
Как писать микротексты?
Микротекст в веб-дизайне является важнейшим инструментом взаимодействия, улучшающим удобство использования цифрового продукта пользователем. Но как правильно писать микротекст?
Веб-дизайн
7310
26 янв. 2021
Что такое микротекст?
Микротекст — это слова и фразы в цифровом продукте, которые направляют действие пользователя. Под цифровыми продуктами здесь подразумеваются сайты, приложения, профессиональные системы, цифровые терминалы — например, банкоматы.
Микротекст появляется:
- перед действием, чтобы побудить пользователя к нему, например, на кнопках CTA и при регистрации;
- во время действия — в подсказках, описаниях, надписях на контролах, кнопках и в меню;
- после действия — сообщения об ошибке, если что-то пошло не так, или сообщения об успешном выполнении, если всё пошло, как надо.
Далее мы разберём четыре правила создания и рассмотрим удачные примеры, которые принесут пользу любому бизнесу.
Используйте разговорный язык
Любому пользователю важно, чтобы цифровой продукт вел себя человечно и говорил с ним на его родном и привычном языке. Когда этого не происходит, людей это отталкивает или даже оскорбляет. Бывает такое, что люди со всей серьёзностью злятся на интерфейсы, которые разговаривают как машина, а не как человек.
У нас есть чёткое разграничение между языком, который мы используем для письма — формальный и сложный, и языком для разговоров — намного более динамичный, краткий и текучий. Но в интернете мы пишем слова, которые больше выглядят как часть диалога, нежели как формальное письменное общение.
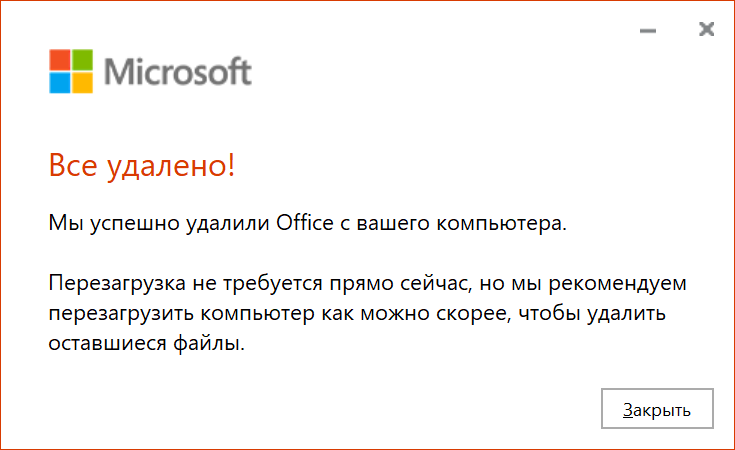
Скриншот ниже из Microsoft Office:

Компании используют более простой разговорный язык, чтобы пользователям было легко принимать правильные действия и понимать для чего нужны те или иные функции.
Всё должно быть понятным
Главная цель цифрового продукта — чтобы пользователи успешно выполнили действие. Будь то скачивание, проба демопродукта, отправление заполненной формы, регистрация или покупка. Важно, чтобы дорога пользователя до финиша была как можно проще. Чтобы максимально упростить путь пользователя, нужно поставить себя на его место и пройтись по продукту, задавая себе следующие вопросы:
- Что он может понять неправильно, или не понять, как использовать?
- Из-за чего пользователь может задуматься или засомневаться?
- Из-за чего пользователь может связаться с поддержкой или уйти?
Ответив на эти вопросы, мы сможем встретиться с проблемами заранее, и таким образом помочь пользователям получить лучший опыт и повысить процент завершений.
«Что это значит?»
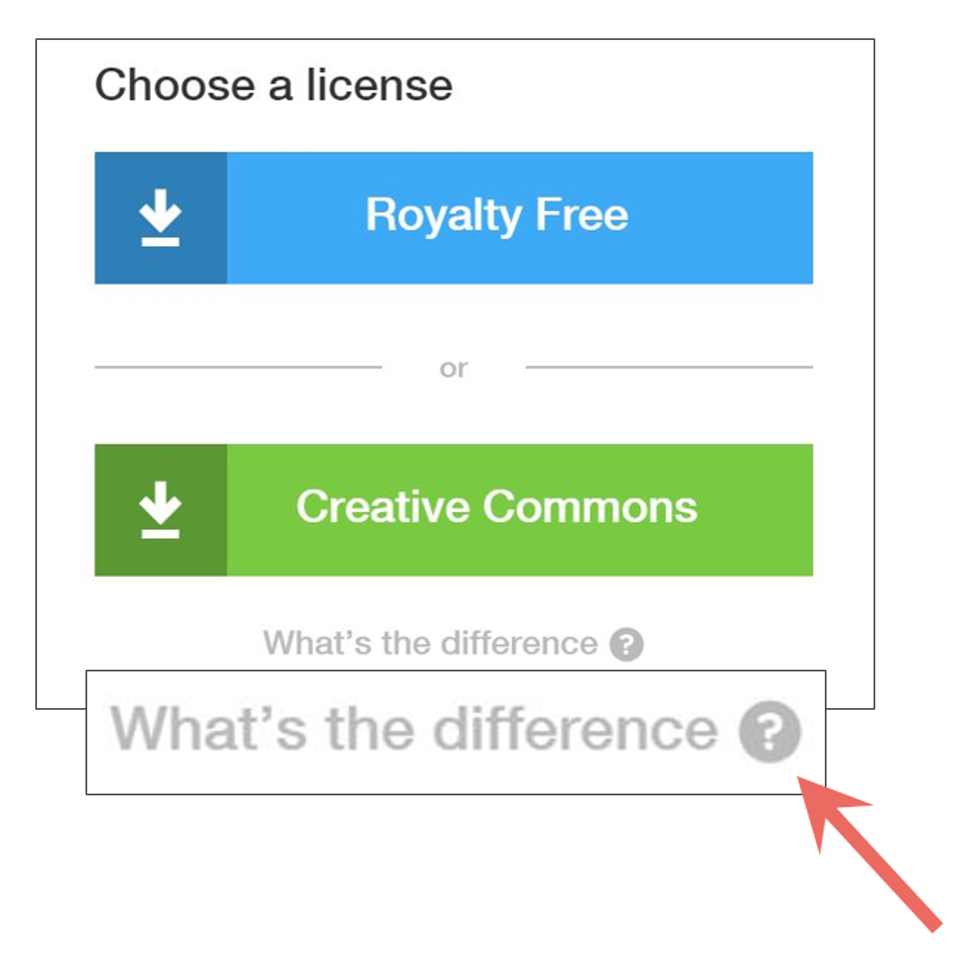
Практически в каждой отрасли есть своя терминология, которую не понимают вновь прибывшие люди. Вот пример с сайта иконок The Noun Project:

Выберите лицензию
Royalty Free
Creative Commons
В чём разница?
Royalty Free
Creative Commons
В чём разница?
Они дали ответ в подсказке, поэтому пользователям не придётся уходить с сайта, чтобы погуглить термины.
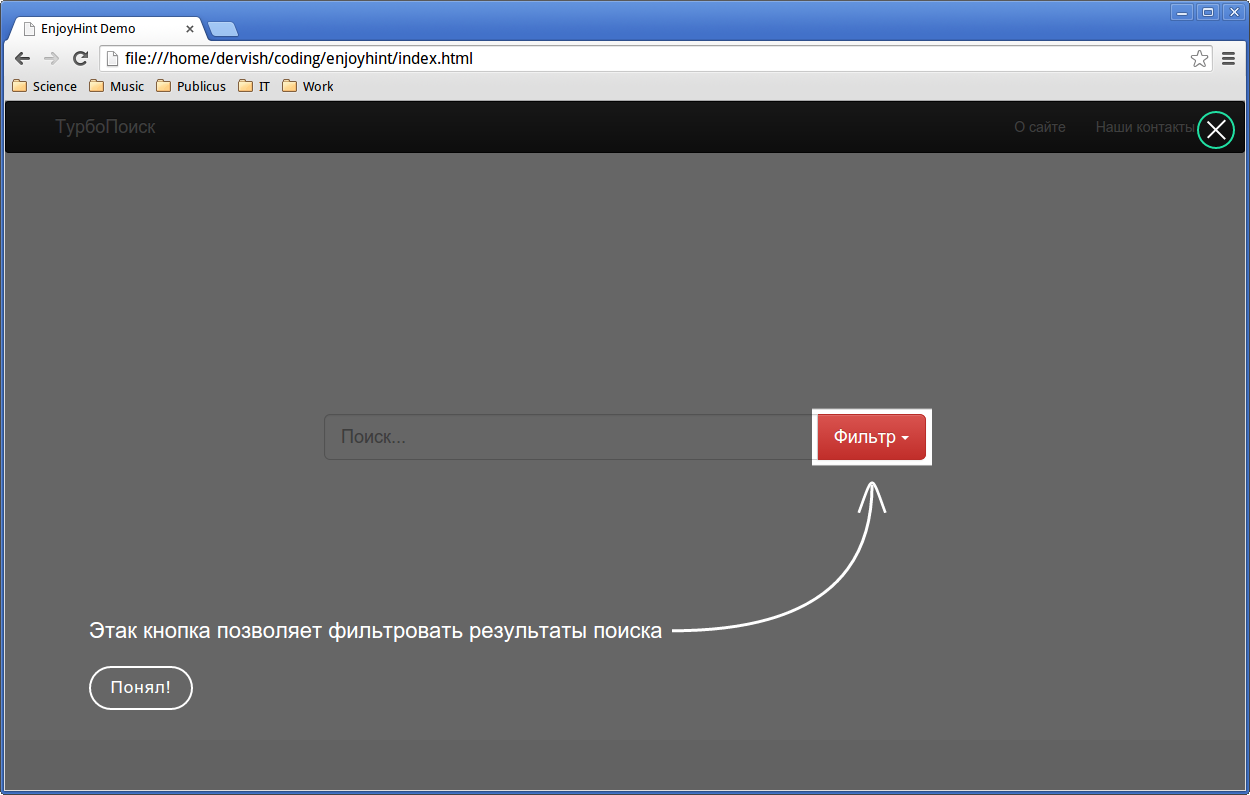
«Что это делает?»
Цифровой продукт может содержать в себе модель поведения, которая может быть непонятна новым пользователям. Нужно добавлять объяснения, которые скажут, что означает это название и что делает эта фишка.

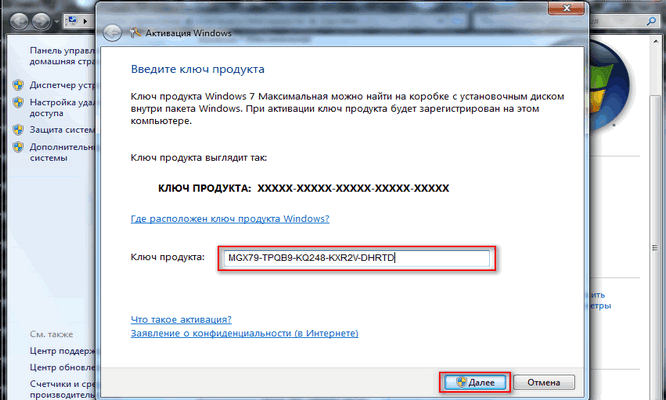
«Где мне найти эту информацию?»
Иногда цифровой продукт требует специфическую информацию, например, ввести лицензионный ключ активации Windows. Когда они просят ввести ключ, то предоставляют ссылку, по которой пользователь найдёте ответ на вопрос — где найти это название или номер.

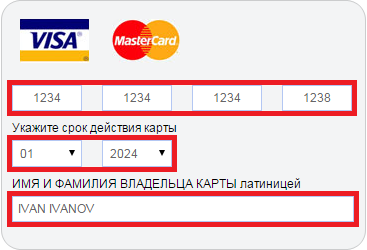
«Какой формат?»
Этот скриншот — из формы ввода информации о держателе карты. Здесь пользователям подсказывают правильный формат ввода фамилии (латинскими буквами), помогая пользователю заполнить форму и не получить сообщения об ошибке:

«Зачем вы просите мою личную информацию?»
Пользователи всегда боятся предоставлять личную информацию (день рождения, номер карты или номер телефона), его реакция — защитить своё личное пространство. Мы должны объяснить, зачем нам эта информация.
Мотивируйте пользователя действовать
В каждом цифровом продукте есть большое количество не относящихся напрямую к продажам микродействий, которые должны быть выполнены пользователем. Чтобы сподвигнуть пользователей сделать эти микродействия и увеличить трафик внутри продукта, можно использовать очень простой маркетинговый ход: чтобы человек что-то сделал, ему нужно дать хорошую причину для этого. Например, банк Тинькофф обещает пользователям денежный бонус и подарки за приглашение друзей:

Не говорите о себе, или о продукте. Говорите о пользователях и их выгоде.
Ещё один способ увеличить трафик внутри продукта — убедиться, что нет никаких тупиков, и за каждым шагом есть следующий или какая-то альтернатива. Одной из причин потери пользователей является первое впечатление, при котором пустое состояние интерфейса не предлагает ни знаний, ни удовольствия, ни мотивации.
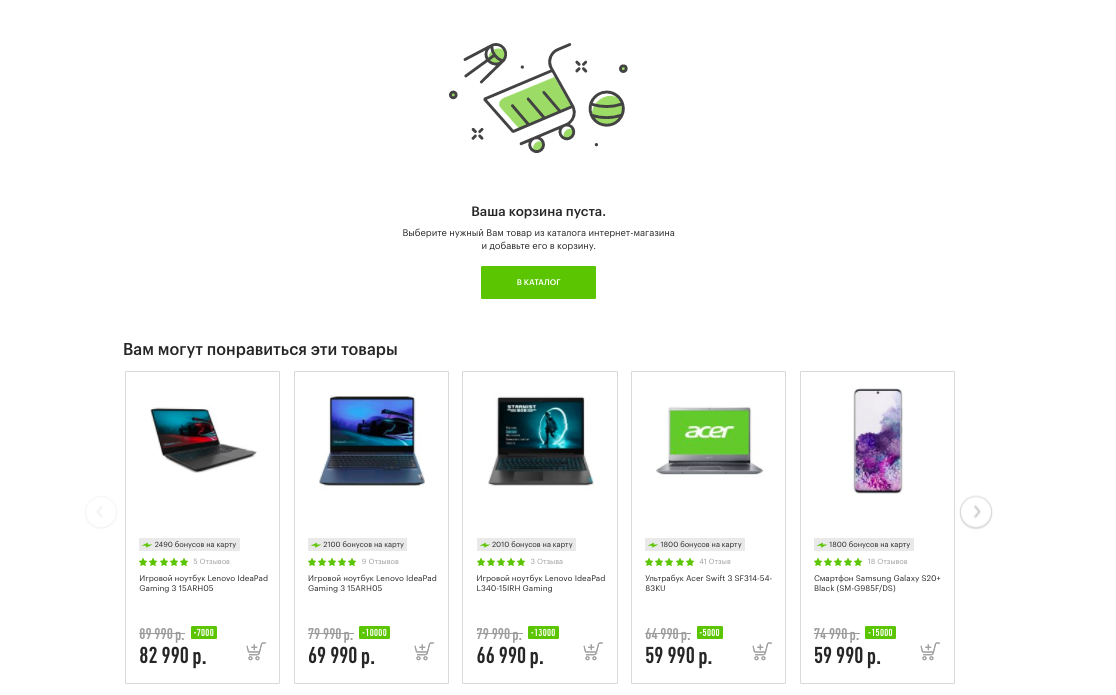
Например, корзина на сайте может потенциально быть статичным тупиком, но Эльдорадо предлагает подборку товаров и предоставляет возможность вернуться в каталог за покупками:

Пусть пользователь чувствуют себя хорошо
Микротексты нужны, чтобы помочь пользователям, ответить на вопросы и сподвигнуть на действия.Также при помощи микротекст можно создать у пользователей веселое настроение. Когда пользователи улыбаются, они больше влюбляются в бренд и больше готовы к действиям, так как полны энергии.
Так как же нам сделать так, чтобы пользователи себя хорошо чувствовали? Если пользователь расстроился, подбодрите его, как это делает Duolingo:

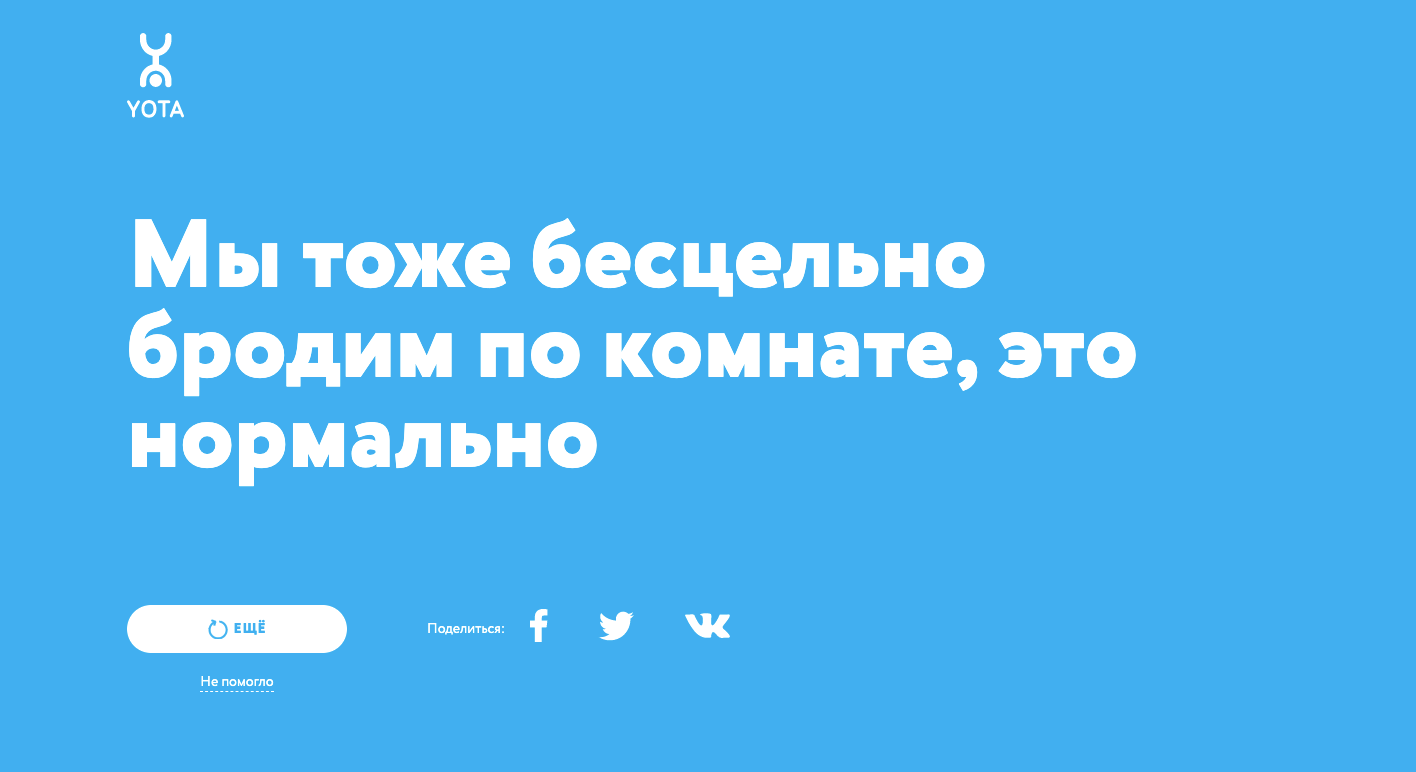
А вот так Yota поддерживает пользователей во время изоляции:

Какую пользу каждый бизнес может получить от микротекста?
- Чем лучше микротекст, тем меньше у пользователей причин уйти. Они лучше понимают продукт или сайт, потому с ними говорили на одном разговорном языке и позаботились обо всех вопросах и волнениях заранее.
- У пользователей больше причин действовать, потому что им показаны положительные стороны продукта и сделано так, чтобы они радовались и себе и продукту.

Читайте другие статьи
 Как использовать цвет 2024 года Pantone в дизайне?
Как использовать цвет 2024 года Pantone в дизайне?
Нежный и романтичный, фруктовый и витаминный, тактильный и обволакивающий — любым из этих эпитетов можно охарактеризовать главный цвета 2024 года по версии Pantone. Узнайте, что это за оттенок и как дизайнерам использовать его в своей работе.
Веб-дизайн
4249
9 янв. 2024
 Одна из самых сложных профессий: продуктовый дизайнер
Одна из самых сложных профессий: продуктовый дизайнер
Кто такой продуктовый дизайнер, что входит в его должностные обязанности и почему это одна из самых сложных профессий в диджитал сфере?
Веб-дизайн
5540
28 авг. 2020
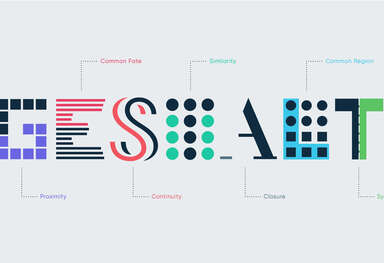
 Гештальт-принципы в графическом и UI дизайне
Гештальт-принципы в графическом и UI дизайне
Помимо знания основ композиции, теории цвета, типографики, дизайнеры должны разбираться в психологии человека. Это помогает управлять вниманием пользователя и упрощать восприятие информации. Гештальт-принципы именно об этом.
Веб-дизайн
33486
26 мая 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






