
HTML, CSS, JavaScript и PHP: что такое и для чего?
Если вы слышали эти обозначения, но до сих пор не понимаете, что это такое и как они работает, то Айтилогия поможет вам стать ближе к процессу разработки сайтов!
Веб-разработка
2283
6 окт. 2019
Вы знаете, как выглядят веб-сайты изнутри? Они выглядят как набор символов, букв и файлов и работают по определенному сценарию, результатом которого становятся те страницы веб-сайтов, которые вы просматриваете ежедневно. Например, эта страница, где вы сейчас читаете этот текст.
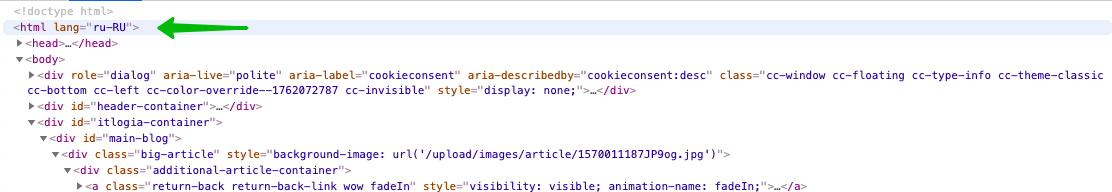
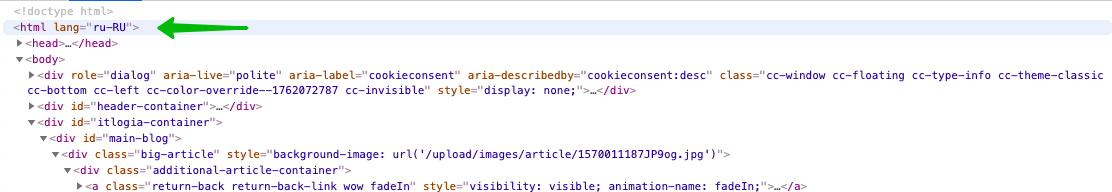
Каждая страница любого сайта «внутри» наполнена кодом, таким, как вы видите на скриншоте снизу. И из этих загадочных букв и символов складываются целые работающие страницы сайтов. Давайте разберемся, что за всем этим стоит и как оно работает.

HTML позволяет пользователю создавать и структурировать разделы, абзацы, заголовки, ссылки и цитаты для веб-страниц и приложений. Он не является языком программирования (т.е. он не способен создавать динамические функции), но он позволяет организовывать и форматировать документы, будто в Microsoft Word. Это самый низкий уровень технологий веб-интерфейса, который служит основой для CSS-стилей и функциональности, которую можно реализовать с помощью языка программирования JavaScript.
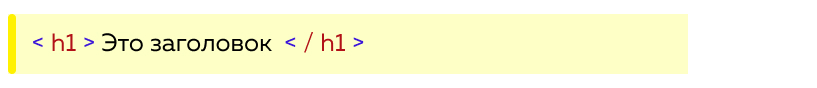
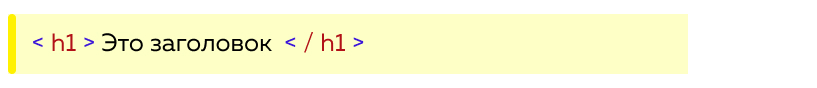
HTML состоит из тегов и атрибутов, которые используются для разметки страницы сайта. Например, мы можем создать заголовок текста, поместив заключенный текст в начальный тег <h1> и закрывающий тег </ h1> . Затем такой текст сохраняется в виде HTML-файла и его можно уже просмотреть через браузер.

Изучение HTML-языка не займет много времени и освоить его вы можете за несколько первых уроков на нашем курсе веб-верстальщик.
В переводе на русский аббревиатура CSS обозначает «Таблицы каскадных стилей».
CSS используется для определения стилей для ваших веб-страниц, включая дизайн, макет и варианты отображения для разных устройств и размеров экрана.
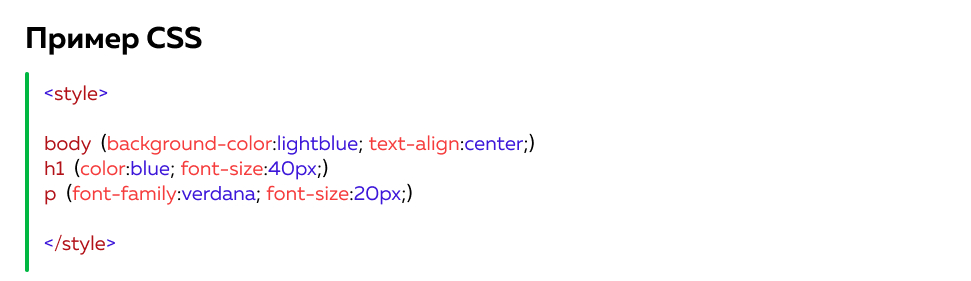
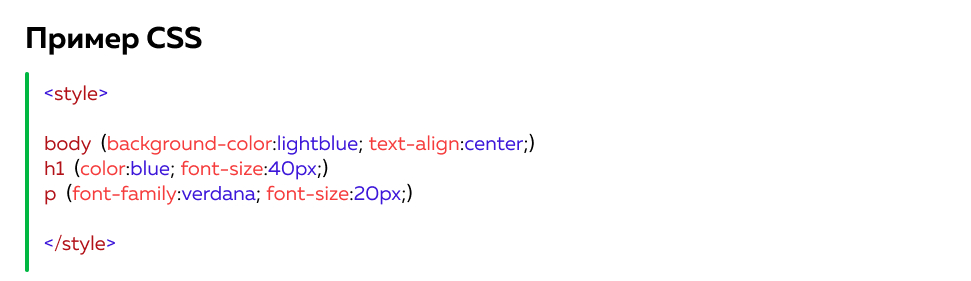
Набор правил CSS состоит из селектора и блока объявления:

— Селектор указывает на элемент HTML, который вы хотите стилизовать.
— Блок объявлений содержит одно или несколько объявлений, разделенных точками с запятой.
— Каждое объявление включает имя свойства CSS и значение, разделенное двоеточием.
— Объявление CSS всегда заканчивается точкой с запятой, а блоки объявления заключаются в фигурные скобки.

Определения стиля обычно сохраняются во внешних файлах .css. С помощью внешнего файла таблицы стилей вы можете изменить внешний вид всего сайта, изменив только один файл!
Каждая страница любого сайта «внутри» наполнена кодом, таким, как вы видите на скриншоте снизу. И из этих загадочных букв и символов складываются целые работающие страницы сайтов. Давайте разберемся, что за всем этим стоит и как оно работает.

Начнем с HTML
HTML — это гипертекстовый язык разметки документов. Расшифровывается он так: «HyperText Markup Language». Он работает в любом браузере и поддерживается Консорциумом WWW.
HTML позволяет пользователю создавать и структурировать разделы, абзацы, заголовки, ссылки и цитаты для веб-страниц и приложений. Он не является языком программирования (т.е. он не способен создавать динамические функции), но он позволяет организовывать и форматировать документы, будто в Microsoft Word. Это самый низкий уровень технологий веб-интерфейса, который служит основой для CSS-стилей и функциональности, которую можно реализовать с помощью языка программирования JavaScript.
HTML состоит из тегов и атрибутов, которые используются для разметки страницы сайта. Например, мы можем создать заголовок текста, поместив заключенный текст в начальный тег <h1> и закрывающий тег </ h1> . Затем такой текст сохраняется в виде HTML-файла и его можно уже просмотреть через браузер.

Изучение HTML-языка не займет много времени и освоить его вы можете за несколько первых уроков на нашем курсе веб-верстальщик.
Что такое CSS?
В переводе на русский аббревиатура CSS обозначает «Таблицы каскадных стилей».
CSS используется для определения стилей для ваших веб-страниц, включая дизайн, макет и варианты отображения для разных устройств и размеров экрана.
Набор правил CSS состоит из селектора и блока объявления:

— Селектор указывает на элемент HTML, который вы хотите стилизовать.
— Блок объявлений содержит одно или несколько объявлений, разделенных точками с запятой.
— Каждое объявление включает имя свойства CSS и значение, разделенное двоеточием.
— Объявление CSS всегда заканчивается точкой с запятой, а блоки объявления заключаются в фигурные скобки.

Определения стиля обычно сохраняются во внешних файлах .css. С помощью внешнего файла таблицы стилей вы можете изменить внешний вид всего сайта, изменив только один файл!

Читайте другие статьи
 Чем умный Frontend-разработчик отличается от мудрого?
Чем умный Frontend-разработчик отличается от мудрого?
Хороший веб-разработчик силен в написании и редактировании кода и обладает еще дюжиной важных скилов. Но что отличает умного разработчика от мудрого, с которым хотят работать ведущие IT-компании и заказчики на фрилансе?
Веб-разработка
1319
28 февр. 2023
 С чего начать обучение разработке сайтов?
С чего начать обучение разработке сайтов?
Решили стать айтишником и работать в самом популярном и перспективном направлении? Эта статья с пошаговым планом поможет понять, с чего начать обучение новой профессии и как стать веб-разработчиком уже через 4 месяца!
Веб-разработка
13995
15 июня 2021
 Bootstrap 5: преимущества и обновления
Bootstrap 5: преимущества и обновления
А вы слышали, что самый популярный среди веб-разработчиков фреймворк обновлен до новой версии и имеет еще больше полезных функций? В статье разбираемся, что такое Bootstrap и какие новые фишки внесли разработчики в 5 версию.
Веб-разработка
5875
2 апр. 2021
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!