
5 инструментов, помогающих разрабатывать софт быстрее
Занимаетесь веб-разработкой и хотите ускорить процесс создания программ и сайтов, не теряя в качестве кода? Тогда вам точно пригодится наша свежая подборка из пяти полезных инструментов для разработчиков IT-решений.
Веб-разработка
2724
14 февр. 2023
Каждый разработчик, желающий достичь высот в своей профессии, понимает, как важно уметь быстро создавать эффективный и качественный код для самых разных программных продуктов. Для этого необходимо глубоко знать язык программирования, на базе которого создается проект, а также уметь оперативно писать четкий и хорошо читаемый код, находить и устранять ошибки и выполнять отладку.
Улучшить эти необходимые разработчикам скилы и выйти на новый профессиональный уровень вам помогут 5 онлайн-инструментов из этой статьи. Они помогут вам писать код быстро, разборчиво и без ошибок.
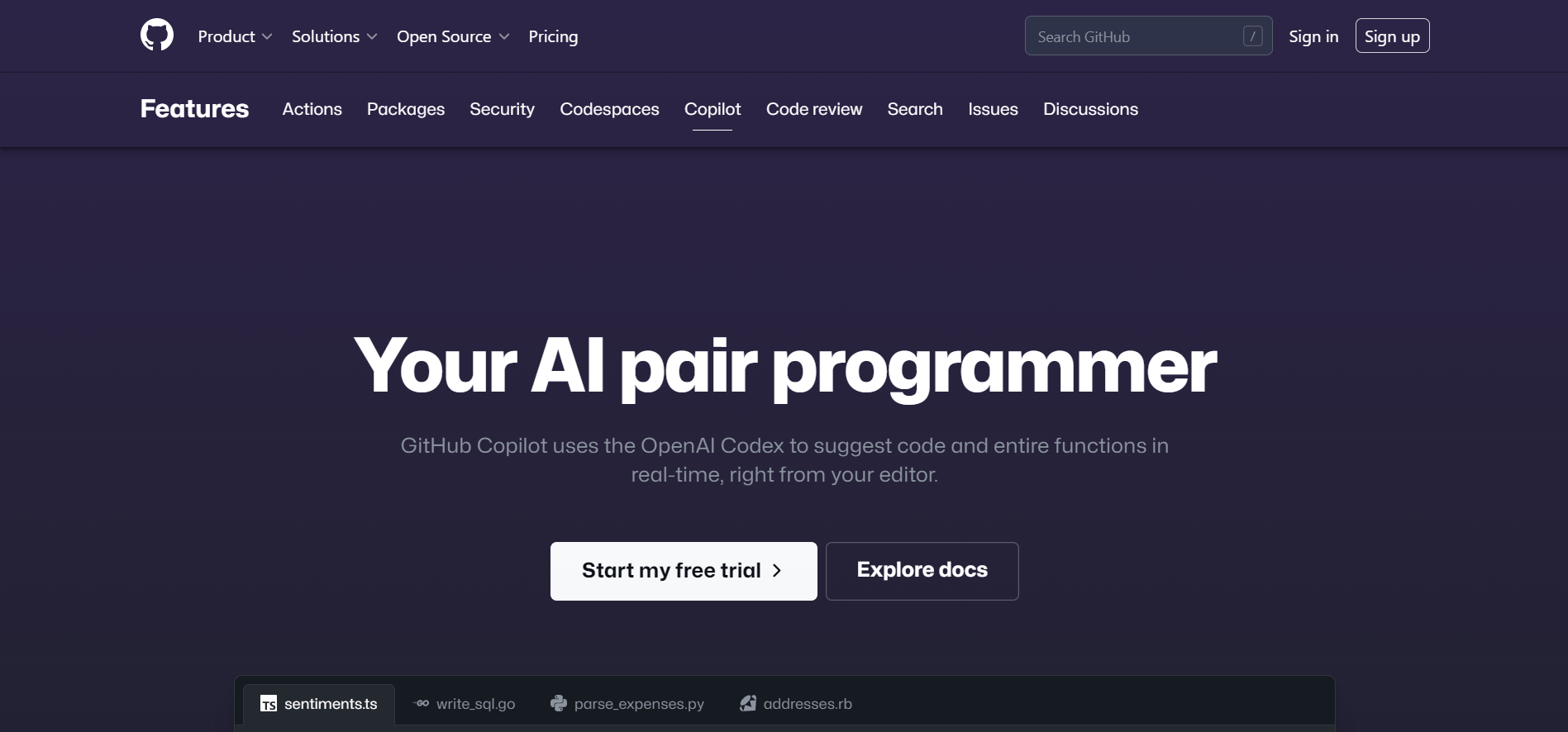
Этот инструмент для создания кода на базе искусственного интеллекта (AI) можно назвать умным помощником или напарником разработчика. GitHub Copilot предлагает подсказки для написания программного кода в режиме реального времени прямо в окне вашего привычного редактора. В основе расширения — технология OpenAI Codex.
После установки плагина GitHub Copilot на свое устройство, вы увидите в редакторе для работы с кодом новую панель под названием «GitHub». Когда вы будете вводить код, здесь будут появляться подсказки от машинного интеллекта. Сервис генерирует предложения по кодированию, основанные на данных из вашего файла, а также файлов, подключенных к нему в вашем репозитории на GitHub.
Чтобы добавить в свой файл нужный фрагмент кода, просто нажмите на него. А нажатие на кнопку «Добавить в файл» добавит в ваш код предлагаемую функцию целиком.

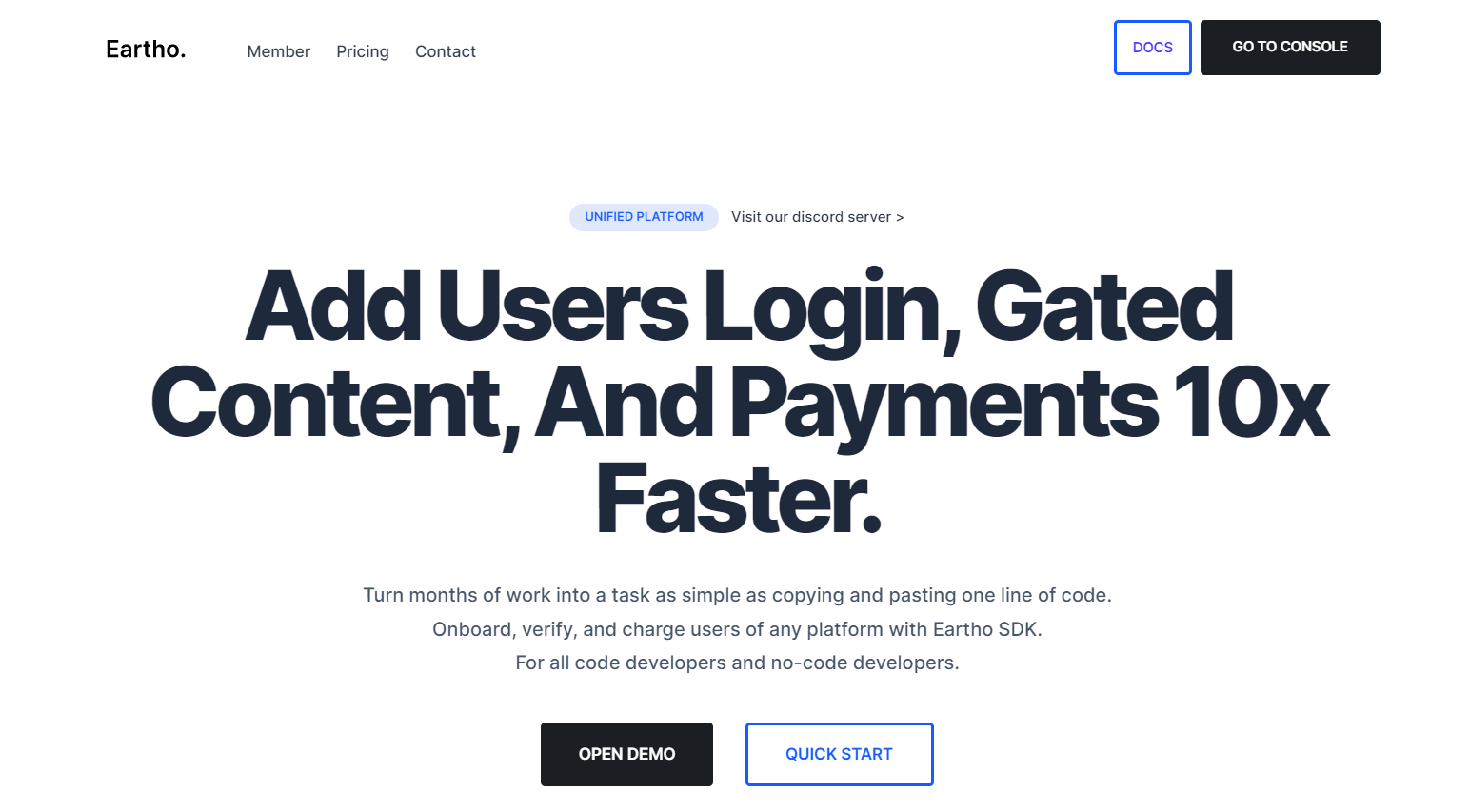
Eartho – это онлайн-инструмент, который позволяет эффективно и с минимальными усилиями решить вопрос аутентификации и доступа к программному продукту различных категорий пользователей. Решение основано на идее «точек доступа» и требует для внедрения добавить в код всего несколько дополнительных строчек.
Eartho позволяет генерировать бесплатные страницы или страницы входа, куда могут заходить все пользователи, а также отдельные «точки доступа» для владельцев платных аккаунтов или пакетов услуг. Все остальное, включая контроль логинов, токенов, платежей, серверную часть и интерфейс Eartho берет на себя.

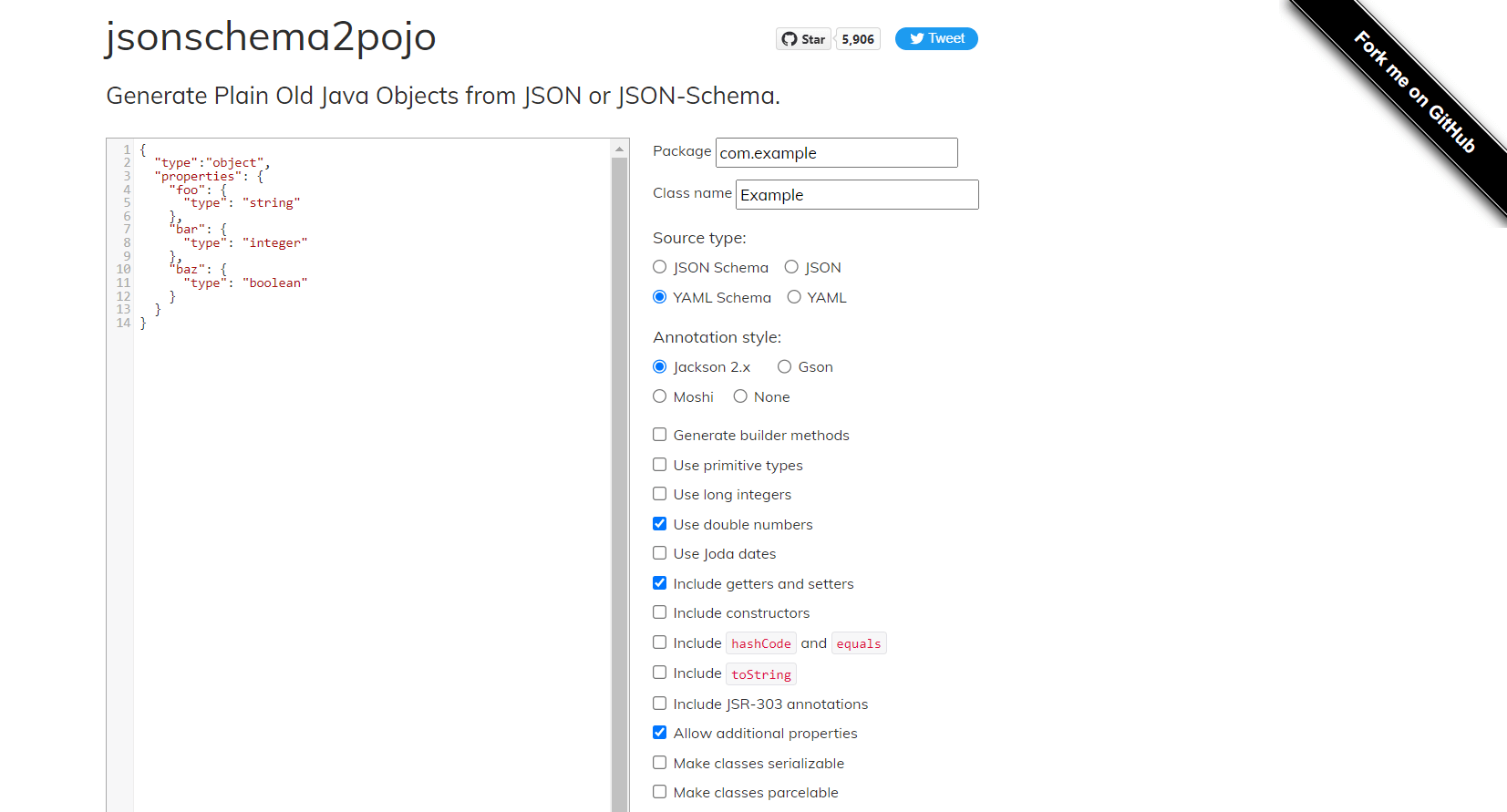
Метод «JSON to Class» преобразует данные из формата Object (JSON) в соответствующий класс программного кода. Сделать это можно вручную либо посредством различных сервисов, которые легко можно найти в интернете за несколько секунд, например, Jsonschema2pojo или Json2CSharp.
Важный плюс метода JSON to Class в том, что вы можете выполнять типобезопасные объектно-ориентированные манипуляции с данными. Также это упрощает работу с данными из JSON API. Пока не создан сайт, где можно выполнить все преобразования такого типа. Поэтому проще будет ввести в поисковую строку «Json to Java» и выбрать сервис с подходящим функционалом.

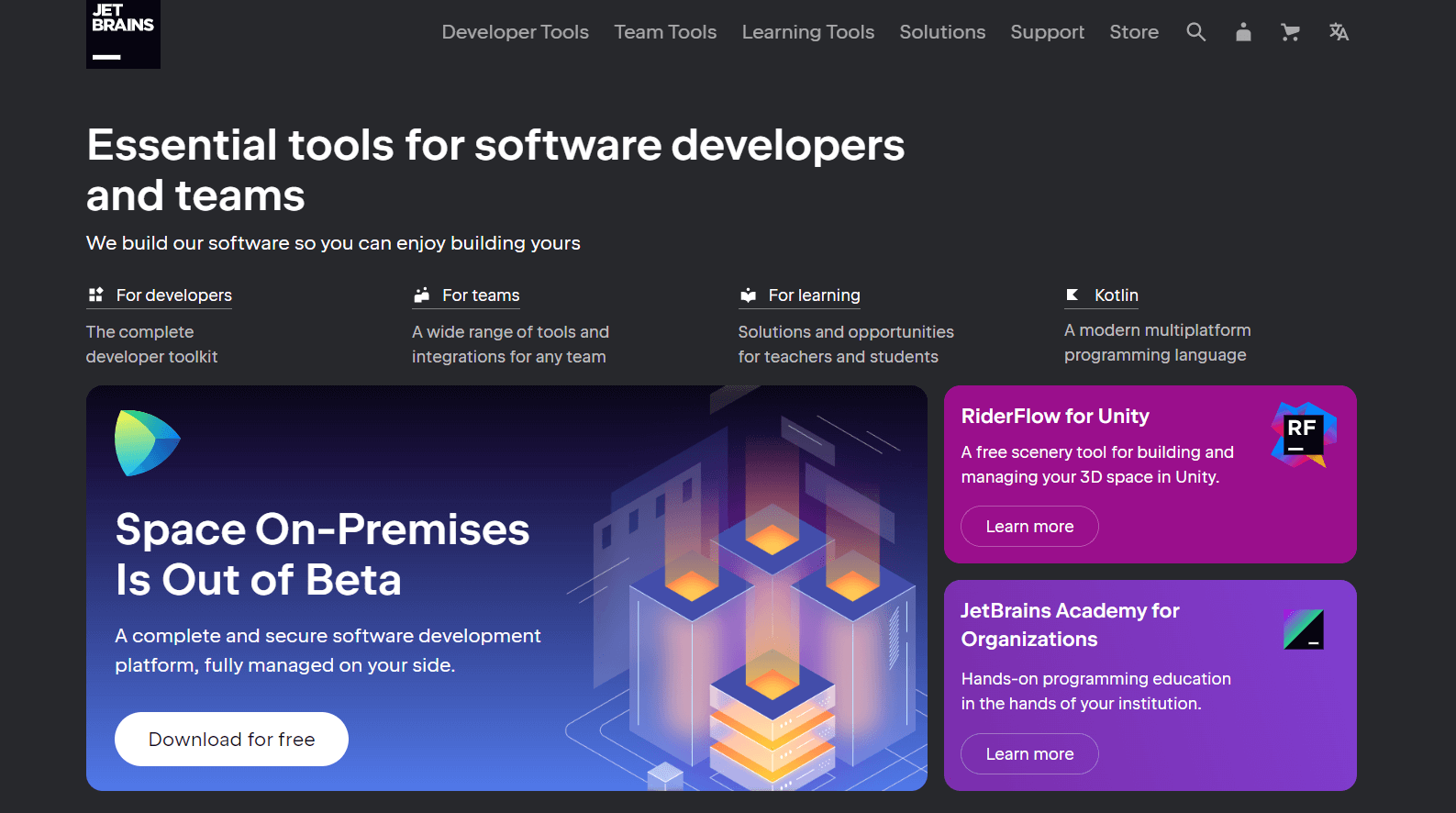
Среди инструментовJetBrains для разработчиков есть сразу несколько IDE, полноценных сред разработки с широким функционалом. Такие решения как WebStorm, GoLand, Fleet и другие уже успели завоевать любовь разработчиков по всему миру. Здесь вы найдете необходимые инструменты для оперативного выполнения как привычных, так и нестандартных рабочих задач. Среды разработки от JetBrains понравятся как начинающим, так и опытным разработчикам. Скажем сразу, это платные продукты, но они существенно экономят ваше время, помогая выполнять работу в среднем на полчаса быстрее обычного.

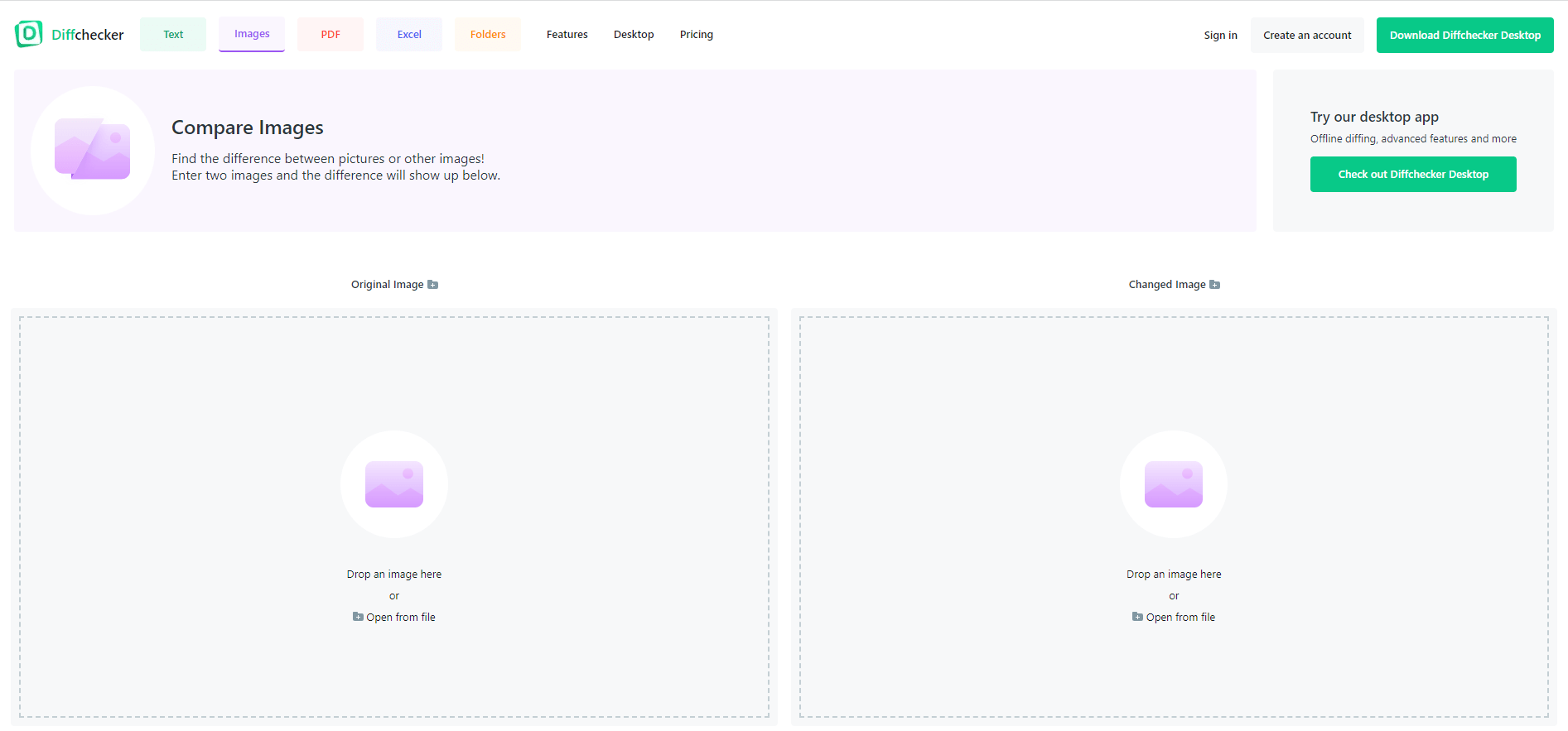
Простой и очень удобный инструмент, позволяющий легко проверить, насколько внешний вид готовых страниц сайта или экранов приложения соответствует исходным дизайн-макетам. Для проверки просто загрузите на странице сервиса Image Difference оба изображения (исходный макет и изображение готового IT-продукта). Программа сразу покажет отличия между картинками, и вы сможете устранить все неточности до отправки задачи на ревью.

Как и в каждом деле, производительность программиста возрастает по мере накопления опыта. Но не менее важно знать и уметь пользоваться продвинутыми сервисами, созданными специально для сокращения времени написания кода. Помните, что умение быстро создавать качественный код — важное конкурентное преимущество любого веб-разработчика на рынке труда.
Улучшить эти необходимые разработчикам скилы и выйти на новый профессиональный уровень вам помогут 5 онлайн-инструментов из этой статьи. Они помогут вам писать код быстро, разборчиво и без ошибок.
Copilot GitHub
Этот инструмент для создания кода на базе искусственного интеллекта (AI) можно назвать умным помощником или напарником разработчика. GitHub Copilot предлагает подсказки для написания программного кода в режиме реального времени прямо в окне вашего привычного редактора. В основе расширения — технология OpenAI Codex.
После установки плагина GitHub Copilot на свое устройство, вы увидите в редакторе для работы с кодом новую панель под названием «GitHub». Когда вы будете вводить код, здесь будут появляться подсказки от машинного интеллекта. Сервис генерирует предложения по кодированию, основанные на данных из вашего файла, а также файлов, подключенных к нему в вашем репозитории на GitHub.
Чтобы добавить в свой файл нужный фрагмент кода, просто нажмите на него. А нажатие на кнопку «Добавить в файл» добавит в ваш код предлагаемую функцию целиком.

Eartho
Eartho – это онлайн-инструмент, который позволяет эффективно и с минимальными усилиями решить вопрос аутентификации и доступа к программному продукту различных категорий пользователей. Решение основано на идее «точек доступа» и требует для внедрения добавить в код всего несколько дополнительных строчек.
Eartho позволяет генерировать бесплатные страницы или страницы входа, куда могут заходить все пользователи, а также отдельные «точки доступа» для владельцев платных аккаунтов или пакетов услуг. Все остальное, включая контроль логинов, токенов, платежей, серверную часть и интерфейс Eartho берет на себя.

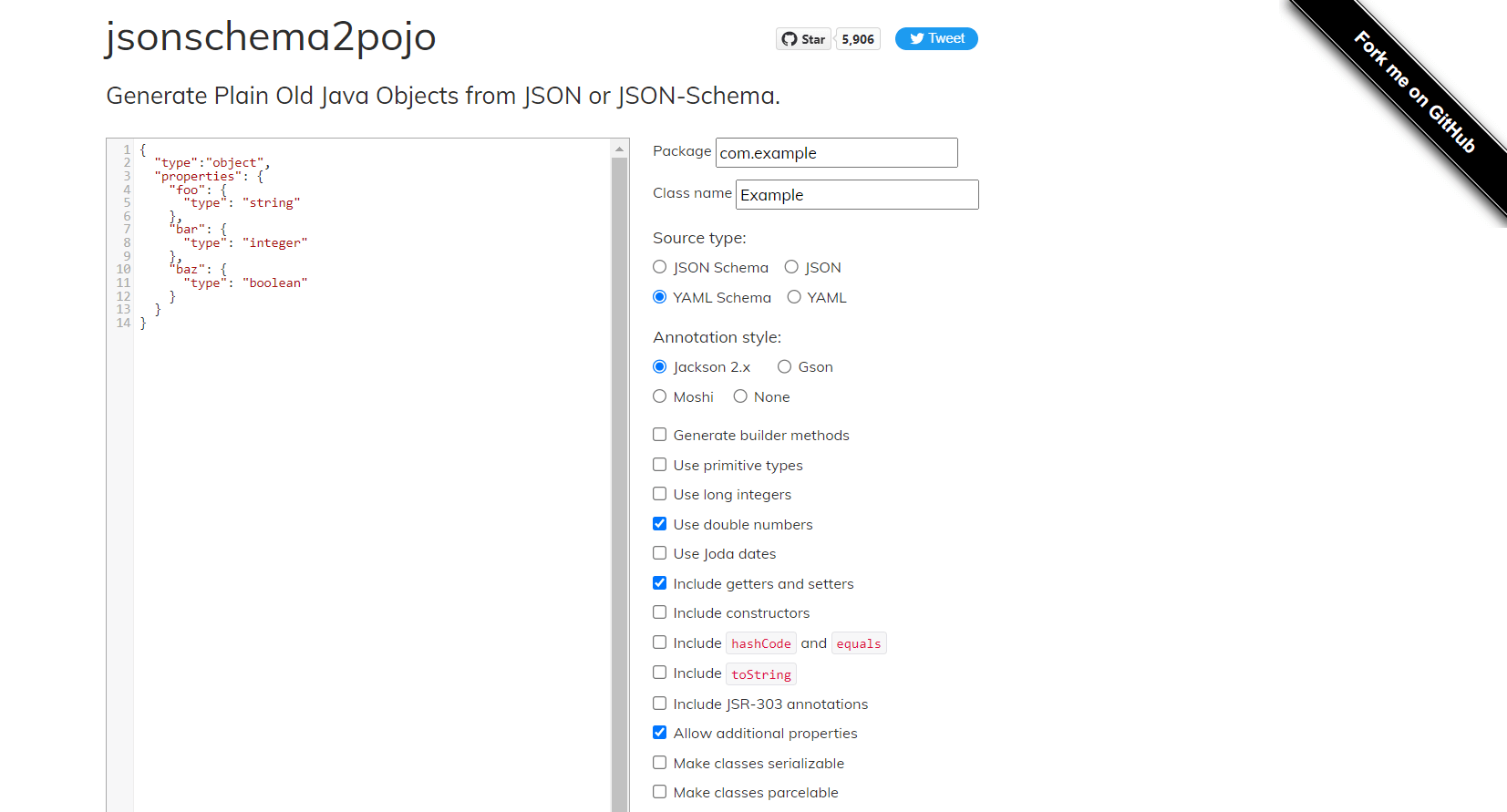
JSON to Class
Метод «JSON to Class» преобразует данные из формата Object (JSON) в соответствующий класс программного кода. Сделать это можно вручную либо посредством различных сервисов, которые легко можно найти в интернете за несколько секунд, например, Jsonschema2pojo или Json2CSharp.
Важный плюс метода JSON to Class в том, что вы можете выполнять типобезопасные объектно-ориентированные манипуляции с данными. Также это упрощает работу с данными из JSON API. Пока не создан сайт, где можно выполнить все преобразования такого типа. Поэтому проще будет ввести в поисковую строку «Json to Java» и выбрать сервис с подходящим функционалом.

JetBrains IDE
Среди инструментов

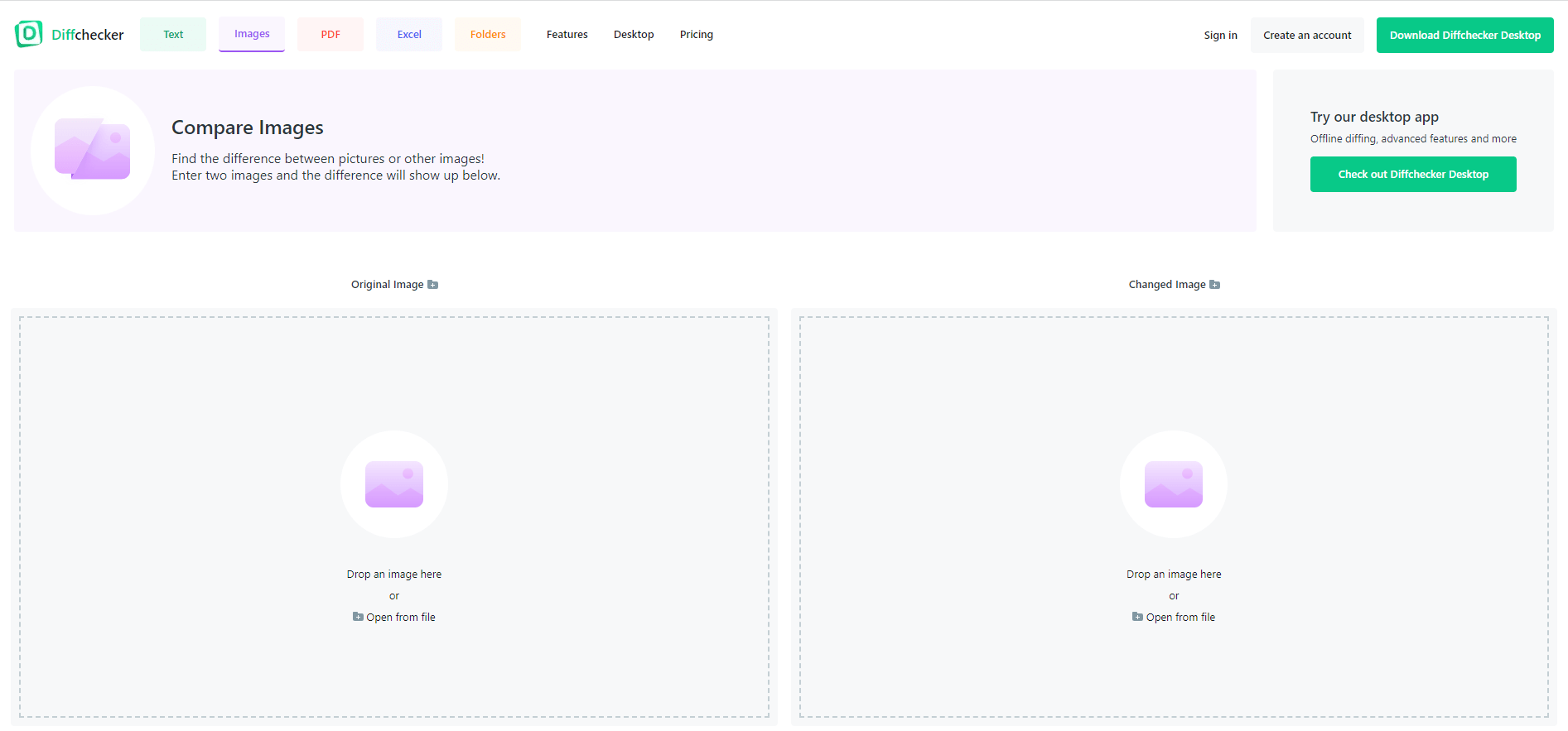
Image Difference
Простой и очень удобный инструмент, позволяющий легко проверить, насколько внешний вид готовых страниц сайта или экранов приложения соответствует исходным дизайн-макетам. Для проверки просто загрузите на странице сервиса Image Difference оба изображения (исходный макет и изображение готового IT-продукта). Программа сразу покажет отличия между картинками, и вы сможете устранить все неточности до отправки задачи на ревью.

Заключение
Как и в каждом деле, производительность программиста возрастает по мере накопления опыта. Но не менее важно знать и уметь пользоваться продвинутыми сервисами, созданными специально для сокращения времени написания кода. Помните, что умение быстро создавать качественный код — важное конкурентное преимущество любого веб-разработчика на рынке труда.

Читайте другие статьи
 Где и как искать работу веб-верстальщиком без опыта
Где и как искать работу веб-верстальщиком без опыта
Рассказываем, как начать карьеру веб-верстальщика без опыта работы. Узнайте, где взять портфолио и на каких ресурсах искать вакансии начинающим специалистам.
Веб-разработка
204609
24 дек. 2021
 Непростые вопросы: JavaScript-собеседование
Непростые вопросы: JavaScript-собеседование
Если вы готовитесь к собеседованию на должность веб-разработчика, наша статья с подборкой сложных вопросов точно поможет вам в подготовке.
Веб-разработка
8146
12 марта 2021
 Как увеличить скорость работы веб-сайта?
Как увеличить скорость работы веб-сайта?
О способах оптимизации сайта для лучшего пользовательского опыта и успешного бизнеса
Веб-разработка
5237
26 марта 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






