
Язык JavaScript: что это и для чего?
В этой статье вы узнаете о самом популярном языке программирования, который оживляет веб-страницы.
Веб-разработка
7589
30 июня 2020
JavaScript — это кроссплатформенный объектно-ориентированный язык сценариев, используемый для создания интерактивных веб-страниц (например, использование сложной анимации, создание нажимаемых кнопок, всплывающего меню и т. п.). Программы на этом языке называются скриптами. Они могут быть написаны прямо в HTML веб-страницы и запускаться автоматически при ее загрузке.

Изначально у языка JavaScript было другое имя – «LiveScript», но его решили поменять, поскольку в то время Java был очень популярным, а позиционирование нового языка как «младшего брата» Java сыграло только на руку.
Однако по мере развития JavaScript стал полностью независимым языком с собственной спецификацией ECMAScript, и теперь не имеет никакого отношения к Java.
JavaScript – это самый удобный инструмент для создания интерфейсов в браузере. И вот почему:
JavaScript в браузере может делать все, что связано с манипулированием веб-страницей, взаимодействием с пользователем и веб-сервером. Например:
О нет. Это совершенно разные языки, созданные разными командами для разных задач. Сходство в именах связано лишь с маркетинговым ходом в середине 1990-х годов.

Начать работу с JavaScript легко: все, что нужно – современный веб-браузер, в котором необходимо открыть веб-консоль. Веб-консоль отображает информацию о загруженной в данный момент веб-странице, а также содержит интерпретатор JavaScript.
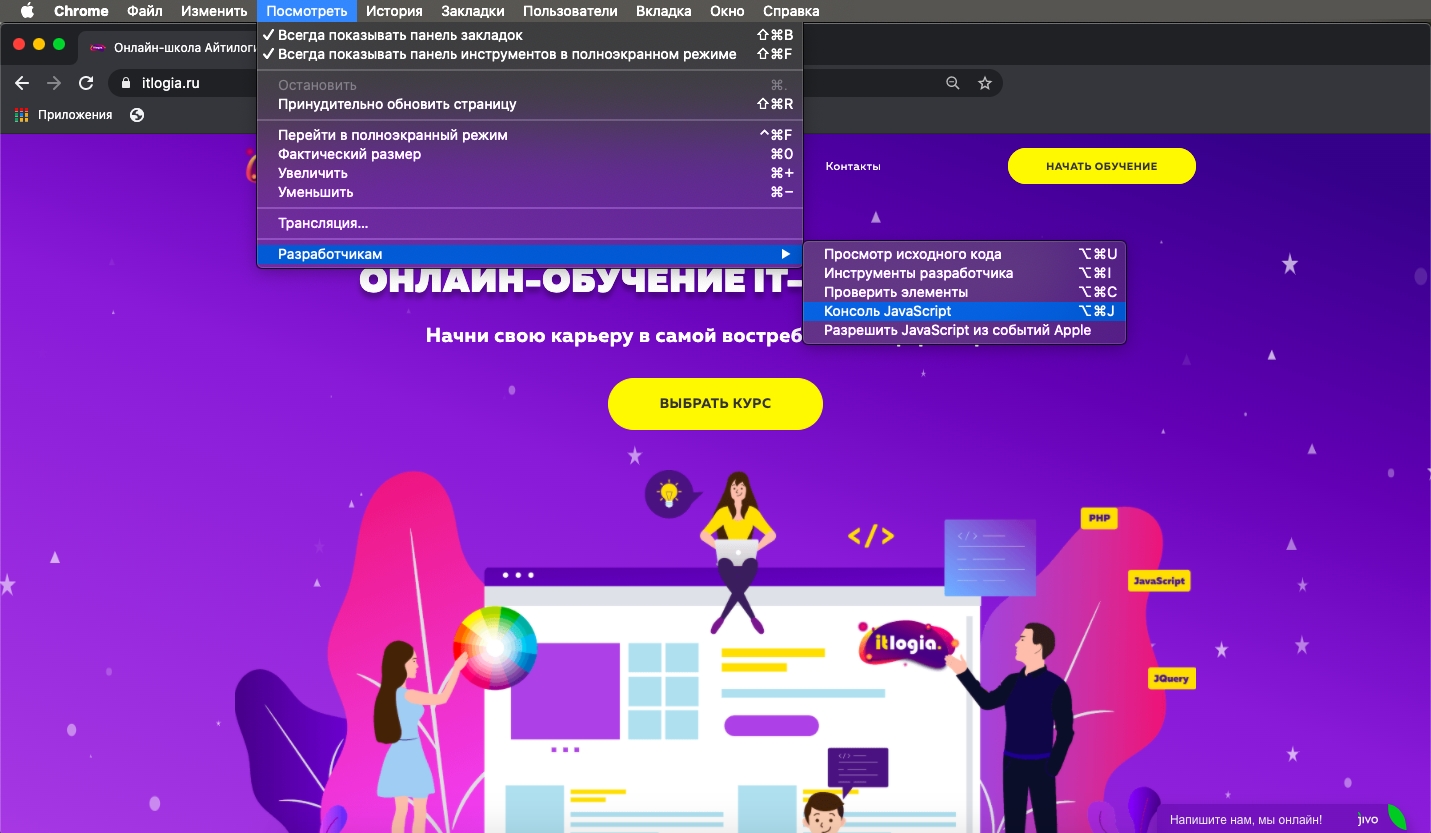
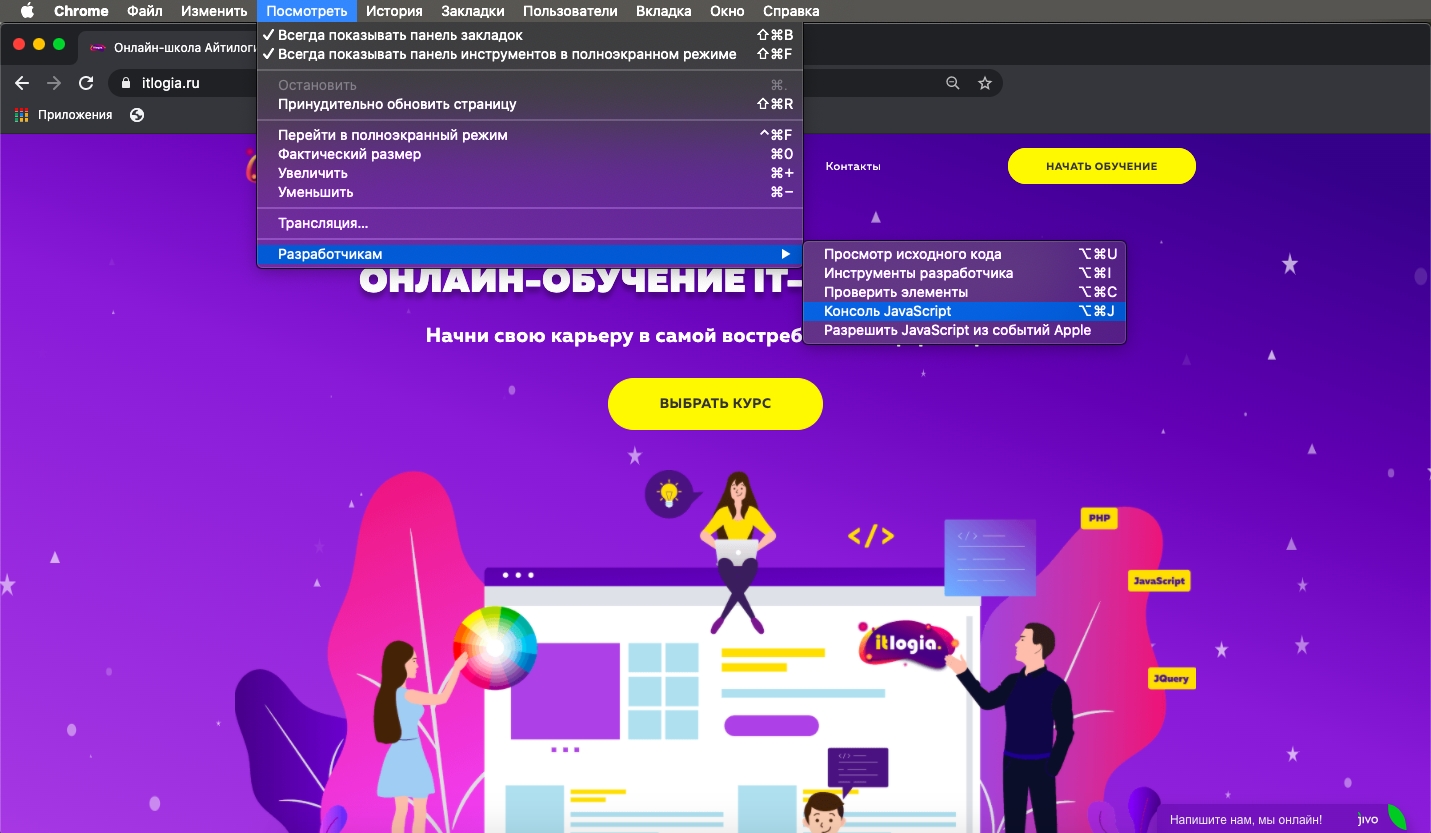
Чтобы открыть веб-консоль, нажмите следующую комбинацию клавиш: Ctrl + Shift + I (в Windows и Linux) и Cmd-Option-J (на Mac). Но также веб-консоль можно открыть, обратившись в меню «Посмотреть» в браузере и выбрать «Разработчик -> Консоль JavaScript».Веб-консоль появится в нижней или боковой части окна браузера. Внизу консоли находится строка, которую вы можете использовать для ввода JavaScript, а вывод отобразится на панели выше.

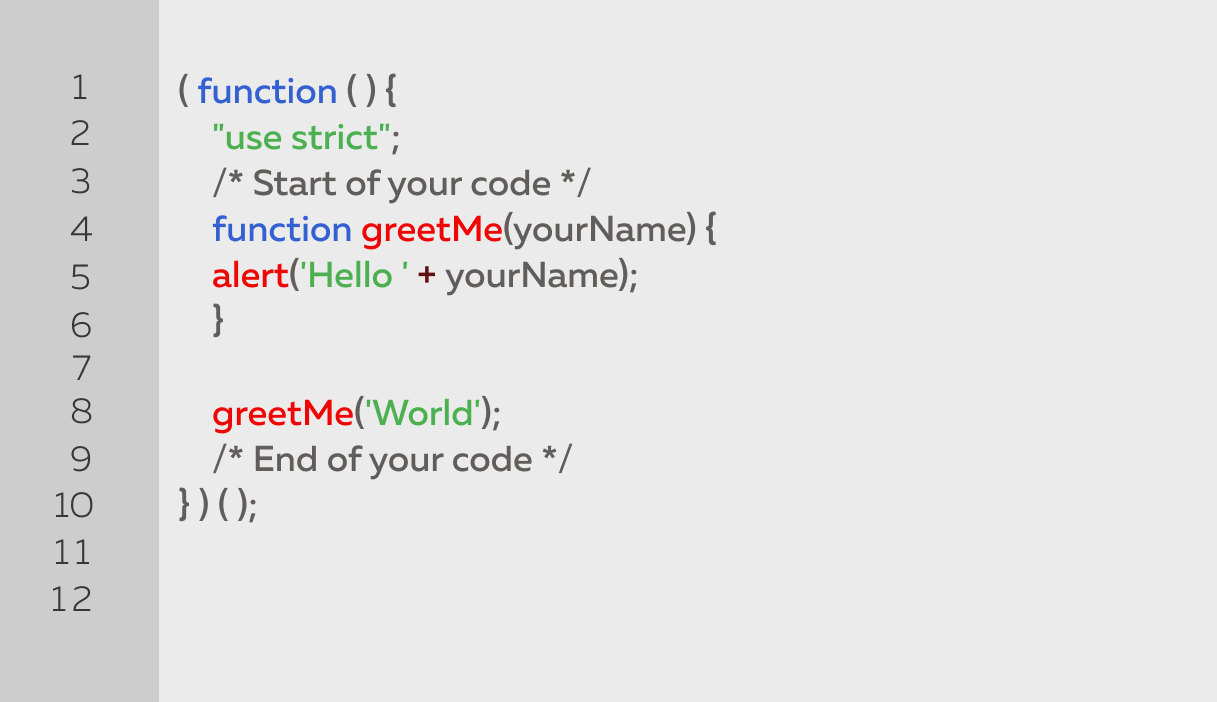
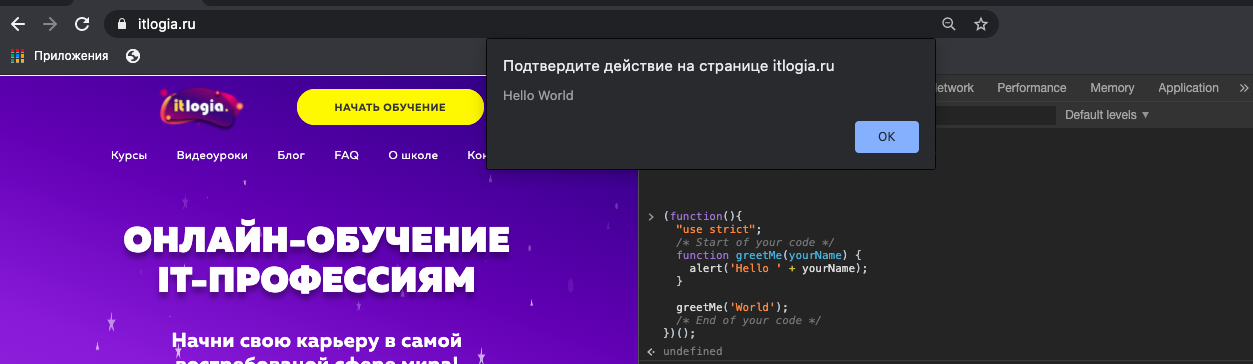
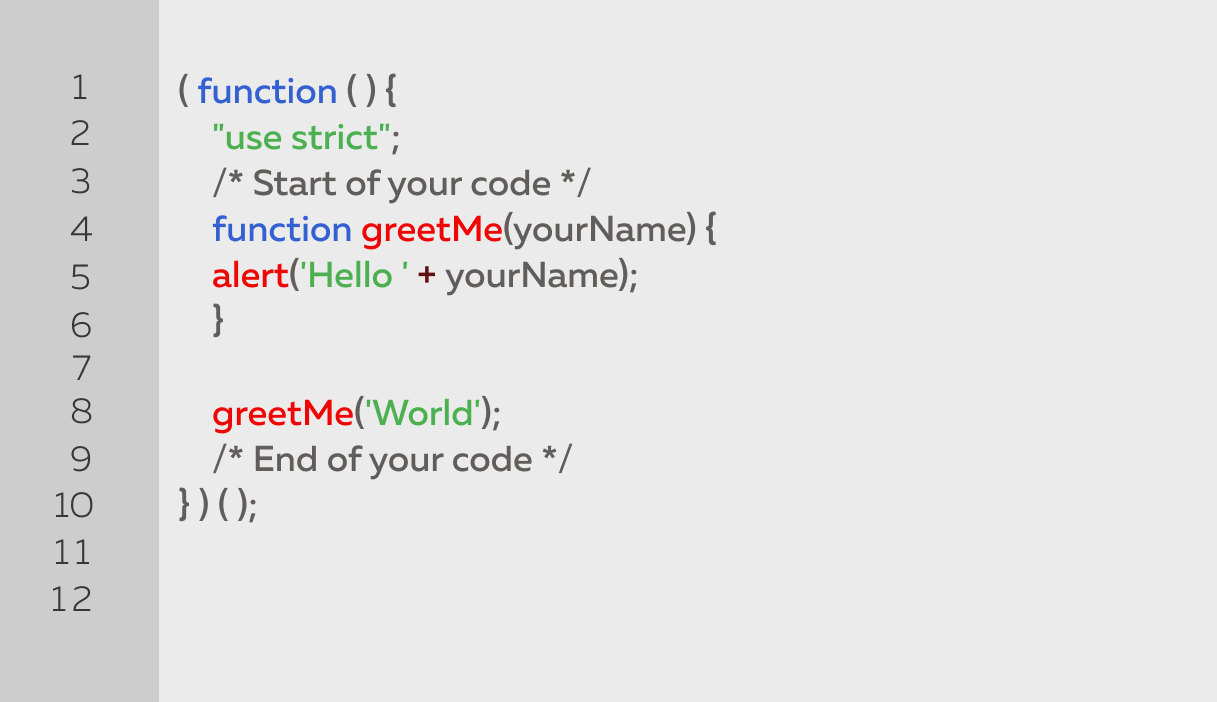
Чтобы начать писать код на JavaScript, откройте веб-консоль и напишите свой первый код JavaScript «Hello world»:

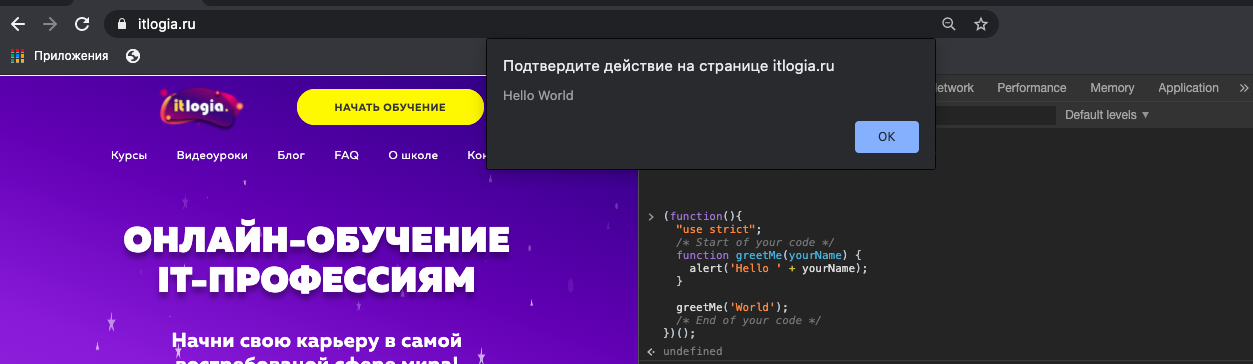
Нажмите Cmd + Enter или Ctrl + Enter (или нажмите кнопку Run), чтобы посмотреть, как код отображается в вашем браузере!

В этой статье вы познакомились с самым популярным и востребованным языком программирования в сфере веб-разработки. JavaScript был придуман специально для создания интерактивных веб-сайтов, которые реагируют на действия пользователей. Однако для создания полноценной веб-страницы одного JavaScript недостаточно. Если вы хотите развиваться в сфере веб-разработки и стать крутым веб-программистом, вам необходимо не только изучать новые технологии и углублять полученные знания, но и постоянно практиковать написание кода.
В онлайн-школе Айтилогия за 4 месяца вы сможете научиться верстать веб-страницы любой сложности, используя HTML, CSS и JavaScript. На курсе «Веб-верстальщик» вы получите все необходимые знания и мощную поддержку от автора Романа Чернова, чтобы устроиться в IT-компанию как junior-специалист, либо начать выполнять заказы на фрилансе. Приходите учиться и освойте одну из самых высокооплачиваемых профессий в 2020 году!

Почему JavaScript?
Изначально у языка JavaScript было другое имя – «LiveScript», но его решили поменять, поскольку в то время Java был очень популярным, а позиционирование нового языка как «младшего брата» Java сыграло только на руку.
Однако по мере развития JavaScript стал полностью независимым языком с собственной спецификацией ECMAScript, и теперь не имеет никакого отношения к Java.
Почему язык JavaScript уникальный?
JavaScript – это самый удобный инструмент для создания интерфейсов в браузере. И вот почему:
- Полностью интегрирован с HTML / CSS.
- Поддерживается всеми основными браузерами и включен в них по умолчанию.
- Позволяет делать приложения не только в браузерах, но и на сервере, на мобильных устройствах и т.п.
Что может делать JavaScript в браузере?
JavaScript в браузере может делать все, что связано с манипулированием веб-страницей, взаимодействием с пользователем и веб-сервером. Например:
- Добавлять новый HTML-код на страницу, изменять существующее содержимое, модифицировать стили.
- Реагировать на действия пользователя, щелчки мыши, перемещения указателя, нажатия клавиш.
- Отправлять сетевые запросы на удалённые сервера, скачивать и загружать файлы.
- Получать и устанавливать куки, задавать вопросы посетителю, показывать сообщения.
- Запоминать данные на стороне клиента («local storage»).
JavaScript и Java – одно и то же?
О нет. Это совершенно разные языки, созданные разными командами для разных задач. Сходство в именах связано лишь с маркетинговым ходом в середине 1990-х годов.
- Java – это скомпилированный язык для создания программного обеспечения.
- JavaScript – язык сценариев для создания динамических веб-страниц, то есть веб-страниц, которые отображают разный контент при каждом просмотре.

Как начать работу?
Начать работу с JavaScript легко: все, что нужно – современный веб-браузер, в котором необходимо открыть веб-консоль. Веб-консоль отображает информацию о загруженной в данный момент веб-странице, а также содержит интерпретатор JavaScript.
Чтобы открыть веб-консоль, нажмите следующую комбинацию клавиш: Ctrl + Shift + I (в Windows и Linux) и Cmd-Option-J (на Mac). Но также веб-консоль можно открыть, обратившись в меню «Посмотреть» в браузере и выбрать «Разработчик -> Консоль JavaScript».Веб-консоль появится в нижней или боковой части окна браузера. Внизу консоли находится строка, которую вы можете использовать для ввода JavaScript, а вывод отобразится на панели выше.

Чтобы начать писать код на JavaScript, откройте веб-консоль и напишите свой первый код JavaScript «Hello world»:

Нажмите Cmd + Enter или Ctrl + Enter (или нажмите кнопку Run), чтобы посмотреть, как код отображается в вашем браузере!

В этой статье вы познакомились с самым популярным и востребованным языком программирования в сфере веб-разработки. JavaScript был придуман специально для создания интерактивных веб-сайтов, которые реагируют на действия пользователей. Однако для создания полноценной веб-страницы одного JavaScript недостаточно. Если вы хотите развиваться в сфере веб-разработки и стать крутым веб-программистом, вам необходимо не только изучать новые технологии и углублять полученные знания, но и постоянно практиковать написание кода.
В онлайн-школе Айтилогия за 4 месяца вы сможете научиться верстать веб-страницы любой сложности, используя HTML, CSS и JavaScript. На курсе «Веб-верстальщик» вы получите все необходимые знания и мощную поддержку от автора Романа Чернова, чтобы устроиться в IT-компанию как junior-специалист, либо начать выполнять заказы на фрилансе. Приходите учиться и освойте одну из самых высокооплачиваемых профессий в 2020 году!

Читайте другие статьи
 5 нестандартных форматов интервью для разработчиков
5 нестандартных форматов интервью для разработчиков
Технические собеседования для веб-разработчиков могут проходить не только в классическом формате вопрос-ответ. Если вы хотите узнать и о других необычных типах интервью, чтобы подготовиться к ним, эта статья для вас.
Веб-разработка
3189
20 авг. 2024
 Где junior разработчику искать первых клиентов?
Где junior разработчику искать первых клиентов?
Мы сделали подборку мест для поиска первых клиентов начинающему веб-разработчику.
Веб-разработка
17924
12 февр. 2021
 Заголовки h1 — h6: в чем отличия и как правильно использовать
Заголовки h1 — h6: в чем отличия и как правильно использовать
Теги h1-h6 играют важную роль в СЕО-оптимизации. Поисковые роботы формируют список топ-ресурсов, сканируя заголовки статей. Из статьи вы узнаете, как работать с заголовками и научитесь их правильному использованию.
Веб-разработка
30850
13 окт. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






