
Как разработчику оформить портфолио в Notion?
Продуманное и разнообразное портфолио — важное преимущество разработчика при поиске работы и заказов на фрилансе. Узнайте, как оформить свои проекты в сильное портфолио с помощью сервиса Notion.
Веб-разработка
10964
15 авг. 2023
Для разработчиков портфолио в Notion — настоящая находка, ведь здесь можно:
Выглядит такое портфолио гораздо привлекательнее, чем профиль в GitHub или GitLab. Поэтому давайте скорее перейдем к практике!
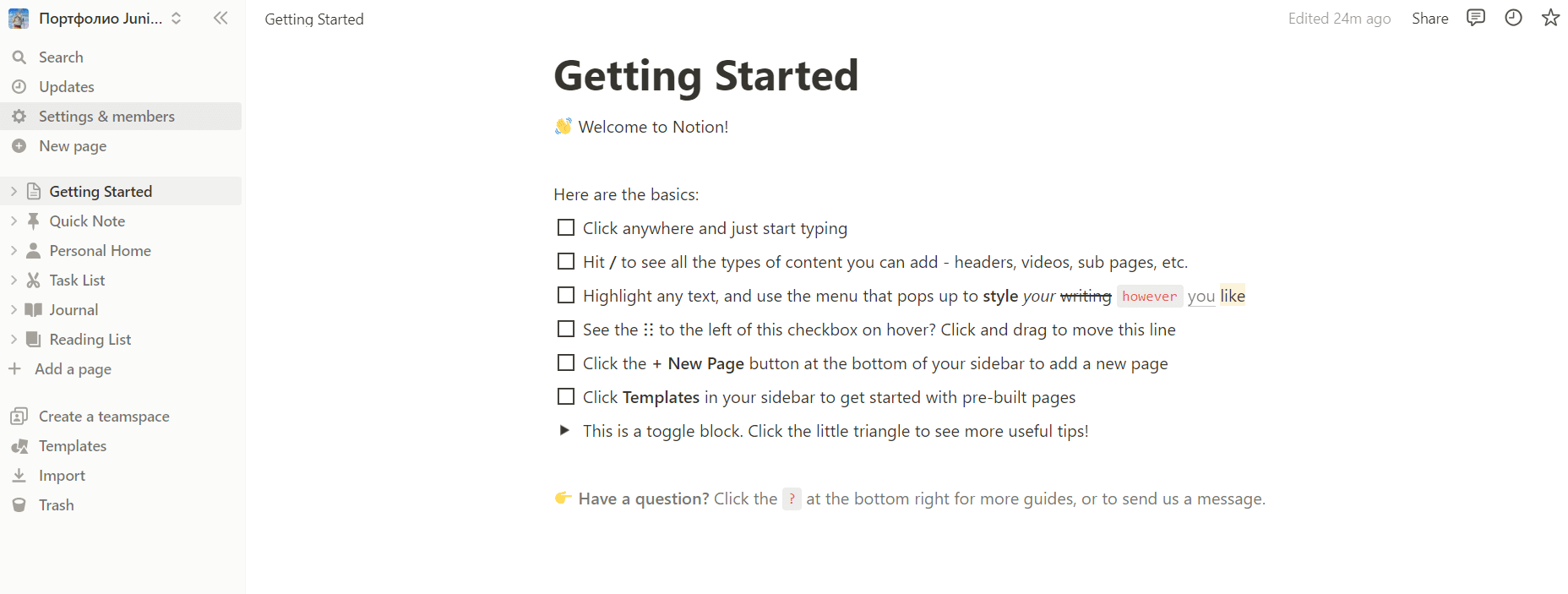
На главной странице notion.so нажмите «Try Notion free», авторизуйтесь и выберите тип аккаунта «For myself», если используете сервис впервые. Это бесплатный вариант со всеми нужными функциями.
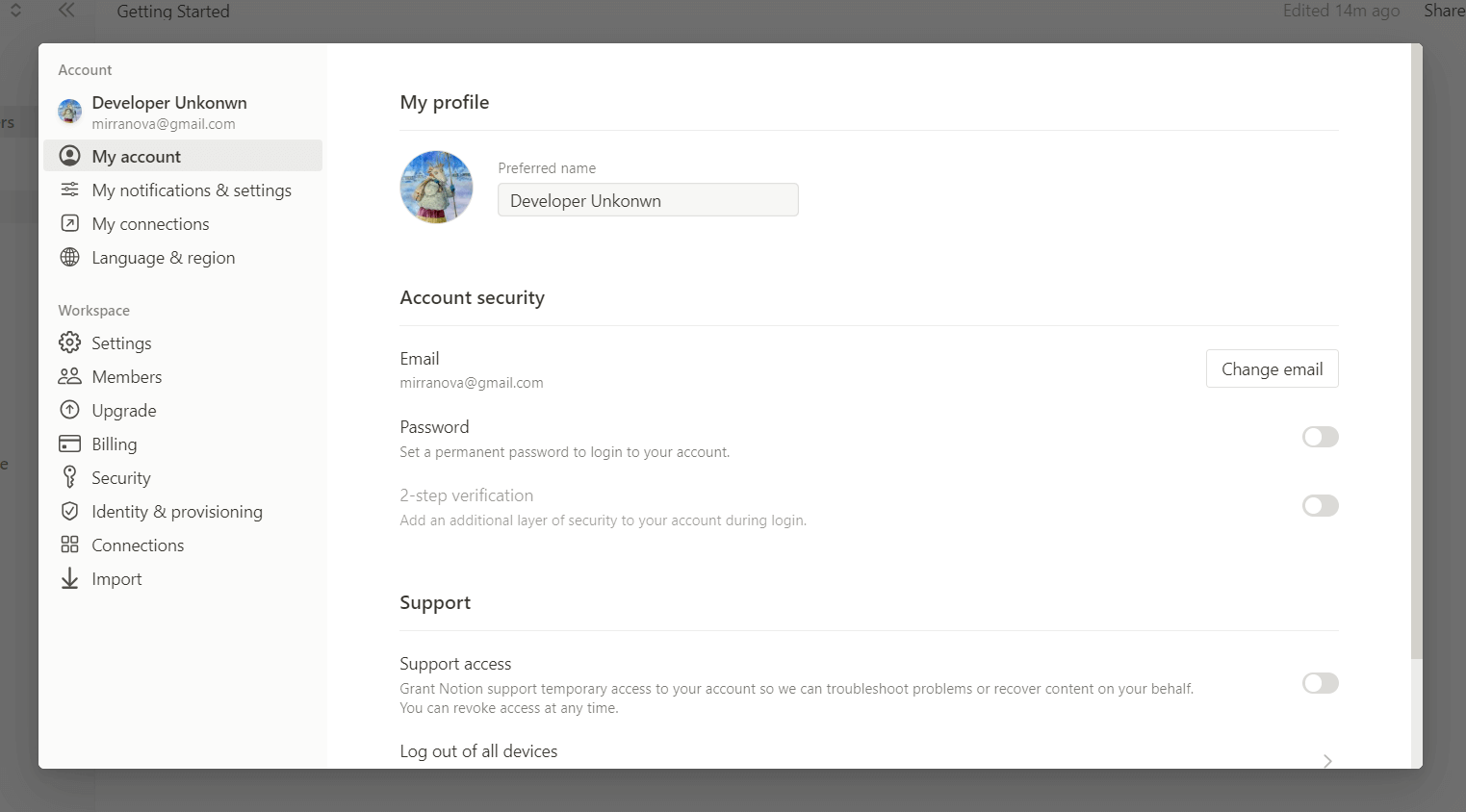
Слева выбираем «Settings and members», проходимся по вкладкам, настраиваем профиль и рабочее пространство:


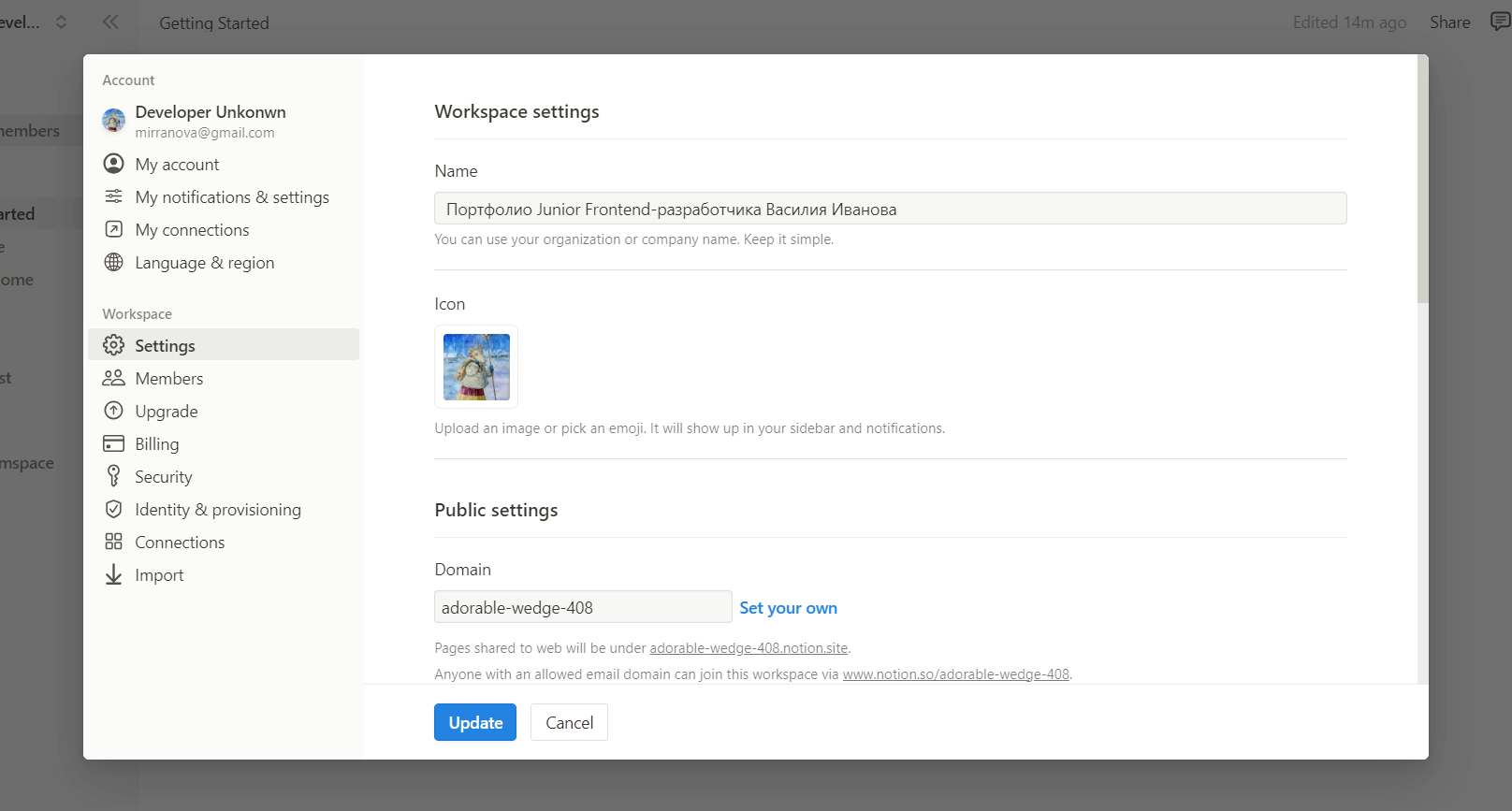
В меню «Settings» блока «Workspace» заполняем поля:

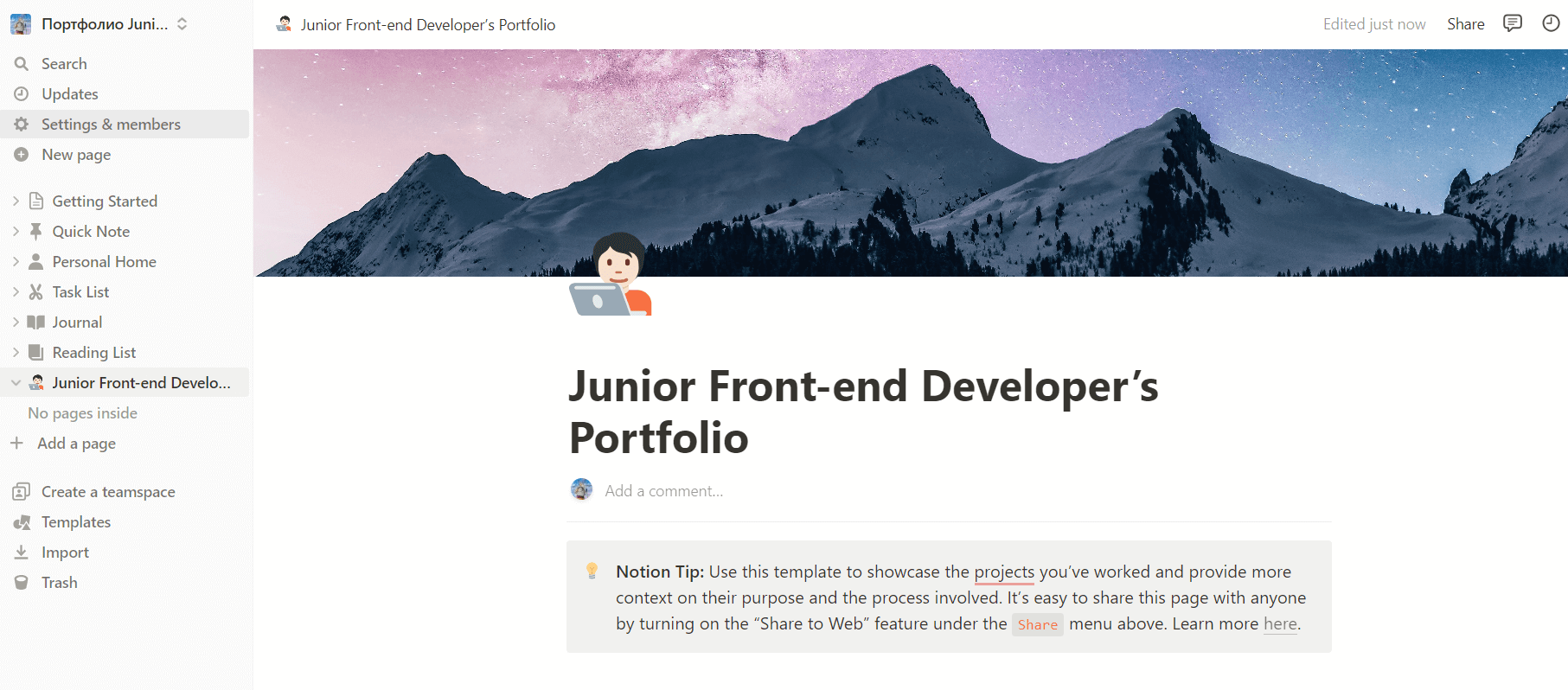
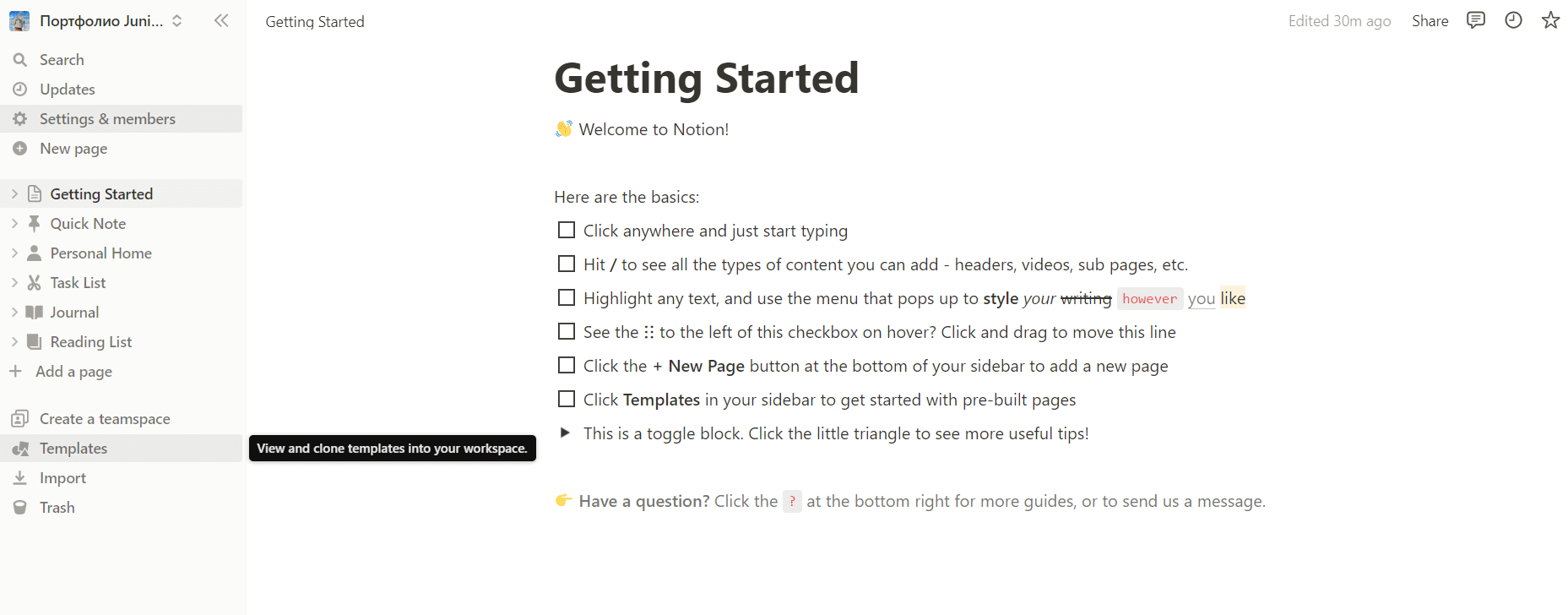
Закончив базовую настройку, добавим страницу-шаблон будущего портфолио:

Пусть вас не смущает «дизайнерское» название странички-шаблона. Чтобы его изменить, наведите курсор на пункт «Design Portfolio», нажмите на «...», выберите «Rename» и введите собственный заголовок.
Сделайте портфолио оригинальным и запоминающимся, настроив:

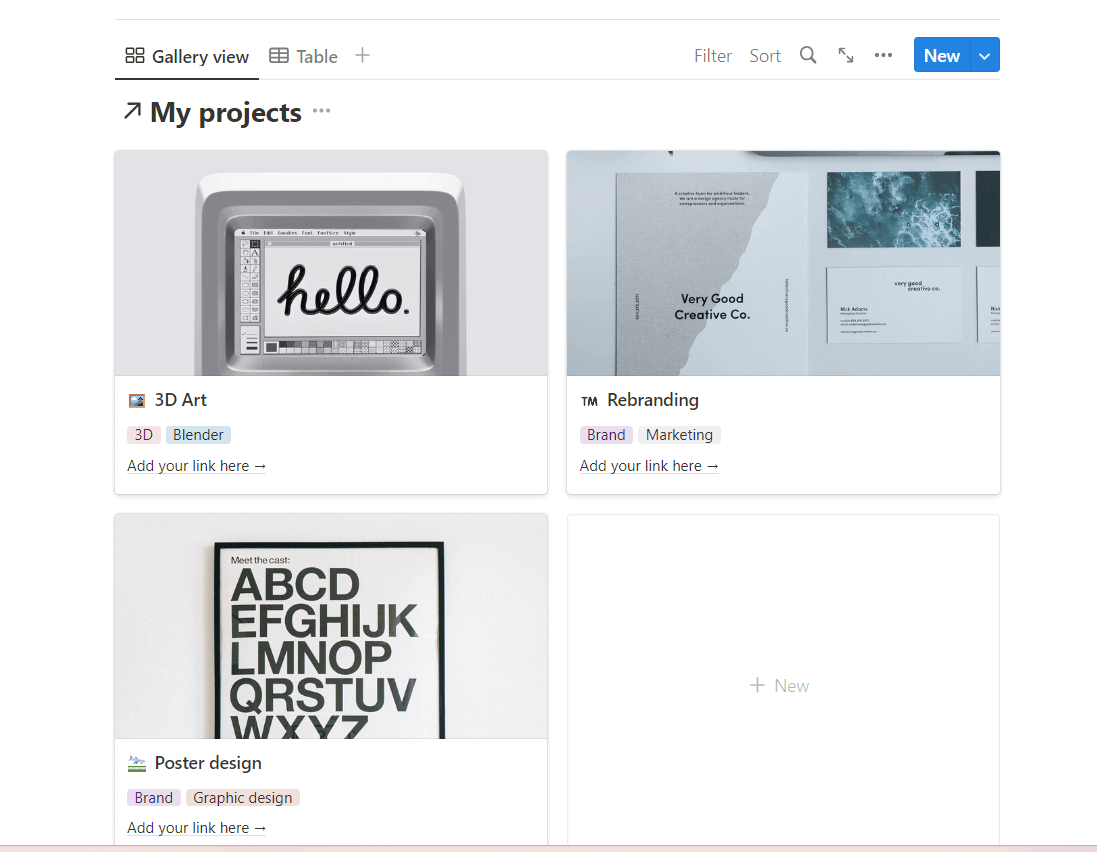
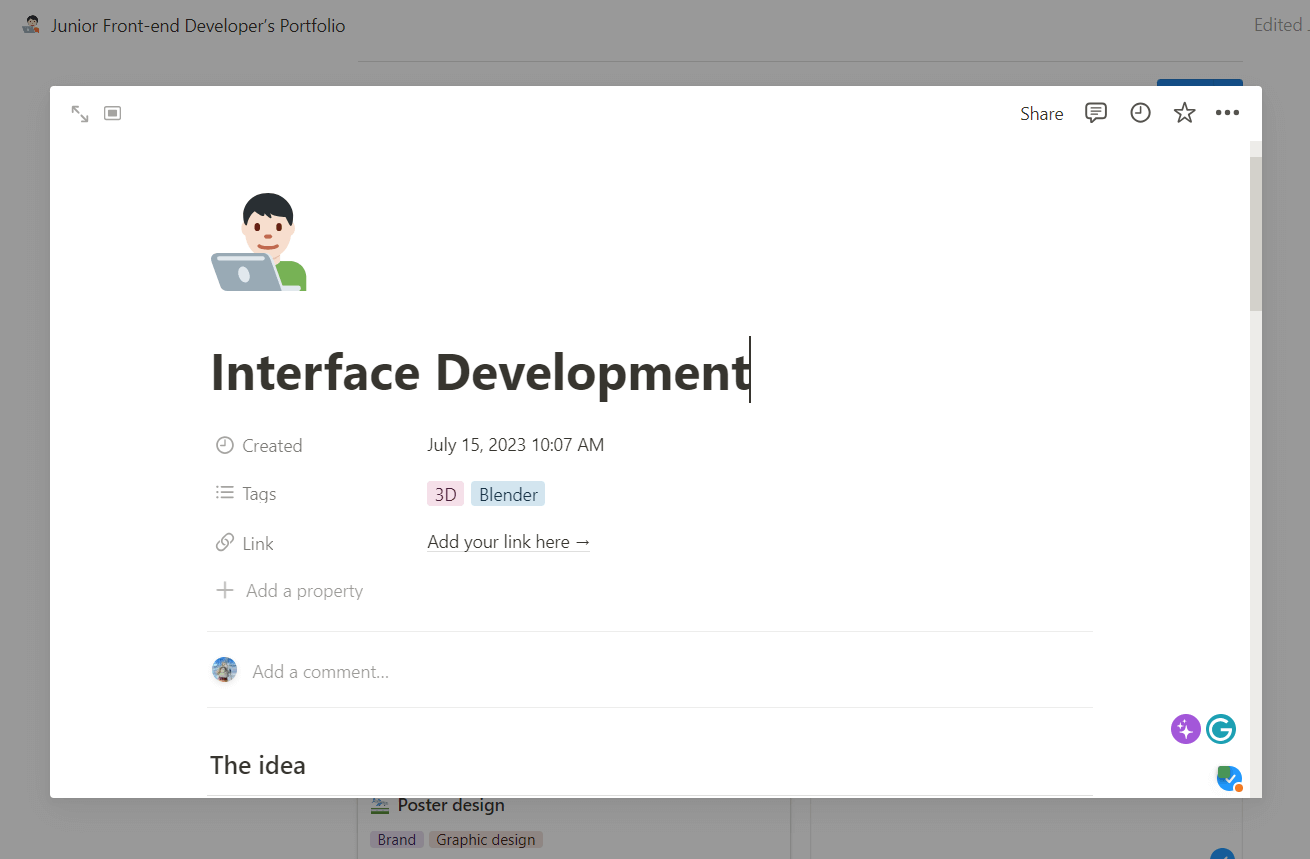
Ключевой момент — настройка галереи проектов. Чтобы приступить к ее оформлению, нажмите на первую карточку блока «My projects» и укажите основные параметры проекта, который хотите показать:


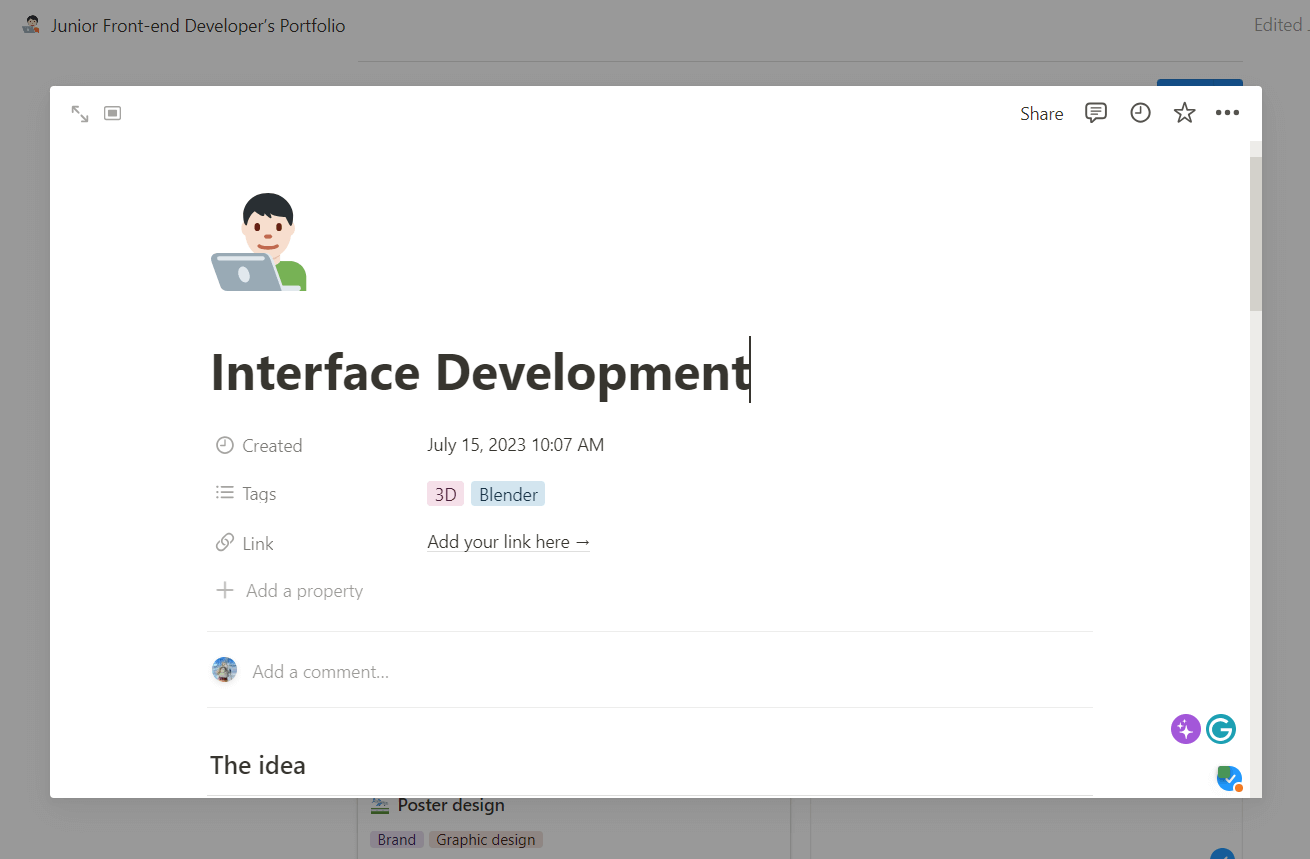
Теперь спуститесь ниже и опишите проект подробно. Шаблон предлагает 3 блока: «The idea», «The process», «The design», но вы можете добавлять новые и удалять лишние блоки, переименовывать и редактировать их содержимое по своему вкусу. Можно вставлять текст, изображения, фрагменты кода, списки, таблицы и другие элементы в любой последовательности. Главное, чтобы в итоге вся информация была четко структурирована и легко воспринималась даже при беглом просмотре.
Обязательно указывайте при оформлении кейсов:
Проделайте то же самое с каждым проектом, который хотите продемонстрировать публике. Теперь остается указать внизу свои контакты и ссылку на резюме. Готово!
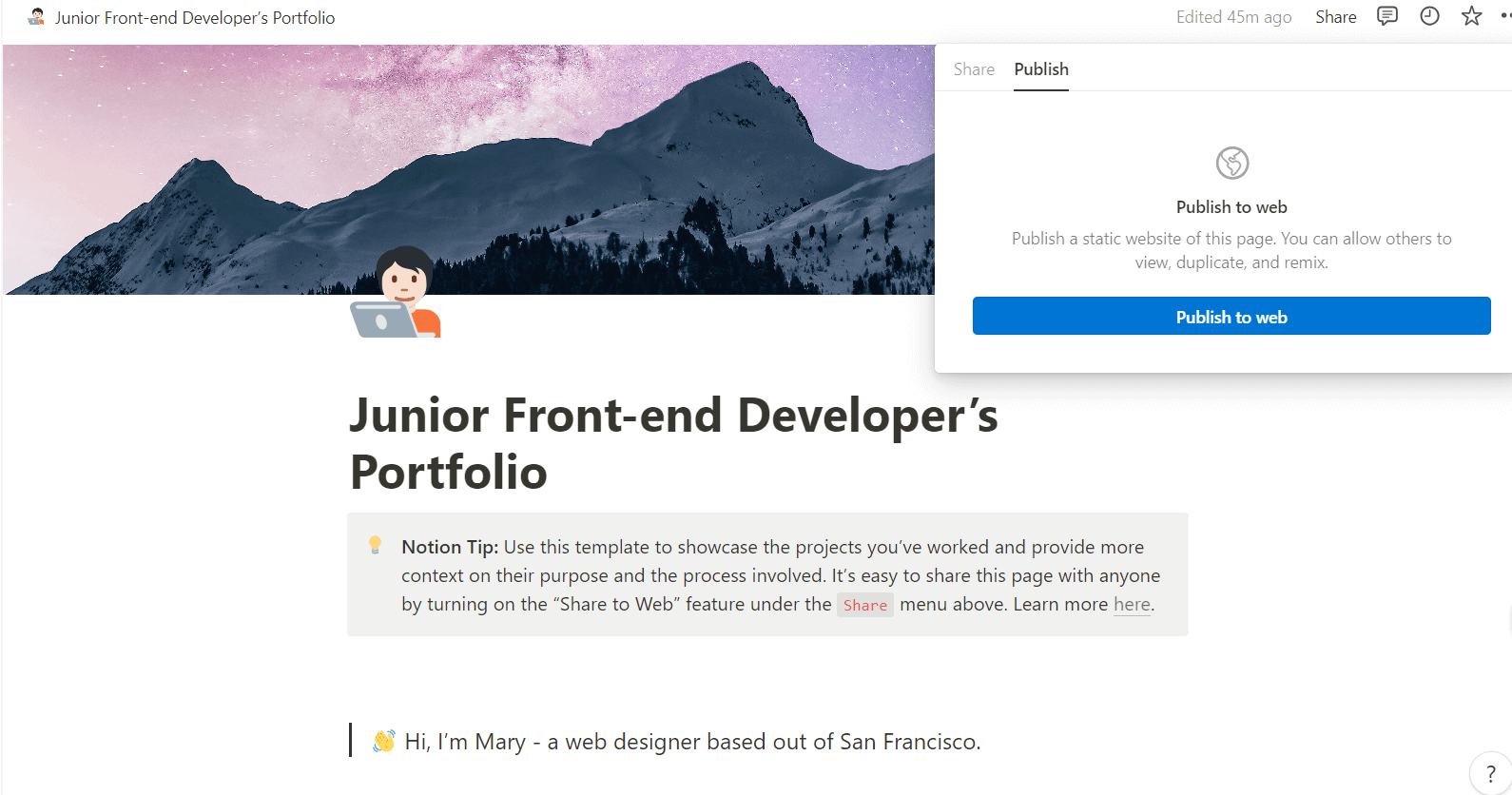
Чтобы опубликовать готовое портфолио:

Мы описали простой, но не единственный способ создать портфолио разработчика в Notion. Здесь можно дублировать и настраивать под себя другие бесплатные шаблоны (вот отличный пример) или выстраивать страницу самостоятельно с нуля, выбор за вами. А чтобы готовое портфолио оставалось актуальным, регулярно дополняйте его новыми проектами, проверяйте правильность контактных данных и другой важной информации.
- показать готовый результат и отдельные этапы работы
- подробно описать цели и задачи проекта
- обосновать выбор инструментов разработки
- оформить каждый проект в красивый кейс собрать их в презентабельную галерею
Выглядит такое портфолио гораздо привлекательнее, чем профиль в GitHub или GitLab. Поэтому давайте скорее перейдем к практике!
Начало работы в Notion
На главной странице notion.so нажмите «Try Notion free», авторизуйтесь и выберите тип аккаунта «For myself», если используете сервис впервые. Это бесплатный вариант со всеми нужными функциями.
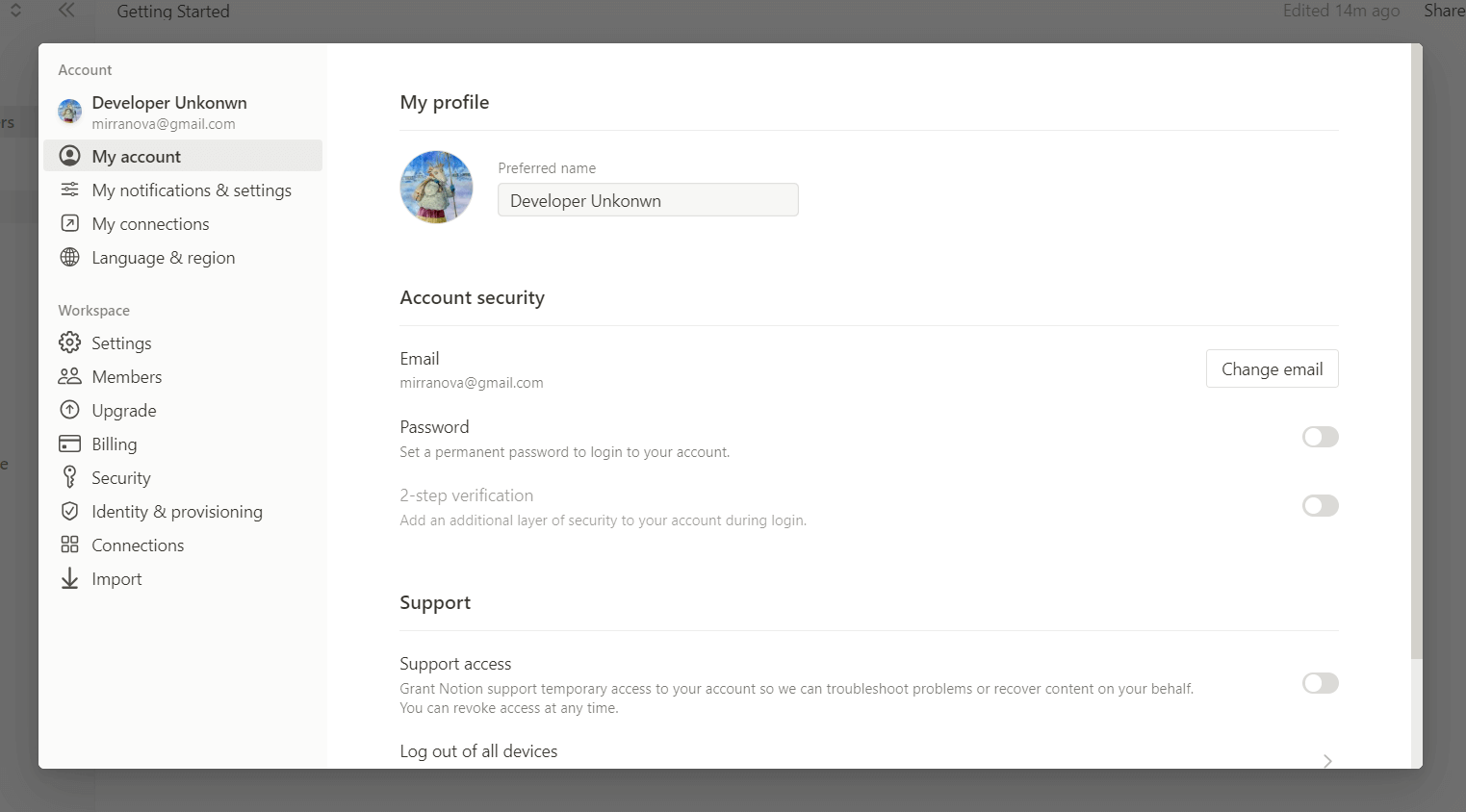
Слева выбираем «Settings and members», проходимся по вкладкам, настраиваем профиль и рабочее пространство:

- My account – устанавливаем никнейм, фото профиля, email и пароль для входа
- My notifications and settings – настраиваем уведомления и синхронизацию с другими устройствами
- My connections – связываем аккаунт в Notion с профилями в GitHub и GitLab по желанию
- Русскоязычной версии у сервиса нет, поэтому Language & region пропускаем

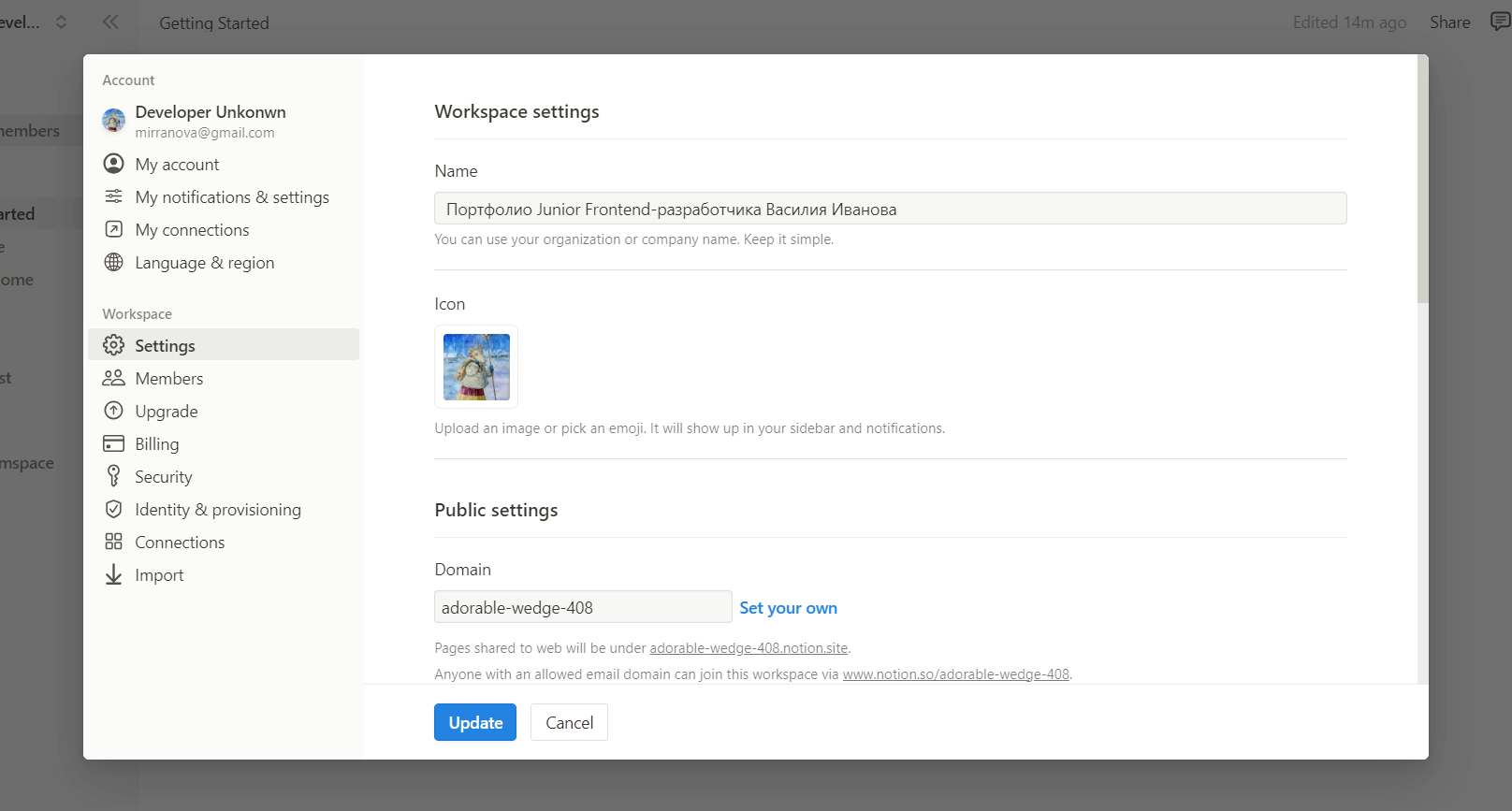
В меню «Settings» блока «Workspace» заполняем поля:
- Name — заголовок рабочего пространства
- Icon – аватар (эмодзи, иконка или загруженная картинка)
- Domain — нажмите «Set your own» и придумайте собственное доменное имя, которое будет присвоено вашему рабочему пространству на Notion.so

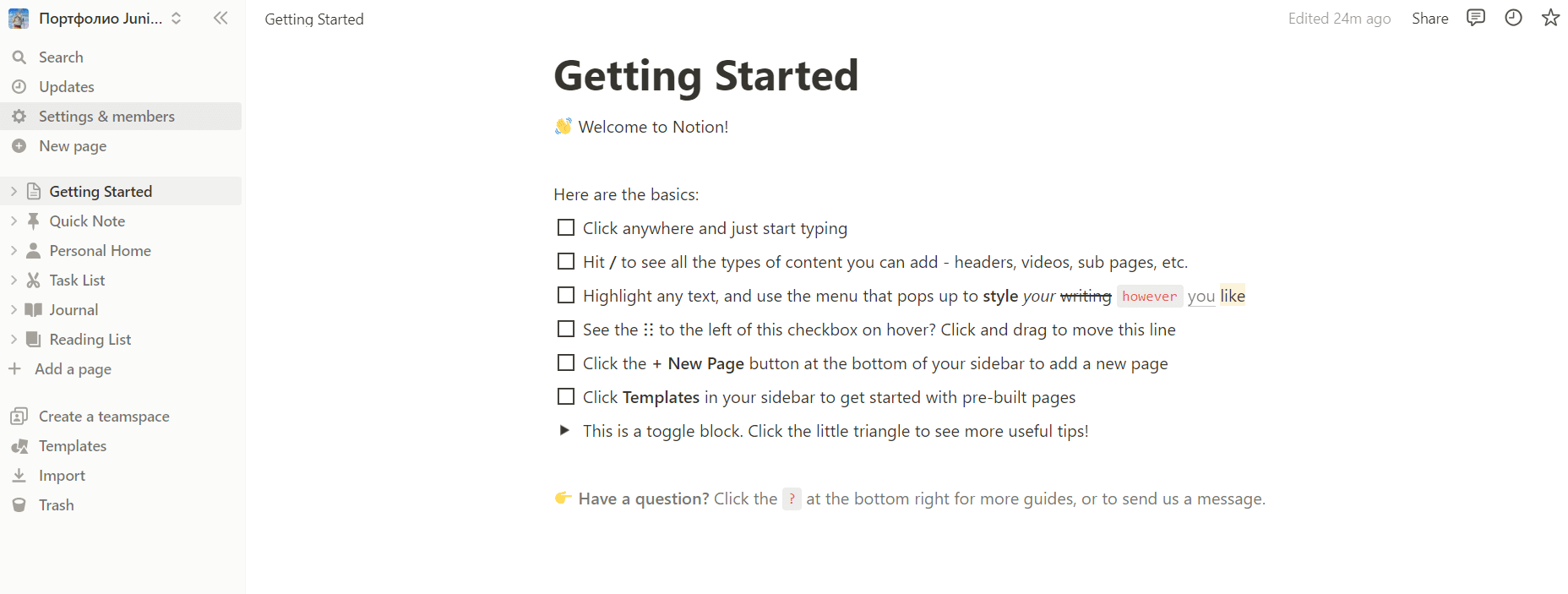
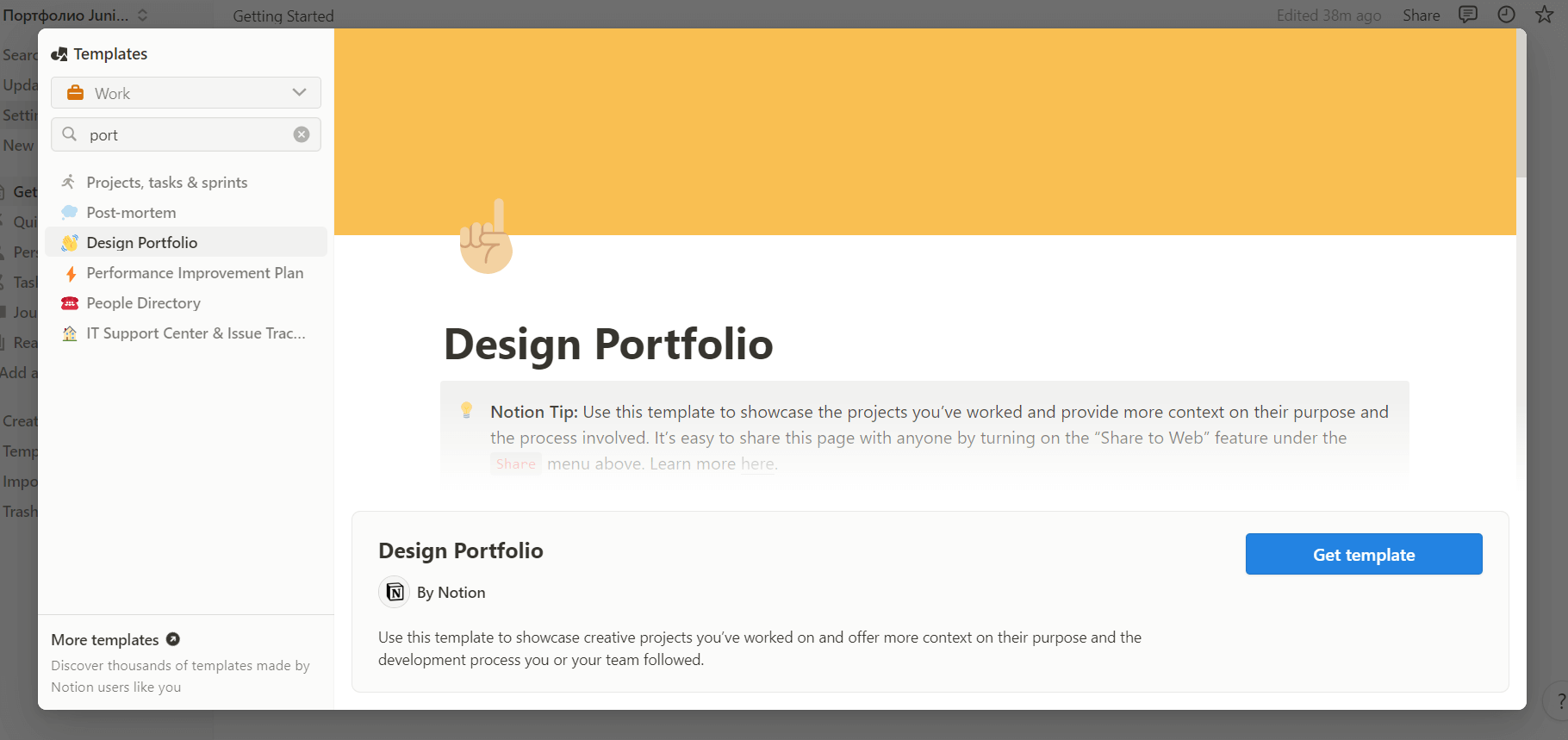
Закончив базовую настройку, добавим страницу-шаблон будущего портфолио:
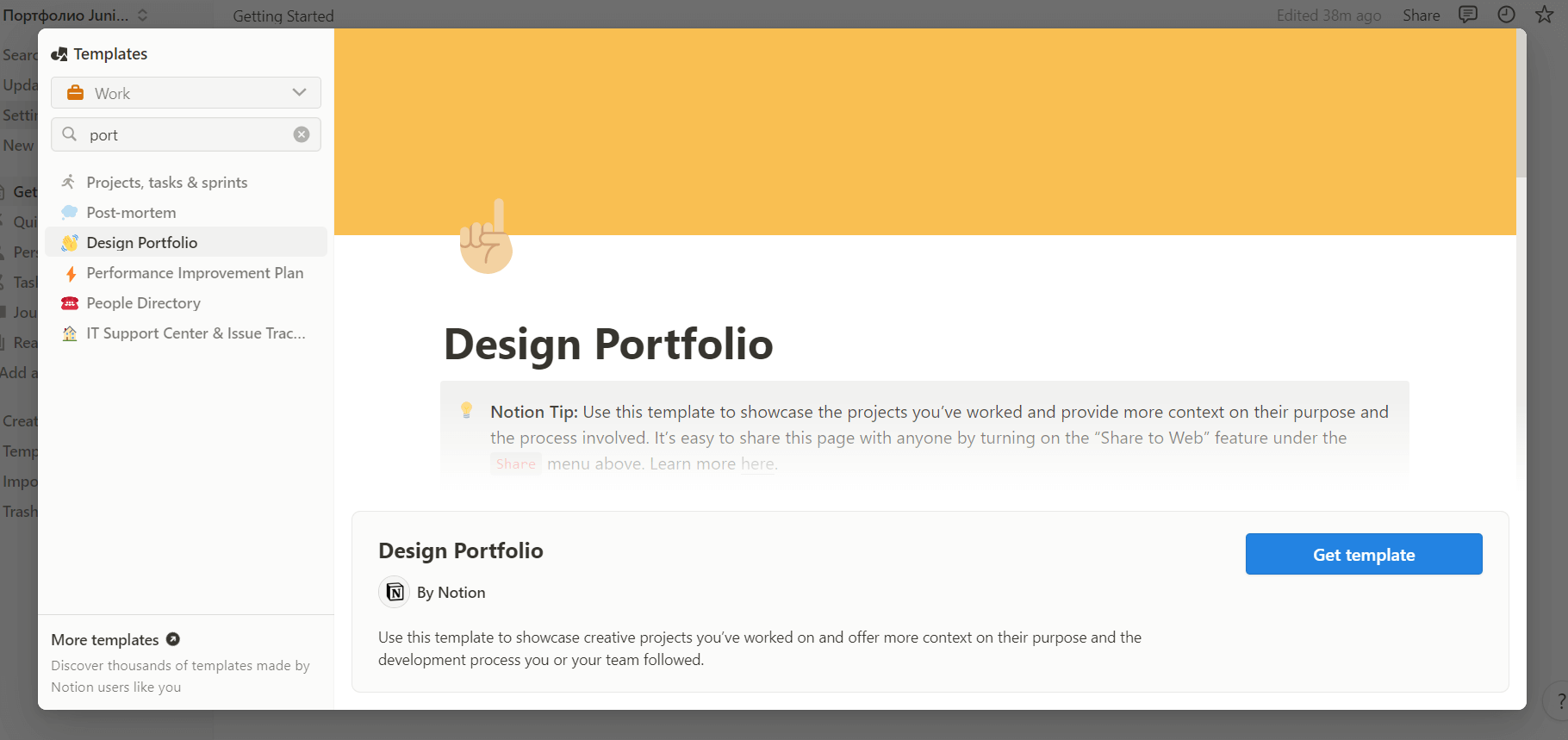
- В меню слева нажимаем «Templates»

- Выбираем в раскрывающемся списке сверху «Work»
- Кликаем пункт «Design Portfolio» в подгруппе «Design» (легко найти в строке поиска)
- Нажимаем «Get Template»
- Готово! Внизу списка страниц вашего рабочего пространства в левой части экрана добавился пункт «Design Portfolio», которую мы будем редактировать

Оформляем страницу портфолио
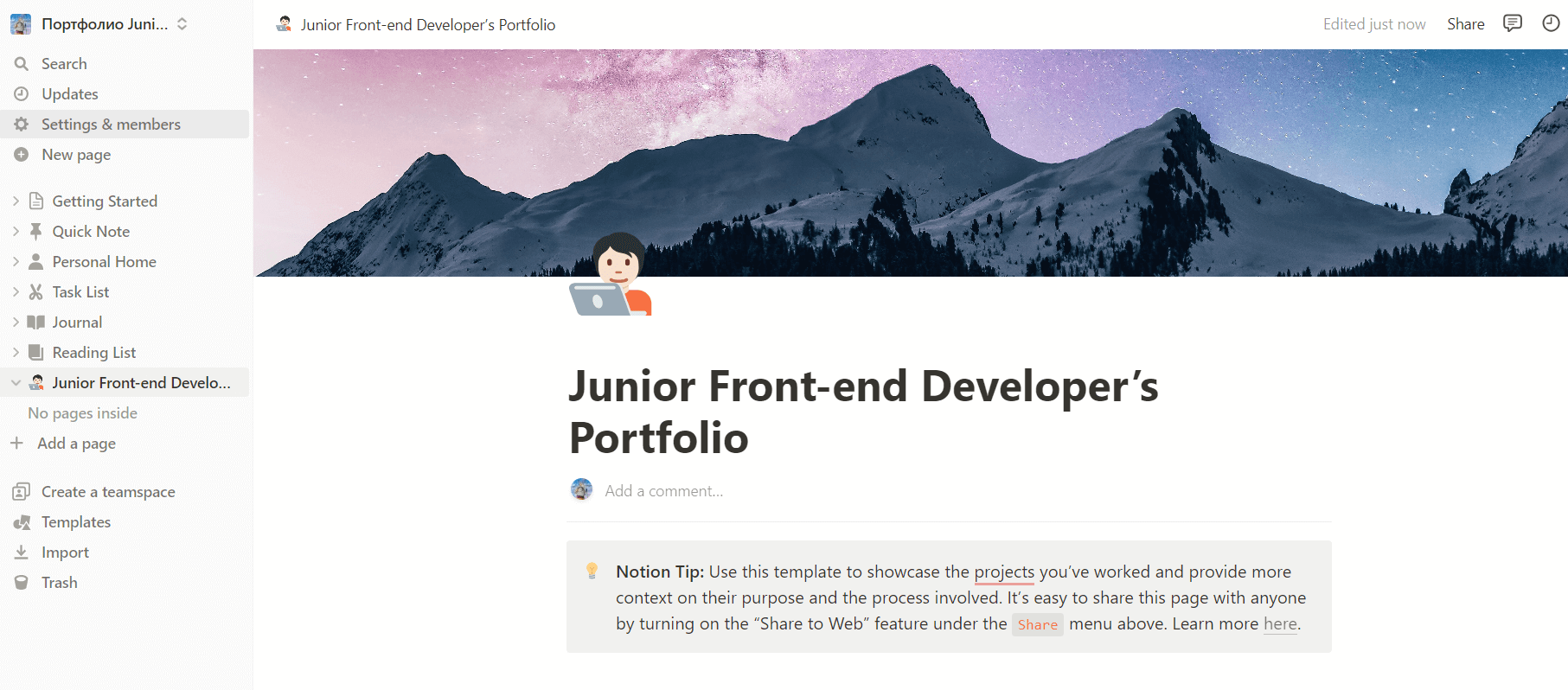
Пусть вас не смущает «дизайнерское» название странички-шаблона. Чтобы его изменить, наведите курсор на пункт «Design Portfolio», нажмите на «...», выберите «Rename» и введите собственный заголовок.
Сделайте портфолио оригинальным и запоминающимся, настроив:
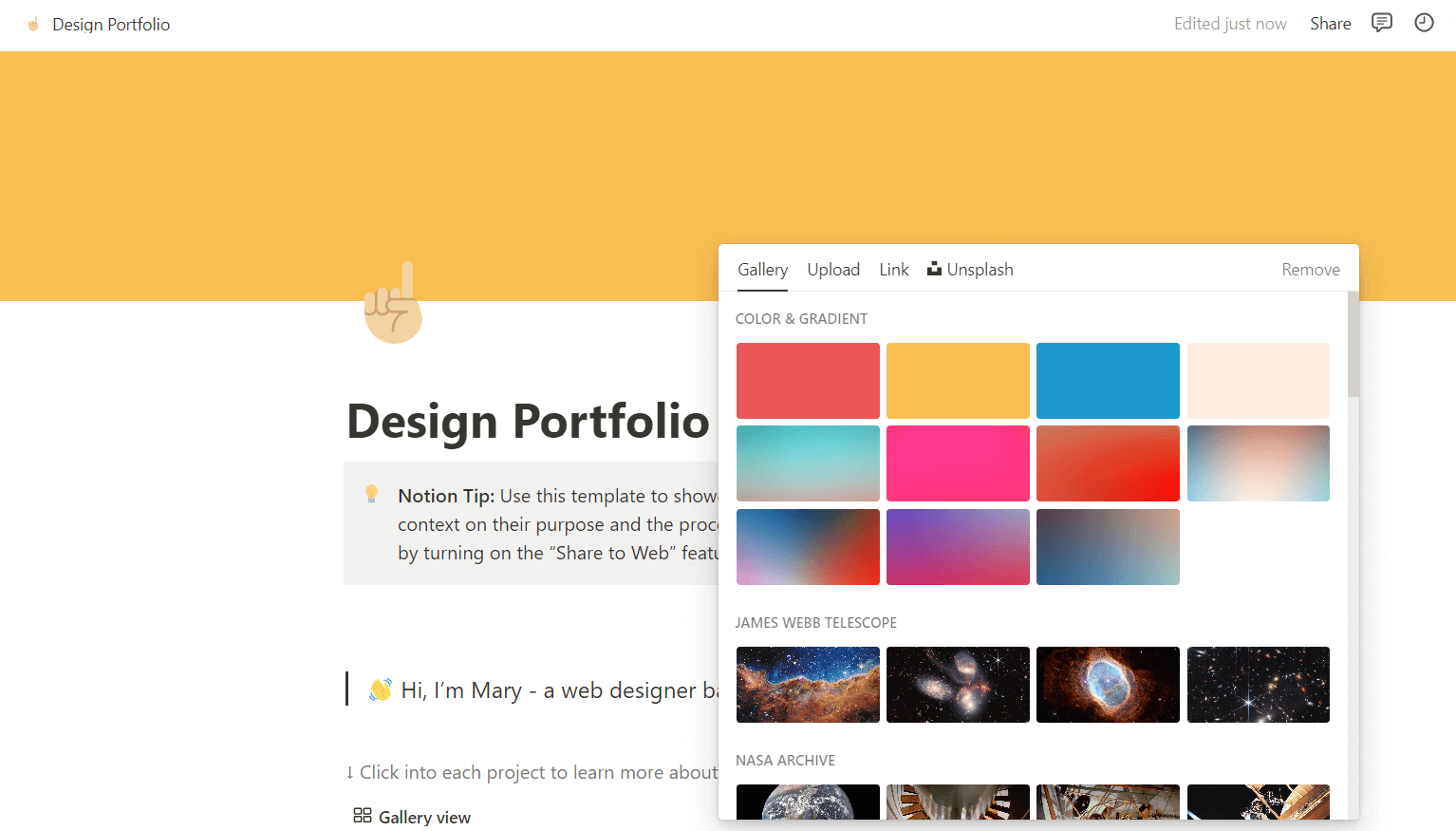
- Обложку
Нажимаем «Change cover» и выбираем изображение (из галереи или Unsplash), указываем ссылку на любую картинку в интернете или загружаем свою обложку. Позицию настраиваем кнопкой «Reposition»
- Аватар
Можно установить иконку, эмодзи, свое изображение или убрать этот элемент. Аватарка будет использоваться в качестве значка страницы рядом с ее названием во вкладке браузера - Текст-приветствие
Кратко опишите, чем вы занимаетесь, на чем специализируетесь, где обучались, какие проекты или работа вас интересует, предложите читателям перейти к следующему разделу и ознакомиться с выполненными проектами

Наполняем галерею и публикуем портфолио
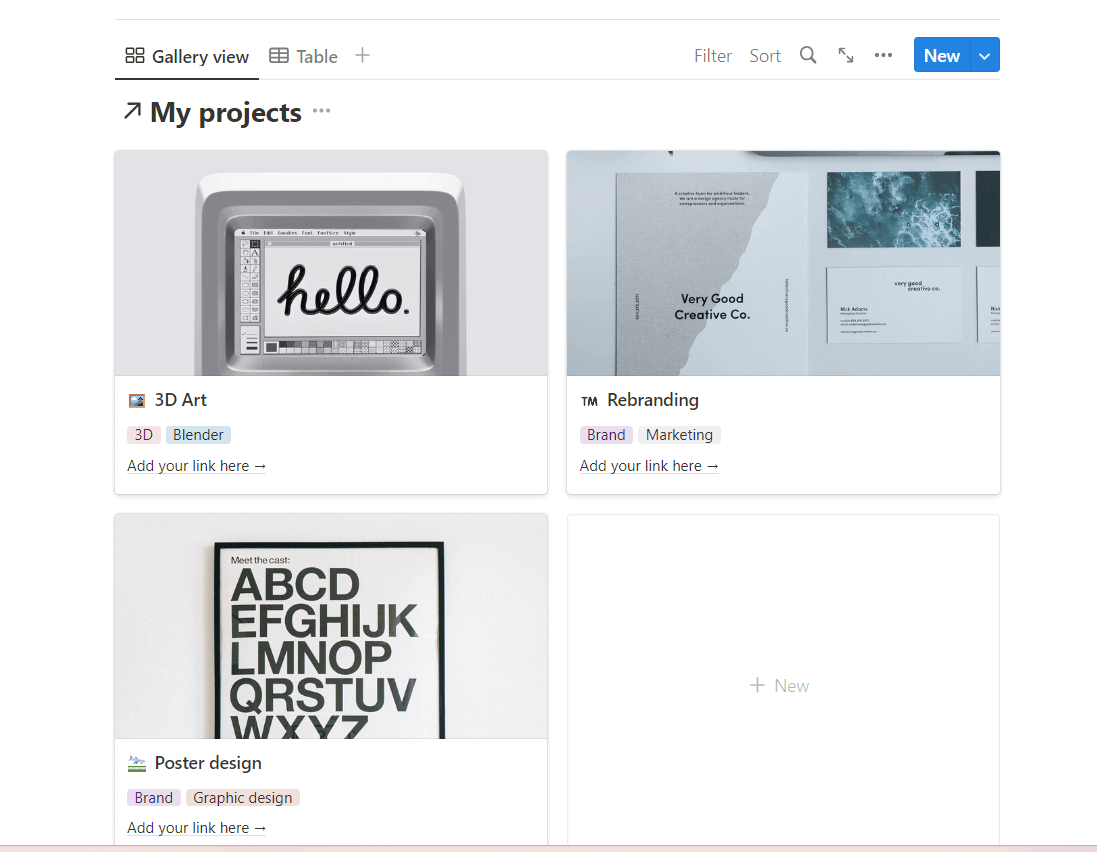
Ключевой момент — настройка галереи проектов. Чтобы приступить к ее оформлению, нажмите на первую карточку блока «My projects» и укажите основные параметры проекта, который хотите показать:

- Название
- Сроки выполнения
- Теги, например Frontend, Java Script, React, Angular, Web-разработка
- Ссылка на готовый сайт, приложение, репозиторий на GitHub, папку на Google.Drive
- Добавляйте через «Add properties» другие параметры, которые считаете важными

Теперь спуститесь ниже и опишите проект подробно. Шаблон предлагает 3 блока: «The idea», «The process», «The design», но вы можете добавлять новые и удалять лишние блоки, переименовывать и редактировать их содержимое по своему вкусу. Можно вставлять текст, изображения, фрагменты кода, списки, таблицы и другие элементы в любой последовательности. Главное, чтобы в итоге вся информация была четко структурирована и легко воспринималась даже при беглом просмотре.
Обязательно указывайте при оформлении кейсов:
- Название проекта
- Бизнес-цели заказчика разработки
- Цели и задачи проекта
- Использованные инструменты
- Этапы реализации проекта
- Конечный результат (были ли достигнуты цели разработки, что получил клиент)
- Ссылку на готовое приложение, сайт, онлайн-сервис, репозиторий
Проделайте то же самое с каждым проектом, который хотите продемонстрировать публике. Теперь остается указать внизу свои контакты и ссылку на резюме. Готово!
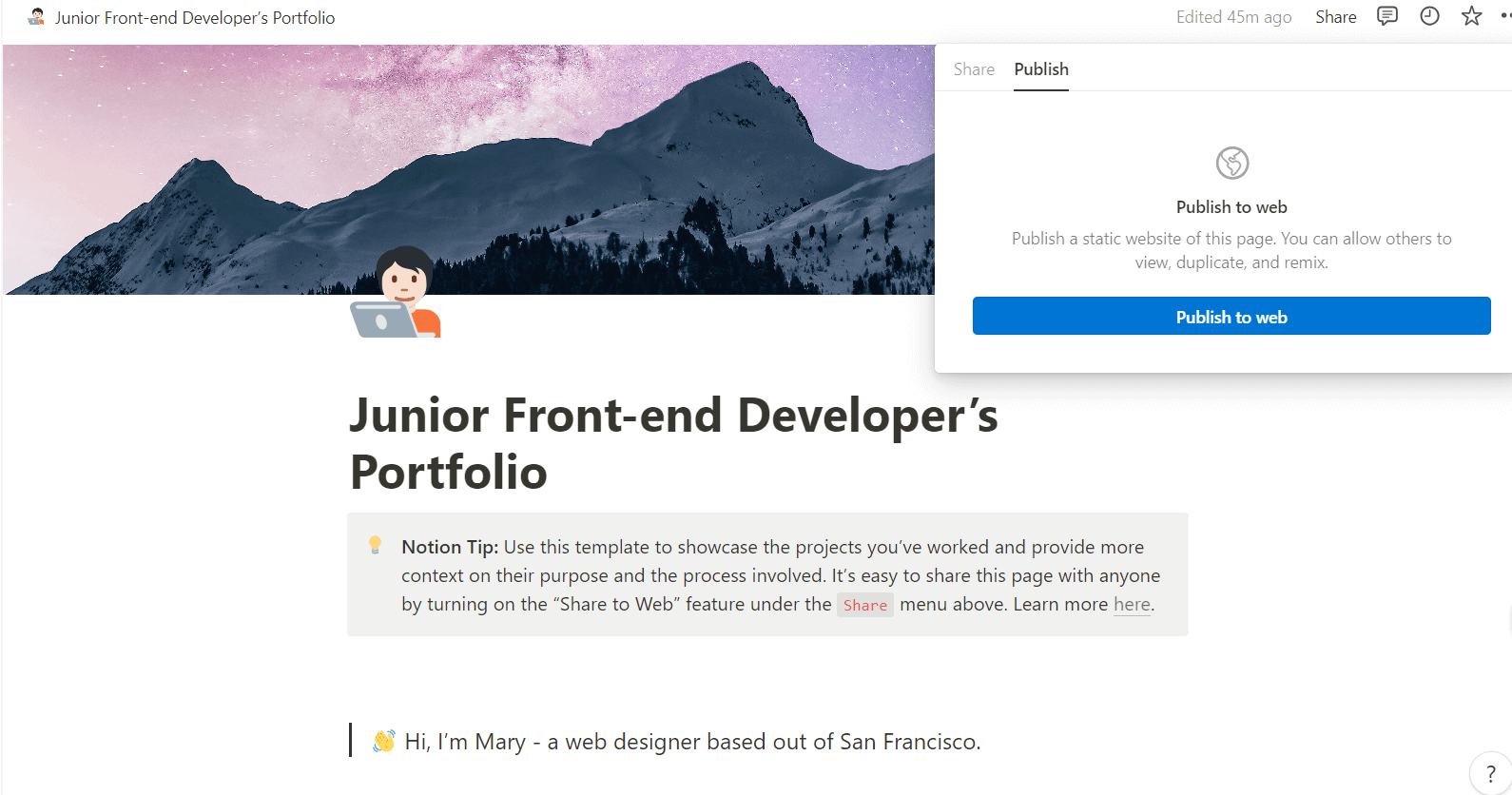
Чтобы опубликовать готовое портфолио:
- Вверху справа нажмите
Share - Выберите Publish – Publish to web
- Установите разрешения для других пользователей
- Нажмите View Site
- Все! Копируйте ссылку из браузерной строки и показывайте своё портфолио потенциальным работодателям и заказчикам

Заключение
Мы описали простой, но не единственный способ создать портфолио разработчика в Notion. Здесь можно дублировать и настраивать под себя другие бесплатные шаблоны (вот отличный пример) или выстраивать страницу самостоятельно с нуля, выбор за вами. А чтобы готовое портфолио оставалось актуальным, регулярно дополняйте его новыми проектами, проверяйте правильность контактных данных и другой важной информации.

Читайте другие статьи
 5 языков программирования, которые стоит изучать в этом году
5 языков программирования, которые стоит изучать в этом году
Сегодня для Frontend и Backend-разработки используется множество языков программирования. Но какие из них наиболее перспективные и востребованные сегодня? Разбираемся в новой статье.
Веб-разработка
5740
9 авг. 2022
 Лучшие API, которые пригодятся каждому frontend-разработчику
Лучшие API, которые пригодятся каждому frontend-разработчику
Узнаем вместе больше о мощных и полезных интерфейсах программирования приложений или APIs, способных заметно облегчить будни разработчиков на фронтенде.
Веб-разработка
10977
28 июня 2022
 Лучшие инструменты для frontend-разработчика
Лучшие инструменты для frontend-разработчика
В этой статье мы собрали подборку самых полезных и нужных инструментов CSS и JavaScript для верстальщиков.
Веб-разработка
5865
26 февр. 2021
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!






