
Как оформить эффективную карточку товара
Узнайте, как превратить обычную товарную карточку в интернет-магазине или на маркетплейсе в эффективного продавца. Грамотное оформление таких карточек способно заметно повысить конверсию и доходность сайта или приложения для e-commerce.
Веб-разработка
3500
31 янв. 2023
Владельцы интернет-магазинов не всегда уделяют достаточно внимания карточкам отдельных товаров. В итоге страницы, которые должны отвечать на вопросы покупателей, часто выглядят блекло и неубедительно. Если вы хотите создавать прибыльные онлайн-магазины как UX/UI-дизайнер или Frontend-разработчик, обязательно разберитесь в тонкостях оформления товарных карточек.
Вне зависимости от специализации магазина, товарная карточка должна содержать:
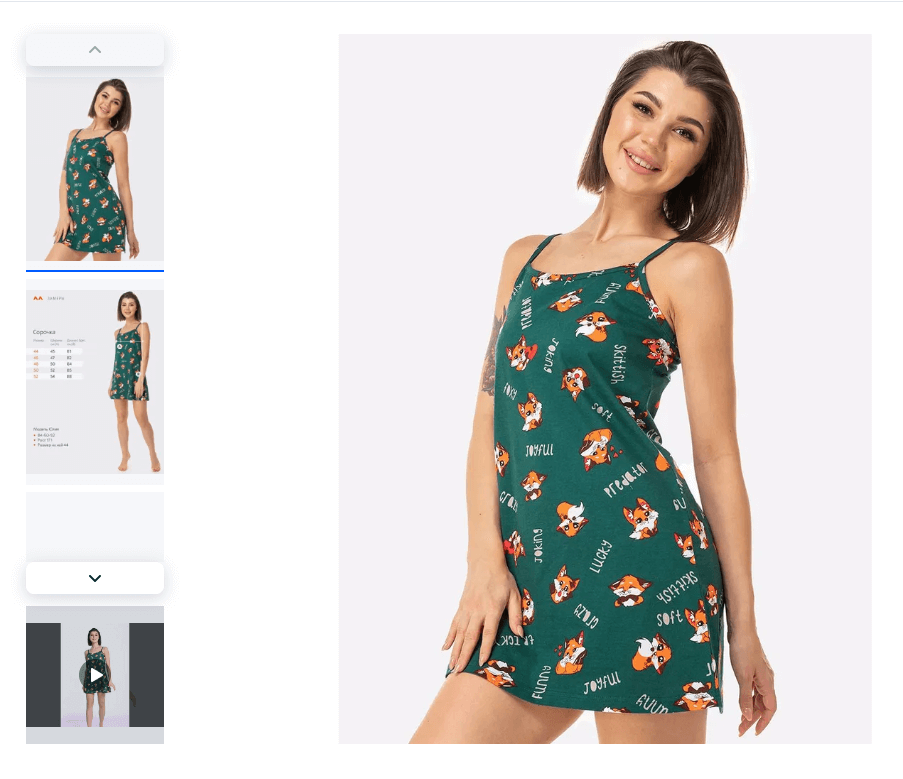
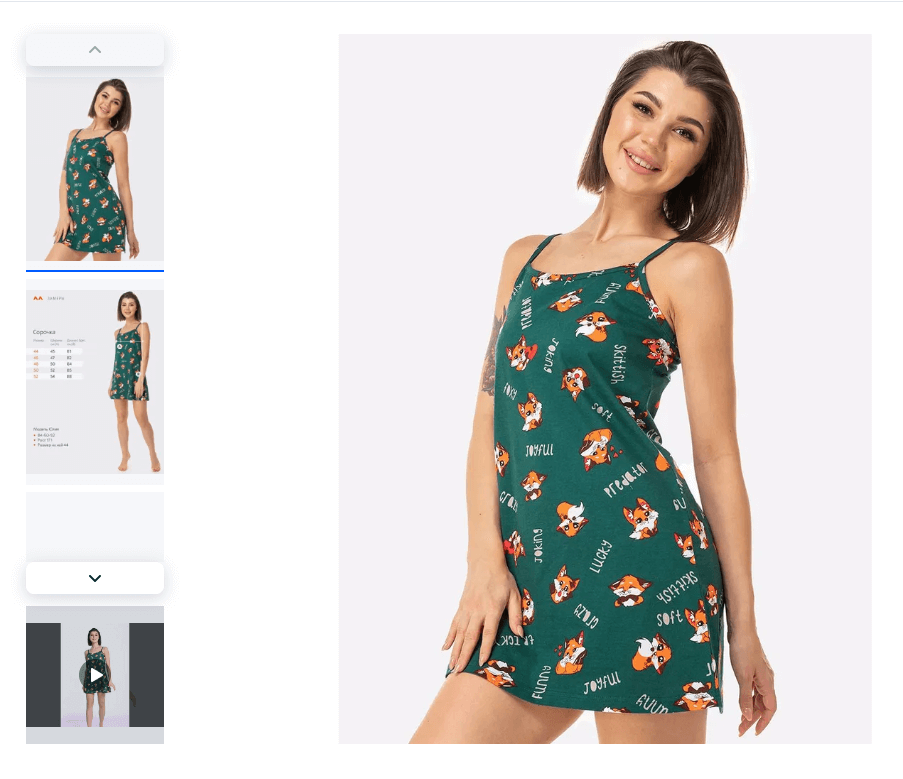
Добавьте несколько фото в формате слайдера, чтобы клиенты могли увеличить изображения и рассмотреть товар со всех сторон. Желательно, чтобы в карточке были как фотографии товара отдельно, так и в процессе использования (мебель в интерьере, помада на губах, одежда на модели, идущей по улице, например). Лучшая позиция для блока с фото — слева в верхней части страницы.

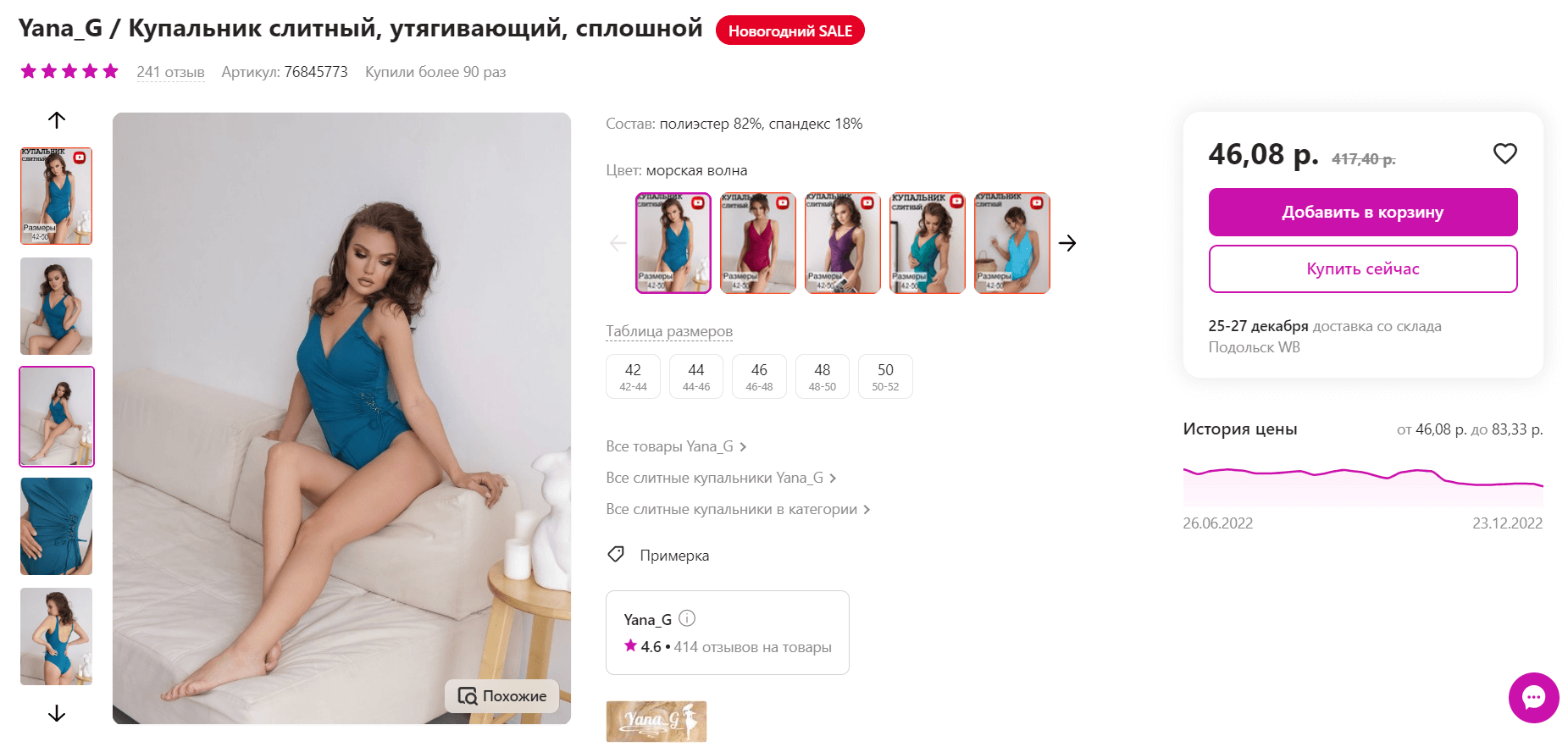
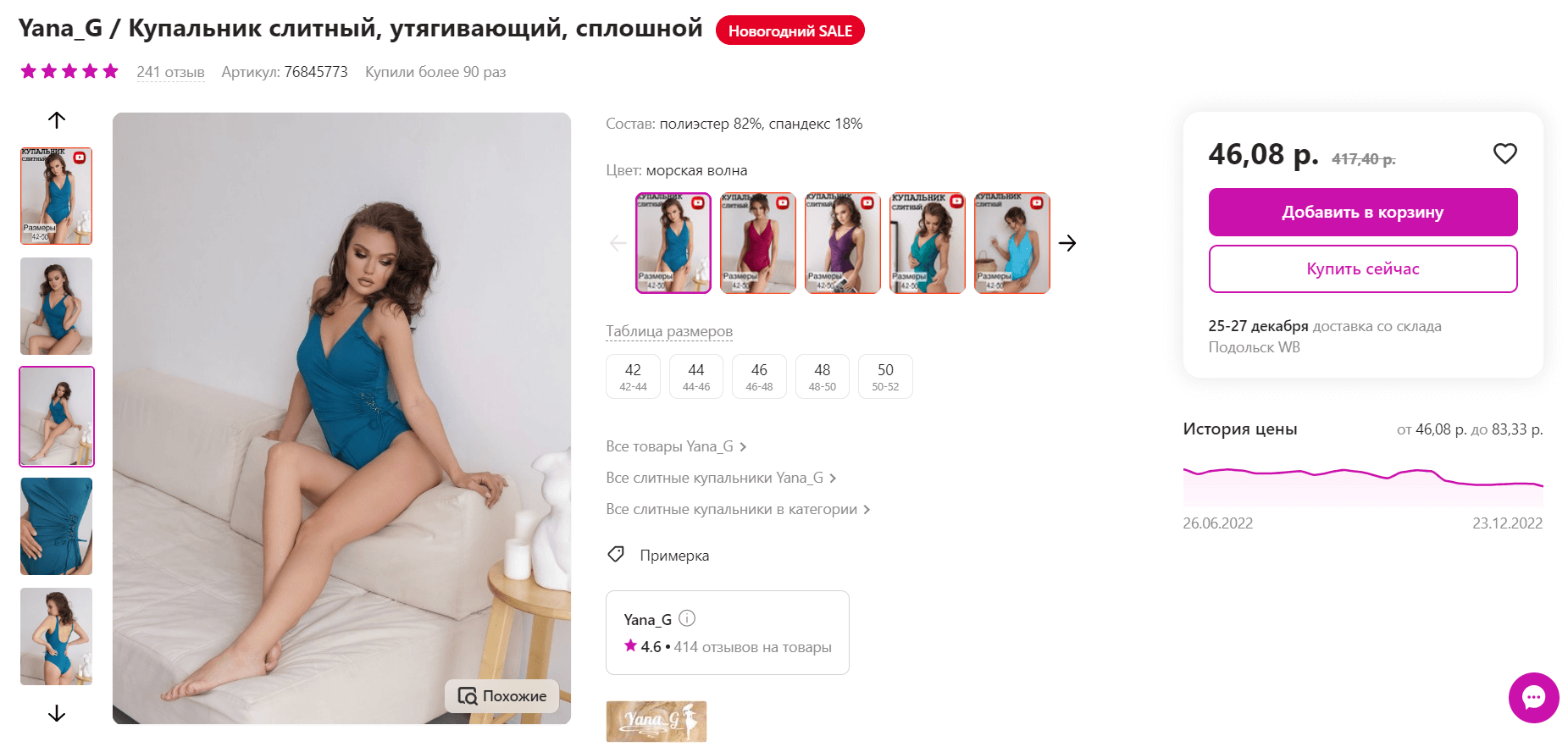
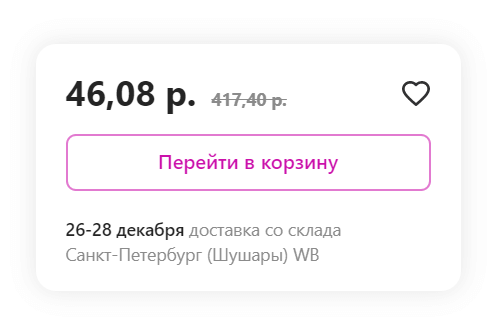
Краткая информация включает ключевые характеристики продукта. Именно они имеют определяющее значение при покупке. Обычно это название, бренд и модель товара, информация о наличии, вес (объем), цена, сведения о скидке или участии в акции. Эти сведения располагайте справа от блока с фото.
Если для заказа покупателю нужно выбрать одну или несколько характеристик (цвет и размер платья, к примеру), добавьте соответствующие кнопки или выпадающие списки около блока с краткой информацией.

Сразу после выбора характеристик разместите кнопку добавления товара в корзину или форму заказа. Это важнейший элемент страницы должен быть ярким и удобным, хорошо заметным пользователю. Важно показать покупателю, нажавшему кнопку, что товар добавился в корзину. Сделать это можно по-разному:

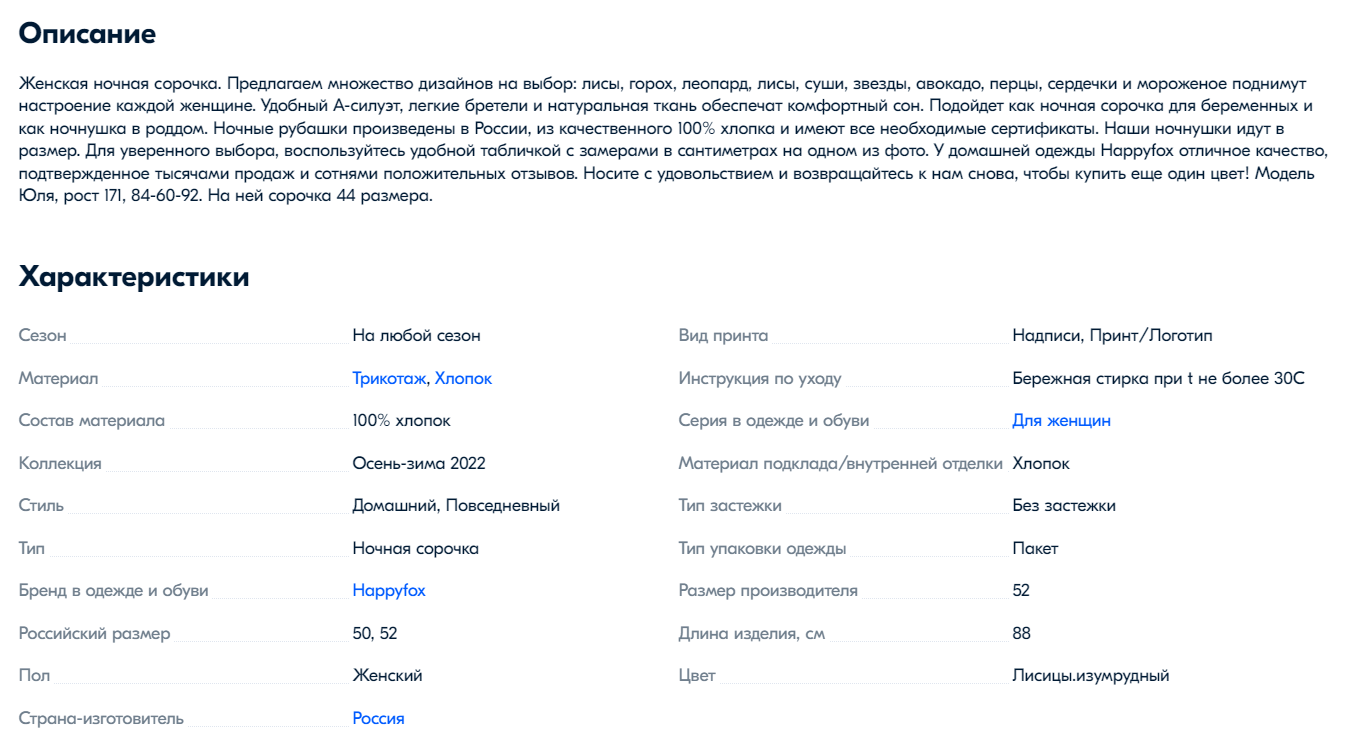
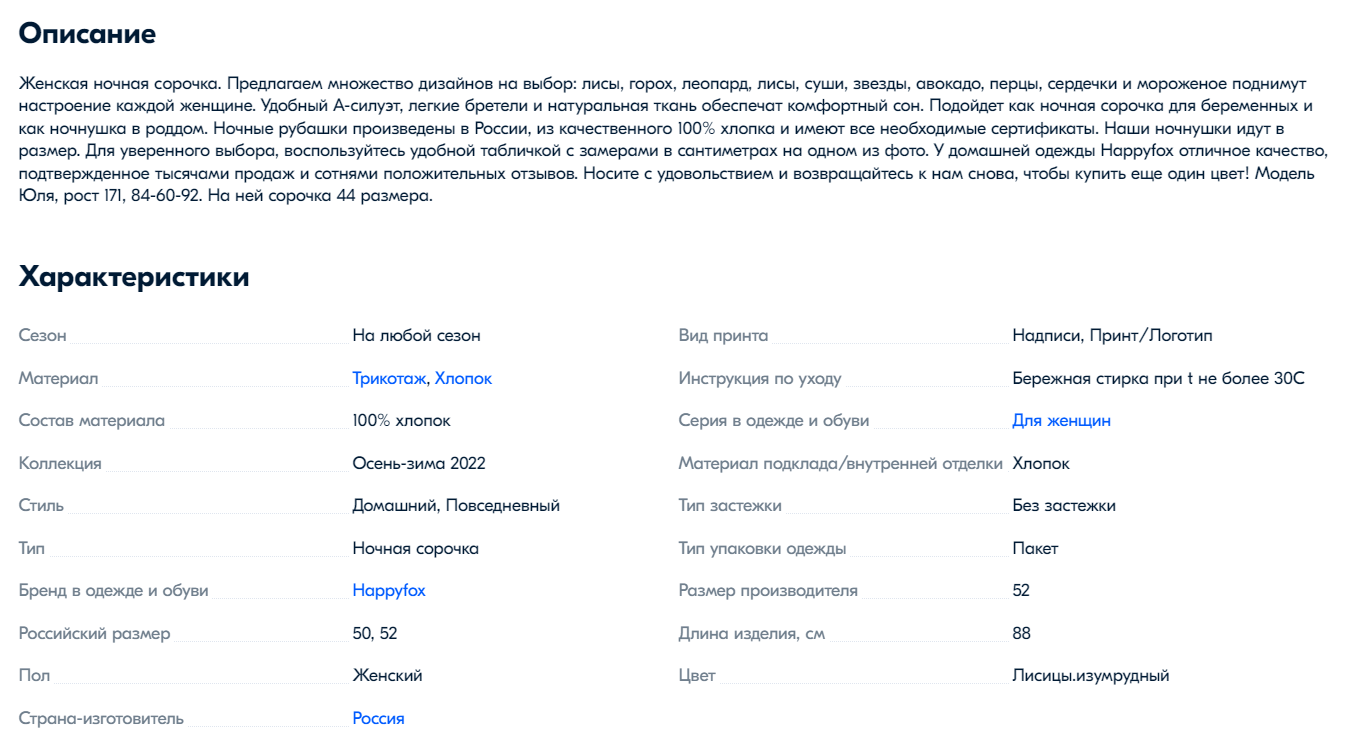
Все перечисленные элементы должны располагаться на первом экране. Второй экран стоит начать с подробной информации о товаре, где пользователь сможет узнать:

В виде отдельных вкладок стоит добавить информацию об условиях оплаты, доставки, возврата, дополнительных сервисах.
Для интернет-магазинов, работающих в сфере B2C, желательно добавить на страницы товарных карточек блок с отзывами. Чтобы такой блок не пустовал, стимулируйте покупателей оставлять отзывы. Продумайте приятные бонусы для самых активных и обязательно отправляйте клиентам письма с просьбой оставить свой отзыв на сайте и оценить товар после покупки.
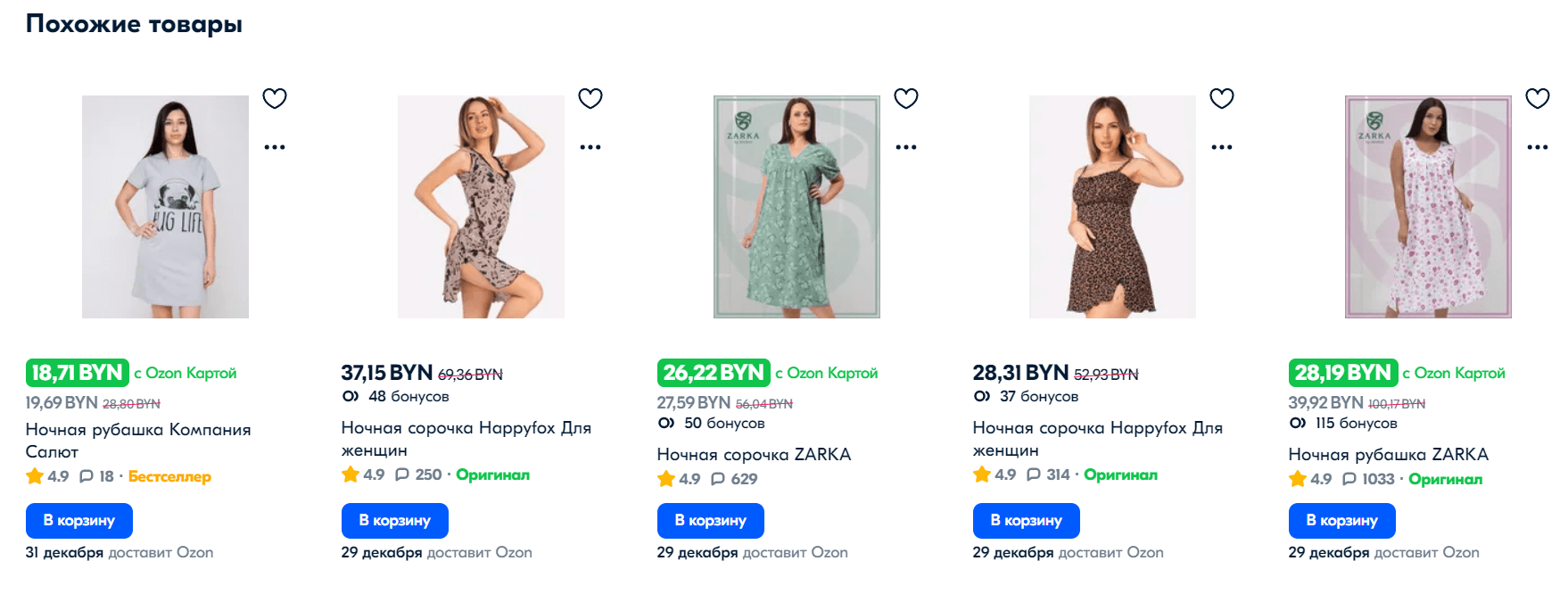
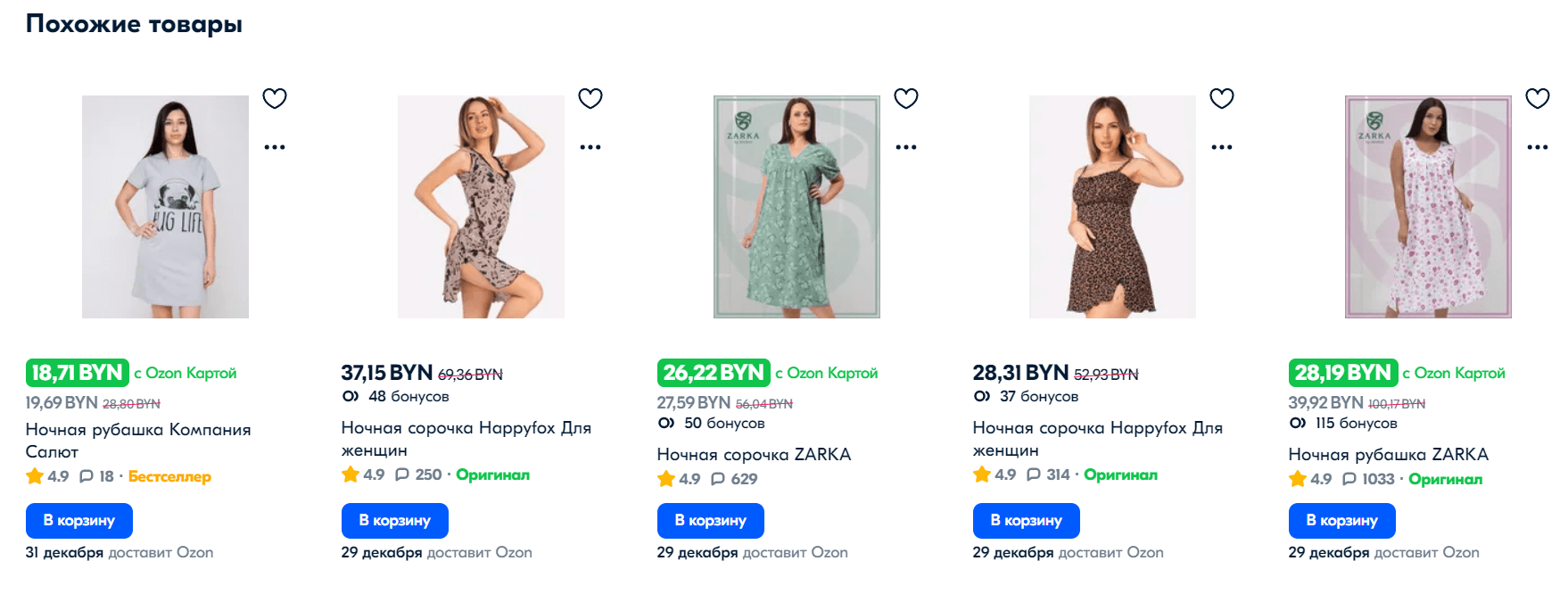
Не забудьте предложить пользователю посмотреть другую продукцию, связанную с заинтересовавшим его товаром. Это увеличивает средний чек и улучшает поведенческие факторы ресурса. Советуем оформить такую подборку как слайдер в нижней части карточки. К составлению подборок можно подходить по-разному и включать в них:
Внизу можно добавить отдельный блок с товарами, которые посетитель сайта уже просмотрел.

Теперь, когда вы знаете основные элементы товарной карточки, перейдем к приемам «для продвинутых». Используйте их, чтобы получить впечатляющие продажи!
Карточка товара в интернет-магазине — это продавец, работающий 24/7 без отпусков, больничных и перерывов на обед. Чем внимательнее вы как дизайнер или разработчик отнесетесь к ее оформлению, тем более успешным получится весь проект. А это значит, что заказчик интернет-магазина останется доволен сотрудничеством и наверняка обратится к вам снова.
Обязательные элементы карточки товара
Вне зависимости от специализации магазина, товарная карточка должна содержать:
- фотографии
- краткую информацию о продукте
- выбор характеристик
- кнопку добавления в корзину или форму заказа
- подробные сведения о товаре
- отзывы
- ссылки на другие товары
Добавьте несколько фото в формате слайдера, чтобы клиенты могли увеличить изображения и рассмотреть товар со всех сторон. Желательно, чтобы в карточке были как фотографии товара отдельно, так и в процессе использования (мебель в интерьере, помада на губах, одежда на модели, идущей по улице, например). Лучшая позиция для блока с фото — слева в верхней части страницы.

Краткая информация включает ключевые характеристики продукта. Именно они имеют определяющее значение при покупке. Обычно это название, бренд и модель товара, информация о наличии, вес (объем), цена, сведения о скидке или участии в акции. Эти сведения располагайте справа от блока с фото.
Если для заказа покупателю нужно выбрать одну или несколько характеристик (цвет и размер платья, к примеру), добавьте соответствующие кнопки или выпадающие списки около блока с краткой информацией.

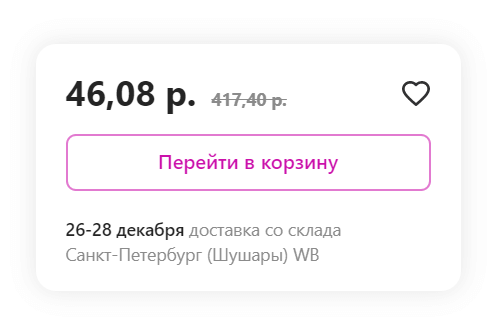
Сразу после выбора характеристик разместите кнопку добавления товара в корзину или форму заказа. Это важнейший элемент страницы должен быть ярким и удобным, хорошо заметным пользователю. Важно показать покупателю, нажавшему кнопку, что товар добавился в корзину. Сделать это можно по-разному:
- после клика показать pop-up с предложением перейти в корзину
- изменить надпись на кнопке и добавить ссылку для перехода в корзину

Все перечисленные элементы должны располагаться на первом экране. Второй экран стоит начать с подробной информации о товаре, где пользователь сможет узнать:
- подробное описание
- полный перечень характеристик
- срок и условия гарантии
- сертификаты

В виде отдельных вкладок стоит добавить информацию об условиях оплаты, доставки, возврата, дополнительных сервисах.
Для интернет-магазинов, работающих в сфере B2C, желательно добавить на страницы товарных карточек блок с отзывами. Чтобы такой блок не пустовал, стимулируйте покупателей оставлять отзывы. Продумайте приятные бонусы для самых активных и обязательно отправляйте клиентам письма с просьбой оставить свой отзыв на сайте и оценить товар после покупки.
Не забудьте предложить пользователю посмотреть другую продукцию, связанную с заинтересовавшим его товаром. Это увеличивает средний чек и улучшает поведенческие факторы ресурса. Советуем оформить такую подборку как слайдер в нижней части карточки. К составлению подборок можно подходить по-разному и включать в них:
- Похожую продукцию других брендов
- Запчасти и комплектующие к товару
- Продукцию, которую чаще всего покупают вместе с этим товаром
Внизу можно добавить отдельный блок с товарами, которые посетитель сайта уже просмотрел.

Полезные фишки для увеличения конверсии
Теперь, когда вы знаете основные элементы товарной карточки, перейдем к приемам «для продвинутых». Используйте их, чтобы получить впечатляющие продажи!
- Видеообзоры помогают увидеть товар в действии и увеличат время пребывания на сайте
- Добавление в список сравнения и избранное помогают покупателям быстрее выбрать наилучший вариант, а владельцам интернет-магазинов — понять предпочтения аудитории
- Заказ в один клик — опция для клиентов, которые хотят сделать покупку как можно скорее, без корзины, регистрации и других сложностей. Поместите такую кнопку рядом со стандартной кнопкой заказа (добавления в корзину)
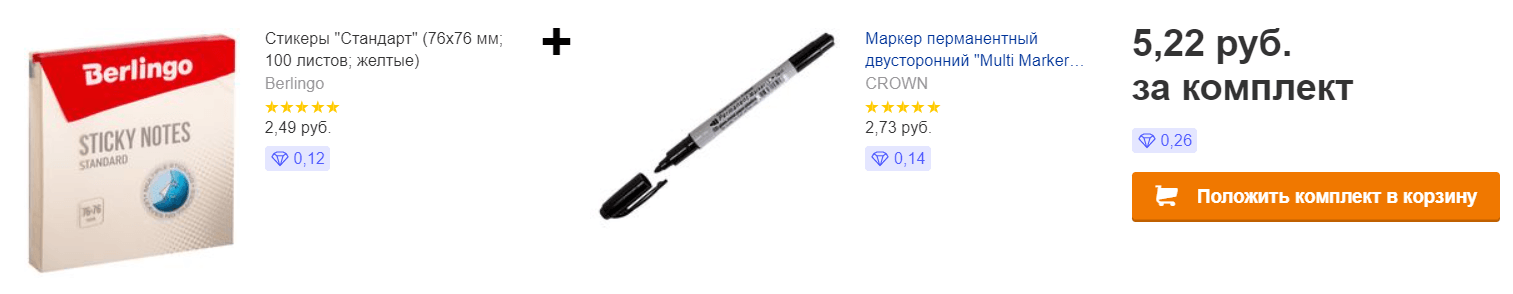
- Покупка комплекта. Предложите клиенту набор, куда включен его товар, по выгодной цене (шапка и шарф, сумка и перчатки, смартфон и пауэрбанк, например)
- Когда продукт был добавлен в корзину, покажите покупателю полезные сопутствующие товары, о которых он мог забыть

- Уведомление о поставке. Если интересующего товара нет в наличии, предложи
- Скидка за регистрацию для мотивации новых пользователей к совершению покупок
Заключение
Карточка товара в интернет-магазине — это продавец, работающий 24/7 без отпусков, больничных и перерывов на обед. Чем внимательнее вы как дизайнер или разработчик отнесетесь к ее оформлению, тем более успешным получится весь проект. А это значит, что заказчик интернет-магазина останется доволен сотрудничеством и наверняка обратится к вам снова.

Читайте другие статьи
 Как нейросети помогают обучаться Frontend-разработке?
Как нейросети помогают обучаться Frontend-разработке?
Нейросети вроде ChatGPT уже во всю используются для генерации программного кода, всевозможных изображений, рерайта текстов и еще множества трудоемких задач. Но как использовать их потенциал, чтобы стать профи во Frontend-разработке?
Веб-разработка
6038
18 июля 2023
 Алгоритм JavaScript: слова наоборот
Алгоритм JavaScript: слова наоборот
Показываем 3 способа написать обратный строковый алгоритм на JavaScript. !dlroW olleH
Веб-разработка
36089
27 авг. 2021
 Недооцененные теги HTML
Недооцененные теги HTML
В мире веб-программирования такие теги, как body, div, table, являются одними из самых популярных и часто используемых, однако существуют недооцененные теги, которые не менее полезны и функциональны, и именно о них мы расскажем в этой статье.
Веб-разработка
6288
15 мая 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






