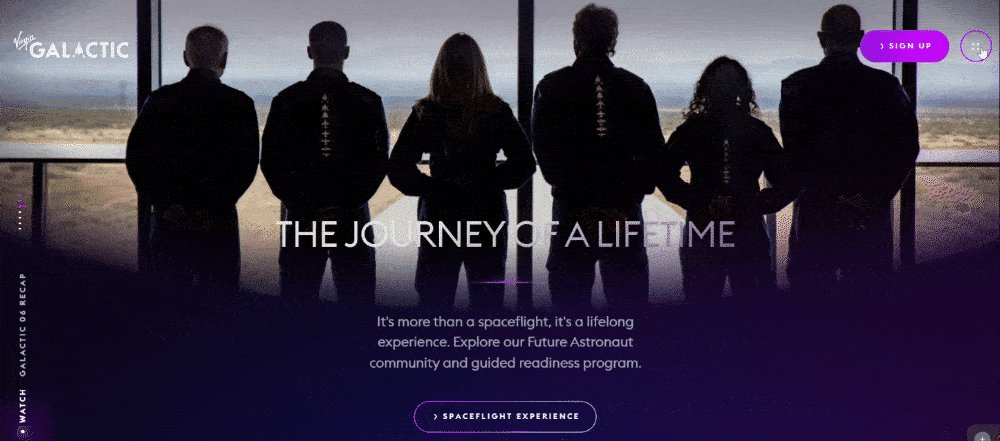
На сайте Virgin Galactic можно не только забронировать космическое путешествие, но и обратить внимание на эффектный дизайн, и в частности на кнопки. Они не меняют ни цвет, ни форму, вместо этого с наведением курсора с них буквально пропадают буквы. Спустя секунду они возвращаются на место, проступая из пустоты. Смотрится впечатляюще!

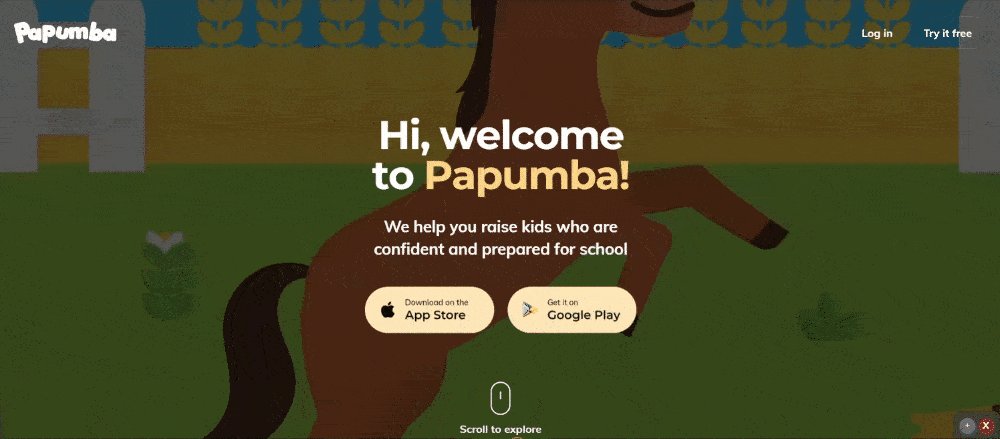
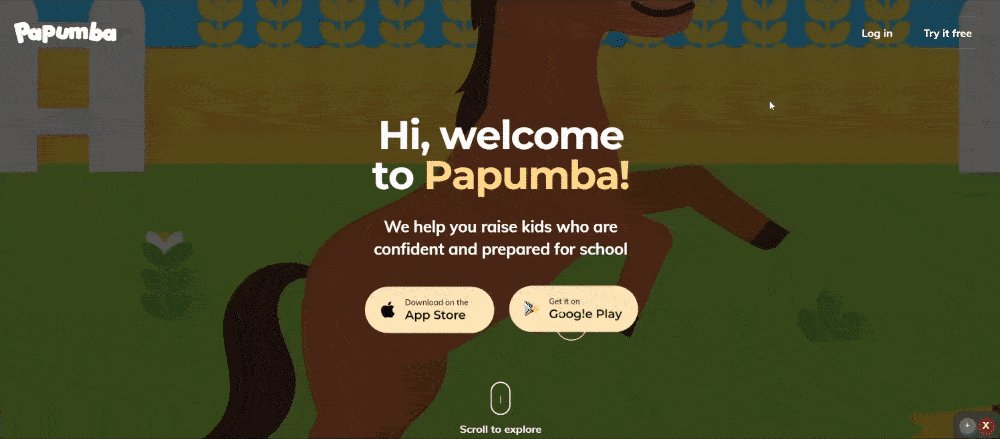
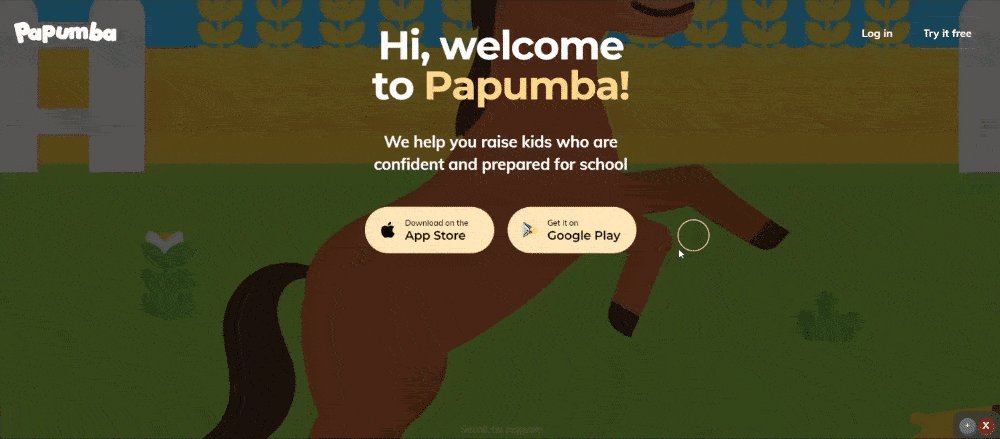
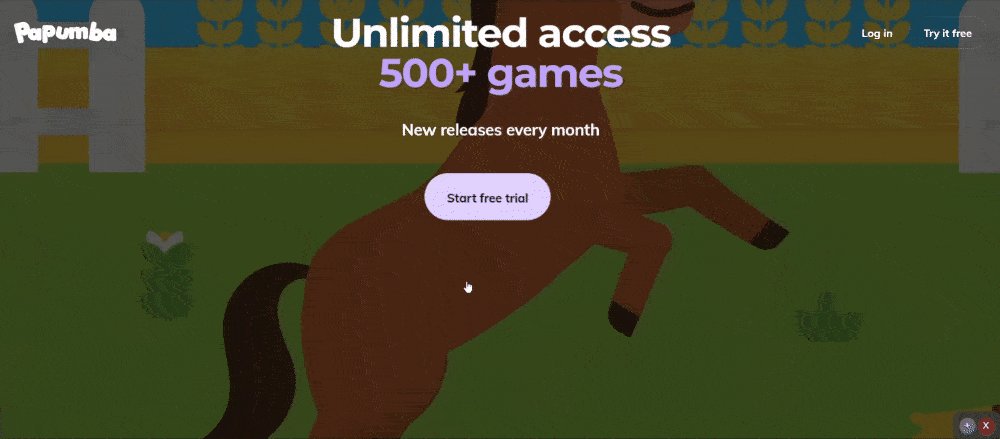
Papumba – это детская образовательная онлайн платформа. И кнопки здесь такие же непоседливые и непосредственные, как и сами малыши. При наведении курсора сами кнопки и надписи на них начинают двигаться. Но беспокоиться не о чем, амплитуда движений совсем небольшая, так что даже самые юные пользователи не промахнутся, когда захотят нажать на кнопку.

Сервис Flashform позволяет передать данные из контактной формы на сайте или в приложении на нужный Email или в мессенджер. По внешнему виду кнопки здесь похожи на сайт Argus, только в этом случае в бегущую строку превращается сама надпись, без замены символов.

Kayenta – финтех-проект для прозрачного и эффективного управления хедж-фондами. Надписи на кнопках здесь как бы мелькают вверх-вниз, реагируя на перемещения курсора, смещаются и меняют цвет. Причем смена цвета плавная, что делает эффект еще заметнее.

Надеемся, рассматривая сайты из нашей подборки, вы вдохновитесь на создение собственных оригинальные идей дизайна кнопок и воплотите их в собственных проектах. Как видите, кнопки могут выполнять не только сугубо утилитарную функцию, но и стать настоящим украшением проекта.
Сегодня UX/UI-дизайнеры все чаще экспериментируют не только с формой, размерами и цветами кнопок. Они также «оживляют» их с помощью нестандартной типографики, анимации и других приемов Motion-дизайна. Благодаря таким смелым решениям, интерфейсы становятся более интерактивными, лучше вовлекают пользователей во взаимодействие и удерживают их внимание. А еще это просто красиво.
Хотите реализовать нечто похожее в собственных проектах, но не знаете, с чего начать и где искать примеры крутого дизайна кнопок? В этой статье вас ждут сразу 9 ресурсов для вдохновения. Здесь дизайнерам удалось сделать кнопки одновременно функциональными, привлекательными и даже завораживающими на вид.
LUSION
На первый взгляд кнопки на сайте британской digital-компании Lusion выглядят предельно просто. Но стоит навести курсор, как вдруг меняются цвета, смещаются надписи, одни элементы исчезают или меняют форму, а другие появляются.
Кнопки здесь выглядят лаконично, но в то же время нескучно.

ARGUS
На сайте компании-разработчика и издателя онлайн-игр Argus также можно увидеть пример нестандартного подхода к оформлению кнопок. Как только курсор оказывается на кнопке, вместо исходного текста «Build on World Engine» на несколько секунд появляется бегущая строка из случайных цифр и букв. Очень эффектное решение в духе высокотехнологичной компании, создающей новые технологии и игровые платформы

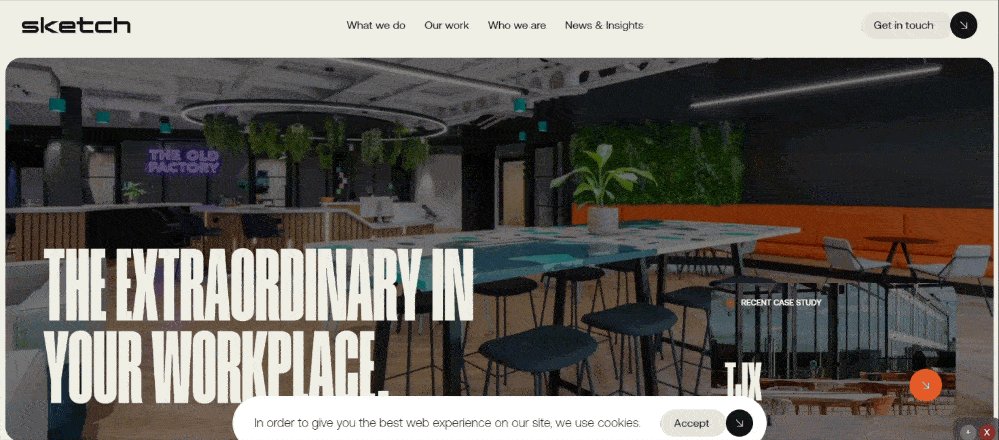
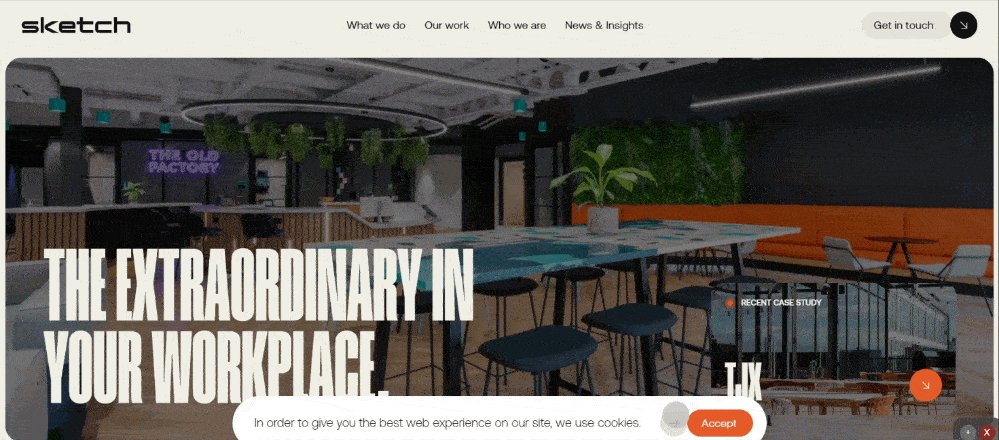
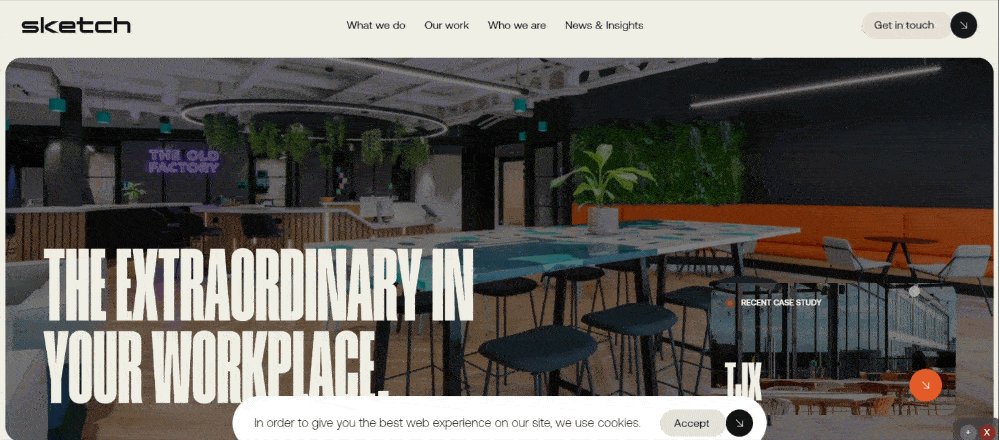
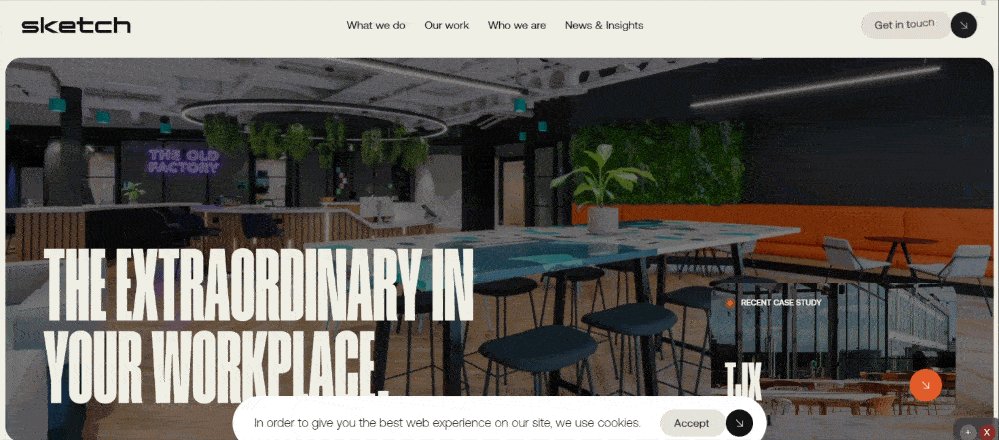
Sketch Studios
У британской компании Sketch Studios, работающей в сфере дизайна интерьеров и мебели, очень милый сайт с оригинально выполненными кнопками. Одним словом их дизайн можно назвать игривым.
Взгляните, как меняются местами элементы кнопки при наведение курсора. Также меняются цвета фона и символов, а надпись как бы слегка деформируется, прежде, чем вернуться в исходное состояние.

Tokenology
Создатели многофункциональной платформы для NFT-трейдеров Tokenology выбрали простой, но безотказный дизайнерский прием для выделения кнопок. Они меняют цвет при наведении курсора.
Казалось бы, что тут особенного? Но обратите внимание на то, как именно здесь реализован этот привычный визуальный эффект. Цвет меняется в направлении от центра к краям. В результате создается впечатление, что кнопка словно раскрывается у нас на глазах. Смотрится очень свежо и небанально.

Energy Park
Кнопки на сайте компании Energy Park, может, и нельзя назвать безумно креативными, но они идеально соответствуют стилю производителя устройств для зарядки электромобилей для дома и бизнеса.
Глядя на экран, пользователь видит стандартные скругленные кнопки белого цвета с небольшой стрелкой на желтом фоне. При наведении курсора на область кнопки, она тут же полностью заливается жизнерадостным желтым оттенком. А он напрямую ассоциируется с солнечным светом и энергией. Прекрасное решение для компании, работающей в сфере энергетики.

Virgin Galactic
На сайте Virgin Galactic можно не только забронировать космическое путешествие, но и обратить внимание на эффектный дизайн, и в частности на кнопки. Они не меняют ни цвет, ни форму, вместо этого с наведением курсора с них буквально пропадают буквы. Спустя секунду они возвращаются на место, проступая из пустоты. Смотрится впечатляюще!

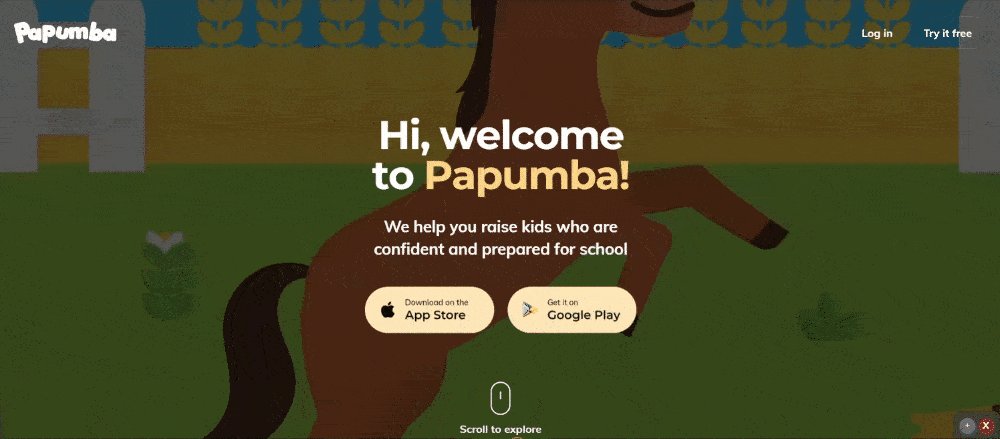
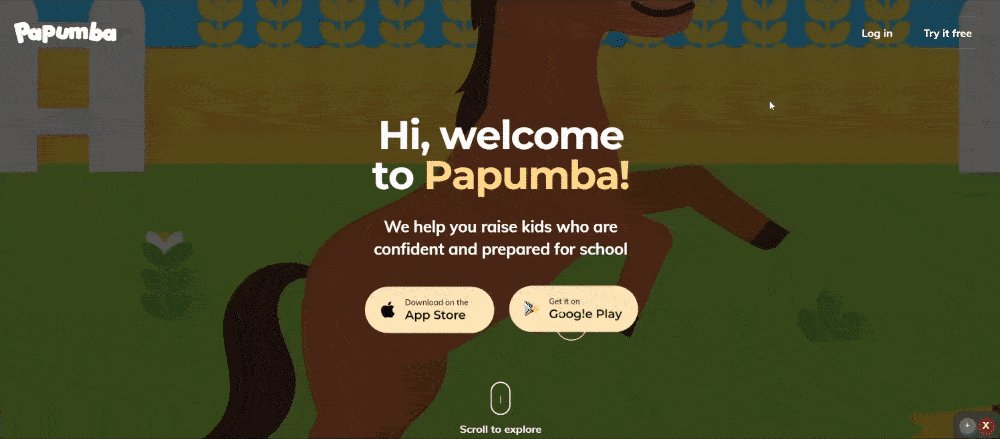
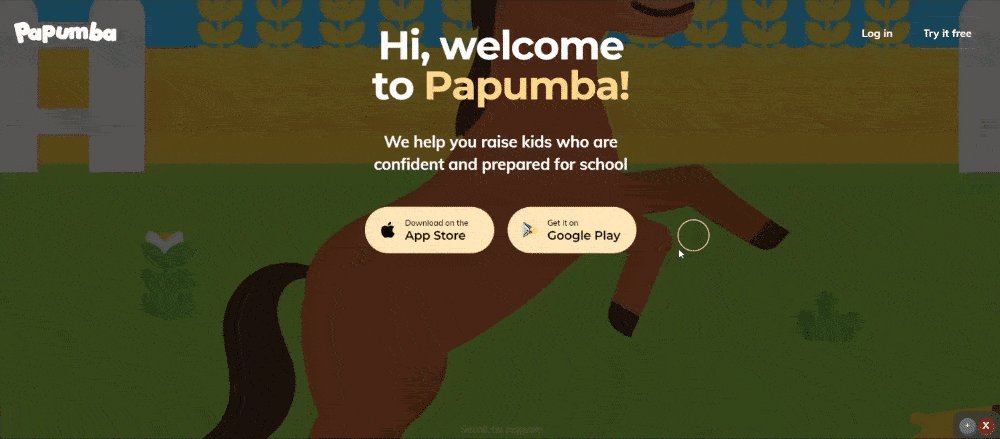
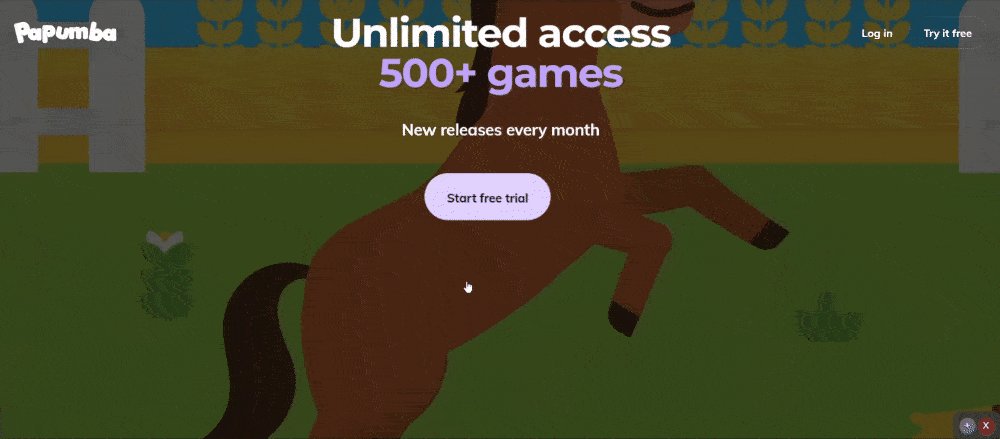
Papumba
Papumba – это детская образовательная онлайн платформа. И кнопки здесь такие же непоседливые и непосредственные, как и сами малыши. При наведении курсора сами кнопки и надписи на них начинают двигаться. Но беспокоиться не о чем, амплитуда движений совсем небольшая, так что даже самые юные пользователи не промахнутся, когда захотят нажать на кнопку.

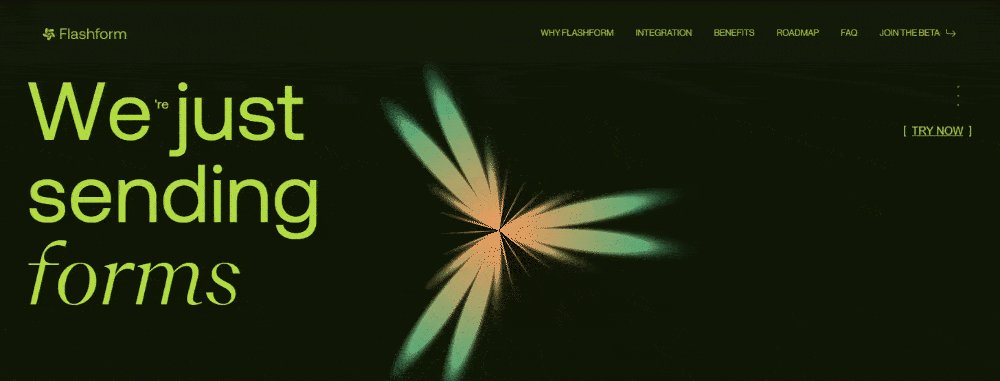
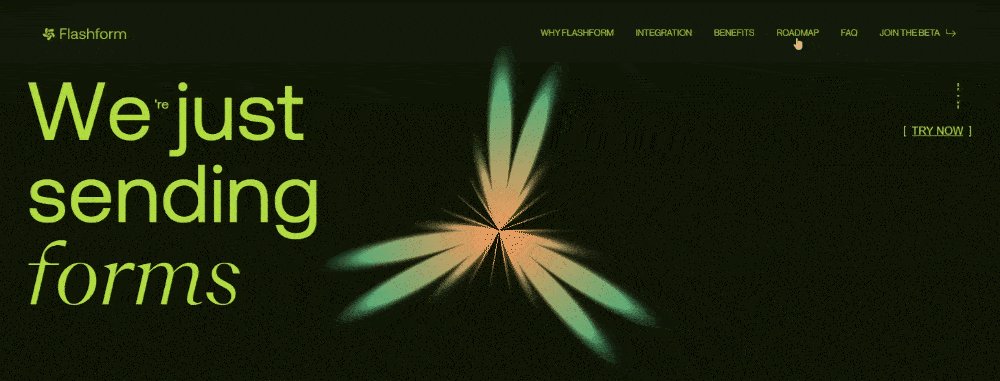
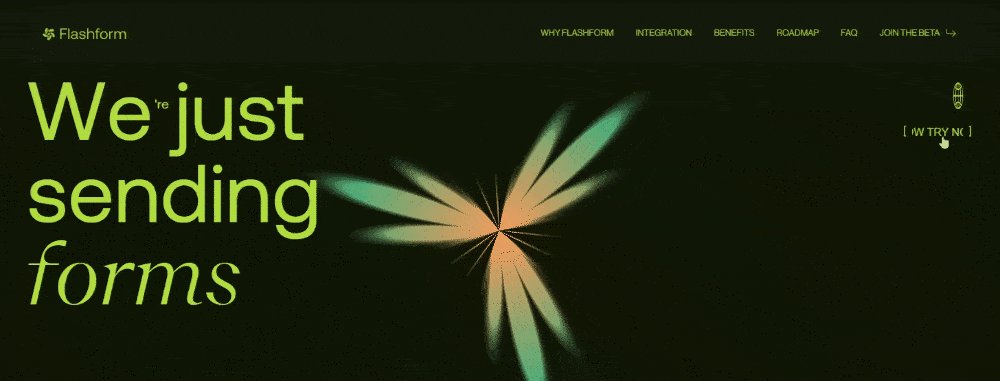
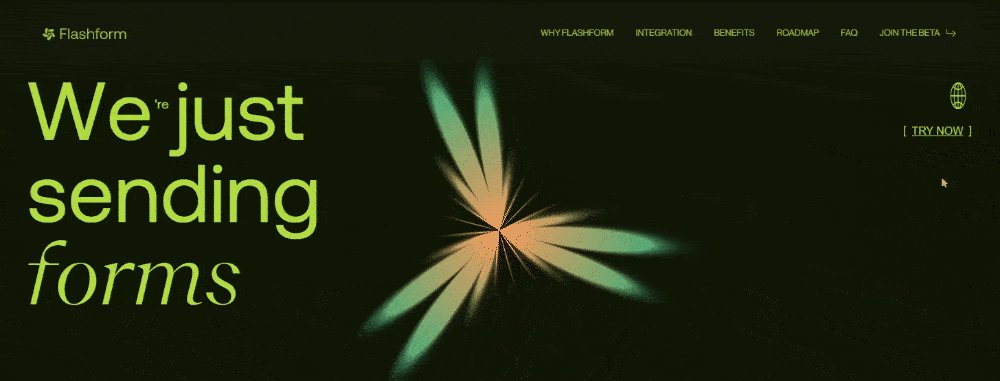
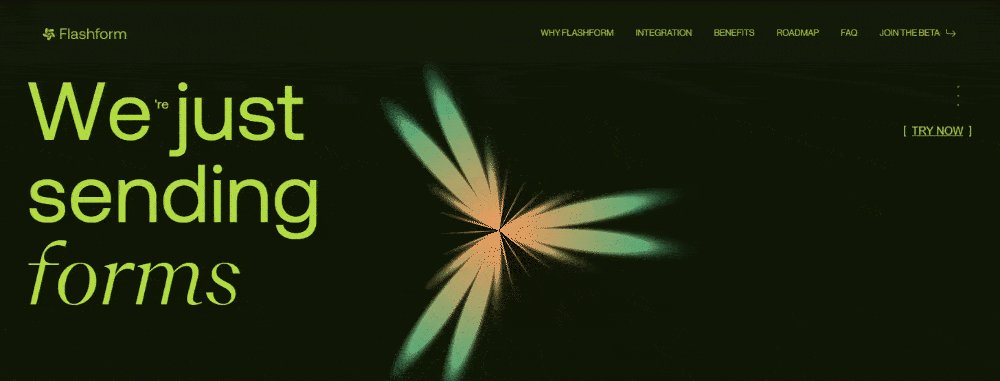
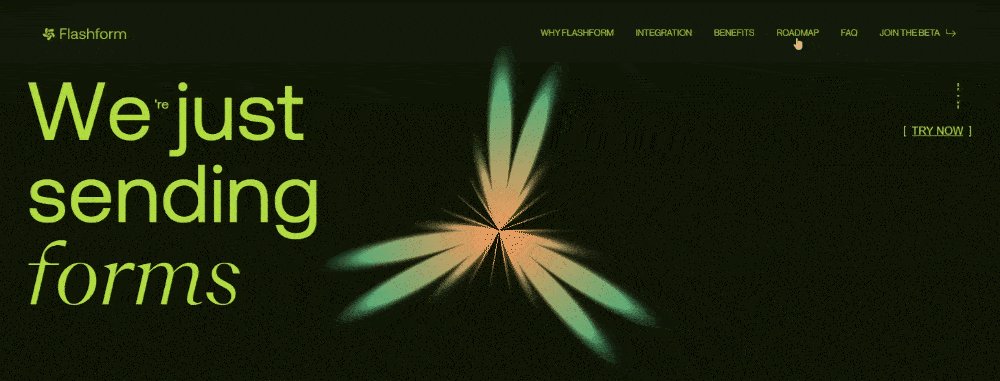
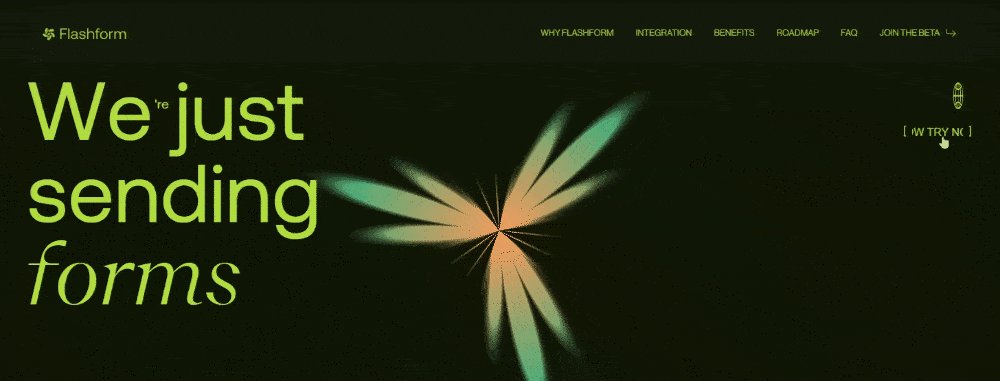
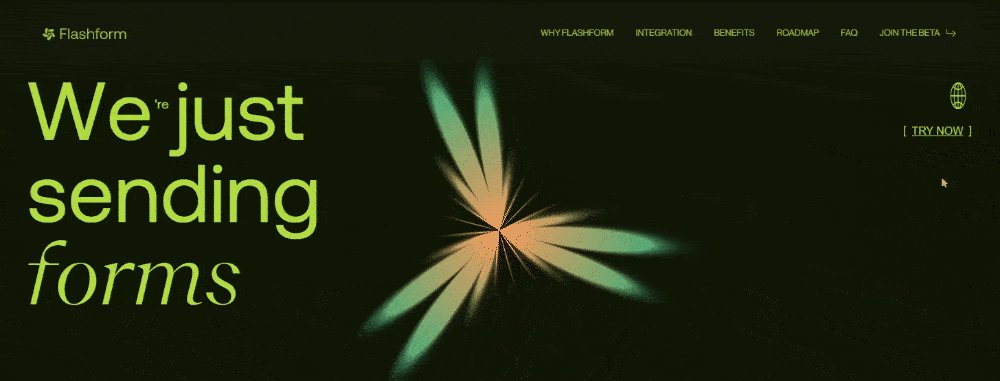
Flashform
Сервис Flashform позволяет передать данные из контактной формы на сайте или в приложении на нужный Email или в мессенджер. По внешнему виду кнопки здесь похожи на сайт Argus, только в этом случае в бегущую строку превращается сама надпись, без замены символов.

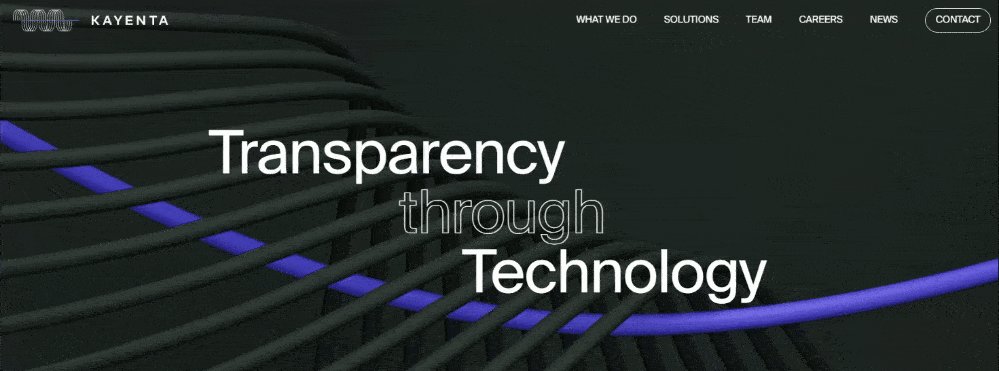
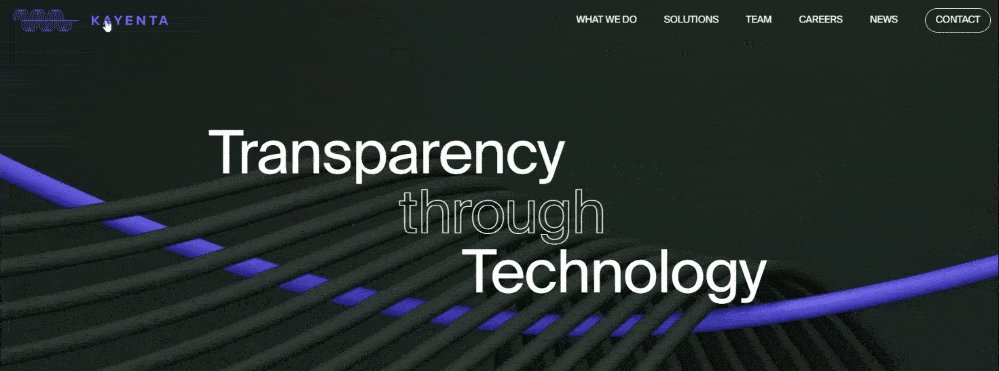
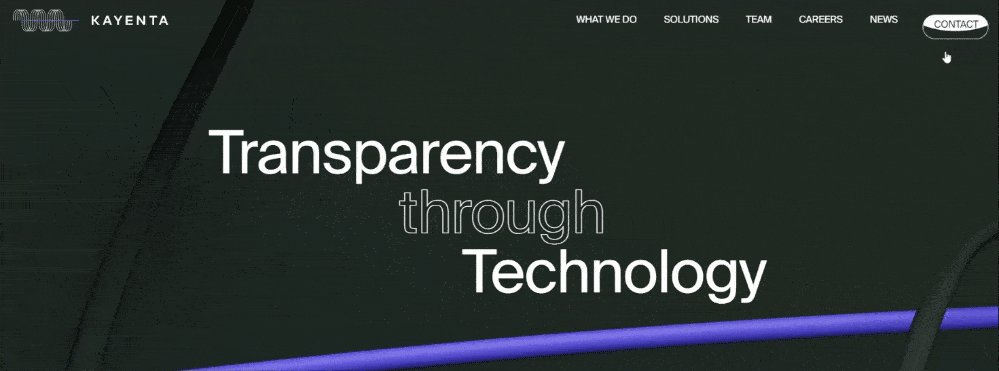
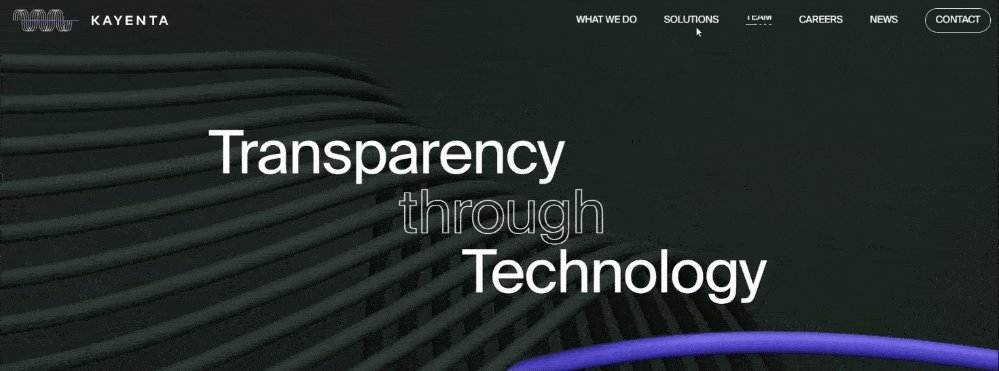
Kayenta
Kayenta – финтех-проект для прозрачного и эффективного управления хедж-фондами. Надписи на кнопках здесь как бы мелькают вверх-вниз, реагируя на перемещения курсора, смещаются и меняют цвет. Причем смена цвета плавная, что делает эффект еще заметнее.

Заключение
Надеемся, рассматривая сайты из нашей подборки, вы вдохновитесь на создение собственных оригинальные идей дизайна кнопок и воплотите их в собственных проектах. Как видите, кнопки могут выполнять не только сугубо утилитарную функцию, но и стать настоящим украшением проекта.

Читайте другие статьи
 Книги по проектированию интерфейсов
Книги по проектированию интерфейсов
Представляем подборку из пяти полезных книг на тему дизайна интерфейсов и пользовательского опыта. Они помогут вам расширить свои знания и создавать удобный и понятный интерфейс для любых IT-продуктов.
Веб-дизайн
5709
25 июля 2023
 Гештальт-принципы в графическом и UI дизайне
Гештальт-принципы в графическом и UI дизайне
Помимо знания основ композиции, теории цвета, типографики, дизайнеры должны разбираться в психологии человека. Это помогает управлять вниманием пользователя и упрощать восприятие информации. Гештальт-принципы именно об этом.
Веб-дизайн
33489
26 мая 2020
 6 фильмов и сериалов, которые полезны дизайнерам
6 фильмов и сериалов, которые полезны дизайнерам
Идеально, когда фильмы или сериалы не только вызывают эмоции, но и помогают развивать насмотренность, эмпатию. Мы знаем 6 таких киноработ!
Веб-дизайн
6151
23 янв. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






