
5 причин познакомиться с DevTools для UX/UI-дизайнеров
Узнайте, как инструменты разработчика в браузере помогают UX/UI-дизайнерам создавать удобные пользовательские интерфейсы, экспериментировать с дизайном, повышать свою насмотренность и профессионализм.
Веб-дизайн
4528
11 июня 2024
DevTools или встроенные в браузер инструменты разработчика — незаменимая вещь для UX/UI-дизайнеров. Так что рекомендуем всем, кто занимается дизайном сайтов и приложений, но еще не знаком с браузерными инструментами разработчика, наверстать упущенное.
UX/UI-дизайнерам пригодятся инструменты разработчика в браузере, чтобы:
Отметим, что для решения задач UX/UI-дизайна с помощью DevTools не нужно разбираться в коде и языках программирования. Мы покажем, что дизайнеры могут делать с веб-страницами прямо в браузере на примере Google Chrome. Но и у других браузеров очень похожий интерфейс инструментов разработчика.
Страница сайта уже сверстана, а вам хочется срочно проверить, как будет смотреться дизайн, если изменить размер и цвет текста, поменять местами изображения или сделать кнопки крупнее? Проще и удобнее поэкспериментировать с содержимым страницы и ее внешним видом как раз через инструменты разработчика. Покажем, как это работает на примерах и для начала откроем DevTools, вызвав контекстное меню правой клавишей мыши (пункт «Посмотреть код») или сочетанием клавиш «Ctrl+Shift+I».

Для редактирования текста:

Перемещать элементы на странице тоже можно в DevTools. Для этого:

Изменяйте внешний вид элементов страницы:

Инструменты разработчика позволяют дизайнерам проверять, как их дизайн выглядит и функционирует в реальном времени.
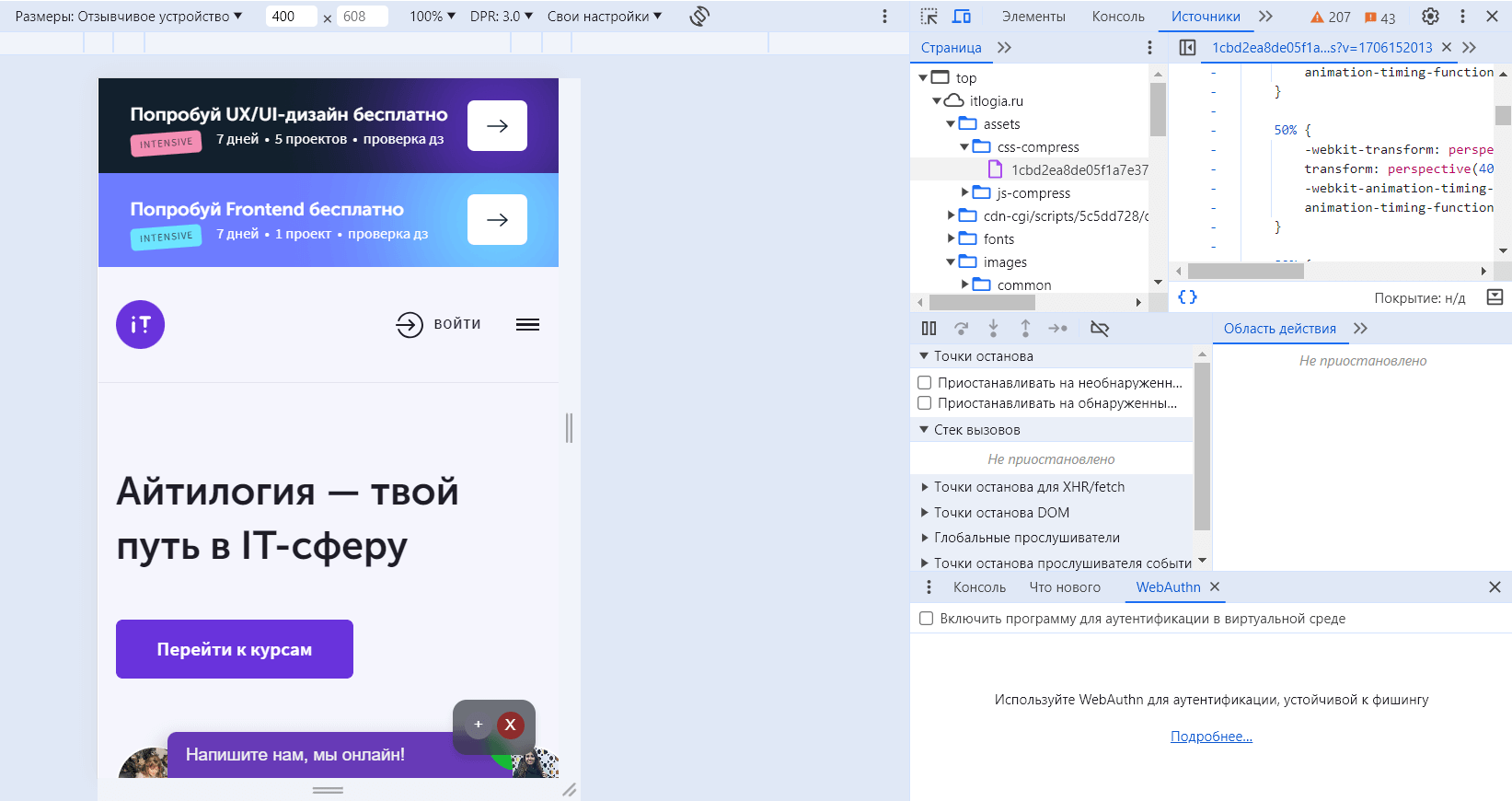
Через инструменты разработчика UX/UI-дизайнеру легко проверить дизайн на адаптивность к разным размерам экрана и разрешениям. Чтобе увидеть мобильную версию страницы, нажмите «Ctrl+Shift+M» или иконку «Показать или скрыть панель инструментов устройства» (Toggle device toolbar) в левом верхнем углу отладчика.
Над содержимым страницы откроется панель, где можно вручную задать нужные размеры экрана или сразу выбрать модель конкретного устройства для просмотра страницы. Также можно изменить размер рабочей области.

Вы нашли в сети красивый сайт и хотите понять, как устроен его интерфейс, цветовая схема, отступы и другие элементы? Изучать структуру сайтов-референсов можно также через инструменты разработчика. Как вы видели выше, в окне «Стили» DevTools есть подробная информация о каждом элементе интерфейса.
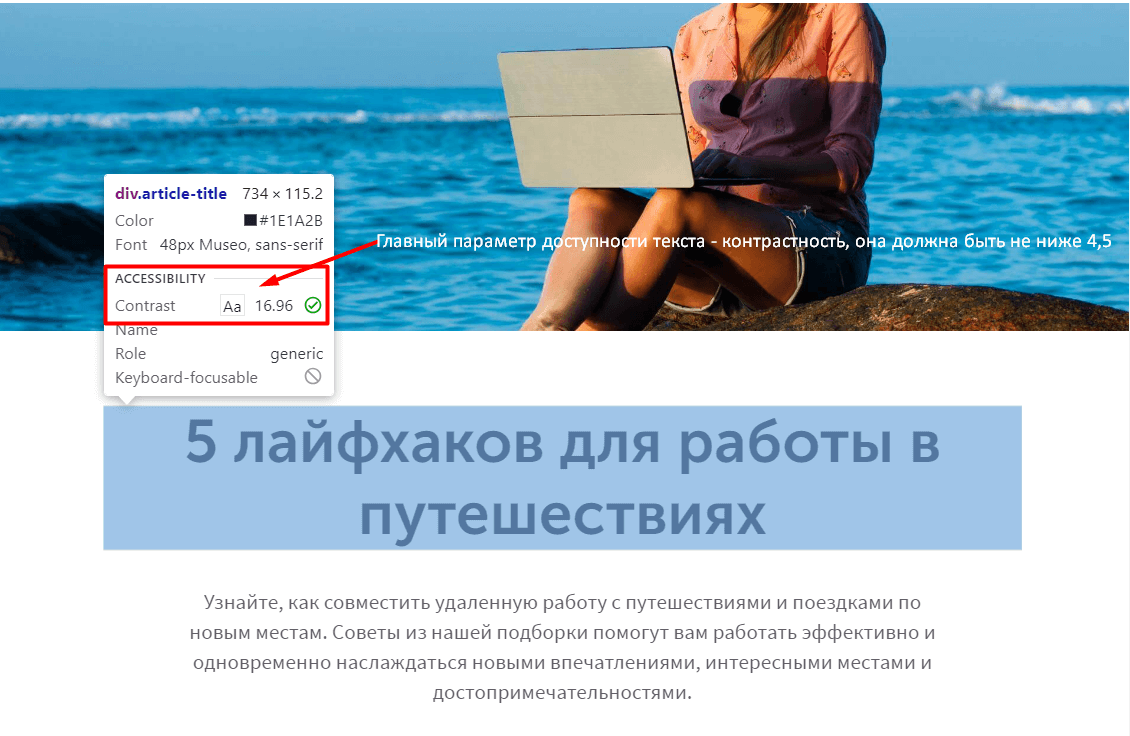
Проверить элементы интерфейса на соответствие стандартам доступности можно через DevTools в режиме инспектора. Для этого просто наведите курсор на нужный блок на странице и посмотрите на раздел Accessibility во всплывшем окне.
Для дизайнера главный параметр здесь — Contrast (контрастность цвета текста и фона). Проверьте, чтобы значение этого пункта было не ниже 3,0 а лучше — 4,5 или больше.

Понимая, как работает HTML и CSS, вы сможете эффективнее общаться с разработчиками будете лучше и понимать ограничения и возможности веб-верстки и программирования интерфейсов. А это залог продуктивной совместной работы!
Зная, как устроены инструменты разработчика в браузере, и как ими пользоваться, UX/UI-дизайнерам проще создавать качественные и функциональные IT-продукты, которые обеспечивают лучший пользовательский опыт.
Зачем инструменты разработчика UX/UI-дизайнерам?
UX/UI-дизайнерам пригодятся инструменты разработчика в браузере, чтобы:
- Тестировать интерфейсы и экспериментировать с дизайном страниц
- Адаптировать дизайн под разные устройства
- Проверять доступность страниц
- Изучать и анализировать референсы
- Эффективно взаимодействовать с разработчиками и верстальщиками
Отметим, что для решения задач UX/UI-дизайна с помощью DevTools не нужно разбираться в коде и языках программирования. Мы покажем, что дизайнеры могут делать с веб-страницами прямо в браузере на примере Google Chrome. Но и у других браузеров очень похожий интерфейс инструментов разработчика.
Экспериментируйте с дизайном
Страница сайта уже сверстана, а вам хочется срочно проверить, как будет смотреться дизайн, если изменить размер и цвет текста, поменять местами изображения или сделать кнопки крупнее? Проще и удобнее поэкспериментировать с содержимым страницы и ее внешним видом как раз через инструменты разработчика. Покажем, как это работает на примерах и для начала откроем DevTools, вызвав контекстное меню правой клавишей мыши (пункт «Посмотреть код») или сочетанием клавиш «Ctrl+Shift+I».

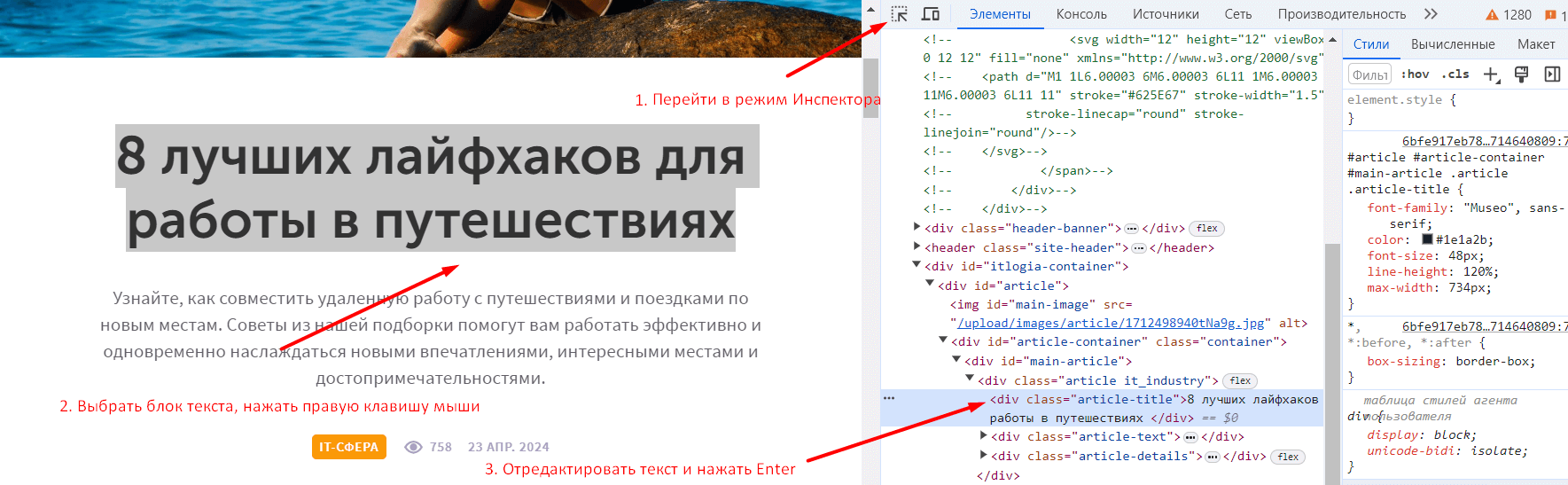
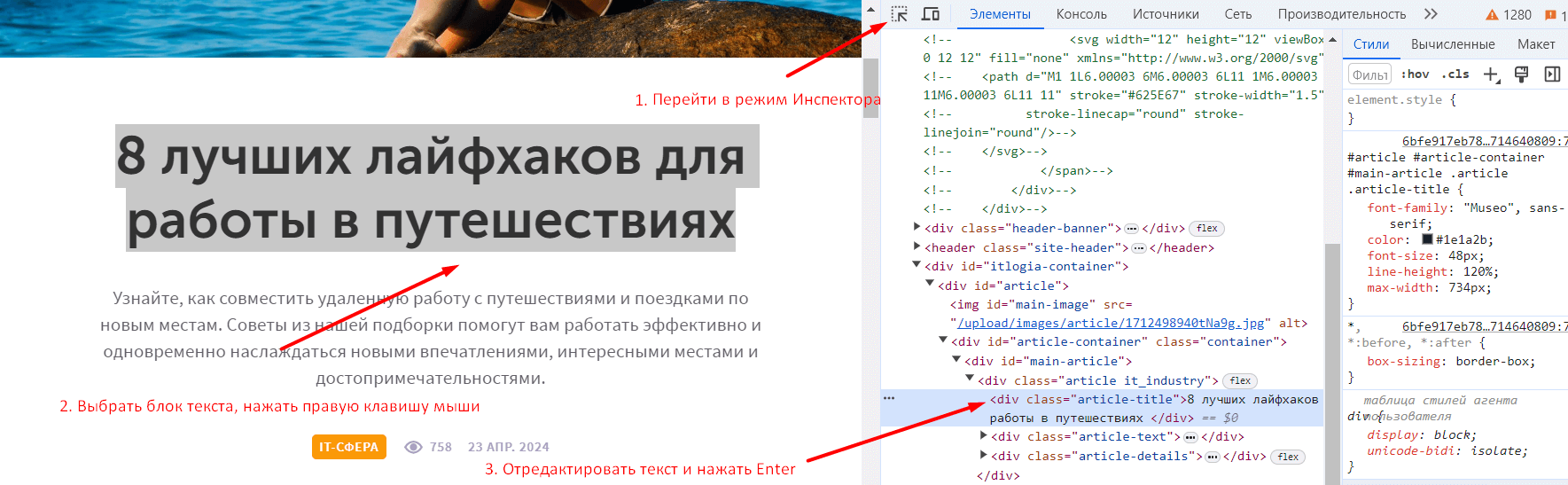
Для редактирования текста:
- Перейдите в режим инспектора, нажав «Ctrl+Shift+С» или кликнув в левом верхнем углу отладчика крайнюю иконку слева «Выбрать элемент на странице для проверки».
- Наведите курсор на текстовый блок, который нужно отредактировать, и кликните по нему 1 раз правой клавише мыши. В окне редактора подсветится нужная строчка с кодом.
- Кликните по строке с кодом 2 раза левой клавишей мыши, замените текст.
- Чтобы изменения отобразились на странице, нажмите «Enter».

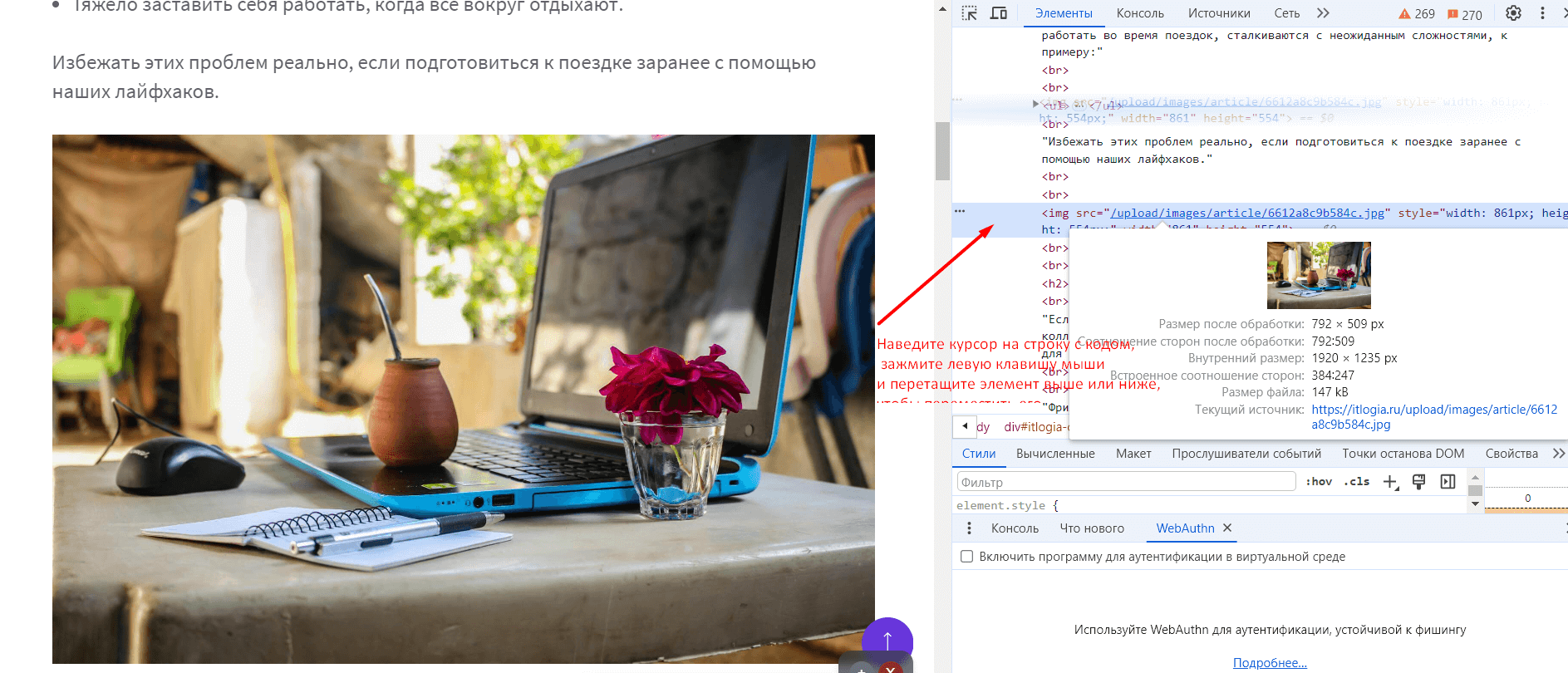
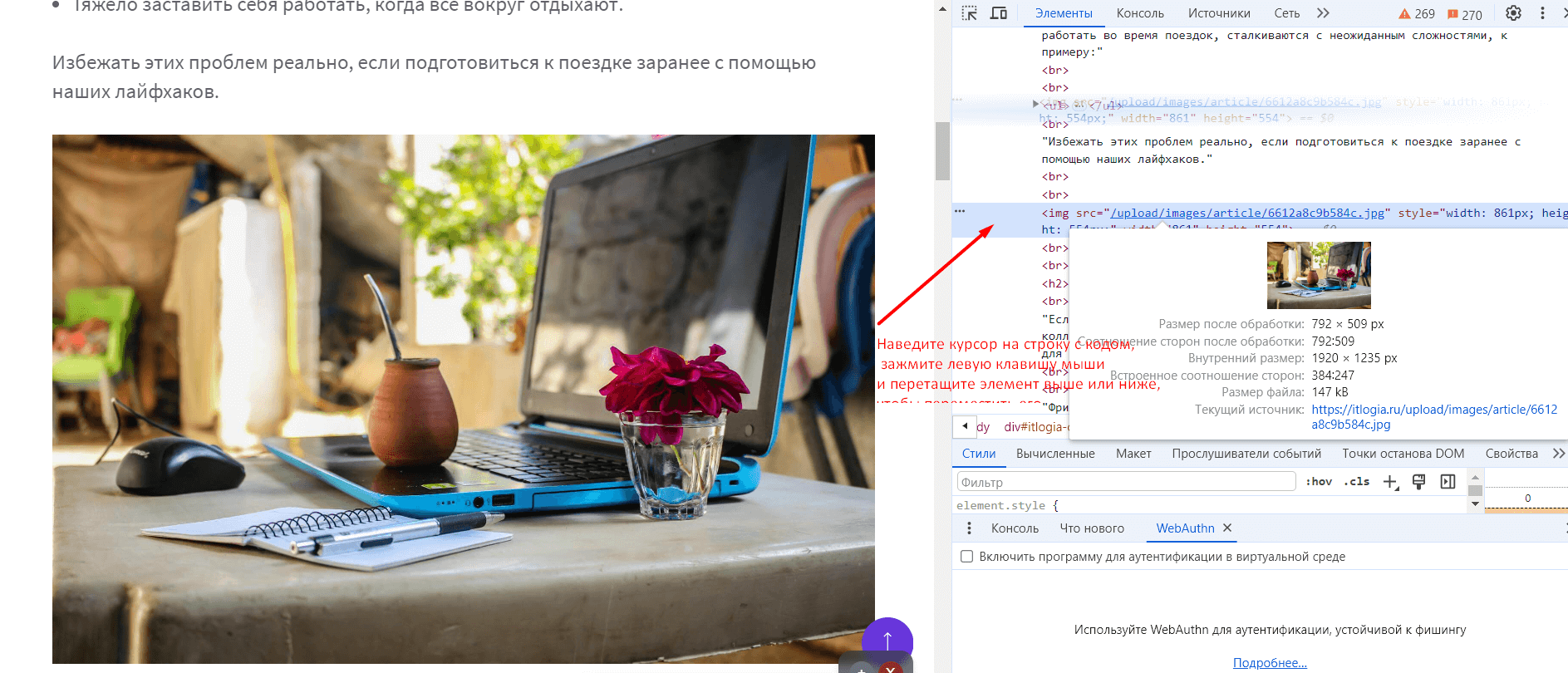
Перемещать элементы на странице тоже можно в DevTools. Для этого:
- Повторите пункты 1-2 из списка выше.
- Наведите курсор на строку кода элемента, который надо переместить.
- Зажмите левую кнопку мыши и перетащите выделенную строку выше или ниже.
- Отпустите зажатую кнопку, чтобы увидеть изменения.

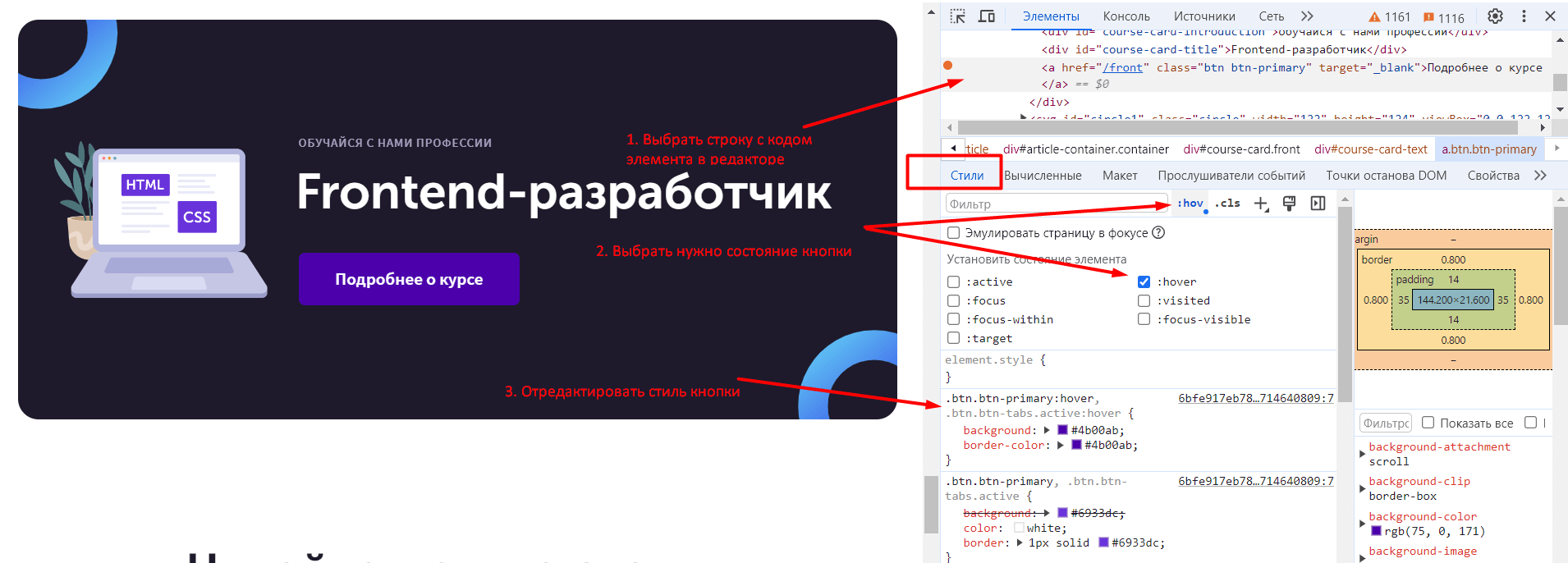
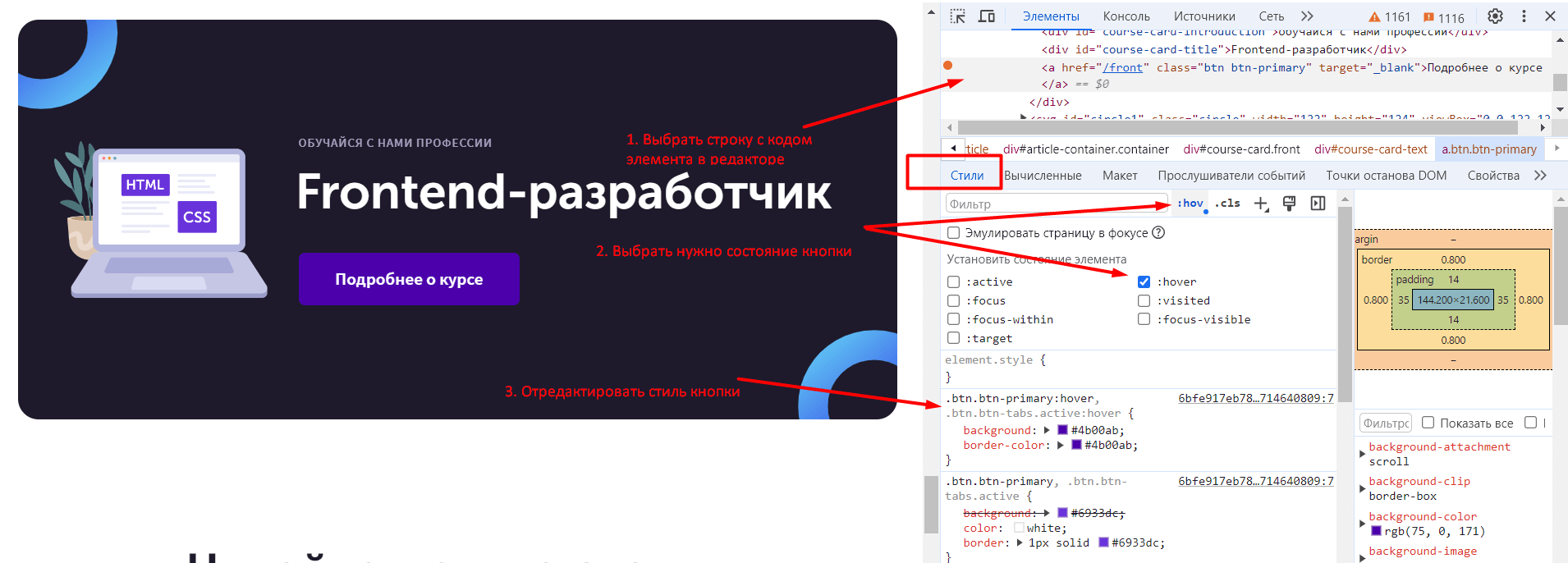
Изменяйте внешний вид элементов страницы:
- Найдите строку с кодом нужно элемента через режим инспектора, как в предыдущих примерах.
- Справа или снизу от нее есть еще одно окно, нажмите в нем на вкладку «Стили». В ней вы увидите все ключевые параметры стиля. Для текста это шрифт, размеры, цвет, отступы, максимальная ширина блока. Для кнопок это цвет фона, размер, форма, параметры текста. Для картинок — высота, ширина, отступы.
- Все параметры стилей можно менять вручную и сразу видеть результат. На скриншоте ниже показано, как отредактировать внешний вид кнопки. Отдельные стили можно задать для разных состояний кнопки (при наведении, после посещения) и сразу же просмотреть изменения.

Инструменты разработчика позволяют дизайнерам проверять, как их дизайн выглядит и функционирует в реальном времени.
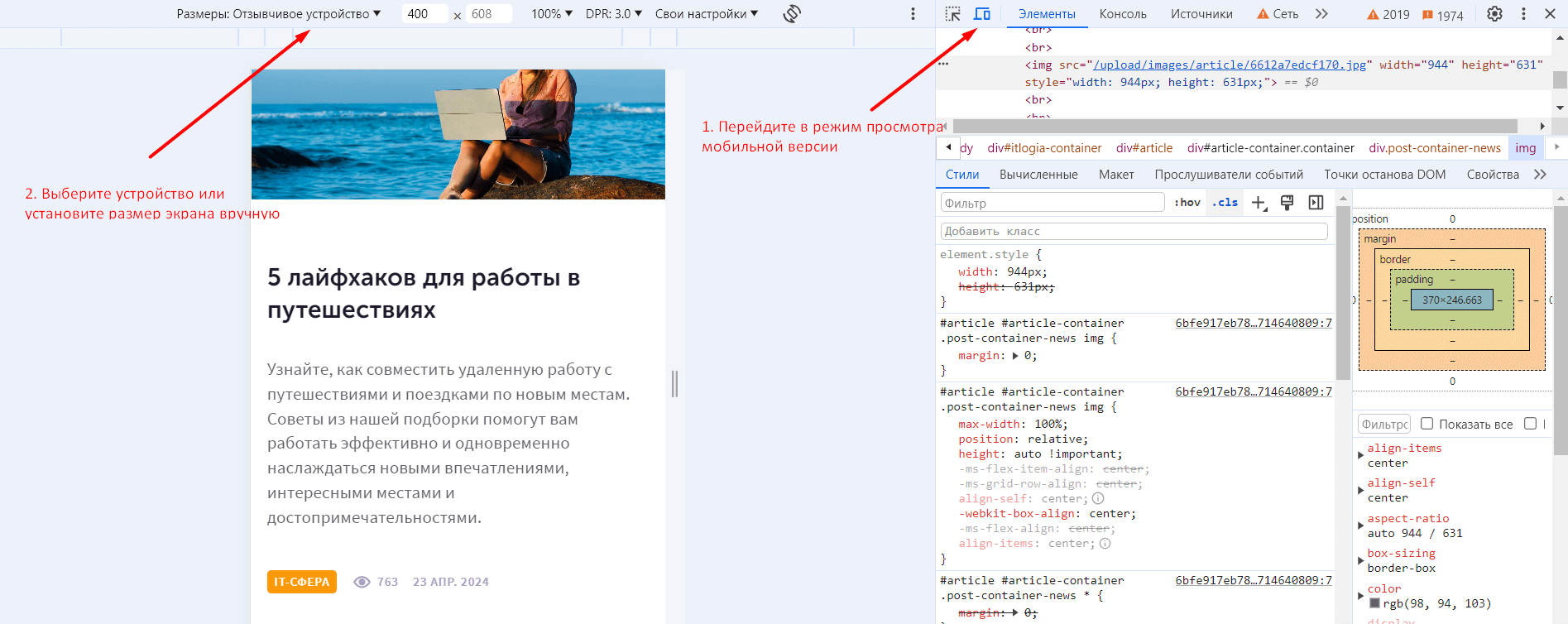
Адаптируйте дизайн для разных устройств
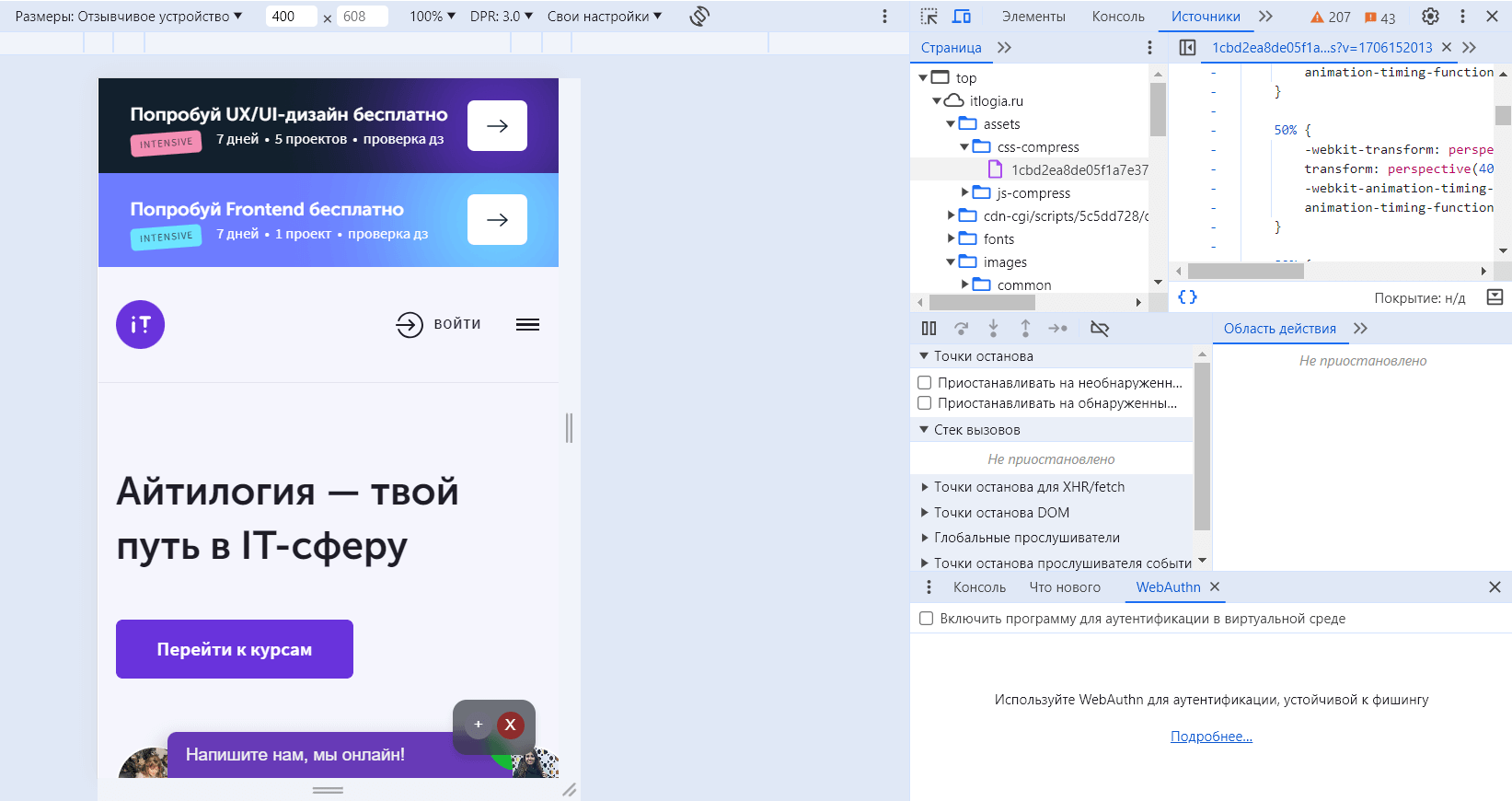
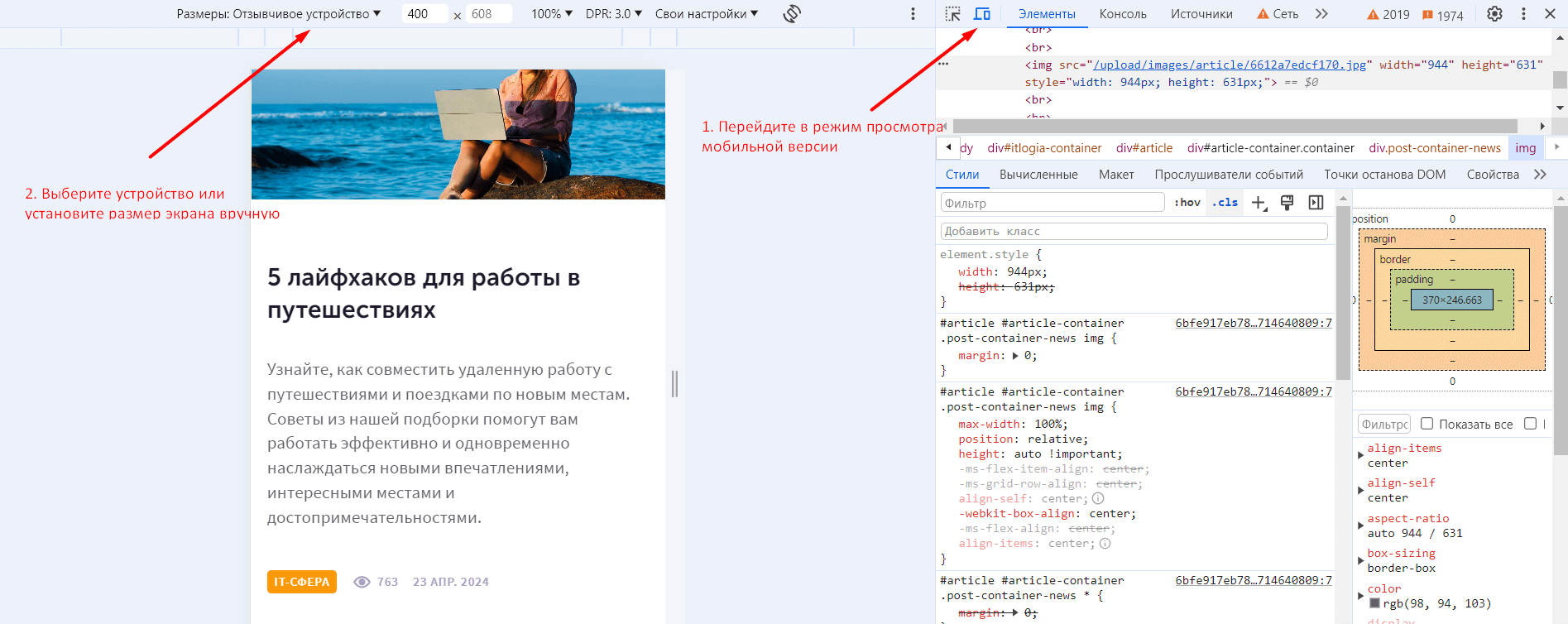
Через инструменты разработчика UX/UI-дизайнеру легко проверить дизайн на адаптивность к разным размерам экрана и разрешениям. Чтобе увидеть мобильную версию страницы, нажмите «Ctrl+Shift+M» или иконку «Показать или скрыть панель инструментов устройства» (Toggle device toolbar) в левом верхнем углу отладчика.
Над содержимым страницы откроется панель, где можно вручную задать нужные размеры экрана или сразу выбрать модель конкретного устройства для просмотра страницы. Также можно изменить размер рабочей области.

Изучайте страницы-референсы
Вы нашли в сети красивый сайт и хотите понять, как устроен его интерфейс, цветовая схема, отступы и другие элементы? Изучать структуру сайтов-референсов можно также через инструменты разработчика. Как вы видели выше, в окне «Стили» DevTools есть подробная информация о каждом элементе интерфейса.
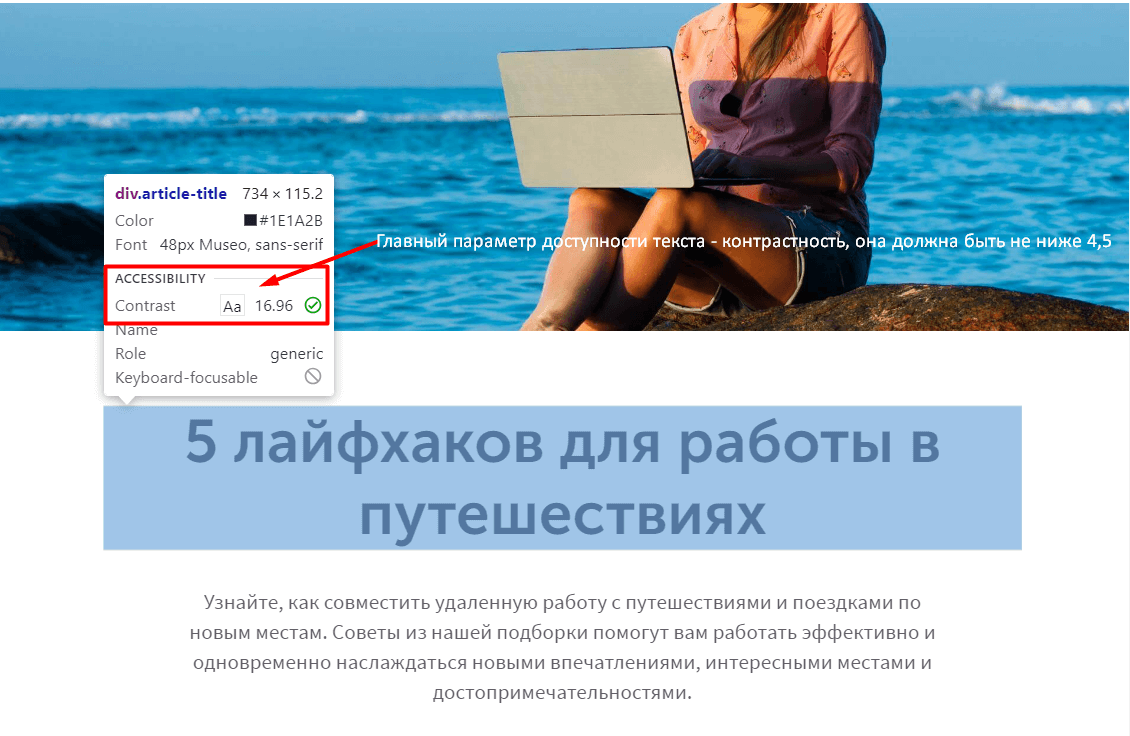
Проверяйте доступность
Проверить элементы интерфейса на соответствие стандартам доступности можно через DevTools в режиме инспектора. Для этого просто наведите курсор на нужный блок на странице и посмотрите на раздел Accessibility во всплывшем окне.
Для дизайнера главный параметр здесь — Contrast (контрастность цвета текста и фона). Проверьте, чтобы значение этого пункта было не ниже 3,0 а лучше — 4,5 или больше.

Учитесь взаимодействовать с кодом
Понимая, как работает HTML и CSS, вы сможете эффективнее общаться с разработчиками будете лучше и понимать ограничения и возможности веб-верстки и программирования интерфейсов. А это залог продуктивной совместной работы!
Заключение
Зная, как устроены инструменты разработчика в браузере, и как ими пользоваться, UX/UI-дизайнерам проще создавать качественные и функциональные IT-продукты, которые обеспечивают лучший пользовательский опыт.

Читайте другие статьи
 Топ-10 нейросетей для UX/UI-дизайнеров
Топ-10 нейросетей для UX/UI-дизайнеров
Узнайте, какие нейросети лучше всего превращают ваши идеи в UX/UI в визуальные шедевры. Представляем 10 полезных ИИ-инструментов, которые меняют подход к UX/UI-дизайну и помогают создавать интерфейсы будущего.
Веб-дизайн
3749
28 янв. 2025
 Кто такой UX/UI-дизайнер и сколько он зарабатывает?
Кто такой UX/UI-дизайнер и сколько он зарабатывает?
Если вы давно мечтаете работать в IT-сфере, но не хотите разбираться в коде и прочих технических моментах, то как насчет UX/UI-дизайна? Узнайте, чем занимаются UX/UI-дизайнеры, и сколько можно заработать в этой IT-профессии.
Веб-дизайн
5577
8 авг. 2023
 Леттеринг: что это и где применяется?
Леттеринг: что это и где применяется?
Наша статья поможет вам разобраться, что такое леттеринг, чем он отличается от каллиграфии и где применяется в современном мире.
Веб-дизайн
42854
16 апр. 2021
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






