
Осваиваем TypeScript по шагам: с чего начать?
Популярность языка программирования TypeScript в последние годы активно растет. Уже сейчас он занимает 7-е место в рейтинге языков программирования RedMonk наряду с С++. Закономерно все больше разработчиков хотят освоить TypeScript, но с чего начинать?
Веб-разработка
5379
23 мая 2023
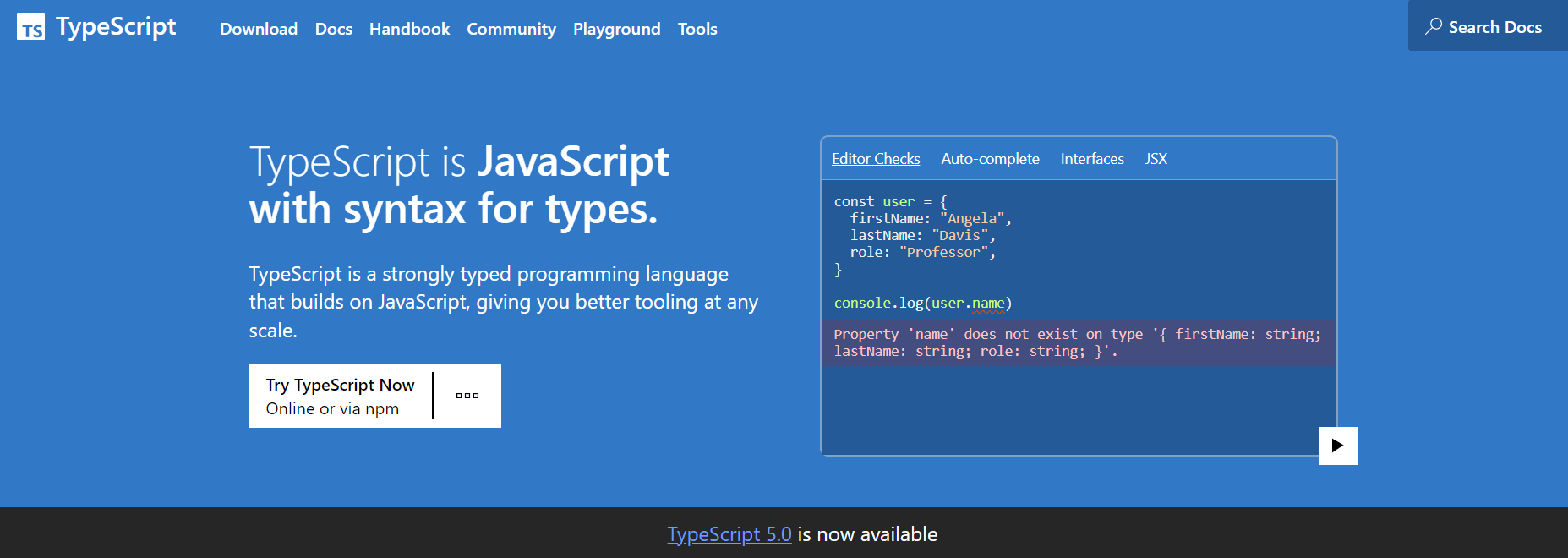
Появившийся в 2012 году TypeScript является типизированным супернабором JavaScript. Его главный плюс — возможность создавать эффективный и легко масштабируемый код для IT-продуктов любого типа и размера с минимальным количеством багов.
TypeScript не является заменой JavaScript, скорее, это надстройка, расширяющая возможности популярнейшего языка Frontend-разработки. Поэтому для полноценного освоения TypeScript важно сначала научиться писать код на HTML, CSS, JavaScript. Мы разберем, что и как изучать на следующем этапе.
Чтобы не растеряться в многообразии информации, начните знакомство с TypeScript со следующих элементов:
Возможность присваивать переменным при их объявлении типы позволяет создавать надежный код, который легко читать и масштабировать. Также нужно хорошо разбираться в типах данных, применяемых в JavaScript, а еще освоить ряд тем:

В TypeScript комментарии и переменные работают иначе, чем в JavaScript, так что уделить внимание этой теме крайне важно. Изучите минимальную базу:
Объявить функцию в TypeScript можно также, как и в JavaScript. Но TS позволяет применять в качестве аргументов функции типы TypeScript. Советуем подробно изучить:
Интерфейсы — одна из важнейших особенностей TypeScript, отсутствующая в JavaScript. При помощи интерфейсов можно определять структуру переменных. Обязательно изучите в подробностях, что представляют собой интерфейсы в TypeScript, что они могут содержать, каким образом их объявлять и определять.
Модули — еще одна специфическая функция TypeScript, позволяющая поделить код на несколько отдельных фрагментов, которые при необходимости можно использовать повторно. Это делает проект более структурированным и организованным. Изучите базовый синтаксис TypeScript, с помощью которого можно импортировать и экспортировать созданные модули в файлы с кодом.

Теперь вы знаете, с чего начать знакомство с новым языком программирования. Но как именно организовать процесс, чтобы обучение шло продуктивно? Наилучший вариант — пройти полноценный качественный курс по TypeScript от надежного проверенного автора, являющегося экспертом в данном вопросе.
Идеально найти курс с обратной связью, где наставник будет разбирать ваш код, указывать на ошибки, давать советы и подсказки, поддерживать мотивацию. Но если вы хотите начать с самообучения, попробуйте различные онлайн-сервисы и тренажеры для прокачки навыков кодинга, например:
Эти и другие популярные сервисы того же типа поддерживают TypeScript. С их помощью вы закрепите изученный материал и примените полученные знания для решения практических задач. Такой формат самообучения будет самым продуктивным.

Освоившись в решении задач TypeScript на онлайн-тренажерах, переходите к созданию собственных небольших проектов. Не нужно пытаться сразу же создать нечто грандиозное, начните с простых, но полезных проектов для решения практических задач пользователей:
Как ускорить процесс освоения TypeScript?
Чтобы быстрее изучить TypeScript и повысить собственный профессионализм в разработке:
Освоив TypeScript, вы сможете писать еще более качественный и надежный код, который легко масштабировать по мере роста проекта. Начните знакомство с этим языком с выполнения описанных в статье шагов, и уже через несколько месяцев регулярных занятий вы сможете создавать полноценные приложения на TypeScript. Однако практика показывает, что самообучение занимает много времени и часто имеет низкую эффективность, поэтому лучше всего осваивать основные инструменты TypeScript в рамках курса «Frontend-разработчик». На курсе вас ждут многочисленные практические задания по кодингу, подробная обратная связь, поддержка наставников и единомышленников.
TypeScript не является заменой JavaScript, скорее, это надстройка, расширяющая возможности популярнейшего языка Frontend-разработки. Поэтому для полноценного освоения TypeScript важно сначала научиться писать код на HTML, CSS, JavaScript. Мы разберем, что и как изучать на следующем этапе.
Какие компоненты TypeScript изучать в первую очередь?
Чтобы не растеряться в многообразии информации, начните знакомство с TypeScript со следующих элементов:
Типы
Возможность присваивать переменным при их объявлении типы позволяет создавать надежный код, который легко читать и масштабировать. Также нужно хорошо разбираться в типах данных, применяемых в JavaScript, а еще освоить ряд тем:
- Типы переменных JavaScript (String, Number, null и прочие)
- Определяемые пользователем и встроенные типы TypeScript
- Назначение типов
- Работа с типом данных enum

Переменные и комментарии
В TypeScript комментарии и переменные работают иначе, чем в JavaScript, так что уделить внимание этой теме крайне важно. Изучите минимальную базу:
- Добавление комментариев в код TypeScript
- Синтаксис переменных TypeScript
- Объявление переменных через var, let, const
Функции
Объявить функцию в TypeScript можно также, как и в JavaScript. Но TS позволяет применять в качестве аргументов функции типы TypeScript. Советуем подробно изучить:
- объявление функций
- выражение функций
- особенности применения ключевого слова this в TypeScript
Интерфейсы
Интерфейсы — одна из важнейших особенностей TypeScript, отсутствующая в JavaScript. При помощи интерфейсов можно определять структуру переменных. Обязательно изучите в подробностях, что представляют собой интерфейсы в TypeScript, что они могут содержать, каким образом их объявлять и определять.
Модули
Модули
Модули — еще одна специфическая функция TypeScript, позволяющая поделить код на несколько отдельных фрагментов, которые при необходимости можно использовать повторно. Это делает проект более структурированным и организованным. Изучите базовый синтаксис TypeScript, с помощью которого можно импортировать и экспортировать созданные модули в файлы с кодом.

Как учить TypeScript самостоятельно?
Теперь вы знаете, с чего начать знакомство с новым языком программирования. Но как именно организовать процесс, чтобы обучение шло продуктивно? Наилучший вариант — пройти полноценный качественный курс по TypeScript от надежного проверенного автора, являющегося экспертом в данном вопросе.
Идеально найти курс с обратной связью, где наставник будет разбирать ваш код, указывать на ошибки, давать советы и подсказки, поддерживать мотивацию. Но если вы хотите начать с самообучения, попробуйте различные онлайн-сервисы и тренажеры для прокачки навыков кодинга, например:
Эти и другие популярные сервисы того же типа поддерживают TypeScript. С их помощью вы закрепите изученный материал и примените полученные знания для решения практических задач. Такой формат самообучения будет самым продуктивным.

Освоившись в решении задач TypeScript на онлайн-тренажерах, переходите к созданию собственных небольших проектов. Не нужно пытаться сразу же создать нечто грандиозное, начните с простых, но полезных проектов для решения практических задач пользователей:
- Приложение для заметок
- Сайт блог или портфолио фрилансера
- Онлайн-каталог ресторана или службы доставки
- Площадка для поиска музыкальных треков из Spotify, например
- Приложение с данными о погоде
- Приложение-агрегатор новостей с нескольких ресурсов
- Приложение или сайт для подбора программы питания или тренировок
Как ускорить процесс освоения TypeScript?
Чтобы быстрее изучить TypeScript и повысить собственный профессионализм в разработке:
- Практикуйтесь как можно чаще. Занимаясь каждый день по часу, вы придете к намеченной цели быстрее, чем занимаясь 7 часов подряд раз в неделю
- Регулярно тренируйтесь и решайте задачи по программированию онлайн на ресурсах вроде Coderbyte и Codewars, переходя от простых заданий к сложным
- Принимайте участие в тематических хакатонах и челленджах вроде «100 дней кода»
- Вступайте в сообщества разработчиков, например, Dev.to, StackOverflow или чат сообщества TypeScript на Discord, перенимайте опыт коллег и делитесь собственными идеями

Заключение
Освоив TypeScript, вы сможете писать еще более качественный и надежный код, который легко масштабировать по мере роста проекта. Начните знакомство с этим языком с выполнения описанных в статье шагов, и уже через несколько месяцев регулярных занятий вы сможете создавать полноценные приложения на TypeScript. Однако практика показывает, что самообучение занимает много времени и часто имеет низкую эффективность, поэтому лучше всего осваивать основные инструменты TypeScript в рамках курса «Frontend-разработчик». На курсе вас ждут многочисленные практические задания по кодингу, подробная обратная связь, поддержка наставников и единомышленников.

Читайте другие статьи
 Какой Frontend-фреймворк изучать: Angular, React, Vue?
Какой Frontend-фреймворк изучать: Angular, React, Vue?
Разбираемся, с каким JS-фреймворком стоит познакомиться в первую очередь начинающим Frontend-разработчикам. Узнайте основные критерии выбора и особенности Frontend-фрейворков, входящих в «Большую тройку».
Веб-разработка
6078
23 янв. 2024
 Тренды frontend-разработки 2022 года
Тренды frontend-разработки 2022 года
Близится середина 2022 года, и сейчас уже можно проанализировать его главные тренды в сфере frontend-разработки. Рассмотрим ключевые тенденции отрасли, которые стоит учитывать разработчикам, чтобы не отставать от конкурентов.
Веб-разработка
5595
3 мая 2022
 10 интересных библиотек JavaScript и CSS
10 интересных библиотек JavaScript и CSS
Коллекция полезных ресурсов для веб-разработчиков, заслуживающая особого внимания.
Веб-разработка
7280
1 мая 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!