
Глассморфизм в пользовательских интерфейсах
Глассморфизм – тренд от Apple, который становится все более популярным и частоиспользуемым веб-дизайнерами. В статье вы узнаете, как появился глассморфизм и как добиться эффекта левитирующего стекла в вашем дизайне.
Веб-дизайн
22327
1 дек. 2020
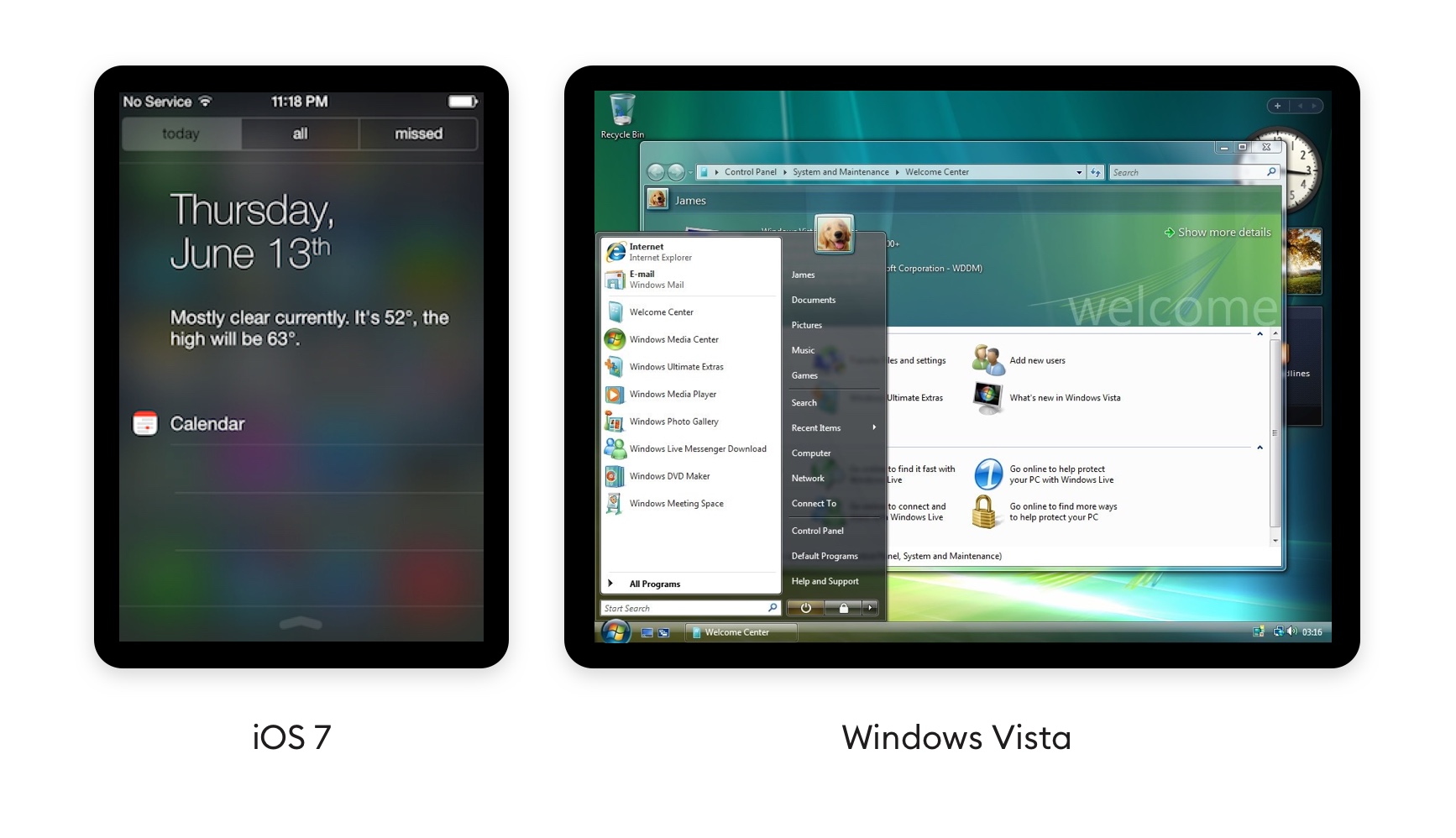
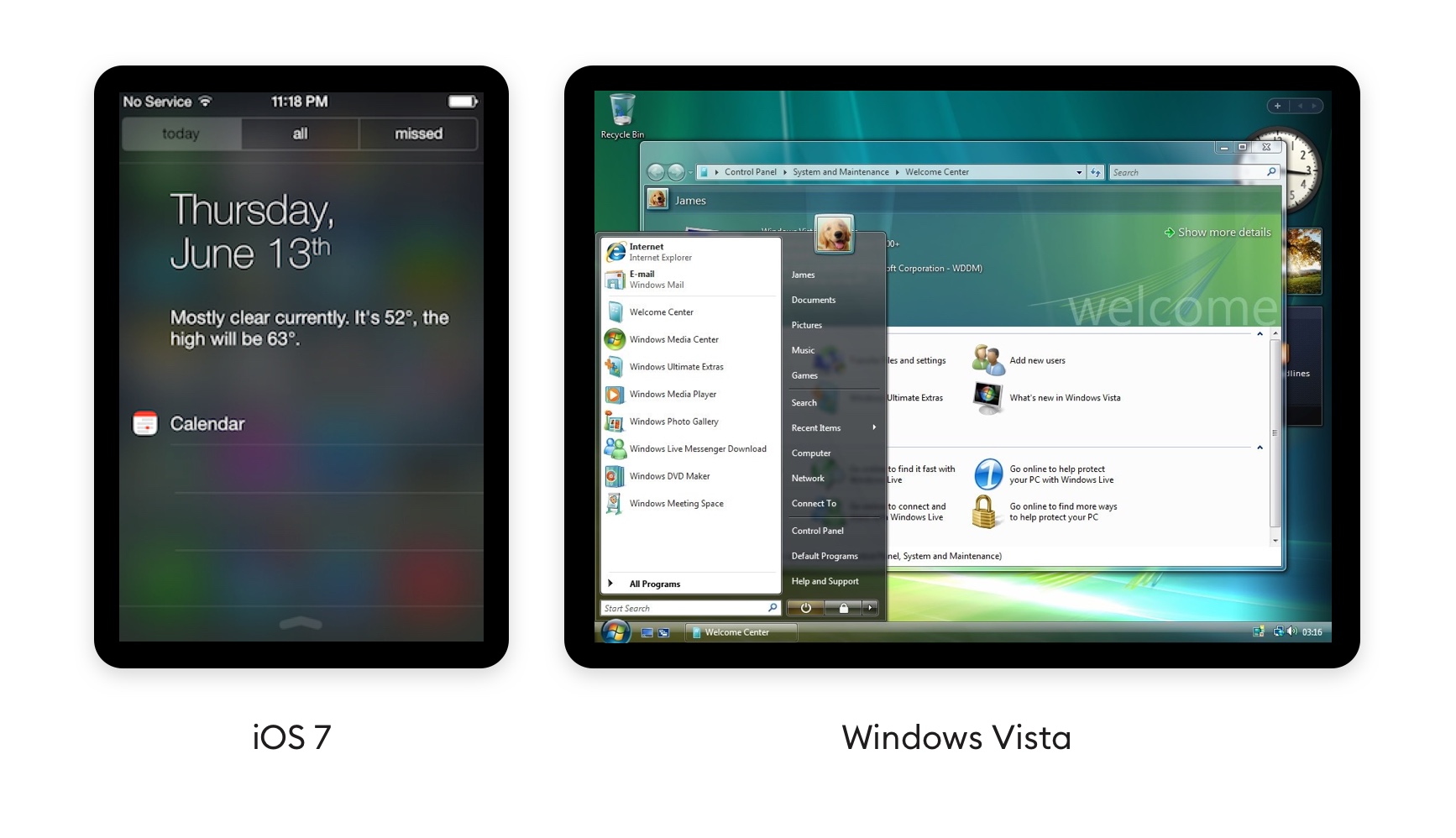
Размытый фон, имитирующий эффект стеклышка, впервые мир увидел в 2013 году в новой концепции дизайна интерфейса iOS 7. Радикальное изменение стиля не вызвало негативной реакции, напротив, стало трендом дизайна и полюбилось миллионам пользователям.

Проще говоря, это светлая или темная поверхность, размещенная поверх красочного фона. Красочный фон необходим для того, чтобы эффект был хорошо виден, поскольку тусклый, низкоконтрастный фон просто исчезает под панелями, и большая часть эффекта теряется.
Глассморфизм часто используют в минималистичном дизайне. Все потому, что элементы пользовательского интерфейса теряют гравитацию и приобретают легкость. Правильное использование эффекта стекла поможет избежать тяжелых элементов в интерфейсе и его захламление.

Стиль глассморфизма создает эффект, что вы словно смотрите сквозь объекты. Это позволяет пользователям определить иерархию и глубину интерфейса. Они видят, какой слой над каким располагается, словно кусочки виртуального стекла. Из-за этой стеклянности стиль и назван (glass — стекло).

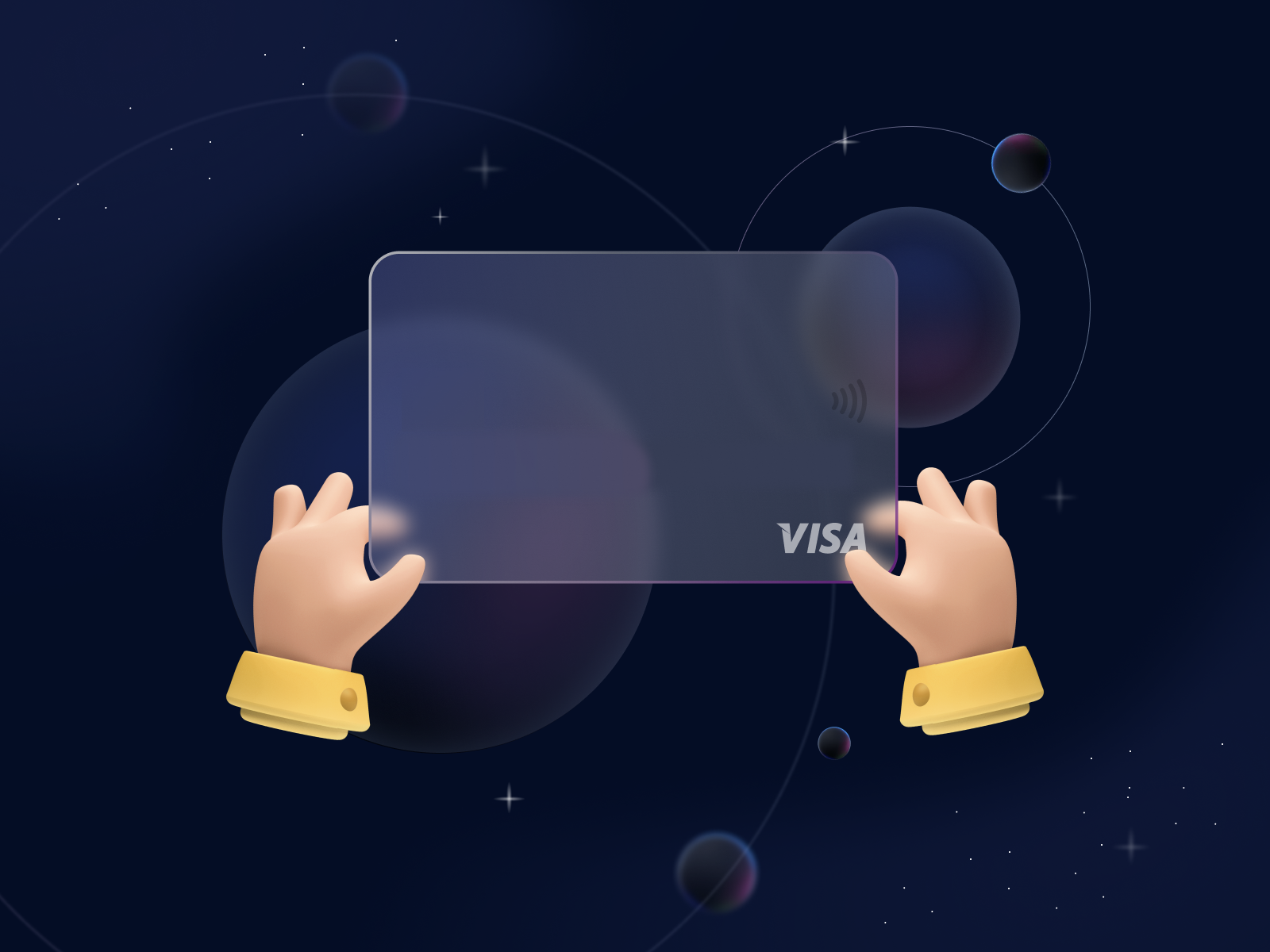
С помощью небольших манипуляций со слоем можно получить эффект матового стекла, левитирующего в пространстве веб-страницы.
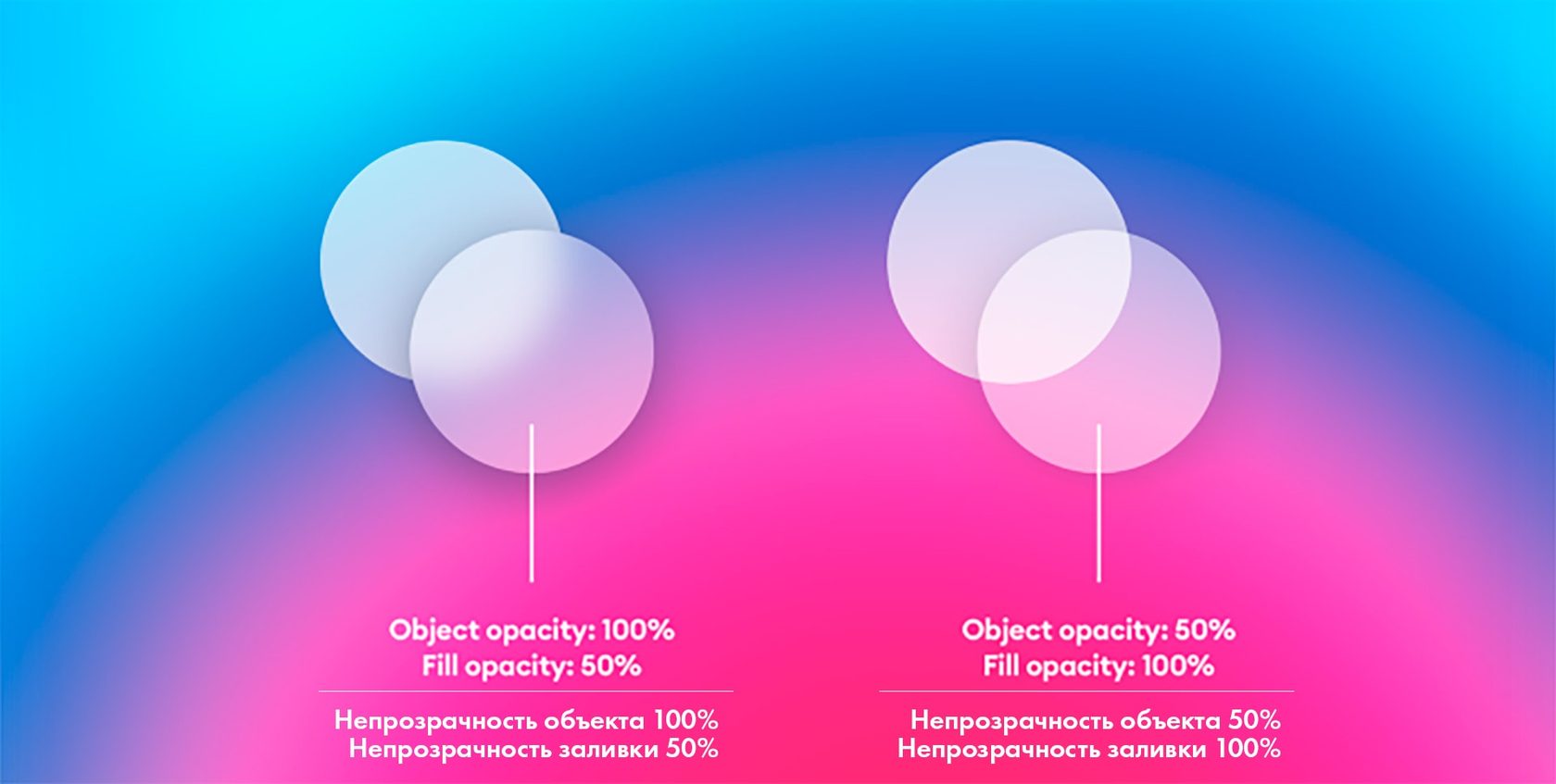
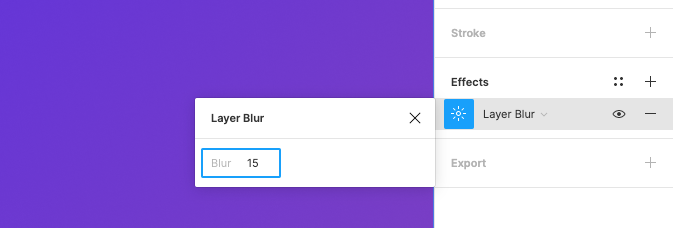
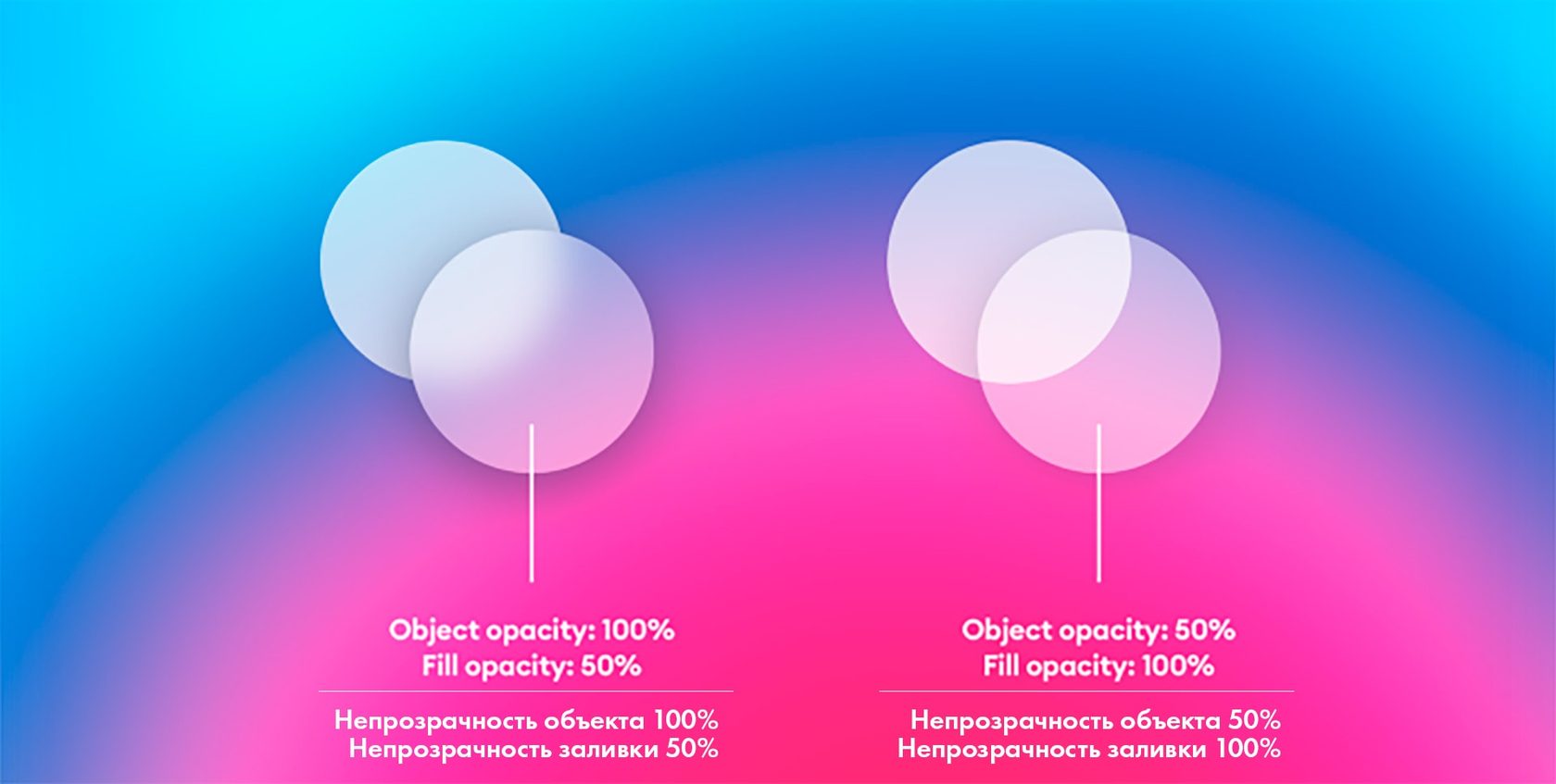
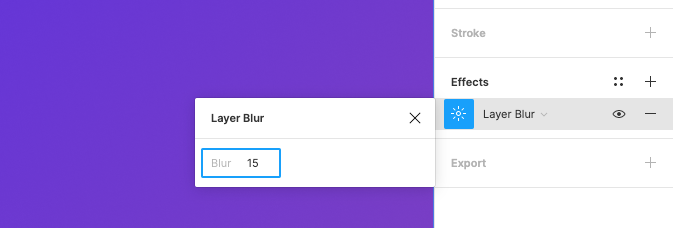
Для начала нарисуем элемент любой формы. Сделаем заливку элемента, контрастную от фона. Установим непрозрачность фона — 100%, непрозрачность заливки — 50%. Установим значение размытия фона равное 10-15.
Однако важно помнить, что нужно сделать прозрачным не весь элемент, а только его заливку. При использовании большинства инструментов дизайна при 100% заливке и более низкой прозрачности объекта размытие фона просто отключается.


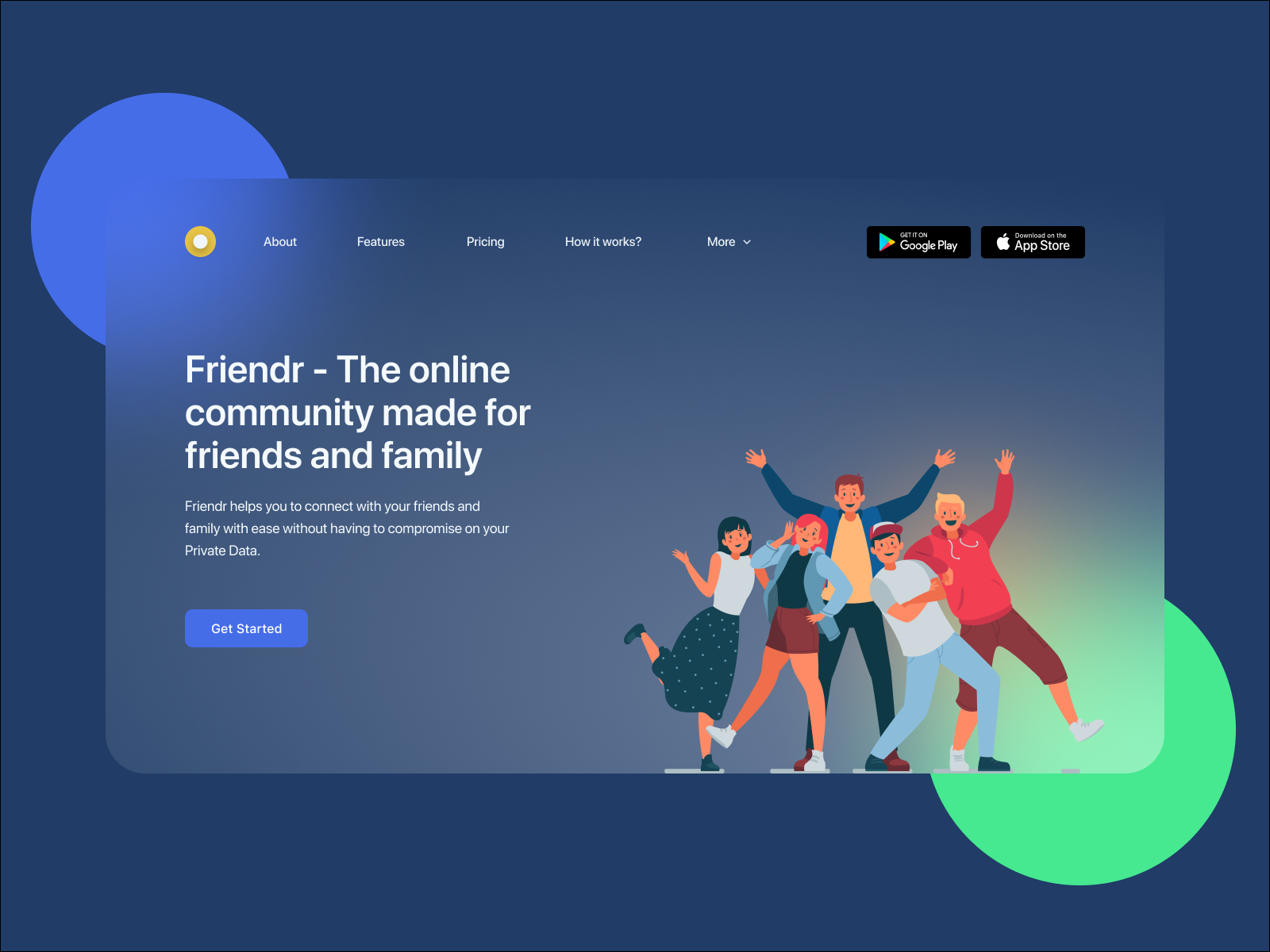
Выбор фона играет важную роль в создании этого эффекта. Если мы создаем прозрачный элемент, имитирующий стекло, то фон, на котором он расположен, не может быть слишком простым или скучным, иначе эффект не будет заметен. Он также не может быть слишком детализированным.
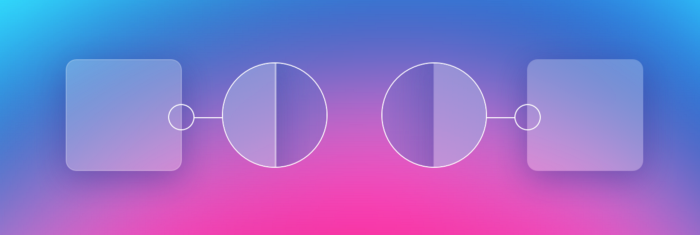
Вы также можете добавить к форме световой контур в 1 пиксель (с некоторой собственной прозрачностью), чтобы он мог имитировать отблеск краешка стекла.

Последним шагом мы добавим. Добавление красивой тени под объектами, поможет сохранить глубину дизайна. Вуаля — в итоге мы получаем стекломорфный макет.
Объекты в глассморфизме должны быть хорошо структурированы. Важно не переборщить с использованием эффекта и не накладывать один прозрачный слой за другим. Следует избегать использования эффекта стекла для кнопок или переводящих элементов. Эти важные объекты всегда должны иметь больший контраст. Лучшим применением глассмоорфизма станет его использование для фона карточек товара, форм регистрации или обратной связи, push-уведомлений, pop-up рекламы.

Ниже приведен плохой пример злоупотребления эффектом на всех возможных элементах экрана. Такой подход делает весь пользовательский интерфейс почти недоступным для использования, а также делает его скучным и неоригинальным.

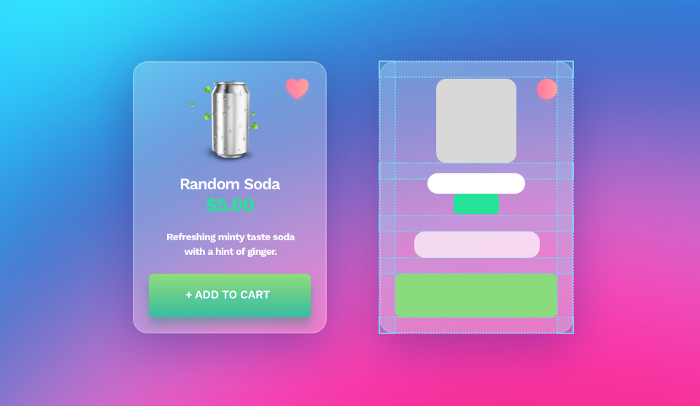
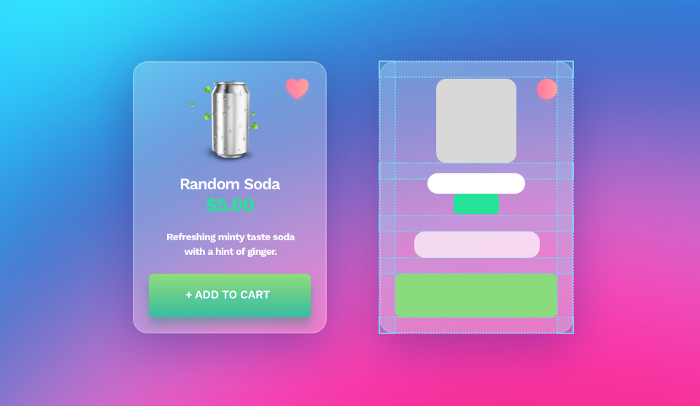
Убедитесь, что элементы карточки имеют достаточный контраст и правильный интервал, чтобы пользователь смог легко определить иерархию и визуально «сгруппировать» все связанные объекты.

Что такое Глассморфизм?
Проще говоря, это светлая или темная поверхность, размещенная поверх красочного фона. Красочный фон необходим для того, чтобы эффект был хорошо виден, поскольку тусклый, низкоконтрастный фон просто исчезает под панелями, и большая часть эффекта теряется.
Глассморфизм часто используют в минималистичном дизайне. Все потому, что элементы пользовательского интерфейса теряют гравитацию и приобретают легкость. Правильное использование эффекта стекла поможет избежать тяжелых элементов в интерфейсе и его захламление.

По каким характеристикам можно определить этот стиль?
- Прозрачные элементы (эффект матового стекла с использованием размытия фона).
- Многослойный подход с объектами, плавающие в пространстве.
- Яркие цвета, подчеркивающие размытую прозрачность.
- Тонкая светлая граница на полупрозрачных объектах.
Стиль глассморфизма создает эффект, что вы словно смотрите сквозь объекты. Это позволяет пользователям определить иерархию и глубину интерфейса. Они видят, какой слой над каким располагается, словно кусочки виртуального стекла. Из-за этой стеклянности стиль и назван (glass — стекло).

Как получается эффект стекла?
С помощью небольших манипуляций со слоем можно получить эффект матового стекла, левитирующего в пространстве веб-страницы.
Элементы
Для начала нарисуем элемент любой формы. Сделаем заливку элемента, контрастную от фона. Установим непрозрачность фона — 100%, непрозрачность заливки — 50%. Установим значение размытия фона равное 10-15.
Однако важно помнить, что нужно сделать прозрачным не весь элемент, а только его заливку. При использовании большинства инструментов дизайна при 100% заливке и более низкой прозрачности объекта размытие фона просто отключается.


Фон
Выбор фона играет важную роль в создании этого эффекта. Если мы создаем прозрачный элемент, имитирующий стекло, то фон, на котором он расположен, не может быть слишком простым или скучным, иначе эффект не будет заметен. Он также не может быть слишком детализированным.
Контур
Вы также можете добавить к форме световой контур в 1 пиксель (с некоторой собственной прозрачностью), чтобы он мог имитировать отблеск краешка стекла.

Тень
Последним шагом мы добавим. Добавление красивой тени под объектами, поможет сохранить глубину дизайна. Вуаля — в итоге мы получаем стекломорфный макет.
Правило меры
Объекты в глассморфизме должны быть хорошо структурированы. Важно не переборщить с использованием эффекта и не накладывать один прозрачный слой за другим. Следует избегать использования эффекта стекла для кнопок или переводящих элементов. Эти важные объекты всегда должны иметь больший контраст. Лучшим применением глассмоорфизма станет его использование для фона карточек товара, форм регистрации или обратной связи, push-уведомлений, pop-up рекламы.

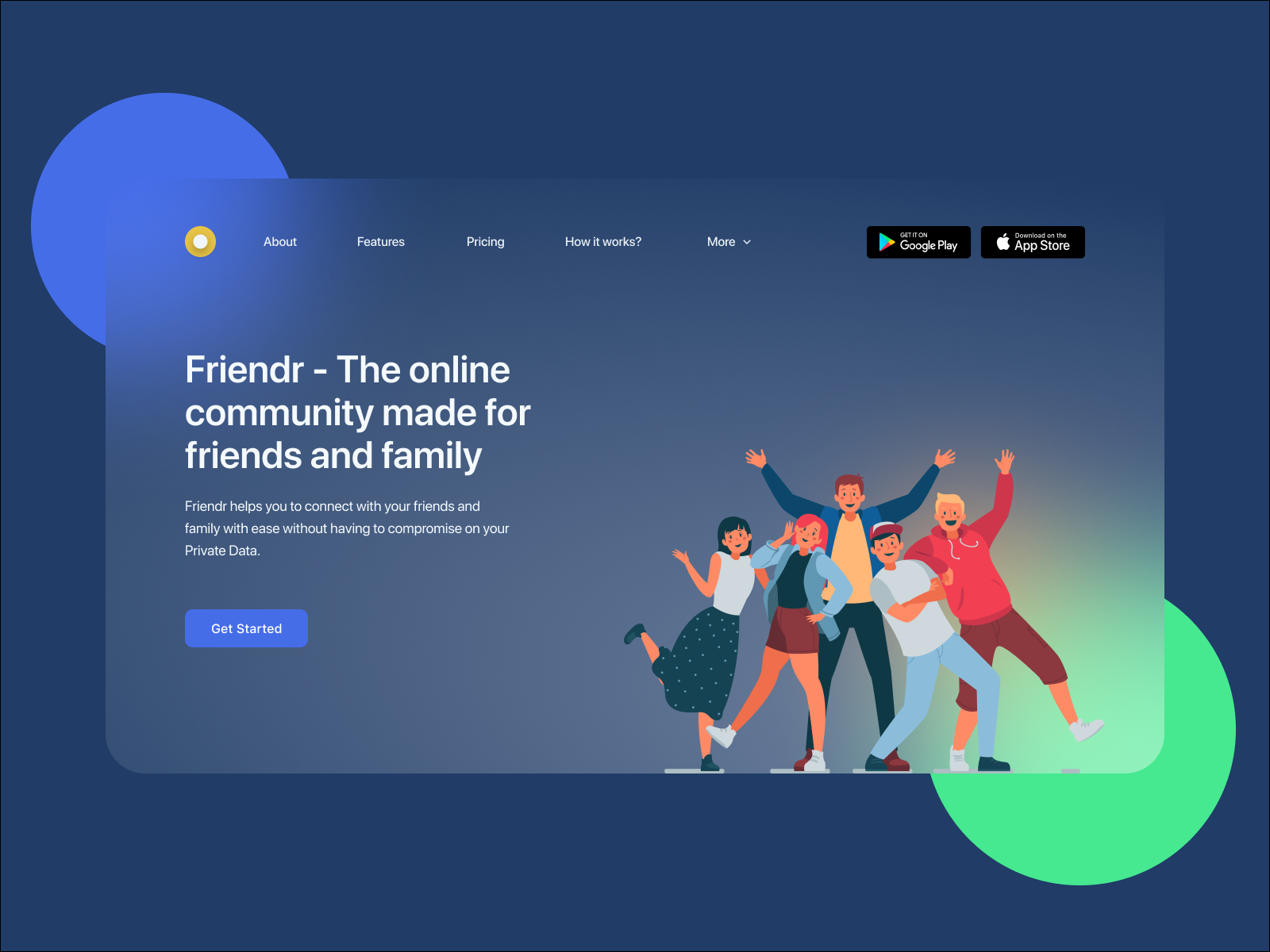
Ниже приведен плохой пример злоупотребления эффектом на всех возможных элементах экрана. Такой подход делает весь пользовательский интерфейс почти недоступным для использования, а также делает его скучным и неоригинальным.

Убедитесь, что элементы карточки имеют достаточный контраст и правильный интервал, чтобы пользователь смог легко определить иерархию и визуально «сгруппировать» все связанные объекты.

Читайте другие статьи
 Каким дизайнером быть?
Каким дизайнером быть?
Работа дизайнера — это не только создание красивого макета для будущего веб-сайта. Направлений для работы дизайнером немало! Разбираемся, какие профессии существуют в мире дизайна и чем занимается каждый конкретный специалист.
Веб-дизайн
4367
10 авг. 2021
 Модальное или немодальное окно: как выбрать?
Модальное или немодальное окно: как выбрать?
В статье разбираемся что такое модальное и немодальное окно и в каких случаях их лучше всего использовать.
Веб-дизайн
32144
5 янв. 2021
 Как бороться с излишним мнением клиента
Как бороться с излишним мнением клиента
Каждый веб-дизайнер хоть раз за свою карьеру сталкивался с клиентами, которые принимали чрезмерное участие в его работе. В этой статье мы поговорим о методах взаимодействия с такими клиентами, которые помогут завершить сотрудничество на хорошей ноте.
Веб-дизайн
2629
14 июля 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!




