10 интересных библиотек JavaScript и CSS
Коллекция полезных ресурсов для веб-разработчиков, заслуживающая особого внимания.
Веб-разработка
7406
1 мая 2020
В программировании библиотеки играют немаловажную роль. Библиотеками называют модули, шаблоны, документацию, конфигурации, классы, используемые программами. То есть готовые решения, которые можно легко внедрить в свой код без необходимости затрачивать время на написание.

Tessaract.js – это мощная библиотека JavaScript для извлечения текста из изображений. Она автоматически определяет положение и ориентацию текста. Библиотека Tessaract.js может распознавать более 60 языков, включая китайский, арабский и русский.

Mailgo – крошечная библиотека, которая автоматически заменяет ссылки «mailto» и «tel» на линки c красивым всплывающим окном, содержащим кнопки, позволяющие напрямую открыть письма в Gmail или Outlook, а телефонные номера в Telegram, Skype или WhatsApp.

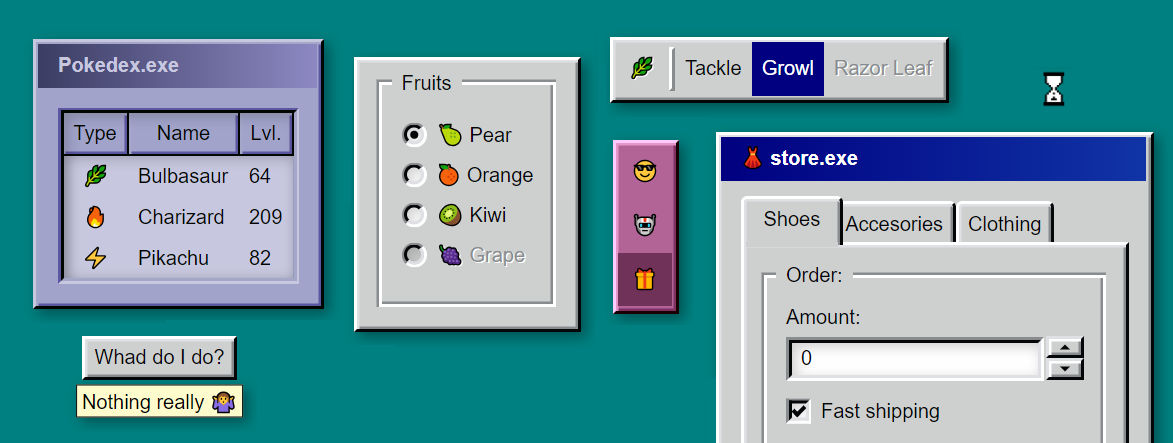
Коллекция из более чем 30 компонентов пользовательского интерфейса в стиле Windows 95 для React-приложений. Включает в себя средства выбора даты, кнопки, значки, ввод форм и множество других полезных элементов в ретростиле.

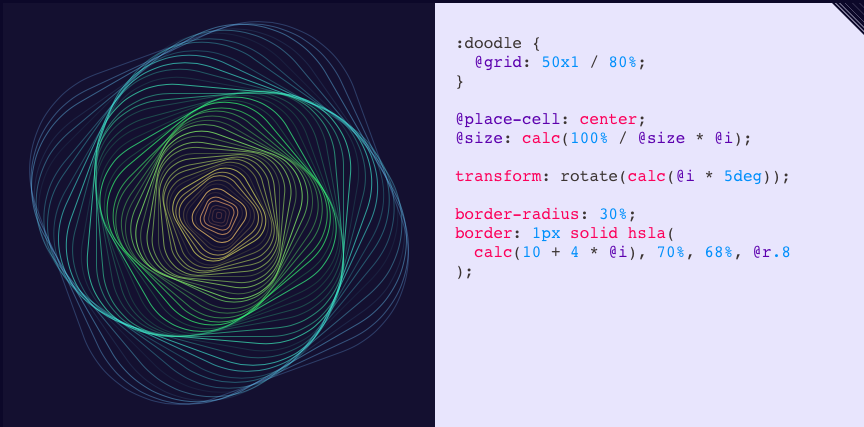
CSS doodle – это веб-компонент для рисования узоров с помощью CSS. Компонент будет генерировать сетку элементов div, которыми можно легко управлять с помощью CSS и создавать графические шаблоны или анимированные графики. Работает на последних версиях Chrome и Safary.

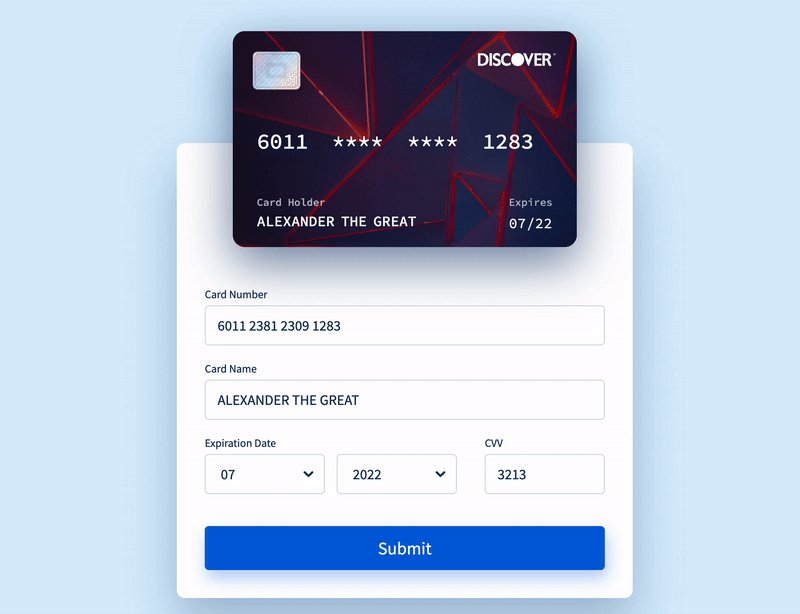
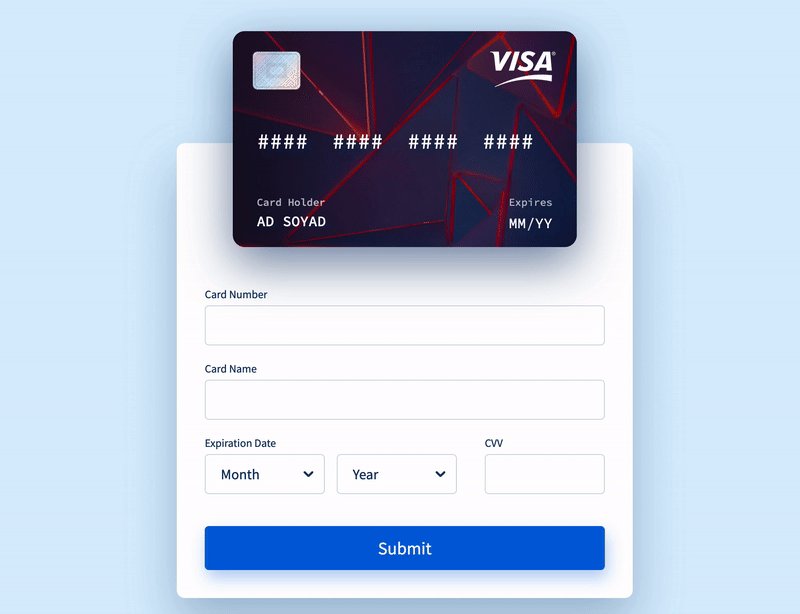
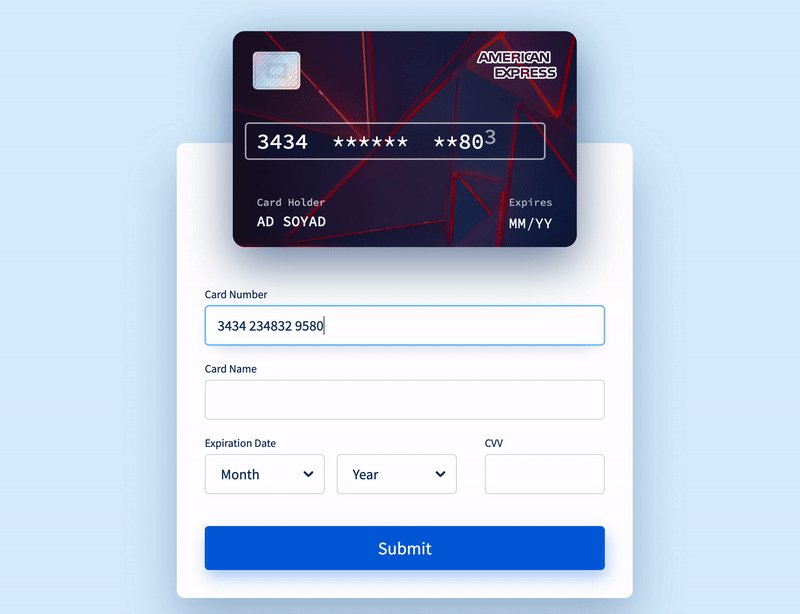
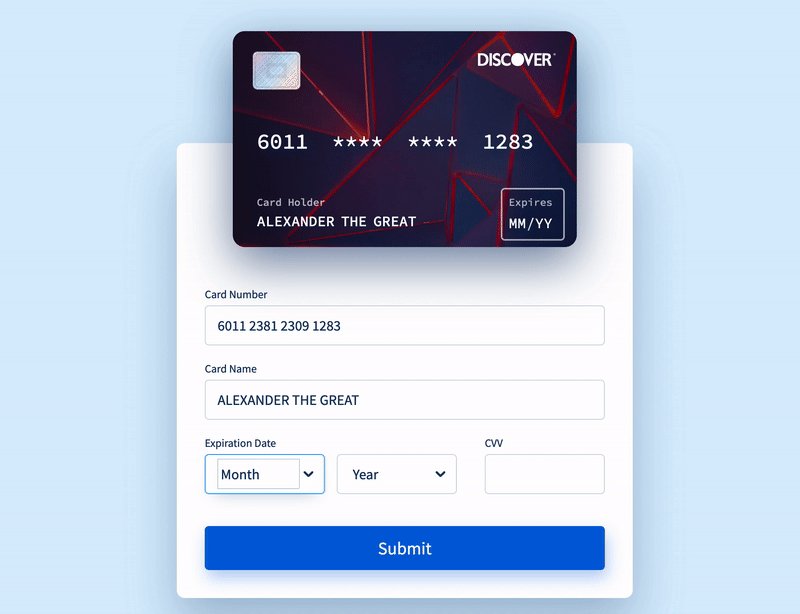
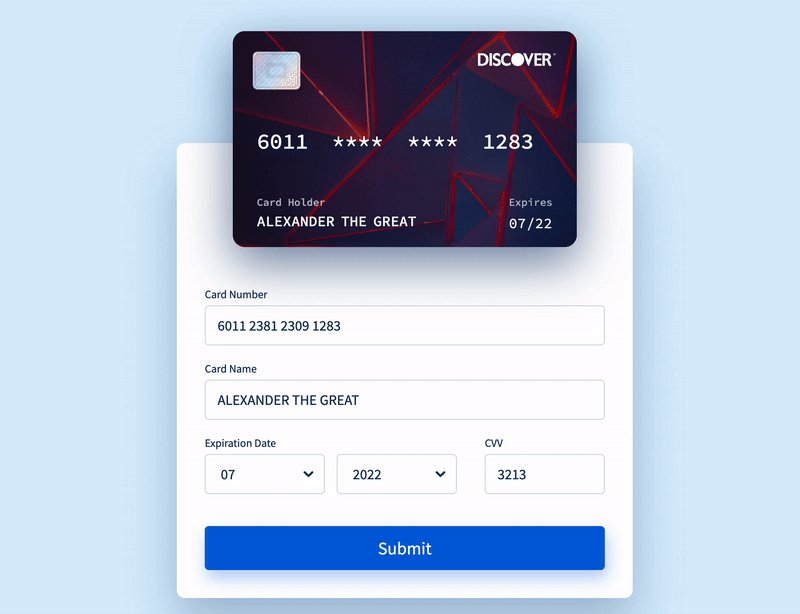
Vue Interactive Paycard, построенная с vuejs, позволяет создать впечатляющую форму кредитной карты, которая будет реагировать на ввод пользователя и оживлять карту в режиме реального времени. Форма имеет совершенно потрясающий дизайн и анимацию, а также очень удобна для пользователей, так как может форматировать числа, проводить проверку и автоматически определять тип кредитки.

Dinero - это библиотека JavaScript для работы с денежными значениями. Имеет хорошо разработанный API, содержащий все методы, которые могут понадобиться для денежных и валютных операций.

Octotree – расширение браузера, которое отображает дерево кода в репозиториях GitHub и значительно улучшает способ просмотра файлов в библиотеках и проектах с открытым исходным кодом. Доступно в Chrome, Firefox, Safari и Opera.

DropCss удаляет все неиспользуемые блоки стилей, повторяющиеся селекторы и многое другое. DropCSS принимает код HTML и CSS в качестве входных данных и возвращает только используемый CSS в качестве выходных. Высоко оптимизирован и исключительно быстр в работе.
QuickChart — это сервис, который генерирует изображения диаграмм из URL. Поскольку эти диаграммы являются простыми изображениями, их очень легко внедрить в нединамические среды, такие как электронная почта, SMS, чаты и тому подобное. Сервис доступен онлайн по ссылке и является прямой заменой API Google Image Charts.
Это набор, содержащий 757 иконок в формате SVG. Иконки совместимы со всеми платформами и их очень легко настроить, например, изменить цвет и размер. Набор полностью бесплатный, не требует JavaScript и потрясающе выглядит на экранах Retina.
Библиотеки, сервисы и расширения являются невероятно полезными инструментами, которые помогают добавить на разрабатываемую веб-страницу мощные функциональные возможности или сделать процесс ее создания проще и лучше.
Какие библиотеки мы подготовили для вас сегодня?

Tessaract.js
Tessaract.js – это мощная библиотека JavaScript для извлечения текста из изображений. Она автоматически определяет положение и ориентацию текста. Библиотека Tessaract.js может распознавать более 60 языков, включая китайский, арабский и русский.

mailgo
Mailgo – крошечная библиотека, которая автоматически заменяет ссылки «mailto» и «tel» на линки c красивым всплывающим окном, содержащим кнопки, позволяющие напрямую открыть письма в Gmail или Outlook, а телефонные номера в Telegram, Skype или WhatsApp.

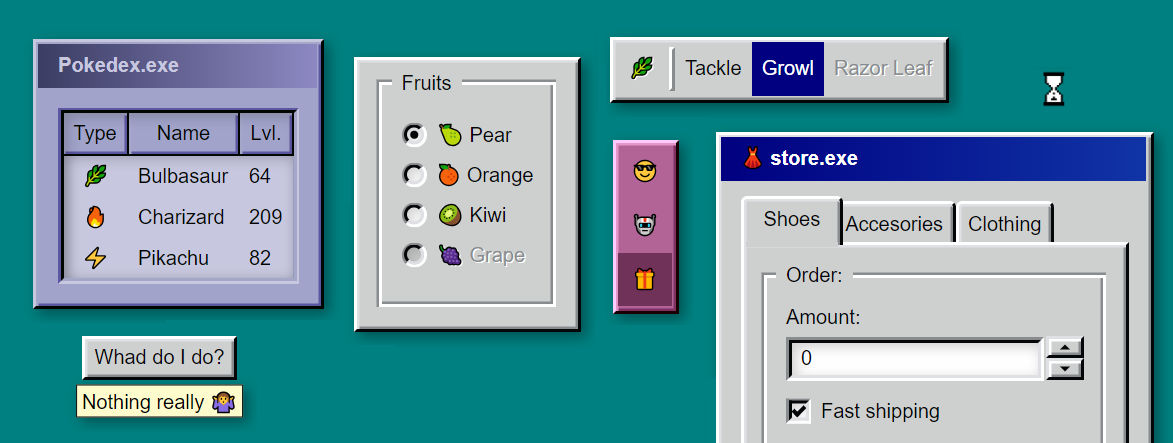
React95
Коллекция из более чем 30 компонентов пользовательского интерфейса в стиле Windows 95 для React-приложений. Включает в себя средства выбора даты, кнопки, значки, ввод форм и множество других полезных элементов в ретростиле.

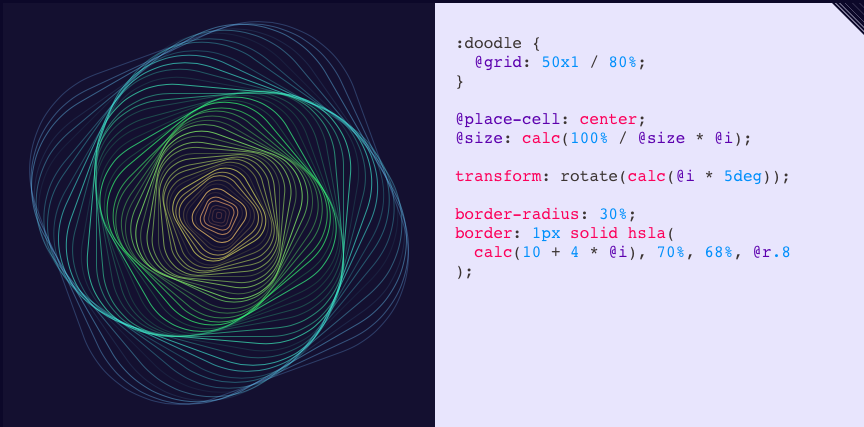
CSS doodle
CSS doodle – это веб-компонент для рисования узоров с помощью CSS. Компонент будет генерировать сетку элементов div, которыми можно легко управлять с помощью CSS и создавать графические шаблоны или анимированные графики. Работает на последних версиях Chrome и Safary.

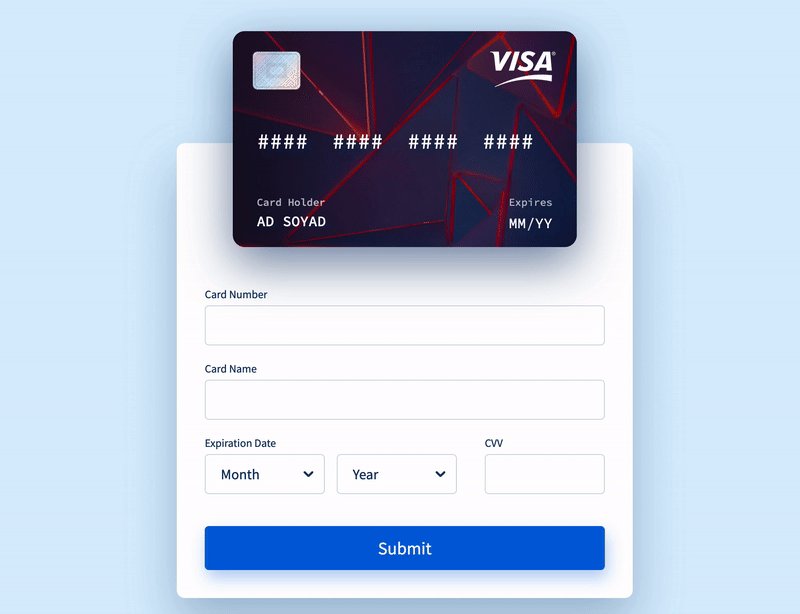
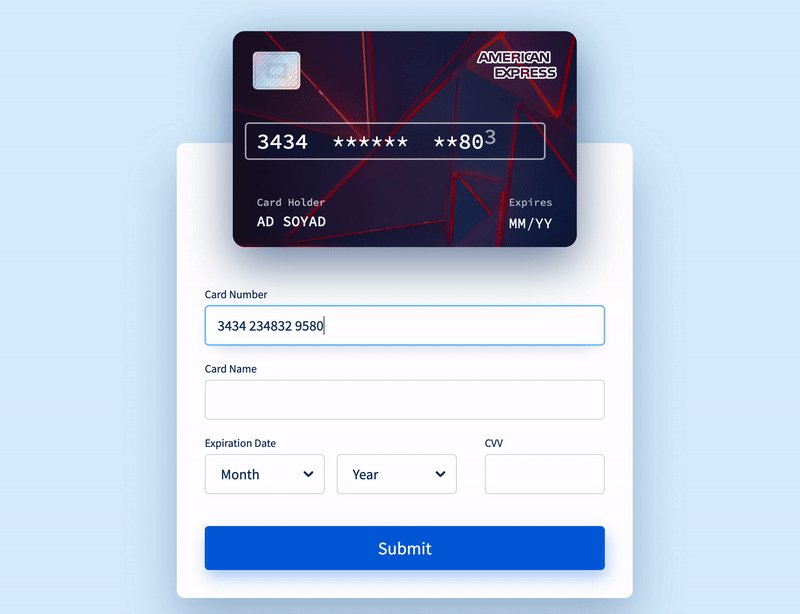
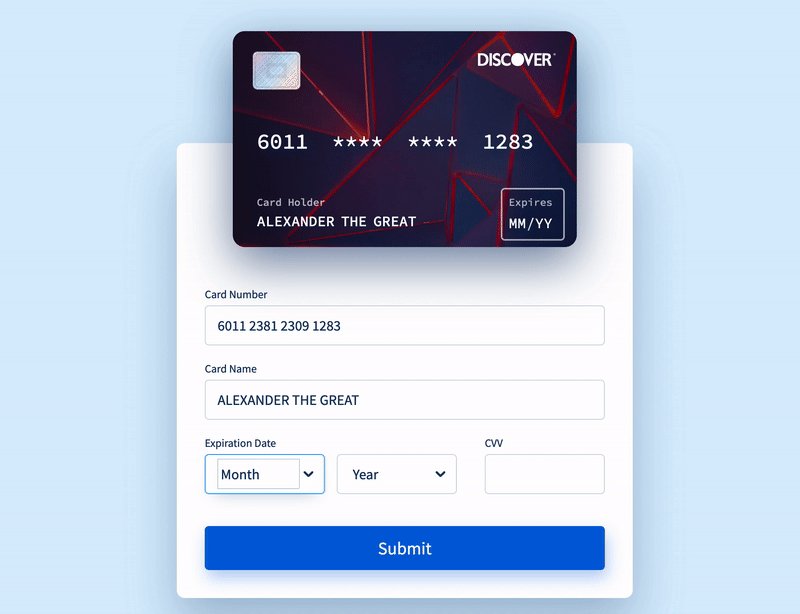
Vue Interactive Paycard
Vue Interactive Paycard, построенная с vuejs, позволяет создать впечатляющую форму кредитной карты, которая будет реагировать на ввод пользователя и оживлять карту в режиме реального времени. Форма имеет совершенно потрясающий дизайн и анимацию, а также очень удобна для пользователей, так как может форматировать числа, проводить проверку и автоматически определять тип кредитки.

Dinero.js
Dinero - это библиотека JavaScript для работы с денежными значениями. Имеет хорошо разработанный API, содержащий все методы, которые могут понадобиться для денежных и валютных операций.

Octotree
Octotree – расширение браузера, которое отображает дерево кода в репозиториях GitHub и значительно улучшает способ просмотра файлов в библиотеках и проектах с открытым исходным кодом. Доступно в Chrome, Firefox, Safari и Opera.

DropCSS
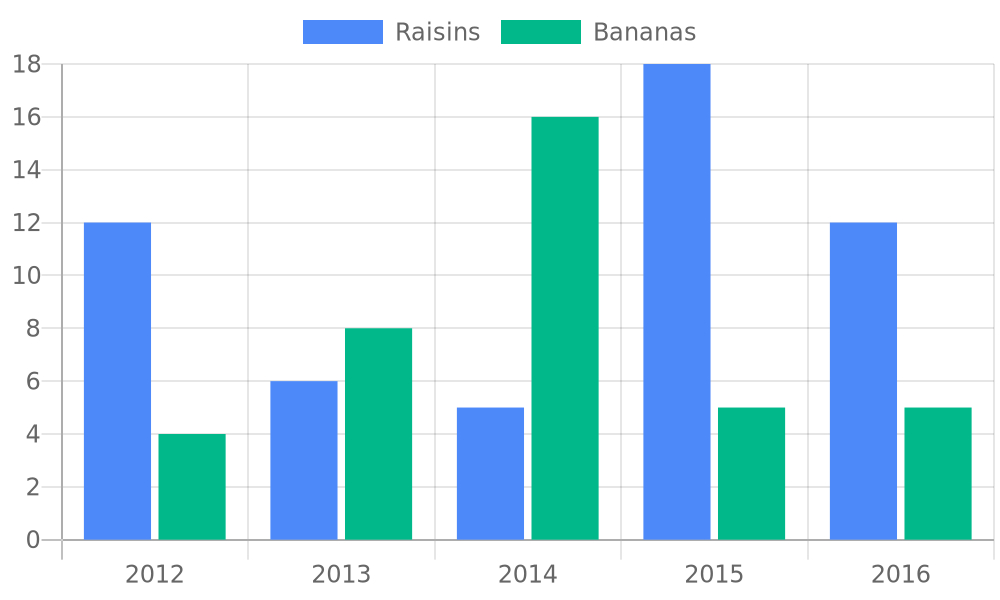
QuickChart
QuickChart — это сервис, который генерирует изображения диаграмм из URL. Поскольку эти диаграммы являются простыми изображениями, их очень легко внедрить в нединамические среды, такие как электронная почта, SMS, чаты и тому подобное. Сервис доступен онлайн по ссылке и является прямой заменой API Google Image Charts.
Fork Awesome
Это набор, содержащий 757 иконок в формате SVG. Иконки совместимы со всеми платформами и их очень легко настроить, например, изменить цвет и размер. Набор полностью бесплатный, не требует JavaScript и потрясающе выглядит на экранах Retina.
Библиотеки, сервисы и расширения являются невероятно полезными инструментами, которые помогают добавить на разрабатываемую веб-страницу мощные функциональные возможности или сделать процесс ее создания проще и лучше.

Читайте другие статьи
 Как подработать Frontend-разработчику: 7 вариантов
Как подработать Frontend-разработчику: 7 вариантов
Узнайте о лучших способах получить дополнительный доход начинающим и опытным разработчикам на Frontend. Семь лучших способов подработать в одной статье.
Веб-разработка
4832
3 сент. 2024
 Почему разработчику не стоит перерабатывать?
Почему разработчику не стоит перерабатывать?
Вы недавно устроились на работу, взялись за новый проект и так захвачены им, что трудитесь даже по вечерам или в выходные? Или вы задерживаетесь, чтобы произвести впечатление на начальство? Узнайте, почему это плохая идея в обоих случаях.
Веб-разработка
3549
25 окт. 2022
 Как 7 строк кода превратились в богатейшую империю
Как 7 строк кода превратились в богатейшую империю
Два ирландских брата еще раз доказали всему миру, что все гениальное – просто. В возрасте 20 лет они смогли переиграть финансовую индустрию с помощью семи строк кода.
Веб-разработка
5692
1 сент. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!