
Топ-7 Angular-библиотек для ваших Frontend-проектов
Зачем писать код с нуля, когда нужного результата можно достичь при помощи готовых библиотек? Если вы разрабатываете Frontend-проекты на фреймворке Angular, то наша подборка серьезно облегчит вам жизнь. Скорее добавляйте в закладки!
Веб-разработка
2230
28 марта 2023
Angular – один из самых популярных на сегодня фреймворков среди веб-разработчиков. Программисты высоко ценят его за развитый функционал и возможность создавать веб-приложения, которые в дальнейшем легко масштабировать. Как и у каждого распространенного фреймворка, у Angular немало библиотек, позволяющих разработчикам экономить время на выполнении стандартных решений, создавать IT-продукты максимально быстро и качественно.
В этой статье мы расскажем о 7 лучших Angular-библиотеках, способных стать настоящими палочками-выручалочками при создании веб-приложений любого типа.
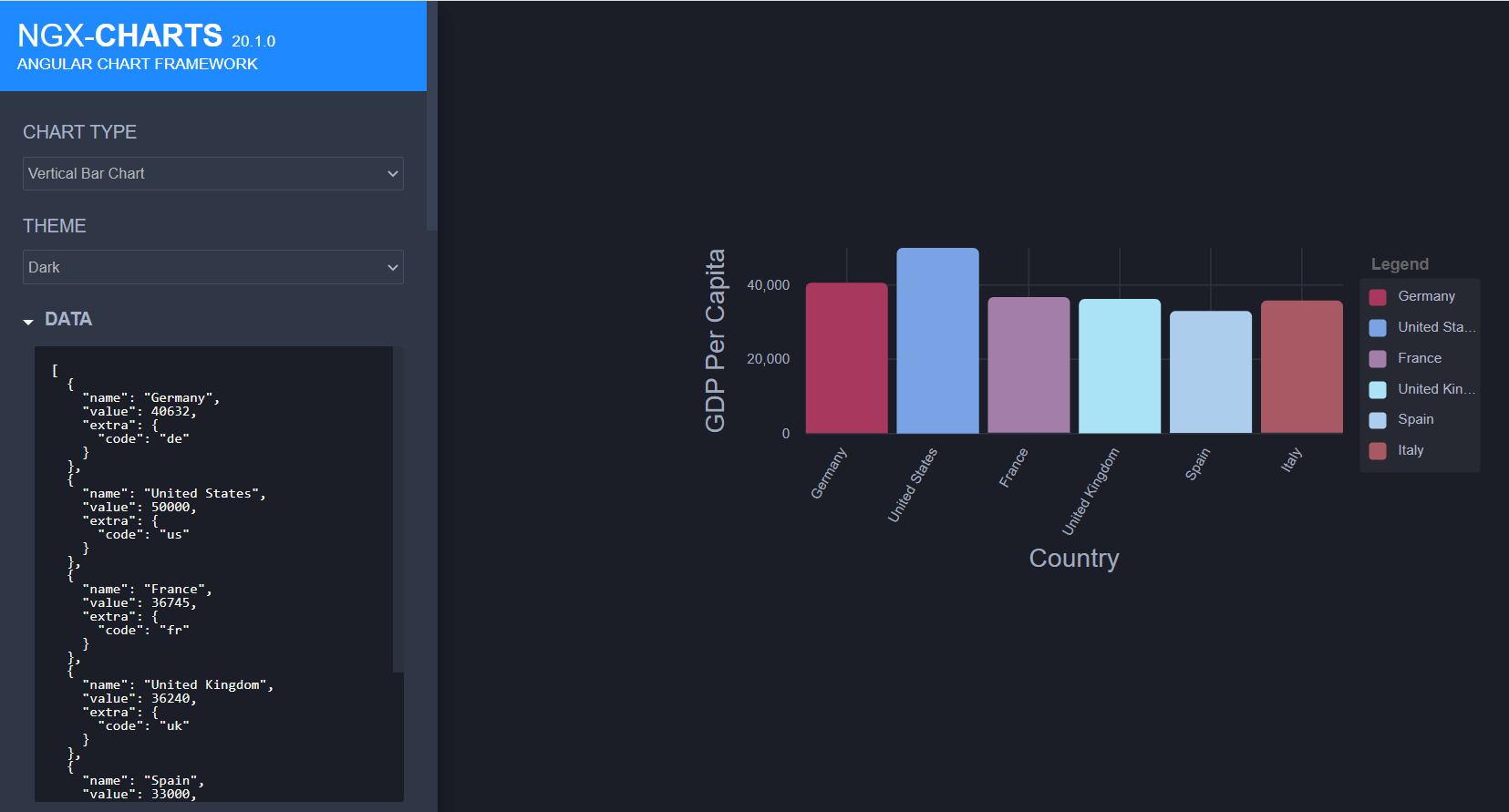
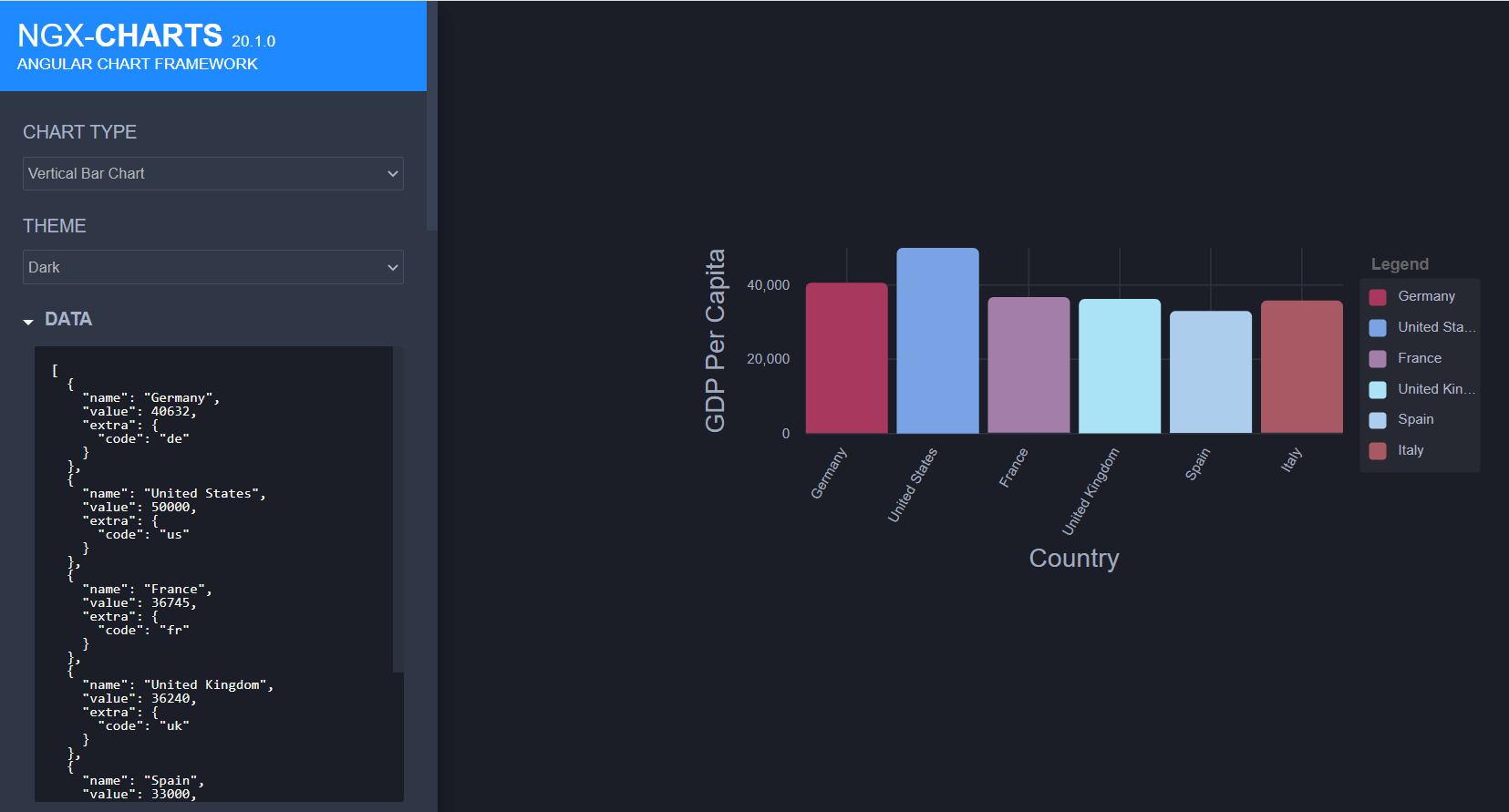
Если вы работаете над приложением, в котором будет много графиков и диаграмм, NGX-CHARTS точно станет одной из ваших любимых библиотек. Здесь средствами Angular реализован рендеринг и анимация SVG-элементов. Библиотека также использует 3D-моделирование для визуализации математических функций, построения осей, масштабирования, создания форм. Используя NGX-CHARTS, вы легко построите любые диаграммы, включая:

Angular-библиотека Transloco помогает без труда переводить контент на разные языки и легко переключаться между ними в процессе работы. Здесь есть полноценный API, необходимый для эффективного управления переводами. Дополнительно Transloco обладает и другими полезными плагинами, которые помогут вам комплексно прокачать свои навыки разработчика. В вашем распоряжении функции одновременной поддержки нескольких языков, поддержка отложенной загрузки и тестирования.

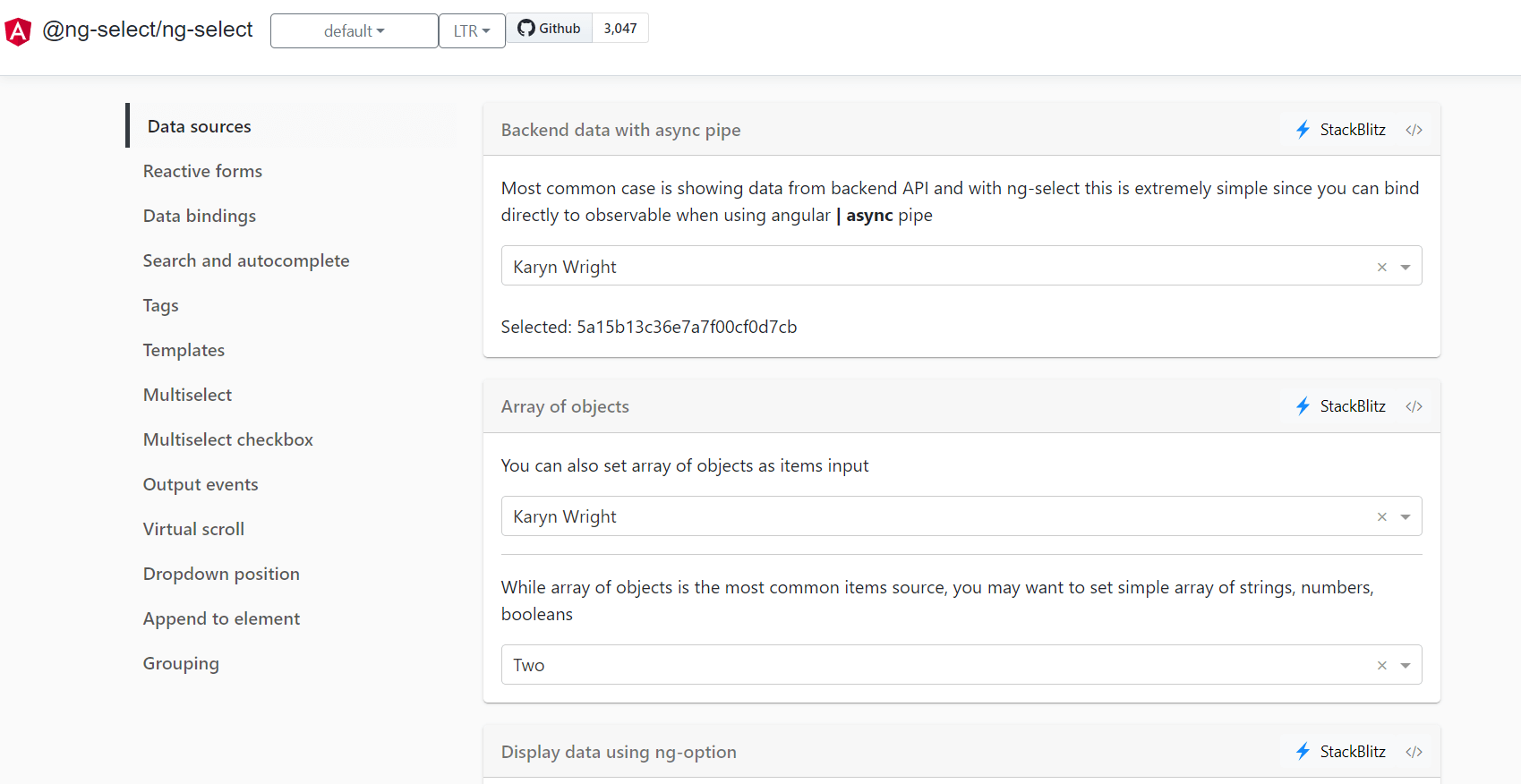
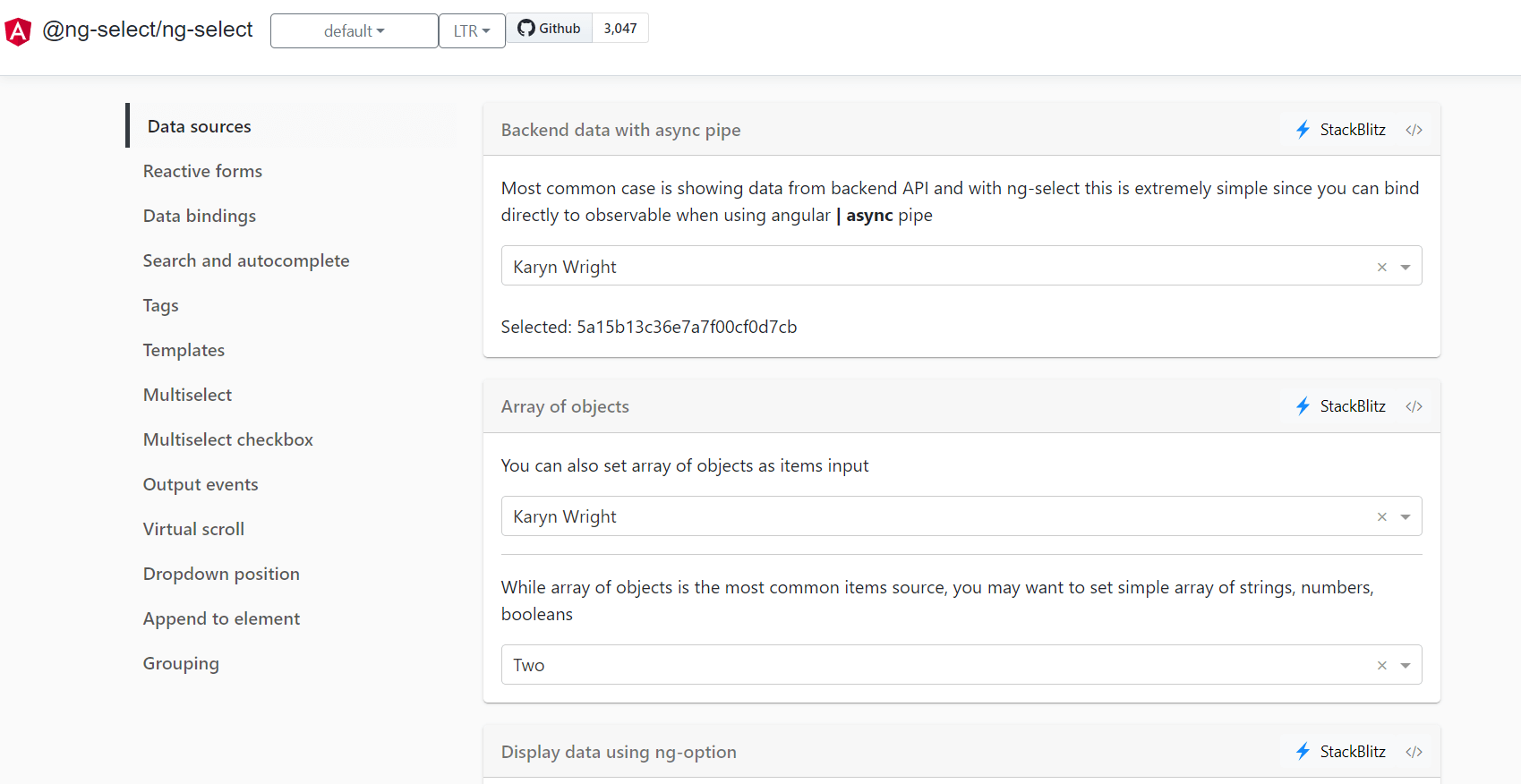
NG-Select заслуженно является одной из самых часто используемых Angular-разработчиками библиотек. Как ясно из названия, эта библиотека предоставляет разработчикам данные для селекторов в Angular. С помощью данного инструмента можно реализовать шаблоны заголовков, футера и хэдера, виртуальный скроллинг больших наборов данных, гибкое автозаполнение форм с учетом клиентских и серверных фильтров и немало других полезных фишек.

Карусели незаменимы, когда нужно продемонстрировать пользователю веб-приложения сразу несколько изображений. С помощью Angular-библиотеки NGX-flicking вы сможете быстро создать удобную, надежную и легко настраиваемую карусель. У этого инструмента широкие возможности, например:

Библиотека tsParticles — отличный помощник в настройке самых разнообразных визуальных эффектов, анимации фоновых и других изображений на сайте или в приложении. tsParticles содержит готовые к использованию компоненты, которые подойдут не только для работы в Angular, но и для других инструментов разработки, включая React, Vue, Svelte, Predict, Inferno, Solid, Riot, jQuery.

Nebular – настраиваемая библиотека для создания пользовательского интерфейса. Особое внимание здесь уделено стильному дизайну, который легко адаптировать к любому бренду. В основе библиотеки — спецификации Eva Design System. Nebular включает 4 эффектные визуальные темы, развитый функционал для создания собственных тем и переключения между ними, возможности для индивидуальной настройки параметров CSS.

Один из самых простых и действенных способов улучшить интерфейс — вывести на экран прогрессбар. Это хорошо знакомый всем нам индикатор загрузки данных. С этой задачей прекрасно справляется библиотека Progressbar. На выходе получается анимированный индикатор, имитирующий движение струйки. Это простейший способ показать терпеливо ожидающим загрузки посетителям сайта или приложения, что на странице что-то происходит.

Не важно, как долго вы уже занимаетесь Frontend-разработкой и изучаете Angular, несколько лет или всего пару месяцев. Всегда полезно и увлекательно открывать новые возможности и инструменты, способные упростить ежедневный труд веб-разработчика. Главное не просто узнавать о них, но и внедрять в собственный рабочий процесс. Желаем приятной работы!
В этой статье мы расскажем о 7 лучших Angular-библиотеках, способных стать настоящими палочками-выручалочками при создании веб-приложений любого типа.
NGX-CHARTS
Если вы работаете над приложением, в котором будет много графиков и диаграмм, NGX-CHARTS точно станет одной из ваших любимых библиотек. Здесь средствами Angular реализован рендеринг и анимация SVG-элементов. Библиотека также использует 3D-моделирование для визуализации математических функций, построения осей, масштабирования, создания форм. Используя NGX-CHARTS, вы легко построите любые диаграммы, включая:
- столбчатые
- круговые
- площадные

Transloco
Angular-библиотека Transloco помогает без труда переводить контент на разные языки и легко переключаться между ними в процессе работы. Здесь есть полноценный API, необходимый для эффективного управления переводами. Дополнительно Transloco обладает и другими полезными плагинами, которые помогут вам комплексно прокачать свои навыки разработчика. В вашем распоряжении функции одновременной поддержки нескольких языков, поддержка отложенной загрузки и тестирования.

NG-Select
NG-Select заслуженно является одной из самых часто используемых Angular-разработчиками библиотек. Как ясно из названия, эта библиотека предоставляет разработчикам данные для селекторов в Angular. С помощью данного инструмента можно реализовать шаблоны заголовков, футера и хэдера, виртуальный скроллинг больших наборов данных, гибкое автозаполнение форм с учетом клиентских и серверных фильтров и немало других полезных фишек.

NGX-flicking
Карусели незаменимы, когда нужно продемонстрировать пользователю веб-приложения сразу несколько изображений. С помощью Angular-библиотеки NGX-flicking вы сможете быстро создать удобную, надежную и легко настраиваемую карусель. У этого инструмента широкие возможности, например:
- подготовка изображений к рендерингу на стороне сервера (SSR)
- режим циклического воспроизведения изображений
- автоматическое восстановление исходного положения
- назначение активного слайда

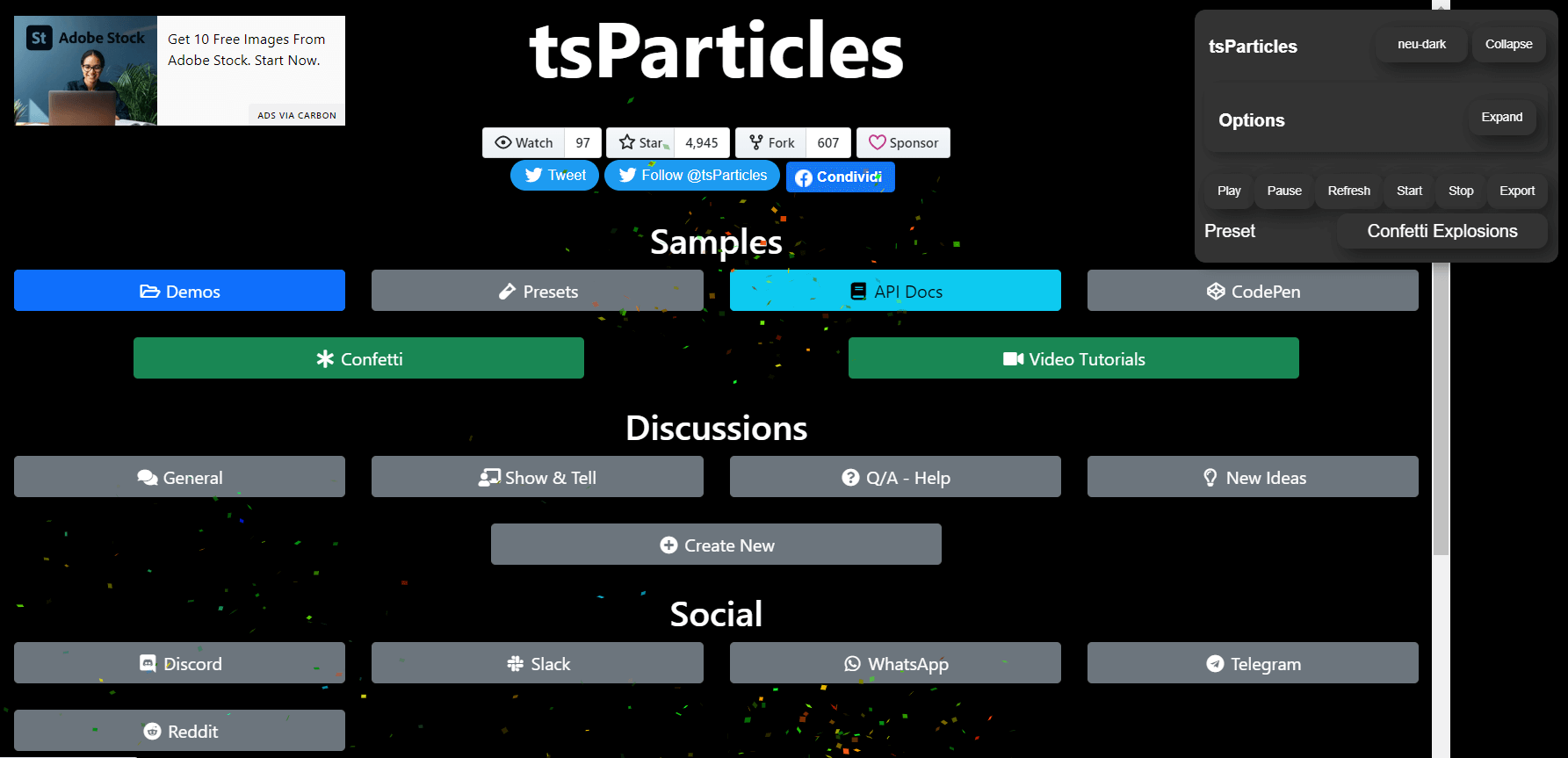
tsParticles
Библиотека tsParticles — отличный помощник в настройке самых разнообразных визуальных эффектов, анимации фоновых и других изображений на сайте или в приложении. tsParticles содержит готовые к использованию компоненты, которые подойдут не только для работы в Angular, но и для других инструментов разработки, включая React, Vue, Svelte, Predict, Inferno, Solid, Riot, jQuery.

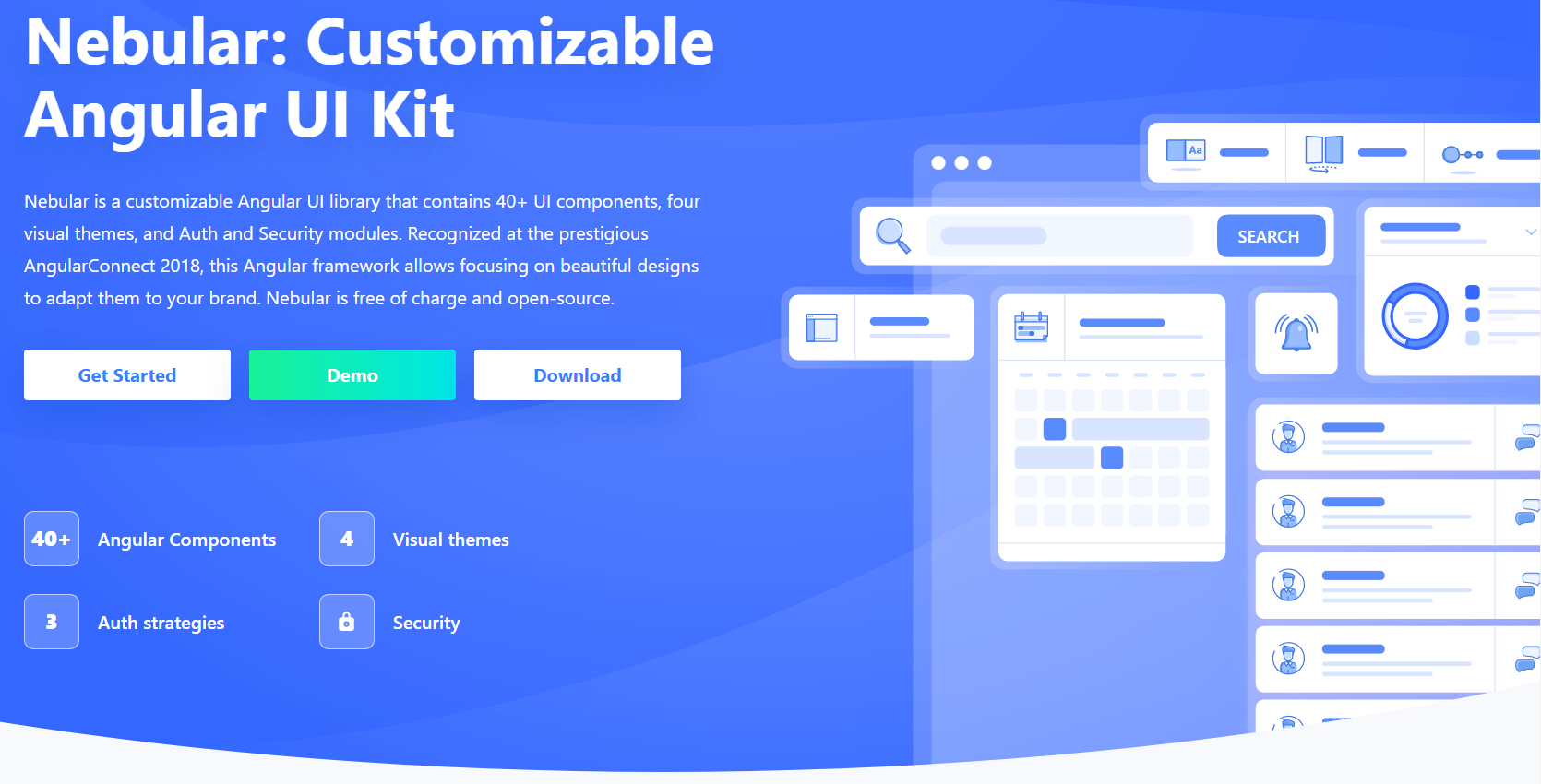
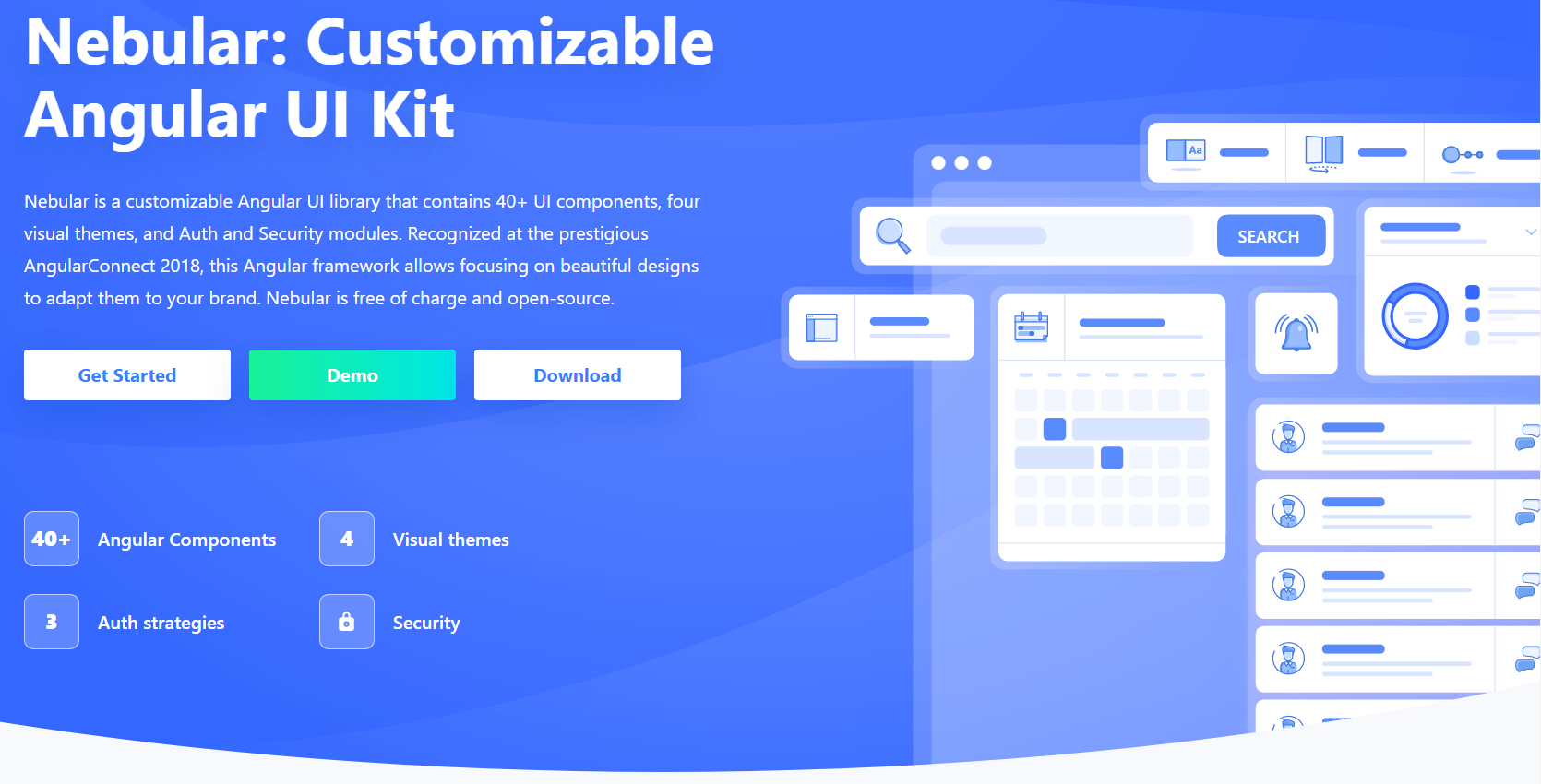
Nebular
Nebular – настраиваемая библиотека для создания пользовательского интерфейса. Особое внимание здесь уделено стильному дизайну, который легко адаптировать к любому бренду. В основе библиотеки — спецификации Eva Design System. Nebular включает 4 эффектные визуальные темы, развитый функционал для создания собственных тем и переключения между ними, возможности для индивидуальной настройки параметров CSS.

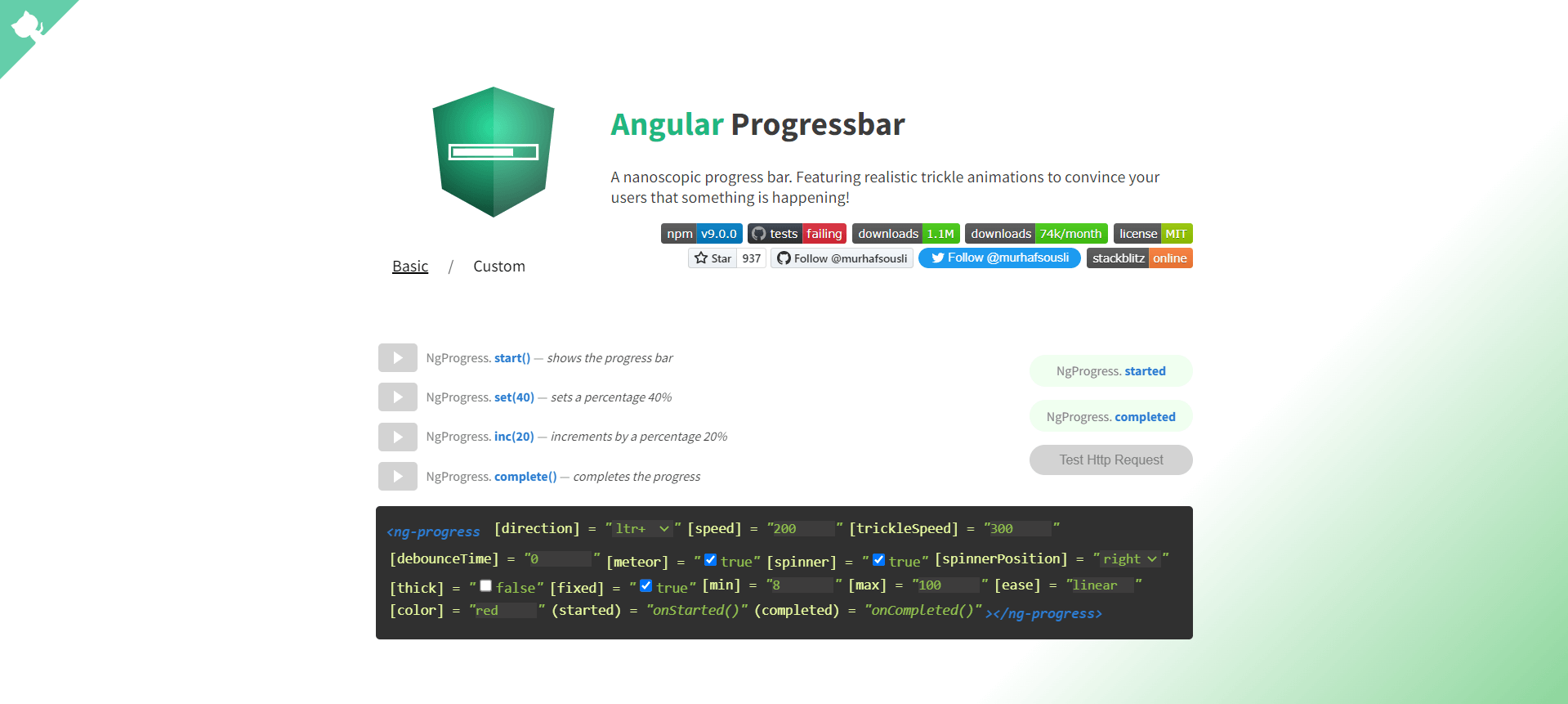
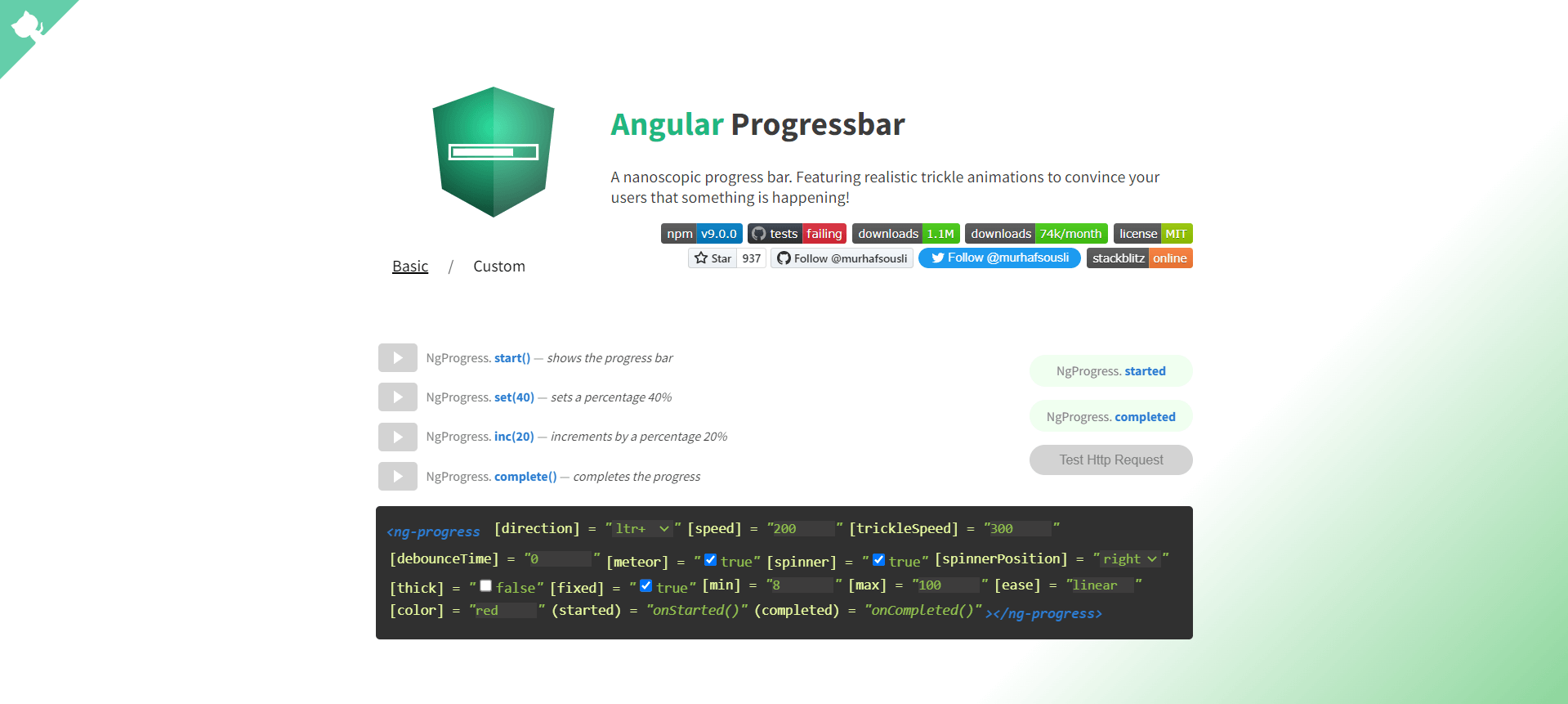
Progressbar
Один из самых простых и действенных способов улучшить интерфейс — вывести на экран прогрессбар. Это хорошо знакомый всем нам индикатор загрузки данных. С этой задачей прекрасно справляется библиотека Progressbar. На выходе получается анимированный индикатор, имитирующий движение струйки. Это простейший способ показать терпеливо ожидающим загрузки посетителям сайта или приложения, что на странице что-то происходит.

Заключение
Заключение
Не важно, как долго вы уже занимаетесь Frontend-разработкой и изучаете Angular, несколько лет или всего пару месяцев. Всегда полезно и увлекательно открывать новые возможности и инструменты, способные упростить ежедневный труд веб-разработчика. Главное не просто узнавать о них, но и внедрять в собственный рабочий процесс. Желаем приятной работы!

Читайте другие статьи
 Лучшие API, которые пригодятся каждому frontend-разработчику
Лучшие API, которые пригодятся каждому frontend-разработчику
Узнаем вместе больше о мощных и полезных интерфейсах программирования приложений или APIs, способных заметно облегчить будни разработчиков на фронтенде.
Веб-разработка
6302
28 июня 2022
 Онбординг сайтов и приложений: что это простыми словами
Онбординг сайтов и приложений: что это простыми словами
Как быстро познакомить пользователей с приложением или сайтом и рассказать, для чего они нужны и как ими правильно пользоваться? Использовать онбординг!
Веб-разработка
3646
21 дек. 2021
 Непростые вопросы: JavaScript-собеседование
Непростые вопросы: JavaScript-собеседование
Если вы готовитесь к собеседованию на должность веб-разработчика, наша статья с подборкой сложных вопросов точно поможет вам в подготовке.
Веб-разработка
5110
12 марта 2021
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!