
Полезные расширения Google для веб-разработчиков
Вспомогательные инструменты, улучшающие процесс работы, как вторая пара рук для веб-разработчика.
Веб-разработка
4883
20 янв. 2020
Ни для кого не секрет, что Google Chrome заботится об обеспечении полезными расширениями многих профессиональных сфер, в том числе он снабдил и разработчиков веб-приложений массой технологий для более удобной и ускоренной работы. «Как же я раньше без этого жил?» или 9 крутых расширений для веб-разработчиков в этой статье-обзоре к вашему вниманию!
Примечание: нажав на имя расширения, вы автоматически переключитесь на страницу его установки.
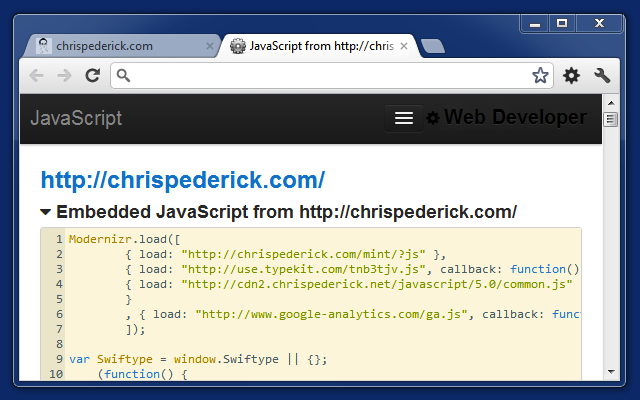
Расширение Web Developer является одним из лучших расширений для веб-разработчика. Представляет собой небольшую панель инструментов, добавляющихся в браузер, которая позволяет сделать работу с любой веб-страницей быстрой и невероятно удобной.

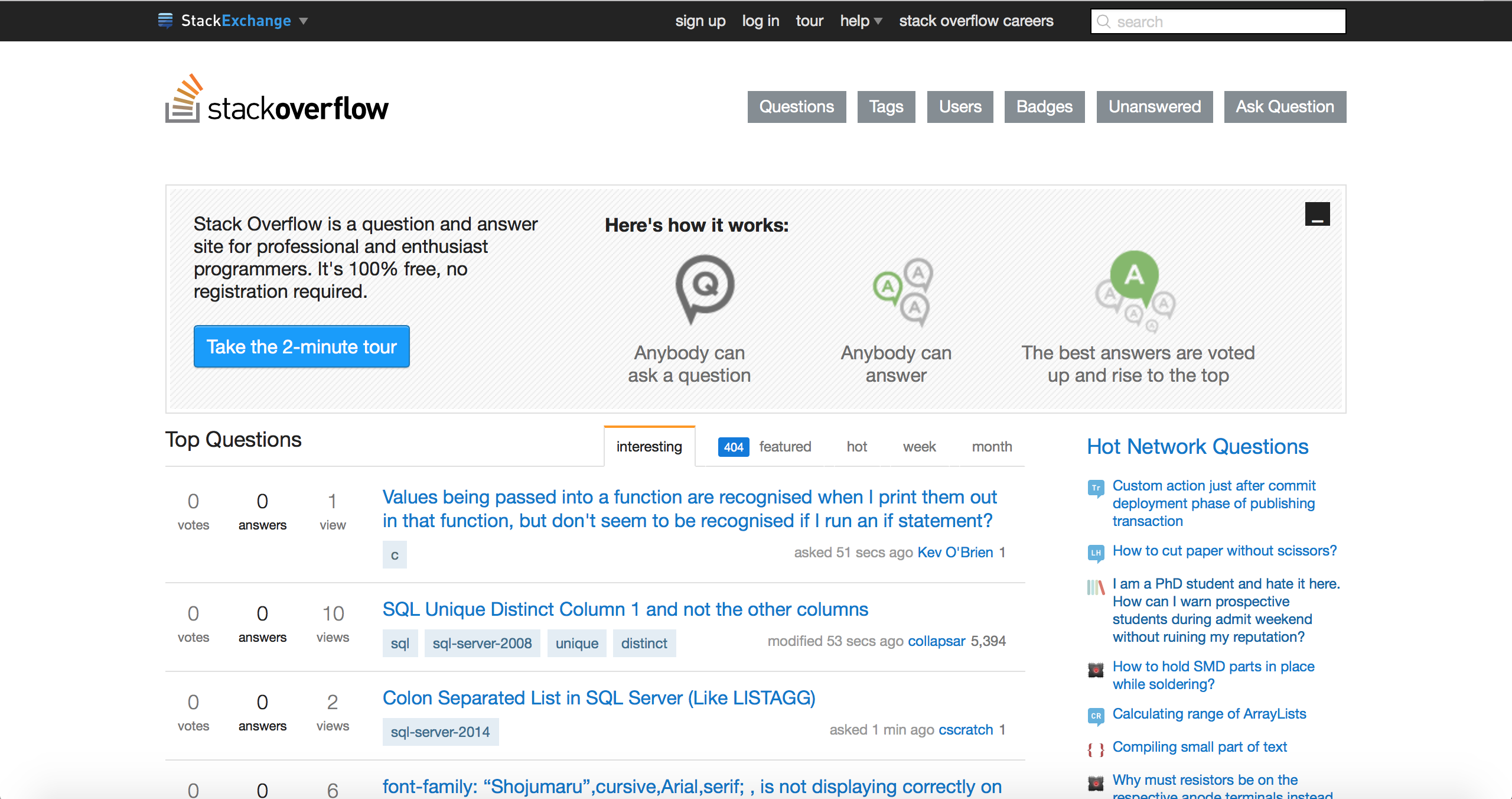
Stack Overflow — это популярный среди программистов веб-сайт, содержащий в себе широкий круг тем в сфере компьютерного программирования. Ресурс был создан в качестве самой открытой альтернативы существующим форумам с возможностью как задавать интересующие тематические вопросы, так и отвечать на них.
Нажав на значок расширения Stack Overflow, появляется поисковая строка для введения интересующего вопроса, что освобождает от необходимости в открытии дополнительных вкладок, тратя время на выбор подходящей платформы.

Если вам необходимо узнать точный размер элемента на странице – установите расширение Page Ruler в свой браузер. Технология Page Ruler с помощью использования курсора мыши позволяет нарисовать линейку на любой странице, отображая ее ширину, высоту, а также положение левой, правой, нижней и верхней грани. Расширение имеет отдельную функцию «режим элементов», которая выводит все параметры выбранного объекта на странице любого ресурса при наведении на него курсора.

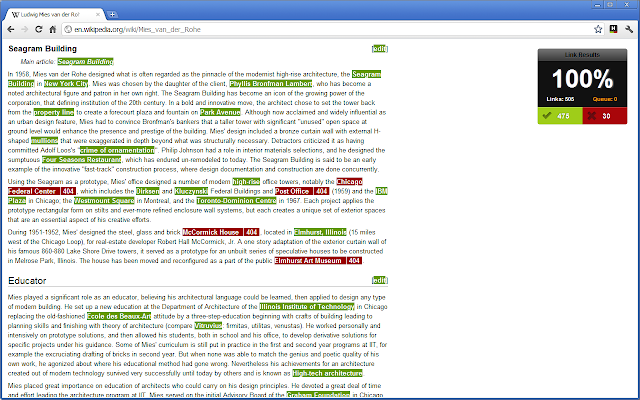
Во время подключения ссылок к разрабатываемому веб-сайту, необходимо тщательно проверять их работоспособность и кликабельность. Однако наличие большого количества ссылок может занять много времени на проверку. Чтобы исключить ошибки и сделать процесс быстрым и автоматизированным, было разработано средство проверки ссылок Check My Links с функцией анализа веб-страницы на наличие нефункционирующих ссылок.
Расширение выделяет зеленым цветом работающие ссылки, а красным неработающие (неисправные ссылки можно скопировать в буфер обмена одним щелчком мыши).

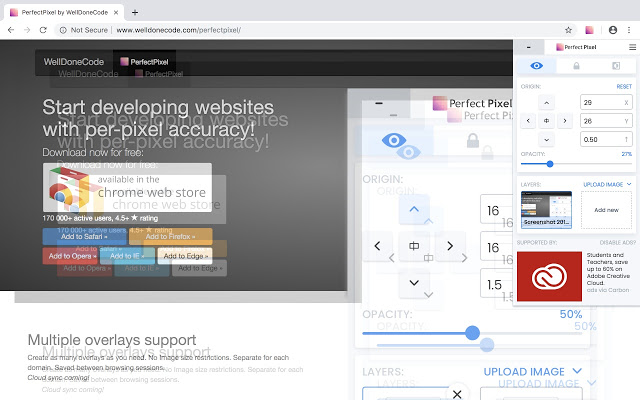
Расширение PerfectPixel позволяет разработчикам в точности до пиксела воссоздавать структуру макета, созданного веб-дизайнером и воплощать задуманное в жизнь. Технология способна размещать полупрозрачное изображение поверх разрабатываемой веб-страницы для редактирования расположения элементов и выполнения сравнения пикселей с дизайн-проектом.

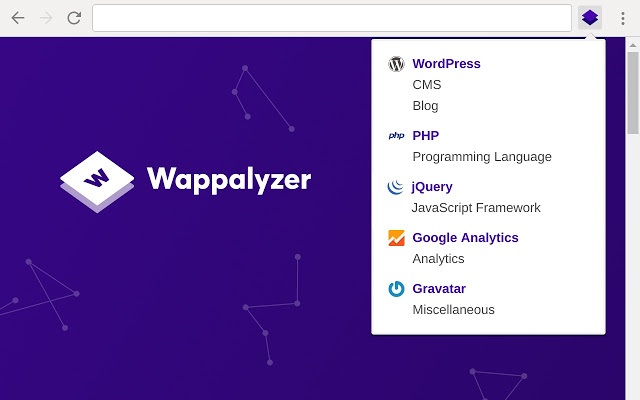
Для любого веб-разработчика будет полезно узнать, какие технологии участвовали в создании элементов посещаемого сайта. Определить веб-технологии, использованные на том или ином ресурсе, поможет расширение Wappalyzer. Это полезный инструмент, который обнаруживает системы управления контентом, платформы электронной коммерции, веб-серверы, платформы JavaScript, аналитические инструменты и многое другое внутри браузера.

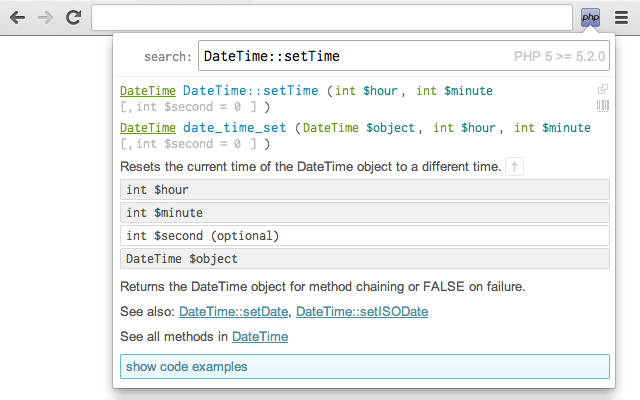
7.PHP Ninja Manual
Держать большой объем различных функций – непростая задача, именно поэтому Гугл выпустил полезное расширение в виде выскакивающего списка в стиле pop-up, посредством которого вы сможете всегда держать под рукой всю необходимую документацию PHP5 на 8 языках, не покидая браузера.

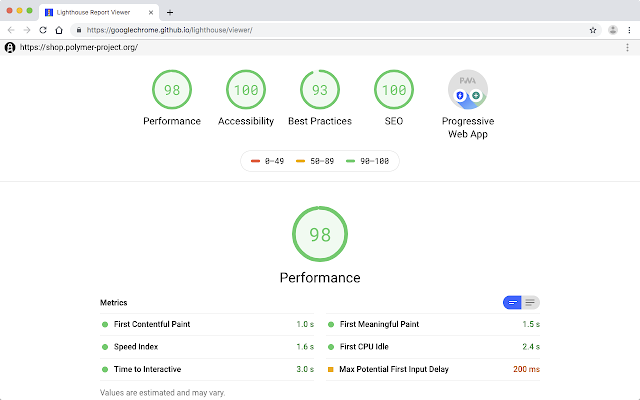
Тестирование веб-продукта в процессе его разработки и по ее окончании является одним из самых важных и обязательных процессов. Расширение Lighthouse создано для проверки качества, корректности и повышения производительности веб-приложения. Lighthouse – это автоматизированный инструмент, выполняющий серию тестов над веб-сайтом и выдающий детальный отчет по каждому циклу проверки.

Благодаря расширению Clear Cache вы сможете одним щелчком мыши очистить любой желаемый объем данных без всплывающих окон подтверждения. Функциональность расширения предоставляет настройку выбора очищаемых элементов, например, можно обозначить документы или cookie файлы, которые вы не следует удалять.

Расширения Google Chrome предоставляют массу различных инструментов для браузера, направленных на улучшение продуктивности и сокращение временны́х трат, поэтому невозможно не отметить важность и профессиональную необходимость их использования для повышения эффективности и упрощения процесса работы для веб-разработчика.
Мы уверены, что приведенные расширения будут полезными и не раз выручат в работе, а также замотивируют вас на дальнейшее развитие и совершенствование своей рабочей среды!
Примечание: нажав на имя расширения, вы автоматически переключитесь на страницу его установки.
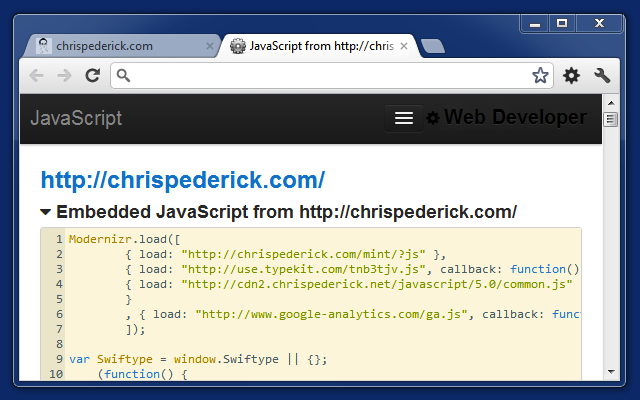
1.Web Developer
Расширение Web Developer является одним из лучших расширений для веб-разработчика. Представляет собой небольшую панель инструментов, добавляющихся в браузер, которая позволяет сделать работу с любой веб-страницей быстрой и невероятно удобной.

2.Search Stackoverflow
Stack Overflow — это популярный среди программистов веб-сайт, содержащий в себе широкий круг тем в сфере компьютерного программирования. Ресурс был создан в качестве самой открытой альтернативы существующим форумам с возможностью как задавать интересующие тематические вопросы, так и отвечать на них.
Нажав на значок расширения Stack Overflow, появляется поисковая строка для введения интересующего вопроса, что освобождает от необходимости в открытии дополнительных вкладок, тратя время на выбор подходящей платформы.

3.Page Ruler
Если вам необходимо узнать точный размер элемента на странице – установите расширение Page Ruler в свой браузер. Технология Page Ruler с помощью использования курсора мыши позволяет нарисовать линейку на любой странице, отображая ее ширину, высоту, а также положение левой, правой, нижней и верхней грани. Расширение имеет отдельную функцию «режим элементов», которая выводит все параметры выбранного объекта на странице любого ресурса при наведении на него курсора.

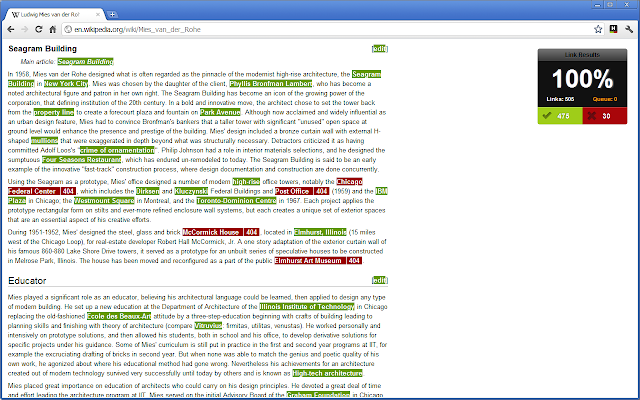
4.Check My Links
Во время подключения ссылок к разрабатываемому веб-сайту, необходимо тщательно проверять их работоспособность и кликабельность. Однако наличие большого количества ссылок может занять много времени на проверку. Чтобы исключить ошибки и сделать процесс быстрым и автоматизированным, было разработано средство проверки ссылок Check My Links с функцией анализа веб-страницы на наличие нефункционирующих ссылок.
Расширение выделяет зеленым цветом работающие ссылки, а красным неработающие (неисправные ссылки можно скопировать в буфер обмена одним щелчком мыши).

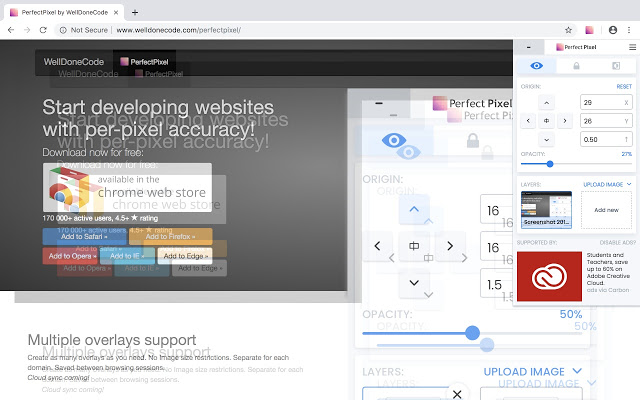
5.PerfectPixel
Расширение PerfectPixel позволяет разработчикам в точности до пиксела воссоздавать структуру макета, созданного веб-дизайнером и воплощать задуманное в жизнь. Технология способна размещать полупрозрачное изображение поверх разрабатываемой веб-страницы для редактирования расположения элементов и выполнения сравнения пикселей с дизайн-проектом.

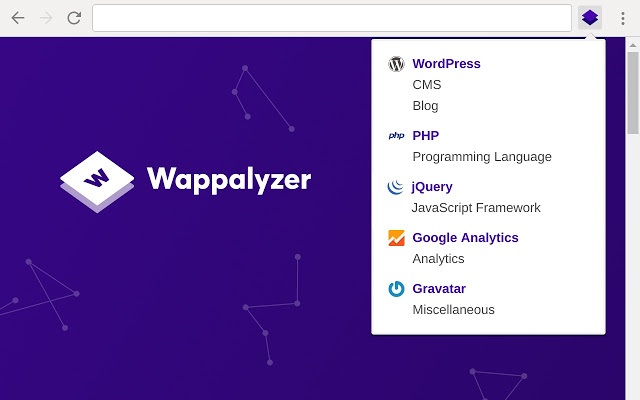
6.Wappalyzer
Для любого веб-разработчика будет полезно узнать, какие технологии участвовали в создании элементов посещаемого сайта. Определить веб-технологии, использованные на том или ином ресурсе, поможет расширение Wappalyzer. Это полезный инструмент, который обнаруживает системы управления контентом, платформы электронной коммерции, веб-серверы, платформы JavaScript, аналитические инструменты и многое другое внутри браузера.

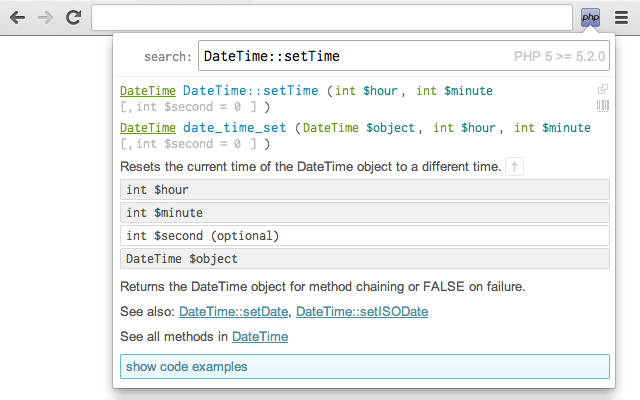
7.PHP Ninja Manual
Держать большой объем различных функций – непростая задача, именно поэтому Гугл выпустил полезное расширение в виде выскакивающего списка в стиле pop-up, посредством которого вы сможете всегда держать под рукой всю необходимую документацию PHP5 на 8 языках, не покидая браузера.

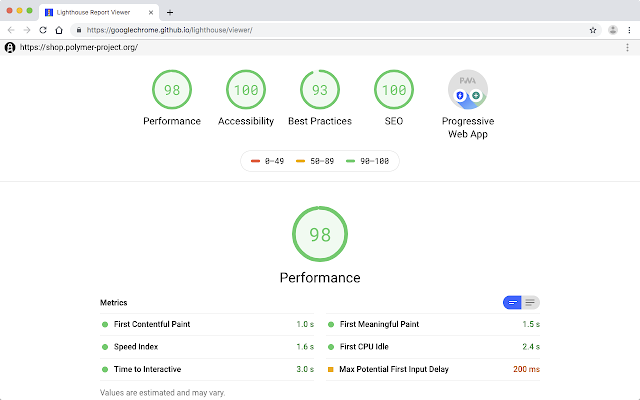
8. Lighthouse
Тестирование веб-продукта в процессе его разработки и по ее окончании является одним из самых важных и обязательных процессов. Расширение Lighthouse создано для проверки качества, корректности и повышения производительности веб-приложения. Lighthouse – это автоматизированный инструмент, выполняющий серию тестов над веб-сайтом и выдающий детальный отчет по каждому циклу проверки.

9.Clear Cache
Благодаря расширению Clear Cache вы сможете одним щелчком мыши очистить любой желаемый объем данных без всплывающих окон подтверждения. Функциональность расширения предоставляет настройку выбора очищаемых элементов, например, можно обозначить документы или cookie файлы, которые вы не следует удалять.

Расширения Google Chrome предоставляют массу различных инструментов для браузера, направленных на улучшение продуктивности и сокращение временны́х трат, поэтому невозможно не отметить важность и профессиональную необходимость их использования для повышения эффективности и упрощения процесса работы для веб-разработчика.
Мы уверены, что приведенные расширения будут полезными и не раз выручат в работе, а также замотивируют вас на дальнейшее развитие и совершенствование своей рабочей среды!

Читайте другие статьи
 Разработчик на фрилансе без заказов: причины и решения
Разработчик на фрилансе без заказов: причины и решения
Узнайте, что может помешать разработчикам привлекать клиентов и зарабатывать на фрилансе. Разбираем самые частые причины отсутствия заказов у начинающих фрилансеров-разработчиков и предлагаем действенные варианты решения этих проблем.
Веб-разработка
3202
24 сент. 2024
 Первый год разработчика-джуниора
Первый год разработчика-джуниора
В статье мы собрали полезные советы о том, как джуниор-разработчику справиться с трудностями и достойно пройти все испытания на прочность.
Веб-разработка
5000
26 марта 2021
 Рефакторинг кода
Рефакторинг кода
О процессе, позволяющем сделать код более эффективным и удобным в обслуживании, улучшить его читаемость, значительно упростить контроль качества и отладки, а также предотвратить появление ошибок в будущем.
Веб-разработка
6089
10 нояб. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






